把Vim改装成一个IDE编程环境
一:安装中文帮助手册
1、 打开一个终端
2、下载vimcdoc-1.5.0.tar.gz
下载地址: http://nchc.dl.sourceforge.net/sourceforge/vimcdoc/vimcdoc-1.5.0.tar.gz
3、 解压 tar -zxvf vimcdoc-1.5.0.tar.gz
4、进入解压包的文件夹
cd vimcdoc-1.5.0
5 、 安装
sudo ./vimcdoc.sh -i
6、测试打开vim
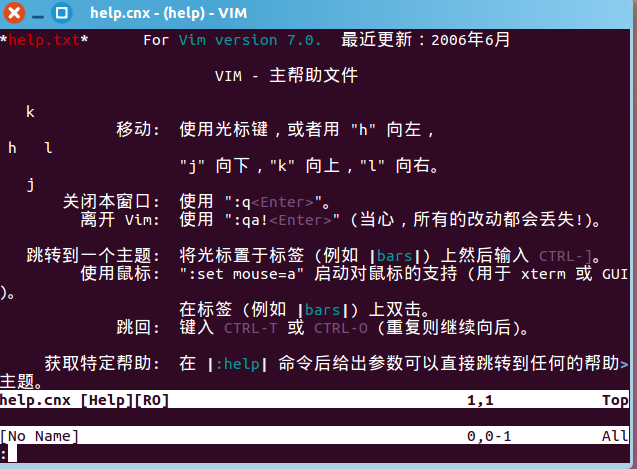
输入:help 如果成功就应该看到中文帮助文档
如图1:

图1
注意:
a. 如果无法显示中文, 在~/.vimrc中增加下面这句:
set helplang=cn
二:查看是否有这些路径没有的话自己手动创建,比如:
~ /.vimrc
~/.vim/plugin
~/.vim/doc
~/.vim/syntax
三:配置文件的位置
在目录 /etc/ 下,有个名为vimrc的文件,这是系统中公共的vim配置文件,对所有用户都有效。在每个用户的主目录下,都可以创建配置文件,命名为: .vimrc”。例如, /root目录下,通常已经存在一个.vimrc文件。
1. 切换到自己目录下
2. 设置语法高亮,在/.vimrc中加入:syntax on
3. 显示行号,在/.vimrc中加入:set nu
4. 设置缩进的空格数为4,在/.vimrc中加入:set shiftwidth=4
5. 安装TagList 插件
a、下载taglist_xx.zip ,链接http://www.vim.org/scripts/script.php?script_id=273
b、解压完成,将解压出来的doc的内容放到~/.vim/doc, 将解压出来的plugin下的内容拷贝到~/.vim/plugin
c、进入~/.vim/doc目录,在Vim下运行"helptags ."命令。此步骤是将doc下的帮助文档加入到Vim的帮助主题中,这样我们就可以通过在Vim中运 行“help taglist.txt”查看taglist帮助。
d、打开配置文件~/.vimrc,加入以下几行:

设置解释如下:
let Tlist_Show_One_File=1 "不同时显示多个文件的tag,只显示当前文件的”
let Tlist_Exit_OnlyWindow=1 "如果taglist窗口是最后一个窗口,则退出vim”
let Tlist_Use_Right_Window=1 "将taglist与ctags关联 ”
e、基本功能使用方法
在Vim命令行下运行":Tlist"就可以打开Taglist窗口,再次运行":Tlist"则关闭。
左右窗口切换Ctrl+ww
如图:

6. 安装文件件浏览器和窗⼜管理器 -- 插件: WinManager
a、下载winmanager.zip, 2.X版本以上的,链接地址:http://www.vim.org/scripts/script.php?script_id=95
b、解压winmanager.zip,将解压出来的doc的内容放到~/.vim/doc, 将解压出来的plugin下的内容拷贝到~/.vim/plugin
c、在~/.vimrc 中添加:
" 设置界面分隔
let g:winManagerWindowLayout = "TagList|FileExplorer"
"在进入vim时自动打开winmanager
let g:AutoOpenWinManager =
d、然后重启vim, 打开文件在normal状态下输入"WMToggle", 就可使用

7、c|h文件相互转换
a、下载链接:http://www.vim.org/scripts/script.php?script_id=31,下载后将a.vim 放到 ~/.vim/plugin 文件夹中
b、用vim打开其源/头文件只用一个按键就切换过来
:A 在新Buffer中切换到c/h文件
:AS 横向分割窗口并打开c/h文件
:AV 纵向向分割窗口并打开c/h文件
:AT 新建一个标签页并打开c/h文件
如图:

把Vim改装成一个IDE编程环境的更多相关文章
- 【转】手把手教你把Vim改装成一个IDE编程环境(图文)
手把手教你把Vim改装成一个IDE编程环境(图文) By: 吴垠 Date: 2007-09-07 Version: 0.5 Email: lazy.fox.wu#gmail.com Homepage ...
- Vim改装成一个IDE编程环境
1 写在前面 Linux下编程一直被诟病的一点是: 没有一个好用的IDE, 但是听说Linux牛人, 黑客之类的也都不用IDE. 但是对我等从Windows平台转移过来的Coder来说, 一个 ...
- 04-手把手教你把Vim改装成一个IDE编程环境(图文)
Linux下编程一直被诟病的一点是: 没有一个好用的IDE, 但是听说Linux牛人, 黑客之类的也都不用IDE. 但是对我等从Windows平台转移过来的Coder来说, 一个好用的IDE是何等的重 ...
- 手把手教你把Vim改装成一个IDE编程环境(图文)
http://blog.csdn.net/wooin/article/details/1858917
- 手把手教你把Vim改装成一个IDE编程环境(图文)【转】
本文转载自: http://blog.csdn.net/wooin/article/details/1858917
- Vim配置及说明——IDE编程环境
Vim配置及说明——IDE编程环境 Vim配置及说明——IDE编程环境 1.基本及字体 2.插件管理 3.主题风格 4.窗口设置 5.目录树导航 6.标签导航 7.taglist 8.多文档编辑 9. ...
- IDE编程环境
Vim配置及说明——IDE编程环境 目录 Vim配置及说明——IDE编程环境 1.基本及字体 2.插件管理 3.主题风格 4.窗口设置 5.目录树导航 6.标签导航 7.taglist 8.多文档编辑 ...
- Ubuntu16.04 IDE: 用Vim逐步打造一个IDE
目前打造完成的IDE主要有: terminator+Bundle+NERDtree+YCF(youcompleteme)+UltiSnips+新创建文件自动补充注释和作者,版权信息等 1,当任务比较多 ...
- 把路由器改装成git服务器(OpenWRT环境的GIT服务器搭建)
在单位中,通常都标配了git服务器用来管理代码. 对于家庭或者小办公室,这种方式有点不经济.当然如果是开源项目就简单了,刚刚被微软收购的github是理想选择.但如果没有打算开源,我今天的话题可能对你 ...
随机推荐
- Windows netcat 的工具的简单使用
1. 下载 https://eternallybored.org/misc/netcat/ 2. 将目录添加到环境变量 C:\Work\netcat 3. 简单实验 4. 查看说明 UPDATE // ...
- IntelliJ IDLE
目录 IntelliJ IDLE java项目结构 代码生成 psvm sout 快捷键 更改代码提示快捷键 代码相关快捷键 窗口相关快捷键 Debug快捷键 主题导入 下载主题 导入主题 应用主题 ...
- PHP之简单工厂模式(二)
定义 简单工厂模式,通过定义一个工厂类,负责完成类实例的创建,根据参数的不同返回不同的类实例.对外部来讲,只需传入一个正常的参数就可以获得想要的对象,而不必需要具体创建细节.创建类实例的方法通常为静态 ...
- CSUST 8.5 早训
## Problem A A - Meeting of Old Friends CodeForces - 714A 题意: 解题说明:此题其实是求两段区间的交集,注意要去除掉交集中的某个点. 题解: ...
- netperf编译./configure时报错 "error: cannot guess build type;you nust specify one"
问题: 解决办法-亲测可用: 尝试:./configure --build=mingw提示无法辨别 checking build system type... Invalid configuratio ...
- centOS7 通过nmtui和nmcli图形配置网络服务
一.通过nmtui配置网络参数 Linux系统配置网络参数的方式有很多种,其中最简单最直接的方式就是直接修改网卡配置文件,但这种方式也很容易出错,比如说IPADDR.NETMASK.GATEWAY等参 ...
- 04java基础——多态
1.多态 1.1多态的概念 现实事物经常会体现出多种形态,如学生,学生是人的一种,则一个具体的同学张三既是学生也是人,即出现两种形态. 所谓多态就是指程序中定义的引用变量所指向的具体类型和通过该引用变 ...
- sharepoint 2010 创建自定义的ASP.NET Web Service (上)
项目背景 根据客户需求在SharePoint 2010 中创建自定义的ASP.NET Web Service可以分为3种方式(我所知道的).废话少说,下面一一列举: 创建方式 MSDN 官方博客自己的 ...
- apply()的使用
apply()方法的另一种使用,就是可以代替一次for循环 在封装 document.getElementsByTagName的时候,需要把伪数组转为一个真的数组,其是也不是真的数组 typeof 出 ...
- javaScript中的 call 和 apply
call 和apply都可以实现函数的调用 // 普通函数的调用 function foo() { console.log('foo'); } foo(); // foo foo.call(); // ...
