纯css高斯背景模糊(毛玻璃,伪元素,完整实例)
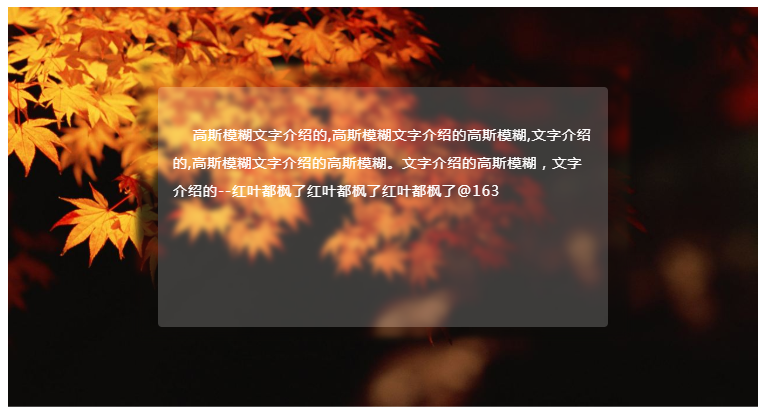
先上效果图:

写博客不管是做笔记还是干啥,直接上源码不行么,还不放效果图,拆分成几段谁慢慢看,慢慢理解去
自己动手,丰衣足食,上代码:
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>高斯背景模糊效果(毛玻璃)</title>
<style>
.box{
width: 750px;
height: 400px;
background: url('./img/timg.jpg') no-repeat 100% 100%;
background-size: cover;
position: relative;
}
.content{
height: 60%;
width: 60%;
background: white;
position: absolute;
left: 50%;
top: 50%;
margin-left: -30%;
margin-top: -16%;
border-radius: 4px;
}
/* filter是对该元素的模糊,因此对content添加并模糊伪元素,并定位到content的下层,而不是直接修改背景图或content的样式 */
.content::before{
content: '';
position: absolute;
top:0;right:0;bottom:0;left:0;
filter: blur(3px);
margin:-21px;
background: url('./img/timg.jpg') no-repeat 100% 100%;
background-size: cover;
opacity: .8;
}
.content p{
padding: 20px 15px;
color: white;
text-indent: 20px;
font-size: 14px;
line-height: 28px;
letter-spacing: 1px;
/* 清除子元素对父元素filter属性值的继承 */
filter: blur(0);
}
</style>
</head>
<body>
<div class="box">
<div class="content">
<p>高斯模糊文字介绍的,高斯模糊文字介绍的高斯模糊,文字介绍的,高斯模糊文字介绍的高斯模糊。文字介绍的高斯模糊,文字介绍的--红叶都枫了红叶都枫了红叶都枫了@163</p>
</div>
</div>
</body>
</html>
下一篇可以在‘毛玻璃效果’的基础上做一些js的动态效果
纯css高斯背景模糊(毛玻璃,伪元素,完整实例)的更多相关文章
- css ::before和::after伪元素的用法
css ::before和::after伪元素的用法:http://blog.dimpurr.com/css-before-after/
- CSS你所不知的伪元素的用法
你所不知的 CSS ::before 和 ::after 伪元素用法 博客分类: Div / Css / XML / HTML5 CSS 有两个说不上常用的伪类 :before 和 :after, ...
- CSS——你所不知的 CSS ::before 和 ::after 伪元素用法(转)
你所不知的 CSS ::before 和 ::after 伪元素用法 CSS 有两个说不上常用的伪类 :before 和 :after,偶尔会被人用来添加些自定义格式什么的,但是它们的功用不仅于此.前 ...
- W3School-CSS 伪元素 (Pseudo-elements) 实例
CSS 伪元素 (Pseudo-elements)实例 CSS 实例 CSS 背景实例 CSS 文本实例 CSS 字体(font)实例 CSS 边框(border)实例 CSS 外边距 (margin ...
- 利用Div+CSS(嵌套+盒模型)布局页面完整实例流程
Div+CSS(嵌套+盒模型)布局页面完整实例流程: <!DOCTYPE html><html> <head> <meta charset="UT ...
- 你所不知的 CSS ::before 和 ::after 伪元素用法
CSS 有两个说不上常用的伪类 :before 和 :after,偶尔会被人用来添加些自定义格式什么的,但是它们的功用不仅于此.前几天发现了 Creative Link Effects 这个非常有意思 ...
- css before,after伪元素妙用
我们知道,css伪元素包括after,before,first-letter等,通过合理的利用伪元素,我们可以让我们的结构更简洁. 通常写法如p::after{content:' '},其中conte ...
- CSS ::before 和 ::after 伪元素另类用法
原文地址:http://justcoding.iteye.com/blog/2032627 CSS 有两个说不上常用的伪类 :before 和 :after,偶尔会被人用来添加些自定义格式什么的,但是 ...
- CSS before和after伪元素
CSS中有一个特性允许我们添加额外元素而不扰乱文档本身,它们是以CSS选择器的形式出现的,具有标签的表现效果,但是呢又不是真正的标签元素,所以叫做“伪元素”.下面就说一下常见的两个伪元素before和 ...
- CSS ::before 和 ::after 伪元素用法
CSS 有两个说不上常用的伪类 :before 和 :after,偶尔会被人用来添加些自定义格式什么的,但是它们的功用不仅于此.前几天发现了 Creative Link Effects 这个非常有意思 ...
随机推荐
- CentripetalNet:更合理的角点匹配,多方面改进CornerNet | CVPR 2020
CentripetalNet的核心在于新的角点匹配方式,额外学习一个向心偏移值,偏移值足够小的角点即为匹配,相对于embedding向量的匹配方式,这种方法更为鲁棒,解释性更好.另外论文提出的十字星变 ...
- KingbaseES V8R6集群运维案例之---同一主机节点部署多个集群
案例说明: 在同一主机环境,由于生产需要,需要部署两个集群:本案例详细描述了两个集群的部署过程. 注意:同一主机部署多个集群需要先部署securecmdd服务,节点之间通过securecmdd服务通讯 ...
- KingbaseES V8R6 集群运维案例 -- 禁止普通用户su到root
案例说明: 在集群管理中,会使用到root权限(如ip.aring命令等),为安全需要,有的生产环境禁止普通用户su切换到root,本案例测试了禁止普通用户su切换到root对集群管理带来的影响. 集 ...
- SQL优化篇之-如何减少耗时查询的调用次数
函数调用次数与性能 在查询语句中,如果 Select 子句调用了较为耗时的函数或子查询,需要特别考虑函数调用次数对于SQL整体执行时间的影响. 一.数据准备,SQL 语句 模拟较耗时的用户函数 确保执 ...
- OpenHarmony使用ArkUI Inspector分析布局
本文转载自<#2023 盲盒+码 # OpenHarmony使用ArkUI Inspector分析布局>,作者:zhushangyuan_ OpenHarmony使用ArkUI Ins ...
- C# Lock的用法
当我们使用线程的时候,效率最高的方式当然是异步,即各个线程同时运行,其间不相互依赖和等待.但当不同的线程都需要访问某个资源的时候,就需要同步机制了,也就是说当对同一个资源进行读写的时候,我们要使该资源 ...
- 狂神说Java——Mybatis学习笔记
前言:配合狂神老师的教学视频使用效果更佳: https://www.bilibili.com/video/BV1NE411Q7Nx/?spm_id_from=333.1007.top_right_ba ...
- 编译安装cmake,linux编译安装cmake
cmake官网:https://cmake.org/ cmake官网下载地址:https://cmake.org/download/ 现在Linux版本最新版是:cmake-3.28.0-rc5.ta ...
- Sample Post
HTML Elements Below is just about everything you'll need to style in the blog. Heading 1 Heading 2 H ...
- Windows Server 2008 R2之升级IE8
前言 先需求将Windows Server 2008 R2的IE8升级至IE9,需要安装系统补丁. 安装补丁 补丁包版本 KB2454826 下载地址 https://www.catalog.upda ...
