vue项目图片路径问题

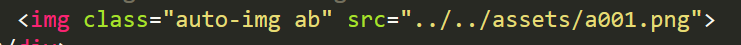
一般情况下我们为了能在本地显示效果,写图片路径会直接这样写,但是在实际中图片一般都是动态上传的,
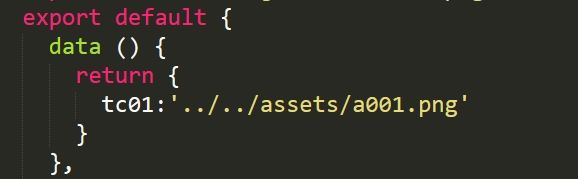
所以,在vue中一般是这样的:


但是这样你会发现,图片根本显示不出来,只是显示了个图片的图标。

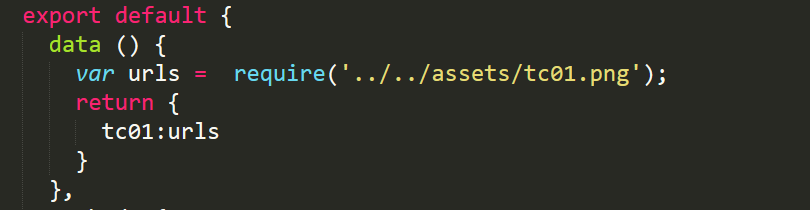
后来发现通过require了路径之后可以正常显示。

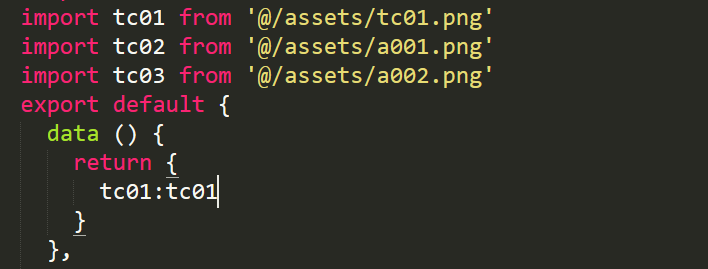
但是这样感觉还是不太好,因为我不想声明怎么多变量。于是就成了这样:

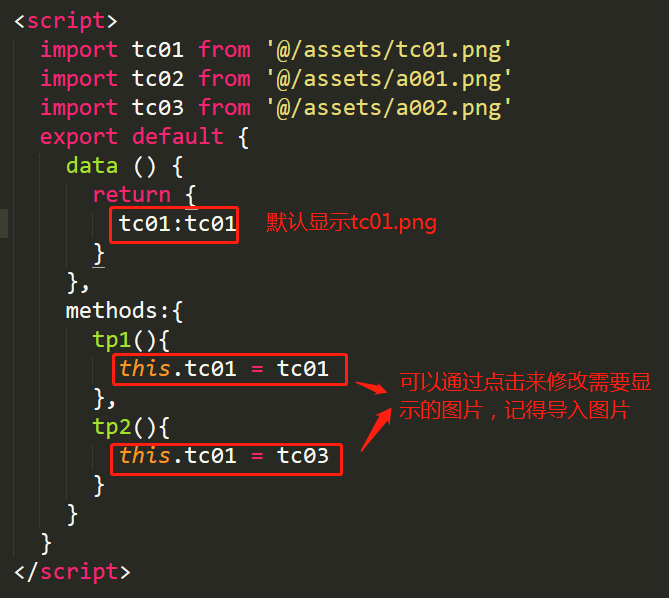
先把图片通过import导入,前面的../../直接改成 @ 就可以了,然后就可以通过上面图片这样的设置来显示了。
如果是要动态的话可以在方法里面通过this点属性来修改它:

vue项目图片路径问题的更多相关文章
- vue 关于图片路径的问题
在vue 中,当我们想加载assets中的图片,本人按照多年的开发经验会这样写,那是没问题的 <img src="../assets.1.jpg"/> 如果我要用v-b ...
- Vue项目图片剪切上传——vue-cropper的使用
最近自己在研究vue,然后做了一个小型的后台管理系统用来练手,开发过程中,想到了剪切图片上传用户头像的需求.上网百度了一番,发现好多用的都是vue-cropper.我也就用了,个人感觉还是挺好用的.现 ...
- HBuilderX 打包 uniapp 项目 图片路径不显示(不正确)
打包h5项目本地服务运行正常 部署后页面显示空白 在根目录manifest.json中配置h5下的publicPath即可 "h5" : { "template" ...
- vue的图片路径,和背景图片路径打包后错误解决
最近在研究vue,老实的按照官网提供的,搭建的了 webpack+vue+vuex+vue-router,,因为是自己搭建的,所以踩了不少坑,一般问题百度都有,这个背景图片的问题,查了很久才解决. 1 ...
- vue实现图片路径传送
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"& ...
- freemarker与vue使用图片路径获取问题,可双单引号一起使用则可
<el-table :data="leftPage.datas" style="width: 100%" @selection-change=" ...
- vue项目sql图片动态路径引用问题
最近遇到一个vue动态图片路径的引用问题?明明路径是正确的但是却渲染不出图片!先看我慢慢说来!! 1.当我们把图片的路径放置在data(){return:{}}中的数组中的时候,然后通过v-for循环 ...
- vue项目打包上线时的配置操作
vue的图片路径,和背景图片路径打包后错误解决 2017-12-11 16:00 by muamaker, 7037 阅读, 0 评论, 收藏, 编辑 最近在研究vue,老实的按照官网提供的,搭建的了 ...
- vue项目遇到的坑
一.启动项目问题 1. 如何从git上拉下项目:点我 2. 启动项目失败: 点我 and 点我 二.搭建项目问题 1. 先改分辨率,否则可能影响布局 以我的项目为例,分辨率修改位置如下: 2. .v ...
随机推荐
- 测开之路一百四十五:SQLAlchemy与后台模板整合之新增、查询、删除
实现在页面上点击展示页就展示内容,点击新增页就触发新增功能 项目结构 admin.__init__ from flask import Blueprint admin = Blueprint('adm ...
- 【Spring】---【IOC入门案例】
第一步:导入Jar包 第二步:创建类,在类里面创建方法 public class User { public void add(){ System.out.println("-------- ...
- R-CNN, Fast R-CNN, Faster R-CNN, Mask R-CNN
最近在看 Mask R-CNN, 这个分割算法是基于 Faster R-CNN 的,决定看一下这个 R-CNN 系列论文,好好理一下 R-CNN 2014 1. 论文 Rich feature hie ...
- 关于cors 跨域的一些问题
system.webServer节点写配置 <httpProtocol> <customHeaders> <add name="Access-Control-A ...
- python 并发编程 多进程 目录
python multiprocessing模块 介绍 python 开启进程两种方法 python 并发编程 查看进程的id pid与父进程id ppid python 并发编程 多进程 Proce ...
- 查看Dubbo服务-通过zk客户端
一.基本概念 https://www.cnblogs.com/huasky/p/8268568.html 二.下载与安装 1.进入要下载的版本的目录,选择.tar.gz文件下载 下载链接:http:/ ...
- JAVA获取当前系统时间System.currentTimeMillis()以及获取运行时间
System.currentTimeMillis()产生一个当前的毫秒,这个毫秒其实就是自1970年1月1日0时起的毫秒数,Date()其实就是相当于Date(System.currentTimeMi ...
- uboot初识
一. 什么是uboot 1.1. uboot的由来 1.1.1. uboot是SourceForge上的开源项目 1.1.2. uboot就是由一个人发起,然后由整个网络上所有感兴趣的人共同维护发展而 ...
- [BZOJ 3625] [Codeforces 438E] 小朋友的二叉树 (DP+生成函数+多项式开根+多项式求逆)
[BZOJ 3625] [Codeforces 438E] 小朋友的二叉树 (DP+生成函数+多项式开根+多项式求逆) 题面 一棵二叉树的所有点的点权都是给定的集合中的一个数. 让你求出1到m中所有权 ...
- gRPC go安装教程
安装protobuf go get -u github.com/golang/protobuf/proto go get -u github.com/golang/protobuf/protoc-ge ...
