5 HTML表单标签
5 表单标签
表单主要是用来收集客户端提供的相关信息,提供了用户数据录入的方式,有多选、单选、单行文本、下拉列表等输入框,便于网站管理员收集用户的数据,是Web浏览器和Web服务器之间实现信息交流和数据传递的桥梁.
表单被form标签包含,内部使用不同的表单元素来呈现不同的方式来供用户输入或选择。当用户输入好数据后,就可以把表单数据提交到服务器端。
一个表单元素有三个基本组成部分:
- 表单标签,包含了表单处理程序所在的URL以及数据提交到服务器的方法等表单信息。
- 表单域,包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等表单控件。
- 表单按钮,包括提交按钮、复位按钮和一般按钮,用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
在HTML中创建表单用form标签。每个表单都可以包含一到多个表单域或按钮。form标签属性:
| 属性 | 值 | 描述 |
|---|---|---|
| action | 访问服务器地址 | 服务器端表单处理程序的URL地址 |
| method | post、get[默认值] | 表单数据的提交方法 |
| target | 参考超链接的target属性 | 表单数据提交时URL的打开方式 |
| enctype | application/x-www-form-urlencoded[默认值] multipart/form-data [用于文件上传] text/plain [用于纯文本数据发送] | 表单提交数据时的编码方式 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单标签</title>
</head>
<body>
<h3>注册用户</h3>
<form action="http://127.0.0.1:8888" method="post" enctype="application/x-www-form-urlencoded">
<!-- 用户名-->
<p>
<label for="user">姓名: </label>
<input id="user" type="text" name="user" placeholder="用户名">
</p>
<!-- 密码-->
<p>密码:<input id="pwd" name="pwd" type="password"></p>
<!-- 复选框-->
<p>爱好:
篮球<input name="hobby" type="checkbox" value="basketball">
足球<input name="hobby" type="checkbox" value="football">
乒乓球<input name="hobby" type="checkbox" checked="checked" value="pingpang">
</p>
<!--单选框-->
<p>性别:
男<input name="gender" type="radio" value="man">
女<input name="gender" type="radio" value="woman">
</p>
<!-- 日期日历-->
<p>生日: <input name="birthday" type="date"></p>
<!-- 下拉框-->
<p>籍贯:
<select name="province" multiple="multiple" size="3">
<option value="hebei" selected="selected">河北省</option>
<option value="shanxi">山西省</option>
<option value="beijing">北京市</option>
<option value="qinghai">青海省</option>
</select>
</p>
<!-- 提交-->
<p>
<input type="button" value="按钮">
<input type="reset" value="reset">
<input type="submit">
<!-- <button>提交数据</button>-->
</p>
</form>
</body>
</html>
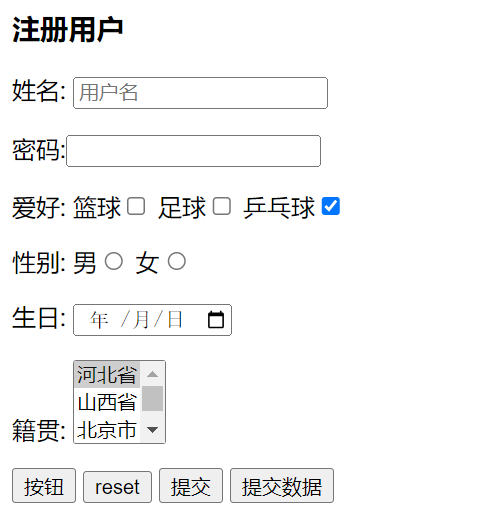
代码效果图如下:

5 HTML表单标签的更多相关文章
- SpringMVC 表单标签 & 处理静态资源
使用 Spring 的表单标签 通过 SpringMVC 的表单标签可以实现将模型数据中的属性和 HTML 表单元素相绑定,以实现表单数据更便捷编辑和表单值的回显. form 标签 一般情况下,通过 ...
- SpringMVC学习系列(11) 之 表单标签
本篇我们来学习Spring MVC表单标签的使用,借助于Spring MVC提供的表单标签可以让我们在视图上展示WebModel中的数据更加轻松. 一.首先我们先做一个简单了例子来对Spring MV ...
- (转载)SPRINGMVC表单标签简介
SpringMVC表单标签简介 在使用SpringMVC的时候我们可以使用Spring封装的一系列表单标签,这些标签都可以访问到ModelMap中的内容.下面将对这些标签一一介绍. 在正式介绍Spri ...
- 第五节:表单标签的用法——value绑定和修饰符
1.表单标签的用法--value绑定和修饰符 value绑定的写法:v-bind:value 或者简写 :value 修饰符: lazy , Number , trim . 用法如: v-model ...
- 第四节:Vue表单标签和组件的基本用法,父子组件间的通信
vue表单标签和组件的基本用法,父子组件间的通信,直接看例子吧. <!DOCTYPE html> <html> <head> <meta charset=&q ...
- SpringMVC 表单标签
引入标签库 <%@ taglib prefix="form" uri="http://www.springframework.org/tags/form" ...
- SpringMVC表单标签简介
在使用SpringMVC的时候我们可以使用Spring封装的一系列表单标签,这些标签都可以访问到ModelMap中的内容.下面将对这些标签一一介绍. 在正式介绍SpringMVC的表单标签之前,我们需 ...
- struts2:非表单标签
非表单标签主要用于输出在Action中封装的信息,这在实际运用中是很常见的. 1. actionerror标签 <s:actionerror>标签主要用于输出错误信息到客户端,该标签将Ac ...
- [原创]java WEB学习笔记62:Struts2学习之路--表单标签:form,表单标签的属性,textfield, password, hidden,submit ,textarea ,checkbox ,list, listKey 和 listValue 属性,select ,optiongroup ,checkboxlist
本博客的目的:①总结自己的学习过程,相当于学习笔记 ②将自己的经验分享给大家,相互学习,互相交流,不可商用 内容难免出现问题,欢迎指正,交流,探讨,可以留言,也可以通过以下方式联系. 本人互联网技术爱 ...
- Struts2的标签库(五)——表单标签
Struts2的标签库(五) --表单标签 几个特殊的表单标签的使用: 1.checkboxlist标签 该标签用于创建多个复选框,用于同时生成多个<input type="check ...
随机推荐
- BUUCTF [强网杯 2019]随便注 1
1. 拿到题目,先输入一个1'试一下是否存在注入点 报错 error 1064 : You have an error in your SQL syntax; check the manual tha ...
- iOS的Runtime知识点繁杂难啃,真的理解它的思想,你就豁然开朗了
一.Runtime 1.概念: 概念:Runtime是Objective-c语言动态的核心,即运行时.在面向对象的基础上增加了动态运行,达到很多在编译时确定方法推迟到了运行时,从而达到动态修改.确定. ...
- 第136篇:动画API:setInterval 与 requestAnimationFrame的区别
好家伙,书接上文 function animate() { //请求-动画-框架 requestAnimationFrame( animate ); //改变正方体在场景中的位置,让正方体动起来 ...
- 【Azure 应用服务】Azure Data Factory中调用Function App遇见403 - Forbidden
问题描述 在Azure Data Factory (数据工厂)中,调用同在Azure中的Function App函数,却出现403 - Forbidden错误. 截图如下: 问题解答 访问Azure ...
- RocketMQ(3) 根据消息key查询功能的实现: indexFile
三: indexFile 除了通过通常的指定Topic进行消息消费外,RocketMQ还提供了根据key进行消息查询的功能. 该查询是通过store目录中的index子目录中的indexFile进行索 ...
- html5与css3新特性
HTML5新特性 增加了一些新的标签.新的表单以及新的表单属性等 这些新特性都有兼容性问题,基本上IE9+以上版本浏览器才支持,如果不考虑兼容性问题,可以大量使用这些新特性 新增语义化标签 - < ...
- vue 下 placeholder 修改颜色
input::placeholder{ color:#585c89 !important; }
- RGB、HSV、HSL和CMYK颜色空间
目录 简介 RGB(红绿蓝)颜色空间 HSV(色调.饱和度.亮度)颜色空间 HSL(色调.饱和度.亮度)颜色空间 CMYK(青.品红.黄.黑)颜色空间 简介 这四种颜色空间在不同的应用领域有不同的用途 ...
- etcd每个节点都存储了完整的键值对数据集,为什么扩容etcd集群仍可分散存储压力?
etcd每个节点都存储了完整的键值对数据集,这主要是为了确保数据的一致性和高可用性.在这种设计下,任何一个节点都可以处理读取请求,并在本地提供数据,从而无需跨节点通信.这种冗余的数据存储方式也增加了系 ...
- dubbo 泛化调用场景下,如何调用下游的泛型对象入参
dubbo泛化调用时,除了java原生的collection,map泛型对象,业务自定义的泛型对象是不支持泛化调用的,无法正确的填充下游数据对象.两种解法: 泛化调用的时候把泛型具体类型的全限定类路径 ...
