标签栏切换效果 JS
标签栏切换效果 JS
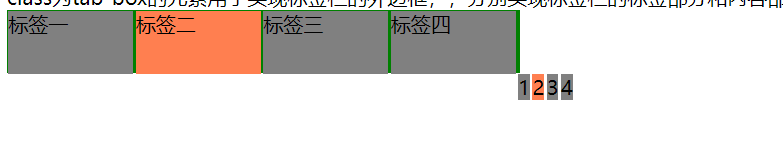
要求:class为tab-box的元素用于实现标签栏的外边框,,分别实现标签栏的标签部分和内容部分.

html
- <div class="tab-box">
- <div class="tab-head-div current">标签一</div>
- <div class="tab-head-div">标签二</div>
- <div class="tab-head-div">标签三</div>
- <div class="tab-head-div">标签四</div>
- </div>
- <div class="tab-body">
- <div class="tab-body-div current"> 1</div>
- <div class="tab-body-div"> 2</div>
- <div class="tab-body-div"> 3</div>
- <div class="tab-body-div"> 4</div>
- </div>
JS
- <script>
- var tabs = document.getElementsByClassName('tab-head-div');
- //获取标签栏里的所有标签部分
- var divs = document.getElementsByClassName('tab-body-div');
- //获取内容对象
- for (let i = 0; i < tabs.length; i++) {
- //遍历标签部分的元素对象
- tabs[i].onmouseover = function () {
- //为标签元素对象添加鼠标划过的事件
- for (let i = 0; i < divs.length; i++) {
- //遍历标签栏的内容元素对象
- if (tabs[i] === this) {// 显示当前鼠标滑过的li元素
- console.log(tabs[i]);
- divs[i].classList.add('current');
- tabs[i].classList.add('current');
- } else {
- //隐藏li元素
- divs[i].classList.remove('current');
- tabs[i].classList.remove('current');
- }
- }
- };
- }
- </script>
- style
- <style>
- .tab-box{
- width: 410px;
- height: 50px;
- background: green;
- }
- .tab-box .tab-head-div{
- width: 100px;
- height: 50px;
- background: gray;
- float: left;
- margin: 1px;
- }
- .tab-box .current{
- width: 100px;
- height: 50px;
- background: coral;
- }
- .tab-body .tab-body-div{
- background: gray;
- float: left;
- margin: 1px;
- }
- .tab-body .current{
- background: coral;
- }
- .tab-body .current{
- display: block;
- }
- </style>
标签栏切换效果 JS的更多相关文章
- 旋转木马幻灯片切换效果JS源码详解
首先,放上慕课网的课程链接,源码是在这个课程里分享出来的,https://www.imooc.com/learn/386. 文章适合学习过这个课程的同学,再看这篇文章,可能有更深入的理解.主要是对各种 ...
- Tab选项卡 延迟切换效果js实现
try.html <!DOCTYPE html> <html> <head> <meta charset="utf-8"> < ...
- Tab选项卡 自动切换效果js实现
try.html <!DOCTYPE html> <html> <head> <meta charset="utf-8"> < ...
- Segmented 标签栏 切换效果
转载:http://www.jcodecraeer.com/a/anzhuokaifa/androidkaifa/2014/0512/1615.html http://www.it165.net/pr ...
- weui 多网页切换效果分析
weui的文档写的不怎么详尽,简单的来讲WeUI 为微信 Web 服务量身设计的h5框架. WeUI是一套同微信原生视觉体验一致的基础样式库,由微信官方设计团队为微信 Web 开发量身设计,可以令用户 ...
- jquery简单的图片切换效果,支持pc端、移动端的banner图片切换开发
详细内容请点击 无意中看见了两年前写的一个图片切换,那会儿刚刚学习网页制作,可以说是我的第一个处女座的jquery图片切换效果.无聊之余对它的宽度稍稍做了一下修改,变成了支持pc端.手机端全屏的ban ...
- js鼠标滚轮滚动图片切换效果
效果体验网址:http://keleyi.com/keleyi/phtml/image/12.htm HTML文件代码: <!DOCTYPE html PUBLIC "-//W3C// ...
- javascript马赛克遮罩图片切换效果:XMosaic.js(转)
新鲜出炉的javascript图片切换特效,实现的是马赛克遮罩切换.在flash里,好实现遮罩动画很简单,不过JS实现起来就有些困难了. XMosaic.js,与XScroll.js和XScroll2 ...
- Midnight.js – 实现奇妙的固定头部切换效果
Midnight.js 是一款 jQuery 插件,在页面滚动的时候实现多个头设计之间的切换,所以你总是有一个头与它下面的内容层叠,看起来效果很不错. Midnight.js 可以让你轻松实现这种切换 ...
- Tab选项卡切换卡JS效果
<script type="text/javascript"> /* tab切换选项卡js效果 writed by *** 2010.08.13 1.currentid ...
随机推荐
- docker知识整理(备份)
概念: 镜像:Docker 镜像类似于虚拟机镜像,可以将它理解为一个只读的模板 .镜像是创建 Docker 容器的基础.通过版本管理和增量的文件系统, Docker 提供了一套十分简单的机制来创建和更 ...
- 2024年,提升Windows开发和使用体验实践 - 终端&命令行篇
前言 经过前面的铺垫,终于继续更新了,这个大概率是本系列近期的最后一篇了. 同时之前有些内容更新,我也补充到这一篇里面. 关于 scoop 管理器的补充 scoop 常用命令 scoop help # ...
- Toyota Programming Contest 2024#2(AtCoder Beginner Contest 341)D - Only one of two(数论、二分)
目录 链接 题面 题意 题解 代码 总结 链接 D - Only one of two 题面 题意 求第\(k\)个只能被\(N\)或\(M\)整除的数 题解 \([1,x]\)中的能被\(n\)整除 ...
- 4- 信号量& 互斥量
信号量,计数值 问题: 还是那个AB任务互斥调度的问题,B等A执行完毕的过程中,判断标志位会耗费CPU资源 利用信号量,当没有信号的时候,不参与调度 计数信号量(不能用来传输数据) static S ...
- 关于api的表优化及代码优化小结
提示:近期有空整理下mysql设计注意点吧 文章目录 一.表设计方面 二.代码设计方面 总结 一.表设计方面 建表要求三范式 5个必须字段is_del,create_time(CURRENT_TIME ...
- Java递归实现全排列改进(二)---利用ArrayList实现去重
import java.util.ArrayList; import java.util.Arrays; import java.util.List; public class Test{ priv ...
- Android 使用系统JAR包
项目开发过程中,经常有需要到系统jar包,导入系统jar包后,发现无法正常编译通过,针对此问题,下文简述下如何导入framework.jar ,并正常使用 1.导入framework.jar ,使用c ...
- 使用Wireshark在RTP流中提取中264数据(针对udp)(转)
调试rtsp收发流时,经常会需要抓包以确认是网络问题还是程序问题还是其它问题.通过tcpdump或者wireshark抓到的包通常是rtp流,保存为.pcap格式文件后中,可通过wireshark进行 ...
- [vscode]使用cmake时将命令行参数传递给调试目标
一.简介 本文介绍了在vscode中使用cmake工具时,如何传递参数给编译目标的方法. 前提:使用vscode+cmake编译C/C++程序. 二.方法 在.vscode/目录下新建settings ...
- 活动报名|3DCAT实时渲染云行业生态合作系列沙龙之“云XR如何赋能虚拟仿真实验教学”线上活动邀您参会
当前,虚拟现实发展方兴未艾,"XR+教育"融合发展前景广阔. 3DCAT实时渲染云积极联动教育行业渠道商等生态合作伙伴,合力打造"虚拟现实实验室"." ...
