JS中的reduce函数
海纳百川,有容乃大
定义:
reduce()方法接受一个函数作为累加器,数组中的每个值(从左向右)开始缩减,最终计算为一个值。对空数组是不会执行回调函数的。
案例:
- 计算数组总和:
var num = [1,2,3,4,5];
var res = num.reduce(function(total,num){
return total+num;
//return total + Math.round(num);//对数组元素四舍五入并计算总和
},0);
console.log(res);//
//num.reduce((total,num) => total += num, 0);
//没有初始值initialValue(即上面例子中的0),当数组为0时会抛出异常提示reduce函数没有初始值,所以为兼容性一般加上initialValue - 合并二维数组
var red = [[0, 1], [2, 3], [4, 5]].reduce(function(a, b) {
return a.concat(b);
}, []);
console.log(red)
VM291:4 (6) [0, 1, 2, 3, 4, 5] - 统计一个数组中有多少个不重复的单词
不用reduce时:
var arr = ["apple","orange","apple","orange","pear","orange"];
function getWordCnt(){
var obj = {};
for(var i= 0, l = arr.length; i< l; i++){
var item = arr[i];
obj[item] = (obj[item] +1 ) || 1;
}
return obj;
}
console.log(getWordCnt());
VM3704:14 {apple: 2, orange: 3, pear: 1} 用reduce时:
var arr = ["apple","orange","apple","orange","pear","orange"];
function getWordCnt(){
return arr.reduce(function(prev,next){
prev[next] = (prev[next] + 1) || 1;
return prev;
},{});
}
console.log(getWordCnt());
VM3704:14 {apple: 2, orange: 3, pear: 1}
理解:
reduce(callback,initialValue)会传入两个参数,回调函数(callback)和初始值(initialValue)。当没有传入初始值时,prev是从数组中第一个元素开始的,next是数组的第二个元素;当传入初始值(initialValue)后,第一个prev将是initialValue,next将是数组中的第一个元素。
例如:
var arr = ["apple","orange"];
function noPassValue(){
return arr.reduce(function(prev,next){
console.log("prev:",prev);
console.log("next:",next);
return prev;
});
} function passValue(){
return arr.reduce(function(prev,next){
console.log("prev:",prev);
console.log("next:",next);
prev[next] = 1;
return prev;
},{});
}
console.log("No Additional parameter:",noPassValue());
console.log("----------------");
console.log("With {} as an additional parameter:",passValue());
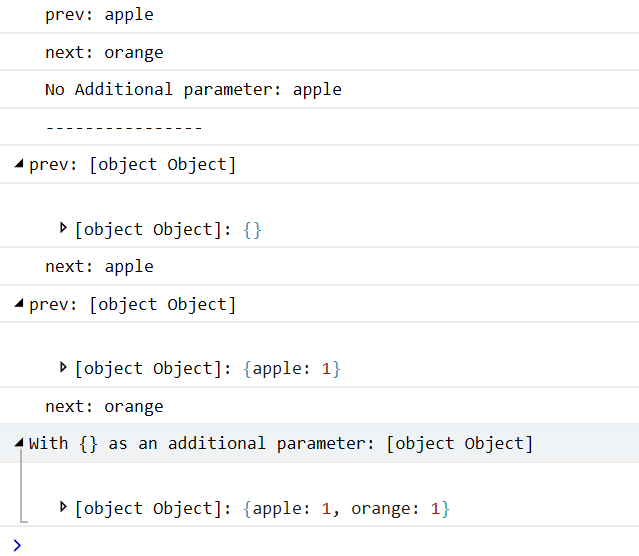
运行结果为:

文章转载自:https://www.cnblogs.com/mafeng/p/10249887.html
JS中的reduce函数的更多相关文章
- js中的reduce()函数
1. 首先看下语法如下 2 . 写了个demo如下 var fa = [1,2,3,4] function red(a, b) { console.log(arguments); return a + ...
- js中的回调函数的理解和使用方法
js中的回调函数的理解和使用方法 一. 回调函数的作用 js代码会至上而下一条线执行下去,但是有时候我们需要等到一个操作结束之后再进行下一个操作,这时候就需要用到回调函数. 二. 回调函数的解释 因为 ...
- underscore.js中的节流函数debounce及trottle
函数节流 throttle and debounce的相关总结及想法 一开始函数节流的使用场景是:放止一个按钮多次点击多次触发一个功能函数,所以做了一个clearTimeout setTimeou ...
- js中如何在一个函数里面执行另一个函数
1.js中如何在函数a里面执行函数b function a(参数c){ b(); } function b(参数c){ } 方法2: <script type="text/javasc ...
- JavaScript -- 时光流逝(七):js中的全局函数
JavaScript -- 知识点回顾篇(七):js中的全局函数 全局函数可用于所有内建的 JavaScript 对象. (1) encodeURI():把字符串编码为 URI. <script ...
- js中的匿名函数和匿名自执行函数
1.匿名函数的常见场景 js中的匿名函数是一种很常见的函数类型,比较常见的场景: <input type="button" value="点击" id ...
- JS中关于把函数作为另一函数的参数的几点小总结
//JS中关于把函数作为函数的参数来传递的问题的小总结//第一,最简单的形式无参函数,直接形式函数的函数名放到括号中,再在执行部分这个函数即可.//当然调用时要穿另一个真正的定义好的函数/*funct ...
- js中的Generators函数
js中的Generators函数 generator一般操作 generator函数的作用就是函数体分段执行,yield表示分隔点 function *test() { console.log(1); ...
- JS中的回调函数实例浅析
本文实例讲述了JS中的回调函数.分享给大家供大家参考,具体如下: 在说回调函数之前,不妨先看一段代码,相信有点js基础的同学都能明白他的含义: ? 1 2 3 document.getElementB ...
随机推荐
- 前端面试题(4)JavaScript
前端面试题JavaScript(一) JavaScript的组成 JavaScript 由以下三部分组成: ECMAScript(核心):JavaScript 语言基础 DOM(文档对象模型):规定了 ...
- 在父组件中,直接获取子组件数据-vue
1.通过 $ref 获取 主父组件中: <x-test ref="ch"></x-test> import XTest from '@/components ...
- 外媒:Apple面临着印度iPhone的停用
据外媒报道:印度电信管理局(TRAI)制定遏制令人讨厌的消息的新规则可能导致印度数百万部iPhone的停用. 该监管机构本周早些时候宣布了“2018年电信商业通信客户偏好规定”,根据该规定,它已提议“ ...
- flask之表单
一:表单 表单用于注册,修改用户数据等场景. flask-wtf提供了一个包,可以创建表单:pip install flask-wtf 为了防止跨域请求,flask_wtf自己生成一个秘钥,用秘钥生成 ...
- tuple写法
name = ("wen") 类型为strname = ("wen",) 类型为tuple
- 对webpack的初步研究4
Mode string module.exports = { mode: 'production' }; webpack --mode=production The following string ...
- python学习笔记(十五)python操作数据库
1.连接mysql,ip,端口号,密码,账号,数据库 2.建立游标 3.执行sql 4.获取结果 5.关闭连接,关闭游标 游标打开仓库的大门: import pymysql conn=pymysql. ...
- cocos2dx-Lua3.10版本使用cjson
参考:https://blog.csdn.net/shimazhuge/article/details/79848199 1.首先将cjson加入到libluacocos2d工程(cjson目录:/f ...
- 【CF1243A】Maximum Square【贪心】
题意:给你n个长度为ai的木板,求最大能拼成的矩形为多大 题解:显然贪心每次选最大的进去拼,那么剧需要枚举矩形长度x,看最长的k个能够拼出长度为x的矩形即可 #include<iostream& ...
- PHP 判断是否为手机端访问
/* * 判断是否为手机端 */function check_wap(){ // 如果有HTTP_X_WAP_PROFILE则一定是移动设备 if (isset ($_SERVER['HTTP_X_W ...
