实验1产品原型设计-YHealth健康APP
一、实验题目:原型设计
二、实验目的:掌握产品原型设计方法和相应工具使用。
三、实验要求:
(1)对比分析墨刀、Axure、Mockplus等原型设计工具的各自的适用领域及优缺点
--墨刀
适用领域:
网页设计和移动应用界面设计
快速原制作和协作设计
用户体验设计和交互设计
优点:
界面直观,上手简单,适合初学者快速学习和使用。
支持实时协作,多人可以同时在同一个项目上工作,提高团队协作效率。
有丰富的组件库和模板,可以快速构建原型。
缺点:
功能相对较为基础,对于复杂的交互和动态内容展示能力有限。
免费版功能受限,更多功能需付费解锁。
相对于其他专业工具,性能和稳定性可能稍逊一筹。
--Axure RP
适用领域:
专业的网页和软件界面设计
复杂交互设计和用户流程设计
高保真原型制作和用户测试
优点:
功能强大,支持变量、条件逻辑、动态内容等高级功能,适合制作复杂交互的原型。
支持用户测试和数据分析,可在设计阶段就进行用户研究和反馈收集。
拥有丰富的插件和扩展,可以根据需要自定义工具功能。
缺点:
学习曲线较峭,新手需长时间来掌握所有功能。
软件价格较高,对于个人用户和小团队可能成本较大。
界面相对复杂,可能会让初学者感到困惑。
--Mockplus
适用领域:
快速原型设计
移动应用和网页界面设计
用户体验设计和团队协作
优点:
界面简洁,操作直观,适合快速搭建原型。
提供丰富的图标和组件库,可以快速拖拽使用。
支持团队协作和云端保存,便于团队成员之间的沟通和共享。
缺点:
功能有限,对复杂的交互设计无法满足需求。
免费版功能受限,高级功能需要购买专业版。
更新频率相对较低,新功能和改进不如其他竞品那么及时。
(2)确定原型主题
主题名称: YHealth健康APP
(3)具体内容:
YHealth健康APP原型设计
1. 主题名称、功能、界面设计考虑因素说明:
主题名称:YHealth健康APP
选题理由:
YHealth健康APP的设计旨在提供便利、透明、个性化的药品购买服务,优化用户的购药体验,同时帮助用户更好地管理自己的健康。
(1) 便利性:传统的药品购买方式,如去实体药店购买,可能会受到时间、地点等限制。而在YHealth健康APP可以随时随地为用户提供药品购买服务,无需离开家门或办公室,极大地提高了便利性。
(2) 信息透明:YHealth健康APP可以提供详细的药品信息,包括药品的成分、功效、使用方法、注意事项等,让用户更了解药品,避免因信息不透明而带来的用药风险。
(3) 个性化推荐:通过分析用户的购药历史、健康状况等信息,可以为用户提供个性化的药品推荐,提高用药的针对性和有效性。
(4)优化购药体验:YHealth健康APP可以提供丰富的药品选择,用户可以根据自己的需求进行比较和选择。同时,APP还可以提供在线支付、药品配送等一站式服务,优化用户的购药体验。
(5) 健康管理:除了药品购买,YHealth健康APP还可以提供健康咨询、用药提醒、用药记录等功能,帮助用户更好地管理自己的健康。
2.功能
• 主页:用户可以通过主页实现药店查询,医生查询,自我病情诊断等功能
• 购物车:包含了用户需要购买的药品信息
• 聊天:用户在聊天页面可以与对症的医生进行沟通咨询
• 账户:在此页面查看收藏医生文章,预约事务,药物提醒,我的医生等
界面设计考虑因素:
简洁易用:界面设计应简洁明了,易于用户操作和理解。
一致性:界面元素和交互方式保持一致,以便用户能够快速熟悉和掌握。
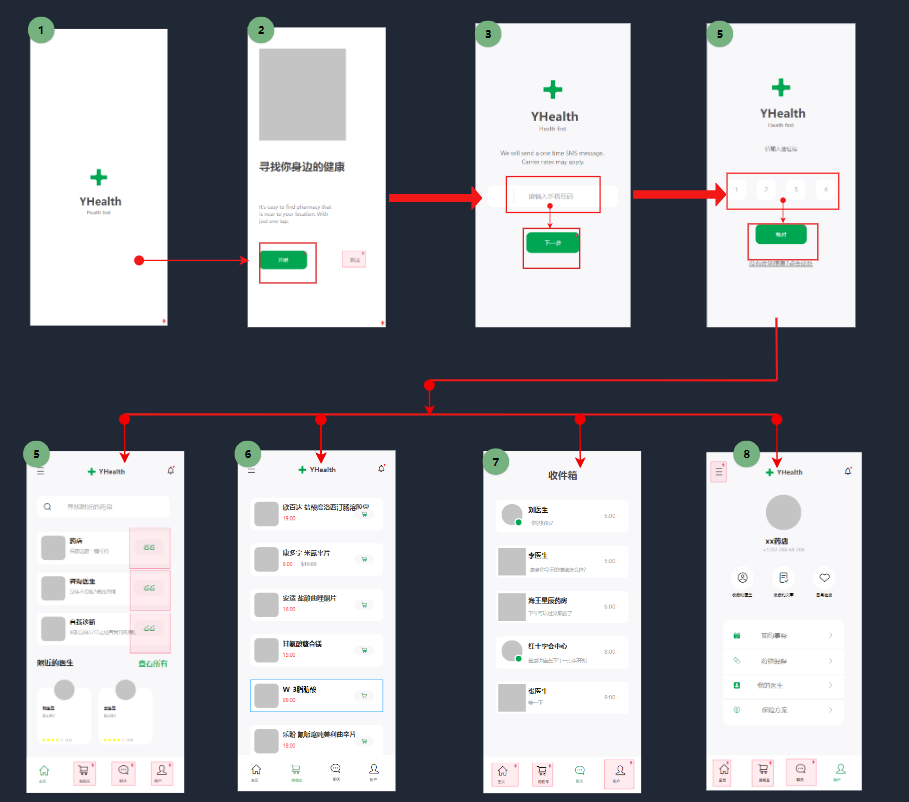
3.界面切换流程说明:
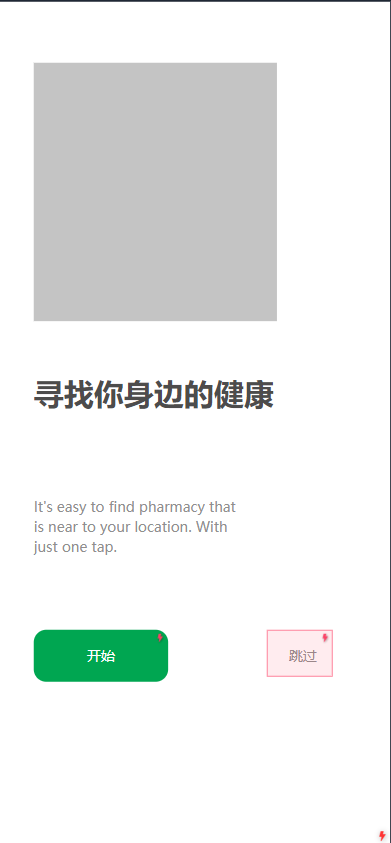
(1)首先点击APP图标后,进入YHealth欢迎界面,弹出进入APP界面,此页面有一个宣传banner和两个热区(开始和跳过)
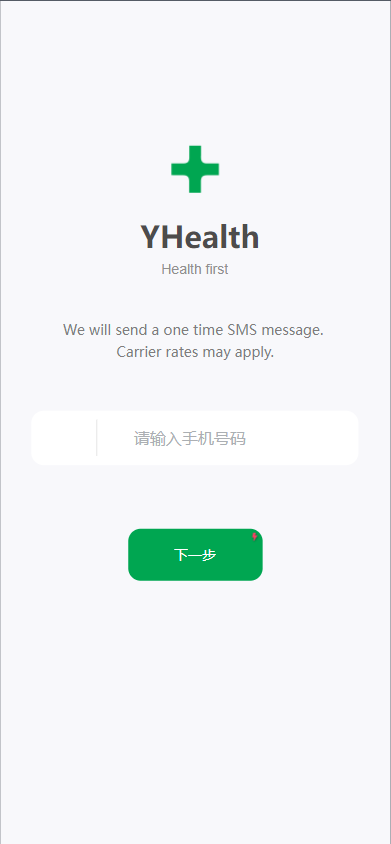
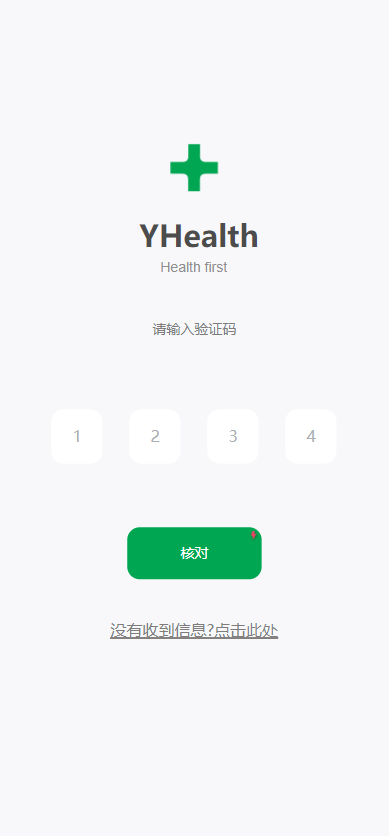
(2)点击开始用户注册页面(包含一个手机号码输入框和一个下一步热区按钮),输入手机号码后随即进行验证码输入页面(包含四个验证码数字输入框,一个核对确认热区按钮和一个异常跳转链接)
(3)注册成功后进入APP,通过底部功能区可以进行进行功能切换(主页,购物车,聊天,账户)
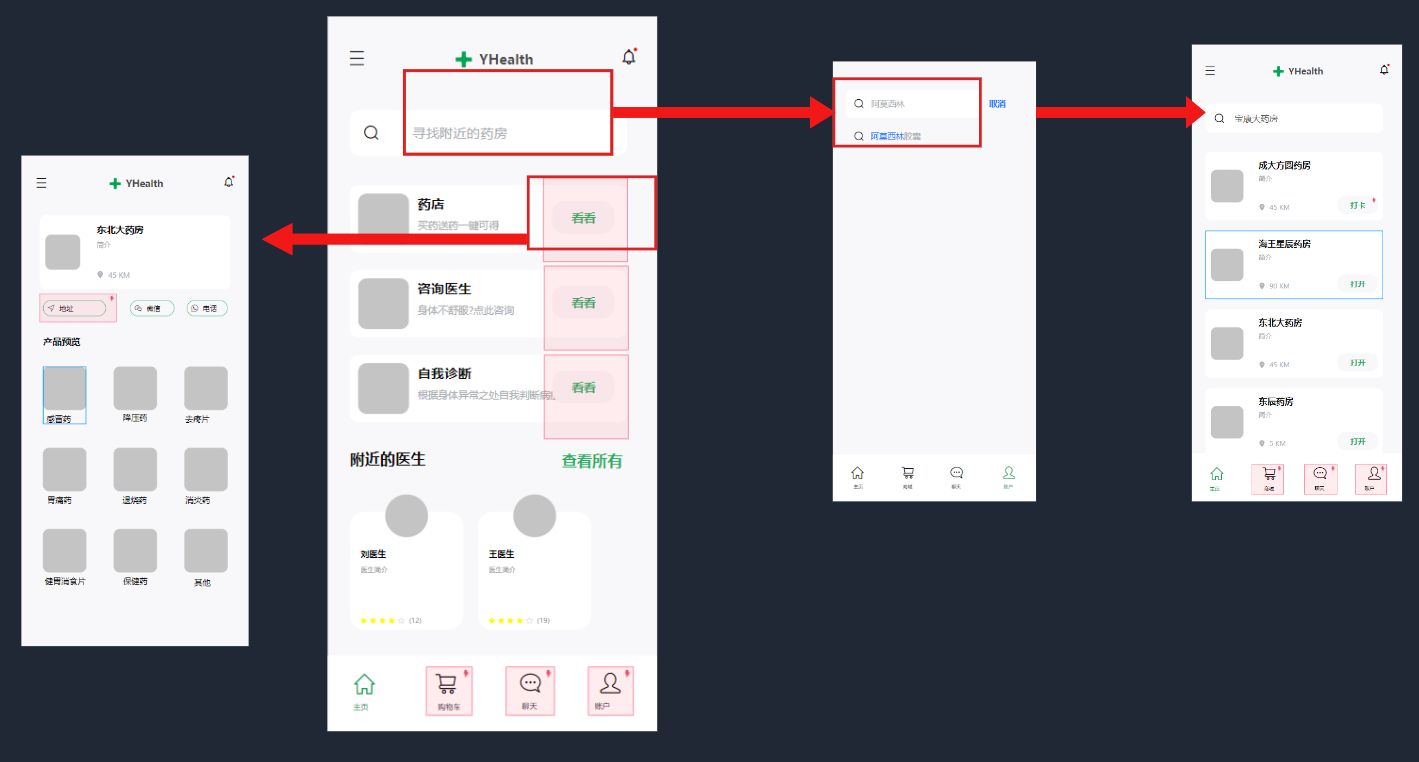
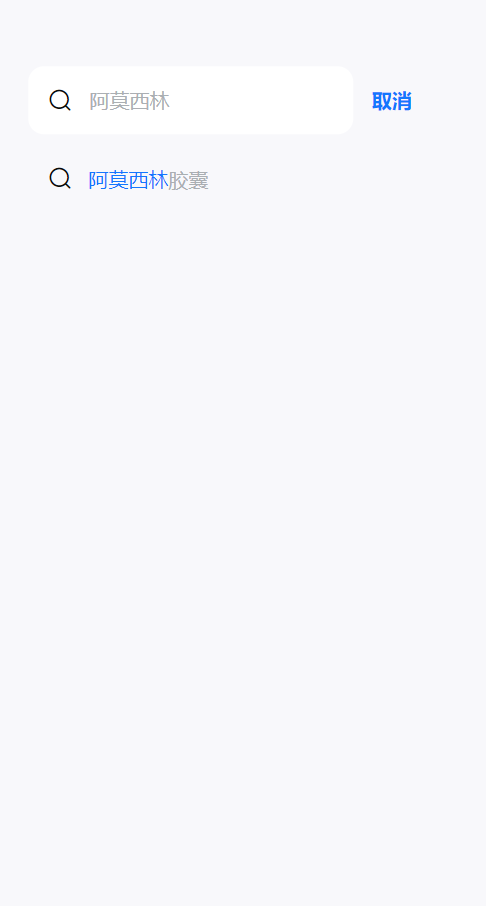
(4)第一个主页顶部有一个搜索框可以进行服务搜索,中上部有三个热区(药店,咨询医生,自我诊断),点击即可跳转至相应部分,下部是根据用户定位检测汇总到的就近药房信息
(5)第二个购物车页面包含待购买药品链接,点击购物车按钮进行购买
(6)第三个聊天页面包含聊天框,输入框和发送按钮,实现对话功能
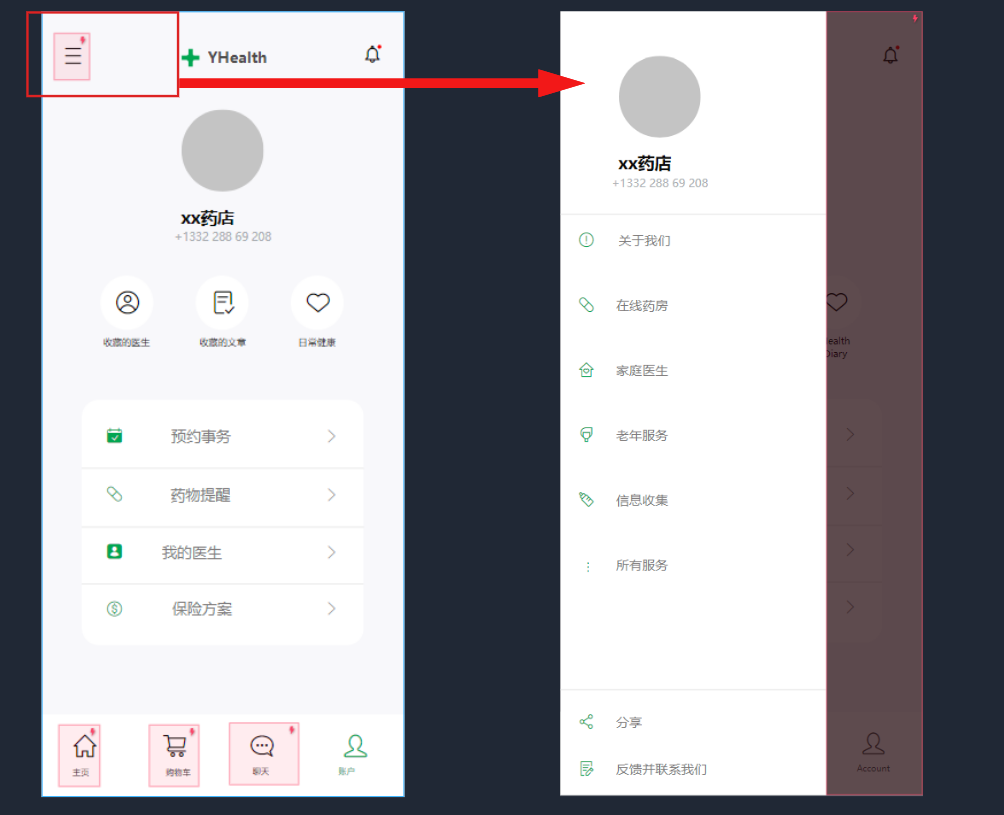
(7)第四个页面除了包含的收藏医生收藏文章外,点击左上角可弹出其他功能部分(关于,在线药房,家庭医生,老年服务,信息收集和所有服务).
界面切换流程图:

4.四个切换界面说明:
界面1:主页
• 在线购药:用户可以通过本APP一键下单药品送货到家。
• 咨询医生:用户可以通过本功能线上问诊医生,节省通勤时间,并且可以通过自身情况选择不同医院不同科室。
• 自我诊断:用户可以使用APP自带的诊断功能对自己的身体健康进行了解,从而对症下药缓解病情。
• 附近的医生:点击查看所有,可以获取附近医生的信息,以及医生的简介和评价。

界面2:购物车
• 界面功能:展示当前用户加入购物车待购买的药品信息以及价格信息。
• 界面组成: 药名,价格,购物车按钮
• 前置条件:用户已在主界面选择了一些商品加入了购物车当中。
• 后置条件:用户可以查看药品信息,购买等操作。
• 操作步骤:用户在商品信息后点击购物按钮可以进行药品购买。

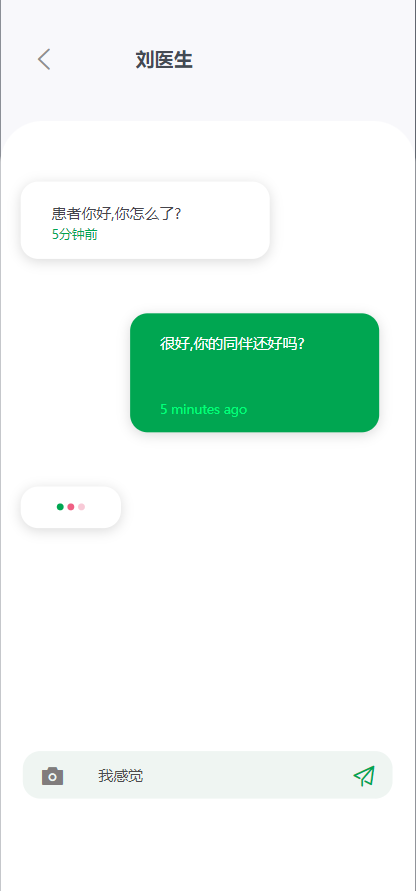
界面3:聊天
• 界面功能:提供用户与医生或客服人员聊天并且保持其聊天信息的功能。
• 界面组成:聊天框,输入框,发送按钮等。
• 前置条件:用户已点击聊天按钮,并开启一段对话。
• 后置条件:用户可以发送想要咨询的信息、接收聊天另一端的信息内容。
• 操作步骤:用户点击发送按钮,进行信息发送,收到信息无需操作。

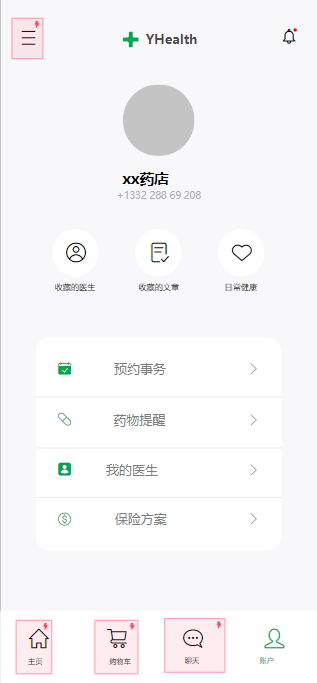
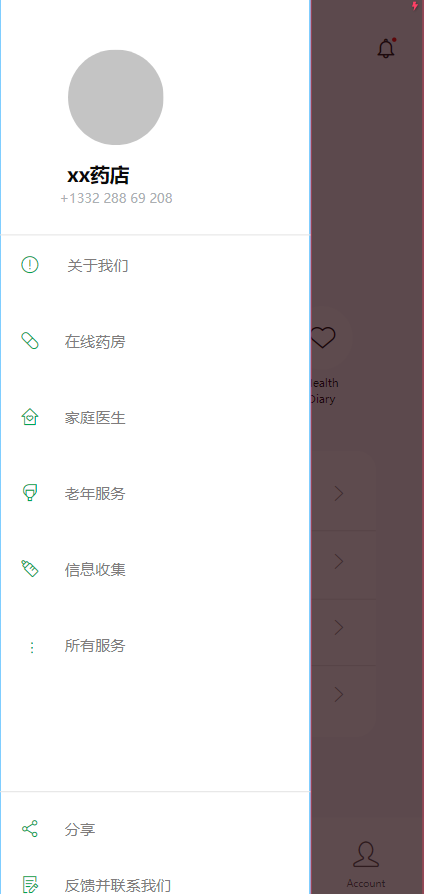
界面4:账户
• 收藏的医生:包含所有已被收藏的医生主页面
• 收藏的文章:包含所有已被收藏的文章链接
• 日常健康:用户可以使用APP自带的记录功能对自己的身体健康进行记录,从而对症下药缓解病情。
• 预约事务 :用户在主页面中进行预约的医生或者诊疗事务都可在此处查看
• 药物提醒:用户购买药品后,可以自动根据药品说明书或者医生嘱咐来进行药物进食提醒,以避免遗忘
• 其他:点击此热区可以弹出药房功能,包括在线药房,家庭医生,老年服务,信息收集和其他所有服务
• 分享:可以一键分享本APP的宣传海报,社群链接等等信息
• 反馈:对本APP的不足之处可以匿名提交,从而为使用者提供更完善的服务

界面效果图:














实验1产品原型设计-YHealth健康APP的更多相关文章
- 15款优秀移动APP产品原型设计工具
一新来小盆友问:“移动产品原型设计都用啥工具?” 答:“@#¥……&%*” 又问:“能详细说下各个工具吗?我比较一下” “……” 好吧,谁让我那么的爱分享而你又是小美女呢 ———————正文开 ...
- Axure RP7.0移动互联网产品原型设计 中文pdf扫描版
移动互联网原型设计,简单来说,就是使用建模软件制作基于手机或者平板电脑的App,HTML 5网站的高保真原型.在7.0 之前的版本中,使用Axure RP进行移动互联网的建模也是可以的.比如,对于桌面 ...
- 产品原型设计5:移动App原型设计神器 - POP(Prototyping on Paper)
一般来说,苦逼的互联网产品经理们都知道 Axure 这个原型设计工具,一方面是因为它提供了足够简单的拖拽操作,易上手,且有很多模板方便复用:另一方是因为它可直接输出html,直接在浏览器里给团队成员和 ...
- 产品原型设计工具 Balsamiq Mockups(转)
Balsamiq Mockups是产品设计师绘制线框图或产品原型界面的利器.在产品设计的需求阶段,低保真的线框图或者草图设计介于产品流程设计与高保真DEMO设计之间,在Balsamiq Mockups ...
- xiaopiu产品原型设计与团队实时协作平台
PRD文档创作 全新的文档创作模式,让交互原型与产品文档完美结合: 四大专业模板,满足多场景使用,快速输出专业规范的文档 PRD文档搜索 更专业.更精准的PRD文档垂直搜索服务,包含功能流程.协议条款 ...
- 得到知识服务app原型设计比较与实践
一.几种原型设计工具的比较 墨刀 优点: 拥有PC端.手机端.网页版,让你随时随地可以进行产品原型设计: 其定位是主要用于设计移动APP原型,其控件的拖拉.大小的调整,都会自然去匹配相应的母版大小,非 ...
- 产品原型 UI 设计工具
产品原型设计工具 Balsamiq Mockups Axure RP 图像处理.绘制工具 ps,AI 跨平台 UI开发工具 QT , Unity3D
- 关于小白一天摆弄Axure产品原型的心得
因为项目所需,被迫快速设计产品原型,制作app使用视频,这里简单分享一些一个小白第一次触碰产品原型设计的一些心得: 原型设计工具的选用 我这里针对的是贫穷学生党,分享的是自己尝试的几款.有钱大佬自行绕 ...
- axure rp ----专业的快速原型设计工具
Axure RPAxure的发音是』Ack-sure』,RP则是』Rapid Prototyping』快速原型的缩写.Axure RP Pro是美国Axure Software Solution公司的 ...
- APP设计师拿到APP产品原型开始,七步搞定APP设计(转)
任何一款成功的APP都需要以坚实的产品概念作为基础,因为概念决定了产品最终完成的潜力. 一般情况下,交到app设计师手里的都是移动app产品原型图.当然这个是在移动产品经理反复斟酌,并且与大家开会讨论 ...
随机推荐
- 【工具】用nvm管理nodejs版本切换,真香!
前言 缘由 换个nodejs版本比换个媳妇还难,nvm堪称管理nodejs版本神器 事情的起因,公司的一些老项目需要依赖稳定老版本的nodejs,但是自己的一些项目所需要的是更高版本的nodejs,这 ...
- Educational Codeforces Round 65 (Rated for Div. 2)C. News Distribution(模拟,计算的时候去重)
这道题目明显和出现4次的数和出现2次的数的个数有关系,只需要在每次更新之后维护这两个信息即可,我们在算出现2次的数的个数时其实会把出现4次的数的个数会把出现2次的数的个数+2,在判断时需要考虑这一点. ...
- HDFS分布式文件系统知识点梳理(一)
HDFS分布式文件系统 一.HDFS简介 HDFS是Hadoop Distribute File System,翻译成中文就是Hadoop 分布式文件系统,它是Hadoop的核心组成部分,是一个分 ...
- Abp.Zero 手机号免密登录验证与号码绑定功能的实现(三):Vue网页端开发
前端代码的框架采用vue.js + elementUI 这套较为简单的方式实现,以及typescript语法更方便阅读. 首先来编写发送验证码函数, 登录,绑定,解绑的业务都需要发送验证码功能,通过c ...
- Python 初学者容易踩的坑
哈喽大家好,我是咸鱼. 今天咸鱼列出了一些大家在初学 Python 的时候容易踩的一些坑,看看你有没有中招过. 原文:https://www.bitecode.dev/p/unexpected-pyt ...
- URLDNS链分析
一.概述 URLDNS 是ysoserial中利用链的一个名字,通常用于检测是否存在Java反序列化漏洞.该利用链具有如下特点: 不限制jdk版本,使用Java内置类,对第三方依赖没有要求 目标无回显 ...
- 巧用SQL语句中的OR查询完成业务新需求-2022新项目
一.业务场景 目前参与开发的项目,之前的一个已上线的版本中有一类查询是根据两张表进行LEFT JOIN查询用来取数据, 主表中有一个字段field用来区分不同的数据类型比如说A/B/C.前面的版本中只 ...
- IDE中使用Git提交代码报错:Push to origin/release-V2 was rejected
一.问题由来 当前项目开发好之后,已经正常稳定运行一两个月,在使用过程中基本上没在出现什么BUG.因此公司在讨论准备开发二期项目,自己 就在之前的基础之上,使用git创建了分支,一个分支release ...
- 矢量数据库与LLM的集成:实践指南
矢量数据库与LLM的集成:实践指南 本文将了解到什么是矢量数据库,以及如何与LLMs进行集成.通过LLMs和向量数据库的结合,可以节省微调带来的开销和时间. 通常,LLM会在各种各样的数据上进行训练, ...
- C++ 构造函数 explicit 关键字 成员初始化列表
通常,构造函数具有public可访问性,但也可以将构造函数声明为 protected 或 private.构造函数可以选择采用成员初始化表达式列表,该列表会在构造函数主体运行之前初始化类成员.与在构造 ...
