微信小程序(11)--购物车
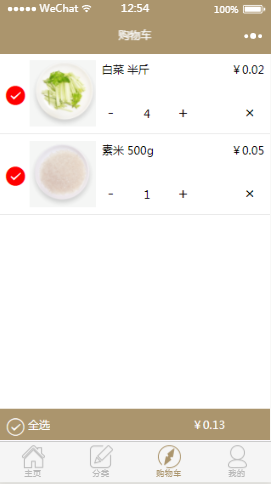
今天记录一下购物车案例,实现购物车的全选,单选,数量加一减一,金额总数,以及清空购物车。

- <view class="main">
- <!-- hasList 列表是否有数据 -->
- <view wx:if="{{hasList}}">
- <view class="cart-box">
- <view class="cart-list" wx:for="{{carts}}" wx:key="{{index}}">
- <!-- 选中图标-->
- <icon wx:if="{{item.selected}}" type="success" color="red" data-index="{{index}}" class="cart-pro-select" bindtap="selectList"/>
- <icon wx:else type="circle" class="cart-pro-select" data-index="{{index}}" bindtap="selectList"/>
- <navigator url="../details/details?id={{item.id}}"><image class="cart-thumb" src="{{item.image}}"></image></navigator>
- <text class="cart-pro-name">{{item.title}}</text>
- <text class="cart-pro-price">¥{{item.price}}</text>
- <view class="cart-count-box">
- <text class="cart-count-down" bindtap="minusCount" data-index="{{index}}">-</text>
- <text class="cart-count-num">{{item.num}}</text>
- <text class="cart-count-add" bindtap="addCount" data-index="{{index}}">+</text>
- </view>
- <text class="cart-del" bindtap="deleteList" data-index="{{index}}">×</text>
- </view>
- </view>
- <view class="cart-footer">
- <!-- 全选图标 -->
- <icon wx:if="{{selectAllStatus}}" type="success_circle" color="#fff" class="total-select" bindtap="selectAll"/>
- <icon wx:else type="circle" color="#fff" class="total-select" bindtap="selectAll"/>
- <navigator url="../orders/orders"><view class="order-icon"></view></navigator>
- <text>全选</text>
- <!-- 总金额 -->
- <text class="cart-toatl-price">¥{{totalPrice}}</text>
- </view>
- </view>
- <view wx:else>
- <view class="cart-no-data">购物车是空的哦~</view>
- </view>
- </view>
- // page/component/new-pages/cart/cart.js
- Page({
- data: {
- carts:[], // 购物车列表
- hasList:false, // 列表是否有数据
- totalPrice:, // 总价,初始为0
- selectAllStatus:true // 全选状态,默认全选
- },
- onShow() {
- this.setData({
- hasList: true,
- carts:[
- {id:,title:'白菜 半斤',image:'/image/s5.png',num:,price:0.02,selected:true},
- {id:,title:'素米 500g',image:'/image/s6.png',num:,price:0.05,selected:true}
- ]
- });
- this.getTotalPrice();
- },
- /**
- * 当前商品选中事件
- */
- selectList(e) {
- const index = e.currentTarget.dataset.index;
- let carts = this.data.carts;
- const selected = carts[index].selected;
- carts[index].selected = !selected;
- this.setData({
- carts: carts
- });
- this.getTotalPrice();
- },
- /**
- * 删除购物车当前商品
- */
- deleteList(e) {
- const index = e.currentTarget.dataset.index;
- let carts = this.data.carts;
- carts.splice(index,);
- this.setData({
- carts: carts
- });
- if(!carts.length){
- this.setData({
- hasList: false
- });
- }else{
- this.getTotalPrice();
- }
- },
- /**
- * 购物车全选事件
- */
- selectAll(e) {
- let selectAllStatus = this.data.selectAllStatus;
- selectAllStatus = !selectAllStatus;
- let carts = this.data.carts;
- for (let i = ; i < carts.length; i++) {
- carts[i].selected = selectAllStatus;
- }
- this.setData({
- selectAllStatus: selectAllStatus,
- carts: carts
- });
- this.getTotalPrice();
- },
- /**
- * 绑定加数量事件
- */
- addCount(e) {
- const index = e.currentTarget.dataset.index;
- let carts = this.data.carts;
- let num = carts[index].num;
- num = num + ;
- carts[index].num = num;
- this.setData({
- carts: carts
- });
- this.getTotalPrice();
- },
- /**
- * 绑定减数量事件
- */
- minusCount(e) {
- const index = e.currentTarget.dataset.index;
- let carts = this.data.carts;
- let num = carts[index].num;
- if(num <= ){
- return false;
- }
- num = num - ;
- carts[index].num = num;
- this.setData({
- carts: carts
- });
- this.getTotalPrice();
- },
- /**
- * 计算总价
- */
- getTotalPrice() {
- let carts = this.data.carts; // 获取购物车列表
- let total = ;
- for(let i = ; i<carts.length; i++) { // 循环列表得到每个数据
- if(carts[i].selected) { // 判断选中才会计算价格
- total += carts[i].num * carts[i].price; // 所有价格加起来
- }
- }
- this.setData({ // 最后赋值到data中渲染到页面
- carts: carts,
- totalPrice: total.toFixed()
- });
- }
- })
微信小程序(11)--购物车的更多相关文章
- 微信小程序实战 购物车功能
代码地址如下:http://www.demodashi.com/demo/12400.html 一.准备工作 软件环境:微信开发者工具 官方下载地址:https://mp.weixin.qq.com/ ...
- [转]微信小程序之购物车 —— 微信小程序实战商城系列(5)
本文转自:http://blog.csdn.net/michael_ouyang/article/details/70755892 续上一篇的文章:微信小程序之商品属性分类 —— 微信小程序实战商城 ...
- 微信小程序之购物车功能
前言 以往的购物车,基本都是通过大量的 DOM 操作来实现.微信小程序其实跟 vue.js 的用法非常像,接下来就看看小程序可以怎样实现购物车功能. 需求 先来弄清楚购物车的需求. 单选.全选和取消, ...
- 微信小程序——加入购物车弹层
对于网上商城,加入购物车是一个必备功能了.俺今天就来说下在微信小程序里如何造一个购物车弹层. 先上图: 主要用到的微信API:wx.createAnimation(OBJECT) 说下思路: 1.wx ...
- [转]微信小程序之购物车功能
本文转自:https://www.cnblogs.com/linxin/p/6834206.html 前言 以往的购物车,基本都是通过大量的 DOM 操作来实现.微信小程序其实跟 vue.js 的用法 ...
- 【微信小程序】转载:微信小程序之购物车功能
前言 以往的购物车,基本都是通过大量的 DOM 操作来实现.微信小程序其实跟 vue.js 的用法非常像,接下来就看看小程序可以怎样实现购物车功能. 需求 先来弄清楚购物车的需求. 单选.全选和取消, ...
- 微信小程序 - 实现购物车结算
示例源码下载:小程序-实现购物车结算
- 微信小程序之购物车
这里演示从商品列表中添加到购物车 下面先做商品列表页.如下图: 布局分析: 首先一个list的主盒子,接着是item盒子,这是必须的.然后把item分成左侧的图片部分,和右侧的说明部分(item盒子使 ...
- 微信小程序之购物车demo
这篇小demo主要使用了一下几个技术点 1.全局变量的使用 在这里定义的变量 任何一个页面和组件都可以访问到 在使用到的页面 const app = getApp(); 声明一个实例 然后 app.g ...
- 微信小程序 教程及示例
作者:初雪链接:https://www.zhihu.com/question/50907897/answer/128494332来源:知乎著作权归作者所有,转载请联系作者获得授权.微信小程序正式公测, ...
随机推荐
- django之csrf_exempt解决跨域请求的问题
一: from django.views.decorators.csrf import csrf_exempt # 获取微信返回的code信息 @csrf_exempt def wechat_auth ...
- jmeter性能工具 使用手册(一)
前置条件: 在jmeter官网下载jmter 安装包 电脑有java 环境 使用步骤: 打开jmeter 2.新建线程 Test plan--->add-->theads(users)-- ...
- django 我的博客 (慕课网视频)笔记
用到的命令 1.创建项目 django-admin startproject myBlog 2.创建appcd [项目名] python3 manage.py startapp blog 3.数据迁移 ...
- 让Flash内心崩溃的HTML5历史
对于HTML5,在今天这个互联网时代,大部分人应该至少都听说过这个名字,或许很多人对HTML5的了解都起于一句话:FLASH杀手. HTML5其实早已不是什么新鲜的事物了,其最初的雏形早在2004年就 ...
- php strrchr()函数 语法
php strrchr()函数 语法 作用:返回一个字符串在另一个字符串中最后一次出现的位置,并返回从该位置到字符串结尾的所有字符.大理石平台哪家好 语法:strrchr(string,char) 参 ...
- jquery easyui控件事件监听委托给jquery事件监听,keyup取最新值问题
<div id="<?php echo NS; ?>toolbar"> <div style="padding:5px"> ...
- C#[WinForm]实现自动更新
C#[WinForm]实现自动更新 winform程序相对web程序而言,功能更强大,编程更方便,但软件更新却相当麻烦,要到客户端一台一台地升级,面对这个实际问题,在最近的一个小项目中,本人设计了一个 ...
- [CF1056E]Check Transcription
题目:Check Transcription 传送门:http://codeforces.com/contest/1056/problem/E 分析: 1)显然有个$O( \frac{t}{max(c ...
- CSS-父元素宽度自适应子元素宽度之和
最近碰见这样一个需求,要让图片横向排列设置 x 方向的滚动条滚动查看,原本当直接创建一个 IFC(inline,float 什么的)就解决了,搞了半天发现搞不定(IFC 也是不能父元素宽度自适应子元素 ...
- Python笔记(十五)_异常处理
try-except语句 try: 被检测代码 except Exception [as reason]: 出现异常后的处理代码 例: try: sum = 1+' f=open('未定义文件.txt ...
