Canvas绘制圆角图片
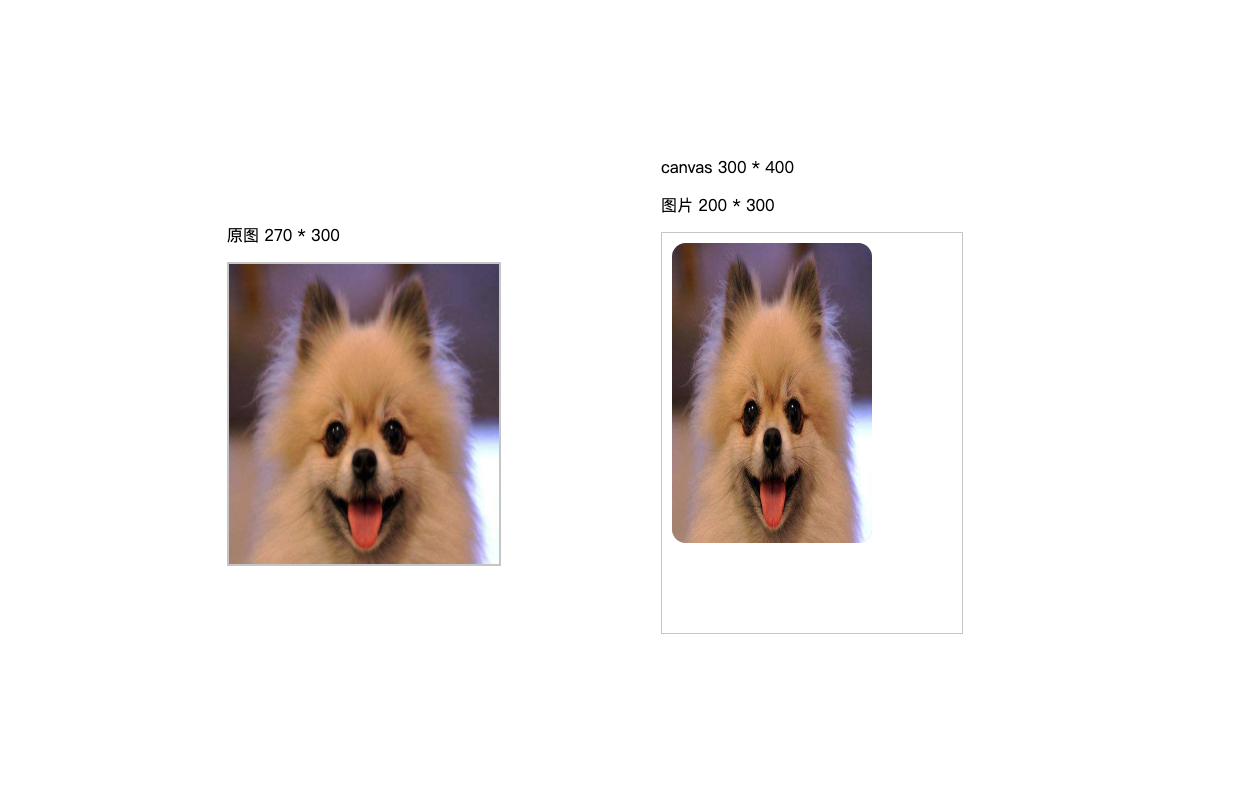
效果图:

思路:
- 先绘制一个圆角长方形
- 在画布中裁剪下来
- 在圆角长方形内绘制图片
- 图片四个角超出圆角长方形的区域被隐藏
具体代码:


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Canvas绘制时钟</title>
<style>
.wrapper {
display: flex;
justify-content: center;
align-items: center;
height: 800px;
}
.left {
margin-right: 100px;
}
#canvas {
border: 1px solid #ccc;
}
#img {
width: 270px;
height: 300px;
margin-right: 60px;
border: 2px solid #ccc;
}
</style>
</head>
<body>
<div class="wrapper">
<div class="left">
<p>原图 270 * 300</p>
<img id="img" src="./3.jpeg" />
</div>
<div class="right">
<p>canvas 300 * 400</p>
<p>图片 200 * 300</p>
<canvas id="canvas" width="300" height="400"></canvas>
</div>
</div>
<script>
let canvas = document.getElementById('canvas');
let ctx = canvas.getContext('2d'); let img = document.getElementById('img');
img.onload = function () {
handleDraw();
}; handleDraw = () => {
handleBorderRect(ctx, 10, 10, 200, 300, 14, '#ccc');
ctx.clip();
ctx.drawImage(img, 10, 10, 200, 300);
}; handleBorderRect = (ctx, x, y, w, h, r, color) => {
ctx.beginPath();
// 左上角
ctx.arc(x + r, y + r, r, Math.PI, 1.5 * Math.PI);
ctx.moveTo(x + r, y);
ctx.lineTo(x + w - r, y);
ctx.lineTo(x + w, y + r);
// 右上角
ctx.arc(x + w - r, y + r, r, 1.5 * Math.PI, 2 * Math.PI);
ctx.lineTo(x + w, y + h - r);
ctx.lineTo(x + w - r, y + h);
// 右下角
ctx.arc(x + w - r, y + h - r, r, 0, 0.5 * Math.PI);
ctx.lineTo(x + r, y + h);
ctx.lineTo(x, y + h - r);
// 左下角
ctx.arc(x + r, y + h - r, r, 0.5 * Math.PI, Math.PI);
ctx.lineTo(x, y + r);
ctx.lineTo(x + r, y); ctx.fillStyle = color;
ctx.fill();
ctx.closePath();
};
</script>
</body>
</html>
如果在Taro中食用,需要改动一下:
- 将img.onload换成Taro.getImageInfo
- 在getImageInfo的success回调中调用绘制图片的方法handleDraw
Canvas绘制圆角图片的更多相关文章
- canvas绘制圆角头像
如果你想绘制的网页包含一个圆弧形的头像的canvas图片,但是头像本身是正方形的,需要的方法如下:首先, 拿到头像在画布上的坐标和宽高:(具体怎么获取不在此做具体介绍) 使用canvas绘制圆弧动画 ...
- [HTML5] Canvas绘制简单图片
获取Image对象,new出来 定义Image对象的src属性,参数:图片路径 定义Image对象的onload方法,调用context对象的drawImage()方法,参数:Image对象,x坐标, ...
- canvas 绘制圆角矩形
<!DOCTYPE HTML> <head> <meta charset = "utf-8"> <title>canvas</ ...
- 实现鼠标拖动canvas绘制的图片
不啰嗦上代码: <html> <head> <meta http-equiv="Content-Type" content="text/ht ...
- canvas实现圆角图片 (处理原图是长方形或正方形)
/** * 生成图片的缩略图 * @param {[type]} img 图片(img)对象或地址 * @param {[type]} width 缩略图宽 * @param {[type]} hei ...
- Unity3d《Shader篇》绘制圆角图片
Pass { CGPROGRAM // Upgrade NOTE: excluded shader from OpenGL ES 2.0 because it does not contain a s ...
- android绘制圆形图片的两种方式
看下效果先 下面有完整的示例代码 使用BitmapShader(着色器) 我们在绘制view 的时候 就是小学上美术课 用水彩笔在本子上画画 使用着色器绘制圆形图片最简单的理解方式 就是把bitmap ...
- Android 圆形/圆角图片的方法
Android 圆形/圆角图片的方法 眼下网上有非常多圆角图片的实例,Github上也有一些成熟的项目.之前做项目,为了稳定高效都是选用Github上的项目直接用.但这样的结束也是Android开发必 ...
- html5新特性canvas绘制图像
在前端页面开发过程中偶尔会有需要对数据进行相应的数学模型展示,或者地理位置的动态展示,可能就会想到用canvas,网上有很多已经集成好的,比如说类似echarts,确实功能非常强大,而且用到了canv ...
- 使用html5 canvas绘制图片
注意:本文属于<html5 Canvas绘制图形入门详解>系列文章中的一部分.如果你是html5初学者,仅仅阅读本文,可能无法较深入的理解canvas,甚至无法顺畅地通读本文.请点击上述链 ...
随机推荐
- Golang csv操作
目录 csv读写 追加写入 追加写入封装 csv读写 封装成工具包 package utils import ( "encoding/csv" "fmt" &q ...
- 05. C语言数组
数组用于将多个数据集中存储,方便管理,此文将任何集中存储一组数据的语句都称为数组,数组根据存储数据的类型和方式分为以下类型:数组.结构体.共用体.枚举. [数组] 数组用于存储多个类型相同的数据,可以 ...
- 在 WPF 中集成 ASP.NET Core 和 WebView2 用于集成 SPA 应用
背景 我们有些工具在 Web 版中已经有了很好的实践,而在 WPF 中重新开发也是一种费时费力的操作,那么直接集成则是最省事省力的方法了. 修改项目文件 我们首先修改项目文件,让 WPF 项目可以包含 ...
- 避免Java异常栈被吞掉
The compiler in the server VM now provides correct stack backtraces for all "cold" built-i ...
- mac + docker+单击clickhouse+Dbeaver安装全套
一.保证docker安装成功 看下教程:https://www.runoob.com/docker/macos-docker-install.html 二.启动桌面版docker 三.下载clickh ...
- Python:Python中的参数屏蔽
我们有时会不经意间写下如下代码: def update_indices(indices): indices = [] # 像在更新indices前先将其置空 for i in range(10): i ...
- 怀念中的java
学了这门语言后一直没能做成项目,倒是安装环境,用记事本编辑的话,除了js最好做的就是java了. 以前学java的时候是一帮很有朝气的同学,在一个培训班,每天苦哈哈.从c开始学的语言,学完基础部分转入 ...
- Gin 框架是怎么使用 net http 包的(gin.go)
Gin 框架是基于 Go 语言的标准库 net/http 构建的,它使用 net/http 提供的基础功能来构建自己的高性能 Web 应用框架. 具体来说,Gin 使用 net/http 的以下方面: ...
- sqlServer 重复数据项处理,只选其中一条,保留一条
select * from table where id in (select max(id) from table group by [去除重复的字段名列表,....]) --删除 from tab ...
- go goroutine pool设计
推荐一遍由浅入深简绍goroutine pool设计的方案.https://strikefreedom.top/high-performance-implementation-of-goroutine ...
