iframe父页面传递参数给子页面
父页面通过ifarame传递参数
有些时候,我们需要在嵌套页面。
我们就需要使用iframe了。
通过iframe传递参数给子页面。
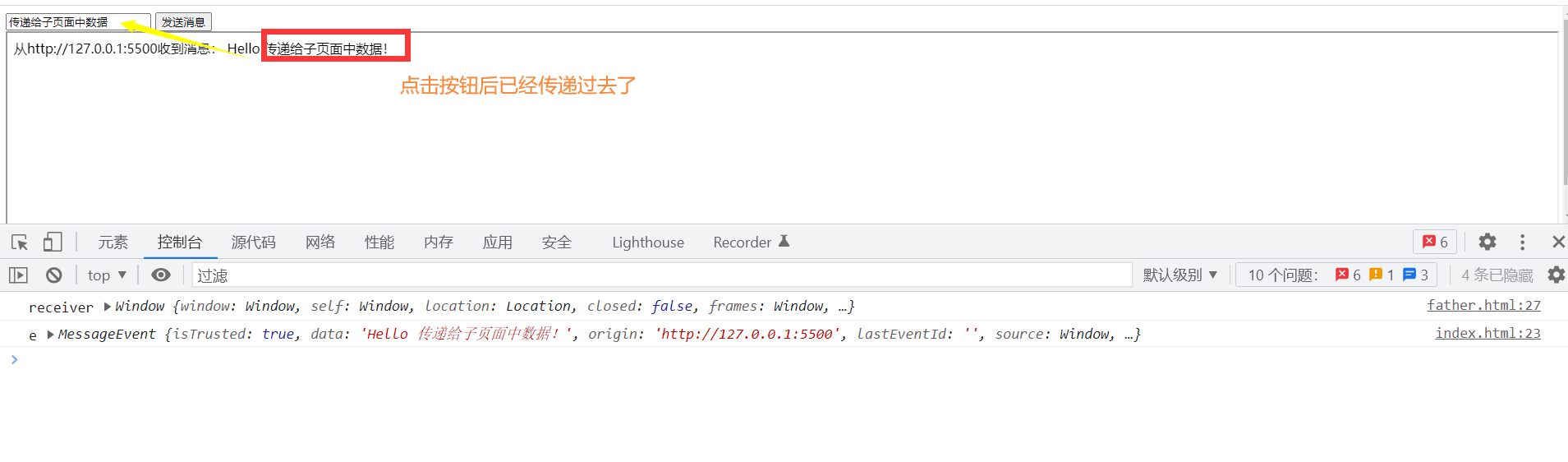
需求描述,当我们点击按钮的时候。
传递参数给子页面。子页面接受后展示出来。
我们使用postMessage() 方法用于安全地实现跨源通信。
otherWindow.postMessage(message, targetOrigin, [transfer]);
第一个参数你传递的消息
第二个参数你传递的地址。(其值可以是 *(表示无限制)或者一个 URI)
第三个参数transfer可选,是一串和 message 同时传递的 Transferable 对象。
这些对象的所有权将被转移给消息的接收方,而发送一方将不再保有所有权。
父页面传递参数
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>父页面给子页面传递参数</title>
<style>
html,
body {
height: 100%;
}
</style>
</head>
<body>
<div>
<input id="text" type="text" value="Runoob" />
<button id="sendMessage">发送消息</button>
</div>
<iframe id="receiver" src="http://127.0.0.1:8848/%E7%A5%9E%E5%A5%87%E7%9A%84display/index.html" width="100%" height="100%">
<p>我是标题</p>
</iframe>
<script>
window.onload = function() {
//获取iframe窗口的 contentWindow 属性
var receiver = document.getElementById('receiver').contentWindow;
console.log('receiver', receiver)
// 给按钮绑定点击事件
var btn = document.getElementById('sendMessage');
btn.addEventListener('click', function(e) {
// 阻止事件的默认行为
e.preventDefault();
var val = document.getElementById('text').value;
// 传递数据给子页面.是我另外一个服务器的地址[http://127.0.0.1:8848]
receiver.postMessage("Hello " + val + "!", "http://127.0.0.1:8848");
});
}
</script>
</body>
</html>
子页面接受参数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#divdemo{
background:pink;
}
</style>
</head>
<div id="recMessage">
我是子页面
</div>
</body>
<script>
window.onload = function() {
var messageEle = document.getElementById('recMessage');
window.addEventListener('message', function (e) { // 监听 message 事件
console.log("e",e)
alert('消息来自的地址',e.origin);
if (e.origin !== "http://127.0.0.1:5500") { // 验证消息来源地址。这个地址是父页面的地址
return;
}
messageEle.innerHTML = "从"+ e.origin +"收到消息: " + e.data;
});
}
</script>
</html>

iframe父页面传递参数给子页面的更多相关文章
- 父页面(JSP页面)传参数到子页面(JSP页面)
父页面(JSP页面)传参数到子页面(JSP页面) 1.父页面传参数到子页面 //JavaScript代码 $.ajax({ type:"POST", uri:"../st ...
- angular配置路由/子页面+vue配置路由/子页面
1.在vue.js中组件可以复用,然后最近配置了几个子页面 在 这个文件中配置路由,子页面的配置跟其他一样,只不过path不同. routes: [ { path: '/', ...
- Vue : props 使用细节(父组件传递数据给子组件)
props使用细节 在Vue.js中我们可以使用 props 实现父组件传递数据给子组件,下面我们总结一下props的使用细节 1.基础类型检查 2.必填数据 3.默认值 4.自定义验证函数 其中每一 ...
- 父页面向iframe子页面传递参数
父页面: <iframe src="video.html" width="100%" height="400" name=" ...
- javascript获取iframe框架中页面document对象,获取子页面里面的内容,iframe获取父页面的元素,
javascript获取iframe框架中,加载的页面document对象 因为浏览器安全限制,对跨域访问的页面,其document对象无法读取.设置属性 function getDocument(i ...
- JavaScript从父页面获取子页面的值(子页面又如何访问父页面)
之前还真没做过类似的东西,,top页面获取子页面的document.. 在百度搜了下即找到这个东东,还好,能用. 主要就是使用 contentWindow方法,获取子页面的所有document,再做处 ...
- Flutter路由跳转父级页面向子页面传参及子页面向父级页面传参
Flutter中页面通过路由跳转传参主要分两种,一种是通过push()跳转时根据设定的参数进行传参,另一种是通过pop()返回时进行传参. 父级页面向子页面push()传参 假设从A页面跳到B页面可能 ...
- JSP页面传递参数乱码问题整理
1.JSP页面之间传递中文参数乱码 (1).a.jsp中正常传递参数,b.jsp 中 <% String projectName = new String(request.getParamete ...
- 前端 使用localStorage 和 Cookie相结合的方式跨页面传递参数
A页面 html代码: 姓名:<input type="text" id="name1"> 年龄:<input type="text ...
- SpringMVC 接受页面传递参数
一共是五种传参方式: 一:直接将请求参数名作为Controller中方法的形参 public String login (String username,String password) : 解 ...
随机推荐
- 带你掌握Visual Studio Code的格式化程序
摘要:Visual Studio Code 中的所有语言都可以使用其中一种自动格式化程序进行格式化,并且 Python 扩展还支持 linter. 本文分享自华为云社区<Visual Studi ...
- appuploader使用教程
appuploader使用教程 转载:appuploader使用教程 目录 问题解决秘籍 登录失败 don't have access,提示没权限或同意协议 上传后在app管理中心找不到版本提交 ...
- 企业需要知道的5个 IAM 最佳实践
在之前的文章中,我们了解了在代码发布到 GitHub 之前如何管理用户权限.但你知道吗?人为错误竟然是迄今为止数据泄露的主要原因!根据统计,高达95%的数据泄露是由配置错误和不良网络环境引起的.黑客通 ...
- DNS--智能地址解析(view视图)
域名:xinenhui.com DNS服务器:192.168.198.128 DNS1:192.168.198.129 DNS2:192.168.198.146 1 简介 使客户端就近访问DNS服务器 ...
- JS 实现 HashMap
HashMap代码(这种实现方式是错误的,错误原因:代码中_map._length变量是HashMap的所有实例共用的): /** * HashMap * 2021年09月09日 */ (functi ...
- redis命令Incr做计数器 + 切点切面
Redis Incr 命令将 key 中储存的数字值增一. 如果 key 不存在,那么 key 的值会先被初始化为 0 ,然后再执行 INCR 操作. package com.example.apid ...
- 文心一言 VS 讯飞星火 VS chatgpt (181)-- 算法导论13.4 4题
四.用go语言,在 RB-DELETE-FIXUP 代码的哪些行中,可能会检查或修改哨兵 T.nil ? 文心一言: RB-DELETE-FIXUP 是红黑树中的一个操作,用于在删除一个节点后进行必要 ...
- uniapp picker组件实现二级联动
https://blog.csdn.net/hxh_csdn/article/details/111504951 https://www.cnblogs.com/jstll/p/14149600.ht ...
- C#将日期格式化为指定格式
private void btn_GetTime_Click(object sender, EventArgs e) { lab_time.Text = DateTime.Now.ToString(& ...
- 机器学习-决策树系列-Adaboost算法-集成学习-29
目录 1. adaboost算法的基本思想 2. 具体实现 1. adaboost算法的基本思想 集成学习是将多个弱模型集成在一起 变成一个强模型 提高模型的准确率,一般有如下两种: bagging: ...
