设置element表格透明样式
1.element table 表格 修改背景为透明并去除边框
- .el-table{
- /* 表格字体颜色 */
- color:white;
- /* 表格边框颜色 */
- /* border: 0.5px solid #758a99; */
- height: 500px;
- }
- /* 表格内背景颜色 */
- .el-table th, .el-table tr,.el-table td{
- border: 0;
- background-color: transparent;
- }
- /* 双数行背景颜色 */
- .el-table--striped .el-table__body tr.el-table__row--striped td {
- background-color:#fff;
- background-color: rgba(148, 144, 144, 0.3)
- }
- /* 使表格背景透明 */
- .el-table th, .el-table tr {
- background-color: transparent;
- }
- /* 删除表格下横线 */
- .el-table::before {
- left: 0;
- bottom: 0;
- width: 100%;
- height: 0px;
- }
- /* 表格表头字体颜色 */
- .el-table thead {
- color: white;
- font-weight: 500;
- background-color: rgba(148, 144, 144, 0.3)
- }
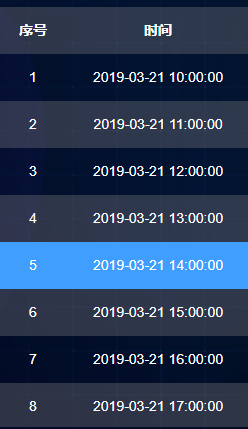
效果:

2.效果2
- /* 表格样式*/
- .el-table__header th, .el-table__header tr {
- background:transparent;
- color: white;
- }
- .el-table--enable-row-hover .el-table__body tr:hover>td{
- background: transparent !important;
- }
- .el-pager li.active {
- color: #080909;
- cursor: default;
- background-color: #17B3A3;
- border-radius: 2px;
- }
- .el-table th, .el-table tr {
- background-color: transparent;
- }
- .el-table th, .el-table tr,.el-table td{
- background-color: transparent;
- }
- .el-table th:hover, .el-table tr:hover{
- color: #4A95F6;
- background-color: darkgray!important;
- }
- .el-table--striped .el-table__body tr.el-table__row--striped.current-row td,
- .el-table__body tr.current-row>td, .el-table__body tr.hover-row.current-row>td,
- .el-table__body tr.hover-row.el-table__row--striped.current-row>td,
- .el-table__body tr.hover-row.el-table__row--striped>td, .el-table__body tr.hover-row>td {
- color: #4A95F6;
- background-color: darkgray!important;
- }
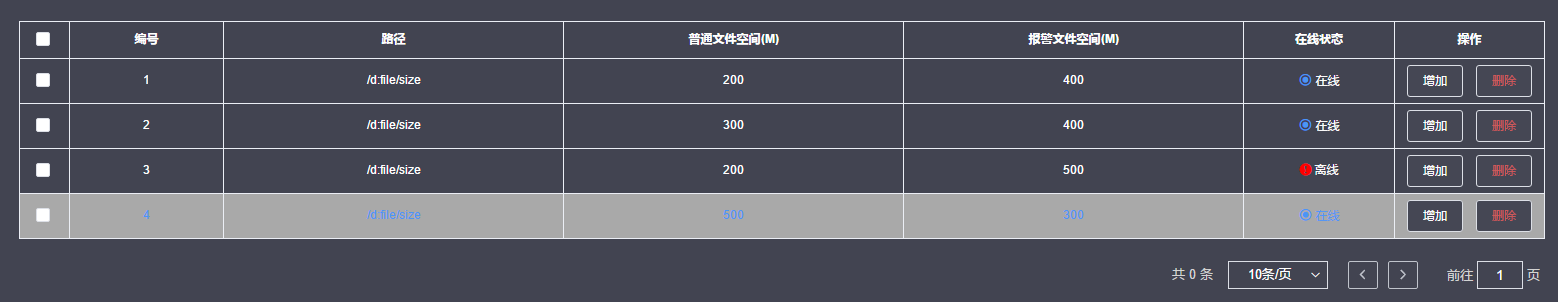
效果图:

设置element表格透明样式的更多相关文章
- css设置兼容的透明样式
css设置透明并实现兼容: <style>div{ filter: alpha(opacity=80); -moz-opacity: 0.8; -khtml-opacity: 0.8; o ...
- [转]CSS如何设置html table表格边框样式
原文地址:http://www.divcss5.com/wenji/w503.shtml 对table设置css样式边框,分为几种情况: 1.只对table设置边框 2.对td设置边框 3.对tabl ...
- 设置div背景透明的CSS样式
div背景透明样式: 样式代码: .alert{filter:alpha(opacity=100); /* IE */ -moz-opacity:1.0; /* Moz + FF */ opacity ...
- JavaScript(第二十天)【DOM操作表格及样式】
DOM在操作生成HTML上,还是比较简明的.不过,由于浏览器总是存在兼容和陷阱,导致最终的操作就不是那么简单方便了.本章主要了解一下DOM操作表格和样式的一些知识. 一.操作表格 <table& ...
- JavaScript--DOM操作表格及样式(21)
一 操作表格 // <table>标签是HTML中结构最为复杂的一个,我们可以通过DOM来创建生成它,或者HTMLDOM来操作它; // 使用DOM来创建表格; var table = d ...
- vue修改Element的el-table样式
修改Element中的el-table样式,可以使用以下几种方法: 1. row-style 行的 style 的回调方法,也可以使用一个固定的 Object 为所有行设置一样的 Style. 2. ...
- ch7对表单和数据表格使用样式
对数据表格应用样式 1.表格特有的元素 caption:基本上用做表格的标题.summary:可应用于表格的标签,用来描述表格的内容(与image的alt文本相似) <table class=& ...
- WPF DevExpress 设置雷达图Radar样式
DevExpress中定义的ChartControl很不错,很多项目直接使用这种控件. 本节讲述雷达图的样式设置 <Grid> <Grid.Resources> <D ...
- ExtJs 设置GridPanel表格文本垂直居中
业务场景,需要实现最终效果图如下: GridPanel代码如下配置: { xtype : 'grid', id : 'grid_jglb', frame : true, region : 'cente ...
随机推荐
- Jmeter-后置处理器(Json extractor)
后置处理器-json extractor 概念:顾名思义,提取json响应的数据中提取数据: 步骤:sampler-后置处理器-jsonextractor 1.提取单个参数 1.Variable na ...
- No-sql之redis常用命令
转自:http://blog.csdn.net/nicewuranran/article/details/51793760 No-SQL之Redis 介绍 Redis是一种基于内存存储的key-val ...
- [Python3 填坑] 015 __str__ 与 __repr__ 的区别
目录 1. print( 坑的信息 ) 2. 开始填坑 2.1 上例子 2.2 关系与区别 Python 3.7.3 的官方文档 网上看到一个例子,运行了一下 简单地说 1. print( 坑的信息 ...
- python 实现加法
https://ac.nowcoder.com/acm/contest/338/G 链接:https://ac.nowcoder.com/acm/contest/338/G来源:牛客网 题目描述 Th ...
- .net core 调用webservice同步方法
更新VS2019 16.1版本 支持WebService同步调用 在连接服务中->选择客户端选项->Generate Synchronout Operations选择划勾 生成同步操作 ...
- 认识Mybatis
什么是Mybatis? MyBatis 是一款优秀的基于Java的持久层框架(来源于“internet”和“abatis”的组合),它支持定制化 SQL.存储过程以及高级映射. MyBatis 避免了 ...
- shell变量的声明和使用
- vue,一路走来(9)--聊天窗口
闲暇时间,介绍一下我做一个聊天窗口的心得.如图: 首先要考虑的是得判断出是自己的信息还是对方发来的信息,给出如图的布局,切换不同的类. <li class="clearfix" ...
- django post get
GET请求和POST请求 GET请求: 1. 浏览器请求一个页面 2. 搜索引擎检索关键字的时候 POST请求: 1. 浏览器向服务端提交数据,比如登录/注册等 判断提交方式: if request. ...
- Git 常用命令简单记录
分布式版本控制系统,跟踪文本文件的改动 ubuntu安装: sudo apt install git 安装完成后,设置使用的用户名和邮箱: 全局: git config --global user.n ...
