<vue初体验> 基础知识 4、 vue的生命周期
系列导航
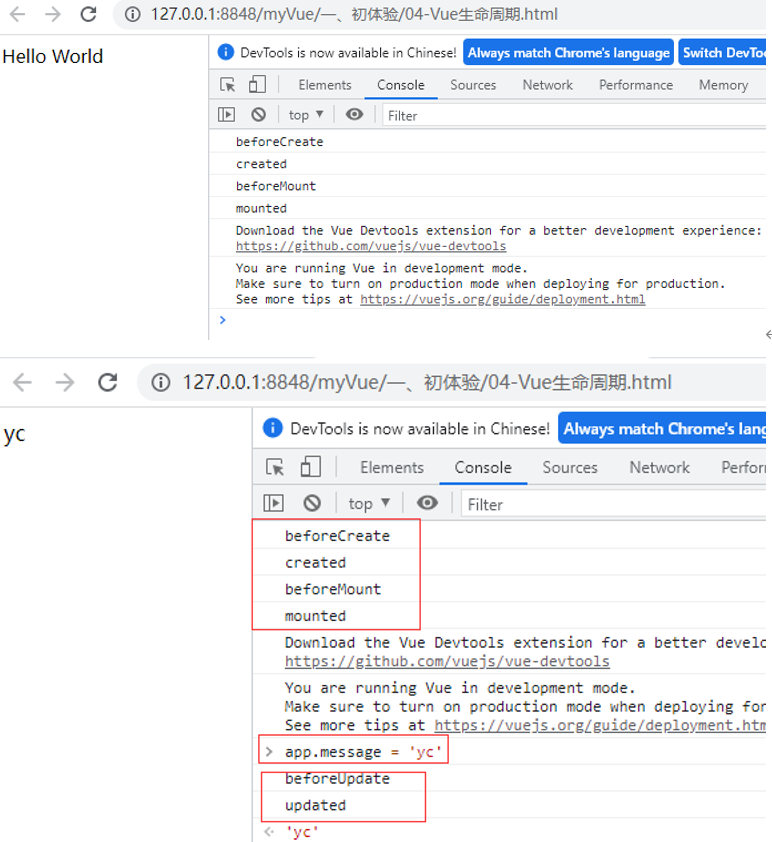
一、 效果
展示生命周期(不同生命周期的执行顺序)

二、代码结构

三、代码
04-Vue生命周期.html
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>04-Vue生命周期</title>
- </head>
- <body>
- <div id="app">
- {{message}}
- </div>
- <script src="vue.js"></script>
- <script>
- let app = new Vue({
- el: '#app',
- data: {
- message: 'Hello World'
- },
- beforeCreate() {
- console.log('beforeCreate');
- },
- created() {
- console.log('created');
- },
- beforeMount() {
- console.log('beforeMount');
- },
- mounted() {
- console.log('mounted');
- },
- beforeUpdate() {
- console.log('beforeUpdate');
- },
- updated() {
- console.log('updated');
- },
- beforeDestroy() {
- console.log('beforeDestroy');
- },
- destroyed() {
- console.log('destroyed');
- }
- })
- </script>
- </body>
- </html>
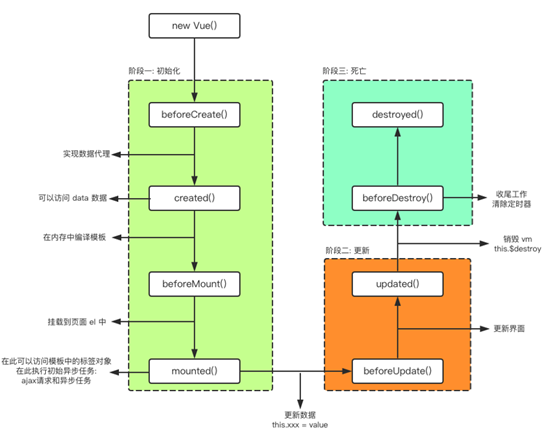
四、代码解释

补充:
我们在创建Vue实例的时候,传入了一个对象options。
这个options中可以包含哪些选项呢?
查看文档:ps://cn.vuejs.org/v4/api/#%E9%80%89%E9%A1%B9-%E6%95%B0%E6%8D%AE
<vue初体验> 基础知识 4、 vue的生命周期的更多相关文章
- Vue基础知识之指令和生命周期(一)
优点:轻量易学,灵活. 核心:通过尽可能简单的API来实现响应的数据绑定和组合的视图组件. 1.数据绑定:数据改变,驱动视图的自动更新. 2.视图组件化:把整个网页拆分成一个个区块,每个区块都可以看成 ...
- Android基础知识05—活动的生命周期
------ 活动的生命周期 ------ Android是使用任务Task来管理活动的,一个任务就是一组存放在栈里的活动的集合.每当启动一个活动 ,他就会在返回栈中入栈,并处于栈顶位置.而每当我们按 ...
- iOS系列 基础篇 03 探究应用生命周期
iOS系列 基础篇 03 探究应用生命周期 目录: 1. 非运行状态 - 应用启动场景 2. 点击Home键 - 应用退出场景 3. 挂起重新运行场景 4. 内存清除 - 应用终止场景 5. 结尾 本 ...
- iOS系列 基础篇 04 探究视图生命周期
iOS系列 基础篇 04 探究视图生命周期 视图是应用的一个重要的组成部份,功能的实现与其息息相关,而视图控制器控制着视图,其重要性在整个应用中不言而喻. 以视图的四种状态为基础,我们来系统了解一下视 ...
- Vue框架之基础知识
在没有学习基础知识之前,我们需要下载vue的js文件,在使用vue语法之前引包 <script src='./vue.js'></script> 一.模板语法 模板语法是一种可 ...
- Vue初体验(一)
每个 Vue 应用都需要通过实例化 Vue 来实现. 语法格式如下: var vm = new Vue({ // 选项 }) 接下来让我们通过实例来看下 Vue 构造器中需要哪些内容: 可以看到在 V ...
- Vue学习计划基础笔记(一) - vue实例
最近又重新看vue的文档了,计划是别人写的,之前看过一次,没有考虑太多,只考虑看懂能用就好.看完之后写过写demo,现在是零实际项目经验的,所以这一次打算细看,算是官方文档的二次产物吧,但是不是全部直 ...
- Vue.js 系列教程 3:Vue-cli,生命周期钩子
原文:intro-to-vue-3-vue-cli-lifecycle-hooks 译者:nzbin 这是 JavaScript 框架 Vue.js 五篇教程的第三部分.在这一部分,我们将学习 Vue ...
- vue中的父组件及子组件生命周期的执行顺序
一.没有任何任何显示与隐藏限制条件的情况下: 1.运行的顺序依次是: 父组件created→父组件beforeMounted→子组件created→子组件beforeMounted→子组件mounte ...
- Vue项目的创建、路由、及生命周期钩子
目录 一.Vue项目搭建 1.环境搭建 2.项目的创建 3.pycharm配置并启动vue项目 4.vue项目目录结构分析 5.Vue根据配置重新构建依赖 二.Vue项目创建时发生了什么 三.项目初始 ...
随机推荐
- 第一次使用 GoLand 启动 运行 Go 项目
一.开始之前确保已经安装 go语言环境 二.新建项目 三.选择项目路径 四.在该目录下手动创建 bin,src两个文件夹 bin 用来存放编译后的 .exe 文件 src 我们的工程的开发文件存放的点 ...
- 系统监控:使用日志文件 journalctl的使用
journalctl 显示最近登录的: 上面有最近登录的时间,和系统操作 几十年来,Linux日志记录一直由syslogd守护进程管理.Syslogd将收集系统处理和应用程序发送到/dev/log伪设 ...
- Oracle-lsnrctl监听进程控制
LSNRCTL> help The following operations are available An asterisk (*) denotes a modifier or extend ...
- 浅谈android的activity
说道activity,大家可以说是熟悉的不能再熟悉,首先,先来个镇楼图, 个人觉得谷歌的这张图,比别的什么生命周期图都好;说下各个生命周期注意的: 1:onstart()时,activity可见; 2 ...
- 『Flutter』开篇
什么是 Flutter Flutter 是由 Google 开发的开源框架 Flutter 用于构建跨平台的移动应用程序 Flutter 它允许开发者使用同一套代码来同时为 IOS 和 Android ...
- 《A Novel Table-to-Graph Generation Approach for Document-Level Joint Entity and Relation Extraction》阅读笔记
代码 原文地址 文档级关系抽取(DocRE)的目的是从文档中提取实体之间的关系,这对于知识图谱构建等应用非常重要.然而,现有的方法通常需要预先识别出文档中的实体及其提及,这与实际应用场景不一致 ...
- 为什么Java中“1000==1000”为false,而”100==100“为true?
在日常编程中,我们经常遇到一些看似简单却隐藏着复杂逻辑的问题. 比如,你是否想过为什么在 Java 中表达式1000==1000会返回 false,而 100==100 却返回 true 呢? Int ...
- Salesforce LWC学习(四十六) record-picker组件浅谈
本篇参考: https://developer.salesforce.com/docs/platform/lwc/guide/reference-graphql.html https://develo ...
- 案例解析丨金蝶K/3 Wise接入华为云RDS数据库SQL Server
1. 简介 企业或用户将数据中心部署在线下,采用独立软件提供商(Independent Software Vendor)软件进行管理.线下数据运维成本较高,故障容灾单一化,是目前遇到的瓶颈.采用云上数 ...
- FusionInsight MRS Flink DataStream API读写Hudi实践
摘要:目前Hudi只支持FlinkSQL进行数据读写,但是在实际项目开发中一些客户存在使用Flink DataStream API读写Hudi的诉求. 本文分享自华为云社区<FusionInsi ...
