day15—jQuery UI之widgets插件
转行学开发,代码100天——2018-03-31
今天学习了jQuery UI的widgets插件,主要包括accordion插件
- accordion插件
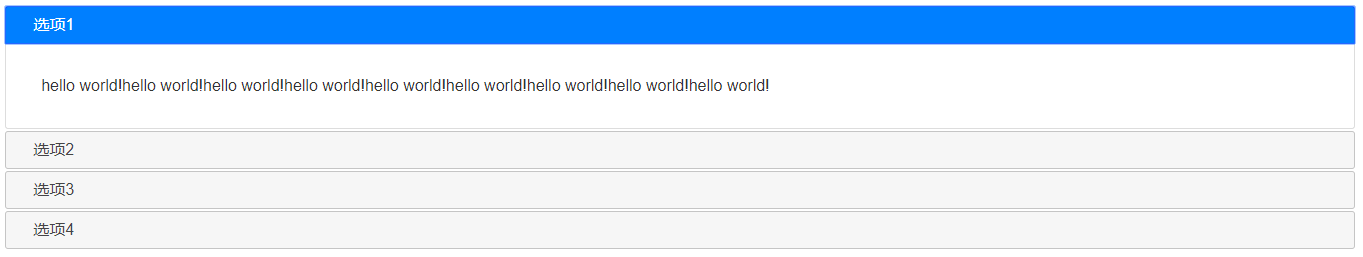
该插件表示折叠面板效果,点击头部展开/折叠被分为各个逻辑部分的内容。
格式为一系列的标题(H3标签)和内容div->p
html部分:
<div id="accordion">
<h3>选项1</h3>
<div >
<p>
hello world!hello world!hello world!hello world!hello world!hello world!hello world!hello world!hello world!
</p>
</div>
<h3>选项2</h3>
<div >
<p>
hello world!hello world!hello world!hello world!hello world!hello world!hello world!hello world!hello world!
</p>
</div>
<h3>选项3</h3>
<div >
<p>
hello world!hello world!hello world!hello world!hello world!hello world!hello world!hello world!hello world!
</p>
</div>
<h3>选项4</h3>
<div >
<p>
hello world!hello world!hello world!hello world!hello world!hello world!hello world!hello world!hello world!
</p>
</div>
</div>
js部分:
$(document).ready(function()
{
$("#accordion").accordion();
});

鼠标点击选项,会实现内容开闭的手风琴风格。
- autocomplete插件
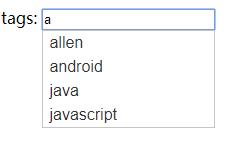
autocomplete插件实现内容自动补全效果。
<label for="tags">tags:</label>
<input type="text" name="text" id="tags">
$(document).ready(function()
{
var autoTags=["iwen","html","css","allen","android","java","javascript","ios"];
$("#tags").autocomplete(
{
source:autoTags
})
});

day15—jQuery UI之widgets插件的更多相关文章
- jQuery ui 利用 datepicker插件实现开始日期(minDate)和结束日期(maxDate)
这篇文章主要介绍了jQuery ui 利用 datepicker插件实现开始日期(minDate)和结束日期(maxDate),需要的朋友可以参考下 使用jQuery ui首先需要引入jQuery类库 ...
- jquery ui bootstrap日期插件
http://blog.csdn.net/php_897721669/article/details/7404527 搜索“jquery ui日期插件怎么显示年份”? $("#datepic ...
- Jquery UI的datepicker插件使用方法
原文链接;http://www.ido321.com/375.html Jquery UI是一个非常丰富的Jquery插件,并且UI的各部分插件可以独自分离出来使用,这是其他很多Jquery插件没有的 ...
- Jquery UI的datepicker插件使用
原文链接;http://www.ido321.com/375.html Jquery UI是一个非常丰富的Jquery插件,而且UI的各部分插件能够独自分离出来使用.这是其它非常多Jquery插件没有 ...
- 基于jQuery UI的调色板插件推荐colorpicker
1.下载地址 点击网页最下端Download,即可下载 2.使用方法 本插件是基于jQuery UI,所以应该先行下载jQuery UI,当然jQuery也必不可少 引入和初始化 引入js文件 & ...
- 使用 jQuery UI 和 jQuery 插件构建更好的 Web 应用程序
简介: 对于那些使用 JavaScript 和 jQuery 库从桌面应用程序转向 Web 应用程序的开发人员来说,他们还不习惯去考虑应用程序基本的外观,因为这些以前都是由操作系统来处理的.了解 jQ ...
- JQuery UI Draggable插件使用说明文档
JQuery UI Draggable插件用来使选中的元素可以通过鼠标拖动.Draggable的元素受css: ui-draggable影响, 拖动过程中的css: ui-draggable-drag ...
- Jquery UI
jQuery UI简介 jQuery UI包含了许多维持状态的小部件(Widget),因此,它与典型的 jQuery 插件使用模式略有不同.所有的 jQuery UI 小部件(Widget)使用相同的 ...
- jQuery UI 日期控件--datepicker
在web开发中,日期的输入经常会遇到.我们会用的解决方法有: 1.自己写css和js,对日期进行控制:----有点浪费精力和时间: 2.用easyui插件中的日期插件来实现: 3.用juqery-ui ...
随机推荐
- oracle--权限的传递
sys 用户 普通授权lisi grant alter any table to lisi; 将权限指定admin ,可以权限传递给其他用户 grant alter any table to lisi ...
- python2.7打印中文乱码的问题解决
一. import sys reload(sys) sys.setdefaultencoding('utf-8') print('测试中文') 二. print(‘我是中国人’) >>&g ...
- java 泛型的内部原理:类型擦除以及类型擦除带来的问题
一.Java泛型的实现方法:类型擦除前面已经说了,Java的泛型是伪泛型.为什么说Java的泛型是伪泛型呢?因为,在编译期间,所有的泛型信息都会被擦除掉.正确理解泛型概念的首要前提是理解类型擦出(ty ...
- A dreamstart的催促 (快速幂) B TRDD got lost again
A dreamstart的催促 链接:https://ac.nowcoder.com/acm/contest/322/A来源:牛客网 时间限制:C/C++ 1秒,其他语言2秒 空间限制:C/C++ ...
- bzoj3156 防御准备(斜率优化)
Time Limit: 10 Sec Memory Limit: 512 MB Input 第一行为一个整数N表示战线的总长度. 第二行N个整数,第i个整数表示在位置i放置守卫塔的花费Ai. Out ...
- Elasticsearch7.X 入门学习第四课笔记---- Search API之(Request Body Search 和DSL简介)
原文:Elasticsearch7.X 入门学习第四课笔记---- Search API之(Request Body Search 和DSL简介) 版权声明:本文为博主原创文章,遵循CC 4.0 BY ...
- JS中兼容问题的汇总
获取非行内样式的兼容方式 function getStyle(obj,attr){ //获取非行间样式,obj是对象,attr是值 if(obj.currentStyle){ //针对ie获取非行间样 ...
- Java JNA (四)—— void**、void*、char**、char*、int*等类型映射关系及简单示例
ByReference类有很多子类,这些类都非常有用. ByteByReference.DoubleByReference.FloatByReference. IntByReference.LongB ...
- 实现memcpy()函数及过程总结
1.为什么会写memcpy 在之前的应聘笔试上遇到一道笔试题,题目要求实现一个my_memcpy函数.函数原型:void * my_memcpy(void *dst, const void *src, ...
- arm算力
arm 算力运算 MIPS: Million Instructions executed Per SecondDMIPS: Dhrystone Million Instructions execute ...
