echarts做折线图
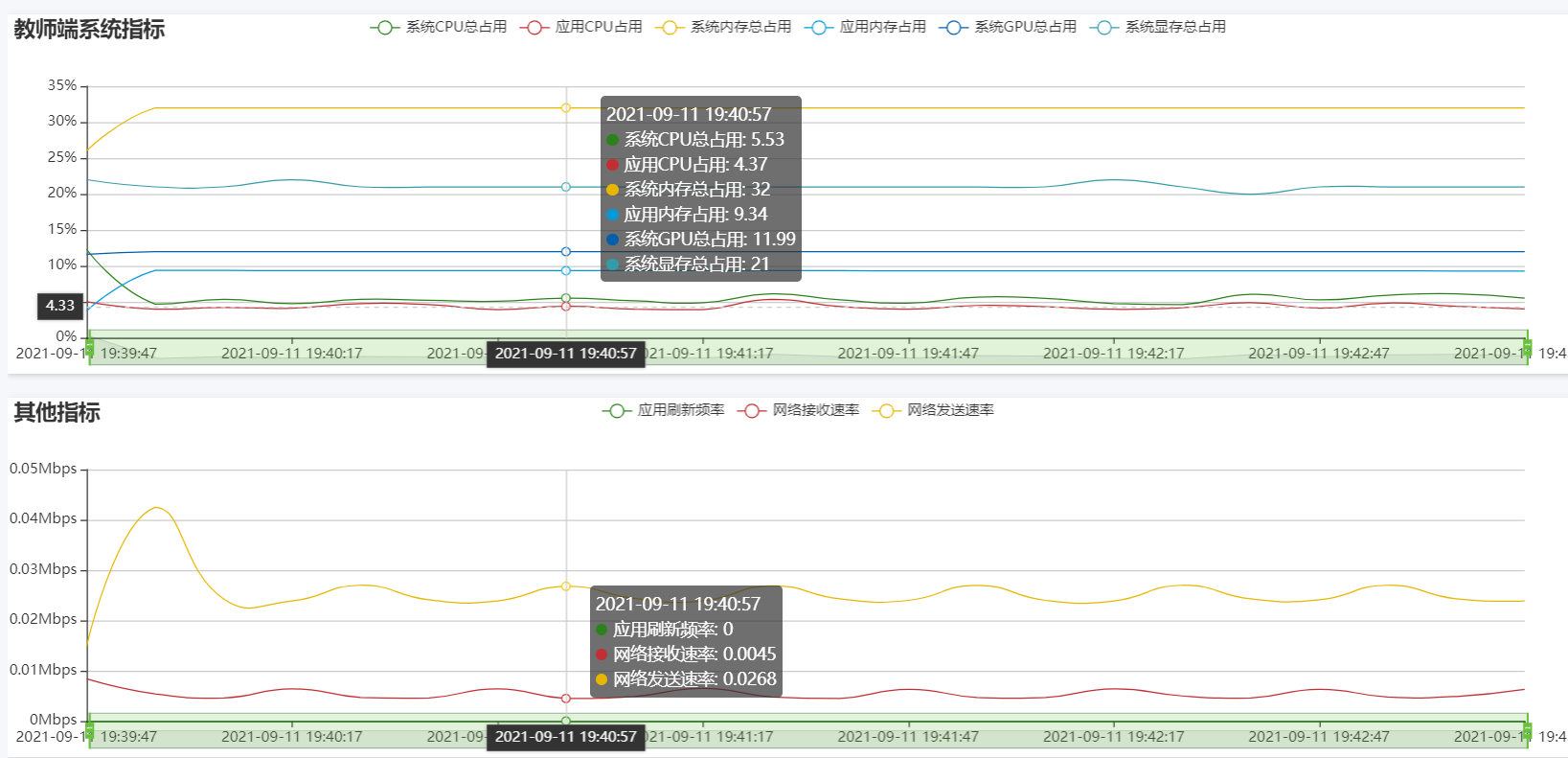
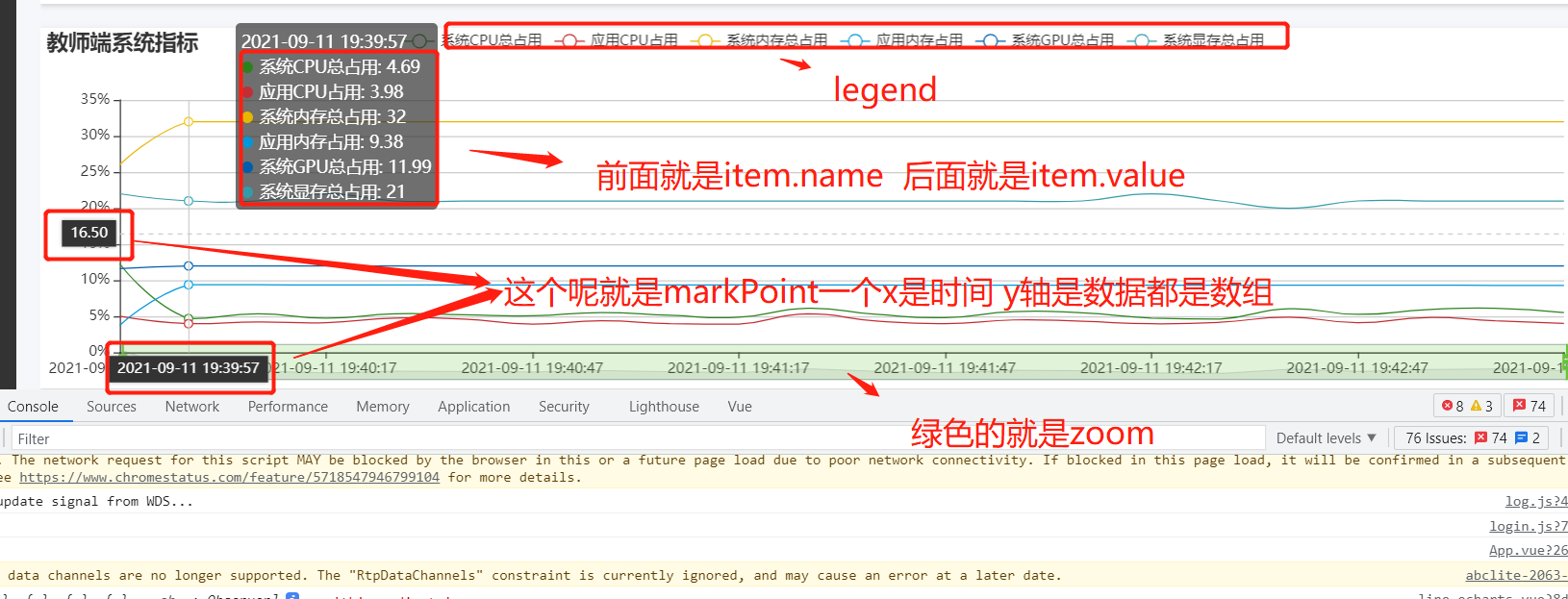
先给大家看图

父组件
components: {
},
上面是DOM和组件注册
CPUTotalUsage: '',
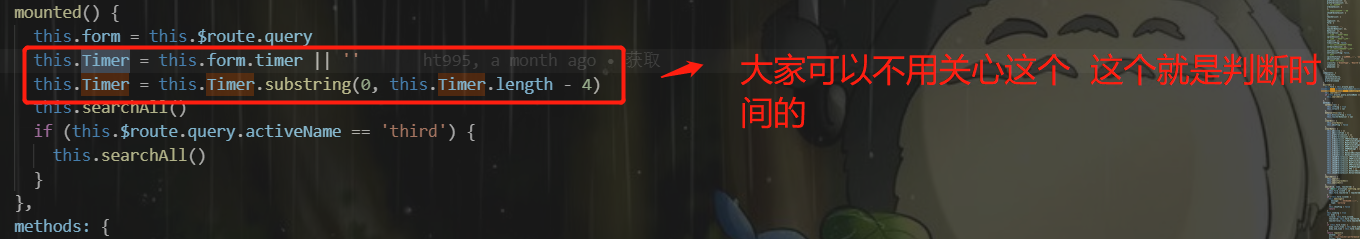
Timer: '',
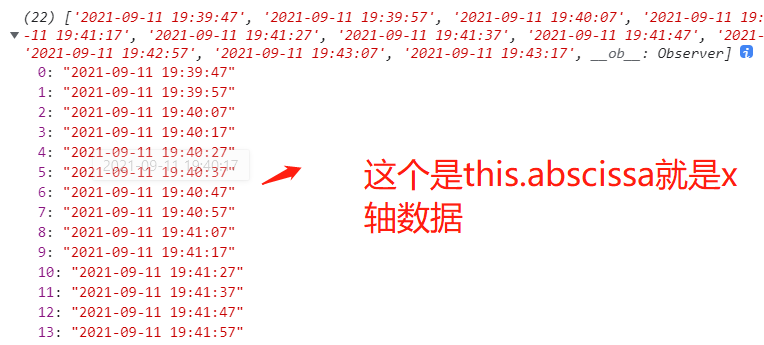
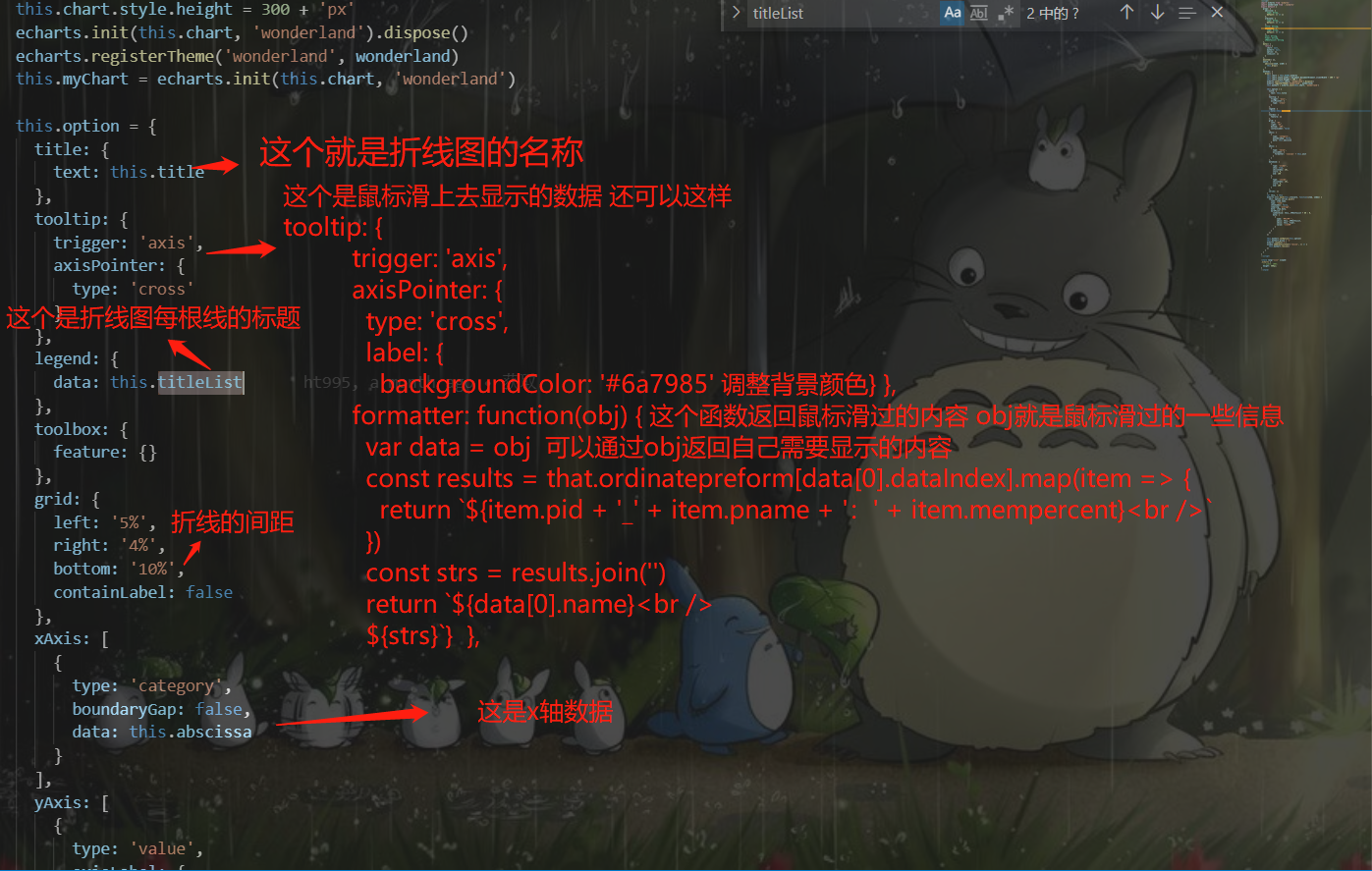
abscissa: [],
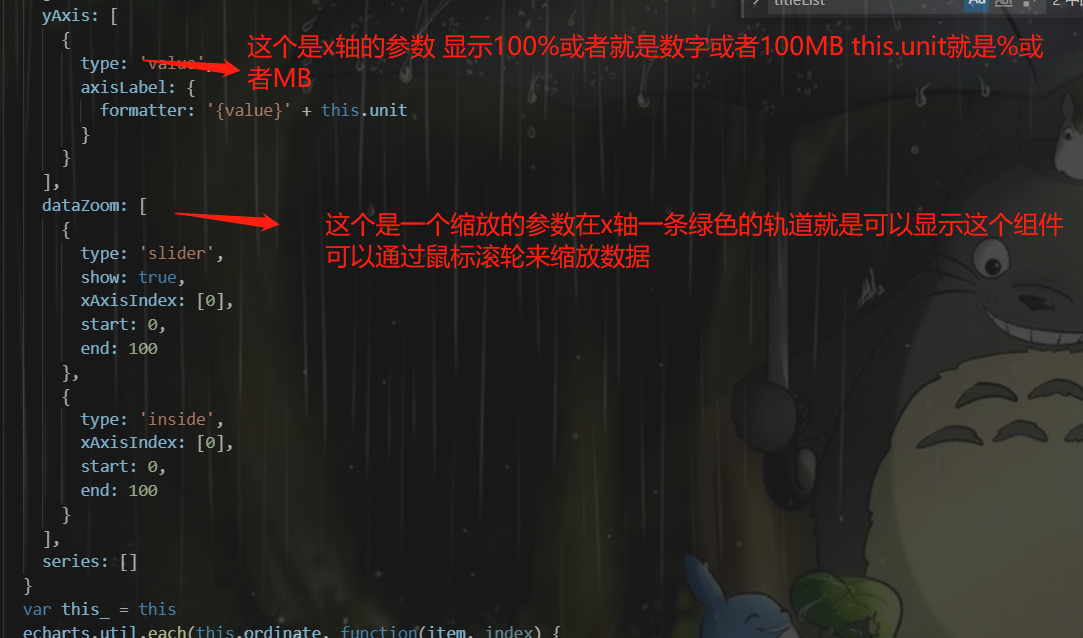
// 折线纵轴单位
unit: ['%', 'Mbps'],
// 折线title
title: ['教师端系统指标', '其他指标', 'TOP5进程占用-CPU', 'TOP5进程占用-内存'],
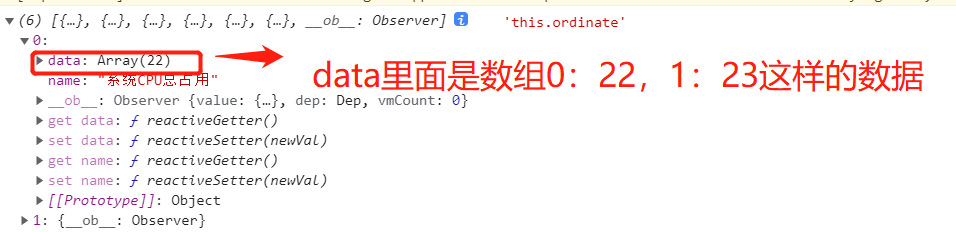
ordinate: [],
上面这些是data里面定义的数据 下面是请求到的数据
我们看下返回的数据都是什么
这是整个接口的返回 我们就取一些数据



这个就是子组件echarts的组件实例







echarts做折线图的更多相关文章
- echarts版本折线图
1.效果如下: 绘制折线图,应该算是说echarts中使用最简单也算使用频率最高的一种功能了吧.根据官网列子能找出规律,只是有些属性对于初接触者来说,会有点陌生,不过仔细阅读一下还是不 ...
- Echarts line折线图使用(vue)
实现 首先引入echarts工具 // vue文件中引入echarts工具 let echarts = require('echarts/lib/echarts') require('echarts/ ...
- ECharts使用—折线图动态加载
最近需求中用到折线图,单线条,多线交错,之前是散点图,用的是另一个 amcharts.js,这个文档也能找的到,回归早本次重点:ECharts 一.首先引入echarts.common.min.js文 ...
- 移动端引用echarts的折线图
移动端写一个图表引用echarts,highcharts插件,本次要找一个能够显示最新数据的折线图,最后只找到显示最大值: 找到echarts的实例:记一下个各功能. <!DOC ...
- echarts实现折线图
前端框架使用的angular,折线图使用echarts实现. 这里实现的折线图只是简单是折线图,折线图显示在table中,不需要xy轴的数据说明. 1. item.component.html < ...
- Echarts案例-折线图
一:先在官网下载 https://www.echartsjs.com/zh/download.html 然后再建立工程,导入这两个包: 写代码: <!DOCTYPE html> <h ...
- echarts自定义折线图横坐标时间间隔踩坑总结
折线图需求:横坐标为时间,要求按一定间隔展示,鼠标移至折线上间隔时间内的数据也可展示 其实很简单的一个配置就可搞定,但在不熟悉echarts配置的情况下,就很懵逼 xAxis: { boundaryG ...
- echarts之折线图介绍及使用
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 使用Echarts实现折线图的一点总结
使用Echarts的一点总结 1.安装,我使用得vue cnpm install echarts --save 2.在入口文件main.js中注册,并使用 // 引入折线图 echarts impor ...
- ECharts绘制折线图
首先看实现好的页面 实现 首先引入echarts工具 // vue文件中引入echarts工具 let echarts = require('echarts/lib/echarts') require ...
随机推荐
- ES6中对象新增了哪些扩展?
一.属性的简写 ES6中,当对象键名与对应值名相等的时候,可以进行简写 const baz = {foo:foo}// 等同于const baz = {foo} 方法也能够进行简写 const o = ...
- 力扣977(Java)-有序数组的平方(简单)
题目: 给你一个按 非递减顺序 排序的整数数组 nums,返回 每个数字的平方 组成的新数组,要求也按 非递减顺序 排序. 示例 1: 输入:nums = [-4,-1,0,3,10]输出:[0,1, ...
- 力扣1662(java&python)-检查两个字符串数组是否相等(简单)
题目: 给你两个字符串数组 word1 和 word2 .如果两个数组表示的字符串相同,返回 true :否则,返回 false . 数组表示的字符串 是由数组中的所有元素 按顺序 连接形成的字符串. ...
- 牛客网-SQL专项训练20
①学生.书店和图书三个实体集之间的联系属于:多元联系. 解析: 参与联系的实体集个数大于2个时,为多元联系:这里学生.书店.图书是三个实体,为多元联系. 二元联系指只有两个实体集参与的联系: 自反联系 ...
- 【深度】阿里巴巴万级规模 K8s 集群全局高可用体系之美
简介: 台湾作家林清玄在接受记者采访的时候,如此评价自己 30 多年写作生涯:"第一个十年我才华横溢,'贼光闪现',令周边黯然失色:第二个十年,我终于'宝光现形',不再去抢风头,反而与身边的 ...
- Log4j漏洞不仅仅是修复,更需要构建有效预警机制
简介:软件的漏洞有时不可避免,根据Gartner的相关统计,到 2025 年,30% 的关键信息基础设施组织将遇到安全漏洞.日志服务SLS,可帮助快速部署一个预警机制,使得漏洞被利用时可以快速发现并 ...
- 系统架构面临的三大挑战,看 Kubernetes 监控如何解决?
简介: 随着 Kubernetes 的不断实践落地,我们经常会遇到负载均衡.集群调度.水平扩展等问题.归根到底,这些问题背后都暴露出流量分布不均的问题.那么,我们该如何发现资源使用,解决流量分布不均 ...
- 一图速览 | DTCC 2021大会,阿里云数据库技术大咖都聊了些什么?
简介: 3天9场干货分享,快来收藏吧! 10月18日~10月20日, 由国内知名IT技术社区主办的数据库技术交流盛会--DTCC 2021 (第十一届中国数据库技术大会)在京圆满落幕.大会以&quo ...
- dotnet 6 HttpClientHandler 和 SocketsHttpHandler 有什么差别
本文来告诉大家在 dotnet 6 的 HttpClientHandler 和 SocketsHttpHandler 两个类型有什么不同 在创建 HttpClient 时,可以在 HttpClient ...
- dotnet Multi-platform App UI 多平台应用 UI 框架简介
现在可以使用 .NET 构建一切应用.富有生产力的 .NET 是当前数百万的开发者选择这个平台的理由.在 .NET 5 微软统一了整个 .NET 平台,将 .NET Core 和 Mono 以及基于 ...
