JavaScript-Tool-截取头像:ShearPhoto
| ylbtech-JavaScript-Tool-截取头像:ShearPhoto |
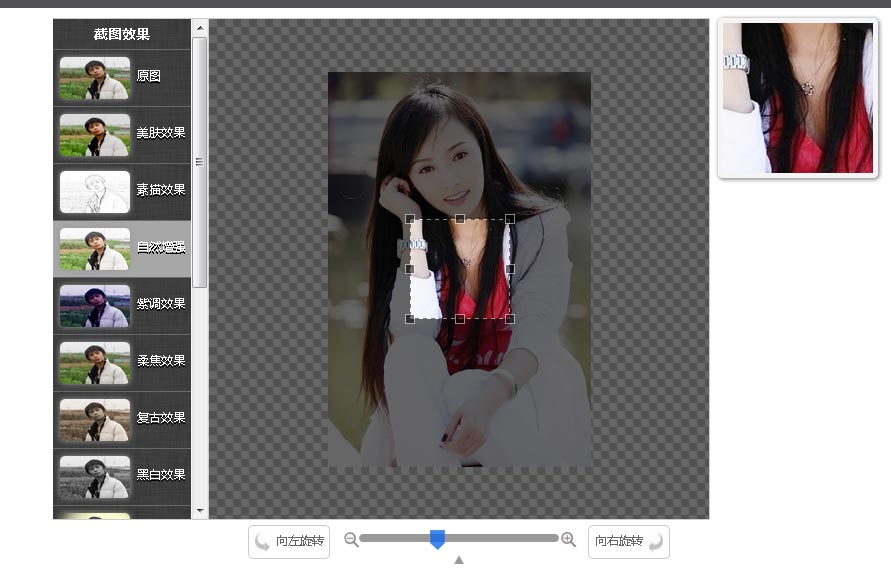
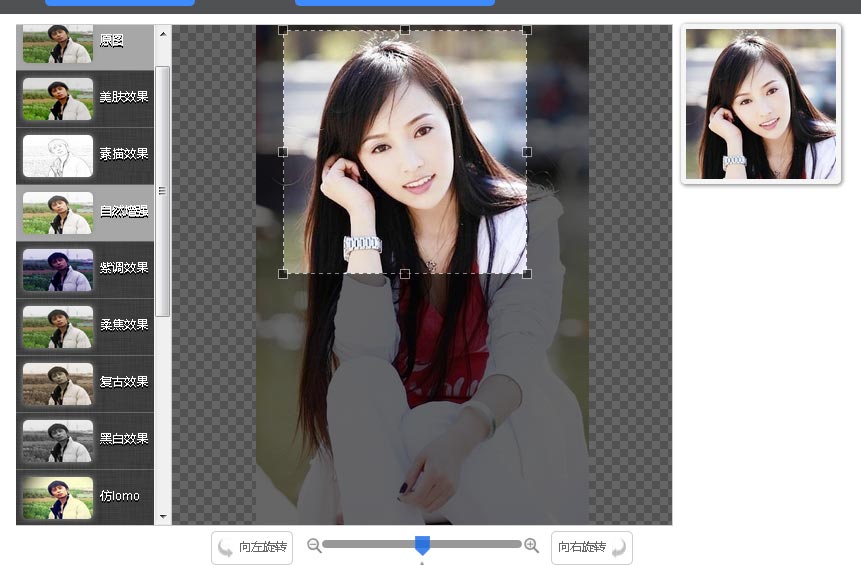
ShearPhoto 2.0 发布,支持HTML5本地截取头像,支持美图秀秀特效,支持几十M数码相片压缩截取
| 1.返回顶部 |
从shearphoto 1.5直接跳跃到shearphoto 2.0,这是shearphoto重大革新。本来我是想shearphoto 1.6 、1.7、 1.8 慢慢升的,但是这样升级只会让shearphoto慢慢走向灭亡!结果我又辛苦了一个多星期,把shearphoto 2.0升级完成!
shearphoto2.0之前,我认为没必要加入HTML5,兼容IE6 7 8就够。但是直到后来!我知道这是我一个错误的决定
因为用户并没有为shearphoto 1.5埋单,原因shearphoto 1.5没有HTML5截取,用户觉得会增加服务器负载!而且又不是本地加载图片!我一个错误的决定!导致用户份额一直没有明显大增。
shearphoto 2.0是收集所有用户的意见开发而成的!
重大的特性就是全面支持HTML5
1:支持translate3d 硬件加速移动
2:加入图片预览功能
3:加入了压缩数码相机图片, 以及HTML5 canvas本地切图,截图
但依然继续支持IE6 7 8 哦!有人问IE6 7 8不兼容HTML5啊,你骗人吗?
先不要急!shearphoto 2.0的机制是这样的:有HTML5则使用HTML5 canvas切图,截图,JS先会截取一张最合理化的截图,然后交给后端,根据用户设置,进行压缩截图
没有HTML5的浏览器则采用先上传再截取的策略,就是原先1.5的策略。
当然有些用户如果不喜欢HTML5,也可以根据接口自行关闭
4:加HTML5图片特效,就一如美图秀秀这样的特效!shearphoto一共提供14种漂亮特效,感谢腾讯AI对图片特效提供支持
shearphoto 2.0增添很多接口,大部份是HTML5的设置!请下载源码体验
shearphoto外忧内患,已经没退路了。在WEB截图界,shearphoto必须要干个第一!.shearphoto不再局限于头像截取,shearphoto更可用于商城的商品图片编辑。
shearphoto含HTML5图片压缩功能!一张十M 二十M的图,照样能帮你压成你要的容量和尺寸,
一般情况下!商城的商品图片都是通过数码相机拍摄后,要用PHOTOshop把数码相机内几十M的图片,压缩,截取,然后才能上传到商城服务器!
这样的操作是不是太麻烦了! 如果你使用shearphoto你就快捷很多了,shearphoto你只需要直接选择图片,就会帮你进行压缩截取,上传,添加到数据库。这样的一条龙服务!
shearphoto 2.0的机制是无可挑剔的!但是不排除有BUG存在,如果用户遇到BUG情况,请到论坛 或官方QQ群进行反馈,我会第一时间发布补丁!
shearphoto支持PHP和JAVA,JAVA由网友所写,但是JAVA版并不是太完善,使用的是以前的shearphoto1.3!我 一直很想把NET python nodejs JAVA的很完善地做出来!
可惜个人能力有限,如果你喜欢shearphoto,你又会玩 NET python nodejs JAVA,又想为互联网做贡献,那么你可以加入shearphoto团队,把这些后端版本做出来。但shearphoto没有薪水给你!
shearphoto免费开源的,没有利润可图,纯粹是抱着为互联网做贡献的心态!如果你跟我一样,请加入到shearphoto后端开发
浏览器支持:
兼容IE 6 及以上的所有浏览器
后端支持:
支持PHP5.X 至 PHP7.0或以上
支持JAVA后端(shearphoto1.3开发)
系统支持:
支持linux WINDOW服务器
shearphoto采用原生JS + 原生PHP所写,绝对不含JQ插件,对JQ情有独忠的,这个插件不合适你








2015 年 9月 5 日
shearphoto作者:明哥先生
版本号:shearphoto2.0
shearphoto官网:www.shearphoto.com
| 2.返回顶部 |
| 3.返回顶部 |
| 4.返回顶部 |
| 5.返回顶部 |
| 6.返回顶部 |
 |
作者:ylbtech 出处:http://ylbtech.cnblogs.com/ 本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。 |
JavaScript-Tool-截取头像:ShearPhoto的更多相关文章
- javascript模拟flash头像裁切上传
是的,jq已经有类似的插件了,或者干脆用flash算了,为什么我还要自己写?因为造(wo)轮(bu)子(hui)也(flash)是一个学习的过程,轮子不会造,将来怎么造飞机?先来一张最终效果图: 一. ...
- javascript字符串截取的substring、substr和slice
本文详细的介绍了javascript中substring().substr()和slice()三个JS字符串截取的方法,substring()方法用于提取字符串中介于两个指定下标之间的字符.subst ...
- JavaScript 之 截取字符串函数
一.函数:split() 功能:使用一个指定的分隔符把一个字符串分割存储到数组 例子: str=”jpg|bmp|gif|ico|png”; arr=theString.split(”|”); //a ...
- 文件上传之——用SWF插件实现文件异步上传和头像截取
之前写过几篇文件上传,那些都不错.今天小编带领大家体会一种新的上传方法,及使用Flash插件实现文件上传. 使用Flash的好处就是可以解决浏览器兼容性问题.之前我写的一个快捷复制功能也是利用的Fla ...
- Android 高仿微信头像截取 打造不一样的自定义控件
转载请表明出处:http://blog.csdn.net/lmj623565791/article/details/39761281,本文出自:[张鸿洋的博客] 1.概述 前面已经写了关于检测手势识别 ...
- 安卓高仿QQ头像截取升级版
观看此篇文章前,请先阅读上篇文章:高仿QQ头像截取: 本篇之所以为升级版,是在截取头像界面添加了与qq类似的阴影层(裁剪区域以外的部分),且看效果图: 为了适应大家不同需求,这次打了两个包,及上图 ...
- javascript截取字符串的最后几个字符
在JavaScript中截取字符串一般是使用内置的substring()方法和substr()方法,这两个方法功能都很强大,也都能实现截取字符串中的最后几个字符. substring()方法 Java ...
- javascript中如何截取字符串?
JavaScript中截取字符串有三种方法,分别是substring(),substr(),split(). 方法1:使用substring() substring()方法用于提取字符串中介于两个指定 ...
- 朝花夕拾-android 从手机选择图片或拍照设置头像
Demo源码位置:http://git.oschina.net/zj2012zy/Android-Demo/tree/master/AndroidDemo/headset 一般需要用户信息的好多的也需 ...
随机推荐
- 4期Web安全基础
介绍了web安全的各种常见漏洞.视频卡顿,建议直接看网易出品的白帽子视频. 类似的教程还有,网易白帽子的教程:参考简书https://www.jianshu.com/p/1b372ca96b87 在看 ...
- 函数式编程filter和map的区别
# b = filter(lambda x:x>5,[1,2,3,4,5,6,7]) # print(list(b)) def filters(x): if x > 5: return x ...
- Eclipse Kepler安装WST Server Adapter后创建Server无Tomcat解决方法
在Eclipse Kepler下安装完WST Server Adapter后,创建Server时发现没有Tomcat服务器的选项,这个问题解决起来很简单, 只需要安装一下JST Server Adap ...
- Python入门习题2.蟒蛇绘制(turtle库)
例2.调用turtle库中的若干函数来绘制蟒蛇,要求:(1)主体窗口宽650像素,高度350像素,窗口左侧与屏幕左侧像素距离200,窗口顶部与屏幕顶部像素距离200:(2)画笔落点在原点反向前进250 ...
- What is one-hot?
SEO: libtorch 如何 OneHot ? torch OneHot 源代码 ? https://www.tensorflow.org/api_docs/python/tf/one_hot 最 ...
- vmware 15安装centos 7.6
环境: Vmware 15 centos 7.6.1810(CentOS-7-x86_64-DVD-1810.iso) centos:centos是linux发行版之一,开源,免费,安装的iso可以向 ...
- XMPP即时通讯协议使用(六)——开发Openfire聊天记录插件
转载地址:http://www.cnblogs.com/hoojo/archive/2013/03/29/openfire_plugin_chatlogs_plugin_.html 开发环境: Sys ...
- 靶场练习--sqli(3&4)
第三关 先解决一下第二关遗留下来的问题,嘻嘻.看来数据库原理应当过一遍~ 1.首先判断是否有SQL注入,然后再看是数字型.字符型.发现这里是字符型. 2.order by 查询字段数,记得后面要加一个 ...
- while例子 求1到100的和
- python 的文件编码处理
python的文件编码处理有点粗鲁 1.不管文件原来是编码类型,读入后都转换成Unicode的编码 2.写入文件时,write函数把变量以读入文件的编码方式写入(根据open(path,mode,en ...
