js es6 标签模板还原字符串
前言
模板字符串的功能,它可以紧跟在一个函数名后面,该函数将被调用来处理这个模板字符串。这被称为“标签模板”功能(tagged template)。
举个栗子:
function tag(stringArr,value1,value2)
{
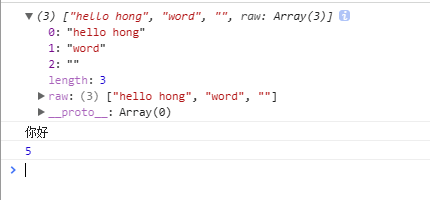
console.log(stringArr);
console.log(value1);
console.log(value2);
}
tag`hello hong${"你好"}word${5}`

第一个参数是数组,使用变量进行切割。
后面是变量的值。
那么其切割的规则是什么呢?如何还原字符串呢?请看正文。
正文
分两种情况:
第一种情况:
A B C D E
A C是我们输入的,其他类推哈。
这个是因为E是“”,string数组中最后一个一定是“”。
回到原题:A、C是我们的自己输入的,那么B、D就是用户输入的,看下面一个函数:
为什么统一这样写?,因为${}不确定是多少,所以去用argument去代替,比如说argument【1】,argument【2】以此类推。
那么A就是 StrAtrr[0],B就是Arg[1],C就是StrAtrr[1],D就是Arg[2],E就是Arg[2]
如果是这种情况就好办了,只要把A拿出来,后面就是Arg[1]+StrAtrr[1]+Arg[2]+Arg[2],
是不是很有顺序?直接看代码吧。
function restore(strAttr) {
let output = strAttr[0];
for (let i = 1; i < arguments.length; i++) {
let arg = String(arguments[i]);
output += arg;
output += strAttr[i];
}
return output;
}
console.log(restore `你好${"朋友"}感谢你${"给与建议"}`);
输出结果:

第二种情况
A、B、C、D、E这时候就是A、C是${},而B、D、E是原有格式字符串。
同样如此:
A为arg[1],B为strattr[0],C为arg[2],D为strattr[1],E为strattr[2]
很有规律arg[1]下一个就是strattr[0],减了一,而E为“”,我们不必要去管。
所以代码如下:
function restore(strAttr) {
let output = "";
for (let i = 1; i < arguments.length; i++) {
let arg = String(arguments[i]);
output += arg;
output += strAttr[i - 0];
}
return output;
}
console.log(restore `${"朋友"}感谢你${"给与建议"}谢谢`);
把两个函数合并一下,用bool类型做判断即可。
js es6 标签模板还原字符串的更多相关文章
- ES6 标签模板
标签模板其实不是模板,而是函数调用的一种特殊形式."标签"指的是函数,紧跟在后面的模板字符串就是它的参数. var a = 5; var b = 10; tag `Hello ${ ...
- ES6模板字符串之标签模板
首先,模板字符串和标签模板是两个东西. 标签模板不是模板,而是函数调用的一种特殊形式.“标签”指的就是函数,紧跟在后面的模板字符串就是它的参数. 但是,如果模板字符串中有变量,就不再是简单的调用了,而 ...
- js去掉html标签和去掉字符串文本的所有的空格
去掉html标签的js <script> function delHtmlTag(str){ return str.replace(/<[^>]+>/g,"& ...
- ES6学习笔记之字符串新增方法
1.字符串的子串识别 传统上,Javascript 只有indexof 方法,用来确定一个字符串是否包含在另一个字符串中.如: //indexOf() 方法可返回某个指定的字符串值在字符串中首次出现的 ...
- Jade —— 源于 Node.js 的 HTML 模板引擎
2013-12-11 发布 Jade —— 源于 Node.js 的 HTML 模板引擎 开源项目介绍 web 模板引擎 node.js jade 207.8k 次阅读 · 读完需要 69 分钟 ...
- 洛谷P3370 【模板】字符串哈希
P3370 [模板]字符串哈希 143通过 483提交 题目提供者HansBug 标签 难度普及- 提交 讨论 题解 最新讨论 看不出来,这题哪里是哈希了- 题目描述 如题,给定N个字符串(第i个 ...
- js es6 map 与 原生对象区别
区别 object和Map存储的都是键值对组合.但是: object的键的类型是 字符串: map的键的类型是 可以是任意类型: 另外注意,object获取键值使用Object.keys(返回数组): ...
- js使用占位符替换字符串
js使用占位符替换字符串是一个ES6中的模版字符串语法. 在``中使用 ${} var a = 5; var b = 10; console.log(`Fifteen is ${a + b} and ...
- es6中的模版字符串
目录 字符串拼接 includes() startsWith() endsWith() padStart() es6中的模版字符串替代了原有的字符串拼接功能. 字符串拼接 es5方式 传统的字符串拼接 ...
- 石川es6课程---8、字符串
石川es6课程---8.字符串 一.总结 一句话总结: · es6字符串新增两个方法:startsWith(以什么开头),endsWith(以什么结尾) · 新增反单引号:可以解析变量,可以折行:le ...
随机推荐
- Java 交换两个变量的值
1 //交换两个变量的值 2 // 1 3 int nu1 = 10; 4 int nu2 = 20; 5 6 System.out.println("nu1 = "+nu1+&q ...
- Codeforces Round 651 (Div. 2)C. Number Game(数学思维数论)
C. Number Game 我们考虑那些状态是必胜态 我的回合时n为奇数(除1外),直接除以n则必胜 下面偶数的情况稍复杂 偶数我们能进行的操作只有除以一个奇数,需要考虑怎么把当前状态变为对手的必败 ...
- GB 2312字符集:中文编码的基石
一.GB 2312字符集的背景 GB 2312字符集是中国国家标准委员会于1980年发布的一种中文字符集,是中国大陆最早的中文字符集之一.GB 2312字符集的发布填补了中国大陆中文编码的空白,为中文 ...
- matlab修改读取mat文件后的变量名
代码如下: %% str1=load('CH1.mat'); val_names = fieldnames(str1); % 获取结构体后那个未知的变量名 data1 = getfield(str1, ...
- keil5 调试
入口 复位 全速运行 先鼠标左键选中一行,然后点击就可以跳转到那一行 点击左侧灰色地带会生成断点,然后点击全速运行会到这个断点 查看动态参数 外设资源栏,可以看外设寄存器 点击运行,就可以实实查看寄存 ...
- 逆向通达信Level-2 续三 (KTL python控制台动态调试)
python控制台逆向分析. python 跟 js 自如切换 逆向通达信Level-2 续十一 (无帐号登陆itrend研究版) 逆向通达信Level-2 续十 (trace脱壳) 逆向通达信Lev ...
- [置顶]
java动态控制线程的启动和停止
最近项目有这样的需求:原来系统有个计算的功能,但该功能执行时间会很长(大概需要几个小时才能完成),如果执行过程中出现了错误的话,也只能默默的等待错误执行完成才行,无法做到动态的对该功能进行停止. 我了 ...
- apache添加php模块
实验介绍: apache本身只能发布静态网站,而添加了php模块就可以发布动态网站 一:下载php 进入php官方网址https://www.php.net/ 点击进入windows版本 下载thre ...
- 三维模型3DTile格式轻量化压缩必要性分析
三维模型3DTile格式轻量化压缩必要性分析 理解3DTile格式轻量化压缩的必要性,首先需要理解三维模型的复杂性和数据量.三维模型通常包含大量的顶点.面片和纹理信息,这使得其数据量非常大,尤其对于大 ...
- 网页端实现Excel转JSON
1. 引言 有时工作中拿到的数据是Excel表格,要在前端网页上使用,通常需要把文件转为JSON 微软的Microsoft Excel没有导出为JSON的功能,其他的第三方网站又不太信任 开源的Exc ...
