单位换算详解:bit、Byte、bps、Bps、pps、Gbps的单位详细说明及换算
当谈论计算机存储和数据传输时,"bit"(比特)和"Byte"(字节)是两个常见的术语,它们具有不同的含义和用途。
位(bit):“位”来自英文bit,音译为“比特”,习惯上用小写的“b”表示。表示二进制位。数据传输计量单位
bit(比特)比特是信息的最小单位,它可以表示为0或1。它是二进制系统中的基本构建块,代表着二进制数据的状态。比特用于表示数字、字符、图像、音频、视频等各种数据类型。计算机内部的数据处理和传输都是以比特为基础进行的。
比如:64位处理器,说的就是运行64位数据的指令,处理器每运行一次可以处理64bit数据。
*请记住1*:在计算机计量单位中我们日常看到的——b就是bit的缩写,也就是位(bit)
字节(Byte):“字节”来自英文Byte,音译为“拜特”,习惯上用大写的“B”表示。文件存储计量单位
Byte(拜特)字节是计算机存储和传输数据的基本单位。它由8个连续的比特组成,可以存储一个字符或8位的二进制数据。字节通常用于表示计算机中的存储容量、文件大小、网络带宽等。计算机的内存、硬盘驱动器、网络连接等都以字节为单位进行管理和传输。
字节是计算机中数据大小的基本单位。 计算机中以字节为单位存储和解释信息,规定一个字节由八个二进制位构成(后面会详解一下),即1个字节等于8个比特(1Byte=8bit)。我们看到的文件存储大小就是以字节为单位的(B)。
*请记住2*:在计算机计量单位中我们日常看到的——B就是Byte缩写,也就是字节(Byte)
比如:磁盘读写速度,SSD一般都写成7000MB/s这类的,指的就是每秒磁盘读取速度为7000 MByte

下面就按照上面的2个*请记住*,扩展去讲述bit、Byte、bps、Bps、pps、Gbps的区别
B与b不同,注意区分大小写!
*请记住1*:b就是bit的缩写,也就是位(bit)
b是⽐特位(bit);Kb是千⽐特位。
bit=b: 比特
Kbit=Kb:千比特
Mbit=Mb:兆比特
Gbit=Gb:吉比特
Tbit=Tb:太比特*请记住2*:B就是Byte缩写,也就是字节(Byte)
B是字节(Byte);KB是千字节
Byte=B: 字节
KByte=KB:千字节
MByte=MB:兆字节
GByte=GB:吉字节
TByte=TB:太字节单位换算:
K=Kilo:千
M=Mega:兆
G=Giga:吉
T=Tera:太
T、G、M、K之间的单位换算是2的10次方=1024
因此:
1GB=1 GByte=1024 MByte=1048576 Kbyte= 1073741824 Byte 这里1GB代表Byte字节
1Gb=1 Gbit=1024 Mbit=1048576 Kbit=1073741824 bit 这里1Gb代表bit位bit和Byte是怎么来的?(这部分对帮助理解bit和Byte很重要)
我们可以这样去理解:
1、在最初设计计算机时,科学家们考虑如何才能让计算机表达和运算……省略无数字(请好奇的朋友自行百度)……,最终发现:二进制是最好表达和最稳定实现的。因此敲定计算机以二进制进行计算,每个bit可以有2种状态:“0”或者“1”。
在中央处理器中(CPU),0 和 1 是通过不同的电压或电平来区分的。通常将高电平表示为1,低电平表示为0。通过控制电路中的电压变化,可以改变电子开关的状态,从而实现不同的逻辑操作和数据传输。
在内存中(DRAM),0 和 1 是通过不同的电荷状态或电压水平来区分的。当电容充满电荷时,表示为1;当电容没有电荷时,表示为0。通过将电荷存储在电容中,DRAM可以在电子信号的帮助下维持数据状态,使数据可以被读取和写入。
在硬盘存储中(SATA),0 和 1 通常是通过磁性区域的磁极方向来区分的。
硬盘存储使用磁性材料(如铁磁性材料)在磁性介质上创建磁区来表示数据。每个磁区都具有一种磁极方向,通常分为两种情况:
- 磁极方向朝向一个方向(例如,磁极向上)表示数字 0。
- 磁极方向朝向另一个方向(例如,磁极向下)表示数字 1。
2、但是单独一个“0”或者一个“1”,是无法表示其他东西的,因此需要将多个bit单元组合绑定起来,组合起来就会表达更多种可能。(大家可以参考着ASCII编码去理解)。
3、因多种原因(二进制系统的基础、兼容性和标准化、存储容量的平衡、字节地址和字节对齐等),通用计算机会选取8个bit组合为一个存储单元(2的8次方组合起来可以表示256种不同的状态)。(有用9位字节(称为非字节)来表示数据的,不列举)
1个Byte=8个比特(8 bits)可以存储多种类型的数据,包括但不限于以下内容:
无符号整数(Unsigned Integer):8个比特可以表示 0 到 255 之间的整数。每个比特可以表示两个状态(0 或 1),所以 8 个比特可以组合成 2^8 = 256 种不同的组合。
字符(Character):使用ASCII编码(American Standard Code for Information Interchange),8个比特可以表示出绝大部分基本的英文字母、数字、标点符号和特殊字符。
有符号整数(Signed Integer):8个比特可以用来表示 -128 到 127 之间的有符号整数。其中一个比特用来表示符号位(0 表示正数,1 表示负数),剩余的7个比特表示数值。
布尔值(Boolean):8个比特可以表示8个布尔值,每个比特代表一个布尔值,0 表示假(False),1 表示真(True)。
图像像素(Image Pixel):在黑白图像中,每个像素可以用一个比特来表示,0 表示黑色,1 表示白色。
需要注意的是,具体使用8个比特存储的数据类型取决于数据的上下文和编程语言的规范。不同的应用和编程环境可能会有自己的数据表示方式和数据类型定义。(同理,不列举)
因此Byte和bit的转换可以表示为
1 Byte=8 bit 或者 1bit=0.125 Byte看完上面的这些,相信大家就好理解bit、Byte、bps、Bps、pps、Gbps了,下面我只要把他们各自的定义描述出来,大家便能自己解决这些问题了。
bps=b/s bits per second 表示每秒传输多少个bit(位) 常用于信号传输速率、网络带宽和音视频数据传输速度
Bps=B/s Bytes per second 表示每秒传输多少个Byte(字节) 常用于数据的传输速率
pps=p/s Packets per second 表示每秒传输多少个Packets(数据包) 常用于网络上数据包转发速率
Gbps=Gb/s Gbits per second 表示每秒传输多少个Gbit(吉比特位) 常用于交换机背板转发带宽如果你还有疑惑,那我这么讲——bps和Bps表示区别:
从作用上讲(或从不同角度上讲),bps 和 Bps 用于衡量不同层面的数据传输速率或存储设备速度。bps 用于描述信号传输速率、网络带宽和音视频数据传输速度等(主要体现吞吐bit的速率,也就是带宽,家庭带宽中常见的200M带宽其实就是200Mbps);
而 Bps 用于描述数据的传输速率、存储设备的读取/写入速度和数据缓存等。它们是衡量和比较数据传输速度的常用单位,以便我们了解和评估数据传输的效率和性能(主要体现存储数据的性能,也就是磁盘每秒写入的速度)。
他们也一样遵循这个转换关系
1 Bps =1 B/s =8 bps
1 KBps =1 KB/s =8 Kbps
1 MBps =1 MB/s =8 Mbps
1 GBps =1 GB/s =8 Gbps
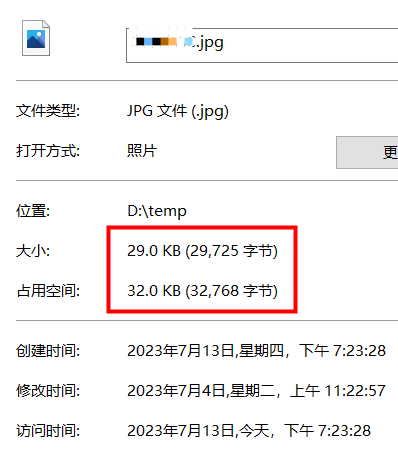
1 TBps =1 TB/s =8 Tbps图一:文件存在硬盘里的大小是按照Byte单位计算的29KB

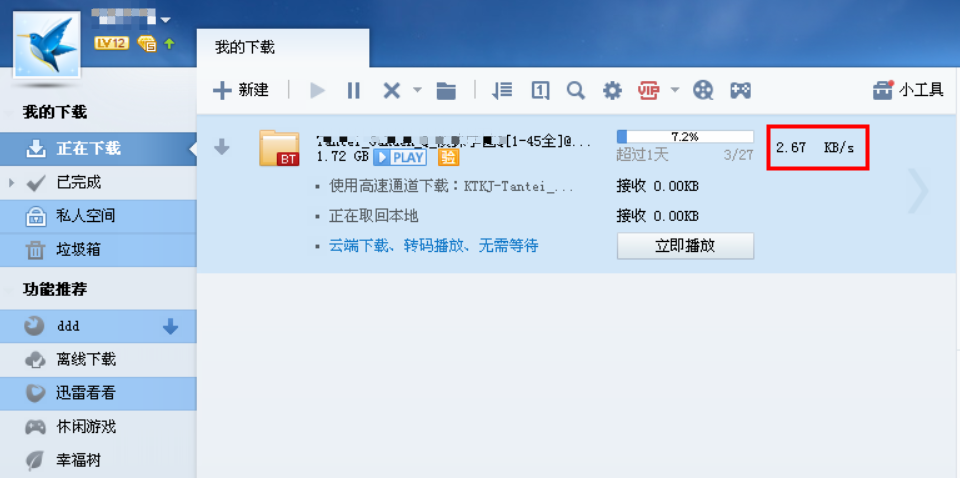
图二:迅雷下载,也是按照每秒文件写入到磁盘多少文件来概体现的,因此是 2.67 KB/s,这里如果要体现成传输速率的话,应把 2.67 KB/s 换算成 21.36 KBps(2.67KBps*8=21.36Kbps)
因此可以看出,迅雷这里主要展示的概念是文件写入磁盘的速度去解读的,而不是体现网络传输带宽。(因为即便是网上提供该资源的下载速度足够快,每秒最大可以提供100000MB,而你家的带宽只可以达到每秒200M,但是你的硬盘读写速度只有每秒50MB,你的数据写入速度最大也就是50M(酒桶最短原理)。所以迅雷是以文件写入磁盘的真实状态来体现,这样表达才更准确、严谨。这也是为什么Bps是常用在磁盘读写性能的指标——文件存储计量单位,而不是用数据传输速率bps来表达的原因。)

现在你都懂了吗?
那么大家想想,现在各大运营商宣传的家庭带宽100Mbps、200Mbps、500Mbps,对应使用迅雷下载的速度KB/s,理论值分别应该是多少呢?
单位换算详解:bit、Byte、bps、Bps、pps、Gbps的单位详细说明及换算的更多相关文章
- css 相对单位rem详解
CSS3新增了一个相对单位rem(root em,根em),这个单位引起了广泛关注.这个单位与em有什么区别呢?区别在于使用rem为元素设定字体大小时,仍然是相对大小,但相对的只是HTML根元素. ...
- Hadoop_10_shuffle02_详解Shuffle过程【来源网络】推荐更为详细
网址:http://www.cnblogs.com/felixzh/p/4680808.html Shuffle过程,也称Copy阶段.reduce task从各个map task上远程拷贝一片数据, ...
- 详解手把手Maven搭建SpringMVC+Spring+MyBatis框架(超级详细版)
转载(https://www.jb51.net/article/130560.htm) SSM(Spring+SpringMVC+Mybatis),目前较为主流的企业级架构方案.标准的MVC设计模式, ...
- 网络通信协议八之(传输层)TCP协议详解
传输层协议 分段是为了提高传输效率,封装是指给每个数据段添加一个编号 端到端的传输是逻辑上的端到端,并不是真正意义上的发送方某层与接收方某层之间的传输 IP协议只是保证数据报文发送到目的地,为主机之间 ...
- CentOS 最新版的下载地址 + 版本选择详解
CentOS 最新版的下载地址 + 版本选择详解 发现越来越多的机关单位.事业单位开始使用 Linux 作为主要服务器,毕竟,Linux的稳定性和高效性是众所周知的,所以我也打算把自己这一块技术加强一 ...
- 【ORM】--FluentNHibernate之AutoMapping详解
上篇文章详细讨论了FluentNHibernate的基本映射的使用方法,它的映射基本用法是跟NHibernate完全一样的,首先要创建数据库链接配置文件,然后编写Table的Mappin ...
- PHP isset()与empty()的使用区别详解(转)
通过对PHP语言的学习,应该知道它是基于函数的一款HTML脚本语言.庞大的函数库支持着PHP语言功能的实现.下面我们为大家介绍有关PHP函数isset()与empty()的相关用法. PHP的 ...
- Linux下rz命令使用的实例详解
Linux中rz命令和sz命令都可用于文件传输,而rz命令主要用于文件的上传,下面将通过几个实例来给大家详细介绍下Linux下rz命令的用法,一起来学习下吧. rz命令可以批量上传文件,当然也可上传单 ...
- view坐标_ _ Android应用坐标系统全面详解
转:http://blog.csdn.net/yanbober/article/details/50419117 1 背景 去年有很多人私信告诉我让说说自定义控件,其实通观网络上的很多博客都在讲各种自 ...
- Android菜单详解(四)——使用上下文菜单ContextMenu
之前在<Android菜单详解(二)——创建并响应选项菜单>和<Android菜单详解(三)——SubMenu和IconMenu>中详细讲解了选项菜单,子菜单和图标菜单.今天接 ...
随机推荐
- 设备维修保养通知:如何使用API接口发送通知给相关人员
在设备维修保养管理中,及时通知相关人员是确保设备得到及时维护的关键.API接口提供了一个方便的方式来自动发送维修保养通知,以确保工作流程的顺利进行.本文将详细介绍如何使用成熟的API接口来发送设备维修 ...
- 20个最佳实践提升Terraform工作流程|Part 1
Terraform 是管理基础设施及代码(IaC)最常用的工具之一,它能使我们安全且可预测地对基础设施应用更改.刚开始上手 Terraform 可能会感觉有些不容易,但很快就能对该工具有基本的了解,随 ...
- 整理php防注入和XSS攻击通用过滤
对网站发动XSS攻击的方式有很多种,仅仅使用php的一些内置过滤函数是对付不了的,即使你将filter_var,mysql_real_escape_string,htmlentities,htmlsp ...
- Django框架项目之搜索功能——搜索导航栏、搜索后台接口、搜索页面
文章目录 1-搜索导航栏 Header搜索组件:选择性CV router/index.js Header.vue 2-搜索后台接口 路由:course/urls.py 视图:course/views. ...
- Redis系列之——API的使用
文章目录 一 通用命令 1.1 通用命令 1.2 数据结构和内部编码 1.3 单线程架构 1.3.1 单线程架构, 1.3.2 单线程为什么这么快 1.3.3 注意 二 字符串类型 2.1 字符串键值 ...
- 在macOS上,可以使用以下步骤来清理本地多个版本的Python:
确认已经安装了Homebrew 如果您还没有安装Homebrew,可以在终端中运行以下命令进行安装: /bin/bash -c "$(curl -fsSL https://raw.githu ...
- 02-RAID技术 学习心得
RAID 术语 扇区:是磁盘中最小的存储单元,向磁盘读写数据时是以扇区为最小单元进行存储 block:block,是由N个扇区组成一个块: 在磁盘相同偏移处横向逻辑分割,就形成了stripee: 一个 ...
- Vue之监听数据变化
1.轻度监视 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UT ...
- Unity学习笔记--入门
Unity引擎学习 入门: Unity中的坐标系: 左手坐标系(z轴正方向向里面) x轴:平行屏幕向右正方向 y轴:平行屏幕向上正方向 Z轴:垂直屏幕向内为正方向 [补]openGL是右手坐标系 Di ...
- AttributeError: module 'sqlalchemy' has no attribute '__all__'
升级组件 pip install --upgrade flask-sqlalchemy
