cocos2dx基础篇(27) 屏幕适配
【3.x】https://blog.csdn.net/qq_40338728/article/details/82964046
【屏幕适配】
1、两个分辨率
1.1、窗口分辨率
在main.cpp中有个设置窗口分辨率的函数。该函数是设置了我们预想设备的屏幕大小,也就是应用程序窗口的大小。
//
eglView->setFrameSize(480, 320);
//1.2、设计分辨率(可视区域)
在AppDelegate.cpp中也有个设置设计分辨率的函数。该函数是设置了我们游戏设计时候的分辨率,也就是可视区域的大小,也就是说设计者初衷的游戏可视区域的分辨率屏幕大小。
但是对于每个用户来说,他们使用的设备不一定是(480/320)的,比如手机有大有小。
而后面的kResolutionShowAll,意思是按照原比例(480/320)进行放缩以适配实际屏幕大小。
//
CCEGLView::sharedOpenGLView()->setDesignResolutionSize(480,320,kResolutionShowAll);
//以下贴了三张对比图,加深理解。
(1)这是原图片大小,窗口大小为480 * 320。

(2)若设置窗口大小为setFrameSize(960, 640),而不设置设计分辨率kResolutionShowAll的情况下,图片不放缩,原图还是480 * 320。

(3)设置了kResolutionShowAll之后,图片放缩到适配整个屏幕960 * 640 了。

2、五种适配模式
从上面的讲解我们可以了解到,setFrameSize()是设置了窗口大小(即屏幕的实际大小),而这个参数只是为了我们开发时作为模拟参照,在实际手机上运行时,手机的屏幕大小是我们无法设置的。
而屏幕适配的关键在于setDesignResolutionSize(),通过它来设置可视区域的分辨率以及屏幕适配模式。该函数的前两个参数为分辨率(即屏幕长宽比例),而最后一个参数则是适配的模式。
2.1、适配模式
(1)kResolutionExactFit :拉伸变形,使铺满屏幕。
(2)kResolutionNoBorder :按比例放缩,全屏展示不留黑边。
(长宽中小的铺满屏幕,大的超出屏幕)
(3)kResolutionShowAll :按比例放缩,全部展示不裁剪。
(长宽中大的铺满屏幕,小的留有黑边)
(4)kResolutionFixedWidth :按比例放缩,宽度铺满屏幕。
(5)kResolutionFixedHeight:按比例放缩,高度铺满屏幕。
2.2、计算方法
假设:屏幕分辨率(fWidth,fHeight) ; 设计分辨率(dWidth,dHeight)。
放缩因子:k1 = fWidth/dWidth ; k2 = fHeight/dHeight。
则适配后的分辨率大小如下:
(1)kResolutionExactFit :( dWidth * k1 , dHeight * k2 )
(2)kResolutionNoBorder :( dWidth * max(k1,k2) , dHeight * max(k1,k2) )
(3)kResolutionShowAll :( dWidth * min(k1,k2) , dHeight * min(k1,k2) )
(4)kResolutionFixedWidth :( dWidth * k1 , dHeight * k1 )
(5)kResolutionFixedHeight:( dWidth * k2 , dHeight * k2 )
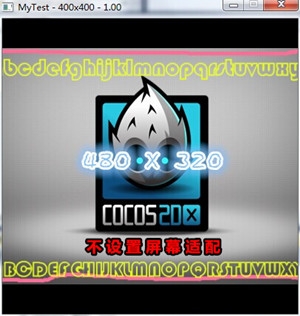
2.3、有图有真相
屏幕大小:400 X 400 。
可视区域大小:480 X 320 。






3、横竖换屏
cocos2dx开发的游戏,在手机上运行的时候,默认是横屏的。
3.1、Android
AndroidManifest.xml文件中
(1)android:screenOrientation = "landscape" //横屏显示(默认)
(2)android:screenOrientation = "portrait" //竖屏显示

3.2、IOS
//
- (NSUInteger) supportedInterfaceOrientations{
//横屏显示
//return UIInterfaceOrientationMaskLandscape;
//竖屏显示
return UIInterfaceOrientationMaskPortrait;
}
//4、屏幕大小及坐标
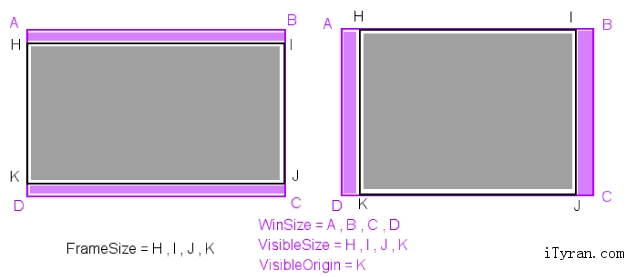
(1)WinSize :屏幕大小
(2)VisibleSize :可视区域大小
(3)VisibleOrigin :可视区域的左下角坐标
//
CCDirector::sharedDirector()->getWinSize()
CCDirector::sharedDirector()->getVisibleSize();
CCDirector::sharedDirector()->getVisibleOrigin();
//图解:

cocos2dx基础篇(27) 屏幕适配的更多相关文章
- cocos2dx基础篇(3) 常用重要类
---------------------------------------- 入口类main.cpp 主要控制类AppDelegate.cpp -------------------------- ...
- cocos2dx[3.2](5) 屏幕适配
1.两个分辨率 1.1.窗口分辨率 在AppDelegate.cpp中有个设置窗口分辨率的函数.该函数是设置了我们预想设备的屏幕大小,也就是应用程序窗口的大小. // glView->setFr ...
- 【Cocos2d入门教程二】Cocos2d-x基础篇
上一章已经学习了环境的搭建.这一章对基础概念进行掌握.内容大概有: 1.导演 2.场景 3.节点 4.层 4.精灵 1.导演(Director) 导演存在的主要作用: a.环境设定(帧率 初始化ope ...
- cocos2dx进阶学习之屏幕适配
背景 在学习cocos2dx时,我们在main函数中发现一句代码, #include "main.h" #include "AppDelegate.h" #in ...
- cocos2dx基础篇(28) 布景层Layer的三个子类
[3.x] (1)去掉 "CC" [CCLayerColor] 颜色布景层CCLayerColor有两个父类:CCLayerRGBA.CCBlendProtocol.相信有 ...
- cocos2dx基础篇(23) 粒子系统CCParticleSystem
[3.x] (1)去掉"CC" (2)粒子位置模式 tPositionType 改为强枚举类型 ParticleSystem::PositionType:: // ...
- cocos2dx基础篇(22) 基本动画CCAnimation/CCAnimate
[小知识] CCSpriteFrame :精灵帧. 它是相对动画而产生的,其实就是一张纹理图片. CCAnimationFrame :动画帧. 由精灵帧与间隔帧数组成,是动画CC ...
- cocos2dx基础篇(7) 触碰事件
cocos2dx游戏引擎的重点是在于移动设备的跨平台开发,而移动设备上的游戏大部分都是通过屏幕触碰来进行的.比如主菜单的按钮触碰,打飞机中飞机的触碰移动,都需要用到触碰操作.想一想之前讲的菜单按钮CC ...
- cocos2dx基础篇(6) 定时器schedule/update
定时器在大部分游戏中是不可或缺的,即每隔一段时间,就要执行相应的刷新体函数,以更新游戏的画面.时间.进度.敌人的指令等等.cocos2dx为我们提供了定时器schedule相关的操作.其操作函数的定义 ...
随机推荐
- solr 基础
solr高亮设置以及摘要 https://www.cnblogs.com/rainbowzc/p/3680343.html java操作solr基本方法 https://blog.csdn.net/z ...
- AXIOS构建请求处理全局loading状态&&AXIOS避免重复请求loading多次出现
一般情况下,在 vue 中结合 axios 的拦截器控制 loading 展示和关闭,是这样的:在 App.vue 配置一个全局 loading. <div class="app&qu ...
- JPA的常用Annotation
http://www.blogjava.net/zJun/archive/2007/01/24/95747.html @transient 忽略该方法 一. @Entity:通过@Entity注解将一 ...
- C# 选择文件夹 选择文件
选择文件 //选择文件 OpenFileDialog dialog = new OpenFileDialog(); dialog.Multiselect = true;//该值确定是否可以选择多个文件 ...
- BZOJ 3732: Network Kruskal 重构树
模板题,练练手~ Code: #include <cstdio> #include <algorithm> #define N 80000 #define setIO(s) f ...
- QT5 Even 事件
事件的引入: 实现功能: 1.点击button 文本框两字改变成button被按下;很简单的在button上转到槽对lineEdit->setTest()设置即可; void myWidget: ...
- 洛谷 P2820 局域网x
题目背景 某个局域网内有n(n<=100)台计算机,由于搭建局域网时工作人员的疏忽,现在局域网内的连接形成了回路,我们知道如果局域网形成回路那么数据将不停的在回路内传输,造成网络卡的现象.因为连 ...
- MergeActors技巧
打开界面 MergeActors的界面在Window>DeveloperTools>MergeActors 启用合并材质的方法 使用Use specific LOD Level 一种特殊情 ...
- [CSP-S模拟测试]:真相(模拟)
题目传送门(内部题106) 输入格式 第一行为一个正整数$T$,表示数据组数. 接下来$T$组数据,每组数据第一行一个正整数$n$表示$OIer$,接下来$n$行,第$i$行表示编号为$i$的人所说的 ...
- TensorFlow自动求梯度
例1 import tensorflow as tf a=tf.Variable(tf.constant(1.0),name='a') b=tf.Variable(tf.constant(1.0),n ...
