JavaScript之变量解构赋值的使用
引言
解构赋值是ES6中引入的一种能快速方便的进行变量赋值的方法,其主要也就是分为解构和赋值两部分内容。解构者,也就是匹配结构,然后分解结构进行赋值。
数组的解构赋值
使用
const arr = [1,3,5]
const [a,b,c] = arr;
console.log(a) // 1
console.log(b) // 3
//相当于
const a = arr[0]
const b = arr[1]
// 部分结构匹配也能解构,解构不成功就会undefined
const [a] = arr; // a为1
const [a,b,c] = arr; // c为undefined
const [,y] = arr; // y为3
// 可以使用类似rest参数的模式
const [a,...arrs] = arr;
console.log(arrs) // [3,5]
解构时指定默认值,默认值生效的条件,该位置(===)严格等于undefined
const [a,b,x,y=66] = arr; //则y默认值为66
注:若使用[]解构的对象,为非数组且是没有Iterator接口的数据结构,则会报错。
对象的结构赋值
使用
const person = {
name:'zhangsan',
age:18,
lover:{
name:'lishi',
age:20
}
}
const {name,age,lover} = person;
console.log(name); //zhangsan
console.log(lover); //{"name":"lishi","age":20}
// 相当于
const name = person.name;
const age = person.age;
// 若对象属性名无法匹配,则结构失败undefined
const {age0} = person; // age0为undefined
// 可用:类似取别名,则能通过别名取出对应属性的值
// 此时age0为18,age为undefined
const {age:age0} = person;
// 也能嵌套解构
// 解构的时候不应有两个相同的变量名,相当重复声明了
// loverName为lishi
const {name,lover:{name:loverName}} = person;
实质
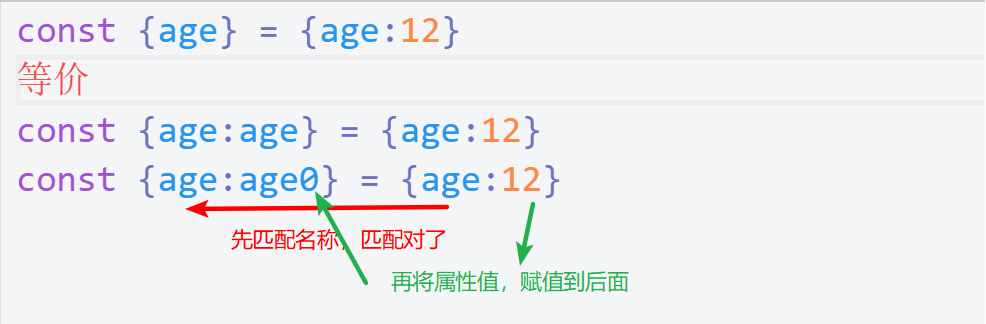
const {age} = {age:12}
等价
const {age:age} = {age:12}

指定默认值,默认值生效的条件,该位置(===)严格等于undefined
const {name='li',age=12} = {age:19}
字符串的结构赋值
const [a,b,c,d] = 'haha';
const {length} = 'haha'; // length为4
函数参数的解构赋值
使用
// 使用上就是对应类型进行解构,然后就可以作参数用了
function foo([a,b]) {return a+b}
let result = foo([1,3]) // result为4
let arr = [[2,1],[2,2]].map(([a,b]) => a+b) //arr [3,4]
JavaScript之变量解构赋值的使用的更多相关文章
- ECMAScript6学习笔记 ——let、const、变量解构赋值
let 不存在变量提升 通过let声明的变量仅在块级作用域内有效 不允许在同一个作用域内重复声明一个变量 防止值公用 var oUl = document.querySelectorAll('ul&g ...
- ES6变量解构赋值
ES6 允许按照一定模式,从数组和对象中提取值,对变量进行赋值,这被称为解构ES6之前我们申明多个变量需要按照下面的方法: let l a=1; let b=2; let c=3; let d=4; ...
- ES6的变量解构赋值
前 言 ES6 解构赋值: ES6允许按照一定模式从数组和对象中提取值,然后对变量进行赋值,这被称为解构. 1.1 数组的结构赋值 1.1.1基本用法 JS中,为变量赋值直接指定.例如下面代码: ...
- 【es6】变量解构赋值
1.数组解构赋值 let [a,b,c]=[1,2,3];//数组解构赋值,注意:左右两边格式需一致 let [a,b]=[1,2,3];//不完全解构,取位置靠前的值 let [a=1,b]=[un ...
- es6变量解构赋值的用途
这里是我觉得es6解构赋值,在平时我们写js的时候非常有用,而且经常用到的地方,能简化我们的代码,让写代码简介优雅易读; 用途 1.交换变量的值,太方便了这逼,写法不仅简介而且一看就明白 let [x ...
- ES6变量解构赋值的用法
一.数组赋值(从数组中提取值,按照对应位置,对变量赋值) 1. 完全解构(变量与值数目相等) let arr = [1, 2, 3]; let [a,b,c] = arr; console.log(a ...
- JavaScript学习笔记(八)——变量的作用域与解构赋值
在学习廖雪峰前辈的JavaScript教程中,遇到了一些需要注意的点,因此作为学习笔记列出来,提醒自己注意! 如果大家有需要,欢迎访问前辈的博客https://www.liaoxuefeng.com/ ...
- js-ES6学习笔记-变量的解构赋值
1.ES6 允许按照一定模式,从数组和对象中提取值,对变量进行赋值,这被称为解构(Destructuring). 2.ES6允许写成:let [a,b,c] = [1,2,3];上面代码表示,可以从数 ...
- 001-es6变量声明、解构赋值、解构赋值主要用途
一.基本语法 1.1.声明变量的六种方法 参看地址:http://es6.ruanyifeng.com/#docs/let let:局部变量,块级作用域,声明前使用报错 var:全局变量,声明前使用 ...
- ES6精解:变量的解构赋值
1.数组的解构赋值 我们知道以前我们给一个变量赋值要这样如下: let a = 1; let b = 2; let c = 3; 但是ES6出来之后,我们可以这样: let [a, b, c] = [ ...
随机推荐
- KingbaseES数据库-生产环境慢查询性能优化案例
一.背景 在生产环境中,慢查询不仅影响系统.业务的正常处理.同时严重影响用户的使用感受. 二.表相关信息 2.1 表结构及索引: Table "yktcore.t_dtl_ymt" ...
- 服创杯 【A15】智能信号灯-交通流疏导控制系统【融创软通】数据流图
- 高德地图和echarts结合实现地图下钻(一)
疫情大屏优化-ECharts 地图下钻功能实现 https://www.sohu.com/a/373917631_100123073 全国:100000 北京:110 ...
- OpenHarmony装饰指定自定义组件:@BuilderParam装饰器
当开发者创建了自定义组件,并想对该组件添加特定功能时,例如在自定义组件中添加一个点击跳转操作.若直接在组件内嵌入事件方法,将会导致所有引入该自定义组件的地方均增加了该功能.为解决此问题,ArkUI ...
- Numpy线性计算
Numpy内置方法以及numpy.linalg模块可实现矩阵乘法.矩阵分解.矩阵行列式等线性代数的计算. In [1]: import numpy as np In [2]: x = np.arang ...
- 学习笔记——Python基础
字符串索引 str = '我是一名学生' print(str[0]) #输出"我" print(str[-6]) #输出"我" 字符串切片:把数据对象的一部分拿 ...
- 携手HMS Core分析服务,以数据助力游戏高效增长
HMS Core分析服务,以数据助力游戏高效增长,覆盖玩家全生命周期运营场景,与华为应用市场强强联合,玩转智能运营. 了解更多: https://developer.huawei.com/consum ...
- R语言学习1:基本数据类型,文件读取
本系列是一个新的系列,在此系列中,我将和大家共同学习R语言.由于我对R语言的了解也甚少,所以本系列更多以一个学习者的视角来完成. 参考教材:<R语言实战>第二版(Robert I.Kaba ...
- 在Mac系统上使用Qt调用摄像头不出图解决方法
需求:在Mac系统上,调用摄像头,实现旋转.缩放.处理视频帧等功能 问题:使用获取视频帧的方法,在Mac上调不起来摄像头 解决方法: 将视频窗口(QVideoWidget)和视频帧(QVideoFra ...
- 学习Source Generators之打包成Nuget使用
前面我们简单的实现了一个从swagger生成实体类的Generator,在实际使用中,通过nuget包引用使用会更方便,那么本篇文章将介绍如何将Generator打包成Nuget来使用. 打包Nuge ...
