watch对比computed
总结:
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <meta http-equiv="X-UA-Compatible" content="IE=edge">
6 <meta name="viewport" content="width=device-width, initial-scale=1.0">
7 <title>姓名案例_计算属性</title>
8 <!-- 引入vue -->
9 <script type="text/javascript" src="../js/vue.js"></script>
10 </head>
11 <body>
12 <!-- 准备一个div容器 -->
13 <div id="root">
14 姓:<input type="text" v-model="firstName"><br/><br/>
15 名:<input type="text" v-model="lastName"><br/><br/>
16 全名:<span>{{fullName}}</span>
17 </div>
18 </body>
19 <script type="text/javascript">
20 Vue.config.productionTip = false //阻止vue在启动时生成生产提示。
21 const vm = new Vue({
22 el:'#root',
23 data:{
24 firstName:'张',
25 lastName:'三'
26 },
27 computed:{
28 /* 只读不改的简写,实际这里的函数相当于get */
29 fullName(){
30 console.log('get被调用了')
31 return this.firstName + '-' + this.lastName
32 }
33 }
34
35 })
36 </script>
37 </html>

1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <meta http-equiv="X-UA-Compatible" content="IE=edge">
6 <meta name="viewport" content="width=device-width, initial-scale=1.0">
7 <title>姓名案例_watch实现</title>
8 <!-- 引入vue -->
9 <script type="text/javascript" src="../js/vue.js"></script>
10 </head>
11 <body>
12 <!-- 准备一个div容器 -->
13 <div id="root">
14 姓:<input type="text" v-model="firstName"><br/><br/>
15 名:<input type="text" v-model="lastName"><br/><br/>
16 全名:<span>{{fullName}}</span>
17 </div>
18 </body>
19
20 <script type="text/javascript">
21 Vue.config.productionTip = false //阻止vue在启动时生成生产提示。
22 const vm = new Vue({
23 el:'#root',
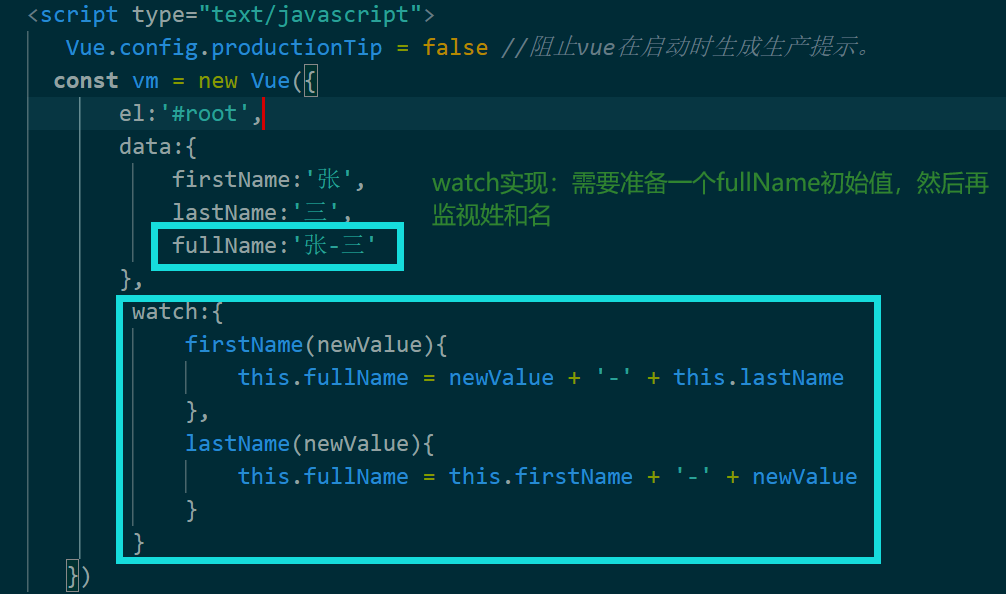
24 data:{
25 firstName:'张',
26 lastName:'三',
27 fullName:'张-三'
28 },
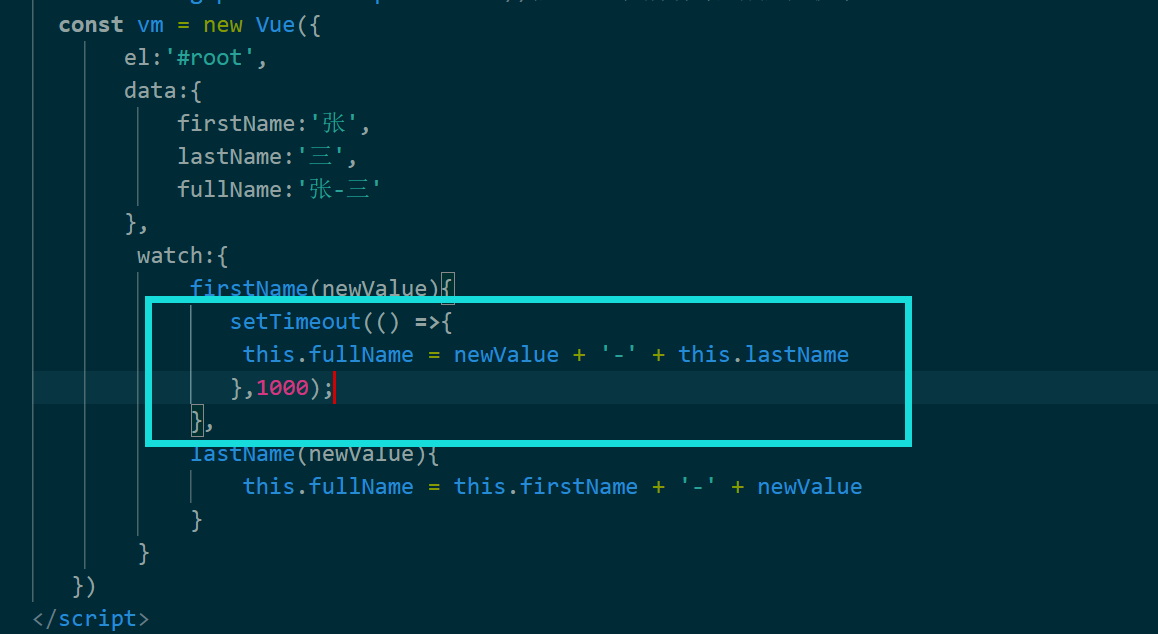
29 watch:{
30 firstName(newValue){
31 this.fullName = newValue + '-' + this.lastName
32 },
33 lastName(newValue){
34 this.fullName = this.firstName + '-' + newValue
35 }
36 }
37 })
38 </script>
39 </html>


watch对比computed的更多相关文章
- vue 生命周期钩子的理解 watch computed
一 理解vue的生命周期,首先需要注意几个关键字 1. el :选择器 2. $el:对应选择器的template模板(html代码) 3. render:也是vue实例中的一项,其参数更接近vue ...
- vue计算属性computed和methods的区别
computed和methods的区别 在new Vue的配置参数中的computed和methods都可以处理大量的逻辑代码,但是什么时候用哪个属性,要好好区分一下才能做到正确的运用vue. com ...
- computed属性和watcher
computed属性 在模板中使用表达式是非常方便直接的,然而这只适用于简单的操作.在模板中放入太多的逻辑,会使模板过度膨胀和难以维护.例如: <div id="example&quo ...
- computed、methods、watch
computed:计算属性将被混入到 Vue 实例中.所有 getter 和 setter 的 this 上下文自动地绑定为 Vue 实例. methods:methods 将被混入到 Vue 实例中 ...
- vue学习笔记4
父组件向子组件传值 组件实例定义方式,注意:一定要使用props属性来定义父组件传递过来的数据 <script> // 创建 Vue 实例,得到 ViewModel var vm = ne ...
- vue学习笔记3
Vue.js - Day3 定义Vue组件 什么是组件: 组件的出现,就是为了拆分Vue实例的代码量的,能够让我们以不同的组件,来划分不同的功能模块,将来我们需要什么样的功能,就可以去调用对应的组件即 ...
- Vue2 学习笔记5
文中例子代码请参考github watch属性的使用 考虑一个问题:想要实现 名 和 姓 两个文本框的内容改变,则全名的文本框中的值也跟着改变:(用以前的知识如何实现???) 监听data中属性的改变 ...
- Vue.js - Day4
父组件向子组件传值 组件实例定义方式,注意:一定要使用props属性来定义父组件传递过来的数据 <script> // 创建 Vue 实例,得到 ViewModel var vm ...
- Vue.js - Day3
定义Vue组件 什么是组件: 组件的出现,就是为了拆分Vue实例的代码量的,能够让我们以不同的组件,来划分不同的功能模块,将来我们需要什么样的功能,就可以去调用对应的组件即可: 组件化和模块化的不同: ...
- 06-Vue路由
什么是路由 对于普通的网站,所有的超链接都是URL地址,所有的URL地址都对应服务器上对应的资源: 对于单页面应用程序来说,主要通过URL中的hash(#号)来实现不同页面之间的切换,同时,hash有 ...
随机推荐
- gulp-imagemin版本9图片压缩
由于网上大多数的博文已经比较久,参考性不大 版本 gulp PS D:\XXX\github\hexo> gulp -v CLI version: 2.3.0 Local version: 4. ...
- 用免费GPU部署自己的stable-diffusion-学习笔记
最近由于工作需要,开始学习AI+大模型,零基础,听从同事的推荐报名参加了一个免费学习团队,本文是整理的一些学习笔记. 课程是趋动云提供支持的,在注册时赠送了足够学习使用的188算力.项目在趋动云上可以 ...
- vim的使用进步
vim的使用进步 1.如果遇到命令行中无法退出的 狂按esc按键 或者也可以使用v模式下切换一下,之后按esc 保存退出 保存退出--:wq 保存:w 不保存退出:q! i--插入模式 v- 可视化模 ...
- 从 Linux 内核角度探秘 JDK MappedByteBuffer
本文涉及到的内核源码版本为: 5.4 ,JVM 源码为:OpenJDK17,RocketMQ 源码版本为:5.1.1 在之前的文章<一步一图带你深入剖析 JDK NIO ByteBuffer 在 ...
- js 时间控件 日期多选
在开发的过程中,时间总是不可避免要出现的需求,这里给大家分享我比较常用的js 时间控件和一个问题的解决方法 layDate 官方文档地址:https://www.layui.com/laydate/ ...
- 记录--关于前端的音频可视化-Web Audio
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 背景 最近听音乐的时候,看到各种动效,突然好奇这些音频数据是如何获取并展示出来的,于是花了几天功夫去研究相关的内容,这里只是给大家一些代码 ...
- 用免费GPU部署自己的stable-diffusion项目(AI生成图片)
2021年时出现了 openAI 的 DALL,但是不开源.2022年一开年,DALL-E 2发布,依然不开源.同年7月,Google 公布其 Text-to-Image 模型 Imagen,并且几乎 ...
- PowerDesigner操作要点
一.PowerDesigner解决name和code同步问题 工具-常规选项-General Options-Dialog-Name to Code mirroring√去掉 二.PowerDesi ...
- KingbaseES Json 系列四:Json数据操作函数二
KingbaseES Json 系列四--Json数据操作函数二(JSONB_PRETTY,JSONB_STRIP_NULLS,JSON_OBJECTAGG,JSON_EQUAL,JSON_EXIST ...
- 如何保证MySQL和Redis数据一致性?
背景 在高并发的业务场景中,因为MySQL数据库是操作磁盘效率比较低,因此大多数情况下数据库都是高并发系统的瓶颈.因为Redis操作数据是在内存中进行,所以就需要使用Redis做一个缓存.让请求先访问 ...
