项目中使用vue的API。 和项目的结构
- <template>
- <!--组件的 结构-->
- <div id="app">
- <h3>{{ msg }}</h3>
- <div v-html="title"></div> <!--v-html 为这个里面直接添加标签-->
- <ul>
- <!--使用v-for的时候,一定要 绑定key。这个key通常绑定的是唯一标识。预防让vue取计算DOM。-->
- <!--绑定key时,如果数据中有 id. 就绑定id. 可有id 就绑定index-->
- <li v-for="(item, index) in datas" :key="index">{{item}}</li>
- </ul>
- </div>
- </template>
- <script>
- /*组件的业务逻辑*/
- export default {
- name: 'app',
- data () {
- return {
- msg: '学习 vue-cli 脚手架项目',
- title:`<h3>日天</h3>`,
- datas:[
- '平生三大爱好:',
- '抽烟',
- '喝酒',
- '汤头',
- ]
- }
- }
- }
- </script>
- <style>
- /*组件的样式*/
- #app {
- font-family: 'Avenir', Helvetica, Arial, sans-serif;
- -webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;
- text-align: center;color: #2c3e50;margin-top: 60px;}
- h1, h2 {font-weight: normal;}
- ul {list-style-type: none;padding: 0;}
- li {display: inline-block;margin: 0 10px;}
- a {color: #42b983;}
- </style>
举个例子:

这里每个 a 标签都可以,是一个组件。 每个组建下面,又有 n 多的不同的组件。
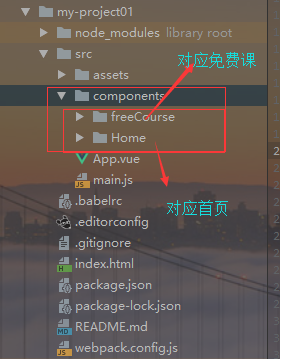
为了方便管理,也为了自己找起来方便, 就把这么多组件全都划分一下。

这样在每个 文件夹下,再去编写每个组件不同的 子组件。 最后将每个组件都, 挂载到 App.vue 里面。 完成.
项目中使用vue的API。 和项目的结构的更多相关文章
- 直接在CMake项目中编译GoogleTest和GoogleMock作为项目的一部分
直接在CMake项目中编译GoogleTest和GoogleMock作为项目的一部分 本文是关于如何将GoogleTest和GoogleMock在没有预先编译安装在机器的情况下,直接在项目中作为项目的 ...
- 如何在Web项目中给没有添加API核心组件添加APIController的帮助页HelpPage
前言: ASP.NET中的Web项目可以通过APIController控制器来为其他项目提供接口. 而我们在调试这些接口时,可以选择单元测试,网页测试(Get接口),自己写测试代码或者第三方测试工具 ...
- 在.net core web api项目中安装swagger展示api接口(相当于生成api文档)
1, 建立或打开项目后,在“程序包管理器控制台”中执行以下命令添加包引用: Install-Package Swashbuckle.AspNetCore 2,在项目中打开Startup.cs文件,找 ...
- 前后端分离,如何在前端项目中动态插入后端API基地址?(in docker)
开门见山,本文分享前后端分离,容器化前端项目时动态插入后端API基地址,这是一个很赞的实践,解决了前端项目容器化过程中受制后端调用的尴尬. 尴尬从何而来 常见的web前后端分离:前后端分开部署,前端项 ...
- 在webpack构建的项目中使用vue
一.复习在普通网页中使用vue1.使用script引入vue2.在index中创建 id为app的容器3.通过new vue得到vm实例二.在webpack中尝试使用vue://注意 : 在webpa ...
- vue2.0 项目搭建 和vue 2.0 electron 项目搭建
1.关于electron vue 项目的搭建 全局或者局部安装项目vue: 脚手架指令生成: npm install -g vue-cli vue init simulatedgreg/electro ...
- 使用ShareSDK实现第三方授权登录、分享以及获取用户资料效果,项目中包含:源码+效果图+项目结构图
[Android应用开发详解]第01期:第三方授权认证(一)实现第三方授权登录.分享以及获取用户资料 由于公司项目的需要,要实现在项目中使用第三方授权登录以及分享文字和图片等这样的效果,几经波折, ...
- 在Swift项目中使用OC,在OC项目中使用Swift
几天前,我开始新的App的开发了.终于有机会把swift用在实战中了,也学到了之前纯学语法时没有机会获得的知识. 这篇博文中,我就如何使用swift.OC混编做一个介绍. OC中使用Swift 首先, ...
- IT项目中使用 json格式数据 保存项目配置信息, 在配置文件再读取json文件的内容进行赋值
json格式小巧玲珑,适合做配置文件,特别是大型项目中, 可以将配置信息分类保存到不同的json文件中, 然后再在配置文件中读取配置文件的数据进行赋值, 这里以python为例进行说明: 假设在you ...
随机推荐
- [采坑] VS2015 warning C4819: 该文件包含不能在当前代码页(936)中表示的字符。请将该文件保存为 Unicode 格式以防止数据丢失
问题: Visual Studio 2015出现warning C4819: 该文件包含不能在当前代码页(936)中表示的字符.请将该文件保存为 Unicode 格式以防止数据丢失. 解决方案: 1. ...
- jquery设置css属性几种方式
用css()方法返回元素的样式属性 $("div").css("padding-left")); 用css()设置样式 $("div").c ...
- input输入框如何只能输入非零开头的正整数
input输入框如何只能输入非零开头的正整数 ********* 废话不多说,先来代码 ********* case1: 原生html + javascript <body> <!- ...
- Nginx配置记录【例2】
B服务器,例: [root@localhost conf.d]# egrep -v "^#|^$" /etc/nginx/nginx.conf user nginx; worker ...
- 互联网_http协议
一.定义 http协议叫做超文本传输协议,是从web服务器传输超文本到本地浏览器的协议. 二.特征 1.无连接:即每次连接仅处理一个请求,服务器处理完客户的请求,并收到客户端的响应后,即断开连接.采用 ...
- 使用R进行方差分析
eff=c(58.2,52.6,56.2,41.2,65.3,60.8,49.1,42.8,54.1,50.5,51.6,48.4,60.1,58.3,70.9,73.2,39.2,40.7,75.8 ...
- C++入门经典-例4.4-循环嵌套之求n的阶乘
1:代码如下: // 4.4.cpp : 定义控制台应用程序的入口点. // #include "stdafx.h" #include <iostream> using ...
- Scala学习(一)——基础语法
Scala语言是一种面向对象语言,结合了命令式(imperative)和函数式(functional)编程风格,其设计理念是创造一种更好地支持组件的语言. 特性 多范式(Multi-Paradigm) ...
- SpringBoot中application.yml基本配置详情
把原有的application.properties删掉.然后 maven -X clean install,或者通过Maven Project双击clean和install(1)端口服务配置 #端口 ...
- MSTest/NUnit 单元测试 代码覆盖率试用 OpenCover 和ReportGenerator
VS自带是单元测试代码覆盖率(VS自带这个是最佳选择)需要企业版才有.很蛋疼...... 1.下载安装OpenCover 和ReportGenerator. 关于这2个是干啥的百度下.简单说就是可以分 ...
