内联元素的盒子模型与文档流定位padding属性
内联元素的盒子模型
- 1、内联元素不能设置width宽度和高度height
span{width:200px ; height:200px} 与 span{width:100px ; height:100px} 表现效果相同,由此可见内联元素不可以设置高度和宽度
- 2、内联元素可以设置水平方向的内边距padding-left或padding-right
span{padding-left:20px ; padding-right:200px}

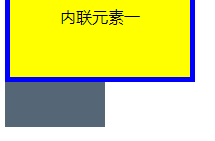
- 3、内联元素可以设置垂直方向的内边距padding-top 或 padding-bottom,但是这个样式不会影响页面的布局,会覆盖住下面的区域。
span{padding-top:50px ; padding-bottom:50px}
<span id="box1">内联元素一</span>
<div id="box2"></div>

- 4、内联元素可以设置边框,垂直方向依旧会覆盖下面区域,水平方向的边框会影响页面布局,会把其他的元素推向旁边。
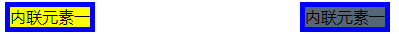
- 5、内联元素支持水平方向的外边距(margin:left / margin:right)
- 6、垂直方向的外边距会重叠(margin:top /margin:bottom)
示例:设置多个span,设置前面的内联元素的水平方向的外边距 margin-right:100px 后面的内联元素的margin-left:100px; 那么二者之间的距离就变成了左右外边距相加,就是200px。

内联元素与块元素的盒子模型相比较,总结:
- 内联元素水平方向(左右)上的外边距不会重叠,计算两内联元素之间距离求边距之和;
- 内联元素支持水平方向(左右)上的外边距;
- 内联元素span不能设置宽度和高度,块元素div可以设置宽高;
文档流定位 和 display属性
通过上文对内联元素盒子模型的了解,那么 ,如果内联元素想为其设置宽高,使其具有块元素的特征该怎么做呢?又能不能把内联元素转换为块元素呢?
css的定位机制所要表达的效果可以理解为 元素可以放在哪?
一、了解文档流
文档流flow 是元素定位一种默认的情况
定位特点:从上到下,从左到右,只是有部分元素会独占一行。
应用情况:默认的方式,如果要改变这种默认的样式可以选择浮动定位和层定位。
二、文档流的定位方式
从上到下,从左到右依次排列,有的元素会自己独占一行,有的元素会和其他元素一起排列。
三、文档流的三种元素
(一)block元素
每个block类型的元素都独占一行,这种元素的width,height,padding,margin属性都是可以设置的;
常见的block类型元素有<div>,<p>,<h1>~<h6>,<table>,<form>,<ol>,<ul>
这是将a元素以block元素的样式显示(display)。从而使a元素有块状元素的特点。并且可以设置其高度宽度等属性。
还可以将其他元素设置为具有block属性,例如:a{display:block}
注意:block 默认有自动换行的效果
(二)inline元素
在宽度够用的情况下,不单独占一行,都会在一行上显示。width,height,padding,margin属性不可设置。宽度由里面文字或者是图片的宽度所决定的。这是不可改变的。
常见的inline类型元素有<span>,<a>
默认情况下,如果使用inline类型元素排列,就会出现间隙问题。为了改变这种情况可以
<span><a href="#">内容</a></span> inline元素外面放置一个block元素
还可以将其他元素设置为具有inline属性,例如:
display:inline
(三)inline-block元素
inline-block元素有着inline元素和block元素共同的特点:
不单独占用一行
可以设置width,height,padding,margin属性
常见的inline-block类型元素:<img>
将其他类型元素转换为inline-block类型的元素
display:inline-block
(四)display属性 (display规定生成框的类型)
- 内联元素的特征,所占区域仅仅为内容所占的区域。
- 块元素的特征,无论是否有内容都可以独占一行。
我们可以通过display属性改变元素样式,使内联元素变为块元素。
display属性可以有四个取值,规定元素生成的类型
display:none 表示这个元素不会被显示,并且元素不会再页面中占有位置
display:block 元素都显示为block元素,元素作为块元素显示(当元素的宽高属性起作用的时候就变表示成了块元素)
display:inline 元素都显示为inline元素,元素作为行内元素或是内联元素显示;
display:inline-block 显示为inline-block元素,把一个元素作为行内块元素显示;
元素可见性的比较:display:none 与 visibility
1、display:none元素不被显示 (在上面有进行介绍过)。
- display:none 隐藏元素,并将其从文档流中完全移除,不保留元素原有的位置,其他的元素会取而代之。
2、visibility属性,控制元素是否可见。
与display:none不同的是 visibility隐藏元素时,元素的内容应该出现的位置会留下一片空白,隐藏元素的空白区域仍然会留在文档中占据位置。
visibility有两个属性:
- visibility:hidden 元素不可见,但在文档中仍然保留位置不会被其他元素占据
- visibility:visible 让隐藏的元素显示出来
内联元素的盒子模型与文档流定位padding属性的更多相关文章
- css盒子模型、文档流、相对与绝对定位、浮动与清除模型
一.CSS中的盒子模型 标准模式和混杂模式(IE).在标准模式下浏览器按照规范呈现页面:在混杂模式下,页面以一种比较宽松的向后兼容的方式显示.混杂模式通常模拟老式浏览器的行为以防止老站点无法工作. h ...
- CSS块级-内联元素,盒子模型
CSS元素 元素分类和区别 常用的块状元素有: <div>.<p>.<h1>~<h6>.<ol>.<ul>.<li> ...
- CSS定位——文档流定位
关于CSS的定位机制Ⅰ ㈠概念 对于盒子模型来说,也就是页面元素,这些盒子究竟在页面的什么位置,怎样排列它,那么找到它的位置,确定它的位置,这个就是定位机制所决定的. ㈡分类 文档流, 浮动定位,层定 ...
- 4、前端--浮动、定位、是否脱离文档流、溢出属性、z-index、透明度、JavaScript简介
浮动 # ps:html代码时没有缩进一说的 全部写在一行也可以 """浮动主要就是用于页面布局的!!!""" # 浮动带来的负面影响 &q ...
- 前端学习 -- Css -- 内联元素的盒模型
内联元素不能设置width和height: 设置水平内边距,内联元素可以设置水平方向的内边距:padding-left,padding-right: 垂直方向内边距,内联元素可以设置垂直方向内边距,但 ...
- python全栈开发 * 继承性 层叠性 盒模型 标准文档流 * 180809
---恢复内容开始--- 一继承性 1.继承: 给父级设置一些属性,子级继承了父级的该属性,这就是我们的css中的继承. 2. 可继承: color . font-*(size). text-*(de ...
- div排版+文档流+定位秘诀
由于没有找到自己认为完整的关于普通流.浮动和绝对定位的中文文章,于是鼓起勇气决定自己来写篇. 在普通流中的 Box(框) 属于一种 formatting context(格式化上下文) ,类型可以是 ...
- 什么是css块级元素和内联元素
CSS文档流与块级元素(block).内联元素(inline),文档流这个概念理解了它,一堆CSS布局的理论都 变得易于理解,并且体会到CSS这套设计的合理性所在. 文档流 将窗体自上而下分成一行行, ...
- CSS文档流与块级元素和内联元素
CSS文档流与块级元素(block).内联元素(inline),之前翻阅不少书籍,看过不少文章, 看到所多的是零碎的CSS布局基本知识,比较表面.看过O'Reilly的<CSS权威指南>, ...
随机推荐
- 测试需要了解的技术之基础篇三__持续集成持续交付DevOps
持续集成.持续交付.DevOps 1.容器技术Docker:容器技术介绍.Docker安装与加速配置.Docker基础命令.Docker搭建selenium.Docker搭建持续集成平台Jenkins ...
- 【HBase】三、HBase和RDBMS的比较
HBase作为一种NoSQL的数据库,和传统的类似于mysql这样的关系型数据库是有很大区别的,本文来对他们做一个对比分析,以便更加深入的了解HBase. 主要区别体现在以下六个方面: 1 ...
- scala加载spark MLlib等所有相关jar的问题
1.找到spark安装目录 E:\spackLearn\spark-2.3.3-bin-hadoop2.7\jars 里面放的是spark的所有依赖jar包 2.从idea里面javalib导入即可调 ...
- 20191127 Spring Boot官方文档学习(5)
5.Spring Boot Actuator:可投入生产的功能 Spring Boot包含许多其他功能,可帮助您在将应用程序投入生产时监控和管理您的应用程序.您可以选择使用HTTP端点或JMX管理和监 ...
- tensorflow白话篇
接触机器学习也有相当长的时间了,对各种学习算法都有了一定的了解,一直都不愿意写博客(借口是没时间啊),最近准备学习深度学习框架tensorflow,决定还是应该把自己的学习一步一步的记下来,方便后期的 ...
- [LeetCode] 109. 有序链表转换二叉搜索树
题目链接 : https://leetcode-cn.com/problems/convert-sorted-list-to-binary-search-tree/ 题目描述: 给定一个单链表,其中的 ...
- 搜索专题: HDU1372Knight Moves
Knight Moves Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others) Tot ...
- 搜索专题: HDU1027Ignatius and the Princess II
Ignatius and the Princess II Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K ( ...
- easyui 前端分页及前端查询
1.静态分页核心方法 // 前端分页 -- 将datagrid的loadFilter属性设置为这个方法名即可 function partPurchasePagerFilter(data) { if ( ...
- python学习五十五天subprocess模块的使用
我们经常需要通过python去执行一条系统执行命令或者脚本,系统的shell命令独立于你python进程之外的,没执行一条命令,就发起一个新的进程, 三种执行命令的方法 subprocess.run( ...
