搭建企业知识库:基于 Wiki.js 的实践指南
一、简介
在当今知识经济时代,企业知识库的建设变得越来越重要。它不仅有助于企业知识的沉淀和共享,还能提升员工的工作效率,促进企业的创新发展。企业知识库是企业中形成结构化文档,共享知识的集群,可以促进企业知识的交流和传播,有利于培养学习型组织。
那么,我们如何实现企业的知识库?
维基百科是最好的案例。通过 Wiki,可以实现知识的有效管理,其支持全文检索、多人协作,权限控制以及备份恢复等。Wiki 完全实现了企业对知识库的需求,而且成本低廉易管理,使其成为企业知识库建设的首选。
在众多开源 Wiki 产品中,Wiki.js 因其灵活的使用方式和强大的功能,受到了广泛的关注。本文将引导您了解如何使用 Wiki.js 搭建企业知识库。
二、企业知识库
1 企业知识库的重要性
企业知识库对于企业的发展和运营具有重要意义,具体表现在以下几个方面:
* 继承公司的信息/智力财富 知识库可以将公司的程序规则、规范指南、指导书籍、格式合约等重要信息汇集在一起,方便员工查阅和继承,确保公司知识的延续性和传承性。
* 使知识/信息有序化 知识库的建设要求对现有的知识或信息进行一次大的梳理,并根据某种方式将其归类,并为其提供相关的检索工具。这样可以使得知识/信息更加有序化,方便以后的知识应用和分享。
* 促进知识/信息流通和分享 通过知识库,可以将知识和信息整理得更加有序,方便搜索和分享,从而加快知识的流通速度,促进员工之间的知识分享和交换。
* 促进企业知识复用 知识库可以存储公司员工在工作中遇到的问题和解决方案,方便其他人直接使用或者参考,提高工作效率,减少重复劳动。
* 提高利润 科学的知识管理系统会直接影响到公司的经营业绩。有研究显示,对于一些具体业务而言,有效的知识管理能够直接带来销售增长和利润提升。
企业知识库对于企业的发展和运营具有重要意义,能够提高企业的竞争力和创新能力。因此,企业应该加强对知识库的建立和管理,提供充足的技术支持和资金投入,确保企业知识库能够发挥其应有的作用。
2 企业知识库的内容
企业知识库的内容主要包括以下几方面:
* 企业内部的各类信息,包括宏观发展规划、企业文化、内部制度、管理流程、产品技术文档、客户资料、市场资料等。
* 各种知识内容,包括解决方案、培训资料、学习资料、客户资料、市场资料等。
* 与领域相关的理论知识、事实数据、技术分享等。
总之,企业知识库的内容非常广泛,涵盖了企业内部的各个领域和方面。建立企业知识库的目的是为了更好地管理和利用这些知识,促进知识的共享和传承,提高企业的竞争力和创新能力。
3 规划知识库
首先,应该根据用户群来规划知识库的主要内容,完成大纲。
然后,应该根据实际需要确认分享知识的形式,比如:文章、视频或演示文稿等。
最后,要规范知识保护,包括用户权限,备份恢复策略等。
三、Wiki.js 介绍
Wiki.js 是一个基于 Node.js 的开源、轻量级、美观和强大的 Wiki 应用程序。 不仅支持全文检索、用户权限管理、页面定制等功能,还具备良好的用户体验。其灵活的扩展性使得我们可以根据项目的实际需求对其进行定制和扩展。
选择 Wiki.js 作为企业知识库的搭建工具,有以下几个原因:
* 灵活性 几乎在任何平台都可以部署,支持多种类型的数据库。
* 强大的功能 Wiki.js 具有丰富的功能,可以支持复杂的团队协作和知识管理需求,包括评论、Markdown 编辑器、图片上传、标签、全局搜索、协同编辑等。
* 可定制性 企业可以根据自己的品牌和需求,自定义 Wiki.js 的外观和功能,打造符合自身特点的知识库。
* 社区支持 Wiki.js 拥有活跃的社区,提供了大量的文档和教程,可以帮助企业解决遇到的问题和困难。
* 安全性 Wiki.js提供了身份验证和授权等安全性设置,可以保证只有经过授权的用户才能访问和编辑知识库内容,保障企业知识资产的安全。
Wiki.js 具有灵活性、强大的功能、可定制性、社区支持和安全性等优点,因此成为企业搭建免费知识库的理想选择。
四、搭建步骤
Step 01 安装 Node.js
首先,确保您的机器上已经安装了 Node.js。如果没有,请根据官方文档进行安装。
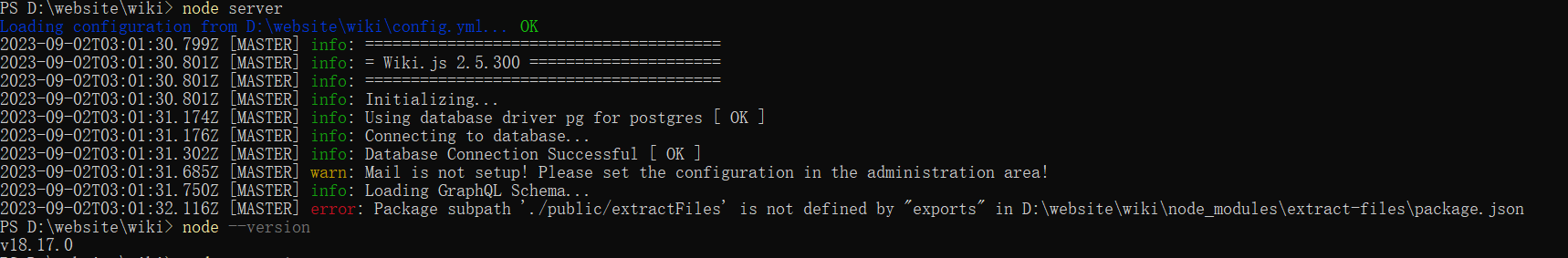
注意:这里会有一个问题,高版本的 Node.js 在运行 Wiki.js 时,可能会发生下面的异常,此时,可以安装低版本的 Node.js 解决。

Step 02 安装数据库
这里建议安装 PostgreSql 10 32位版本的数据库,主要是为了使用 PostgreSql 的中文搜索。如果没有这方面需要的话,可选择其他数据库。
Step 03 安装 Wiki.js
本文以 Windows 安装为例,请从官网下载 Wiki.js 压缩包,解压缩到指定目录即可。
Step 04 创建数据库
在数据库中创建一个新的数据库。如果我们需要 PostgreSql 的中文搜索功能,则需要在新建的数据库中启用中文全文检索。
Step 05 修改配置文件
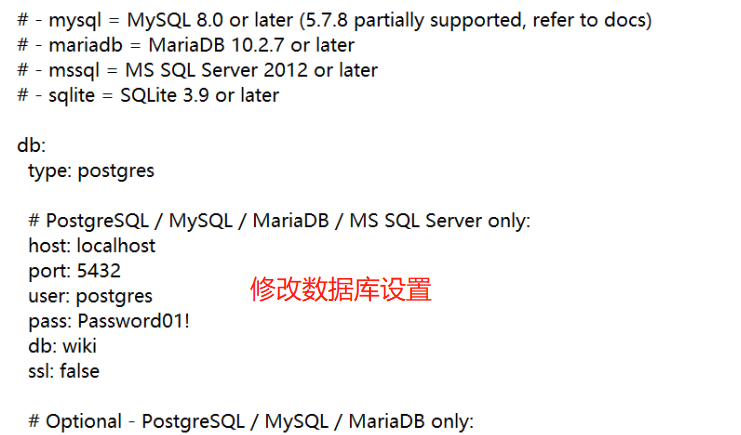
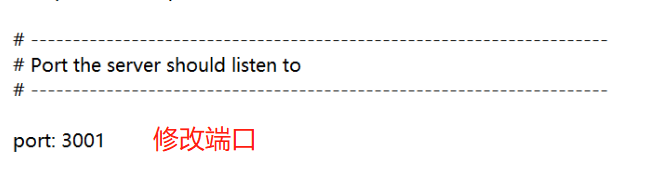
将 config.sample.yml 重命名为 config.yml,修改其中的设置,包括:



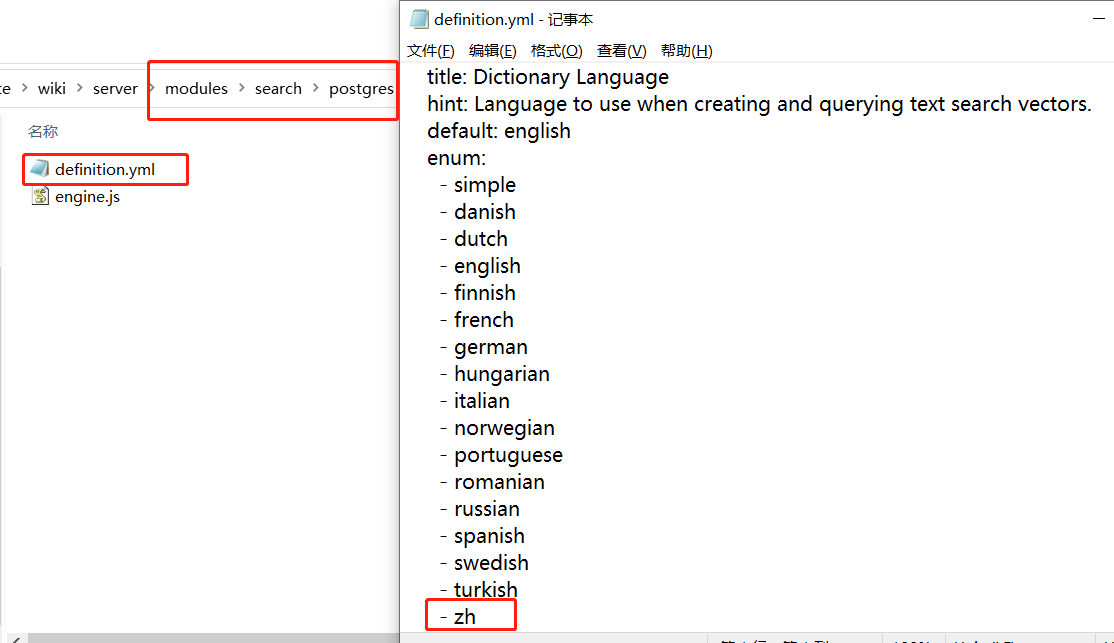
增加全文检索选项,在 wiki\server\modules\search\postgres 下的 definition.yml 中的 enum 添加 zh (zh 是 PostgreSql 启用中文搜索时候配置的名称,此处配置需要与 PostgreSql 的配置对应)

Step 06 运行 Wiki.js
在 Wiki 目录下运行 node server 命令

Step 07 初始化设置
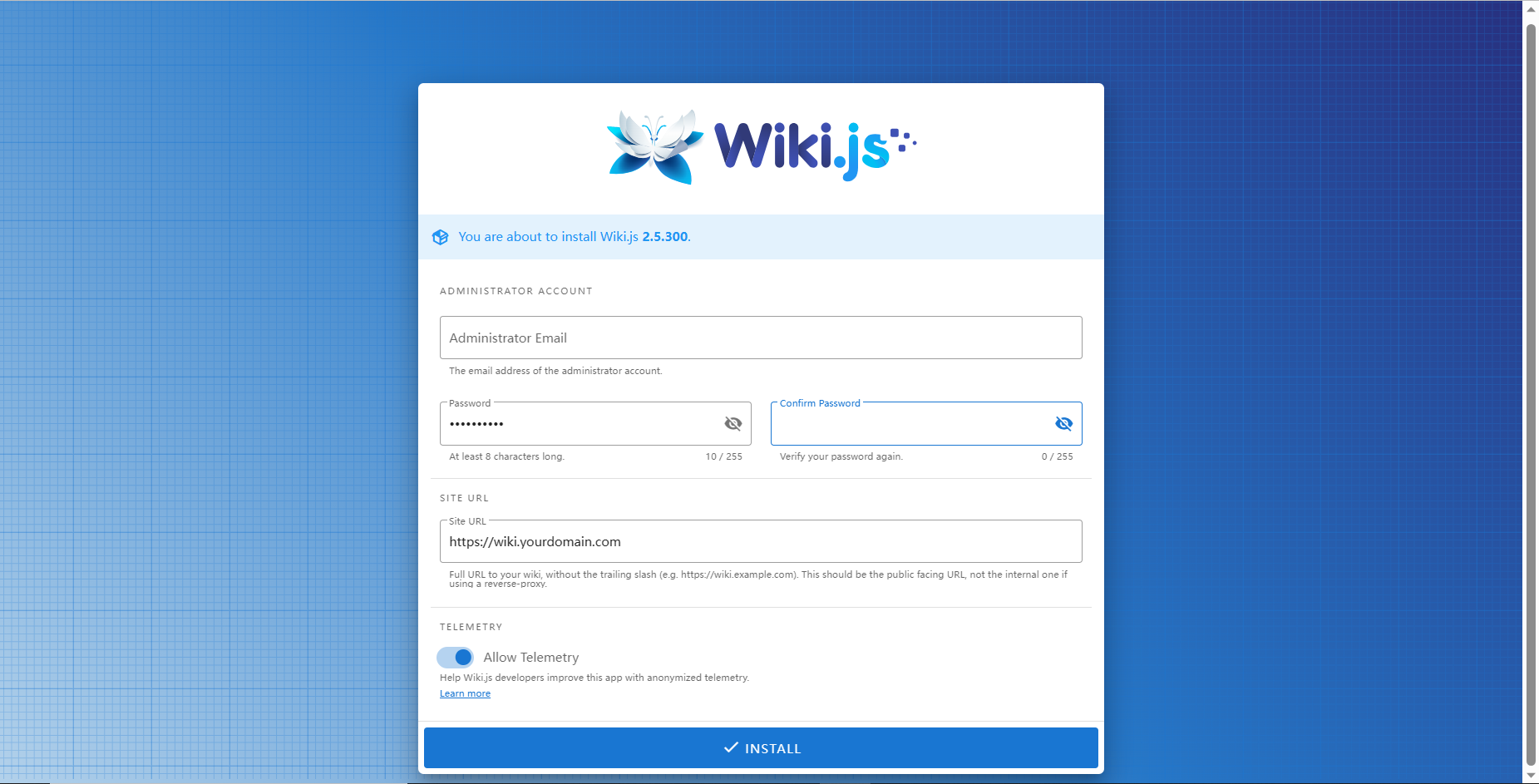
使用浏览器访问 Wiki 站点,本例是 http://localhost:3001/,第一次运行需要进行初始化设置,输入管理员邮箱、密码以及 URL 等,然后点击 INSTALL 执行安装。
Step 08 开始使用

五、使用入门
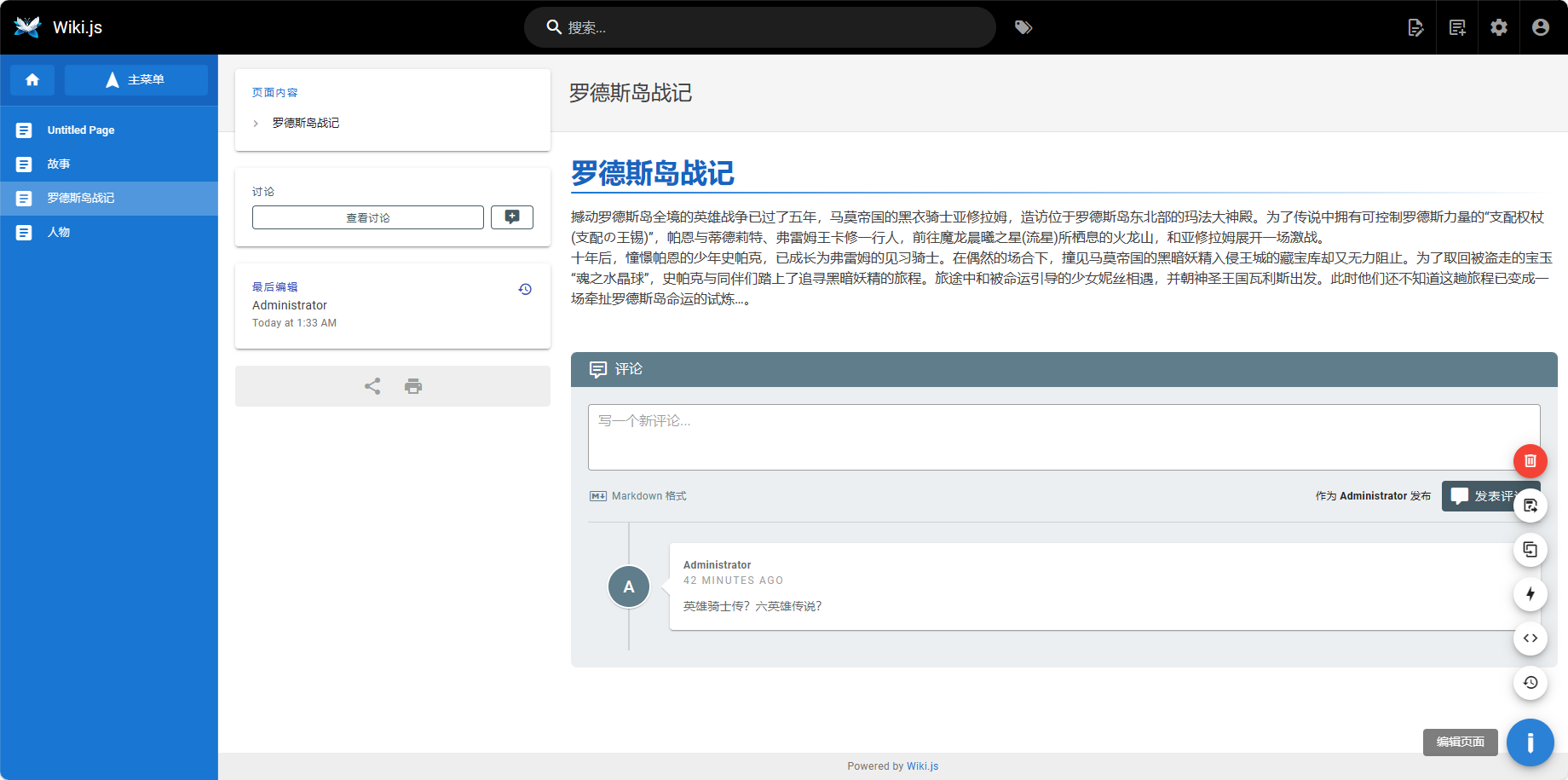
1 效果展示
Wiki.js 默认的前台页面布局和功能如下图所示,用户可根据自己需要来调整、启用或关闭。

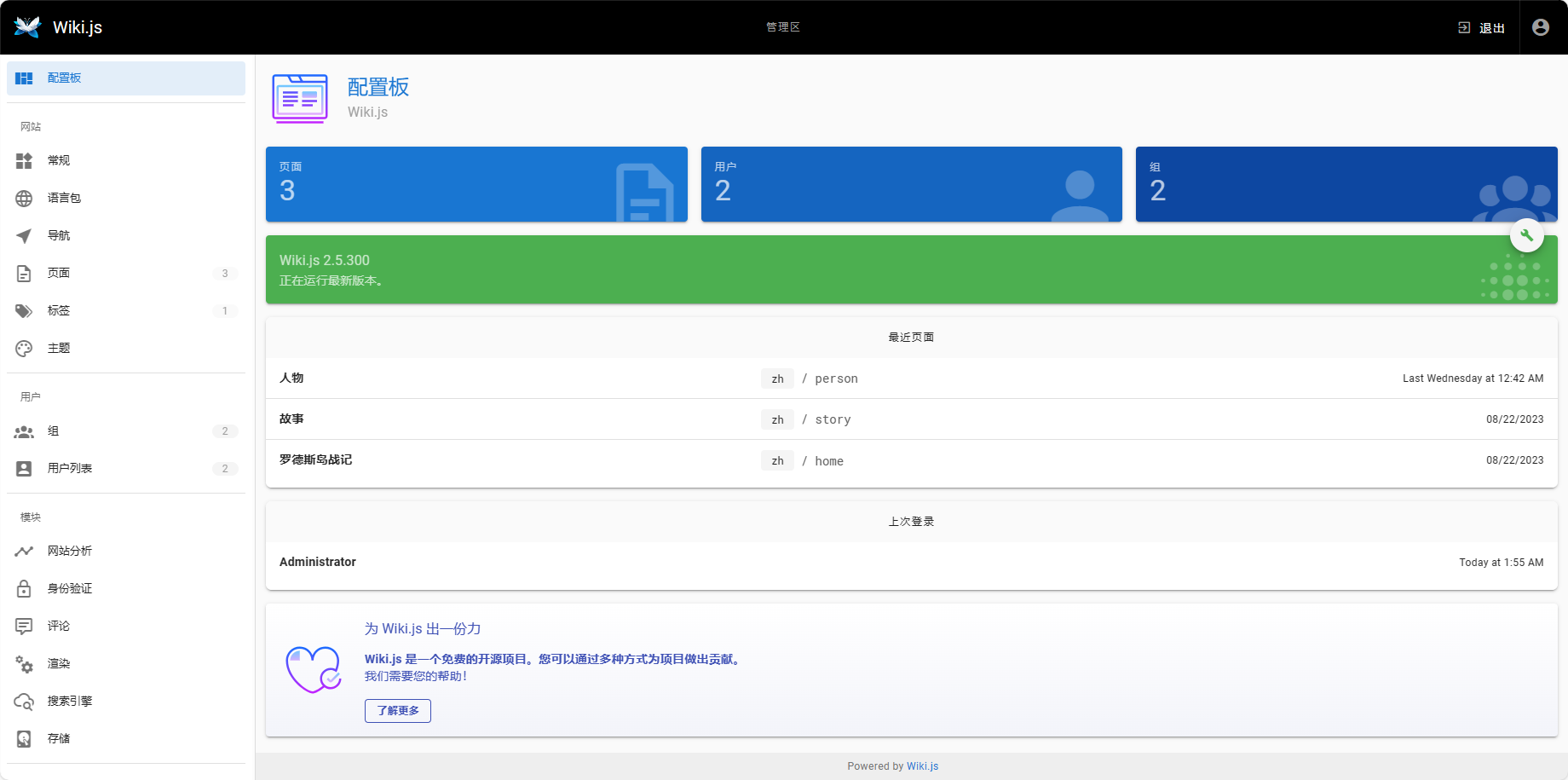
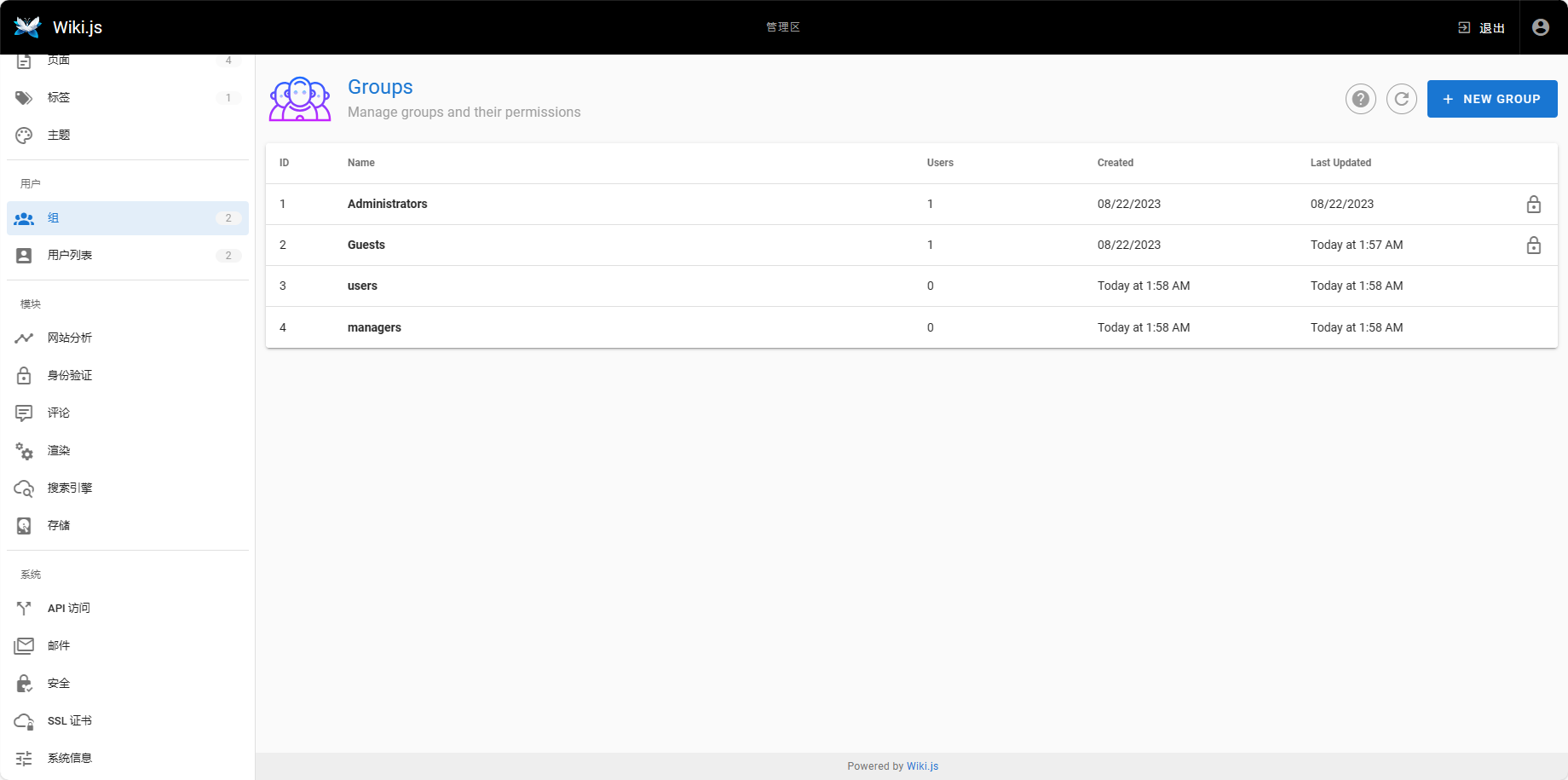
后台管理页面功能如下图所示。

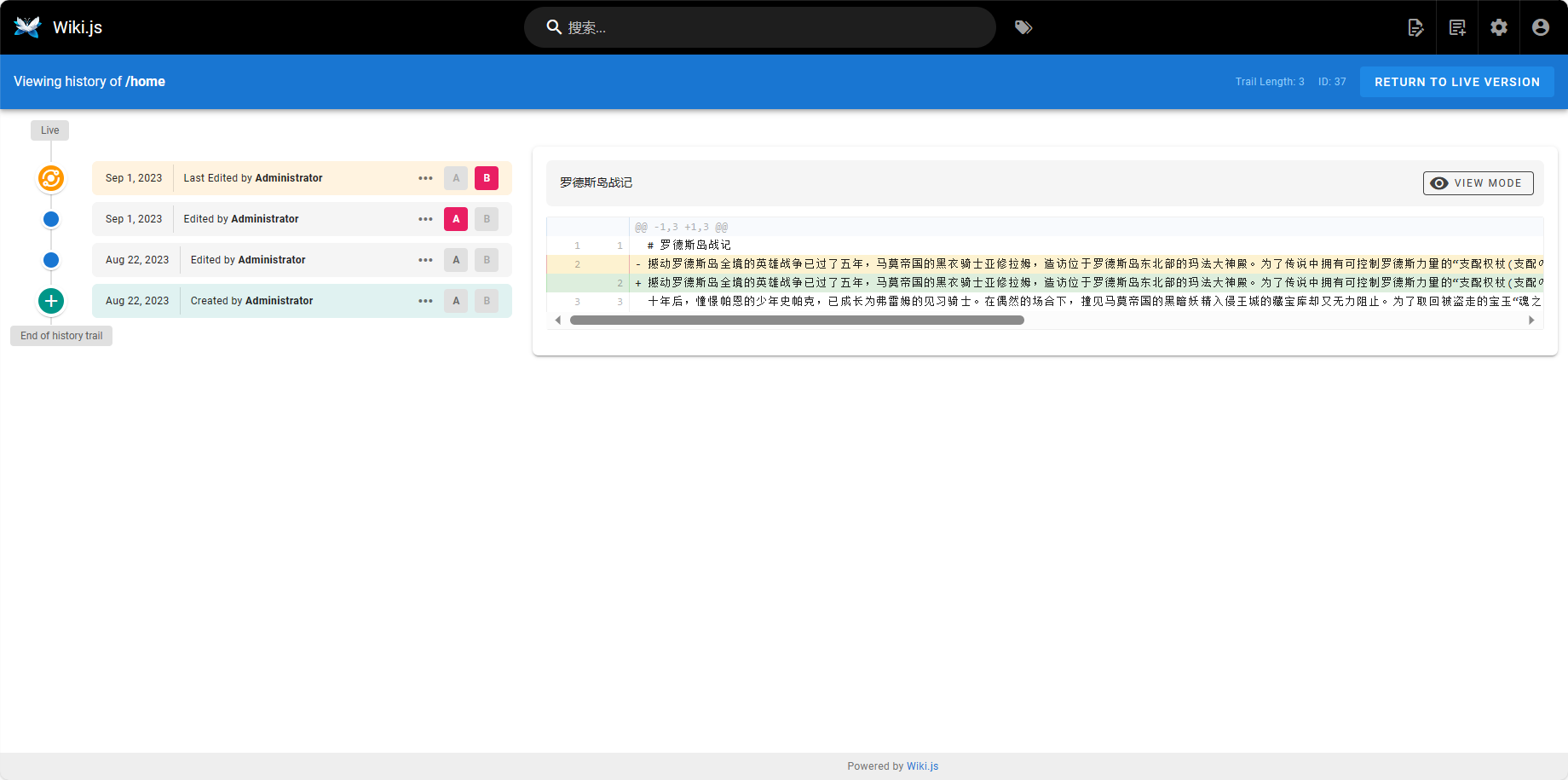
2 版本比对
Wiki.js 支持一个简单的版本比对工具。

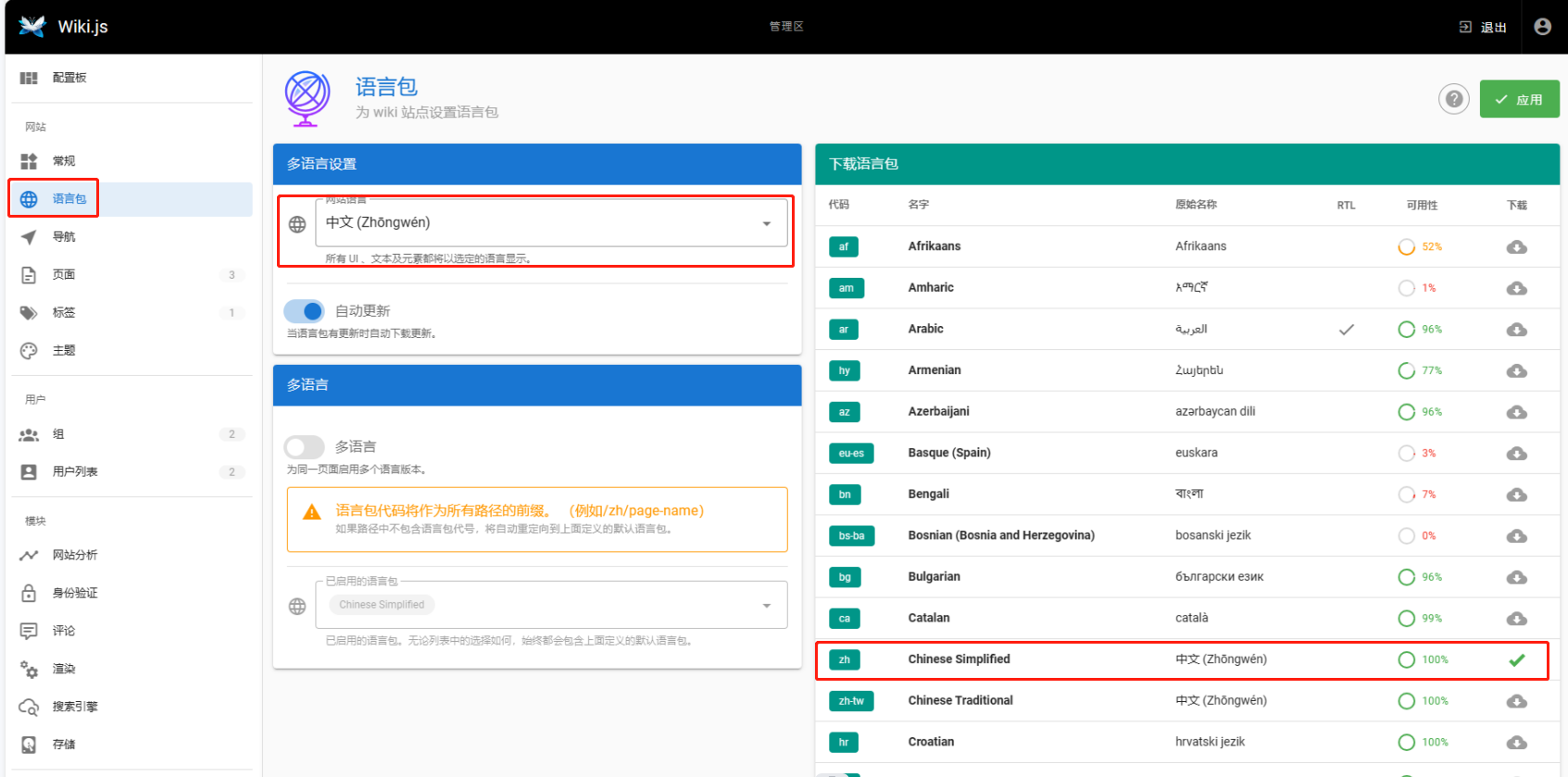
3 修改语言
Wiki.js 默认为英文,可下载对应语言包,切换语言设置。

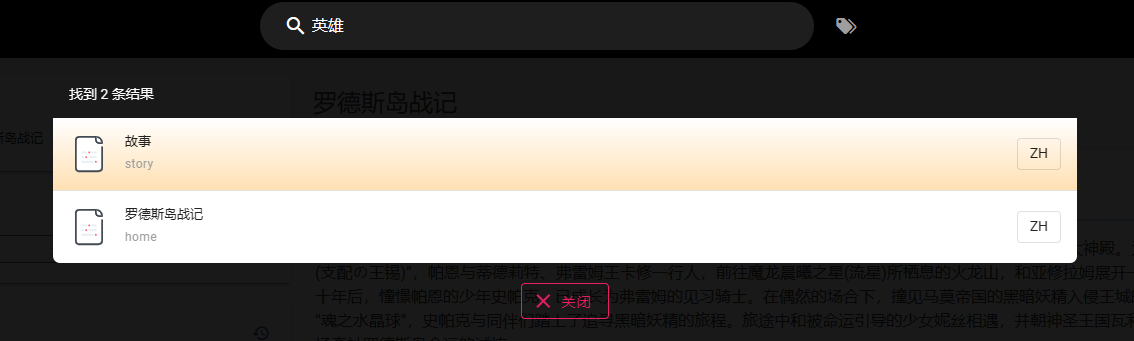
4 全文检索
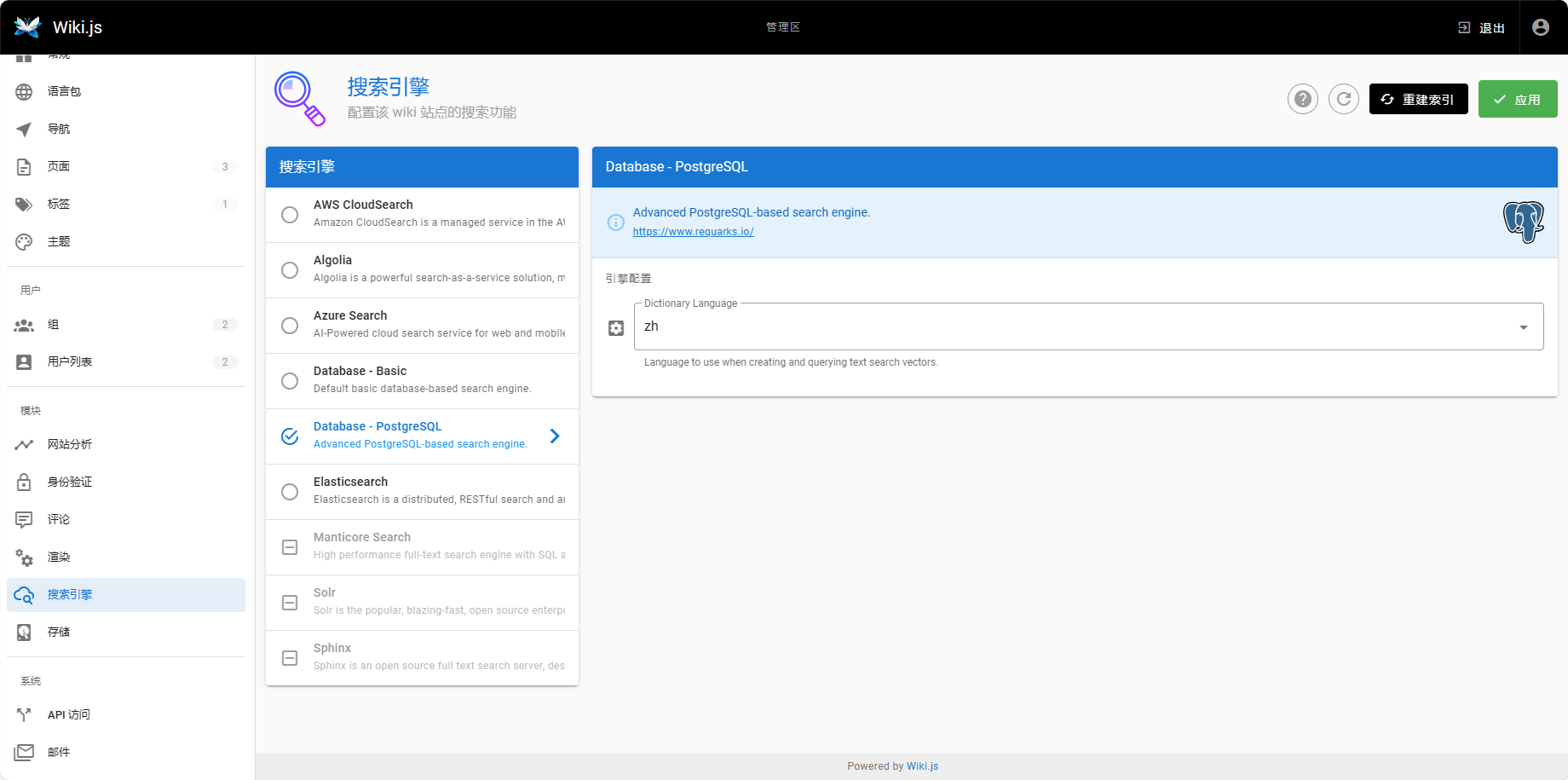
本例我使用的是 PostgreSql 的搜索引擎,因为搭建起来比较方便。
在搜索引擎菜单中,选中“Database-PostgreSQL”,并在引擎配置中,选择我们在数据库中的配置名称。

配置好后,我们就可以验证中文搜索了。
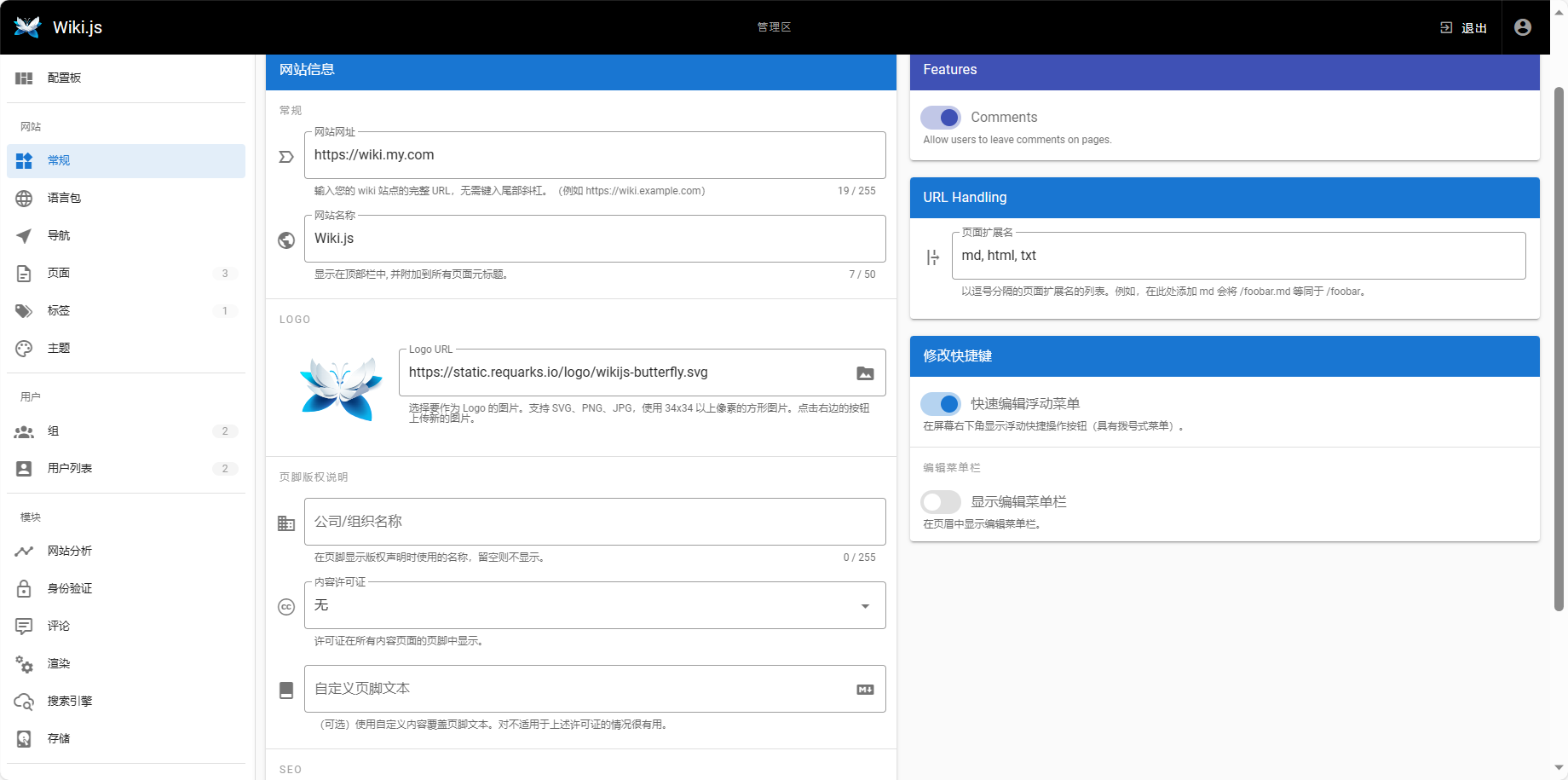
5 修饰站点
在“常规”菜单中,我们可以配置 Wiki 的基本信息,比如公司名称、Logo 等。

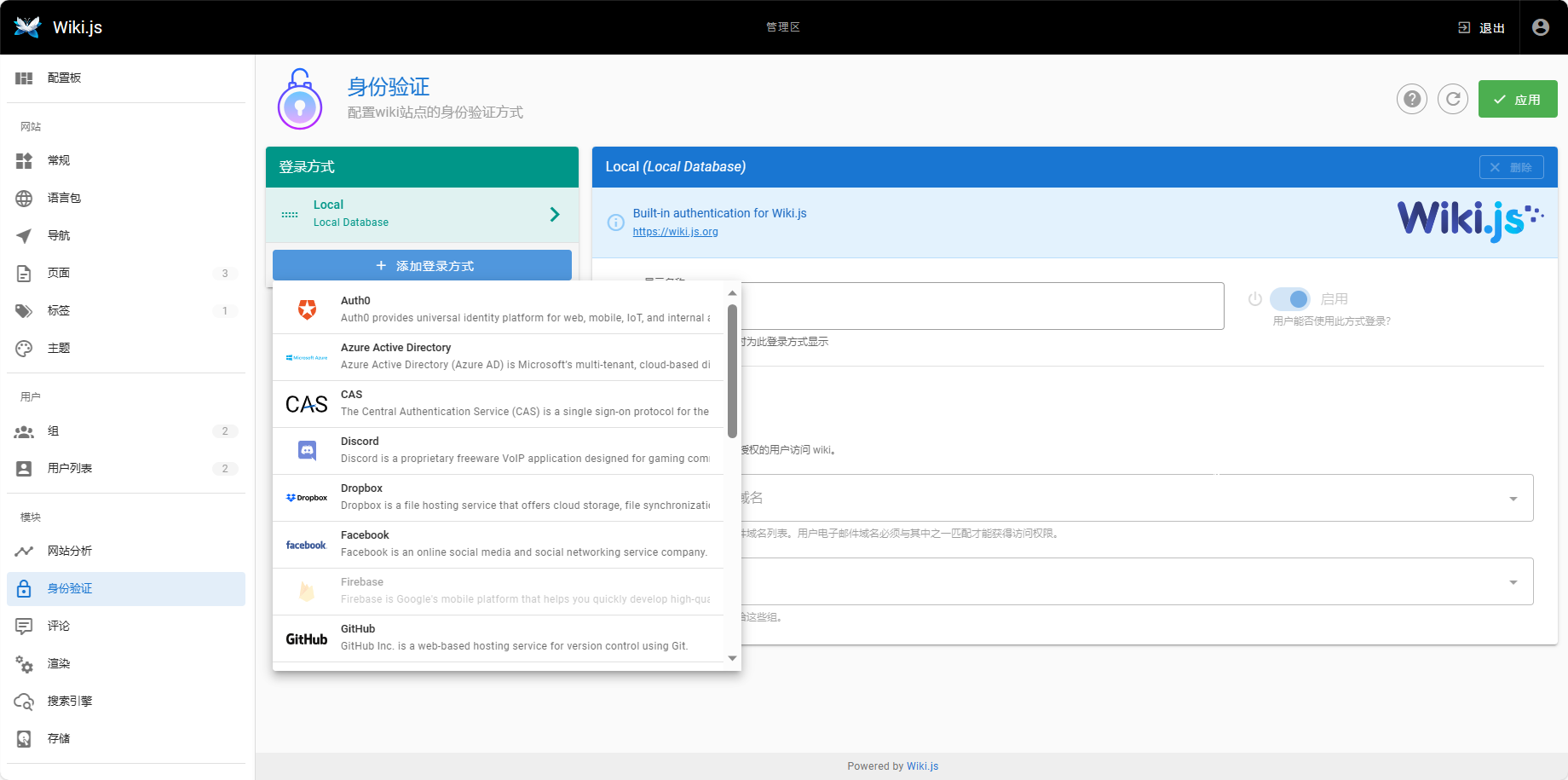
6 权限控制
Wiki.js 支持多种身份验证方式,可以按需要选择。

可以通过建立组来统一管理用户。
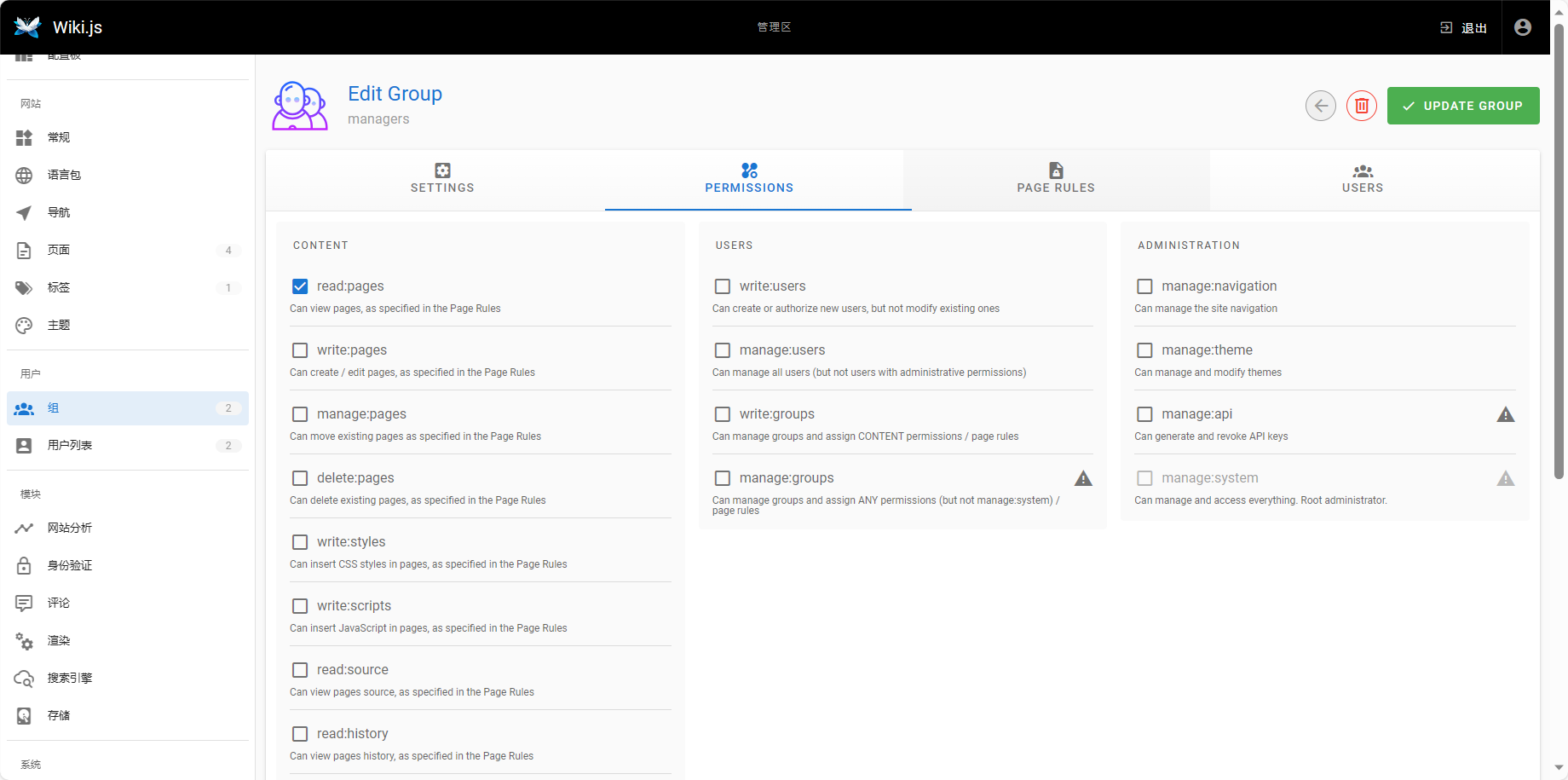
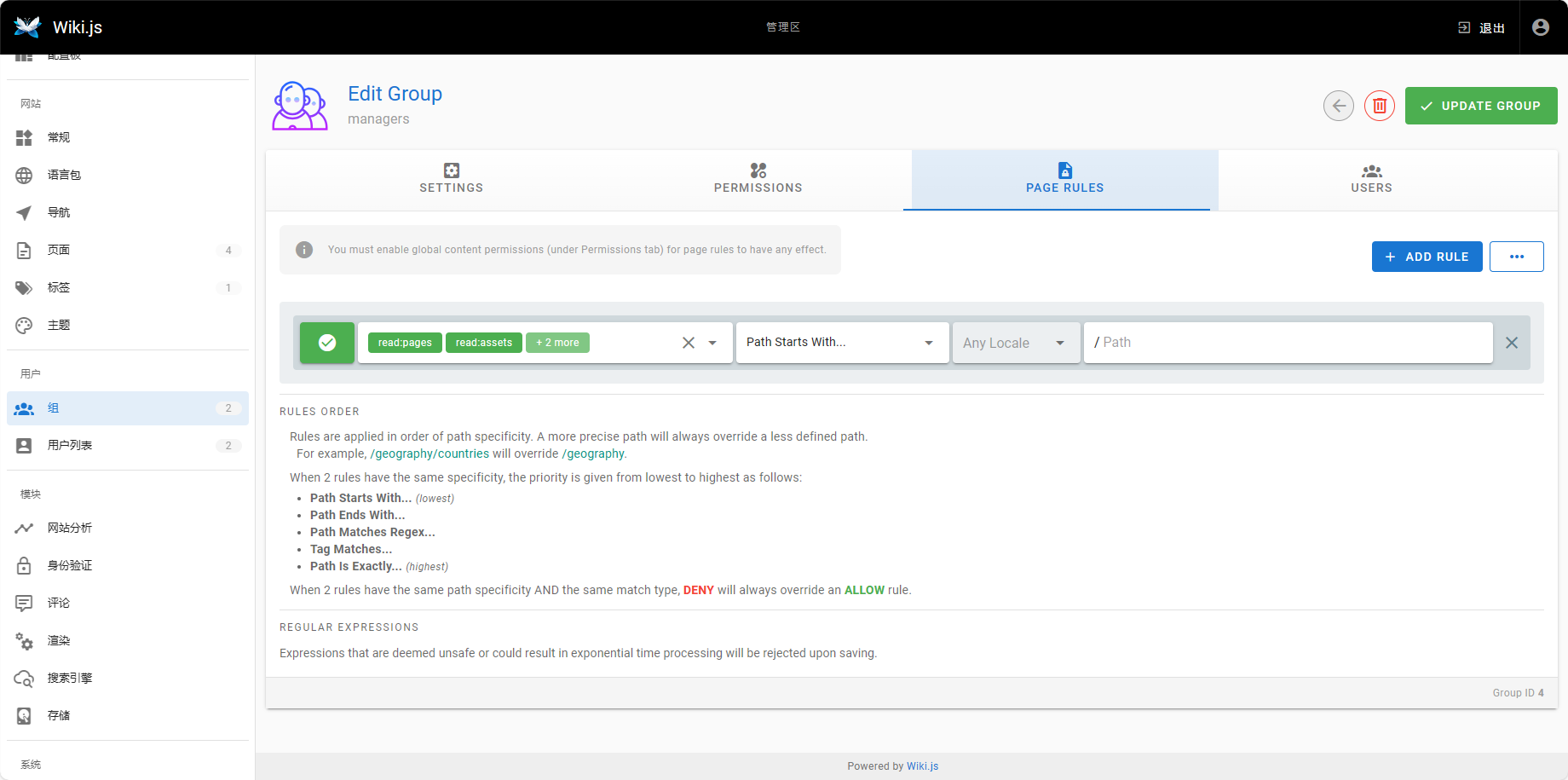
基于 Permissions 和 Page Rules 灵活定义组权限。

六、定制和扩展
在创建页面时,可以通过编写脚本和样式来定制和扩展页面功能。
Wiki.js 附带了一个默认主题,它支持明暗模式,对大多数用户来说应该足够了,用户也可以自行定制主题。
Wiki.js 是完全模块化的,所有模块都位于 server/modules 下,允许任何开发人员编写自己的模块。
Wiki.js 公开了一个 GraphQL API,您可以从中访问和修改 Wiki 的所有资源。
七、总结
通过以上步骤,您可以成功搭建基于 Wiki.js 的企业知识库。Wiki.js 的灵活性和可扩展性使得它在众多知识库解决方案中脱颖而出。通过定制和扩展 Wiki.js,您可以满足项目的各种需求,实现企业知识的有效管理和共享。

搭建企业知识库:基于 Wiki.js 的实践指南的更多相关文章
- 基于 Azure IaaS 搭建企业官网的规划和实践
本课程主要介绍了基于 Azure IaaS 搭建企业官网的案例分析和实践,实践讲解如何使用 Azure 门户创建虚拟机, 创建虚拟网络, 创建存储账户等. 具体包括项目背景介绍, 项目架构, 准备和实 ...
- 基于Node.js + jade + Mongoose 模仿gokk.tv
原文摘自我的前端博客,欢迎大家来访问 http://www.hacke2.cn 关于gokk 大学的娱乐活动基本就是在寝室看电影了→_→,一般都会选择去goxiazai.cc上看,里面的资源多,质量高 ...
- 基于 Vue.js 之 iView UI 框架非工程化实践记要 使用 Newtonsoft.Json 操作 JSON 字符串 基于.net core实现项目自动编译、并生成nuget包 webpack + vue 在dev和production模式下的小小区别 这样入门asp.net core 之 静态文件 这样入门asp.net core,如何
基于 Vue.js 之 iView UI 框架非工程化实践记要 像我们平日里做惯了 Java 或者 .NET 这种后端程序员,对于前端的认识还常常停留在 jQuery 时代,包括其插件在需要时就引 ...
- LIGHTX-CMS —— 基于 Node.js,Express.js 以及 SQLite 3 搭建的个人博客系统
概述 LIGHTX-CMS 是我基于 Node.js,Express.js 以及 SQLite 3 搭建的个人博客发布系统. 项目本身可以拿来部署个人博客网站,同时我认为其也适合用以新手学习 Node ...
- CentOS7.x安装Wiki.js知识库
近期有个需求,搭建一个知识管理系统,所以就找了几个可作为知识管理的软件,最终定位到wiki.js,之所以选择这个,是看中了它的易部署性,该项目是在2016年12月推出了第一个版本,算是比较新的项目了, ...
- 基于 Node.js 的服务器自动化部署搭建实录
基于 Node.js 的服务器自动化部署搭建实录 在服务器上安装 Node.js 编写拉取仓库.重启服务器脚本 配置 Github 仓库的 Webhook 设置 配置 Node.js 脚本 其他问题 ...
- 基于 Egg.js 框架的 Node.js 服务构建之用户管理设计
前言 近来公司需要构建一套 EMM(Enterprise Mobility Management)的管理平台,就这种面向企业的应用管理本身需要考虑的需求是十分复杂的,技术层面管理端和服务端构建是架构核 ...
- 基于Wiki的知识共享平台模型架构
一.引言 当今的全球化知识经济社会中呈现出信息泛滥和知识更新周期短的现象,知识管理逐渐成为现代企业管理中不容忽视的一环.虚拟企业是基于共识目标而组成的动态协作组织,成员参与的流动性与各成员之间地域分布 ...
- 基于 React.js + Redux + Bootstrap 的 Ruby China 示例 (转)
一直学 REACT + METEOR 但路由部分有点问题,参考一下:基于 React.js + Redux + Bootstrap 的 Ruby China 示例 http://react-china ...
- SOLR搭建企业搜索平台
一. SOLR搭建企业搜索平台 运行环境: 运行容器:Tomcat6.0.20 Solr版本:apache-solr-1.4.0 分词器:mmseg4j-1.6.2 词库:sogou-dic ...
随机推荐
- 基于.NetCore开发博客项目 StarBlog - (28) 开发友情链接相关接口
前言 之前介绍的友情链接功能,只实现了友情链接的展示和管理接口. 还缺失友情链接申请.审核管理.通知,现在把这块功能补全. Model 什么的之前那篇文章都有,本文直接补全逻辑代码~ 详见: 基于.N ...
- python里class(类)中object是什么意思
python的class(类)中的object是什么意思? 写object和不写object有什么区别? 示例代码 class Test: name = "libai" class ...
- CHS、LAB地址
CHS地址 CHS地址指的是柱面(Cylinder).磁头(Head).扇区(Sector)三个参数组成的地址,是用来表示磁盘上每个扇区位置的一种方式. 物理扇区号 = ((柱面号×磁头数) + 磁头 ...
- JavaScript如何解决单线程缺陷——webWorker
解决JavaScript单线程问题--webWorkers 参考文档 使用 Web Workers - Web API 接口参考 | MDN (mozilla.org) MDN的介绍为: Web Wo ...
- Kubernetes(k8s)网络策略NetworkPolicy
目录 一.系统环境 二.前言 三.网络策略(NetworkPolicy)简介 四.创建pod和svc 五.没有网络策略的条件下访问pod 六.给pod添加网络策略 6.1 入站网络策略 6.1.1 入 ...
- DevOps|中式土味OKR与绩效考核落地与实践
昨天一个小伙伴和我讨论了一下OKR和绩效管理,所以这次想简单明了地说下在中国怎么做比较合适,很多高大上的理论无法落地也是空中楼阁. 首先说一些,我个人的理解 道德品质和能力素质决定了一个人的职位行为 ...
- PyTorch与机器学习中的随机化:减少噪声和随机性
目录 2.1 基本概念解释 2.2 技术原理介绍 2.3 相关技术比较 3. 实现步骤与流程 3.1 准备工作:环境配置与依赖安装 3.2 核心模块实现 3.3 集成与测试 4. 应用示例与代码实现讲 ...
- 基于VAE的风险分析:基于历史数据的风险分析、基于实时数据的风险分析
目录 引言 随着人工智能和机器学习的发展,风险分析已经成为许多行业和组织中不可或缺的一部分.传统的基于经验和规则的风险分析方法已经难以满足现代风险分析的需求,因此基于VAE的风险分析方法逐渐成为了主流 ...
- 浅谈OpenCV的多对象匹配图像的实现,以及如何匹配透明控件,不规则图像
浅谈OpenCV的多对象匹配透明图像的实现,以及如何匹配半透明控件 引子 OpenCV提供的templateMatch只负责将(相关性等)计算出来,并不会直接提供目标的对应坐标,一般来说我们直接遍历最 ...
- animation动画+关键帧实现轮播图效果(再次学习)!
再次遇到要实现轮播图效果的时候,发现还是不怎么会,因为对js还没有熟练使用,只希望使用h5和css3实现效果 虽然之前已经学习了一遍了,但是还是不熟练,再次学习一下了 这次的可作为套板使用,无序列表为 ...
