QT(4)-QAbstractItemView
@
1 说明
QAbstractItemView 是 Qt 中用于显示模型数据的基础视图类。它是一个抽象类,无法直接使用,但可以通过继承它来创建自定义视图类。它为您提供了一组基本的用于显示和编辑模型数据的功能,并允许您对视图的外观和行为进行定制。需要使用它的具体子类之一,如 QListView、QTableView 或 QTreeView 等。
2 常用函数
2.1 交替行颜色
2.1.1 alternatingRowColors
bool alternatingRowColors() const
如何表格被设置成交替行颜色就返回true,否则返回false
2.1.2 setAlternatingRowColors
void setAlternatingRowColors(bool enable)
设置表格是否交替行颜色
2.2 autoScroll
2.2.1 hasAutoScroll
bool hasAutoScroll() const
此属性保存是否启用拖动移动事件中的自动滚动
2.2.2 setAutoScroll
void setAutoScroll(bool enable)
如果这个属性被设置为true(默认值),如果用户在视口边缘的16个像素范围内拖动,QAbstractItemView会自动滚动视图的内容。如果当前项发生变化,则视图将自动滚动以确保当前项完全可见。
此属性仅在视口接受drops时有效。自动滚动通过将此属性设置为false来关闭。
2.3 autoScrollMargin
2.3.1 autoScrollMargin
int autoScrollMargin() const
返回自动滚动区域的大小
2.3.2 setAutoScrollMargin
void setAutoScrollMargin(int margin)
设置自动滚动区域的大小
2.4 defaultDropAction
2.4.1 setDefaultDropAction
void setDefaultDropAction(Qt::DropAction dropAction)
用于设置默认的拖放操作。拖放操作是指在项目视图中拖动项目并放置到另一个位置的操作。例如,在表格中,拖放操作可以用于移动行或列,或者从一个表格拖放到另一个表格中。
2.4.2 defaultDropAction()
Qt::DropAction defaultDropAction() const
返回默认的拖拽的效果
enum Qt::DropAction
flags Qt::DropActions

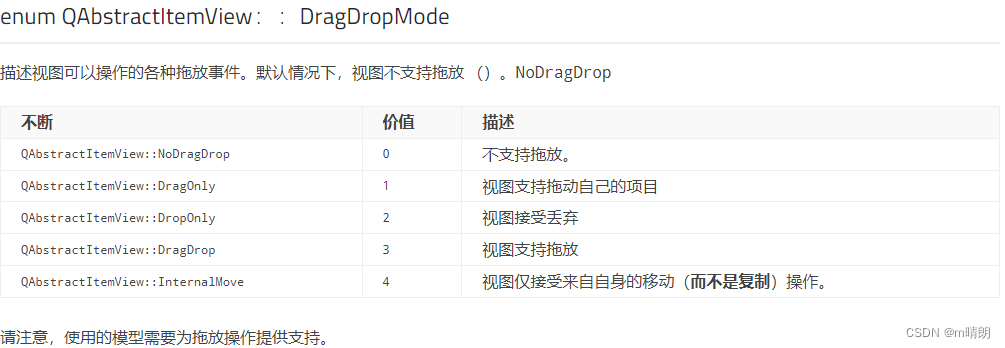
2.5 dragDropMode
此属性保存视图将执行的拖放事件
2.5.1 dragDropMode
QAbstractItemView::DragDropMode dragDropMode() const
返回拖放的样式
2.5.2 setDragDropMode
void setDragDropMode(QAbstractItemView::DragDropMode behavior)
设置拖放的样式

2.6 拖放行为
此属性保存视图的拖放行为
2.6.1 setDragDropOverwriteMode
void setDragDropOverwriteMode(bool overwrite)
函数接收一个 bool 类型的参数,表示是否覆盖原始数据。如果参数值为 true,则表示在拖放时会覆盖原始数据;如果参数值为 false,则表示在拖放时会在原始数据后插入新数据。
默认值是false,就像QListView和QTreeView子类一样。另一方面,在QTableView子类中,属性被设置为true。
注意:这不是为了防止项目被覆盖。flags()的模型实现应该通过不返回来做到这一点
2.6.2 dragDropOverwriteMode
bool dragDropOverwriteMode() const
返回是否覆盖原始数据
2.7 是否支持拖动
2.7.1 dragEnabled
bool dragEnabled() const
返回是否支持拖动
2.7.2 setDragEnabled
void setDragEnabled(bool enable)
设置是否支持拖动,效果相当于setDragDropMode(QAbstractItemView::DragOnly)
2.8 编辑
2.8.1 editTriggers()
QAbstractItemView::EditTriggers editTriggers() const
返回编辑触发器的类型
2.8.2 setEditTriggers
void setEditTriggers(QAbstractItemView::EditTriggers triggers)
设置编辑触发器的模式,可以使用或选择多个

2.9 水平(垂直)滚动模式
QAbstractItemView::ScrollMode horizontalScrollMode() const
返回水平滚动的模式
void setHorizontalScrollMode(QAbstractItemView::ScrollMode mode)
设置水平滚动的模式
void resetHorizontalScrollMode()
重置水平滚动的模式
QAbstractItemView::ScrollMode verticalScrollMode() const
返回垂直滚动的模式
void setVerticalScrollMode(QAbstractItemView::ScrollMode mode)
设置垂直滚动的模式
void resetVerticalScrollMode()
重置垂直滚动的模式

2.10 项目图标大小
QSize iconSize() const
返回项目图标的大小
void setIconSize(const QSize &size)
设置图标的大小,QSize 类是一个封装宽度和高度的类,它可以通过构造函数或静态函数创建。
void iconSizeChanged(const QSize &size) signal
信号,当图标大小发生变化时触发
QTableView
QStandardItemModel *model = new QStandardItemModel(2, 2);
// 设置模型的第一行第一列的项目的图标
QModelIndex index = model->index(0, 0);
QIcon icon(":/icons/file.png");
model->setData(index, icon, Qt::DecorationRole);
table->setIconSize(QSize(32, 32));
2.11 选择行为
QAbstractItemView::SelectionBehavior selectionBehavior() const
返回选择的行为
void setSelectionBehavior(QAbstractItemView::SelectionBehavior behavior)
设置选择的行为

2.12 选择模式
QAbstractItemView::SelectionMode selectionMode() const
返回选择模式
void setSelectionMode(QAbstractItemView::SelectionMode mode)
设置选择模式

- NoSelection:不可选择任何项目。
- SingleSelection:只能选择一个项目。
- MultiSelection:可以选择多个项目。 用按住鼠标,只通过单击也可以实现选择多个项目
- ExtendedSelection:可以通过按住Shift或Ctrl键来选择多个项目。
- ContiguousSelection:可以选择一个连续的项目范围。
2.13 拖放指示器
bool showDropIndicator() const
返回是否显示拖放指示器
void setDropIndicatorShown(bool enable)
设置是否显示拖放指示器
拖放指示器:就是你拖放到哪一个单元格,那个单元格边框加粗,方便辨别
2.14 Tab导航键
bool tabKeyNavigation() const
返回是否启用Tab导航键
void setTabKeyNavigation(bool enable)
设置是否启用Tab导航键
在项目视图中启用Tab键导航后,用户可以使用Tab键来在项目之间导航,并使用Shift + Tab键来进行反向导航。
2.15 文本省略模式
Qt::TextElideMode textElideMode() const
返回文本省略模式
void setTextElideMode(Qt::TextElideMode mode)
设置文本省略模式

请注意,当文本在项目视图中的可用空间不足时,才会显示省略号。
2.16 选择项目
void QAbstractItemView::setSelection(const QRect &rect, QItemSelectionModel::SelectionFlags flags) [pure virtual protected]
受保护的虚函数
用于设置列表视图中的选择。该函数有两个参数:
- rect表示要选择的项目所在的矩形区域。
- flags表示选择的模式,可以是下列值的组合:
- QItemSelectionModel::Clear:清除当前选择的所有项目。
- QItemSelectionModel::Select:选择指定区域内的所有项目。
- QItemSelectionModel::Deselect:取消选择指定区域内的所有项目。
- QItemSelectionModel::Toggle:切换指定区域内项目的选择状态。
QRect rect(1, 2, 1, 3);
ui->listView->setSelection(rect, QItemSelectionModel::Clear | QItemSelectionModel::Select);
void QAbstractItemView::selectAll() virtual slot
虚拟槽函数
它的作用是选择列表视图中的所有项目
3 信号
void QAbstractItemView::activated(const QModelIndex &index)
当用户双击或者按下回车键选择一个项目时,该信号会被触发。该信号携带了一个QModelIndex类型的参数,表示被选择的项目的索引。如何激活道具取决于平台;例如,通过单点或双击项目,或当项目是当前时按返回或进入键。在win10测试时候只有按下回车键才会触发
connect(ui->tableView, &QAbstractItemView::activated, this, [this] (const QModelIndex &index) {
QMessageBox::information(this, "Information", "Item activated: " + index.data().toString());
});
void QAbstractItemView::clicked(const QModelIndex &index)
它的作用是在用户单击列表视图中的项目时发出信号。clicked信号是所有QAbstractItemView的子类都支持的。单击任何项目都会触发
void QAbstractItemView::doubleClicked(const QModelIndex &index)
双击鼠标按钮时发出此信号。鼠标双击的项目由index指定。只有当索引有效时才发出信号。
void QAbstractItemView::entered(const QModelIndex &index)
当鼠标光标进入index指定的项时发出此信号。要使该特性工作,需要启用鼠标跟踪(ui->tableView->setMouseTracking(true);)。
void iconSizeChanged(const QSize &size)
当图标大小发生变化是触发该信号
void QAbstractItemView::pressed(const QModelIndex &index)
鼠标按下触发
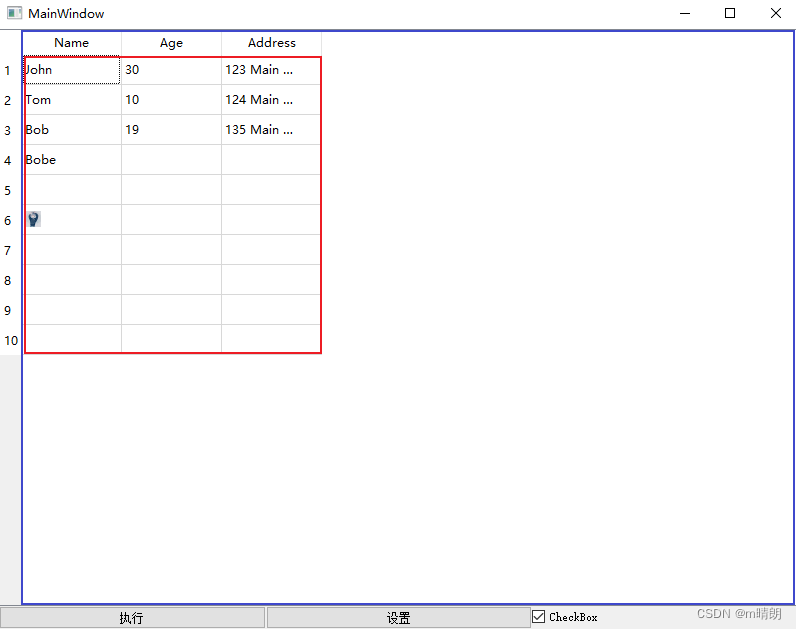
void QAbstractItemView::viewportEntered()
当鼠标光标进入视口时发出这个信号。要使该特性工作,需要启用鼠标跟踪。

红色区域是index指定的项,蓝色区域是视图
4 槽函数
4.1 公有槽函数
4.1.1 clearSelection()
void QAbstractItemView::clearSelection() slot[]
槽函数,用于清除当前选择的所有项目。这个函数不需要任何参数,它直接清除当前选择的项目。clearSelection函数只会清除用户选择的项目,而不会清除列表视图中的所有项目。
4.1.2 edit
void QAbstractItemView::edit(const QModelIndex &index)
开始编辑与给定索引对应的项(如果该项是可编辑的)。
4.1.3 reset()
void QAbstractItemView::reset() 虚拟函数
重置视图的内部状态。
警告:此函数将重置打开的编辑器,滚动条位置,选择等。现有的更改将不会被提交。如果您希望在重置视图时保存更改,您可以重新实现此函数,提交更改,然后调用超类的实现。
4.1.4 scrollToBottom
void QAbstractItemView::scrollToBottom()
将视图滚动到底部。
4.1.5 scrollToTop
void QAbstractItemView::scrollToTop()
将视图滚动到顶部。
4.1.6 selectAll()
void QAbstractItemView::selectAll() virtual slot
虚拟槽函数
它的作用是选择列表视图中的所有项目
4.16.7 :setCurrentIndex
void QAbstractItemView::setCurrentIndex(const QModelIndex &index)
将当前项设置为索引处的项。
除非当前选择模式为“不选择”,否则该项也会被选中。注意,这个函数还会更新用户执行的任何新选择的起始位置。
QT(4)-QAbstractItemView的更多相关文章
- Qt之QAbstractItemView右键菜单
一.功能概述 说起右键菜单,之前Qt之自定义QLineEdit右键菜单这篇文章中我已经讲述过3种右键菜单的实现方式,今儿也是在啰嗦一下,针对QListWidget类在定制一下右键菜单,我使用的具体方式 ...
- Qt之QAbstractItemView视图项拖拽(二)
一.需求说明 上一篇文章Qt之QAbstractItemView视图项拖拽(一)讲述了实现QAbstractItemView视图项拖拽的一种方式,是基于QDrag实现的,这个类是qt自己封装好了的,所 ...
- Qt之QAbstractItemView视图项拖拽(一)
一.需求说明 最近在搞视图项的拖拽,也上网查了一些资料,好多的文档都是一样的,只是被不通的网站所收录了(也有可能是被爬过去的,不明所以),不过也有一些文档写的不错,不过就是太简易,都是点睛之笔,总之功 ...
- Qt--自定义View
这是上一篇文章的续篇,关于自定义View. 多个View内部可以映射到同一个数据模型,也可以映射不同的数据结构:可以使用所有数据,也可以只使用部分数据.因为视图层与数据层的分离,操作相对比较灵活. 1 ...
- PyQt(Python+Qt)学习随笔:视图中类QAbstractItemView的dragDropOverwriteMode属性不能覆盖写的问题
老猿Python博文目录 专栏:使用PyQt开发图形界面Python应用 老猿Python博客地址 在<PyQt(Python+Qt)学习随笔:视图中类QAbstractItemView的dra ...
- PyQt(Python+Qt)学习随笔:视图中类QAbstractItemView的dragDropOverwriteMode属性
老猿Python博文目录 老猿Python博客地址 一.属性的作用 dragDropOverwriteMode属性用于控制视图的拖放行为,如果其值为True,则视图中选定的数据将在拖拽数据放下时被覆盖 ...
- PyQt(Python+Qt)学习随笔:QAbstractItemView的dragEnabled和dragDropMode属性的关系
老猿Python博文目录 老猿Python博客地址 在<PyQt(Python+Qt)学习随笔:QAbstractItemView的dragEnabled属性的困惑>中,老猿觉得dragE ...
- PyQt(Python+Qt)学习随笔:QAbstractItemView的dragEnabled属性的困惑
老猿Python博文目录 老猿Python博客地址 dragEnabled属性用于控制视图是否支持拖拽,可以通过dragEnabled().setDragEnabled(bool enable)进行属 ...
- PyQt(Python+Qt)学习随笔:QAbstractItemView的selectionMode属性
老猿Python博文目录 老猿Python博客地址 一.概述 selectionMode属性用于控制view中操作选择数据项的模式,用于控制用户是否可以选择一个或多个数据项,以及在多个数据项选择中,选 ...
- PyQt(Python+Qt)学习随笔:QAbstractItemView的verticalScrollMode和horizontalScrollMode属性
老猿Python博文目录 老猿Python博客地址 一.概述 verticalScrollMode和horizontalScrollMode属性用于控制视图如何在垂直方向和水平方向滚动内容.滚动可以按 ...
随机推荐
- 客户端软件接入QQ和Github第三方登录
原文地址: 客户端软件接入QQ和Github第三方登录 - Stars-One的杂货小窝 之前一直计划给现在系统加上第三方登录的功能,最近终于是有了时间去研究实现 因为逻辑实在有些繁琐,下面的记录尽量 ...
- DataArts Studio实践丨通过Rest Client 接口读取RESTful接口数据的能力
本文分享自华为云社区<DataArts Studio 通过Rest Client 接口读取RESTful接口数据的能力,通过Hive-SQL存储>,作者: 张浩奇 . Rest Clien ...
- Pandas:删除最后一行
解决方案 代码 效果展示 完整代码 import pandas as pd import numpy as np df = pd.DataFrame(np.arange(12).reshape(3,4 ...
- css美化
编辑网页文本 span标签:能让某几个字凸显出来结构:span{color:red:} <span>123<span> 字体样式:一般设置两个字体.如果浏览器第一个字体不 ...
- 文心一言 VS 讯飞星火 VS chatgpt (80)-- 算法导论7.4 5题
五.如果用go语言,当输入数据已经"几乎有序"时,插入排序速度很快.在实际应用中,我们可以利用这一特点来提高快速排序的速度.当对一个长度小于 k 的子数组调用快速排序时,让它不做任 ...
- 原神盲盒风格:AI绘画Stable Diffusion原神人物公仔实操:核心tag+lora模型汇总
本教程收集于:AIGC从入门到精通教程汇总 在这篇文章中,我们将深入探讨原神盲盒的艺术风格,以及如何运用AI绘画技术(Stable Diffusion)--来创造原神角色公仔.我们将通过实践操作让读者 ...
- 为什么创建 Redis 集群时会自动错开主从节点?
哈喽大家好,我是咸鱼 在<一台服务器上部署 Redis 伪集群>这篇文章中,咸鱼在创建 Redis 集群时并没有明确指定哪个 Redis 实例将担任 master,哪个将担任 slave ...
- jQuery Ajax执行顺序问题
代码如下: $(document).ready(function () { var res; $.ajax({ type: 'post', url: 'GridDemo.aspx/PlaceOrder ...
- 在线PNG, JPG, BMP 转ICO图标,适用WINDOWS XP, VISTA, 7, 8, 10
在线PNG, JPG, BMP 转ICO图标网址: http://static.krpano.tech/image2ico 该网站可以把PNG, JPG和BMP图片转换成包含多个层级的ICO图标, 可 ...
- Microsoft Build 2021第二天
C++20 Ranges are complete in Visual Studio 2019 version 16.10 https://devblogs.microsoft.com/cppblog ...
