vs code 使用技巧整理
快捷键
Ctrl + Shift + F:在文件夹中搜索;Ctrl + Shift + P:命令面板;Ctrl + Shift + T:重新打开 关闭的编辑页面;Ctrl+Shift+PgUp/PgDown:将编辑器(当前tab)向左或向右移动- `Ctrl + ``:集成终端;
Ctrl + ,:设置界面;Ctrl + F2:批量替换当前文件中所有匹配的文本;Ctrl + Alt +向上箭头:复制光标向上或者向上批量添加内容Ctrl + Alt +右箭头:将选项卡交换到不同的组Ctrl + Backspace:删除上一个单词Ctrl + T:通过匹配文本打开文件Ctrl + B:显示/隐藏侧边栏Ctrl + P: 打开扩展管理器Ctrl + Home&Ctrl + End:移至文件的开头/结尾Alt + 向下箭头:向上/向下移动一行Shift + Alt + 向下箭头:重复的行;
其中命令面板常用命令:
- Show running extensions:正在运行的插件
- Startup Performance:启动性能
windows右击菜单配置
只需要替换vscode本地安装路径,保存为.reg文件点击运行即可在右击菜单中添加:
Windows Registry Editor Version 5.00[HKEY_CLASSES_ROOT\Directory\Background\shell\VSCode]@="Open VSCode Here""Icon"="C:\\Program Files\\Microsoft VS Code\\Code.exe"[HKEY_CLASSES_ROOT\Directory\Background\shell\VSCode\command]@="C:\\Program Files\\Microsoft VS Code\\Code.exe."[HKEY_CLASSES_ROOT\Directory\shell\VSCode]@="Open VSCode Here""Icon"="C:\\Program Files\\Microsoft VS Code\\Code.exe"[HKEY_CLASSES_ROOT\Directory\shell\VSCode\command]@="C:\\Program Files\\Microsoft VS Code\\Code.exe %1"
字体安装
一般选择等宽字体,比如:
- Source Code Pro ,需要去github下载源码,找到
SourceCodeVariable-Roman.otf文件下载安装然后在vscode设置
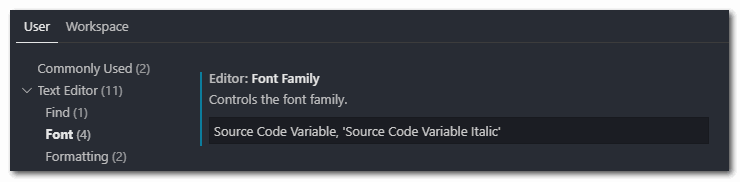
设置Editor:Font Family 值为:Source Code Variable, 'Source Code Variable Italic'

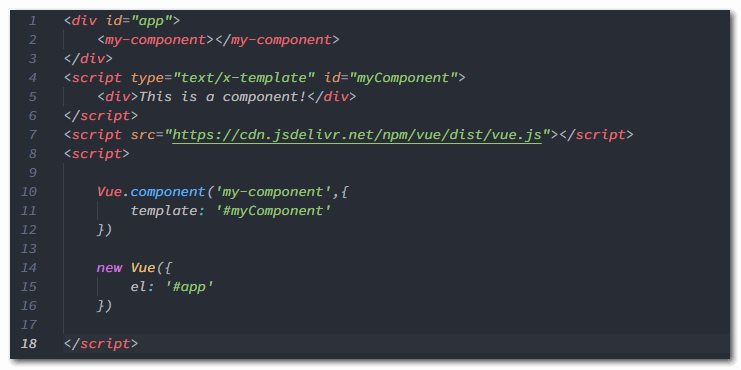
效果:

- Menlo
- Consolas :
Consolas, 'Courier New', monospace - Monaco
- Courier New
vscode必装插件
atom one dark theme
是atom 的主题风格
vscode great icons
文件图标,效果:

settings sync
这个是Visual Studio代码设置同步插件,可以同步你的vs code 配置在任何地方使用,非常方便实用,github 地址https://github.com/shanalikhan/code-settings-sync
搜索settings sync插件安装成功后,需要做两件事:
- 在Github上创建 Github Token
- 创建Github Gist Id
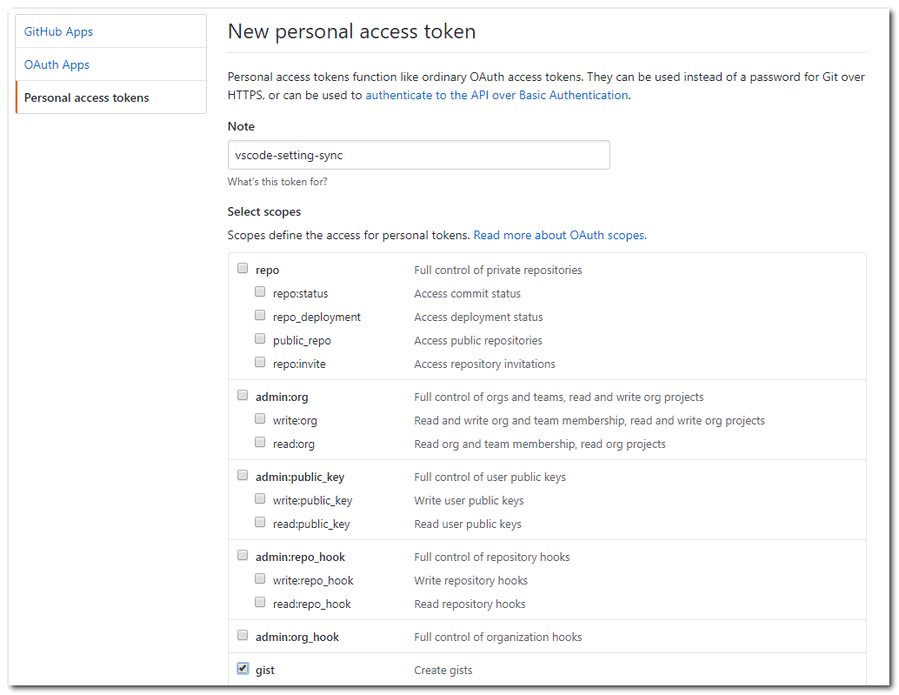
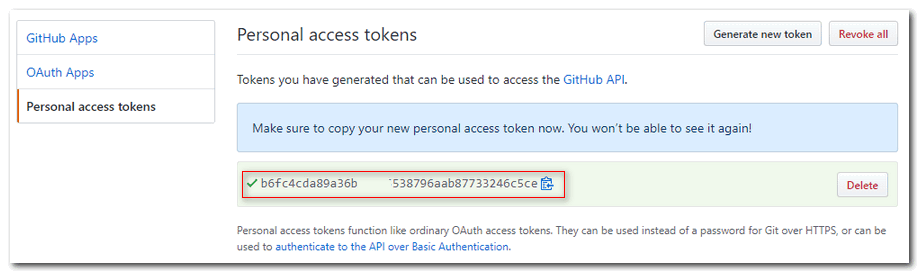
首先进入Github的setting->Developer settings -> Personal access tokens页面,点击Generate New Token创建

选中gist 保存即可生成Token(务必copy一份关闭后不能查看):

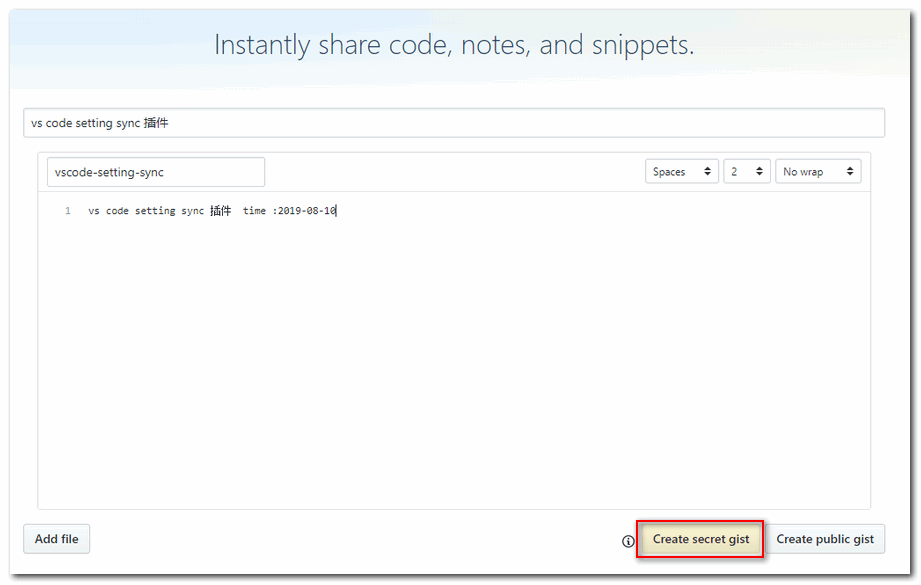
然后点击github头像选择Your gist菜单(要翻墙访问),进入gist,创建gist file:

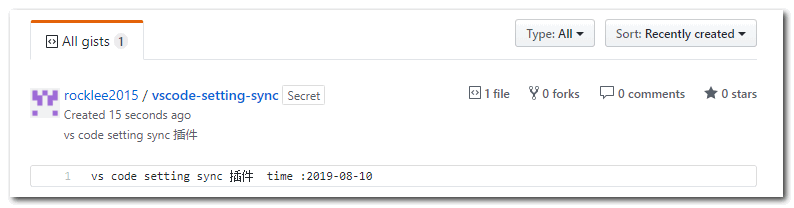
创建成功后可以看到:

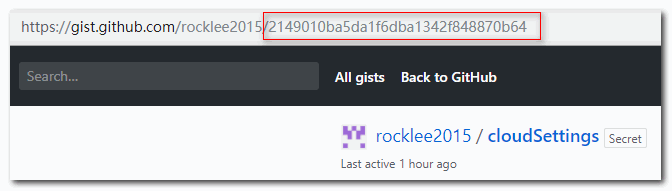
点击vscode-setting-sync文件可以在url中获取gist id

原先取名vscode-setting-sync,同步插件后自动改成cloudSettings
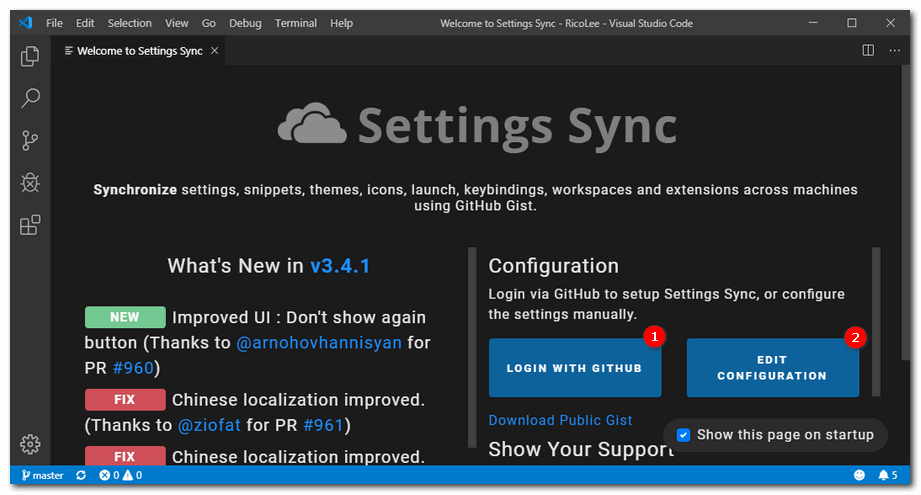
拿到token id和gist id后,如果是第一次配置,快捷键Shift + Alt + D进入插件的主页,选择Edit conifgration:

如果不是第一次Ctrl+Shift+P打开命令面板,输入Sync选择Advanced Options再选择打开设置即可进入:
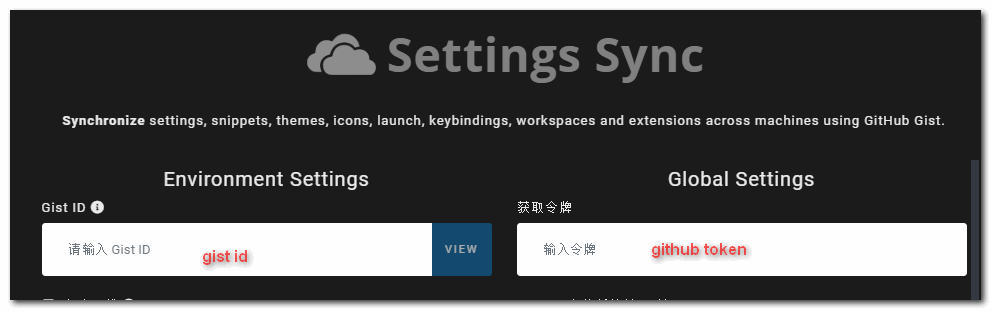
将token id和gist id填入以下表单中:

快捷键操作
Shift + Alt + U上传配置Shift + Alt + D下载配置
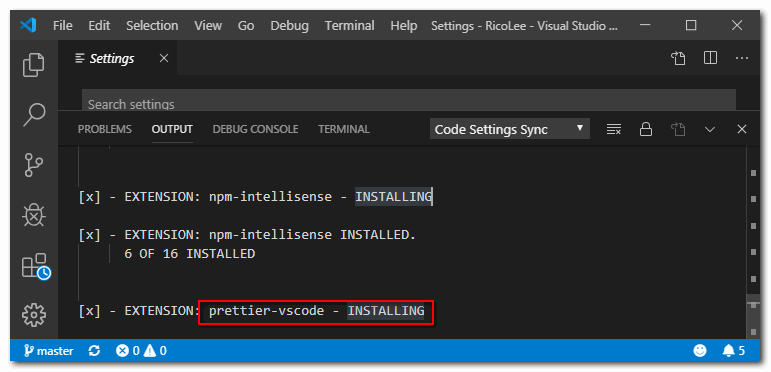
下载时可以在vs code的output 窗口看见正在安装插件:

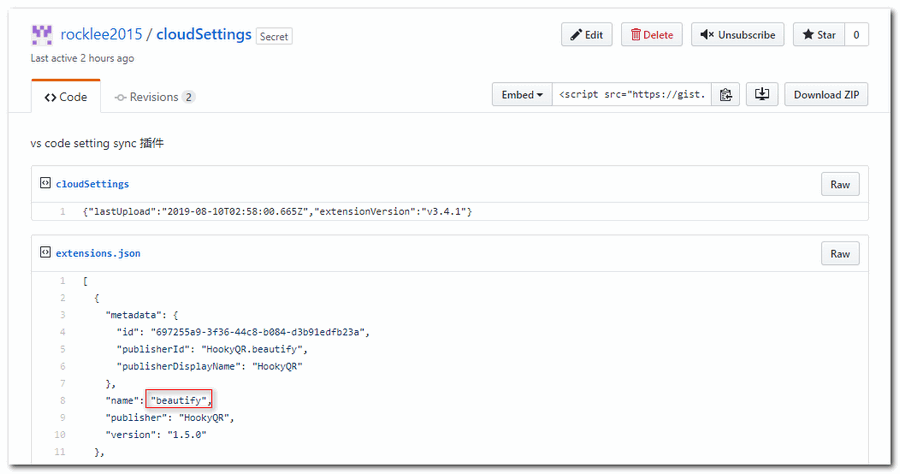
在github gist上可以看见同步的配置,包括:插件,user setting,快捷键设置等都会上传到gist:

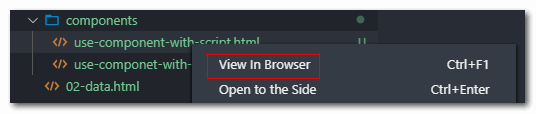
view in browser
浏览器打开网页,安装完右键可以看到view in browser菜单,如需设置默认浏览器可以在设置页面搜素view in browser 可以配置默认打开的浏览器

prettier
格式化,使用标准风格,快捷键 alt+shift +F
beautify
美化vscode代码
markdownlint
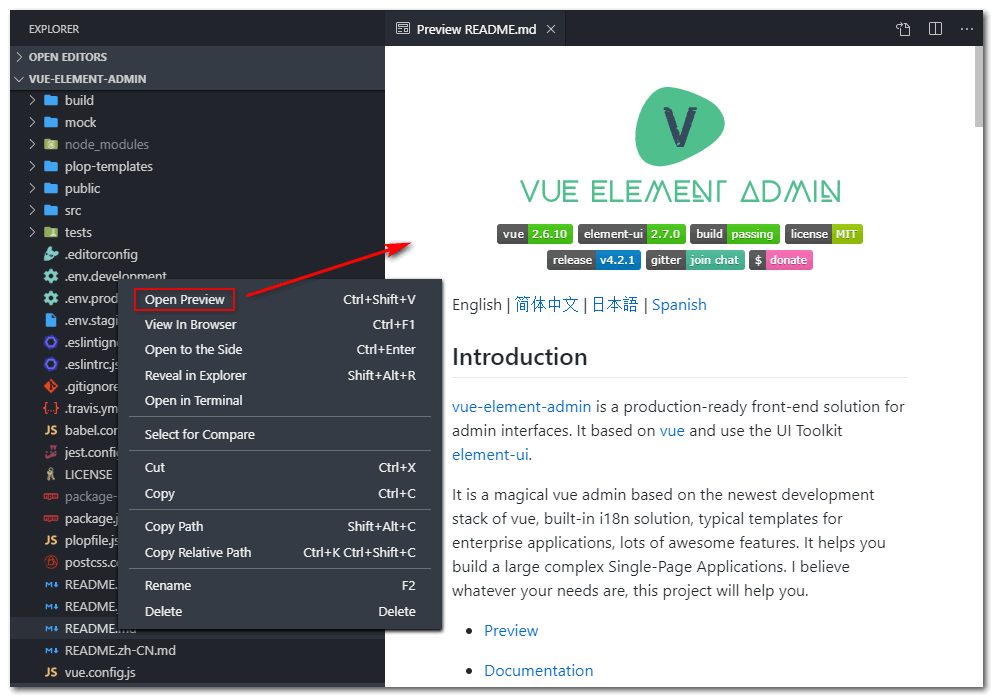
书写md文件的预览插件

html snippets
html 快捷生成
markdown pdf
markdown 生成pdf插件
vscode调试net core
vscode调试vue
常见问题
vscode乱码
打开 文件 --> 首选项 --> 设置 --> 搜索设置,输入files找到选项
修改配置:
"files.autoGuessEncoding": false,
改为:
"files.autoGuessEncoding": true,
参考
- 官网:https://code.visualstudio.com
- 文档:https://code.visualstudio.com/docs
- 源码:https://github.com/Microsoft/vscode
- Microsoft Visual Studio Code 中文手册
- 2018 vscode 前端最佳配置
- 赵青青-VS Code 资料
- 使用VS Code开发调试.NET Core 2.0
- 使用VsCode编写和调试.NET Core项目
vs code 使用技巧整理的更多相关文章
- VS Code使用技巧整理
转自:https://blog.csdn.net/u011127019/article/details/58586129 https://blog.csdn.net/sgdd123/article/d ...
- IT第十天 - String和StringBuffer的比较、编程设计技巧整理、本周总结 ★★★
IT第十天 上午 String 1.String在进行多次的+扩展时,会严重的降低处理效率,因为String长度是不可变的,在进行+运算改变字符串时,会自动创建很多临时字符串,并不是在原字符串上追加, ...
- Tensorflow小技巧整理:修改张量特定元素的值
TensorFlow小技巧整理:修改张量特定元素的值 最近在做一个摘要生成的项目,过程中遇到了很多小问题,从网上查阅了许多别人解决不同问题的方法,自己也在旁边开了个jupyter notebook搞些 ...
- sqlmap常用技巧整理
言 通过在乌云网上出现的很多SQL注入漏洞,因此来总结一下,大致使用SQLMAP所遇到的参数. 基本结构 基本SQLMAP的使用方式就如下所示,使用参数式的方式,按需求添加. 12 sqlmap.py ...
- aptana studio 使用技巧整理
aptana studio 使用技巧整理 https://192.168.1.16/web/punica/adaptana studio 使用技巧整理http://uedfans.cn/ 推荐一个网站 ...
- sql事务的使用及其技巧整理
sql事务的使用及其技巧整理 概述: 在实际项目开发中,为了确保数据操作结果的一致性等要求,事务是一个必不可少的解决利器. 根据SQLSERVER实现原理,其实,SQLSERVER的每一条执行语句都是 ...
- apache环境.htaccess设置301跳转及常用.htaccess技巧整理
apache环境.htaccess设置301跳转及常用.htaccess技巧整理 无论是Nginx,还是Apache都各自有优势,对于我们普通用户而言基本上也没有多大的区别.在虚拟主机环境中,基本上都 ...
- Visual Studio Code配置技巧
Visual Studio Code配置技巧 VS Code是啥 Visual Studio Code(以下简称 VS Code) 是一个免费.开源.跨平台的由微软开发的程序编辑器.它是用 TypeS ...
- CSS对浏览器的兼容性(IE和Firefox)技巧整理
CSS对浏览器的兼容性有时让人很头疼,或许当你了解当中的技巧跟原理,就会觉得也不是难事,从网上收集了IE7,6与Fireofx的兼容性处理技巧并整理了一下.对于web2.0的过度,请尽量用xhtml格 ...
随机推荐
- Winner
Winner 南昌邀请赛 暴力模拟 #include<bits/stdc++.h> using namespace std; struct Nod { int i; int a,b,c; ...
- 音悦台 api分析
用户订阅MV更新 http://uapi.yinyuetai.com/i/flw/subscribe-video-list?page=1&pageSize=200&uid=XXXXXX ...
- HDU4089 Activation(概率DP+处理环迭代式子)
题意:有n个人排队等着在官网上激活游戏.Tomato排在第m个. 对于队列中的第一个人.有一下情况: 1.激活失败,留在队列中等待下一次激活(概率为p1) 2.失去连接,出队列,然后排在队列的最后(概 ...
- Anaconda在Python3和Python2之间切换,Conda命令,anaconda中python的升级和降级
当在pycharm IDE中指定不同的Python版本时,设置方法 File->Setting->Project:XXXX->Project Interpreter 选择不同位 ...
- ''.startswith() and ''.endswith() instead of string slicing to check for prefixes or suffixes.
w http://legacy.python.org/dev/peps/pep-0008/ Yes: if foo.startswith('bar'):No: if foo[:3] == 'bar' ...
- php面向对象三大特性
1.封装: 目的:使类更加安全 步骤:1.成员变量变成private(私有的)2.设置方法/调用方法3.在方法中增加限制 <?php class shao { private $aa;//必须是 ...
- 腾讯两大开源项目Tars、TSeer
6月25日,在LC3(LinuxCon + ContainerCon + CloudOpen)中国2018大会上,腾讯宣布其两大开源项目——RPC开发框架Tars.轻量化名字服务方案TSeer,加入L ...
- Python 学习笔记15 类 - 继承
我们在编程的过程中,并非都是要重头开始.比如其他人已经有现成的类,我们可以使用其他找人编写的类.术语称之为: 继承. 当一个类继承例外一个类时,它可以获得这个类的所有属性和方法:原有的类称之为 父类, ...
- css中word-break、word-wrap和white-space的区别
css中word-break.word-wrap和white-space的区别 :https://baijiahao.baidu.com/s?id=1578623236521030997&wf ...
- Linux系统配置Java开发基本环境
jdk安装一.用yum安装jdk1.查看yum库都有哪些jdk版本yum search java|grep jdk2.选择版本安装yum install java-1.8.0-openjdk(/usr ...
