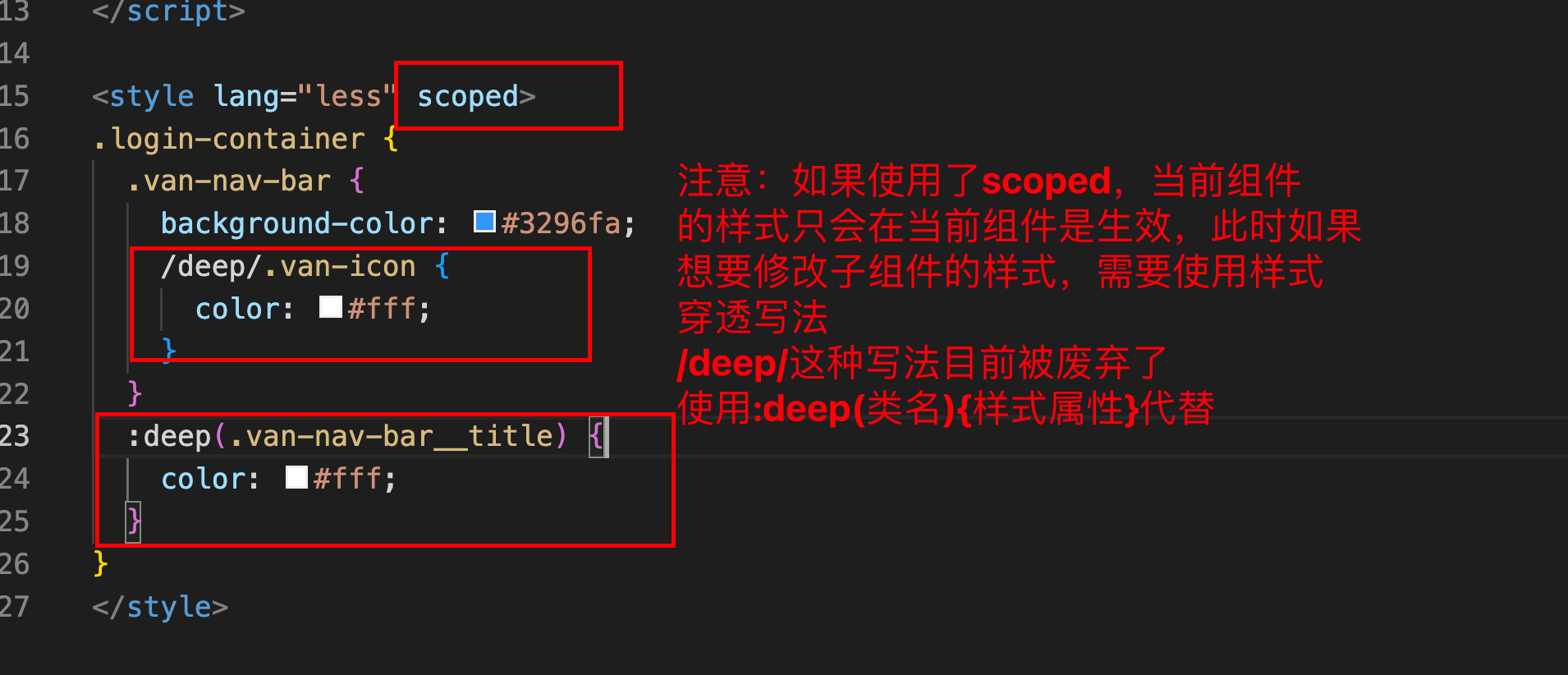
vue 组件中使用 scoped 有的样式不会生效 解决办法
造成原因:组件的嵌套导致 ;
解决:

vue 组件中使用 scoped 有的样式不会生效 解决办法的更多相关文章
- 在vue组件中style scoped中遇到的坑
在uve组件中我们我们经常需要给style添加scoped来使得当前样式只作用于当前组件的节点.添加scoped之后,实际上vue在背后做的工作是将当前组件的节点添加一个像data-v-1233这样唯 ...
- nuxtjs在vue组件中使用window对象编译报错的解决方法
我们知道nuxtjs是做服务端渲染的,他有很多声明周期是运行在服务端的,以及正常的vue声明周期mounted之前均是在服务端运行的,那么服务端是没有比如window对象的location.navag ...
- 在chrome浏览器和在IE浏览器中显示的页面样式不一样的解决办法
在IE浏览器中添加 一行代码即可:<meta http-equiv="X-UA-Compatible" content="IE=edge" /> 位 ...
- vue组件中的样式属性:scoped,解决在父组件中无法修改子组件样式问题
Scoped CSS规范是Web组件产生不污染其他组件,也不被其他组件污染的CSS规范. vue组件中的style标签标有scoped属性时表明style里的css样式只适用于当前组件元素,它是通过使 ...
- vue组件中的样式属性--scoped
Scoped CSS Scoped CSS规范是Web组件产生不污染其他组件,也不被其他组件污染的CSS规范. vue组件中的style标签标有scoped属性时表明style里的css样式只适用于当 ...
- vue组件中的style scoped中遇到的问题
在uve组件中我们我们经常需要给style添加scoped来使得当前样式只作用于当前组件的节点.添加scoped之后,实际上vue在背后做的工作是将当前组件的节点添加一个像data-v-1233这样唯 ...
- 第七十三篇:解决Vue组件中的样式冲突
好家伙, 1.组件之间的样式冲突 默认情况下,写在.vue组件中的样式会全局生效,因此很容易造成多个组件之间的样式冲突问题. 举个例子: 我们在Left.vue的组件中添加样式 <templat ...
- vue组件中使用iframe元素
需要在本页面中展示vue组件中的超链接,地址栏不改变的方法: <template> <div class="accept-container"> <d ...
- Vue组件中引入jQuery
一.安装jQuery依赖 在使用jQuery之前,我们首先要通过以下命令来安装jQuery依赖: npm install jquery --save # 如果你更换了淘宝镜像,可以使用cnpm来安装, ...
- 15.Vue组件中的data
1.组件中展示数据和响应事件: // 1. 组件可以有自己的 data 数据 // 2. 组件的 data 和 实例的 data 有点不一样,实例中的 data 可以为一个对象 // 3. 但是组件中 ...
随机推荐
- 【Docker】06 部署挂载本地目录的Nginx
1.拉取Nginx镜像: docker pull nginx:1.19 2.生成一个测试的Nginx容器: docker run --rm --name nginx-test -p 8080:80 - ...
- mybatis-plus系统化学习之查询专题
1.背景 查询在实际生产中用得最多,也最灵活. 2.查询案例 表结构: CREATE TABLE `sys_user` ( `id` int(32) NOT NULL AUTO_INCREMENT C ...
- Python 提取出SQL语句中Where的值的方法
1.方法一:使用sqlparse库的方法 为了提取SQL语句中WHERE子句的值,我们可以利用Python的sqlparse库,这是一个专门用于解析SQL语句的库.以下是一个示例代码,演示如何使用sq ...
- 【主席树】P3919 【模板】可持久化线段树 1
P3919 [模板]可持久化线段树 1(可持久化数组) - 洛谷 | 计算机科学教育新生态 (luogu.com.cn) #include <bits/stdc++.h> using na ...
- SMU 2024 spring 天梯赛1
SMU 2024 spring 天梯赛1 7-1 种钻石 - SMU 2024 spring 天梯赛1 (pintia.cn) #include <bits/stdc++.h> #defi ...
- SMU Summer 2023 Contest Round 15
SMU Summer 2023 Contest Round 15 A. AB Balance 其实就只会更改一次 #include <bits/stdc++.h> #define int ...
- md2pdf
https://www.pandoc.org/installing.html https://github.com/jgm/pandoc/releases/tag/2.18 https://blog. ...
- 处理报错 ResizeObserver loop completed with undelivered notifications.
// 处理报错 ResizeObserver loop completed with undelivered notifications. export const handlerResizeObse ...
- thymeleaf学习问题整理
使用配置 <properties> <java.version>1.8</java.version> <thymeleaf.version>3.0.9. ...
- locale 设置
locale 介绍 在终端中,locale(本地化)设置是指与本地语言.国家和文化偏好有关的环境变量的配置.这些设定决定了程序如何处理和显示字符.时间.日期格式.货币等. 在类 Unix 系统(比如 ...
