RabbitMQ延迟队列插件安装
RabbitMQ延迟队列插件安装
一、下载插件
下载地址:https://www.rabbitmq.com/community-plugins.html

二、把下载的插件放到指定位置
下载的文件为zip格式,将zip格式解压,插件格式为ez,将文件复制到插件目录:
- Linux
/usr/lib/rabbitmq/lib/rabbitmq_server-3.7.17/plugins
- Windows
C:\Program Files\RabbitMQ Server\rabbitmq_server-3.7.17\plugins
三、启动插件
- Linux
rabbitmq-plugins enable rabbitmq_delayed_message_exchange
- Windows

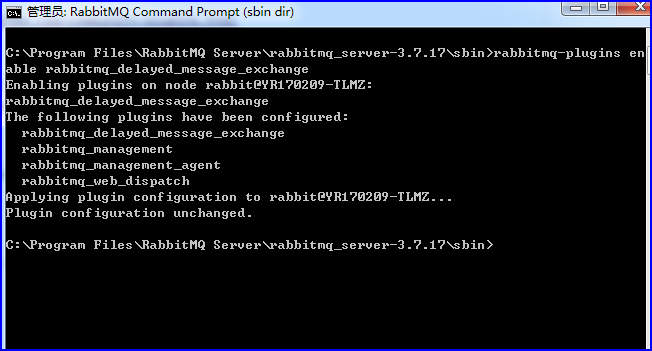
rabbitmq-plugins enable rabbitmq_delayed_message_exchange
启动信息:

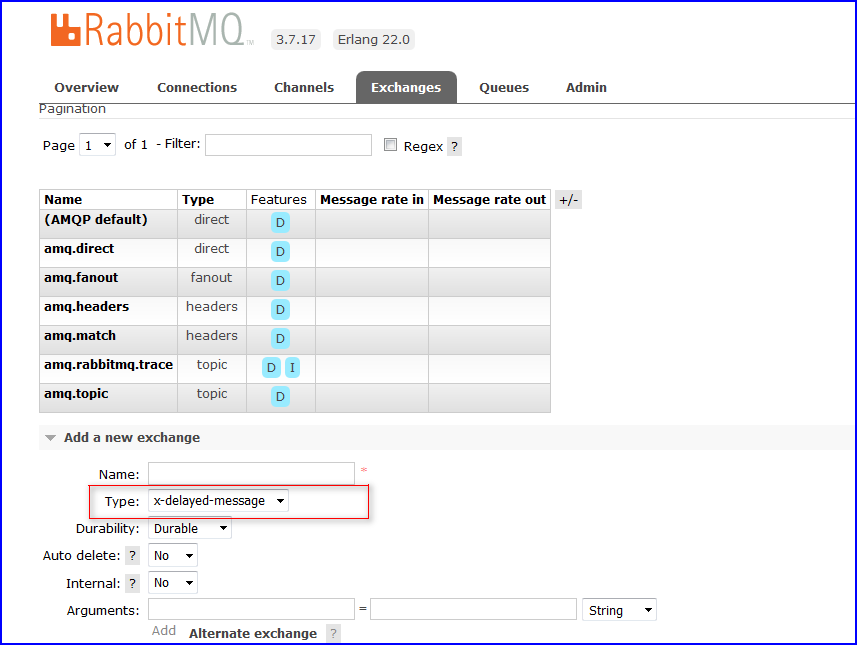
四、查看
进入:http://localhost:15672/#/exchanges

RabbitMQ延迟队列插件安装的更多相关文章
- RabbitMQ延迟队列
rabbitmq延迟队列 rabbitmq实现延迟队列用了rabbitmq-delayed-message-exchange插件,需要提前安装,并启用. 原理 其原理是通过Exchange来实现延迟功 ...
- RabbitMQ 延迟队列,消息延迟推送
目录 应用场景 消息延迟推送的实现 测试结果 应用场景 目前常见的应用软件都有消息的延迟推送的影子,应用也极为广泛,例如: 淘宝七天自动确认收货.在我们签收商品后,物流系统会在七天后延时发送一个消息给 ...
- C# RabbitMQ延迟队列功能实战项目演练
一.需求背景 当用户在商城上进行下单支付,我们假设如果8小时没有进行支付,那么就后台自动对该笔交易的状态修改为订单关闭取消,同时给用户发送一份邮件提醒.那么我们应用程序如何实现这样的需求场景呢?在之前 ...
- Spring Boot(十四)RabbitMQ延迟队列
一.前言 延迟队列的使用场景:1.未按时支付的订单,30分钟过期之后取消订单:2.给活跃度比较低的用户间隔N天之后推送消息,提高活跃度:3.过1分钟给新注册会员的用户,发送注册邮件等. 实现延迟队列的 ...
- Spring RabbitMQ 延迟队列
一.说明 在实际业务场景中可能会用到延时消息发送,例如异步回调失败时的重发机制. RabbitMQ本身不具有延时消息队列的功能,但是可以通过rabbitmq-delayed-message-excha ...
- 【RabbitMQ】一文带你搞定RabbitMQ延迟队列
本文口味:鱼香肉丝 预计阅读:10分钟 一.说明 在上一篇中,介绍了RabbitMQ中的死信队列是什么,何时使用以及如何使用RabbitMQ的死信队列.相信通过上一篇的学习,对于死信队列已经有了更 ...
- SpringBoot RabbitMQ 延迟队列代码实现
场景 用户下单后,如果30min未支付,则删除该订单,这时候就要可以用延迟队列 准备 利用rabbitmq_delayed_message_exchange插件: 首先下载该插件:https://ww ...
- C#实现rabbitmq 延迟队列功能
最近在研究rabbitmq,项目中有这样一个场景:在用户要支付订单的时候,如果超过30分钟未支付,会把订单关掉.当然我们可以做一个定时任务,每个一段时间来扫描未支付的订单,如果该订单超过支付时间就关闭 ...
- rabbitmq延迟队列demo
1. demo详解 1.1 工程结构: 1.2 pom 定义jar包依赖的版本.版本很重要,rabbit依赖spring,两者必须相一致,否则报错: <properties> <sp ...
随机推荐
- StringBuilder&StringBuffer 源码阅读
StringBuilder 和 StringBuffer StringBuilder 和 StringBuffer 都继承了 AbstractStringBuilder 类,所有实际的字符操作都在父类 ...
- LoadRunner参数化使用mysql数据源
因为默认是没有mysql驱动的,因此需要在网上下载一个mysql驱动 1. 在网上下载一个是MYSQL数据库的ODBC驱动程序:mysql-connector-odbc-3.51.20-win32.e ...
- HttpRunnerManager(一)--安装
1.相关地址 (1)中文文档介绍:https://cn.httprunner.org/ (2)相关安装包下载地址:链接:https://pan.baidu.com/s/13SP1mFsNKrLK0sn ...
- bat中if语句的用法
(作者:sanqima ) 例如,删除“C:\Documents and Settings\Administrator\桌面\T1\txt\批处理实验\unit1”里的a.txt文件,使用if的代码如 ...
- Several ports (8005, 8080, 8009) required by Tomcat v8.5 Server at localhost are already in use.
Several ports (8005, 8080, 8009) required by Tomcat v8.5 Server at localhost are already in use. The ...
- CSS3 长度单位
http://www.w3chtml.com/css3/units/length/vh.html https://www.html.cn/book/css/values/length/vh.htm . ...
- 求助,在gmssl中添加第三方库engine的问题
求助gmssl的一个问题,想知道gmssl怎么添加自己的硬件engine,有搞过的大佬吗,求助.我现在将第三方的sdf标准库,在gmssl的源码中通过gmssl engine尝试添加总是报错libsd ...
- python学习之数据类型(tuple)
3.6 元组 v = (11,22,33,'asd','汉字') 元组就是不可变的列表,又叫制度列表,属性特征与字符串相似,里边可以存放任何类型的元素. 1.元组的元素 这里元组的不可变的意思是⼦元素 ...
- LeetCode.985-查询后偶数的总和(Sum of Even Numbers After Queries)
这是悦乐书的第370次更新,第398篇原创 01 看题和准备 今天介绍的是LeetCode算法题中Easy级别的第232题(顺位题号是985).有一个整数数组A和一个查询数组queries. 对于第i ...
- 事务与Mysql隔离级别
事务 定义: 比如ABCD四个业务,作为一个事务,他们要么一起都执行完毕,要么都不执行.(只要有一个不成功,那么所有的都不可以成功) 四个特性 ACID 原子性(Atomicity) 整个事务中的所有 ...
