viewport的深入调研
1、viewport概念:viewport就是设备的屏幕上能用来显示我们的网页的那一块区域.
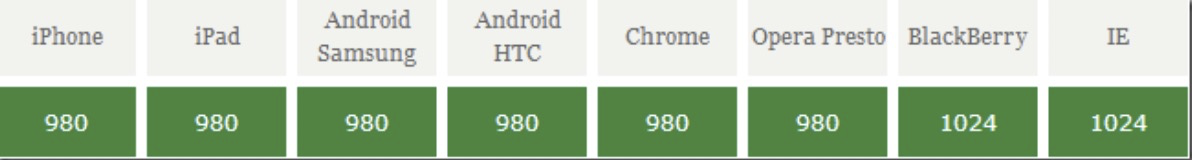
viewport的默认值980px或1024px等,以下是浏览器的默认viewport宽度

2、css中的1px
devicePixelRatio = 物理像素 / 独立像素
css中的px是设备的独立像素,分辨率约到,1px代表的物理像素越大,devicePixelRatio越大,所以在1080*1920这样的设备上,默认情况下div的宽度设计为300ox(视devicePixelRatio的值而定)就铺满整个屏幕了.
浏览器默认的viewport叫layout viewport,可通过document.documentElement.clientWidth来获取,layout viewport宽度大于浏览器的可视区域宽度.
浏览器的可视区域叫visual viewport,可通过window.innerWith获取
移动设备的理想viewport叫做ideal viewport,不同设备的ideal viewport不同,可在http://viewportsizes.com查看不同设备的宽度
4、meta的viewport

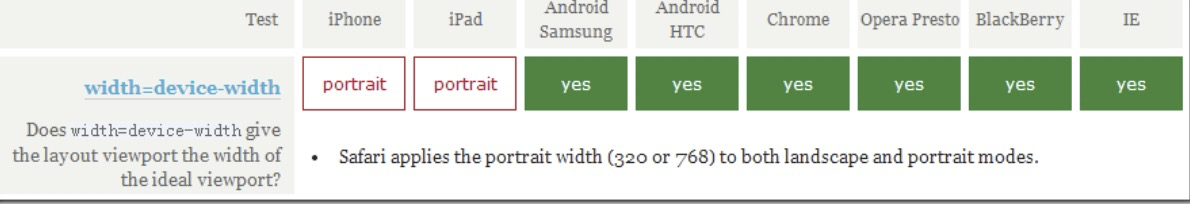
1)<meta name="viewport" content=“width=device-width">测试结果:

注意:在iphone和ipad中ideal viewport都是竖屏的宽度
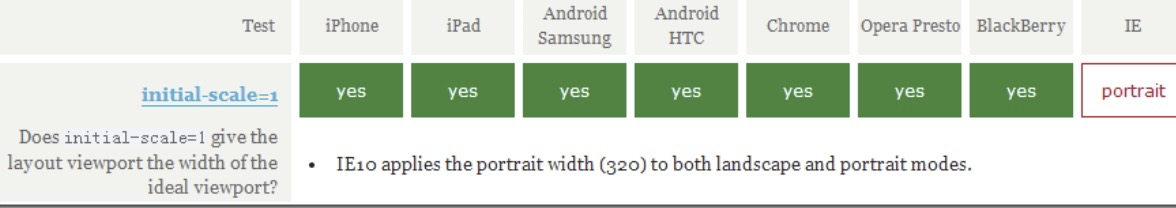
2)<meta name="viewport" content=“initial-scale=1”>可以达到1)中同样的效果,因为这个放大是相对于ideal viewport宽度的,放大1倍,就是相对ideal viewport 100%缩放

Window phone的IE无论横屏还是竖屏都按照竖屏设为ideal viewport
3)<meta name="viewport" content="width=400, initial-scale=1">
浏览器会取width和放大较大的值作为viewport值,例如with=400,ideal viewport 为480,取ideal viewport宽度
总结:把当前的viewport 设置为ideal viewport既可以是width=device-width也可以是设置inital-scale=1,但这两个均有小的不见兼容性,所以建议把两者都写上,inital-scale=1解决了iphone、ipad的毛病,width=device-with则解决了IE的问题
5、缩放相对于ideal viewport 来缩放,缩放值越大,当前的viewport宽度越小,例如iphone中ideal viewport 的宽度是320px,设置initial-scale=2,此时viewport就变成160px了,
因此得到公式:
visual viewport宽度 = ideal viewport宽度 / 当前缩放值
大部分浏览器符合这个理论,安卓自带的webkit浏览器只有在 initial-scale = 1 以及没有设置width属性时才是表现正常的,IE上根本不管inittial-scale,永远表现出来的是1
6、initial-scale的默认值,显然不是1,为1的时候layaout viewport 宽度等于ideal viewport宽度
安卓上好像没有默认值
iphone和ipad上的默认值很神奇,为了让页面完美展现在设备上(不出现滚动条),是自己计算的,
当前缩放值= ideal vieport宽度/visual viewport 宽度,
例如320手机,当前缩放值 = 320 / 980,也就是0.33
7、动态改变meta viewport标签
1)document.write
document.write(‘<meta name="viewport" content="width=device-width,initial-scale=1">')
2)setAttribute
<meta id="testViewport" name="viewport" content="width = 380">
<script>
var mvp = document.getElementById('testViewport');
mvp.setAttribute('content','width=480');
</script>
有英文读写能力可以参考:
https://www.quirksmode.org/mobile/viewports.html
https://www.quirksmode.org/mobile/viewports2.html
https://www.quirksmode.org/mobile/metaviewport/
viewport的深入调研的更多相关文章
- CMS模板应用调研问卷
截止目前,已经有数十家网站与我们合作,进行了MIP化改造,在搜索结果页也能看到"闪电标"的出现.除了改造方面的问题,MIP项目组被问到最多的就是:我用了wordpress,我用了织 ...
- CSharpGL(35)用ViewPort实现类似3DMax那样的把一个场景渲染到4个视口
CSharpGL(35)用ViewPort实现类似3DMax那样的把一个场景渲染到4个视口 开始 像下面这样的四个视口的功能是很常用的,所以我花了几天时间在CSharpGL中集成了这个功能. 在CSh ...
- 移动WEB开发之viewport
问题: 在codepen上写了一个响应式页面,调试的时候没有问题.结果放到网站上,在手机上打开之后竟然和在电脑中的布局是一样的. 查阅资料之后知道响应式布局应该有这样一句话:<m ...
- viewport理解
viewport预备知识 dpr === dppx dpr:device pixel ratio 设备像素比 dppx:Number of dots per px unit 每像素有多少点 . 1dp ...
- 移动WEB viewport 相关知识
了解移动web viewport的知识,主要是为了切图时心中有数.本文主要围绕一个问题:切图时怎样设置<meta name="viewport">相关参数?围绕这个问题 ...
- 理解SVG的viewport,viewBox,preserveAspectRatio
万丈高楼平地起,基础很重要. viewport 表示SVG可见区域的大小,或者可以想象成舞台大小,画布大小. <svg width="500" height="30 ...
- 移动端开发viewport深入理解(转)
一.viewport的概念 移动设备上的viewport就是设备的屏幕上能用来显示我们的网页的那一块区域,就是浏览器上用来显示网页的那部分区域,但viewport不局限于浏览器可视区域 的大小,它 ...
- 记lrd的高二上学期第五次调研考试
河北某某中学的调研考试其实是很好玩的经历呢.可惜没有太多机会了. 背景: NOIP2016回来之后没有好好学文化课-.自习能翘就翘了,衡中特产学案自助没有好好写(说来我好像从来没被老师查到过,上课写学 ...
- 移动前端开发之viewport的深入理解
在移动设备上进行网页的重构或开发,首先得搞明白的就是移动设备上的viewport了,只有明白了viewport的概念以及弄清楚了跟viewport有关的meta标签的使用,才能更好地让我们的网页适配或 ...
随机推荐
- 我心中的ASP.NET Core 新核心对象WebHost(一)
以本系列文章向Fish 前辈的那篇我心中的ASP.NET 核心对象致敬.(虽然不知道前辈现在在干什么).一晃就6年过去了,那首 郝云 的<回到那一天>怎么唱来着? 时光一晃,你就三十了. ...
- MS DOS 常用命令整理
最近在开发用到一些dos下的一些指令,还有bat文件,特别是bat的便捷性让我在生活和开发过程中好好使用. dos指令: java com.pdcss.util.JacobService > D ...
- 【问题解决方案】在Markdown中生成可以跳转到正文的目录的方法
背景: 一篇博文比较长时,有目录会更方便更一目了然 这里介绍一下使用生成跳转目录的格式 注:GFM即github flavoured markdown 格式 <!-- GFM-TOC --> ...
- React入门-JSX和虚拟dom
1.JSX理解 举例: const element = <h1>Hello, world!</h1>; 这被称为 JSX,是一个 JavaScript 的语法扩展.建议在 Re ...
- vue-cli3脚手架的安装
如果之前有安装过其他的版本的话,要先卸载 卸载:npm uninstall vue-cli-g 或 yarn global remove vue-cli 安装:npm i @vue/cli -g ...
- Linux学习笔记之档案权限与目录配置
一. 档案权限与目录配置用户的属性信息: /etc/passwd用户的密码信息: /etc/shadow组的信息: /etc/group 每个用户都有唯一的UID供系统识别sudo -i 输入 ...
- (ACM模板)不定长数组vector
#include<iostream> #include<cstdio> #include<vector> #include<algorithm> usi ...
- mysql 查询所有子节点
SELECT t3.college_code FROM ( SELECT t1.college_code, IF ( find_in_set( t1.parent_org_code, , ) AS i ...
- ci常量
1. ENVIRONMENT产品的环境,有3种环境,分别是: development开发环境 testing测试环境 production生产环境 2. SELFCI的主入口文件名称 例如我的是: i ...
- js手机号码中间用星号代替。银行卡后四位之外改为星号
如手机号码13123456789,中间四位用'*'代替 var phone='13123456789' 方法1(字符串的截取): ,)+); 方法2(正则表达式): })\d{}(\d+)/,&quo ...
