10-flask博客项目
centos7 编译安装python3.7.1
安装步骤
centos7自带python2,由于执行yum需要python2,所以即使安装了python3也不能删除python2
1.安装依赖包
yum -y groupinstall "Development tools"
yum -y install zlib-devel bzip2-devel openssl-devel ncurses-devel sqlite-devel readline-devel tk-devel gdbm-devel db4-devel libpcap-devel xz-devel libffi-devel
2.下载自己需要的python版本,例如python3.7.1,下载要花费一段时间,要耐心等待
yum -y install wget
wget https://www.python.org/ftp/python/3.7.1/Python-3.7.1.tar.xz
3.新建一个文件夹存放python3
mkdir /usr/local/python3
4.把安装包移动到该新建文件夹下,解压安装包,安装python3,依次执行以下命令,花费时间较长,耐心等待
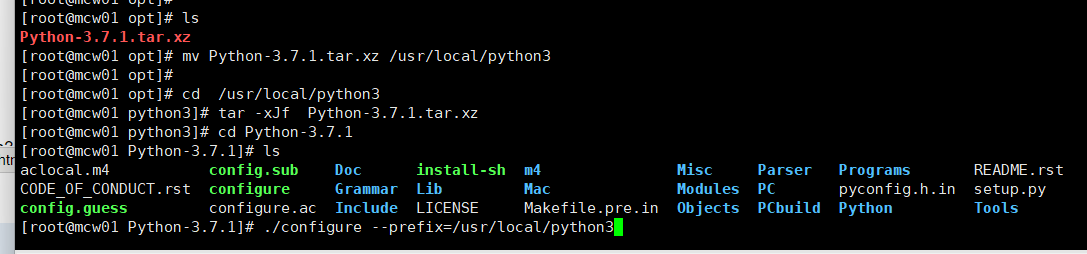
mv Python-3.7.1.tar.xz /usr/local/python3
tar -xvJf Python-3.7.1.tar.xz
cd Python-3.7.1
./configure --prefix=/usr/local/python3
make
make install
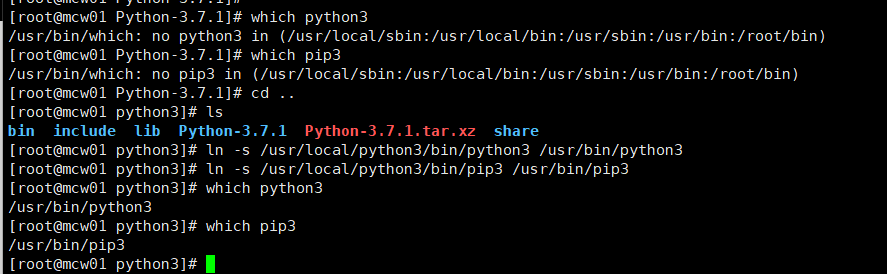
5.创建软连接
ln -s /usr/local/python3/bin/python3 /usr/bin/python3
ln -s /usr/local/python3/bin/pip3 /usr/bin/pip3
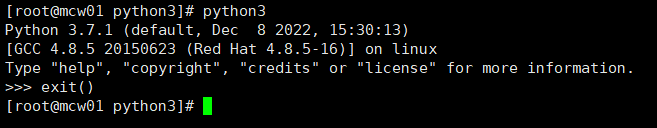
6.此时python3已经装好,在命令行中输入python3测试
7.修改yum配置文件,python2与python3共存
vi /usr/bin/yum
把#! /usr/bin/python修改为#! /usr/bin/python2(配置文件第一行)
同理
vi /usr/libexec/urlgrabber-ext-down
把文件里面的#! /usr/bin/python 也修改为#! /usr/bin/python2
此时完成python3安装,且实现与python2共存,保持yum命令可用
下面是Ubuntu配置:
sudo apt-get install gcc
sudo apt-get install zlib1g-dev libbz2-dev libssl-dev libncurses5-dev libsqlite3-dev libreadline-dev tk-dev libgdbm-dev libdb-dev libpcap-dev xz-utils libexpat1-dev liblzma-dev libffi-dev libc6-dev
安装好之后将一些文件开头改成系统的python版本,避免冲突
vim /usr/lib/command-not-found
vim /usr/bin/gnome-terminal
安装过程详解
centos7自带python2,由于执行yum需要python2,所以即使安装了python3也不能删除python2
1.安装依赖包
yum -y groupinstall "Development tools"
yum -y install zlib-devel bzip2-devel openssl-devel ncurses-devel sqlite-devel readline-devel tk-devel gdbm-devel db4-devel libpcap-devel xz-devel libffi-devel
开发工具包组没安装上,下面的包都装上了




2.下载自己需要的python版本,例如python3.7.1,下载要花费一段时间,要耐心等待
yum -y install wget
wget https://www.python.org/ftp/python/3.7.1/Python-3.7.1.tar.xz
3.新建一个文件夹存放python3
mkdir /usr/local/python3

4.把安装包移动到该新建文件夹下,解压安装包,安装python3,依次执行以下命令,花费时间较长,耐心等待
mv Python-3.7.1.tar.xz /usr/local/python3
cd /usr/local/python3
tar -xJf Python-3.7.1.tar.xz
cd Python-3.7.1
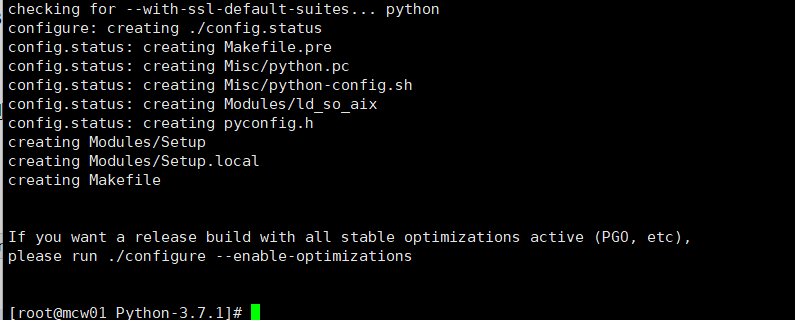
./configure --prefix=/usr/local/python3
make
make install


5.创建软连接
ln -s /usr/local/python3/bin/python3 /usr/bin/python3
ln -s /usr/local/python3/bin/pip3 /usr/bin/pip3
6.此时python3已经装好,在命令行中输入python3测试
7.(可选,我没做)修改yum配置文件,python2与python3共存
vi /usr/bin/yum
把#! /usr/bin/python修改为#! /usr/bin/python2(配置文件第一行)
同理
vi /usr/libexec/urlgrabber-ext-down
把文件里面的#! /usr/bin/python 也修改为#! /usr/bin/python2
此时完成python3安装,且实现与python2共存,保持yum命令可用
下面是Ubuntu配置:
sudo apt-get install gcc
sudo apt-get install zlib1g-dev libbz2-dev libssl-dev libncurses5-dev libsqlite3-dev libreadline-dev tk-dev libgdbm-dev libdb-dev libpcap-dev xz-utils libexpat1-dev liblzma-dev libffi-dev libc6-dev
安装好之后将一些文件开头改成系统的python版本,避免冲突
vim /usr/lib/command-not-found
vim /usr/bin/gnome-terminal
8、将编译好的python3迁移到主机2中使用
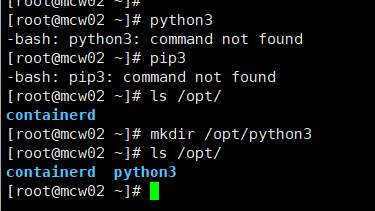
查看主机2,确认没有

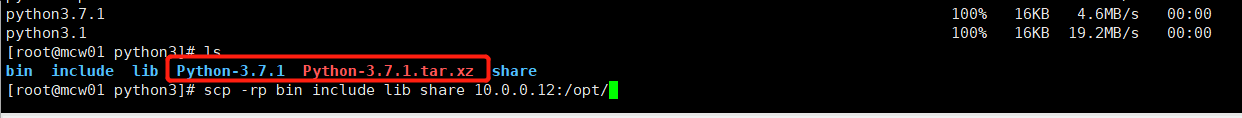
只需要编译安装产生的文件,不需要压缩包和解压文件

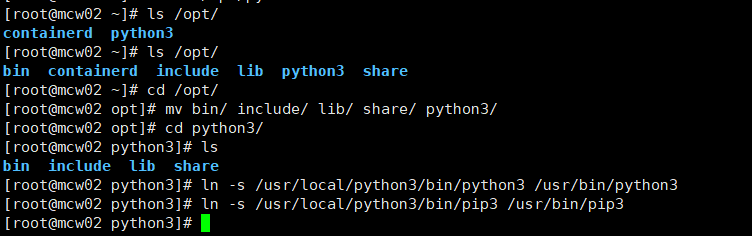
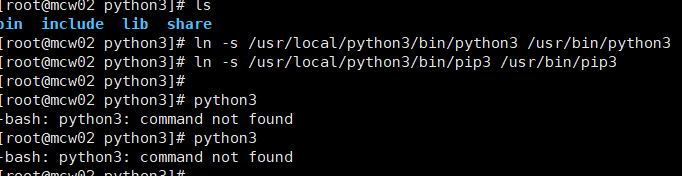
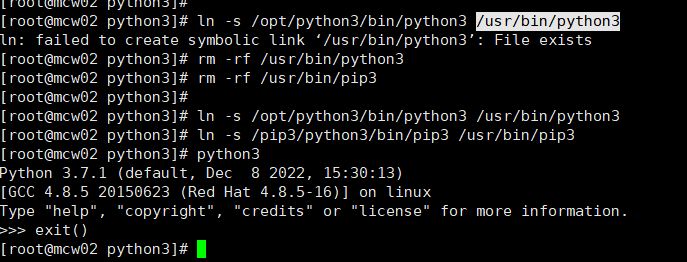
新主机中检查没有python3,创建软连接。

还是没有

链接错地方了,额,我是放到opt下面了。重新创建链接就可以了。

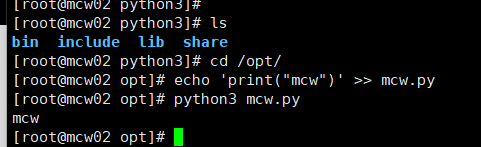
写个程序都是正常执行

上面那个开发包组没装上,也可能我安装系统时添加了的,所以并没有收到影响
Linux上创建python虚拟环境步骤总结
1、安装virtualenv\virtualenvwrapper
pip3 install virtualenv
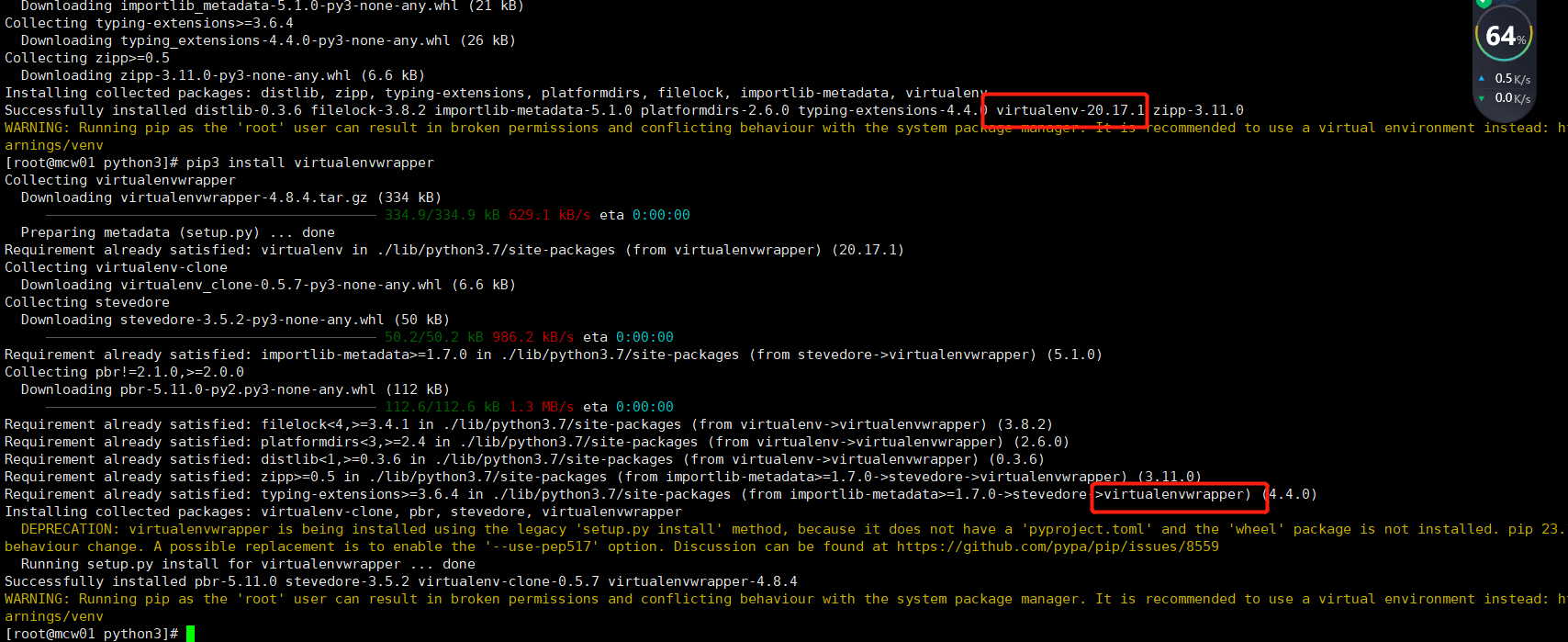
pip3 install virtualenvwrapper 2、进入.bashrc文件中,定义virtualenwrapper路径
vim ~/.bashrc
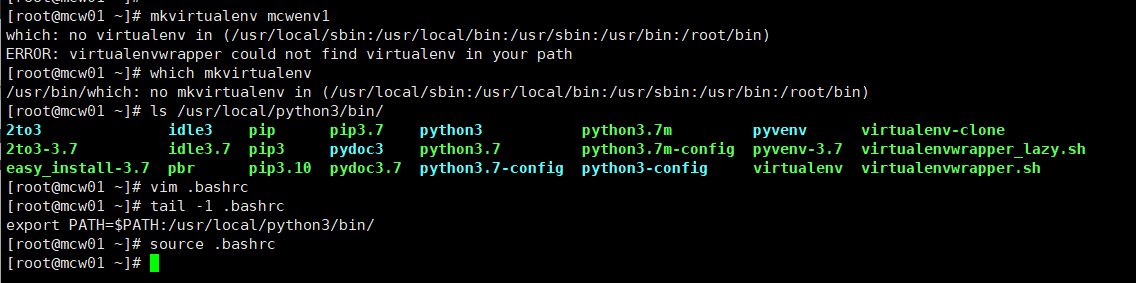
在文末张填入以下代码并保存 VIRTUALENVWRAPPER_PYTHON=/usr/local/python3/bin/python3 #指定virtualenvwrapper执行的python版本
export WORKON_HOME=$HOME/.virtualenvs #指定虚拟黄金存放目录,.virtualenvs目录名可自拟
source /usr/local/bin/virtualenvwrapper.sh #virtualenvwrapper.sh所在目录 3、运行.bashrc文件
source ~/.bashrc 4、创建虚拟环境 mkvirtualenv mcwenv1 也可指定虚拟环境的python版本
mkvirtualenv --python=/usr/bin/python3 mcwenv2
Linux上创建和使用python虚拟环境详情
配置虚拟环境
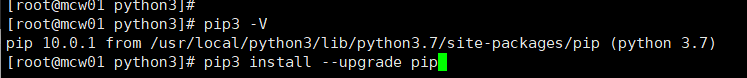
如果pip3版本太低,可以先更新一下

[root@mcw01 python3]# pip3 -V
pip 10.0.1 from /usr/local/python3/lib/python3.7/site-packages/pip (python 3.7)
[root@mcw01 python3]# pip3 install --upgrade pip
Collecting pip
Downloading https://files.pythonhosted.org/packages/09/bd/2410905c76ee14c62baf69e3f4aa780226c1bbfc9485731ad018e35b0cb5/pip-22.3.1-py3-none-any.whl (2.1MB)
100% |????????????????????????????????| 2.1MB 1.5MB/s
Installing collected packages: pip
Found existing installation: pip 10.0.1
Uninstalling pip-10.0.1:
Successfully uninstalled pip-10.0.1
Successfully installed pip-22.3.1
[root@mcw01 python3]#
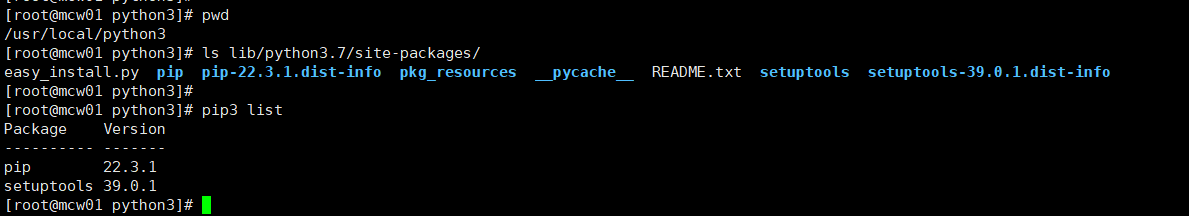
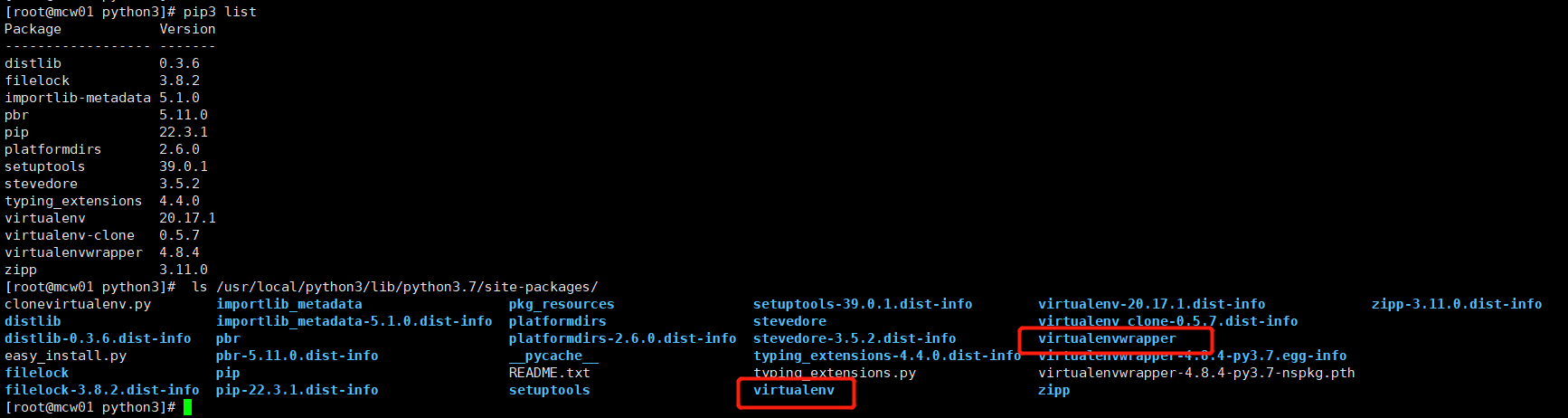
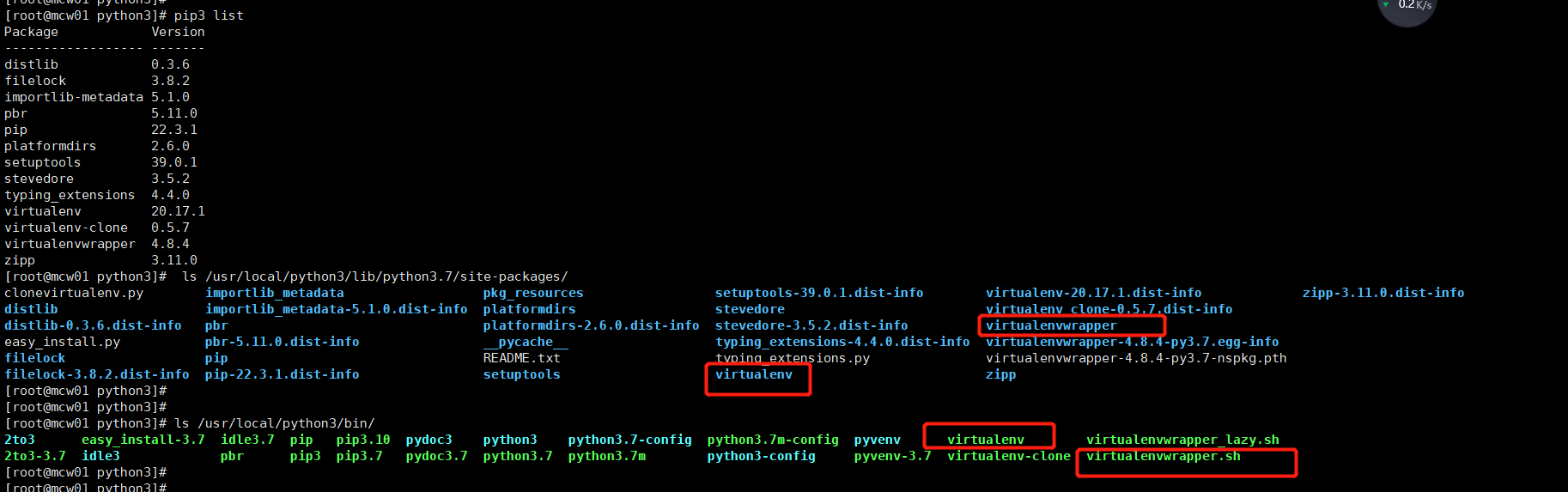
查看当前安装的包

1、安装virtualenv\virtualenvwrapper
pip3 install virtualenv
pip3 install virtualenvwrapper



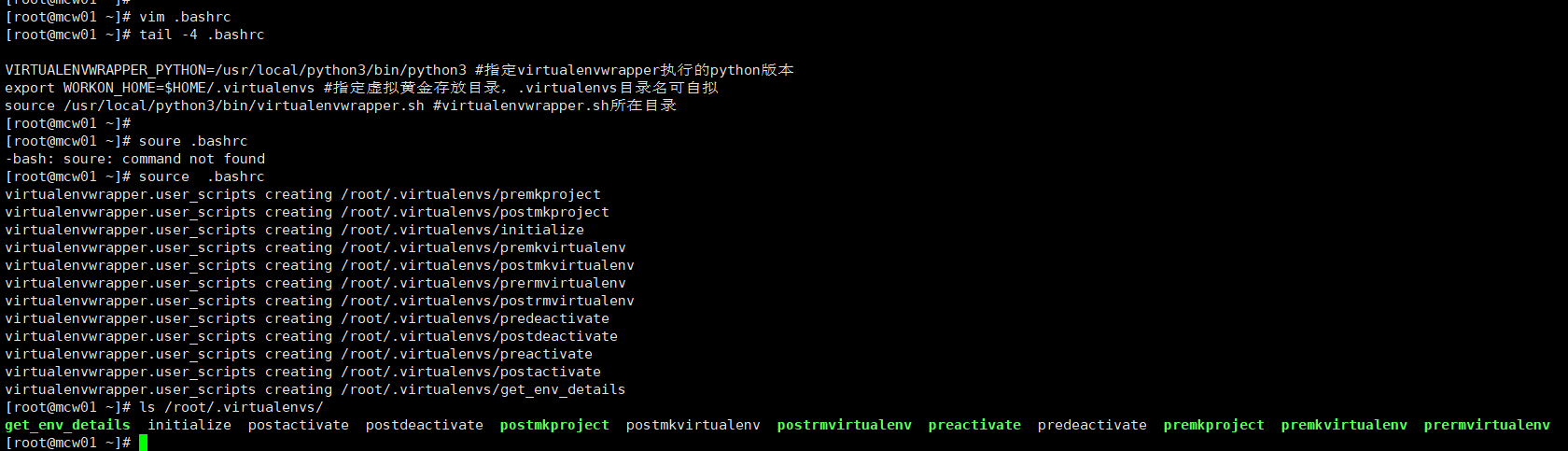
2、进入.bashrc文件中,定义virtualenwrapper路径
vim ~/.bashrc
在文末张填入以下代码并保存
VIRTUALENVWRAPPER_PYTHON=/usr/local/python3/bin/python3 #指定virtualenvwrapper执行的python版本
export WORKON_HOME=$HOME/.virtualenvs #指定虚拟黄金存放目录,.virtualenvs目录名可自拟
source /usr/local/bin/virtualenvwrapper.sh #virtualenvwrapper.sh所在目录
3、运行.bashrc文件
source ~/.bashrc

4、创建虚拟环境
mkvirtualenv mcwenv1
也可指定虚拟环境的python版本
mkvirtualenv --python=/usr/bin/python3 mcwenv2
5. 查看虚拟环境和进入虚拟环境

Linux中创建python虚拟环境
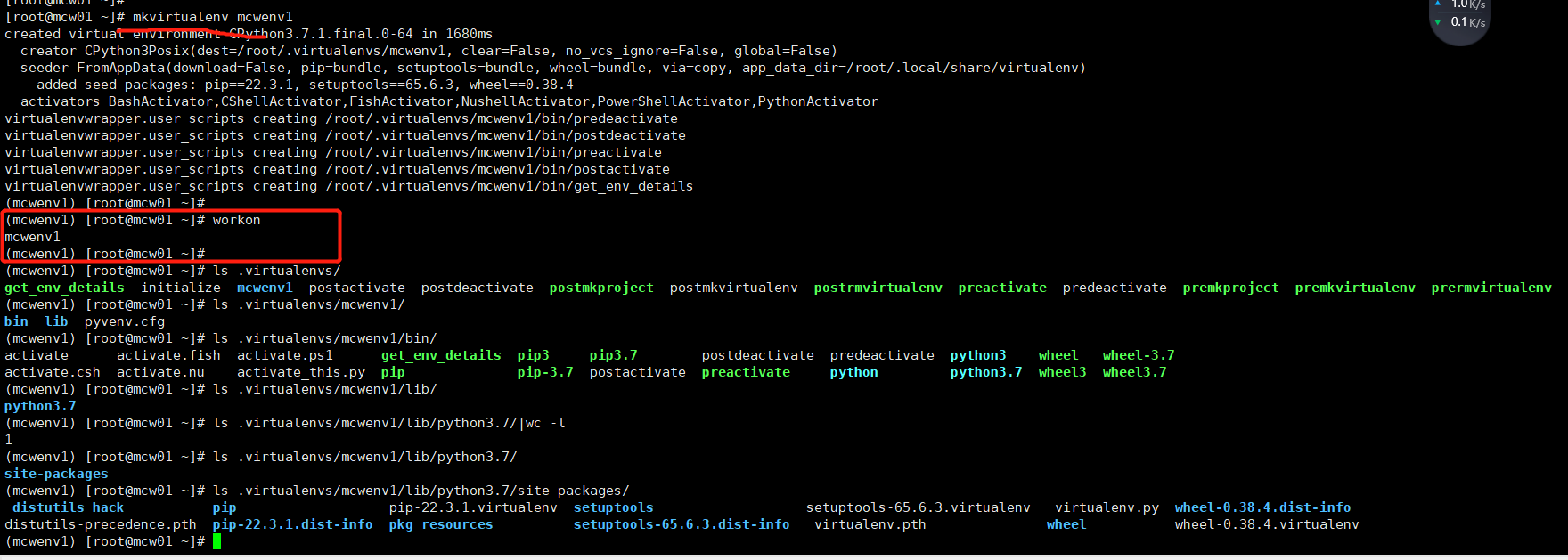
workon #查看建立的虚拟环境

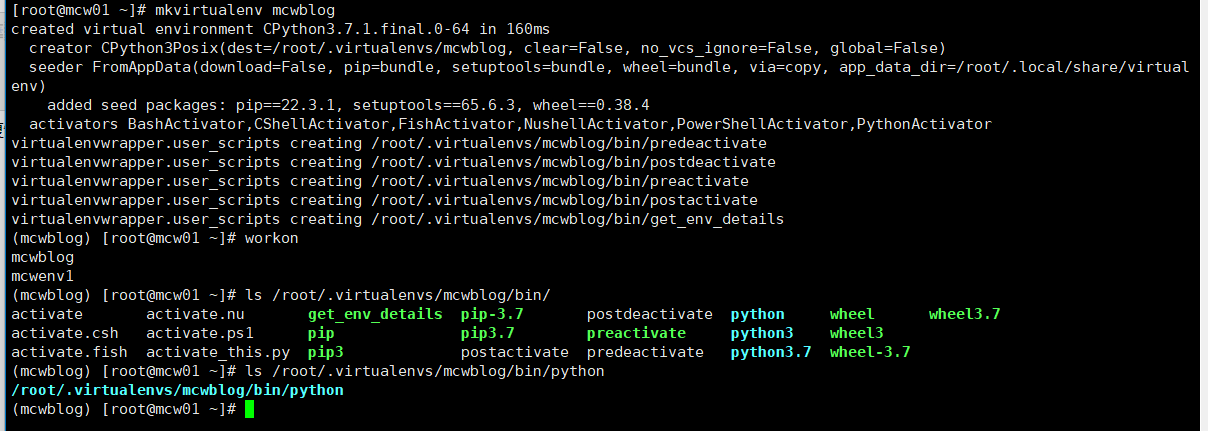
创建虚拟环境和查看虚拟环境。创建的虚拟环境根据我们的配置,是创建在这个目录下,按照虚拟环境的名称创建一个目录,下面有bin和lib目录,lib目录只有安装包目录,安装包中只有部分包

对比查看新建的虚拟环境包情况。前面带有括号,括号里面有名字的,就是当前进入了python虚拟环境中,括号里面名字就是虚拟环境名字。

pycharm中使用linux中的python解释器环境
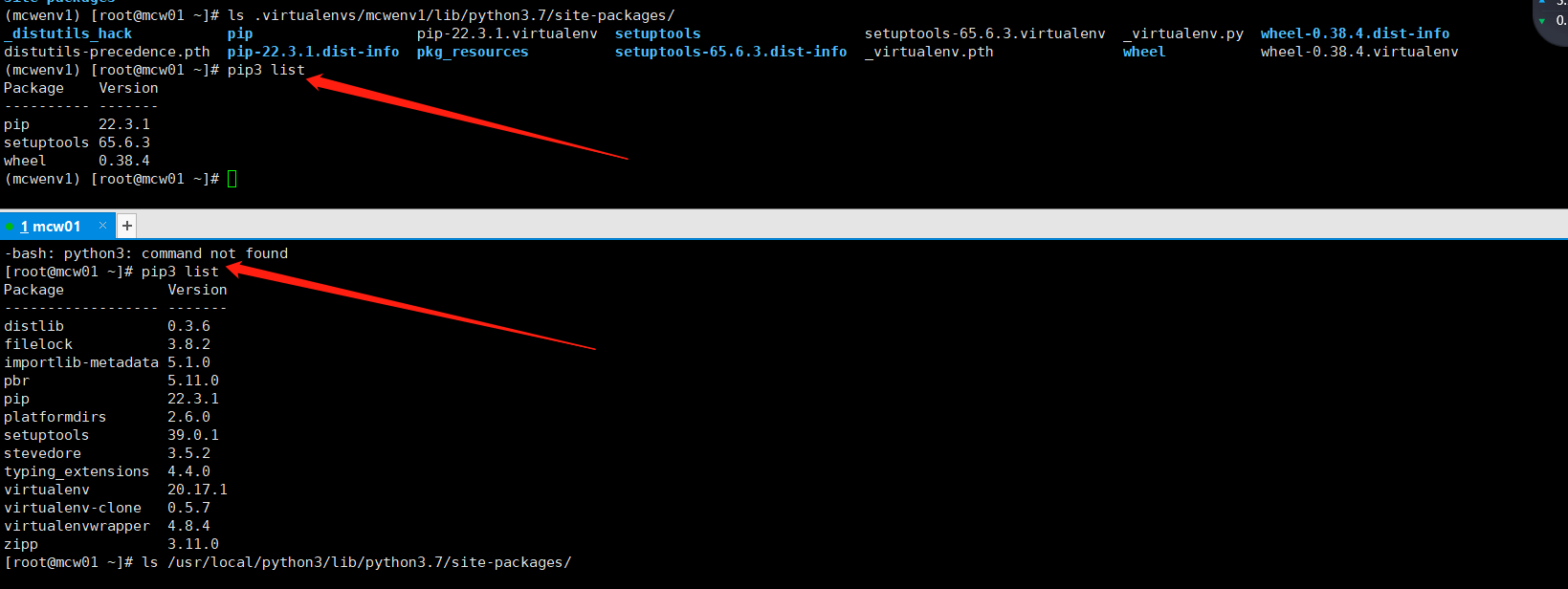
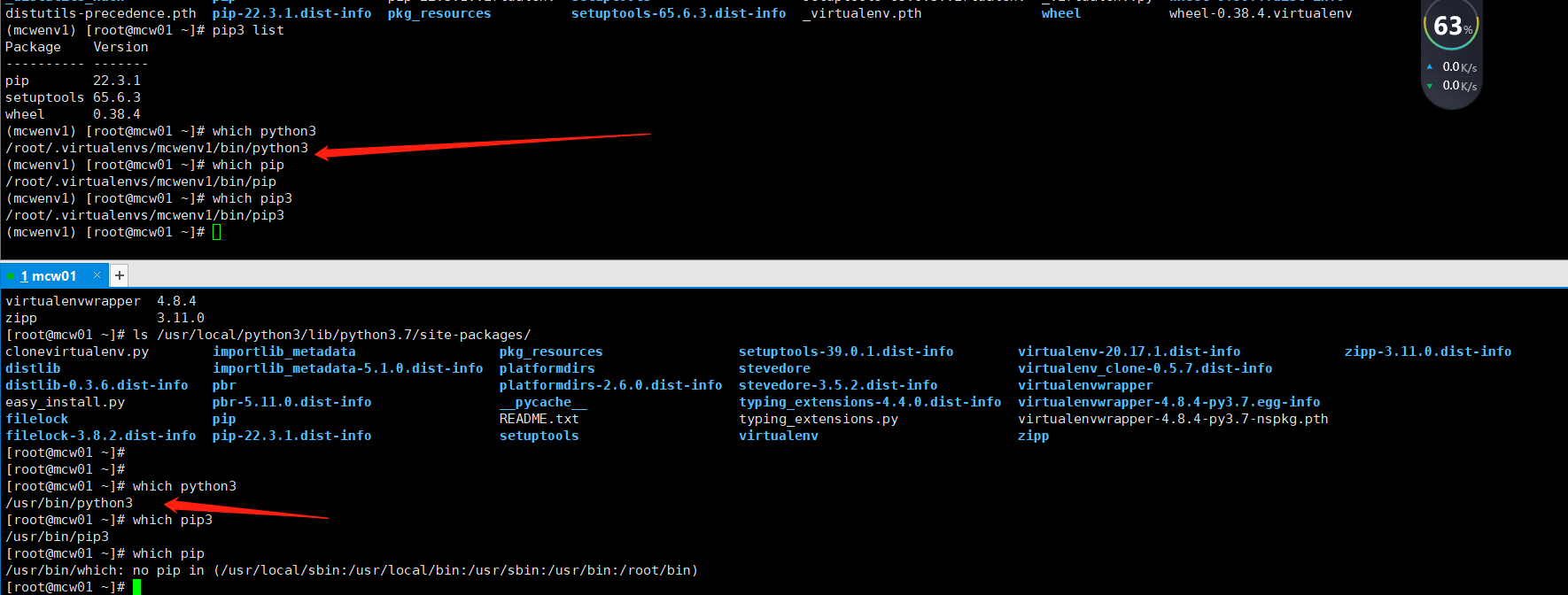
在虚拟环境中直接用python3,是找的虚拟环境的python3

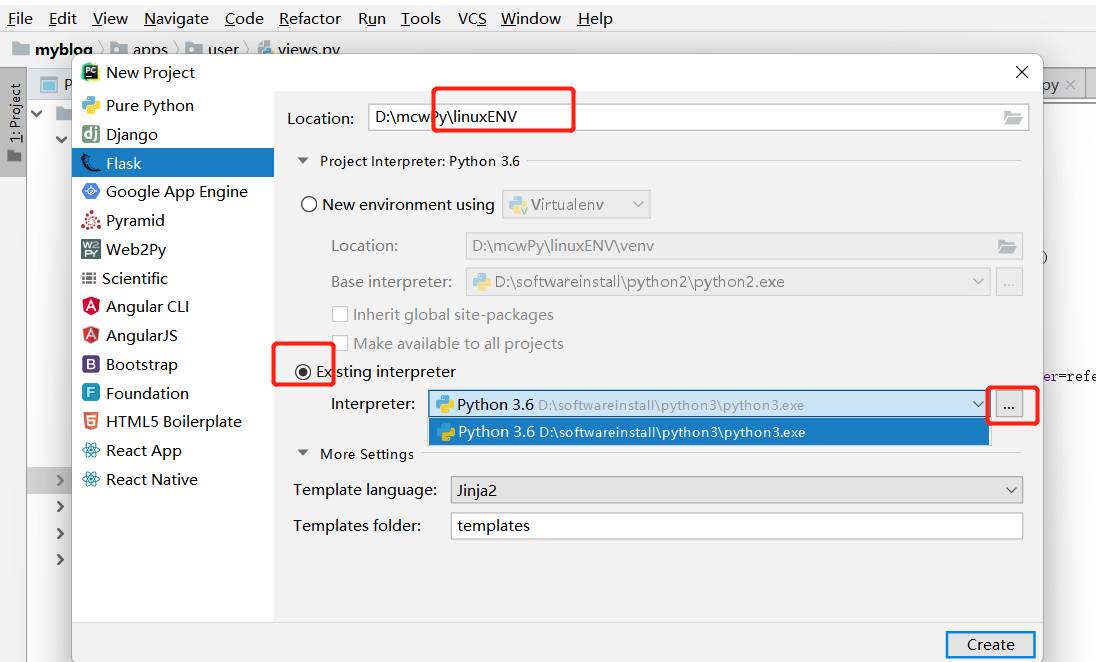
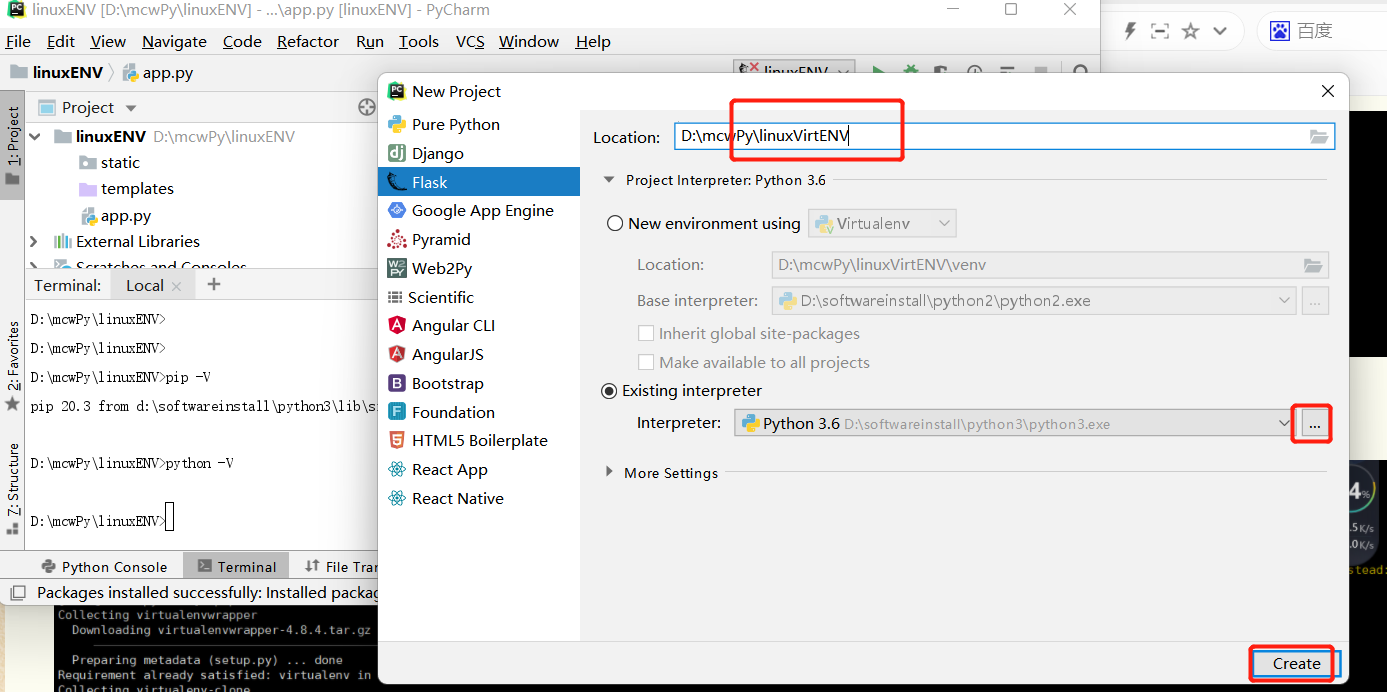
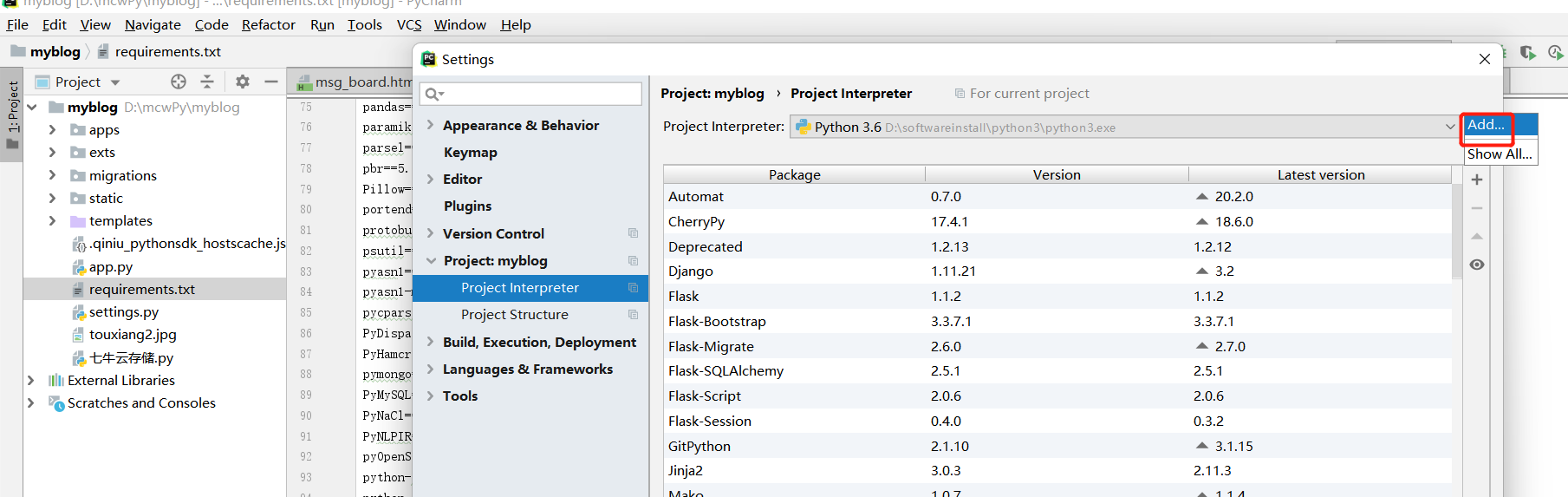
创建一个新项目,我们不选择笔记本上的解释器,选择更多里面的

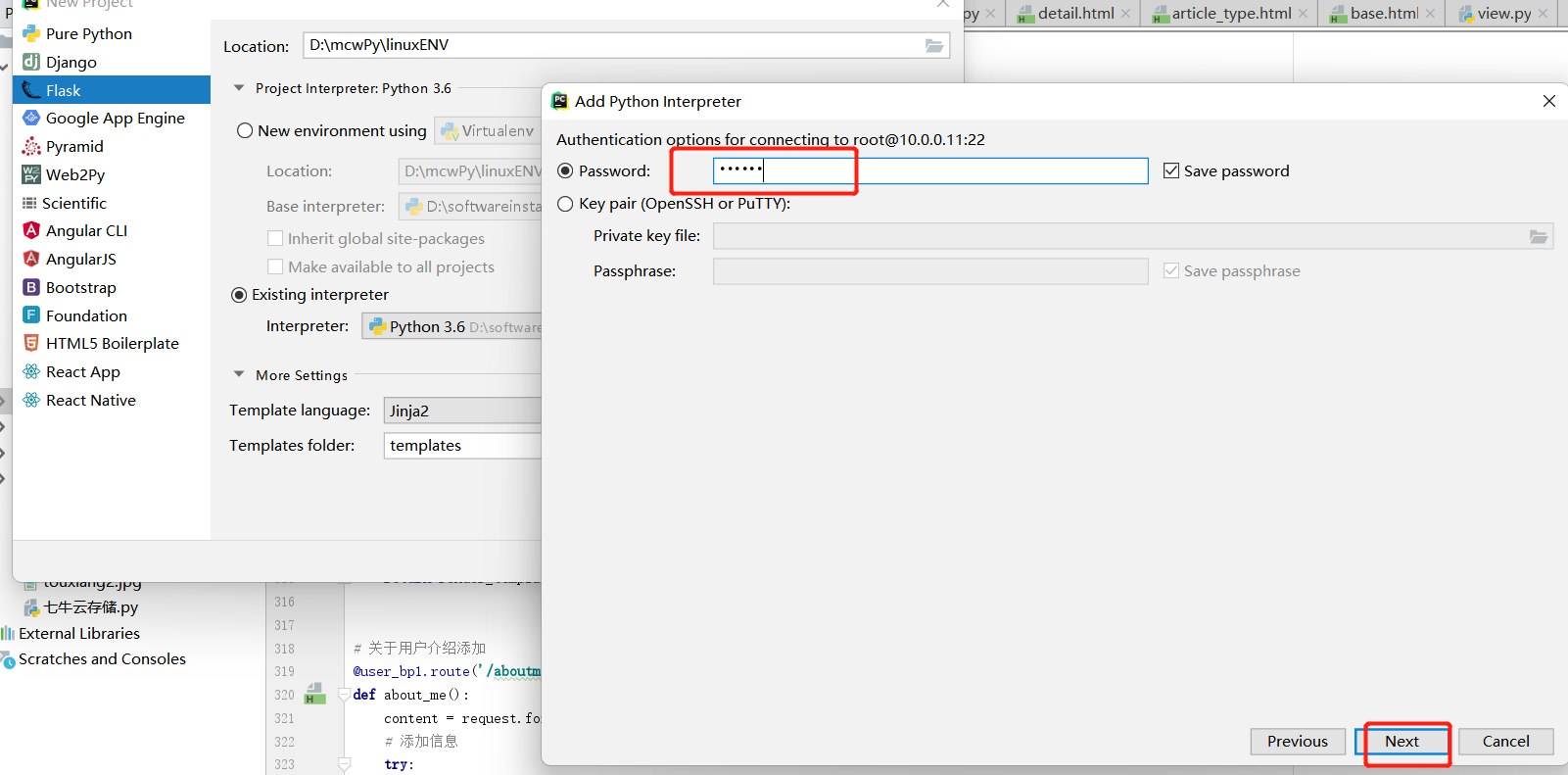
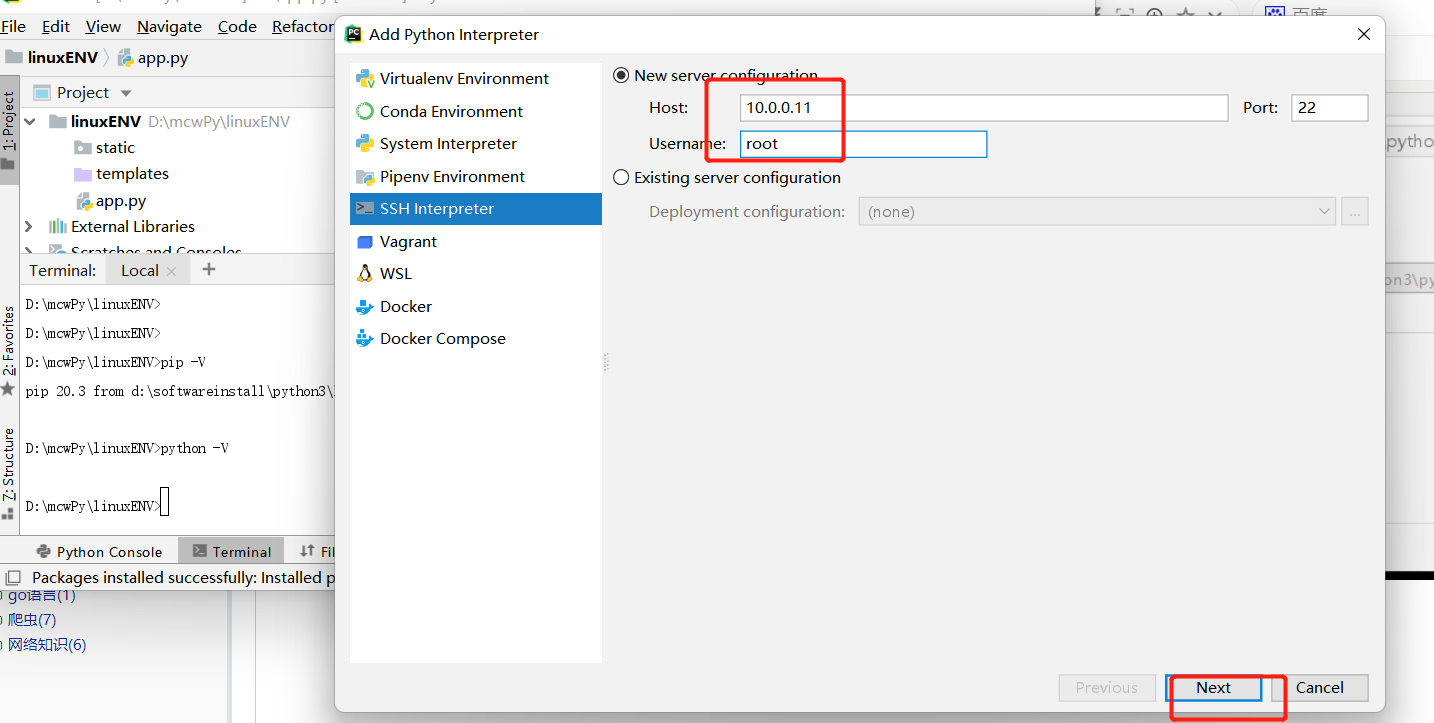
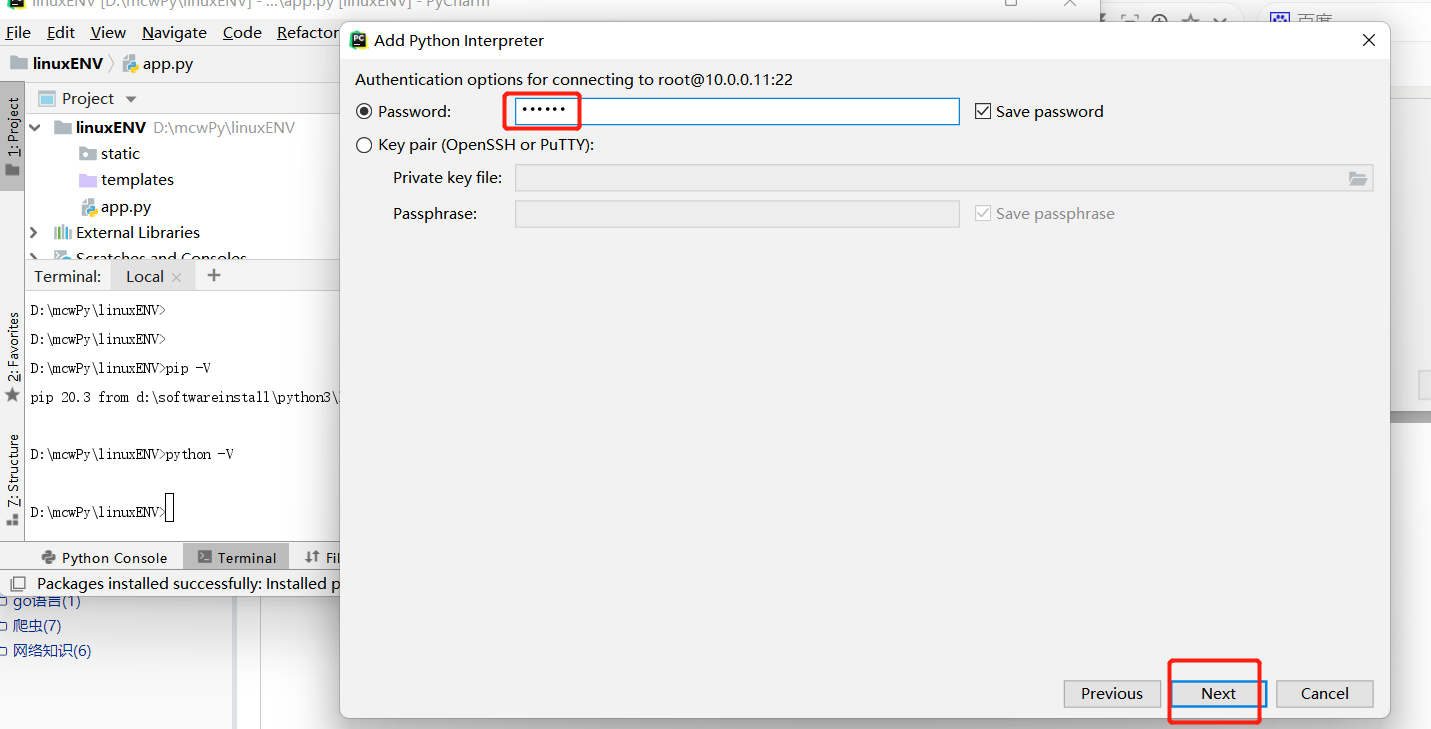
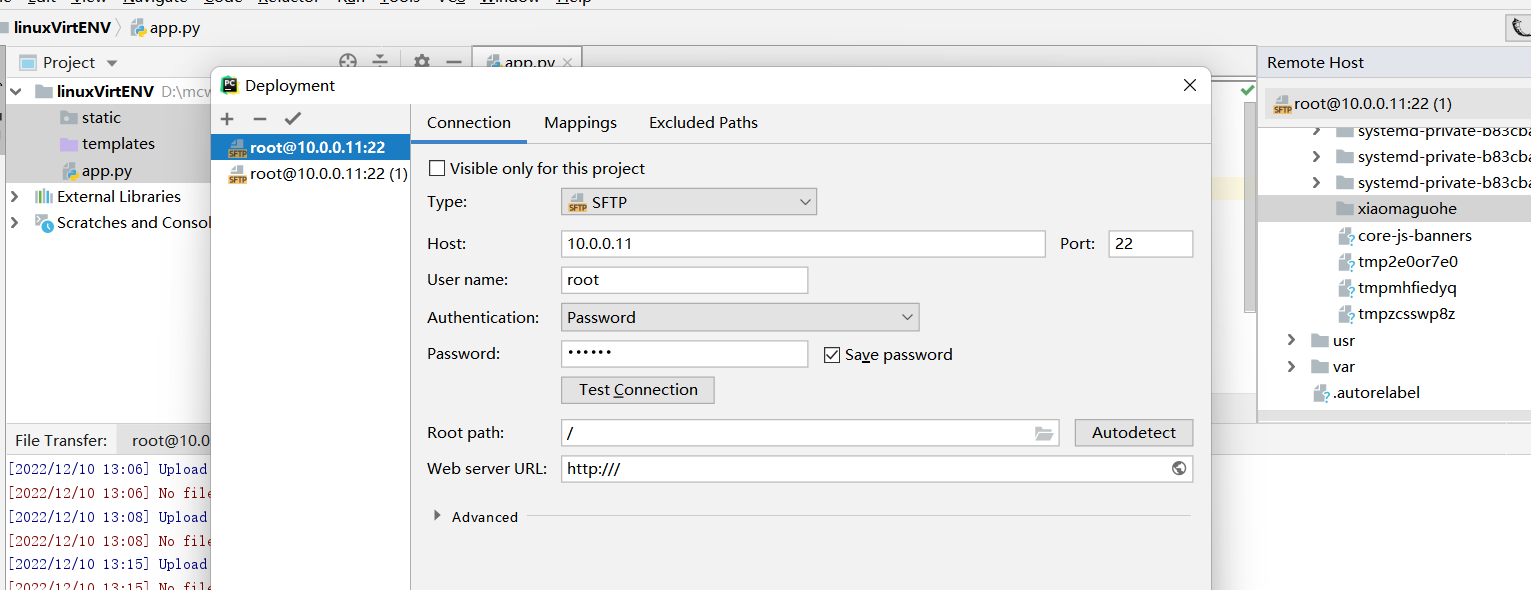
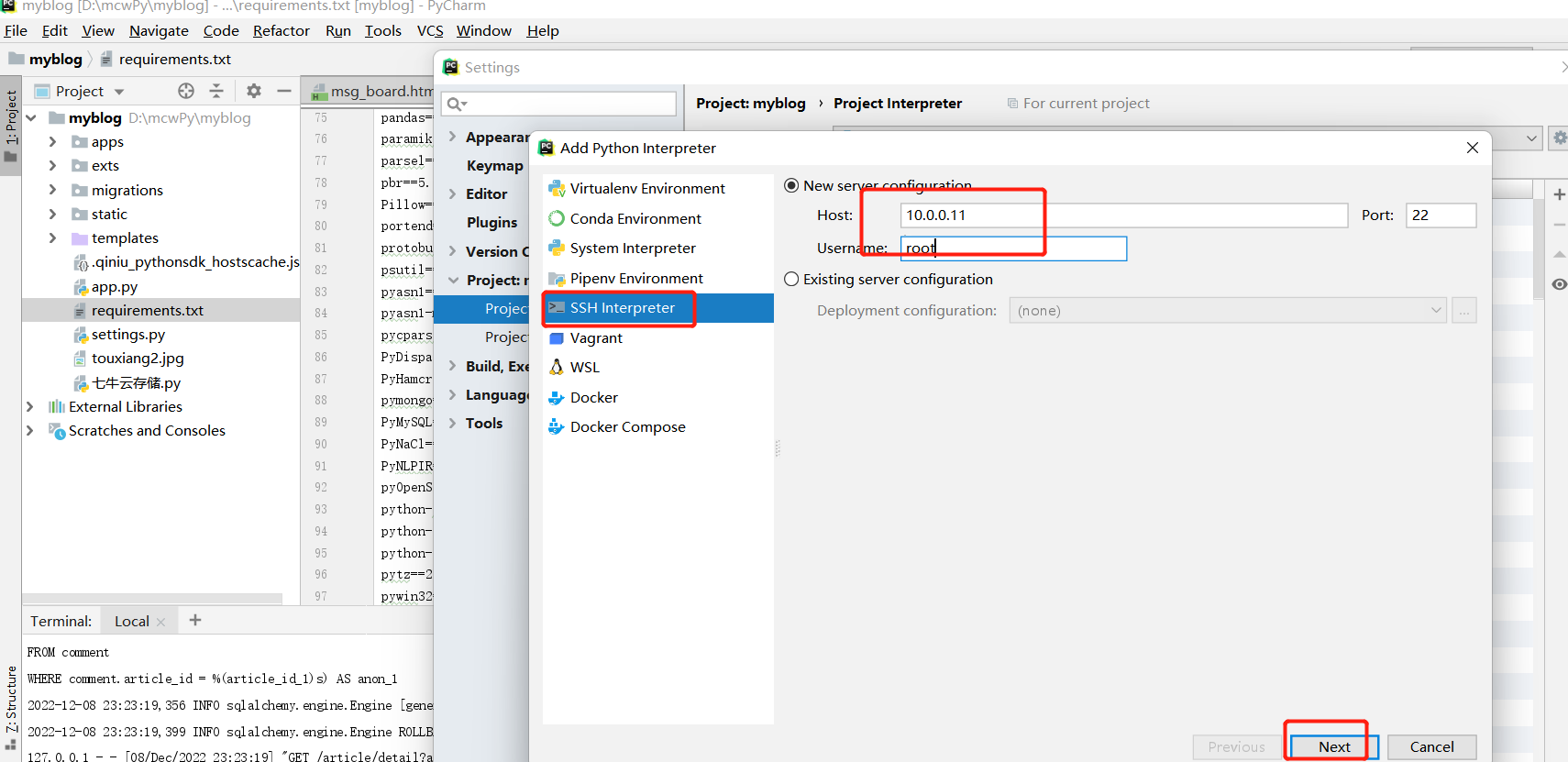
弹出框中,我们不少点击虚拟环境,而是选择ssh解释器。将Linux远程服务器ssh方式连接的地址信息写上。点击下一步。

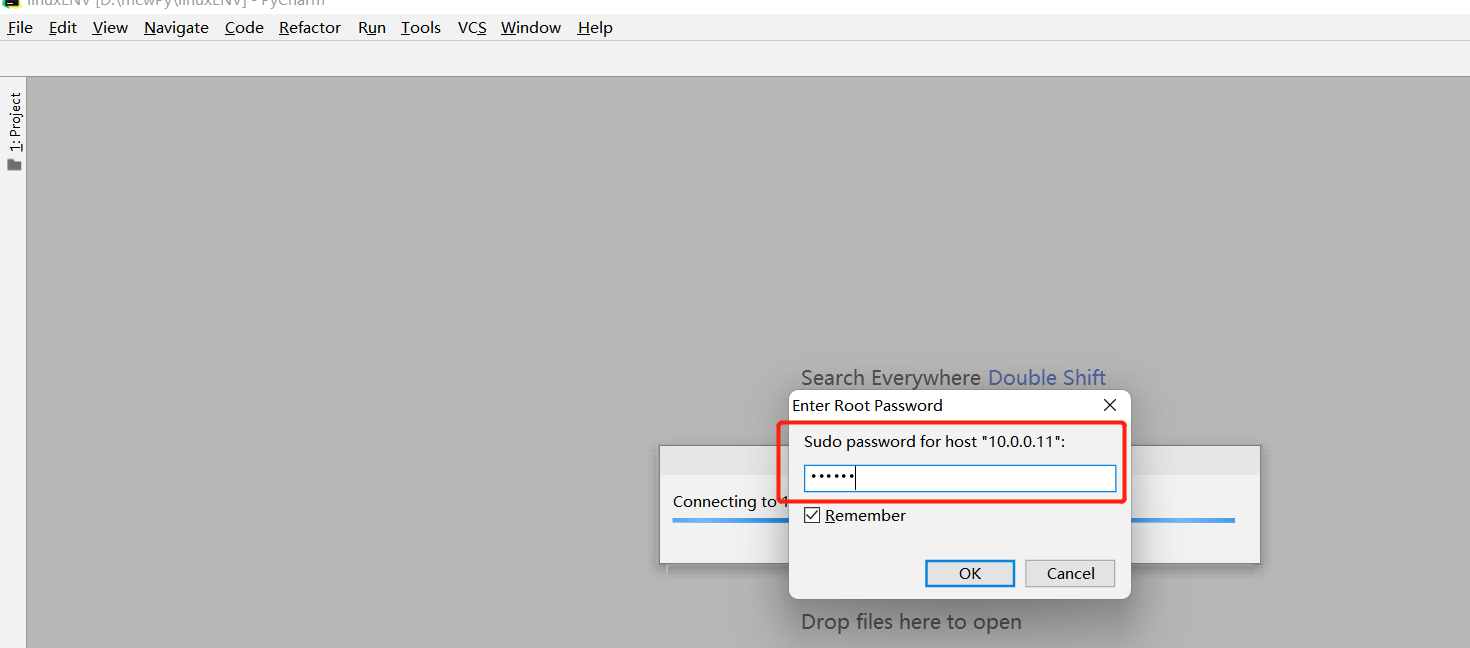
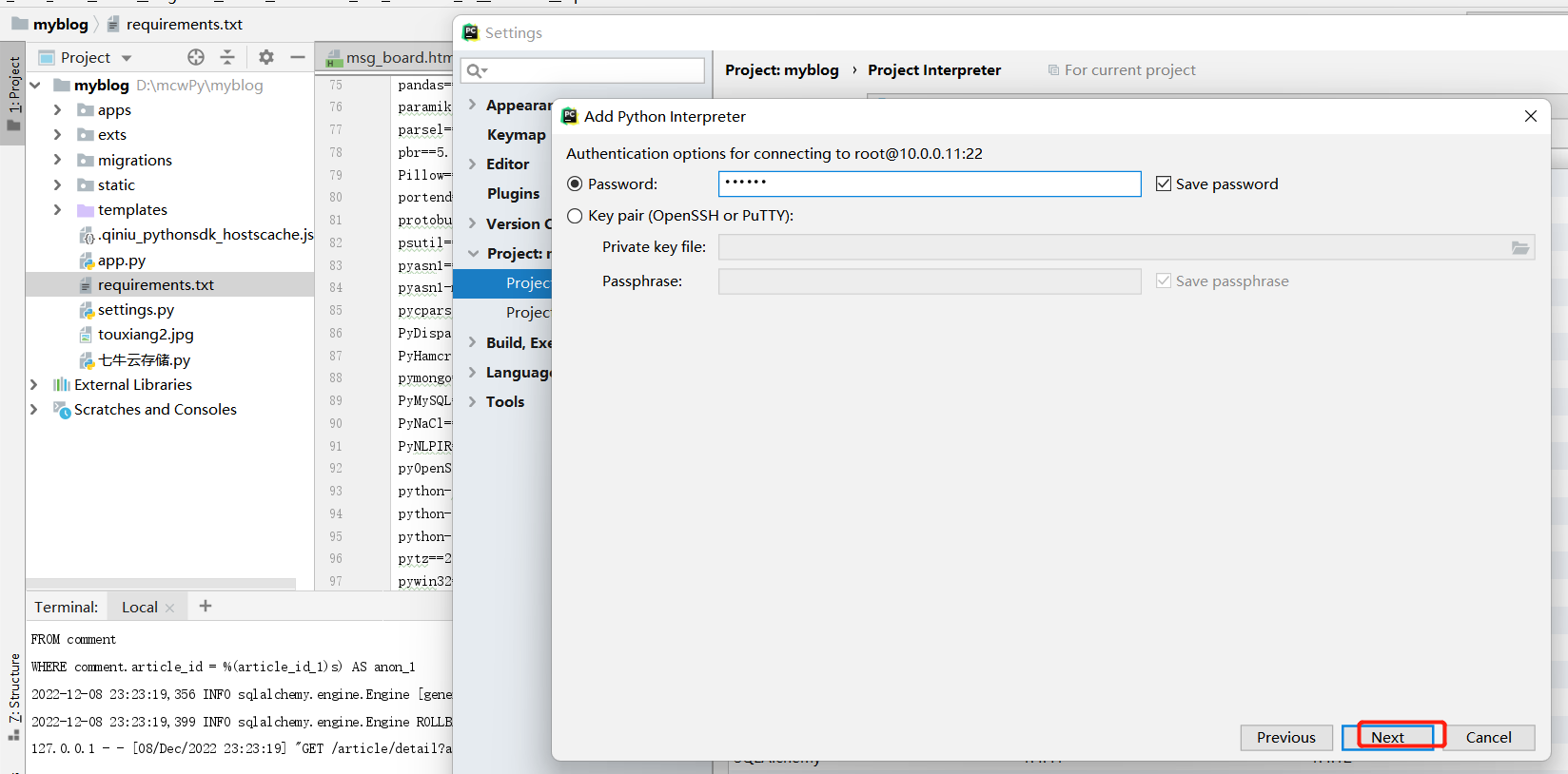
输入服务器密码,点击下一步

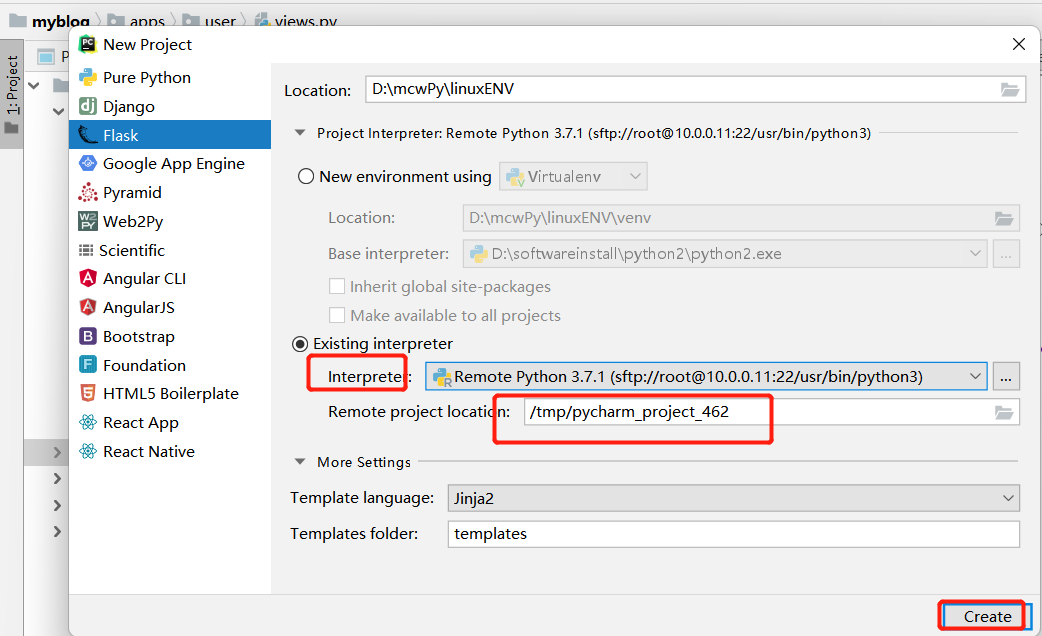
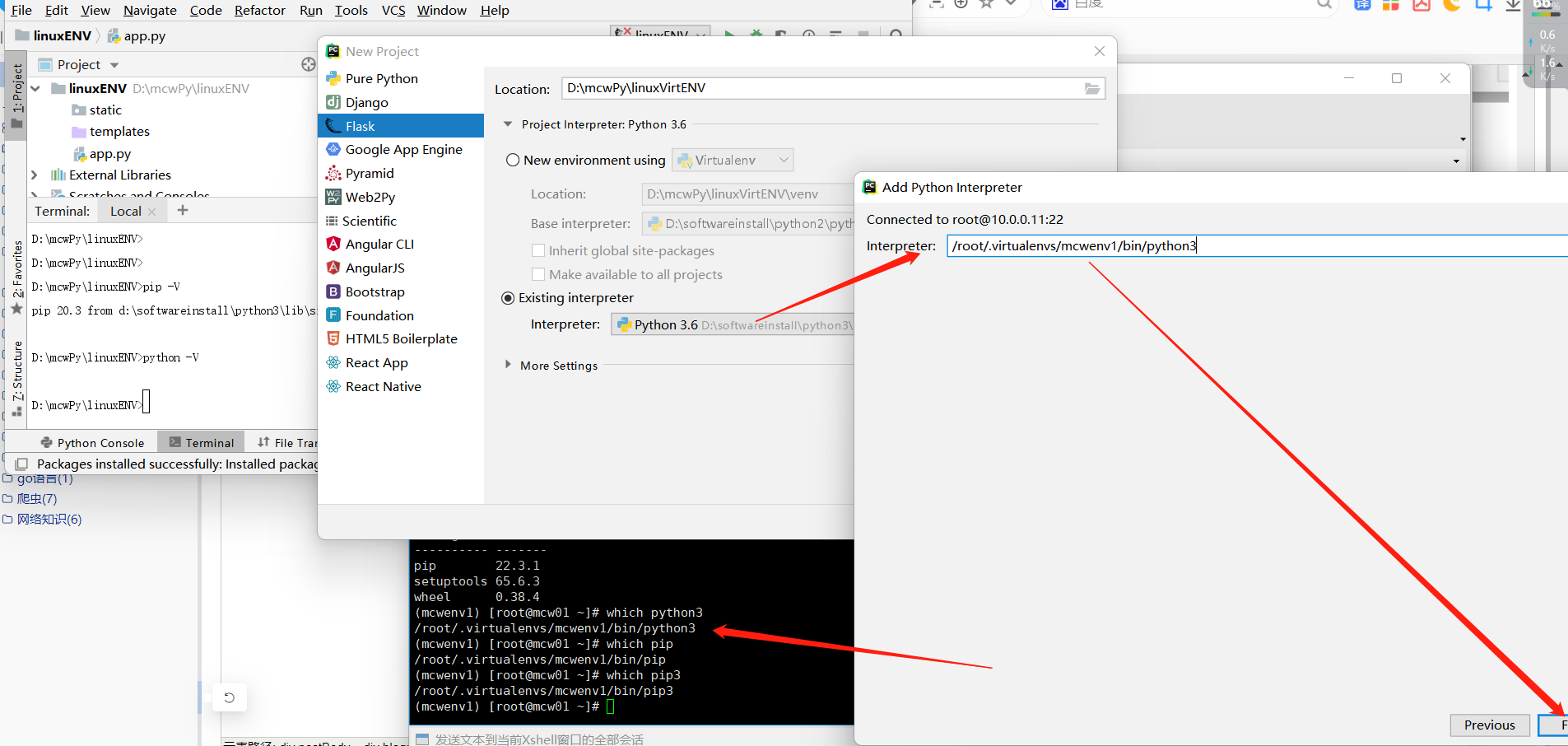
我们先选择使用安装的python3的解释器,没有使用虚拟环境的解释器

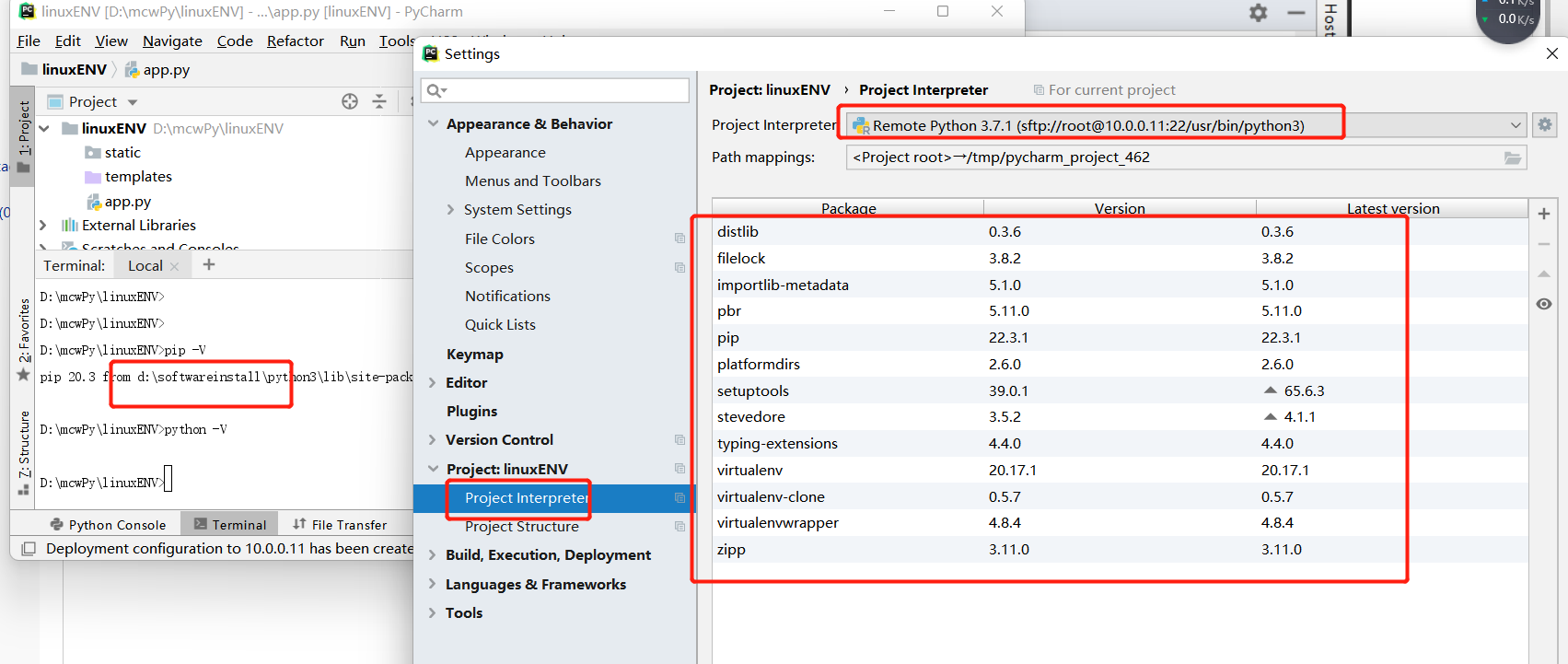
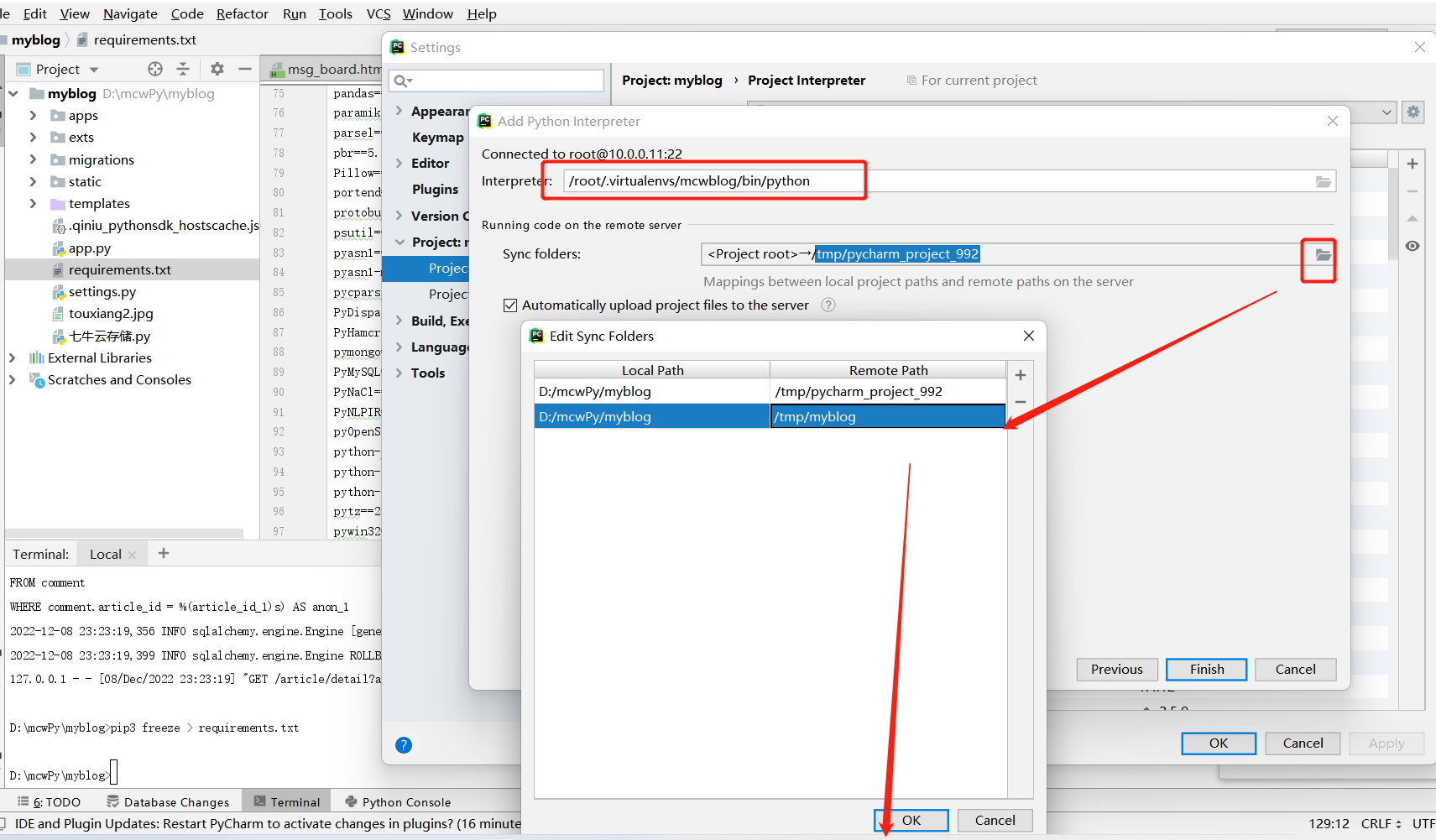
我们可以看到创建项目那里 ,就有了远程的python3解释器,有sftp连接,ip端口路径等信息。远程项目目录位置,这里远程服务器目前tmp目录下没有这个目录,我们点击创建,会同时在服务器这个设置的tmp目录下创建一个目录,存放我们创建的项目


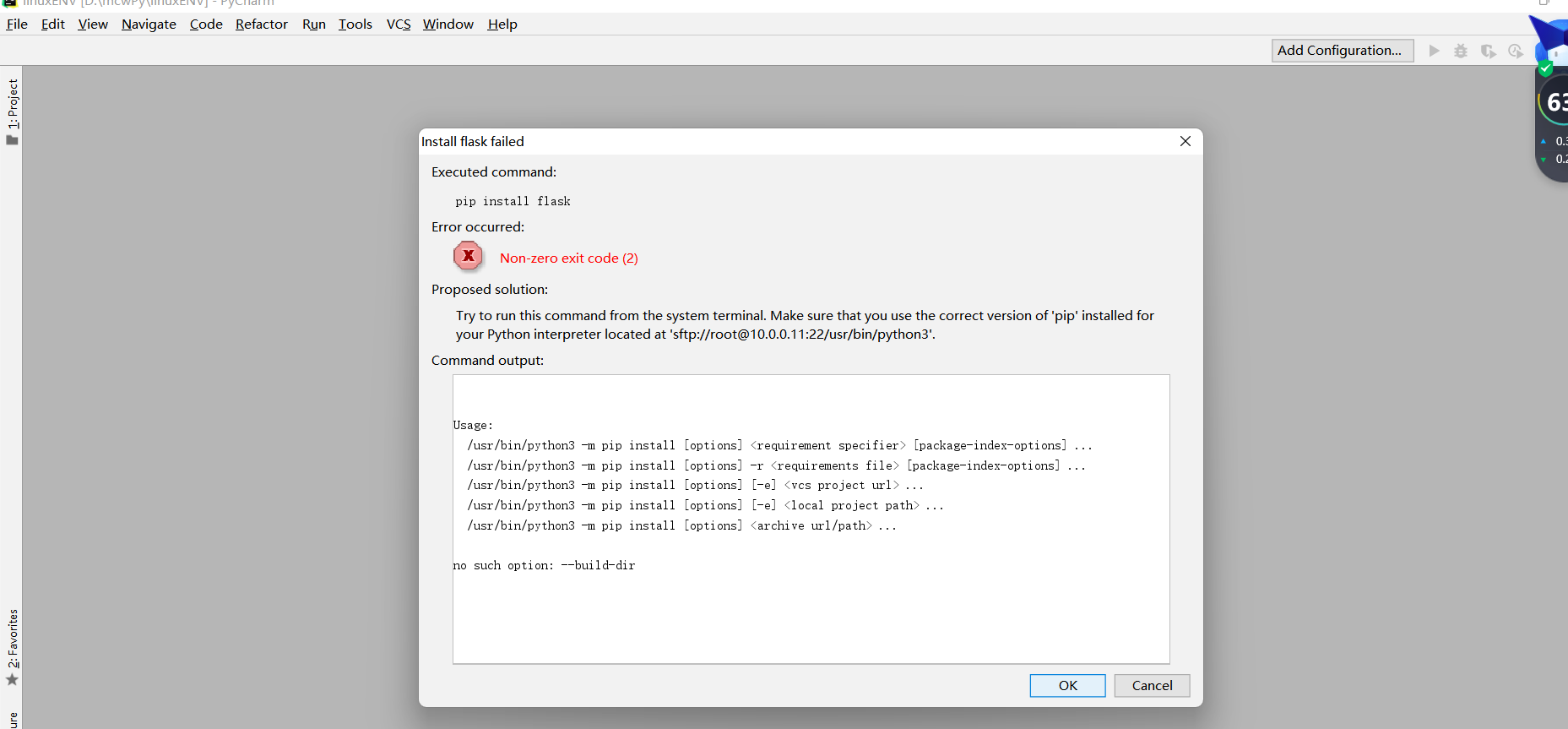
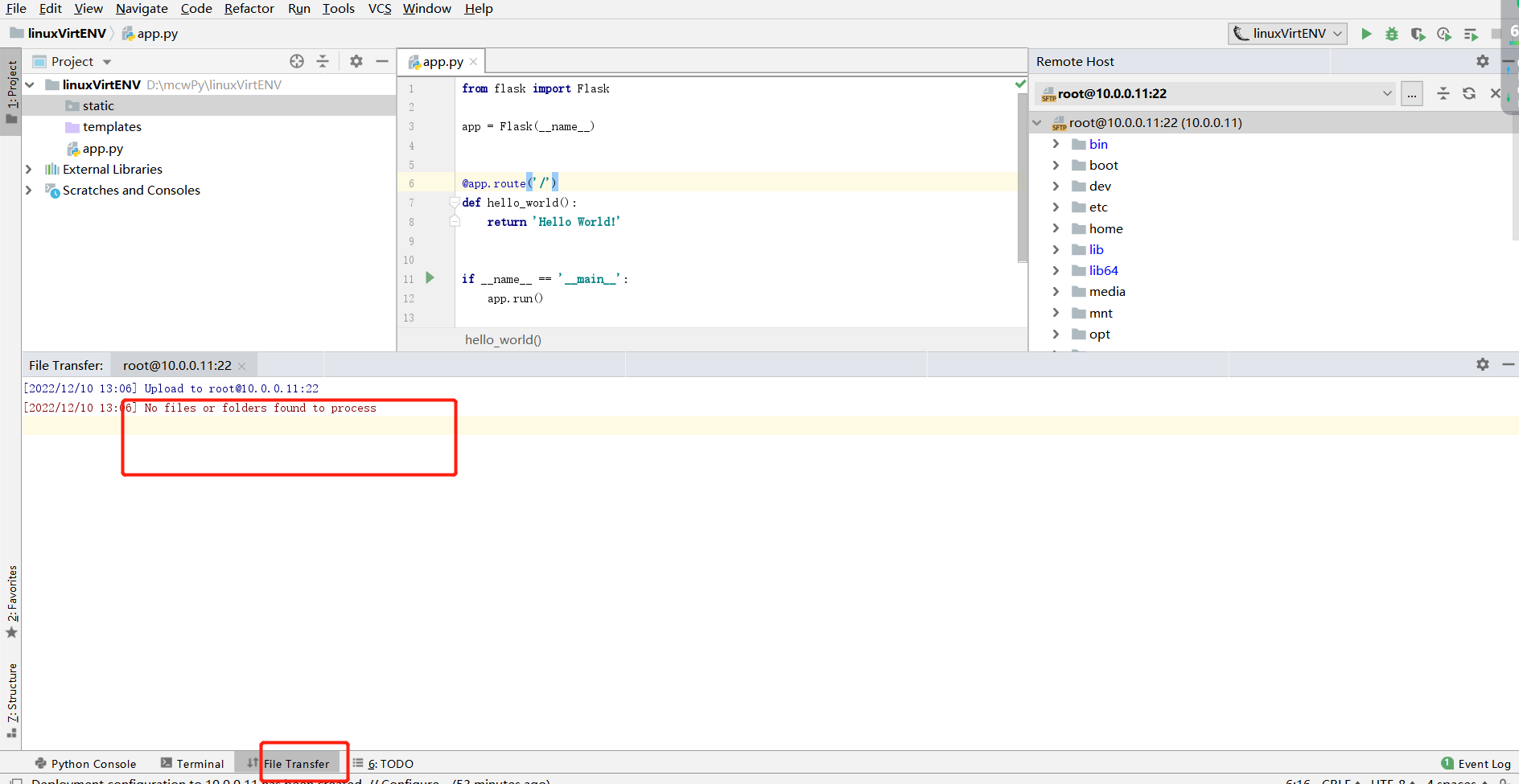
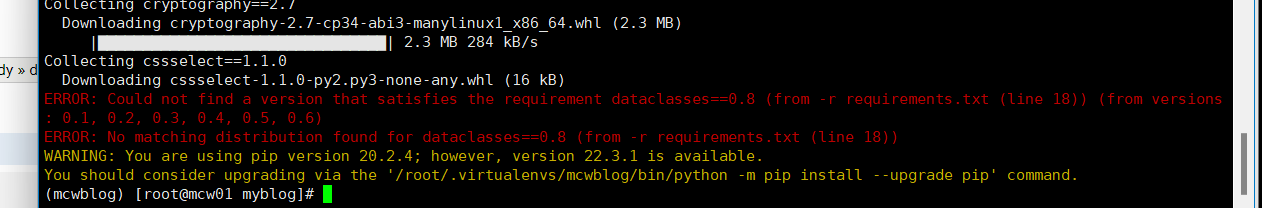
报错了,它可能是找的pip,而不是pip3,而我们这里是没有pip的

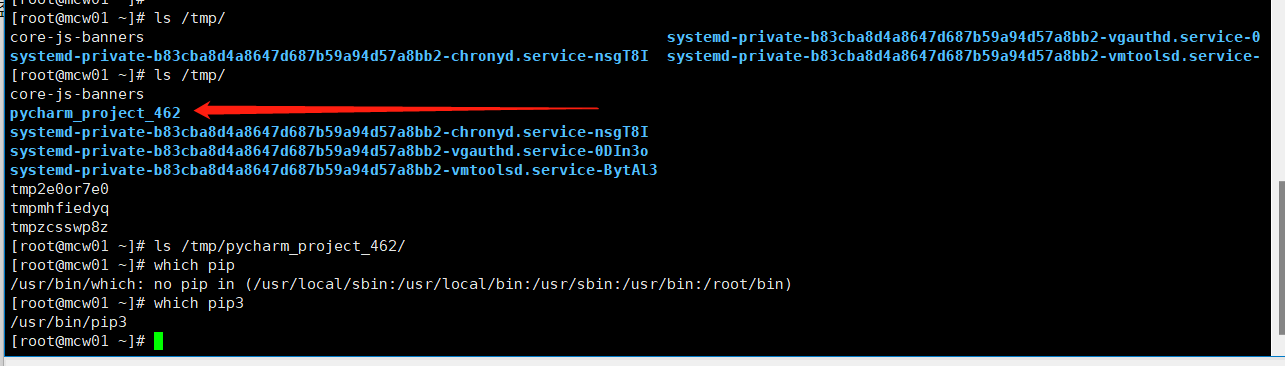
但是目录已经创建成功了

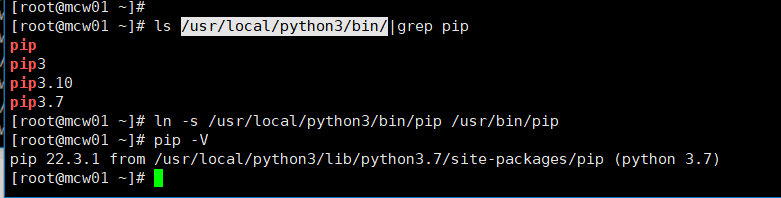
我们先做个链接试试

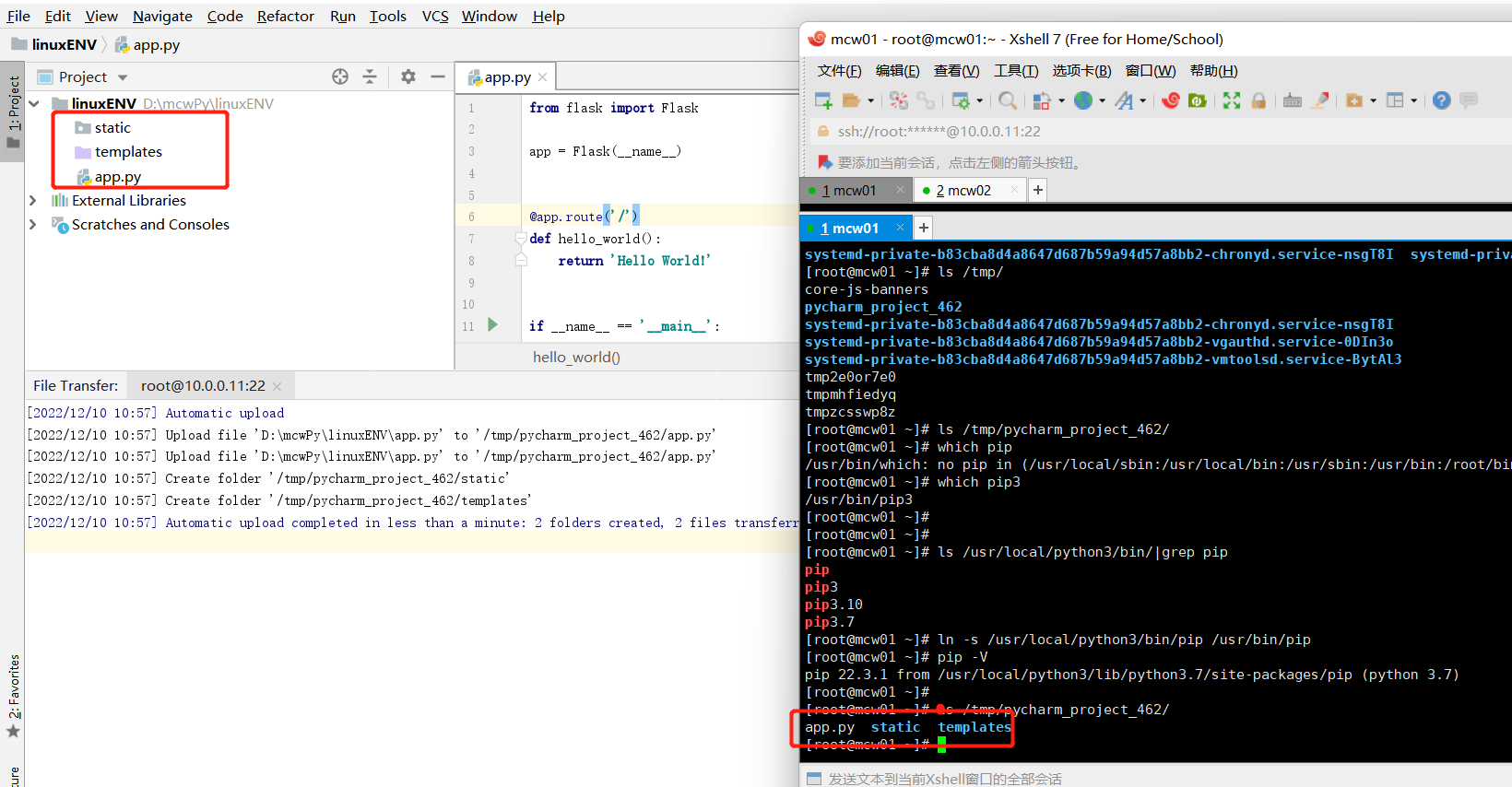
第一次是上传失败,做完软链接给pip后,就成功在本地创建了项目文件,并将本地项目文件上传上去和在远程Linux主机上创建了目录,项目结构是相同的。当前项目下的两个目录都还没有文件

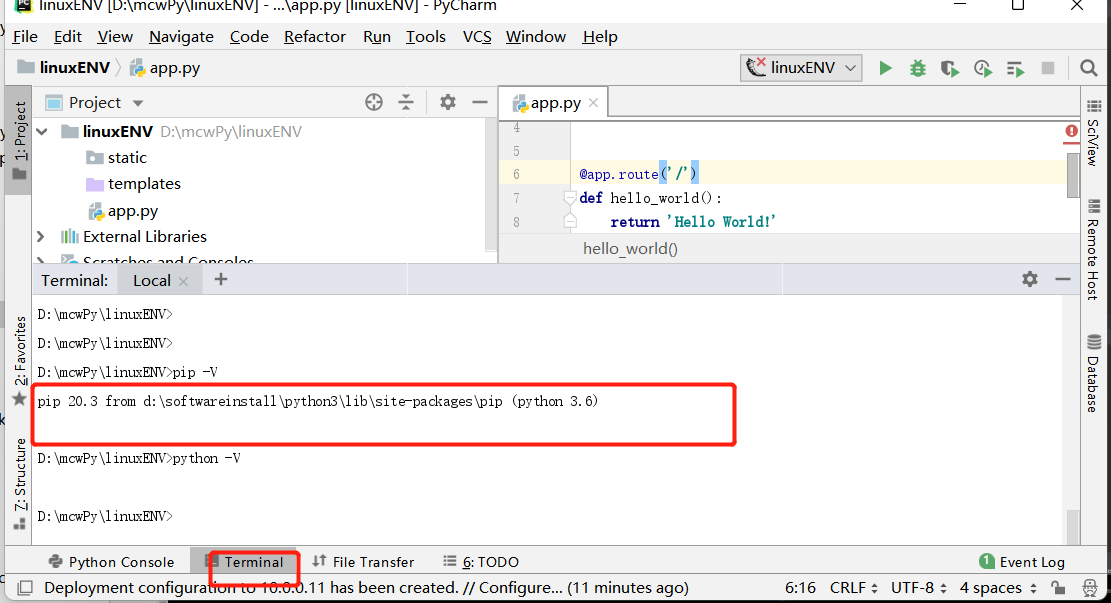
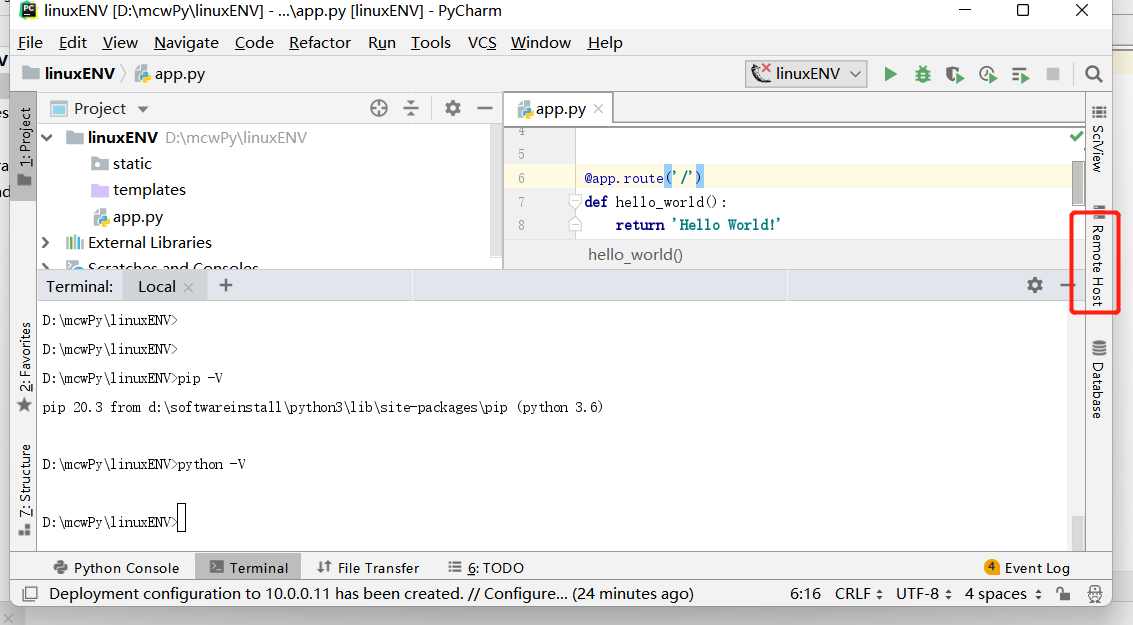
我们查看一下终端,还是在我们的windows上

虽然解释器已经是显示Linux上的了,但是终端上并不能操作,还是windows的

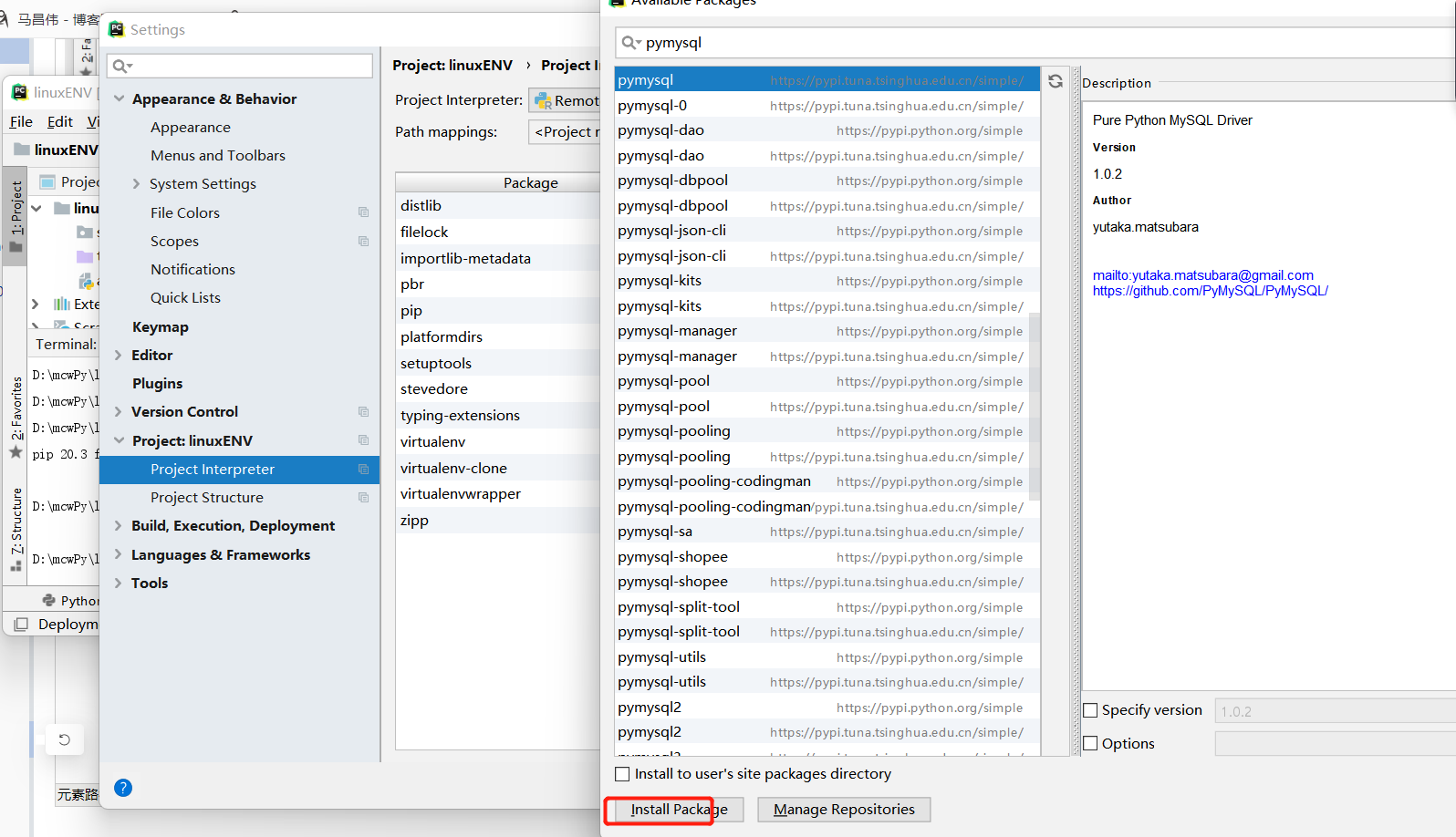
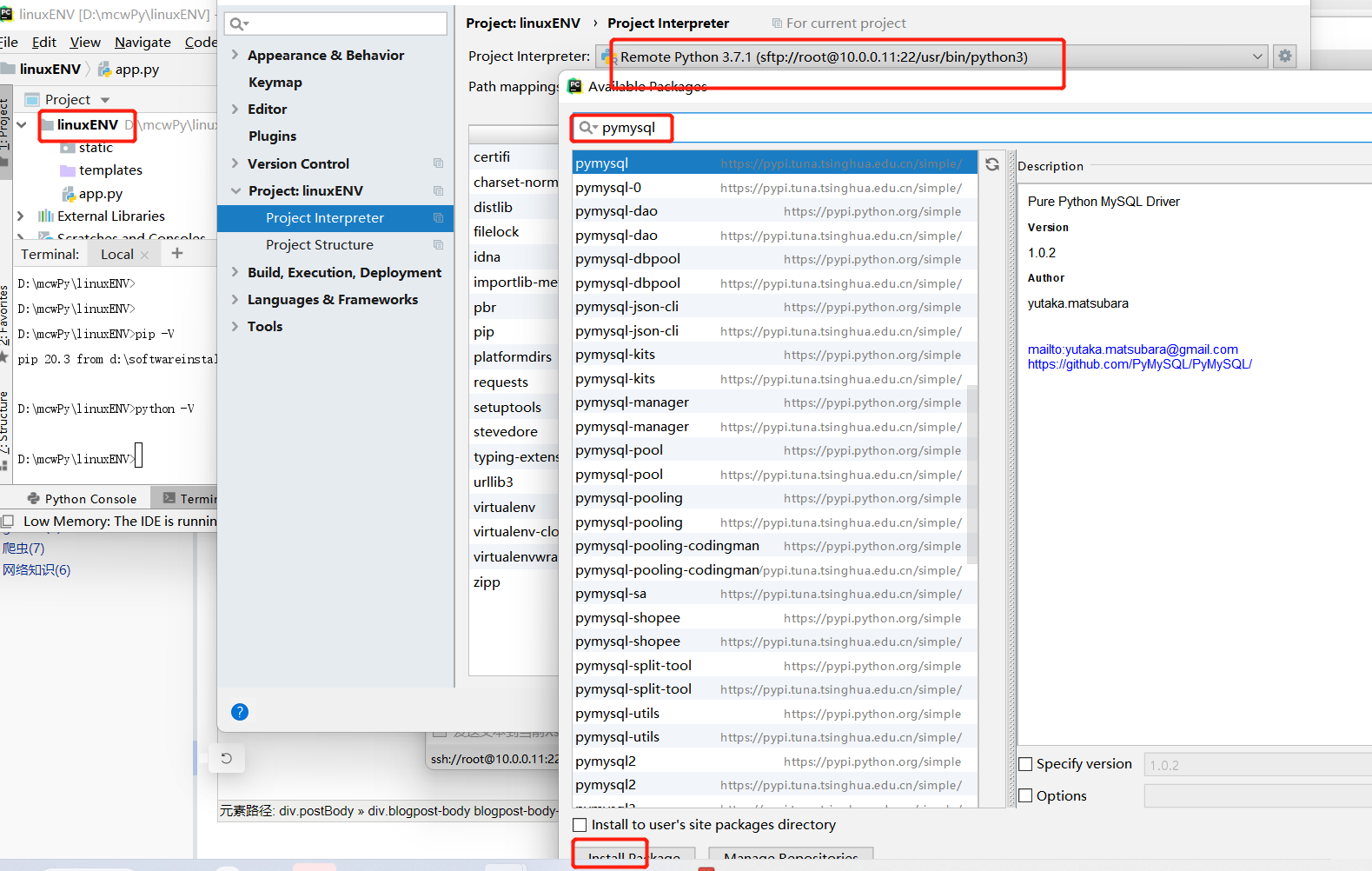
此时我们在pycharm设置中安装pymysql

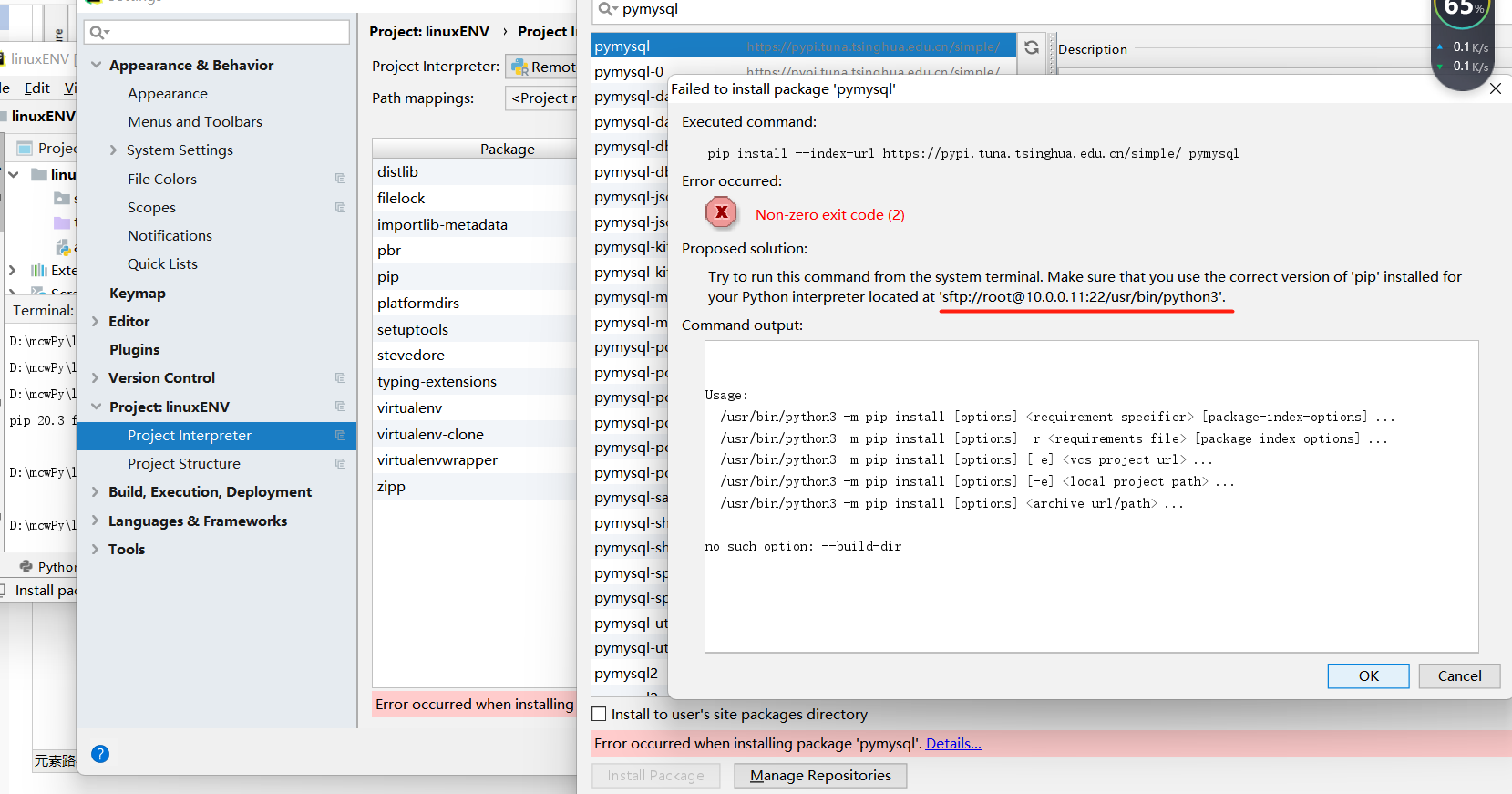
报错了,可是我用的就是这个python解释器的呀

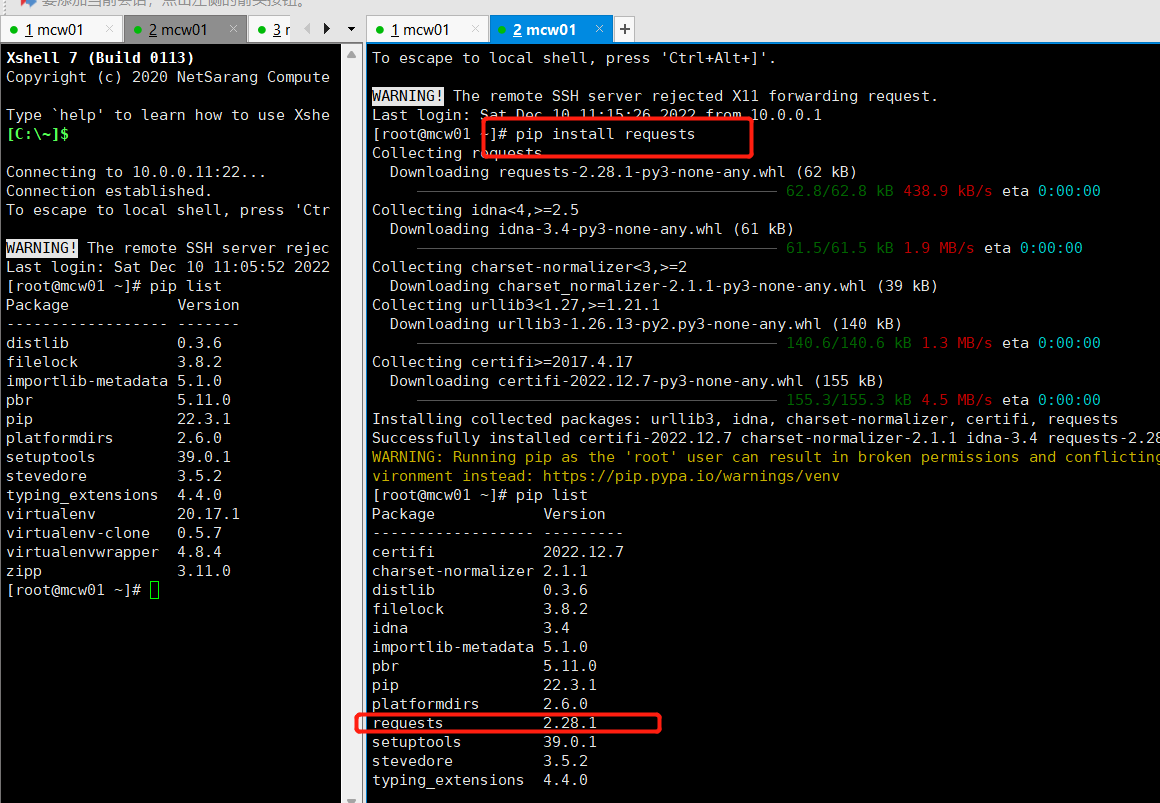
直接在服务器上也是可以安装的

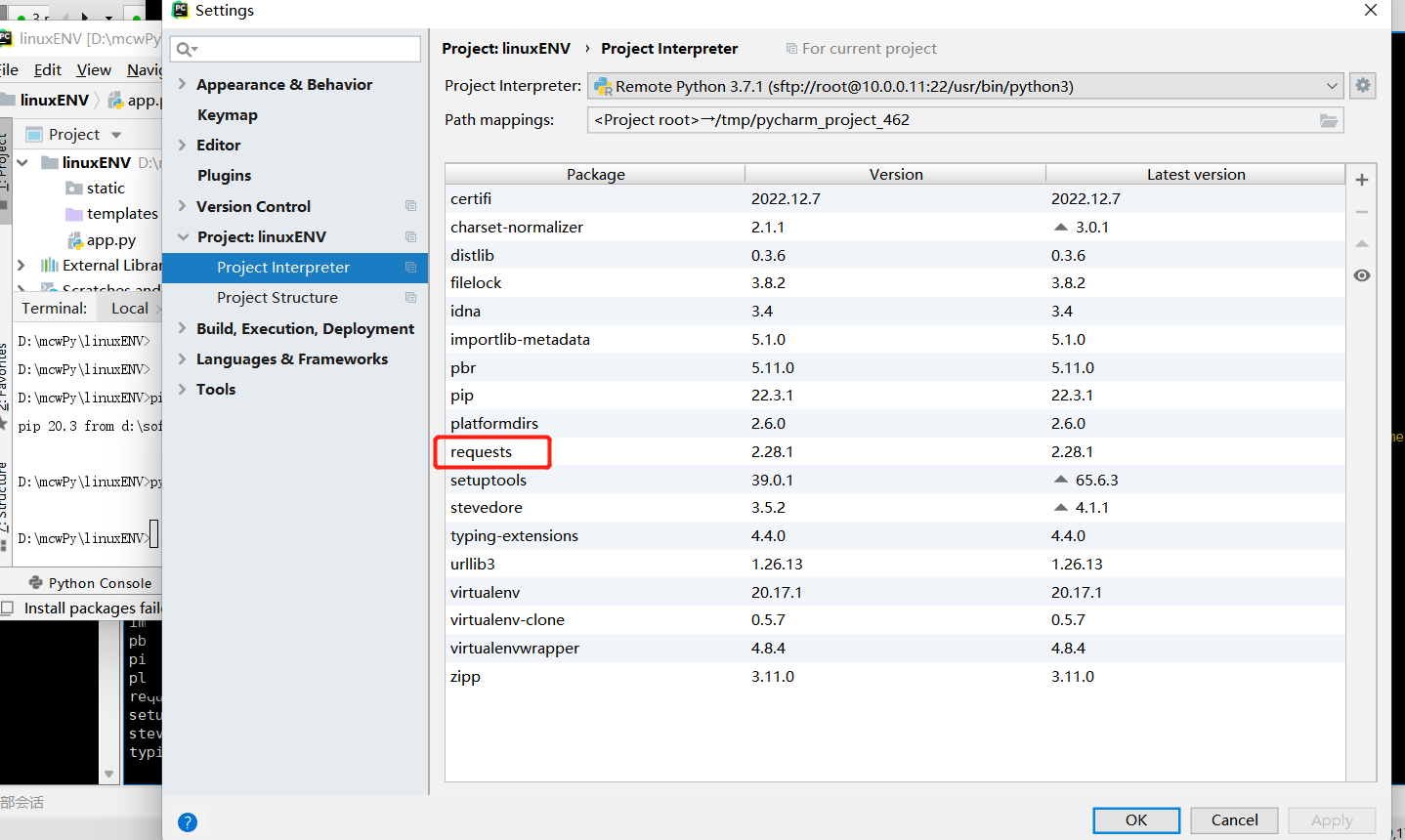
重新刷新pycharm上的包,可以看到刚刚从Linux上安装的requests

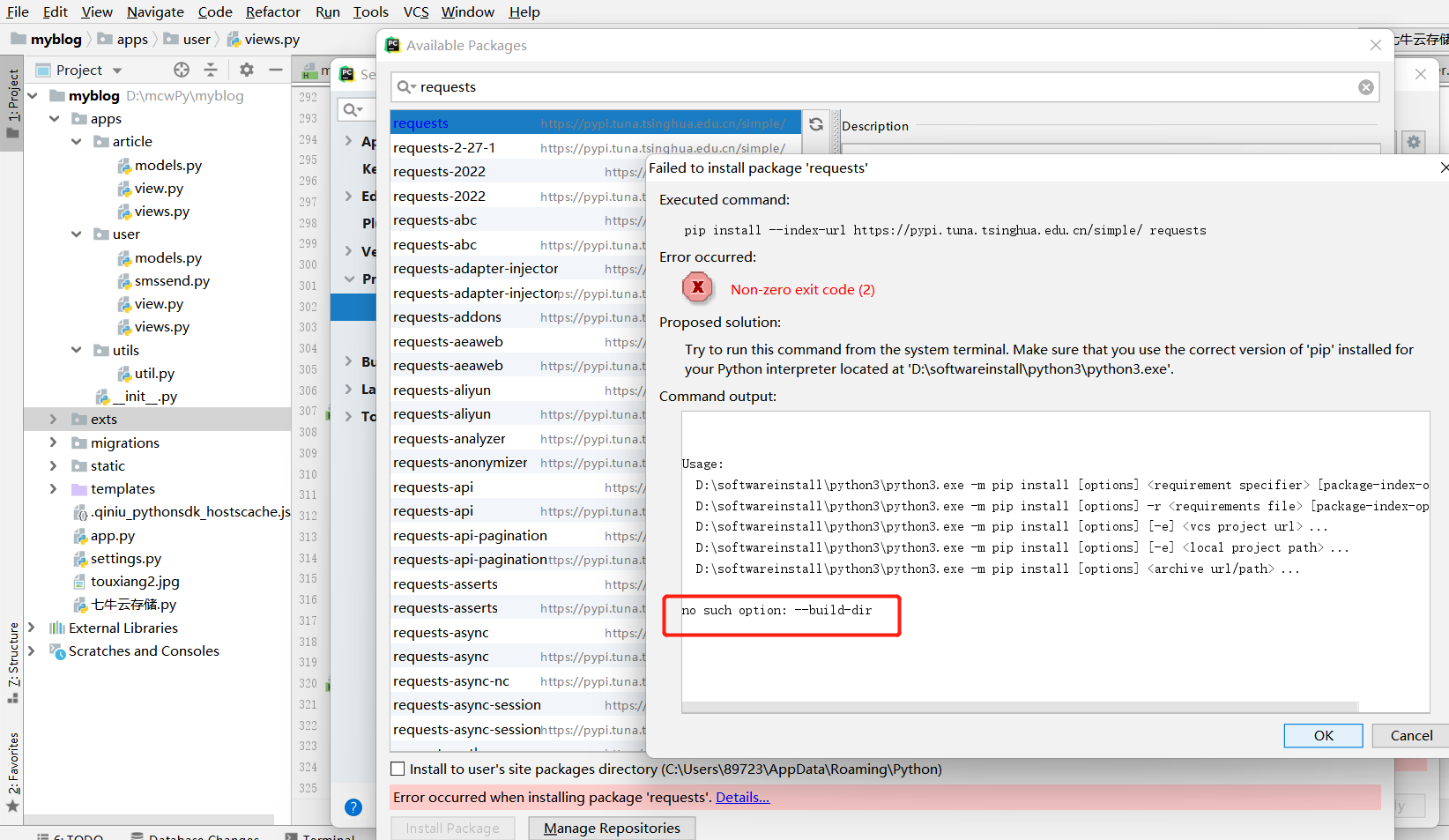
我在其它项目中也无法使用安装,可能跟pychram这里有关,它找的pip可能是pycharm里面的pip

讲解
PyCharm 依赖于 --build-dir 安装第三方库,但该标志在 20.2 版本以后的版中已被删除。
解决办法
命令行中切换到虚拟环境的路径,并使用 activate 切换为虚拟环境。
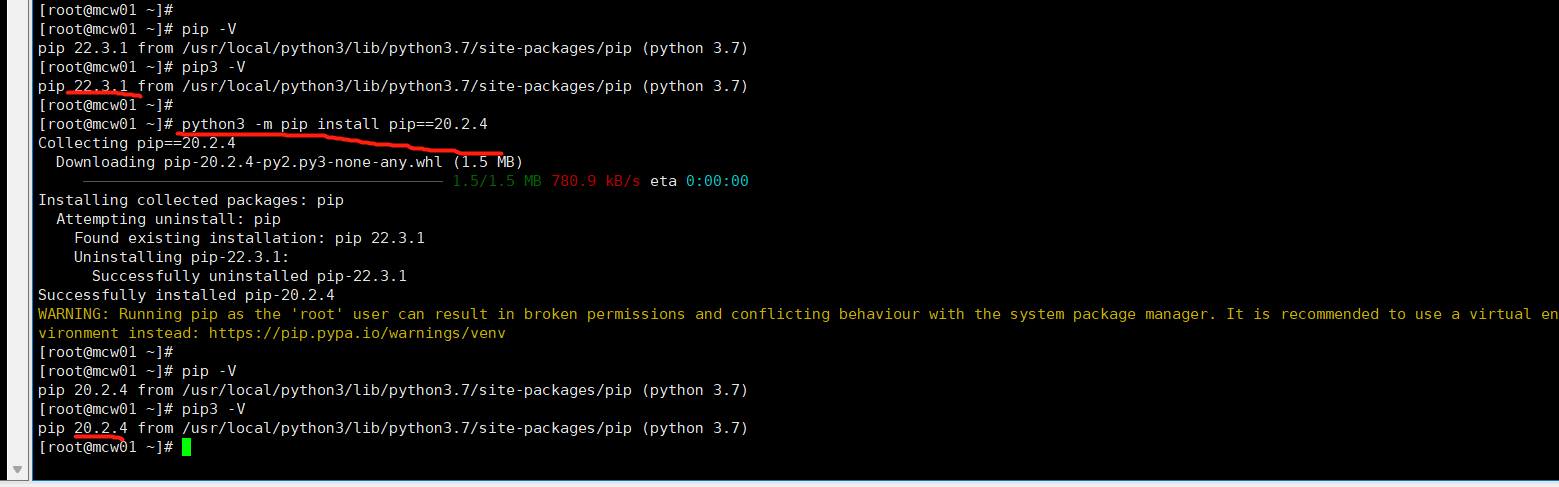
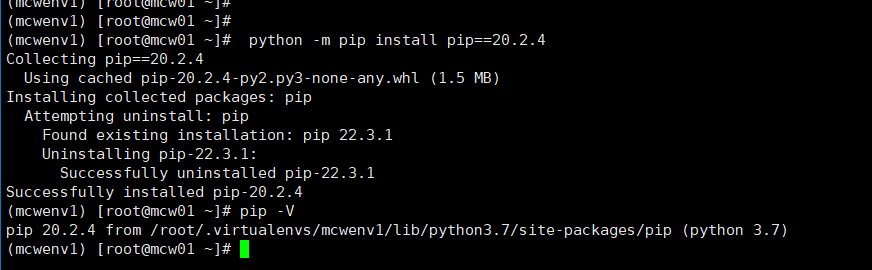
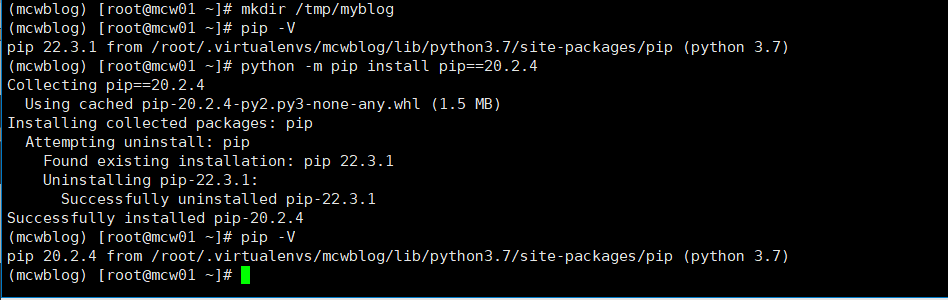
输入命令 python -m pip install pip==20.2.4 来切换 pip 的版本。如下图所示:
在远程服务器上给pip降低版本

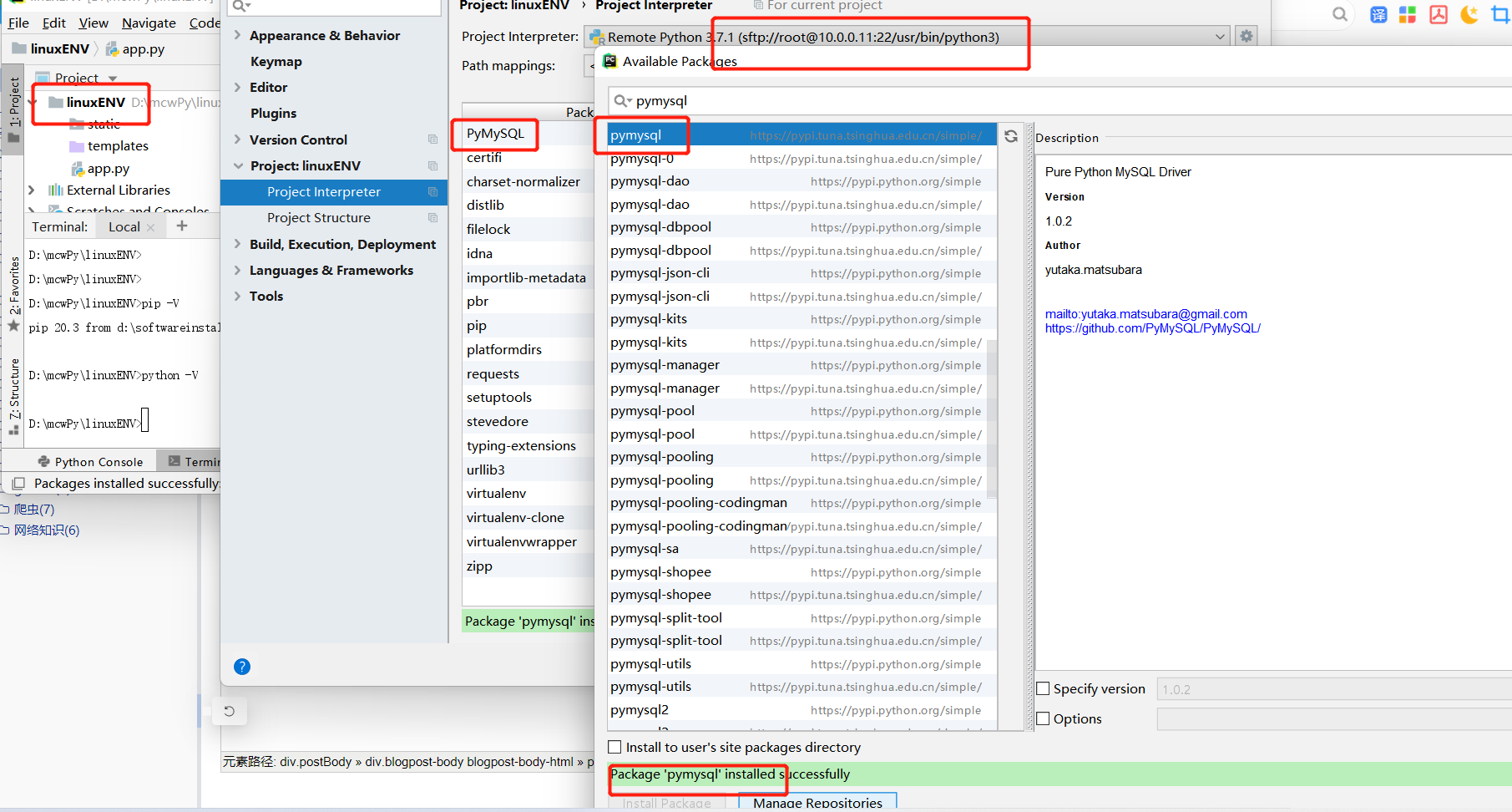
在这个项目中再次点击安装

我们可以看到在pycharm设置中安装,成功将包安装到远程Linux服务器上

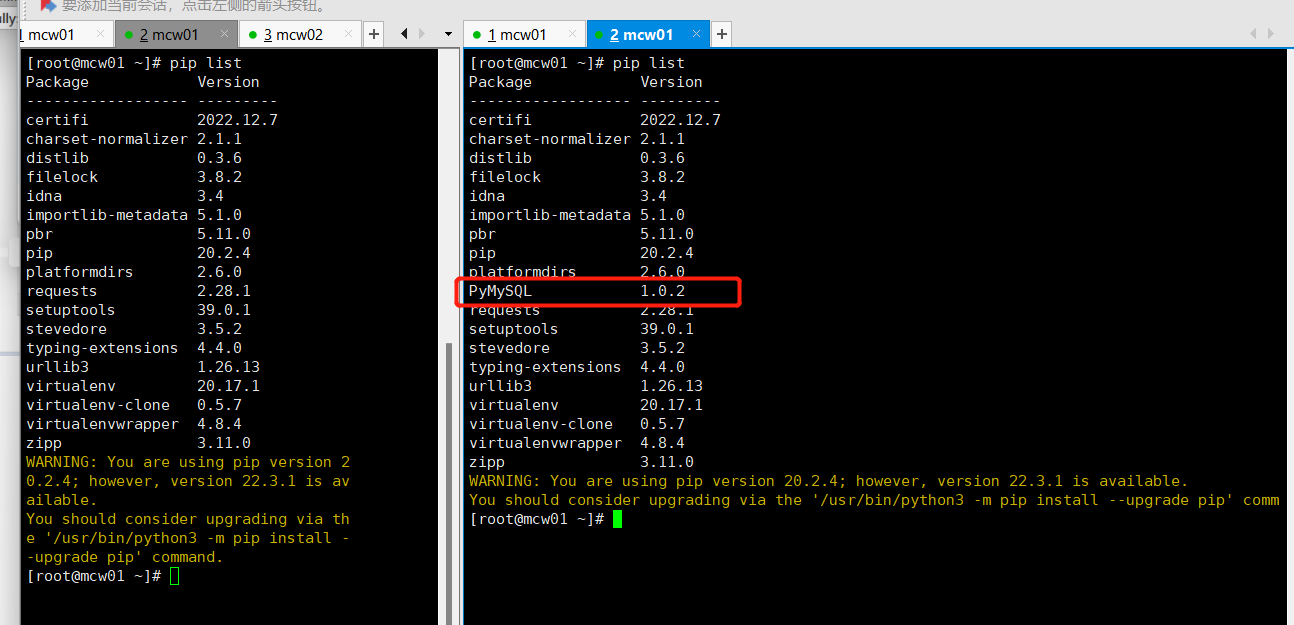
在Linux服务器上我们可以看到,跟之前相比已经多了pymysql了

pycharm中查看远程主机的的信息
可参考下面链接 pycharm 连接远程主机的过程 https://www.jianshu.com/p/342d9f2cc257
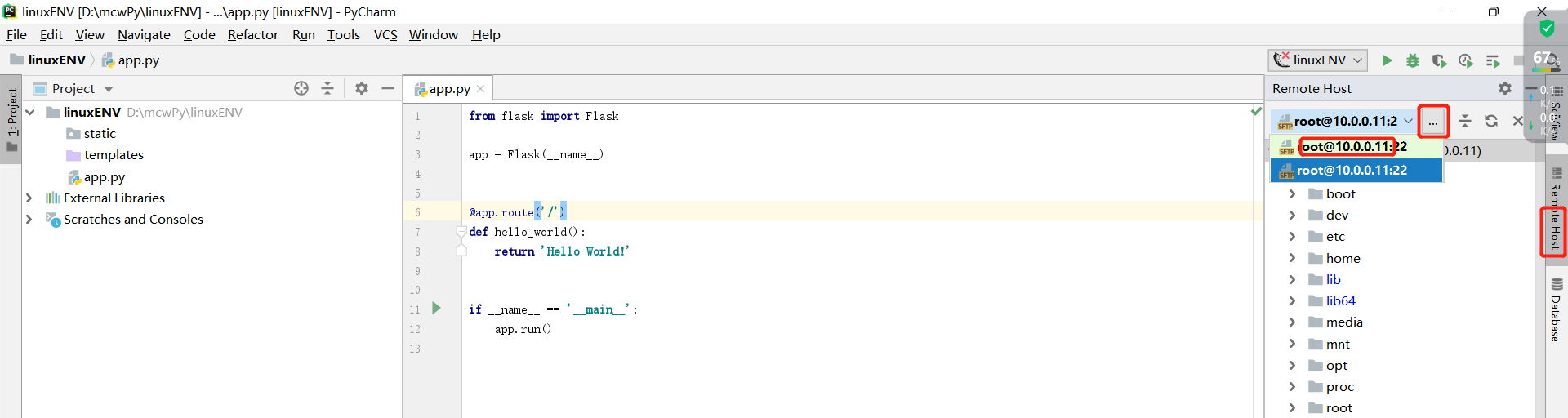
我们也可以在pycharm中直接连接上Linux服务器


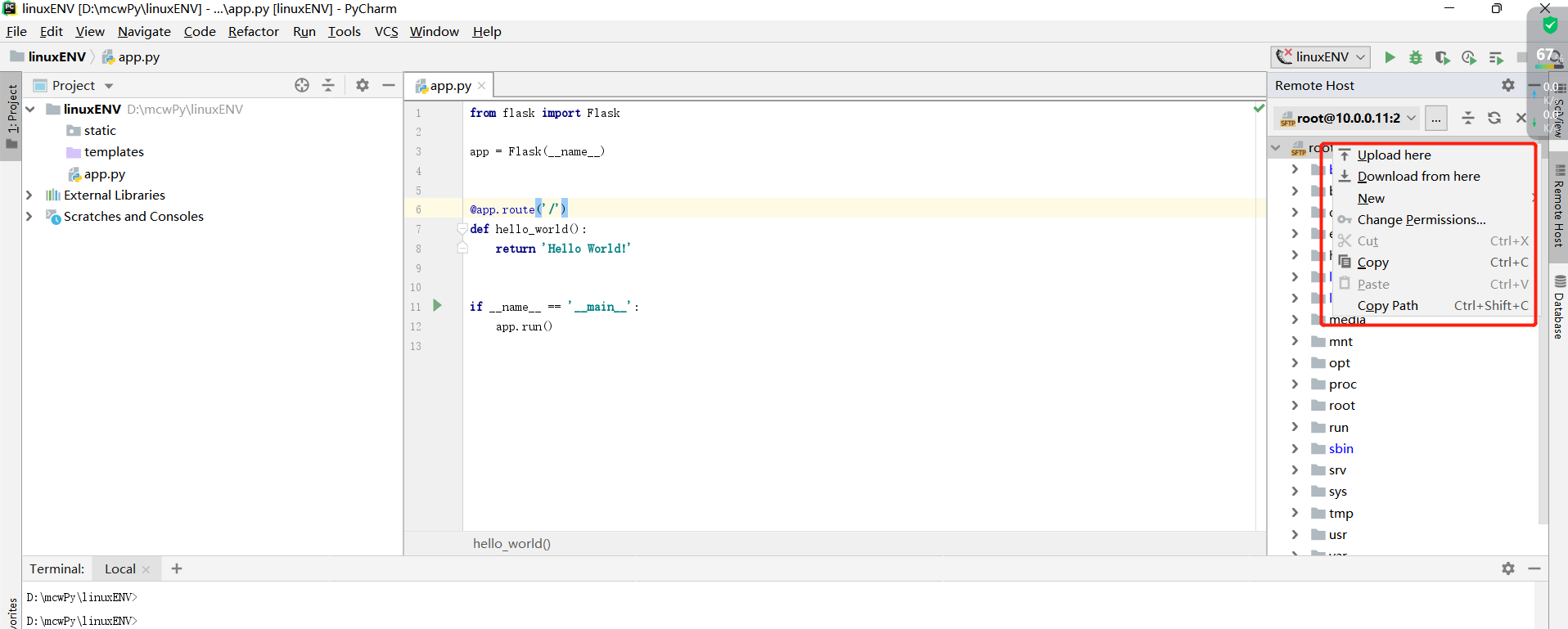
随便选一个点击更多

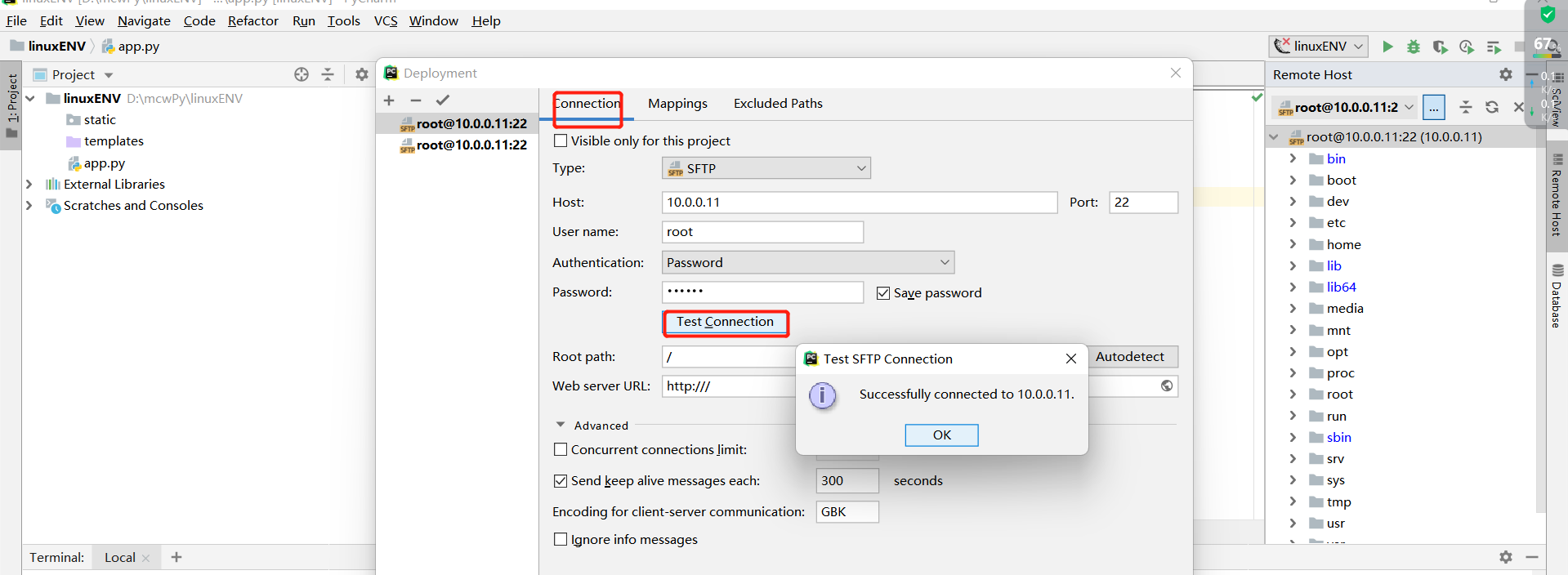
可以测试连通性,查看连接信息

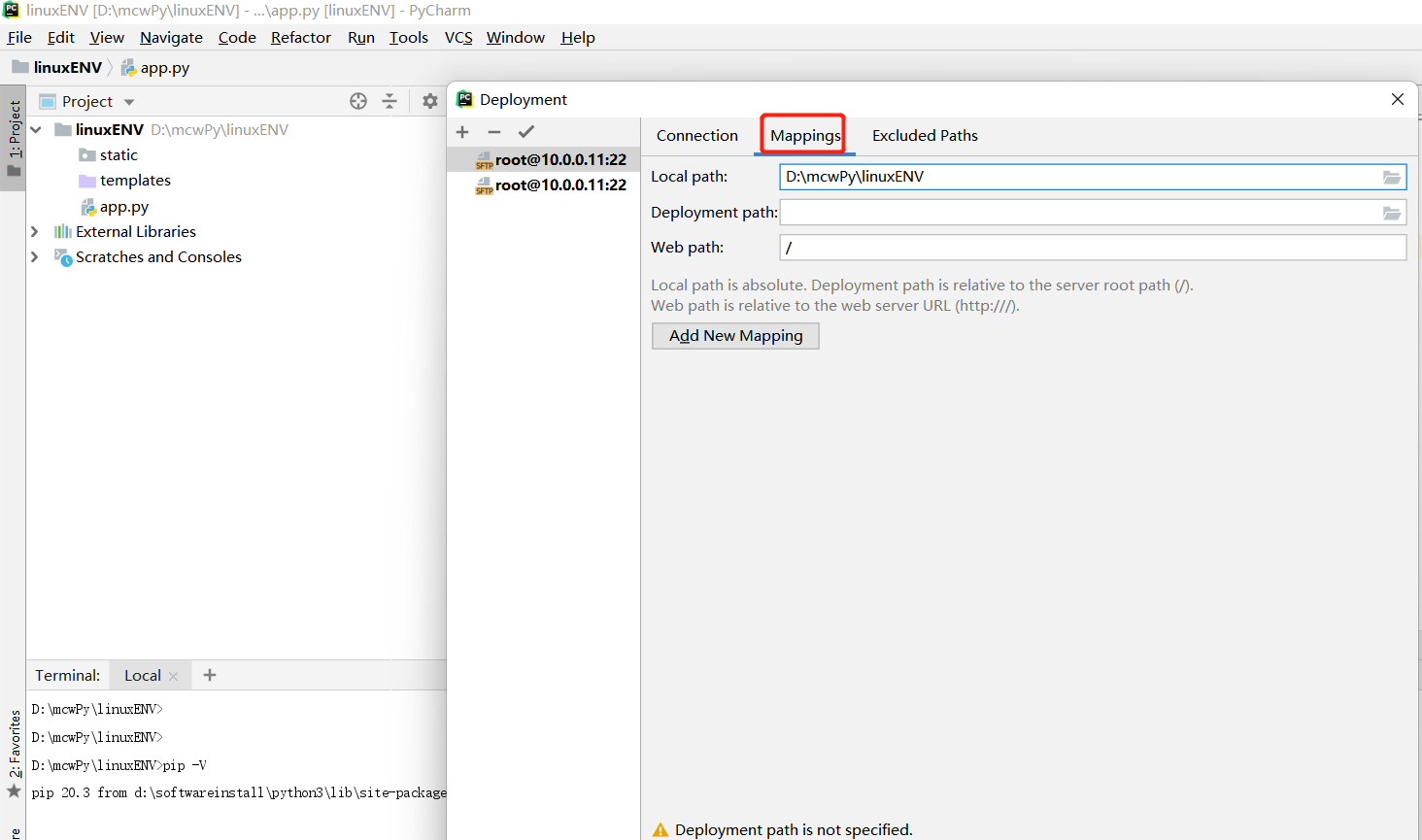
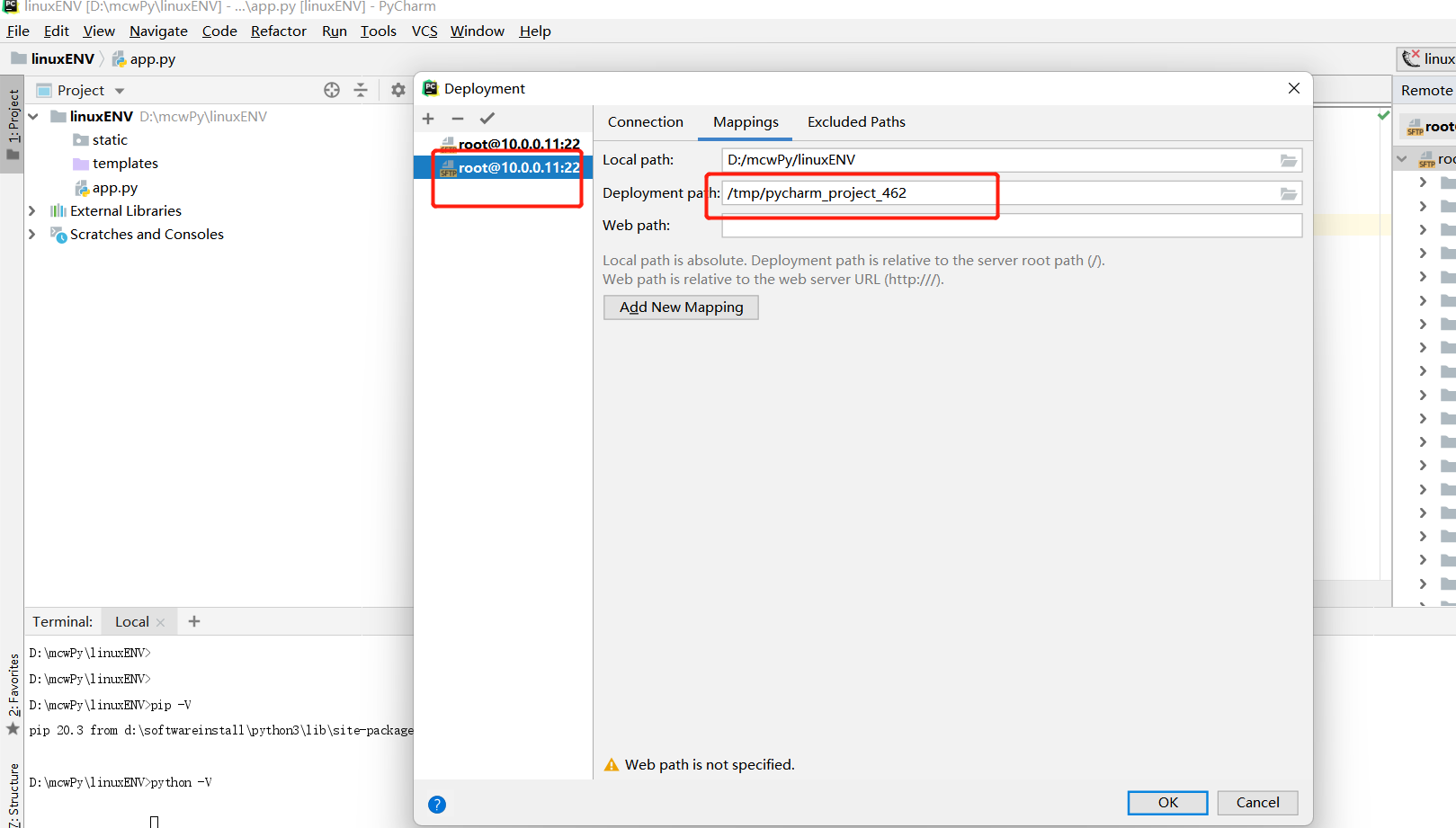
查看映射目录,本地路径是windows上项目目录

点击第二个可以看到,显示出部署目录,也就是Linux远程服务器中创建的项目目录

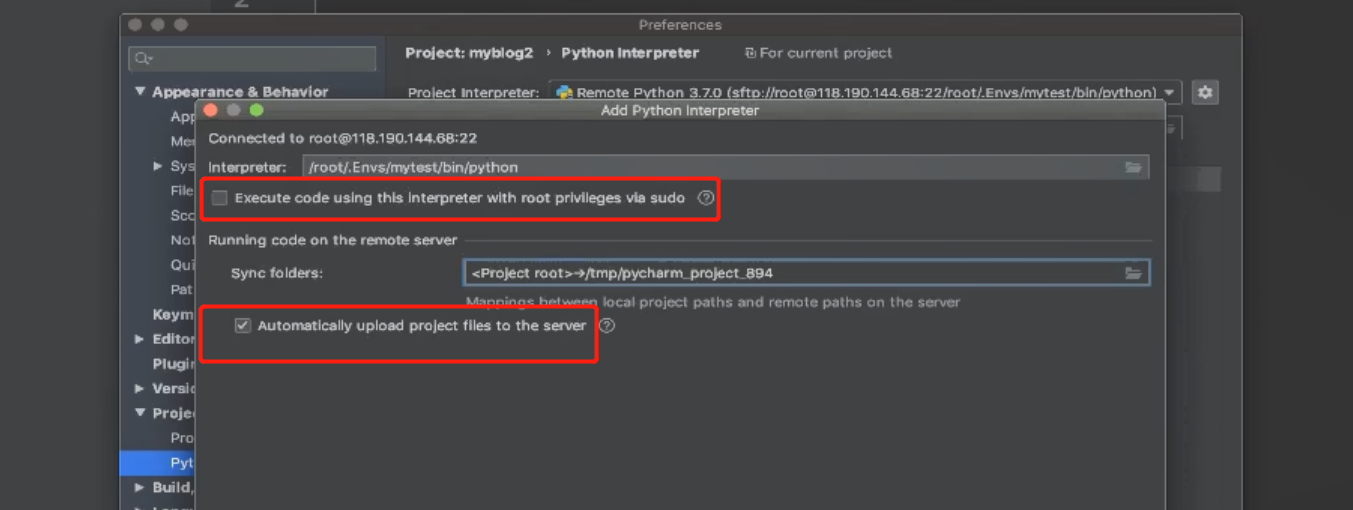
在add解释器时,我们可以设置是否sudo使用root权限执行,是否自动生成项目文件到服务器

pycharm中使用linux中的python虚拟环境以及配置空目录也能上传的设置
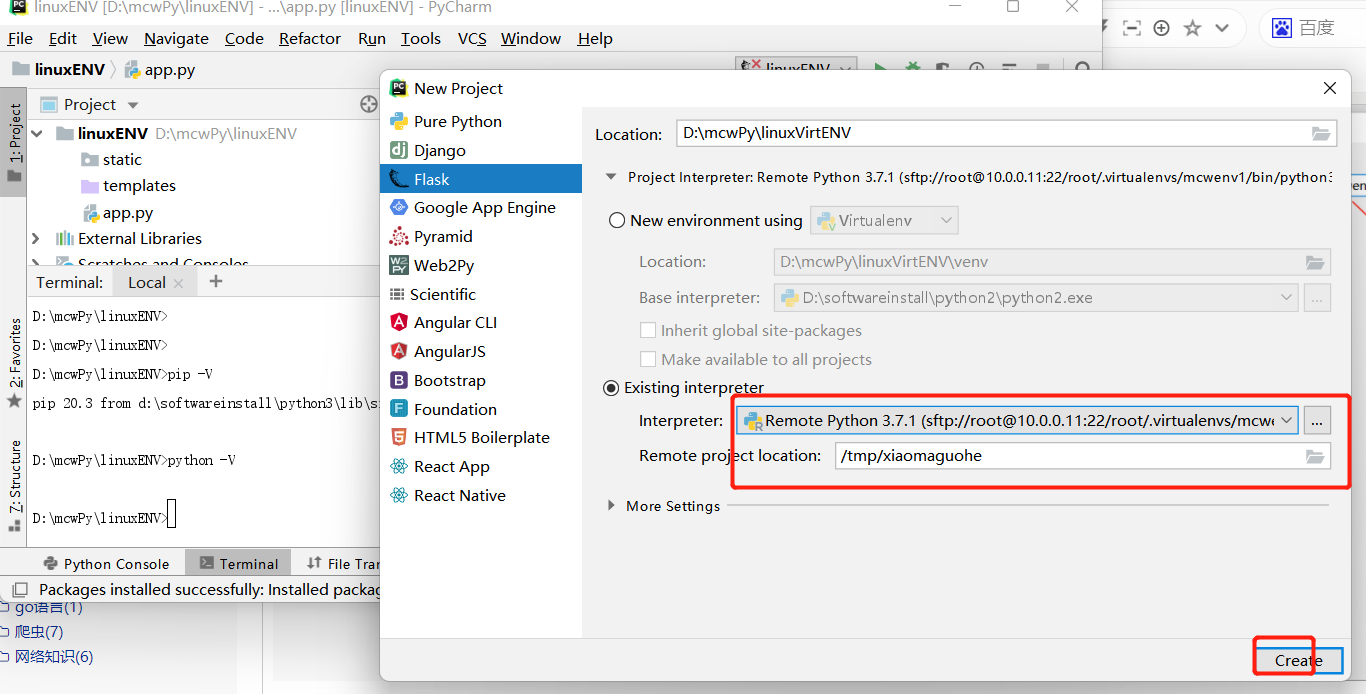
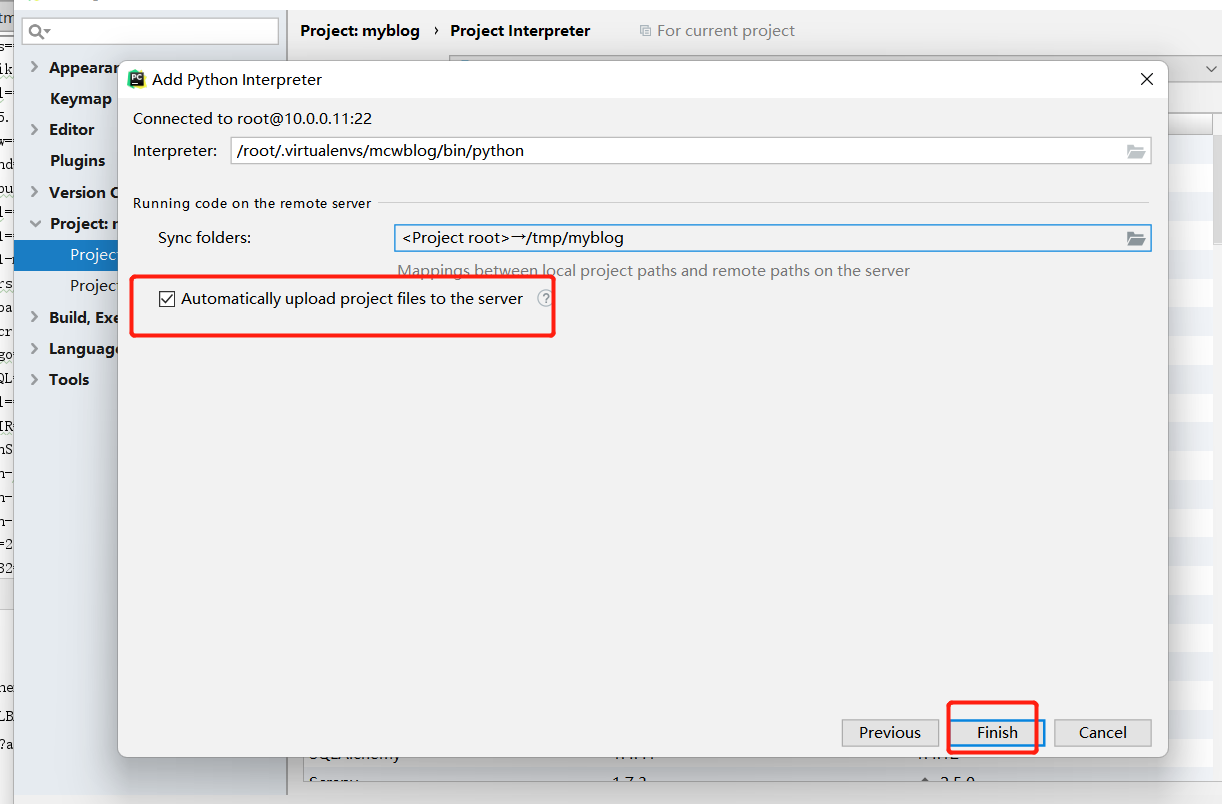
创建新项目,和前面的一样,只是使用python虚拟环境解释器



使用虚拟环境中的python解释器

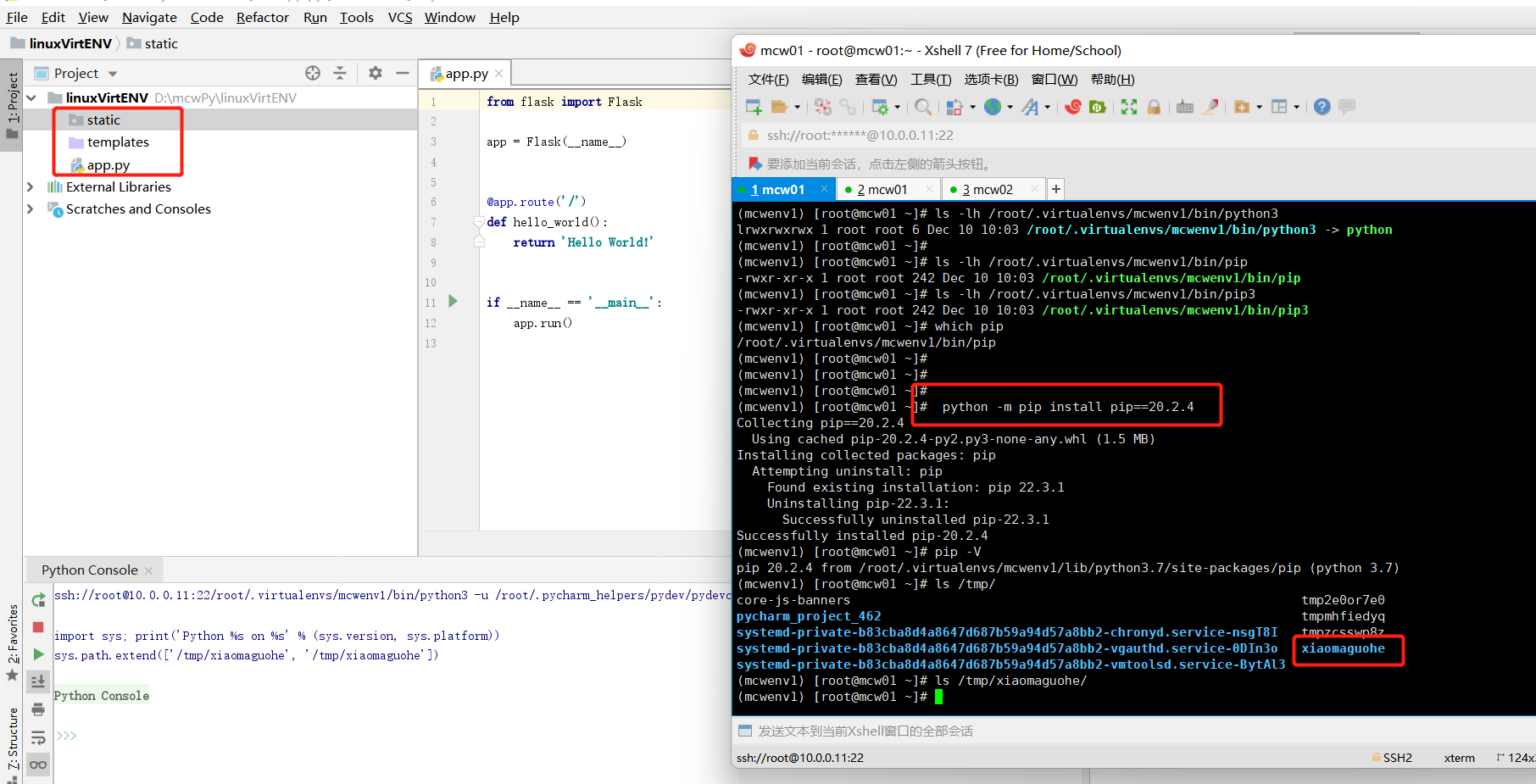
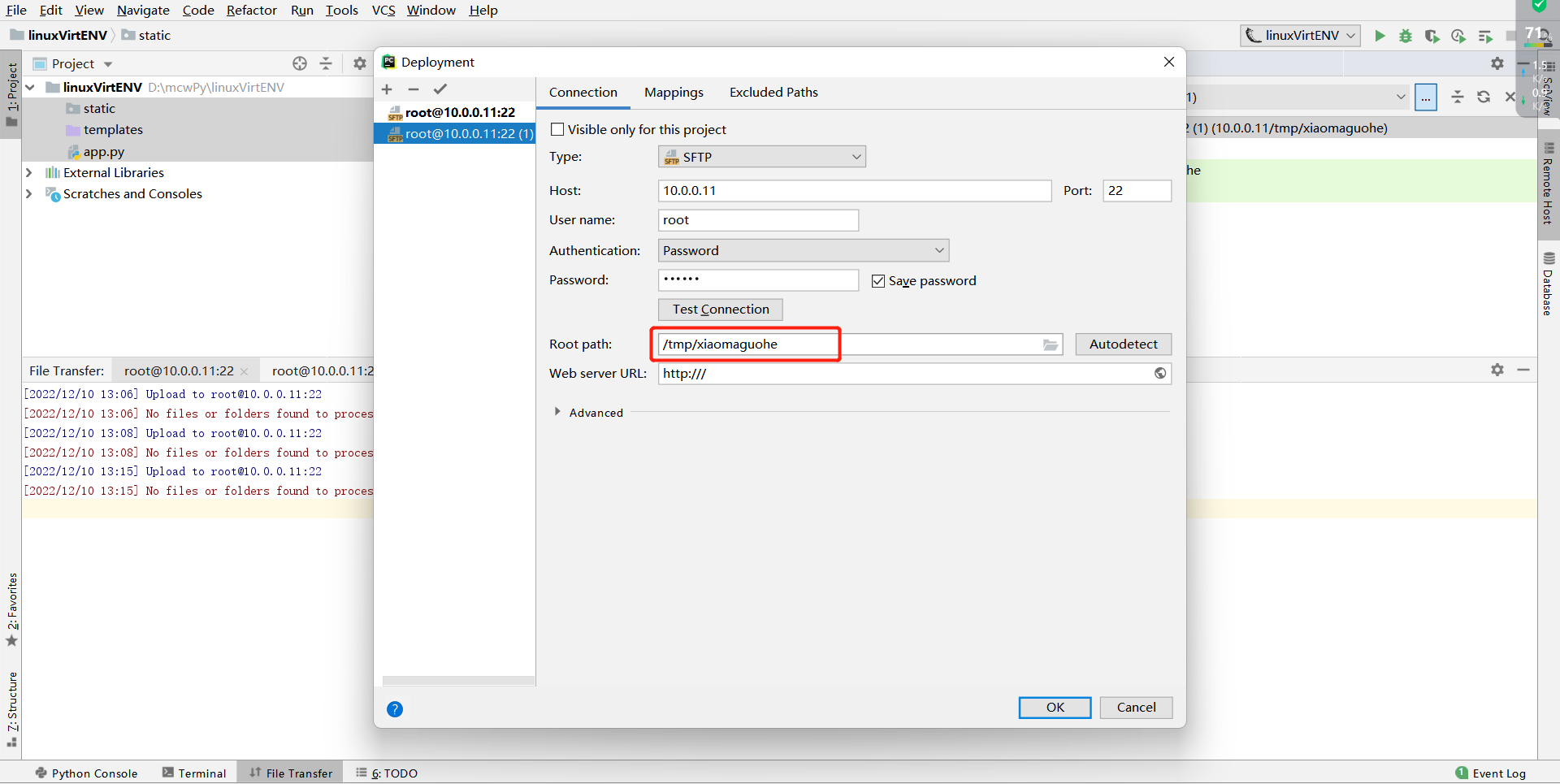
指定虚拟环境中的python解释器,服务器tmp下面没有xiaomaguohe目录,让新建的项目在在tmp下创建这个目录并存放我们的项目

pip版本高于22.2.我们再降级,给它。防止pycharm使用pip出现问题
python -m pip install pip==20.2.4

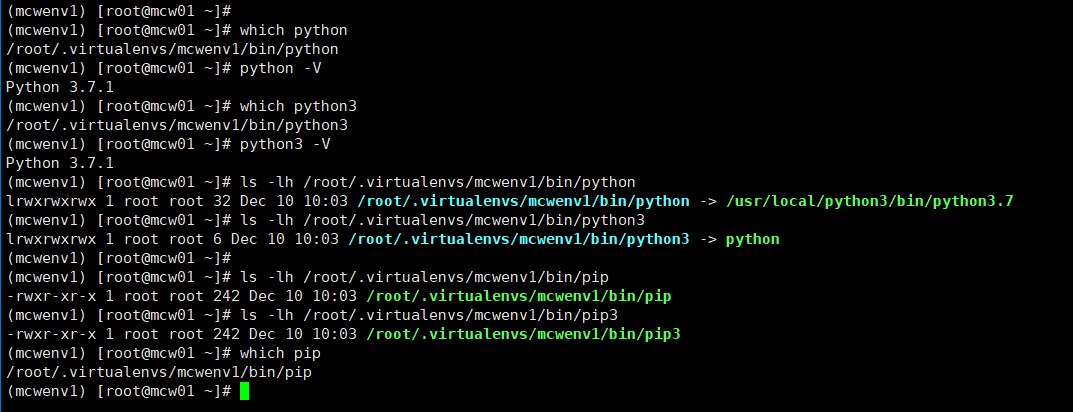
先查看一下当前环境。虚拟环境中python3是python的软件链接,python是python3安装目录中python3.7的软连接。环境中的pip和pip3都不是软连接,是文件。也就是pip是可以单独升级,python解释器是不能单独按照虚拟环境来升级

成功给pip降版本

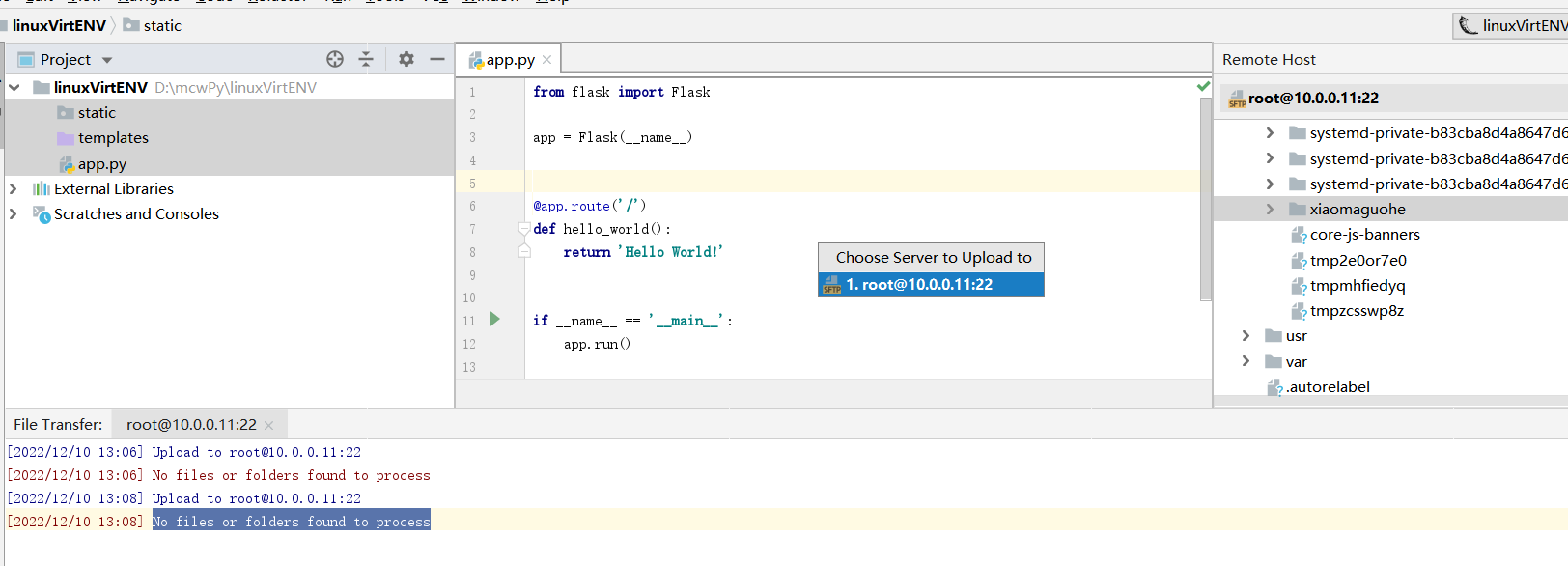
然后在pycharm那里点击创建项目,项目在pycharm中创建成功,但是Linux远程服务器上创建了目录但是没有创建程项目文件

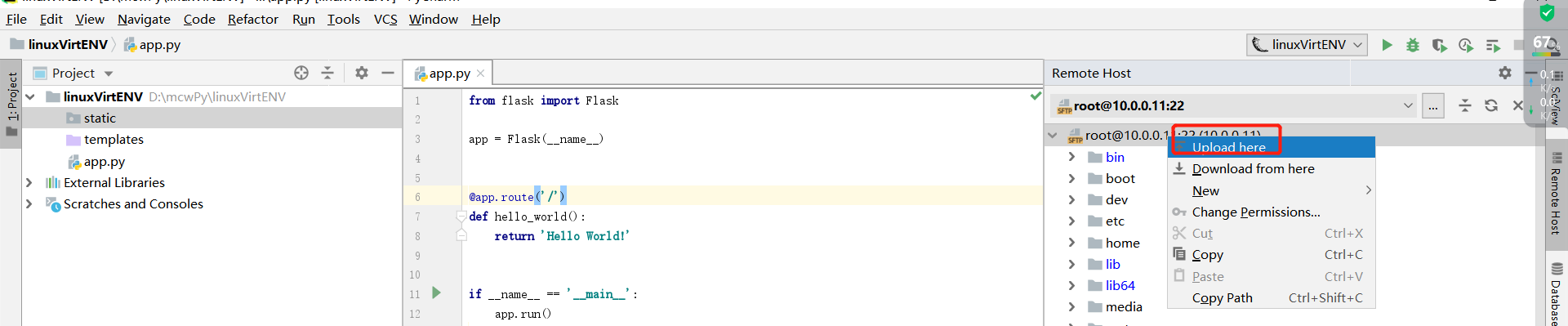
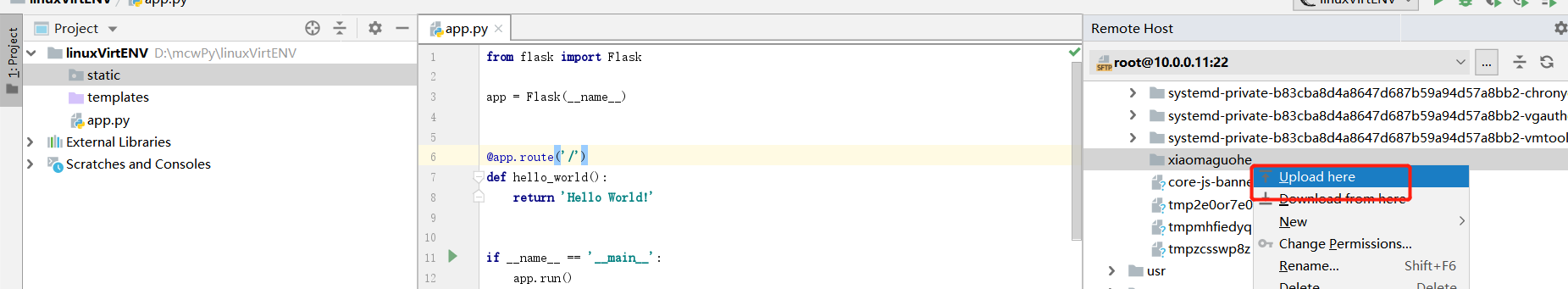
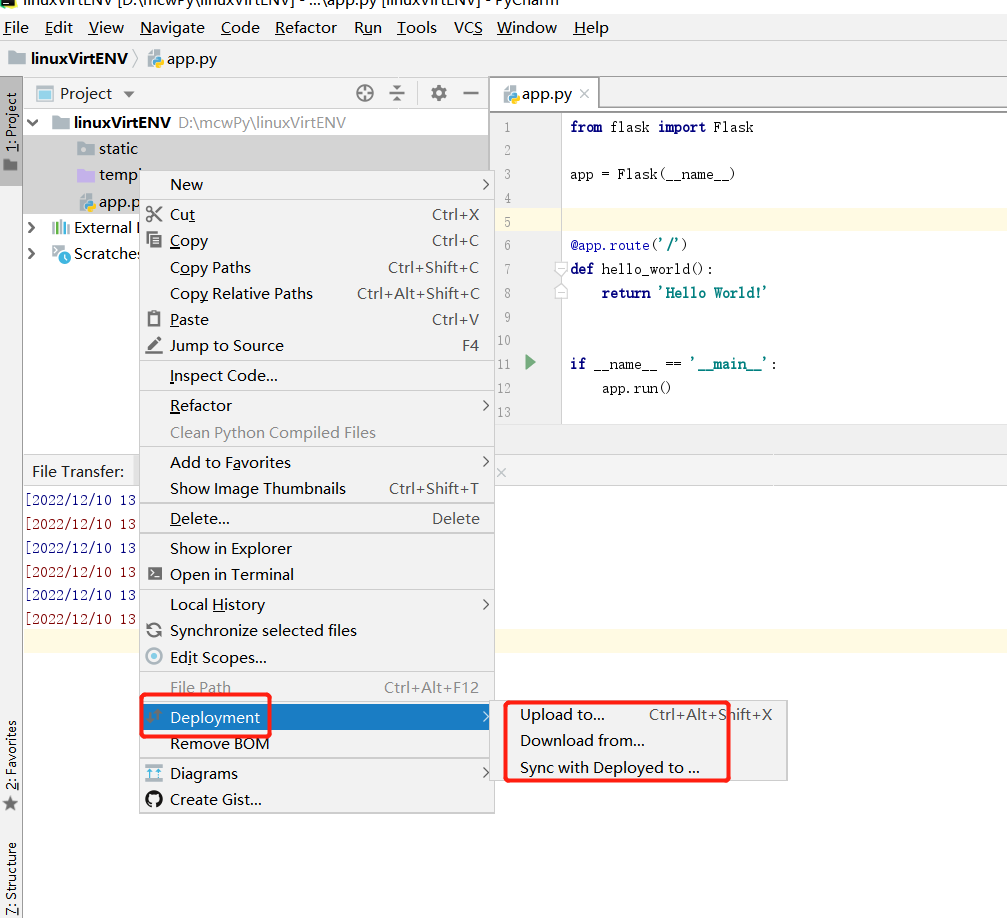
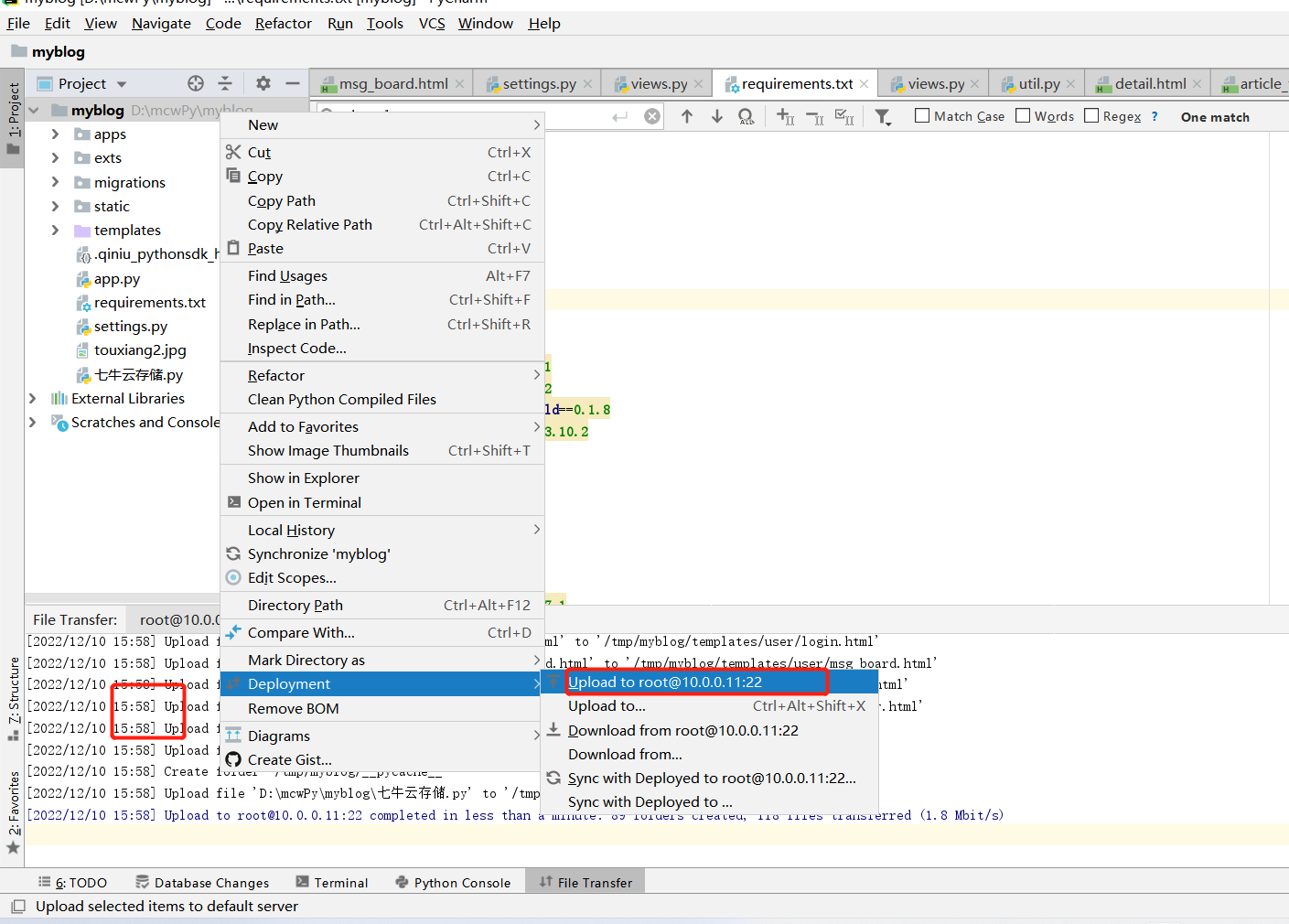
我右击上传试试

报错了

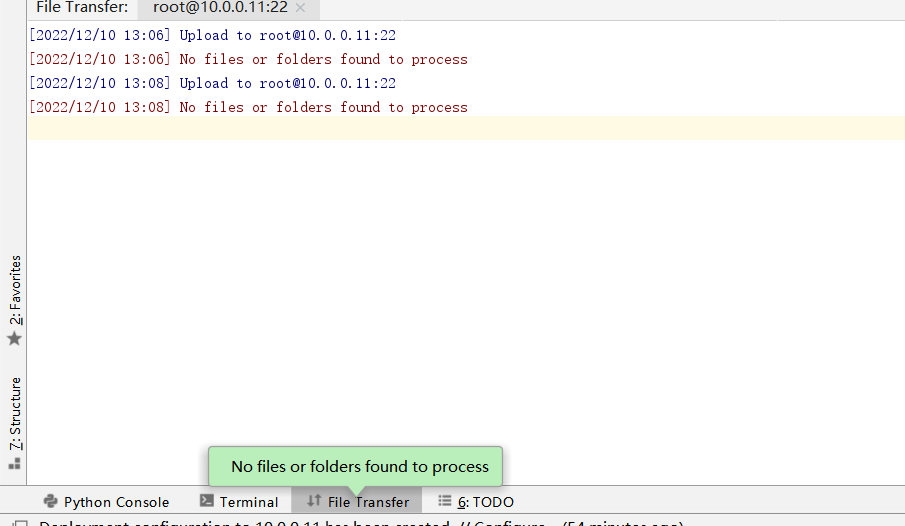
选中项目目录试试

还是报错

我自己的设置了自动同步的


我这里设置从根设置成Linux项目目录,结果上传了一个app文件上去,明显不行的


这样配置也是不行

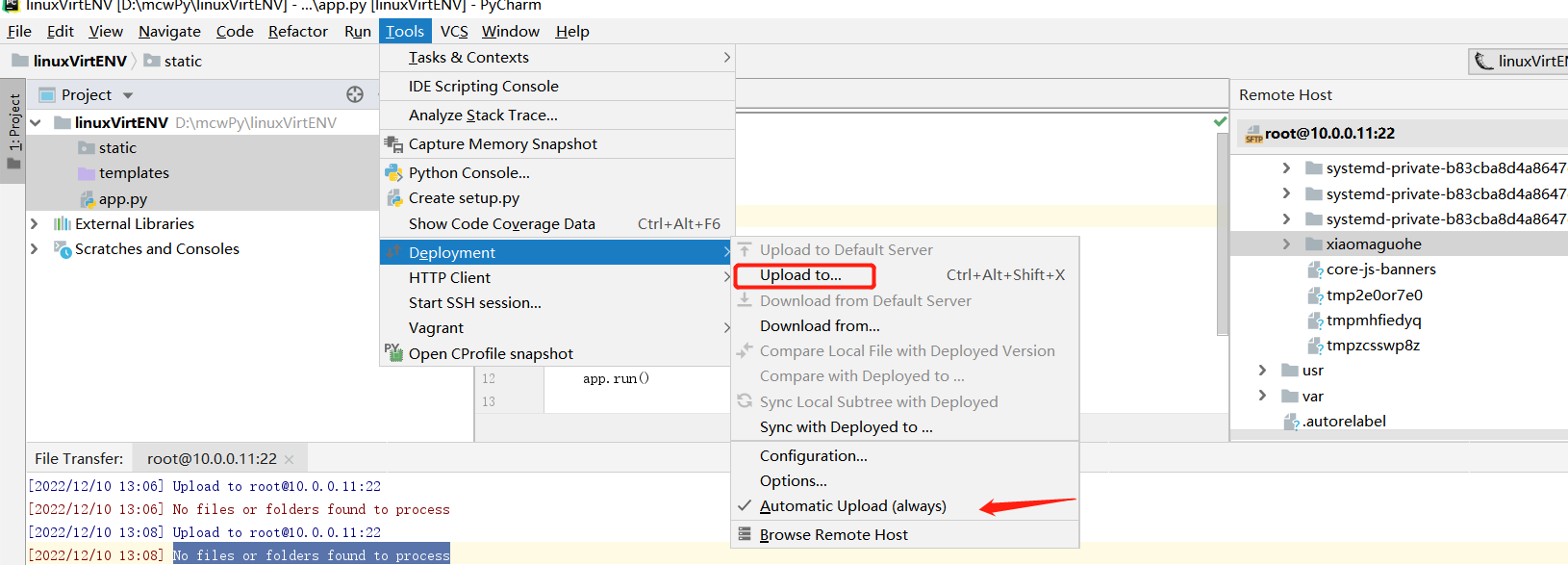
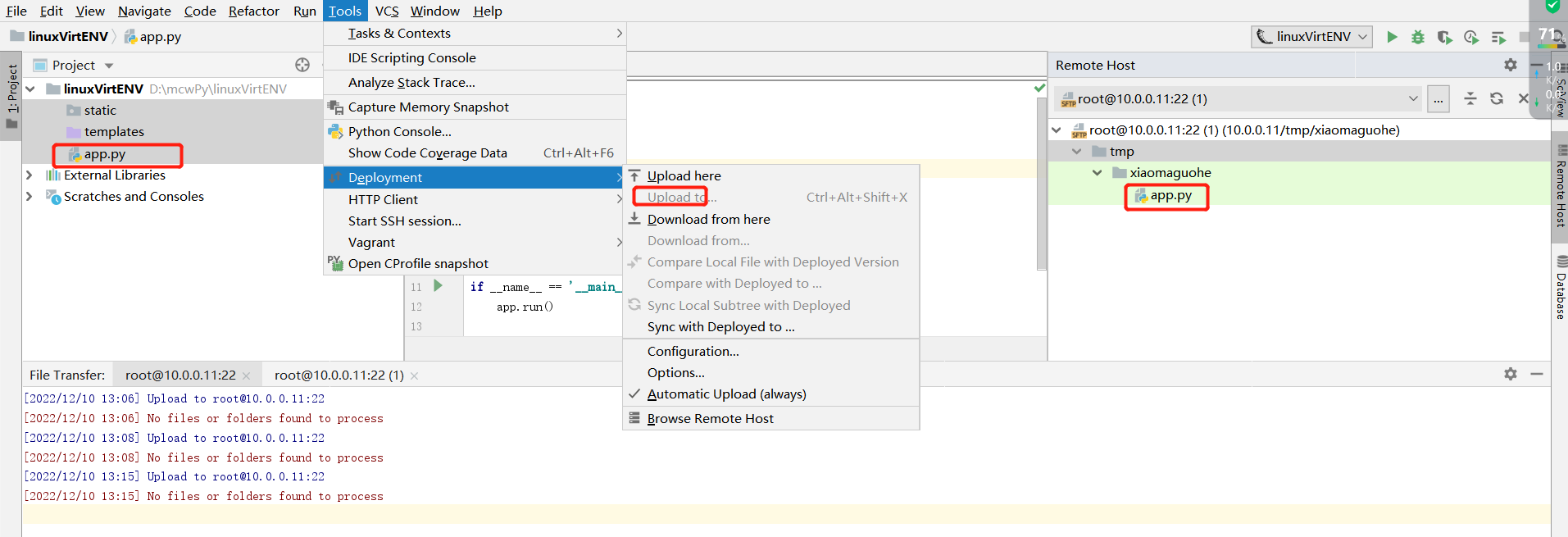
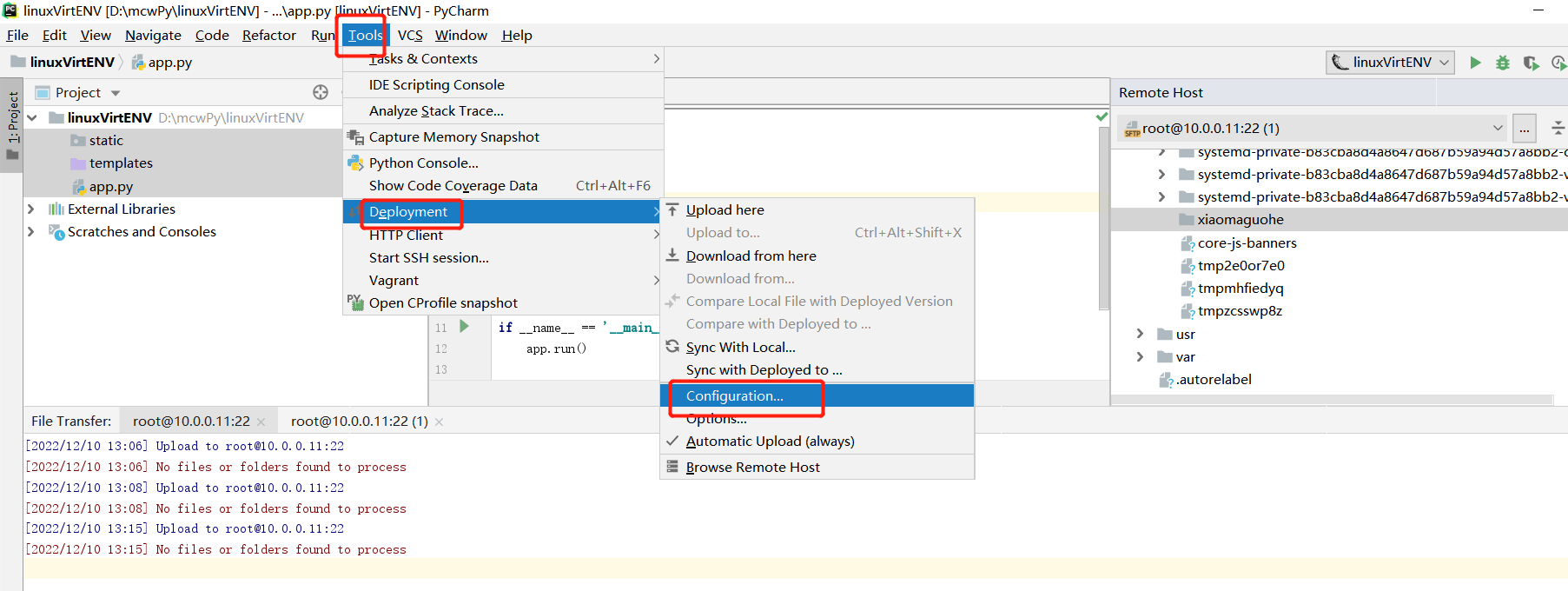
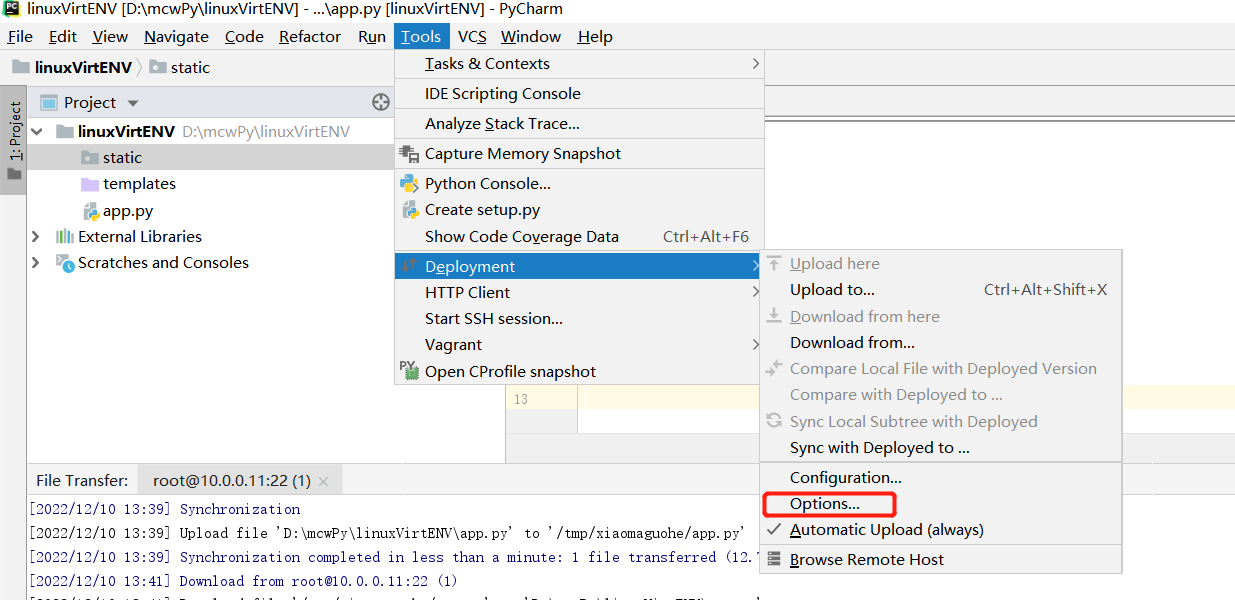
我们也可以在工具里面打开配置和点击上传下载


也可以在项目目录右击里面点上传下载

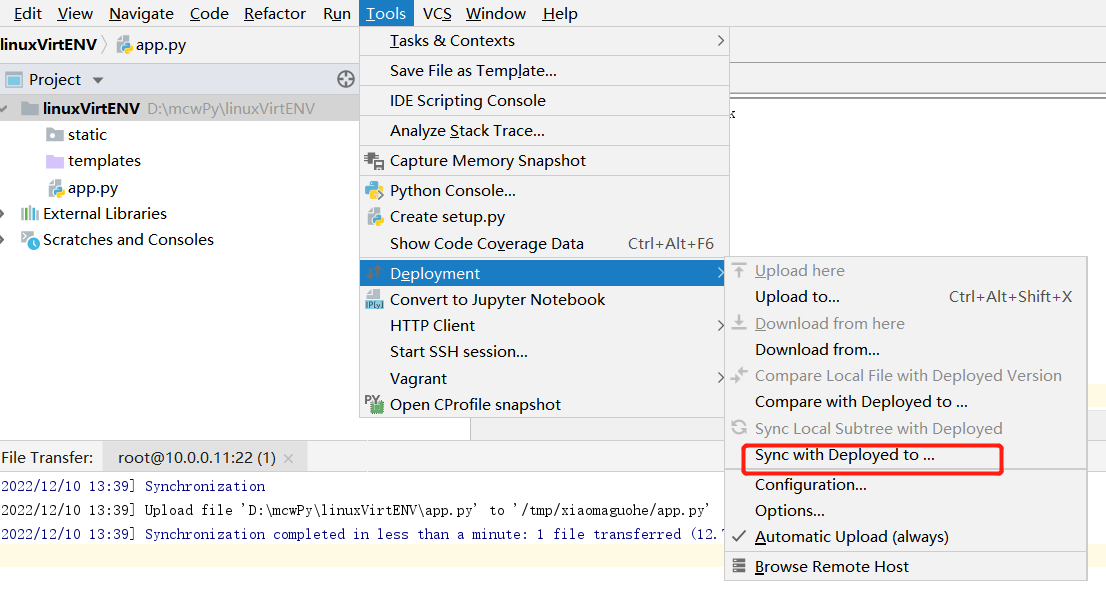
点击同步,只同步一个文件


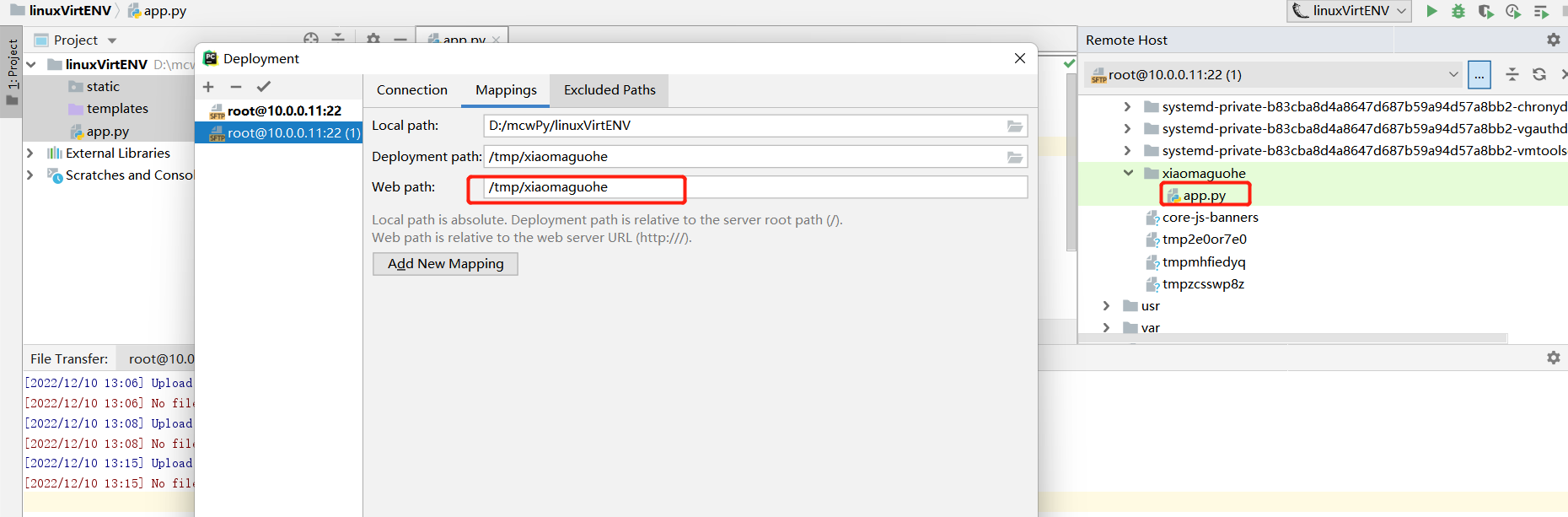
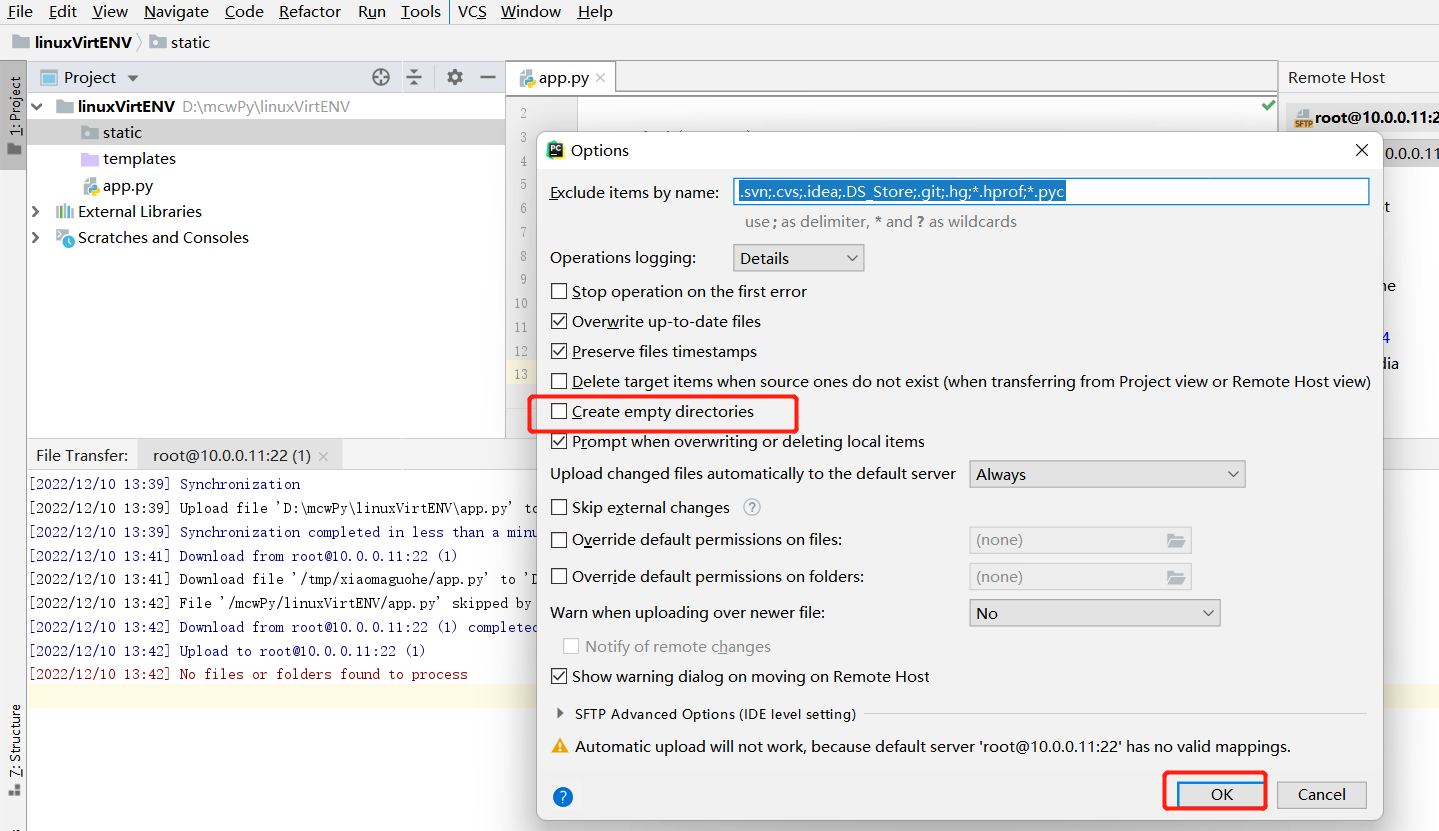
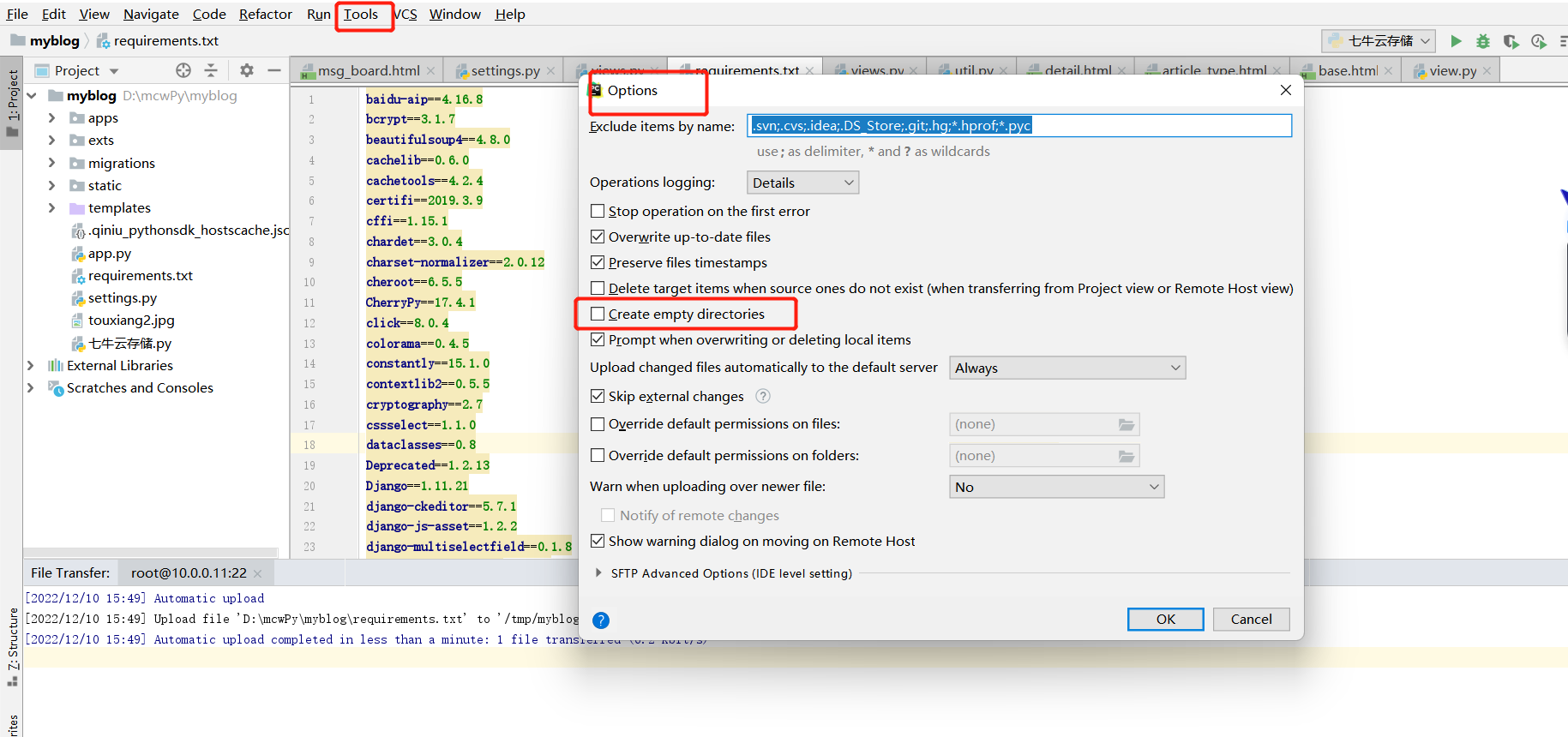
看一下部署选项

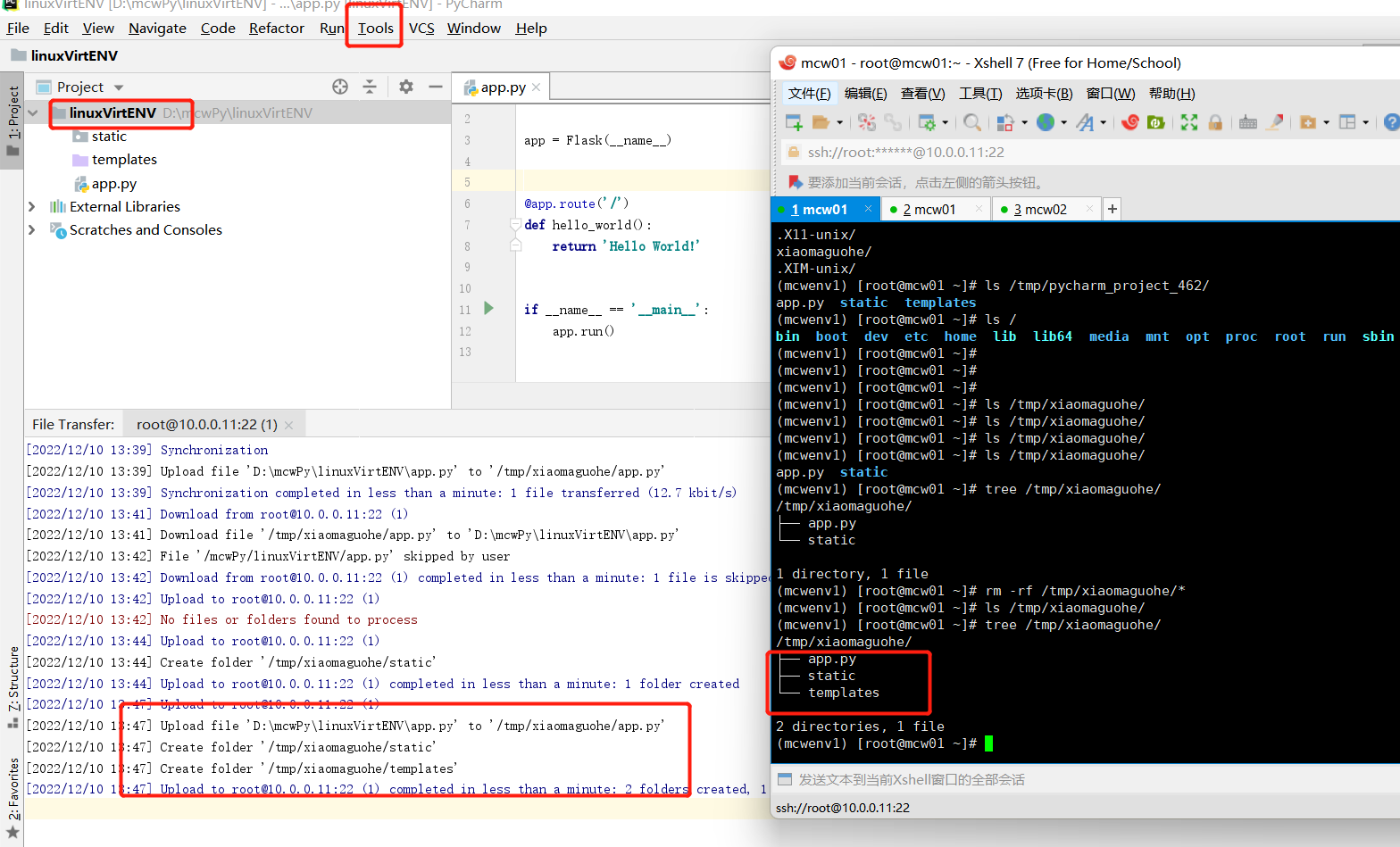
勾选一下创建空目录

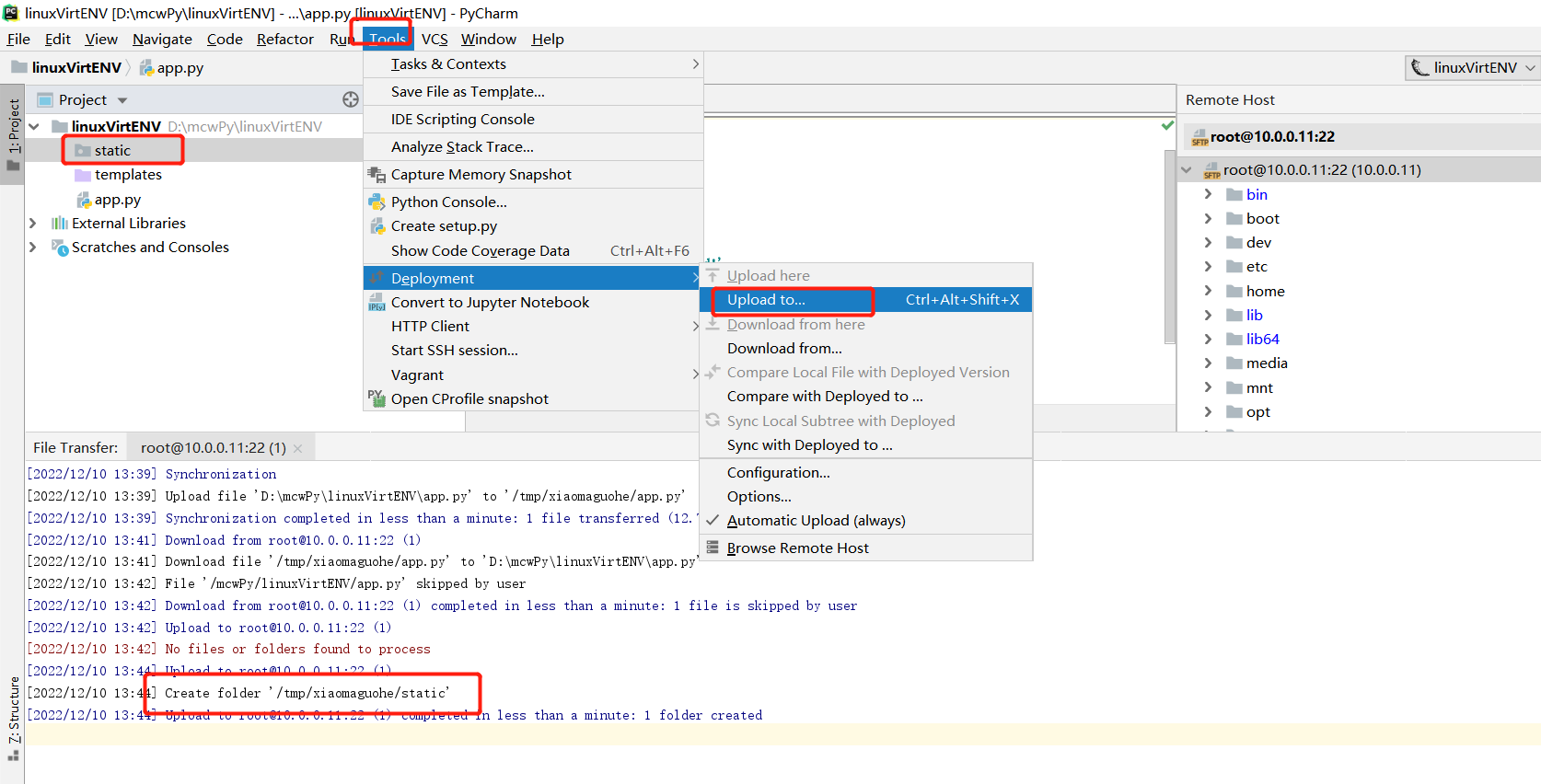
再次点击上传,会将选中的空目录创建出来

我们在服务器中可以看到已经创建了空目录了

当我们选中项目文件名,点击工具部署中的上传,会将项目目录下的所有文件都上传,是空目录的会也会创建空目录。而由上面可知,如果选中的是项目目录下的某个目录,即使是空目录,也是会创建空目录的。

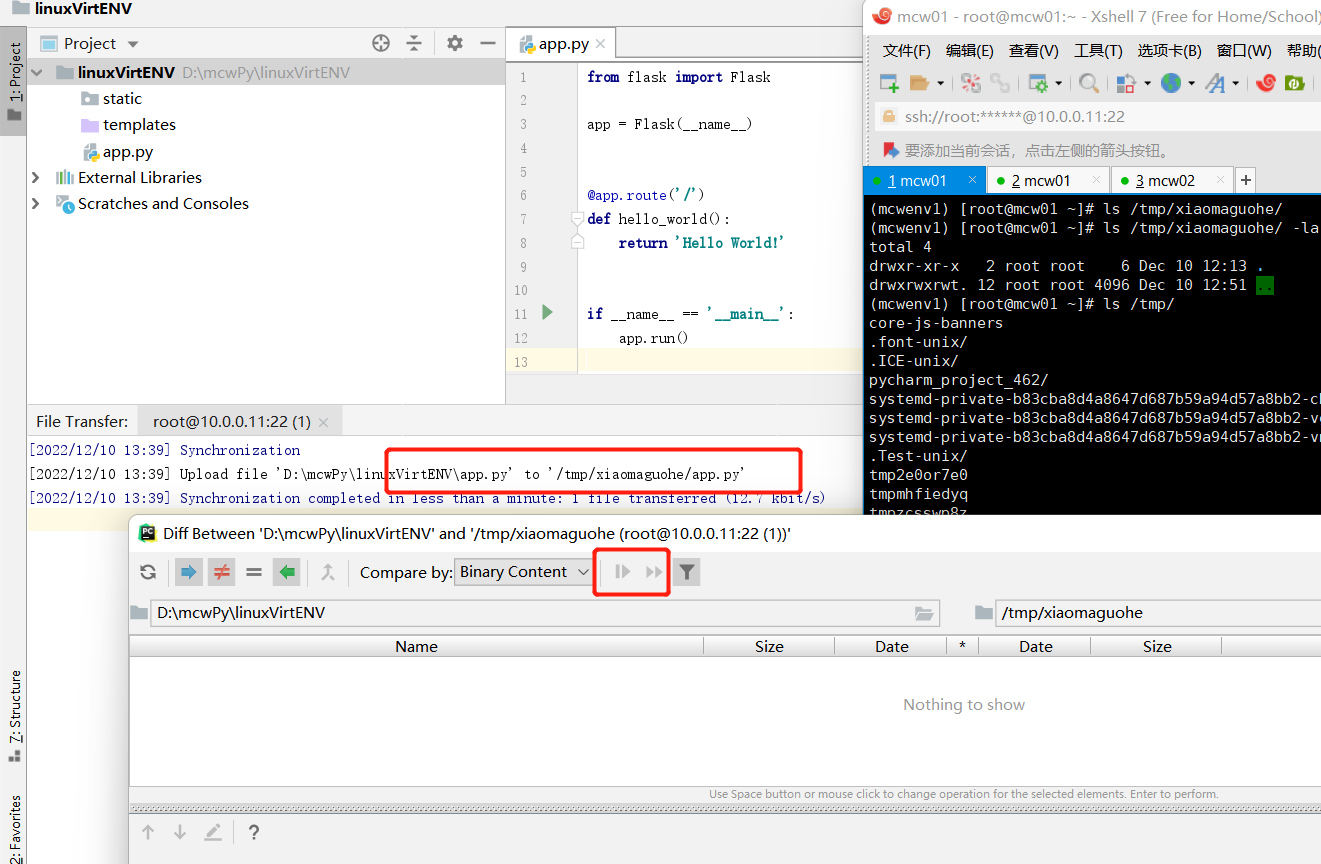
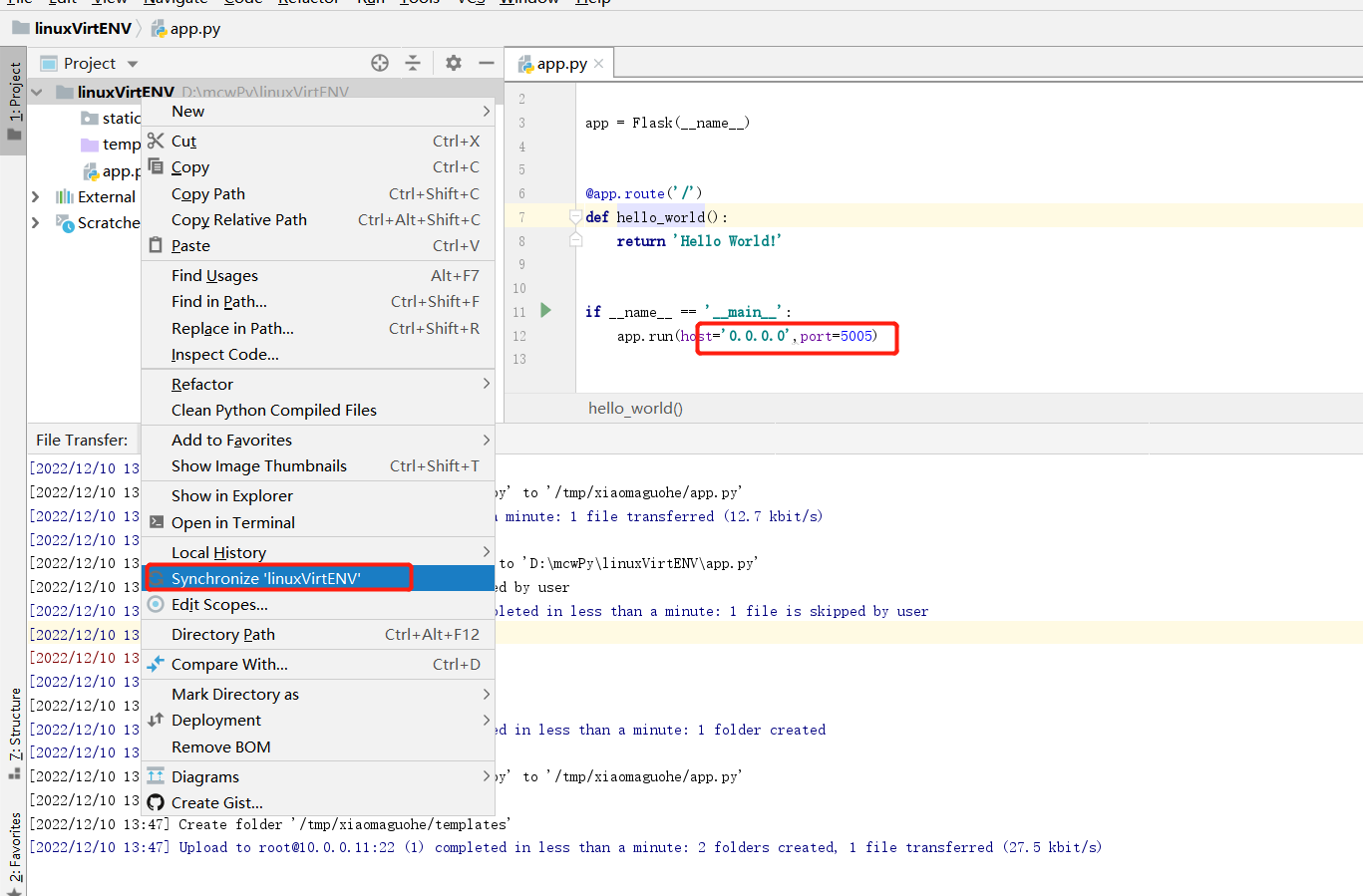
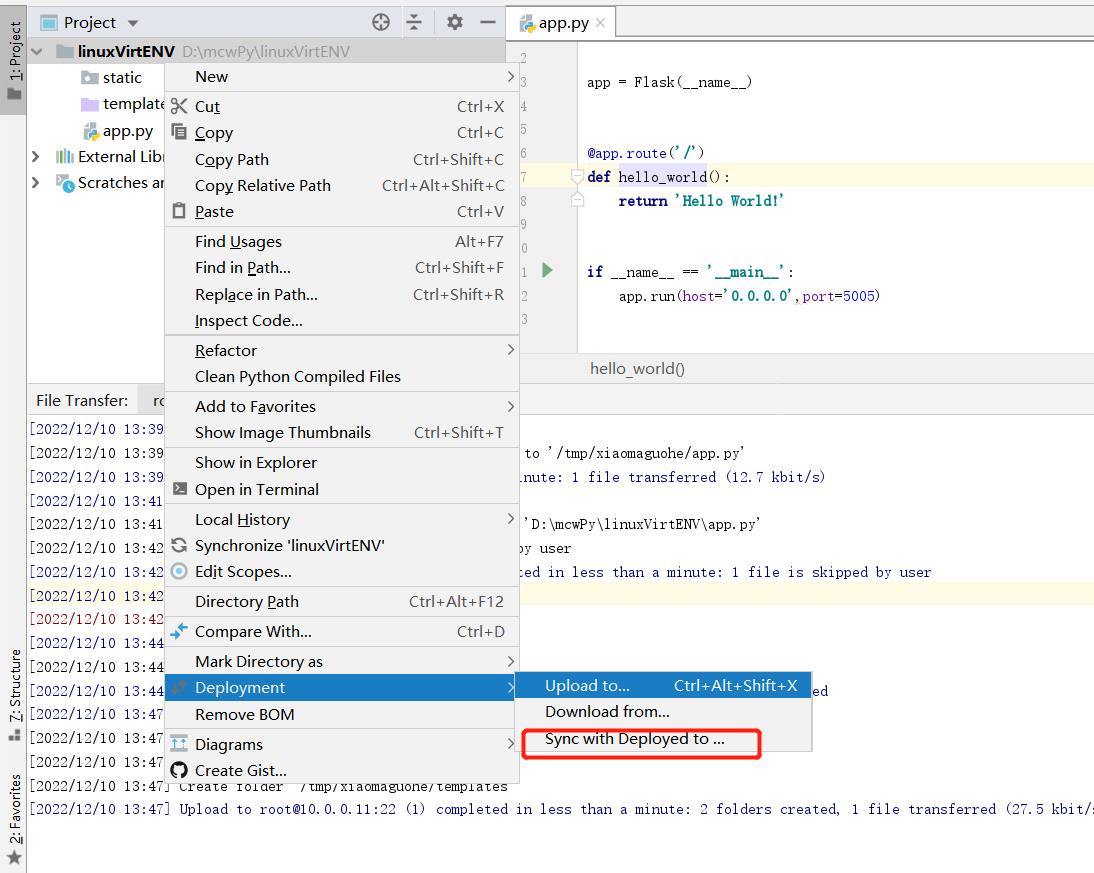
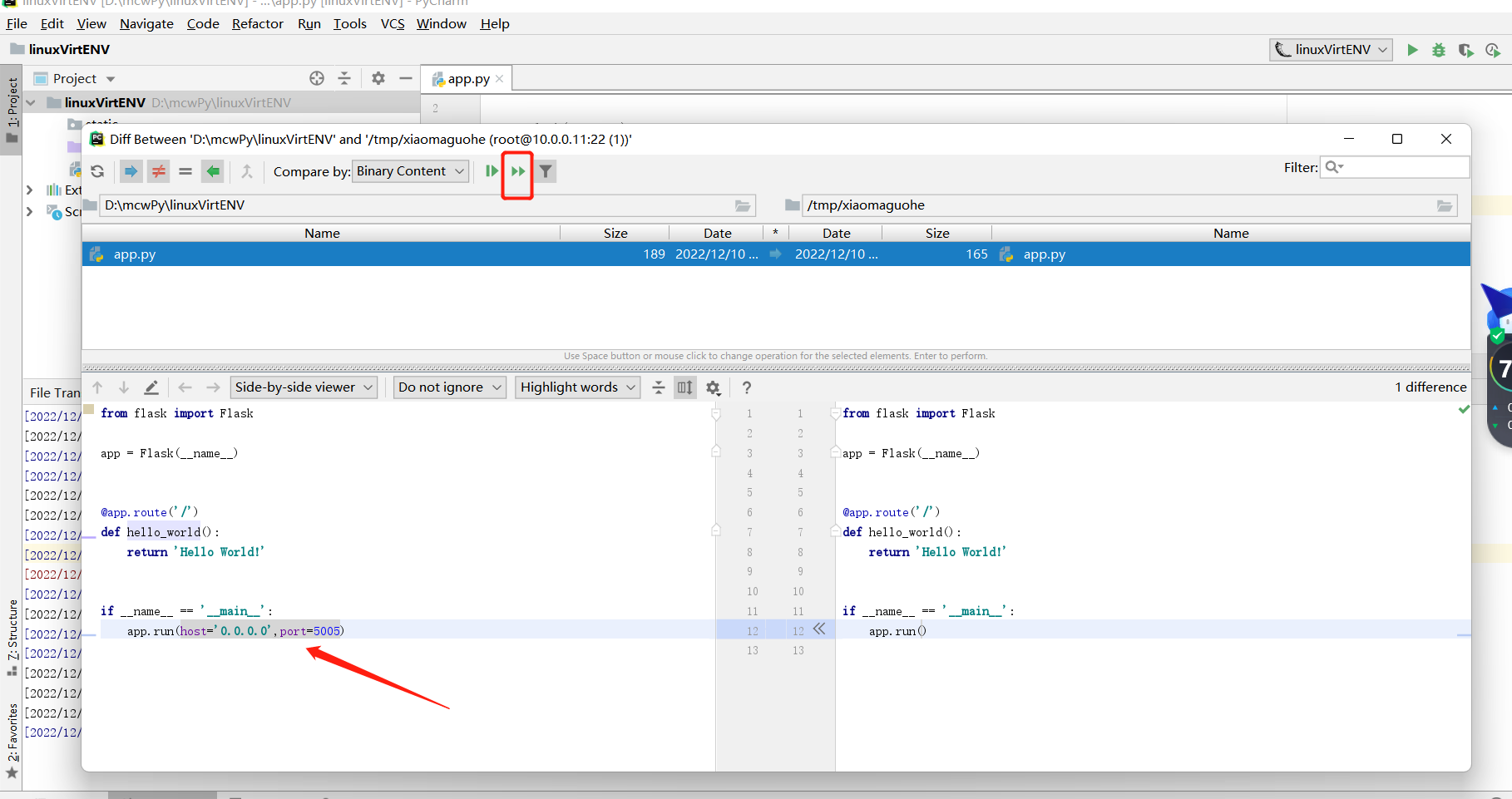
我们修改后没有自动上传,我们手动上传试试

上面那个不行,点击下面这个试试

它会标出异同点,我点击上传

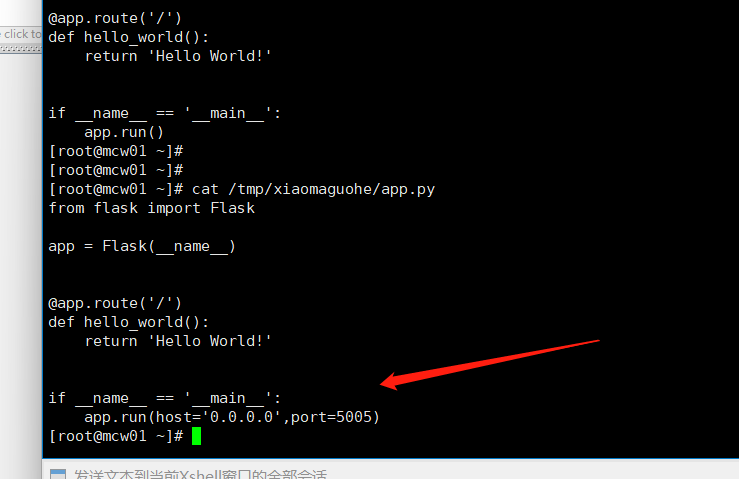
然后看到服务器上已经改了

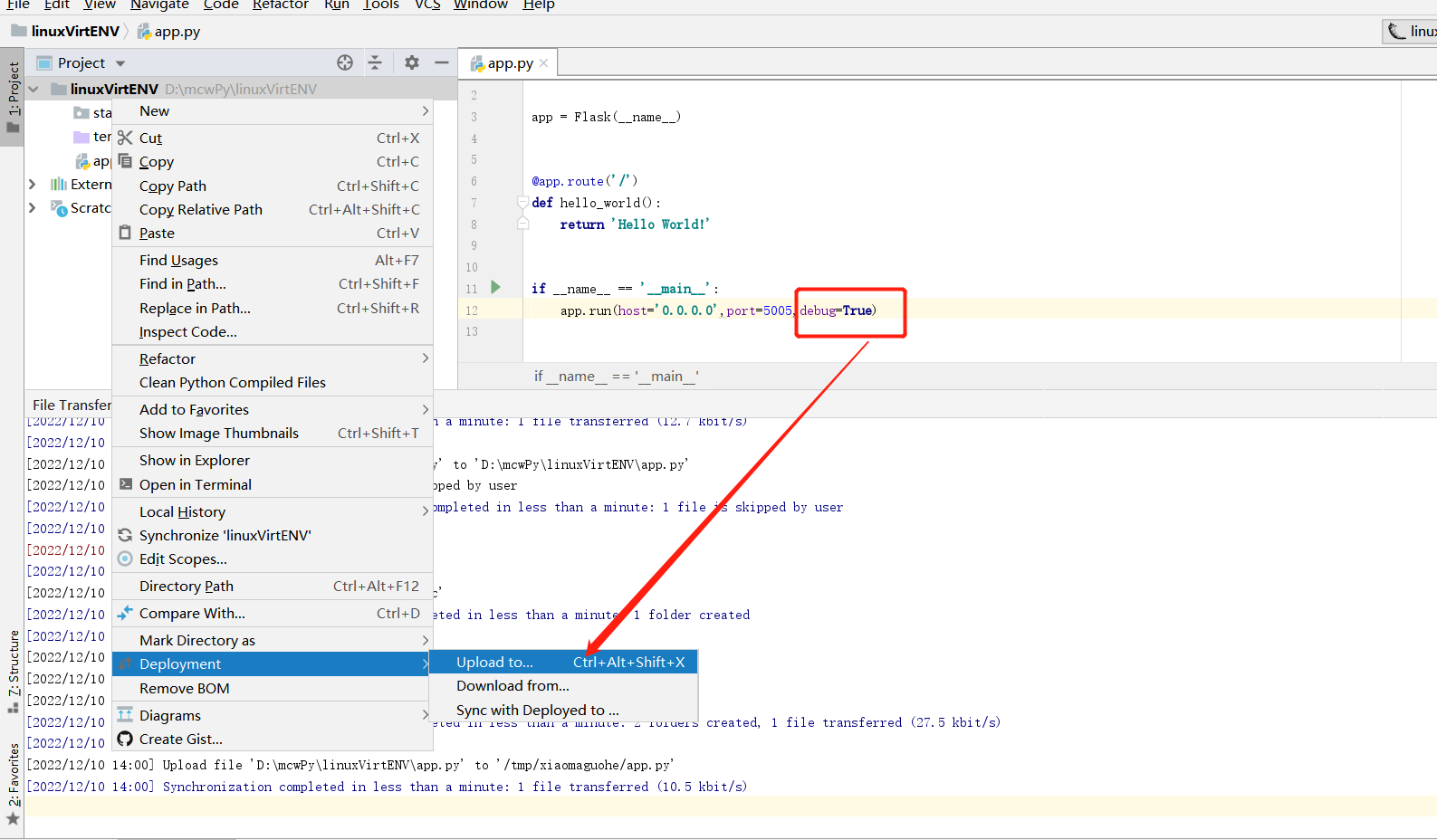
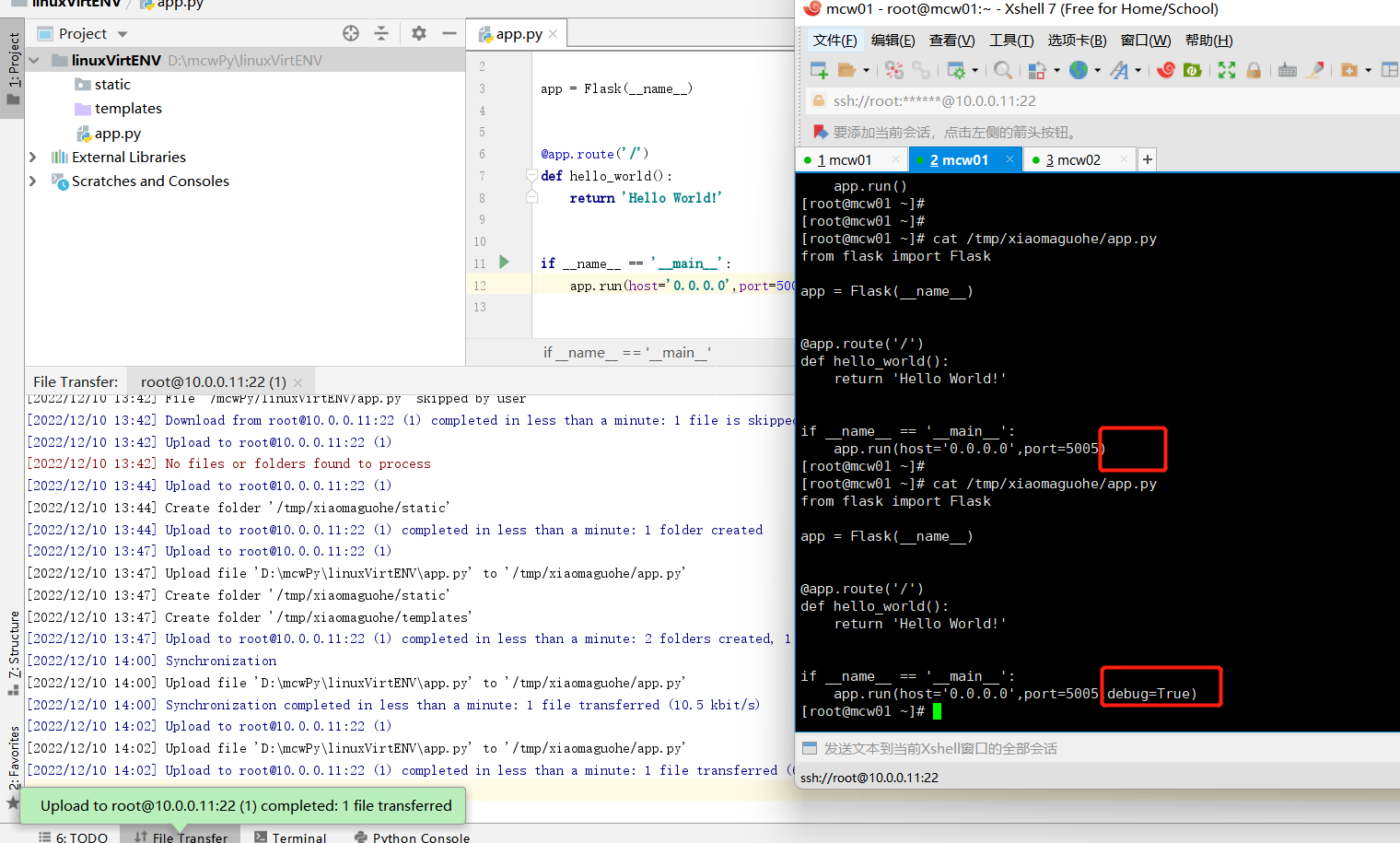
我点击上传试试

可以看到上传成功

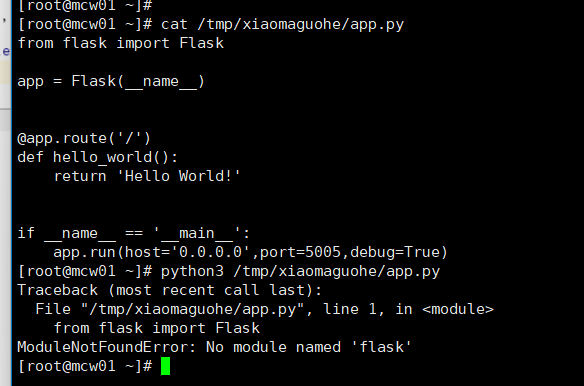
执行一下,没有模块

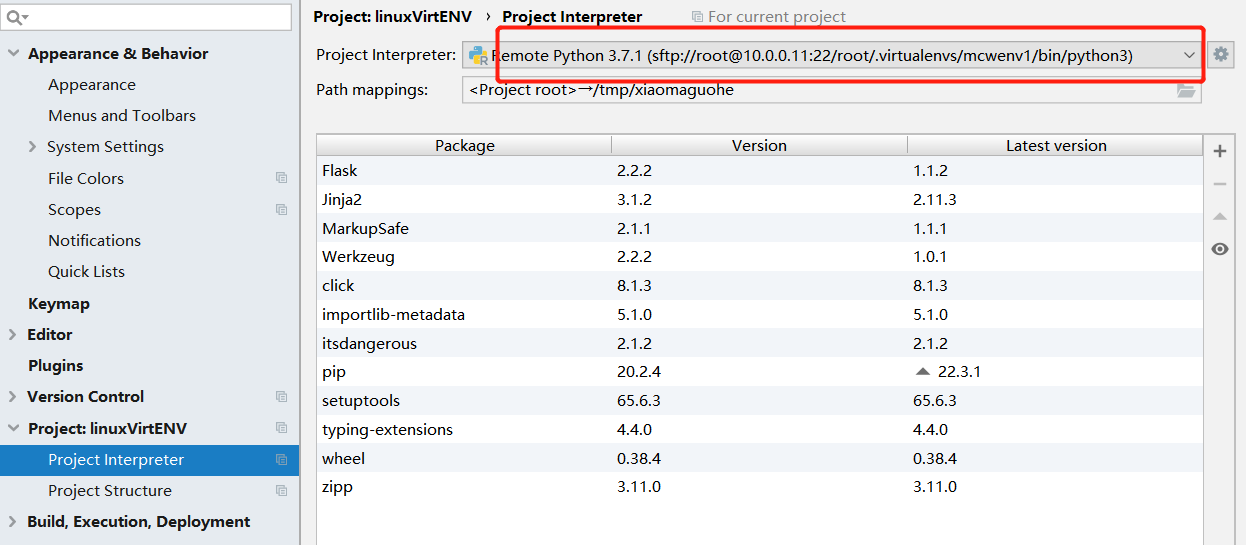
我们是使用的虚拟环境解释器

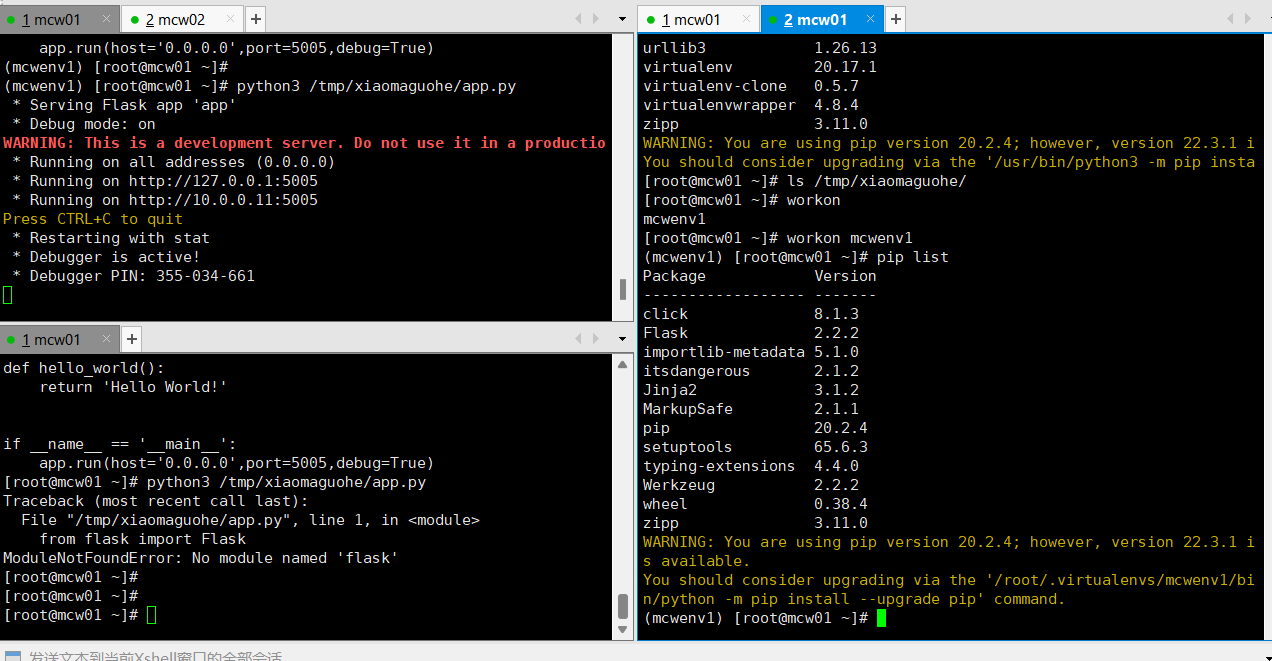
所以我们需要进入虚拟环境去执行,可以正常运行

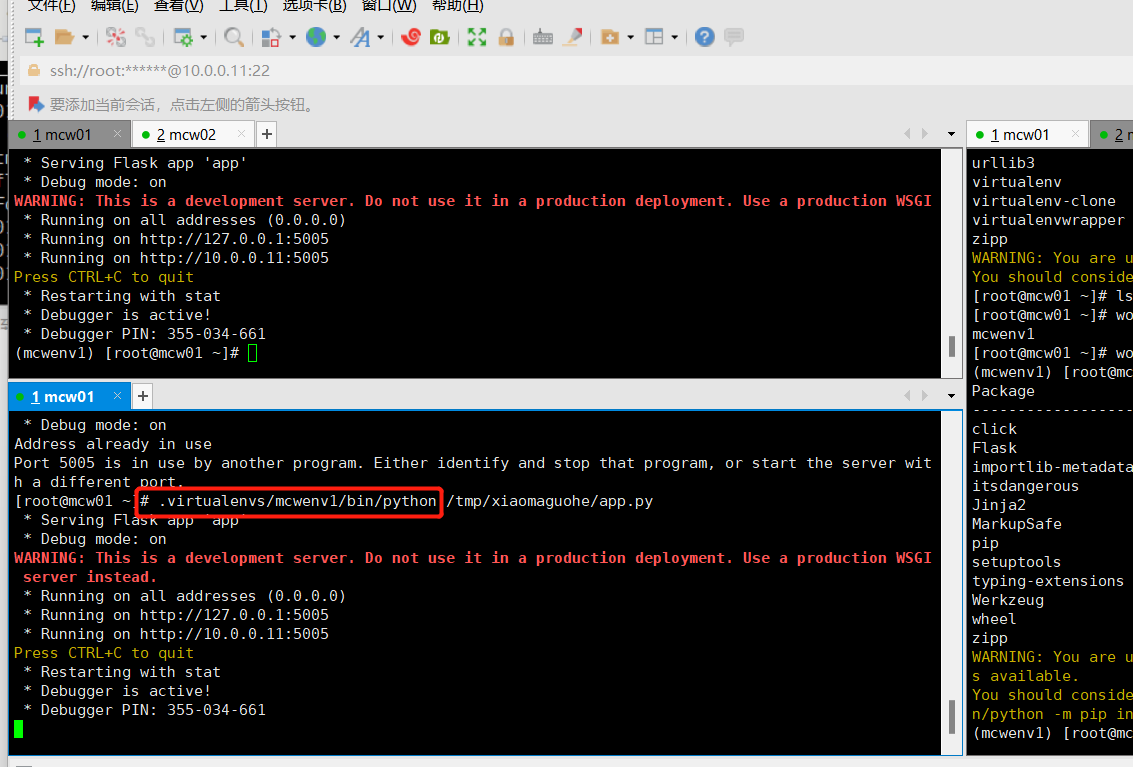
或者是直接使用虚拟环境解释器去启动也是可以成功的

python虚拟环境增删查进退管理
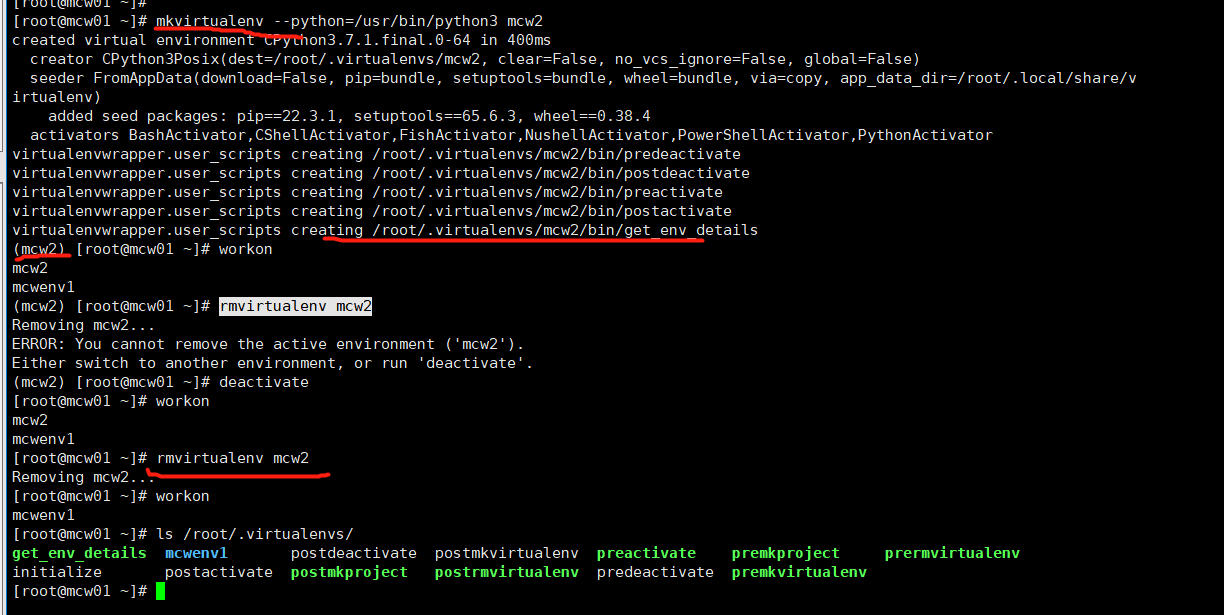
创建虚拟环境(如果不指定,使用我们配置的虚拟环境解释器吧。应该是VIRTUALENVWRAPPER_PYTHON)
- mkvirtualenv --python=/usr/bin/python3 虚拟环境名
删除虚拟环境
- rmvirtualenv 虚拟环境名
查看虚拟环境
- workon
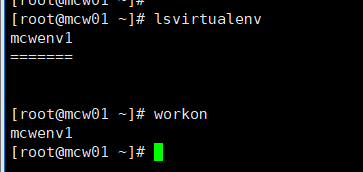
- lsvirtualenv
进入虚拟环境(激活虚拟环境)
- workon 虚拟环境名称
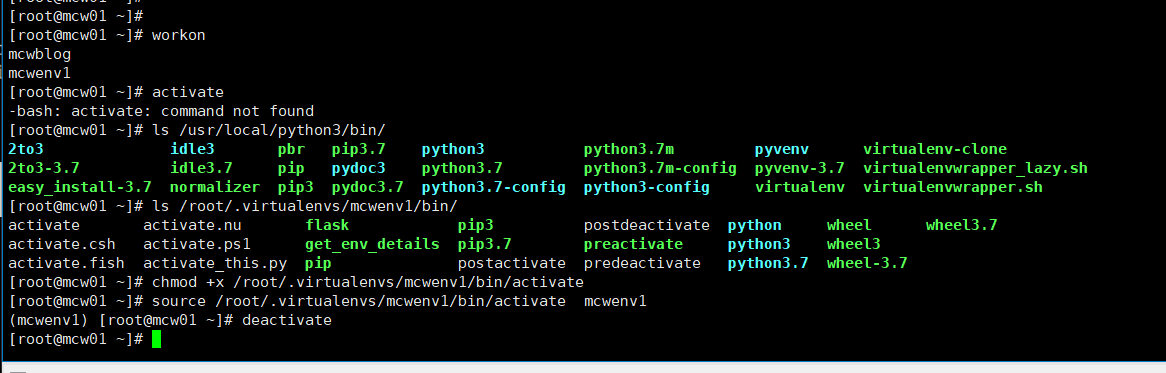
- source activate 虚拟环境名称 (activate如果不能在路径里找的,那得使用全路径。不接虚拟环境,默认进入第一个)
退出虚拟环境
- deactivate
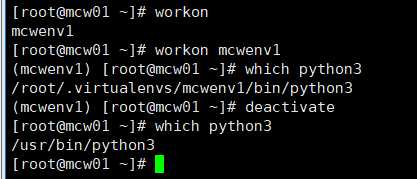
下面是查看,进入和退出

查看有两种方式

创建和删除虚拟环境。创建好虚拟环境,默认会进入这个虚拟环境,要想删除这个虚拟环境,需要退出虚拟环境再进行删除。

激活命令activate,虚拟环境里面有这个命令,python环境没有看到

将博客项目上传到服务器上
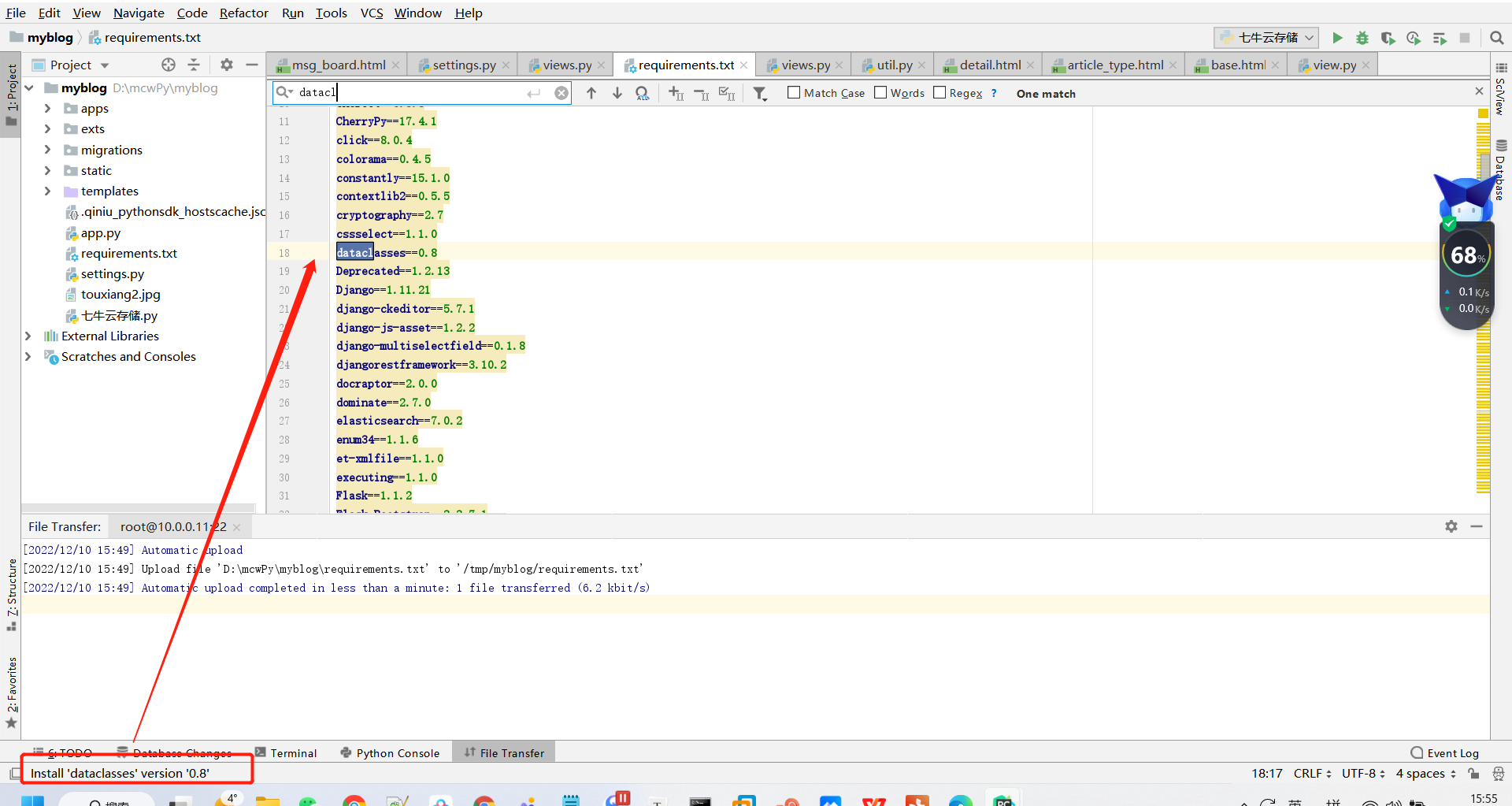
生成项目依赖包文件
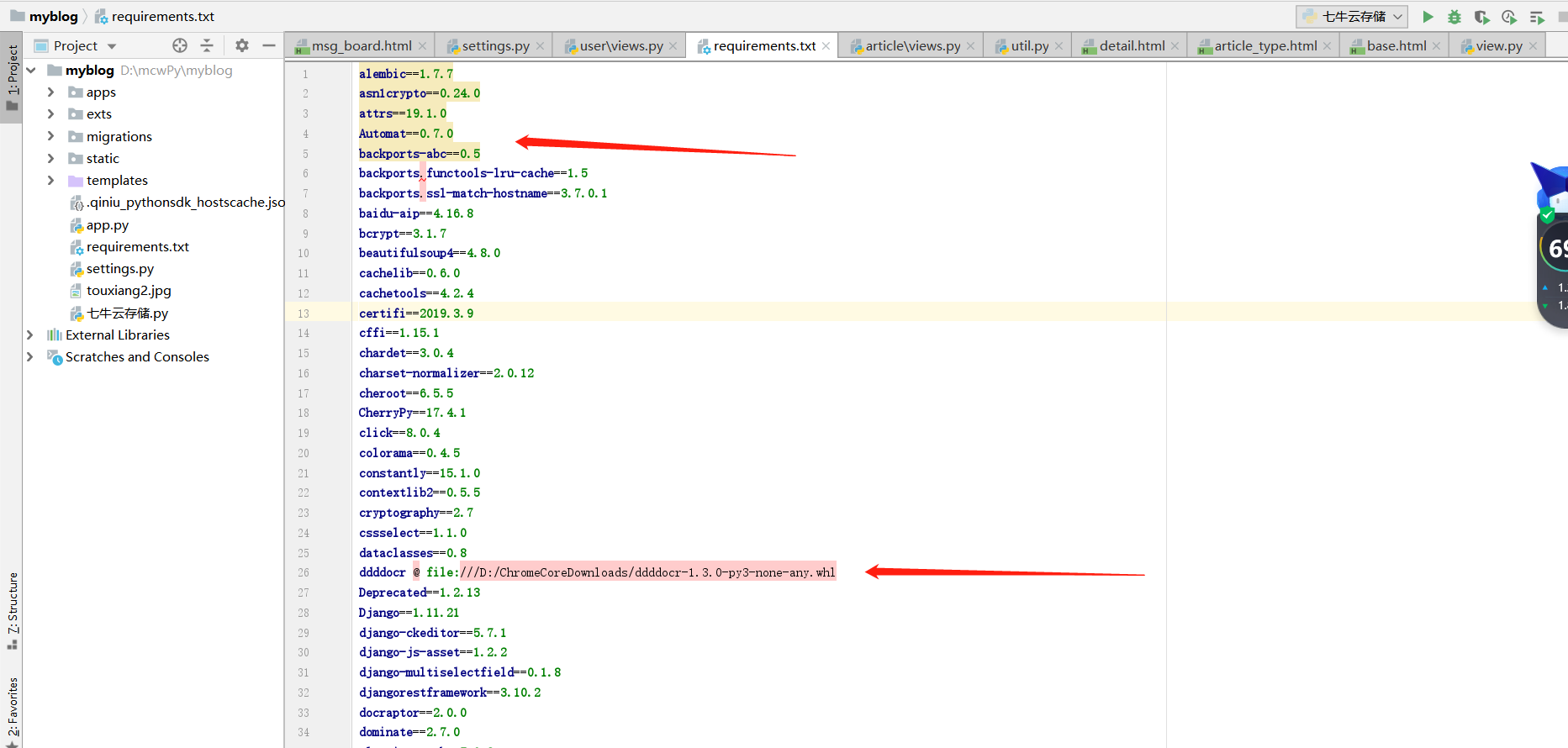
将项目需要的依赖包查出来,将包数据追加生成到一个文件中去,里面就是包名==版本号的方式
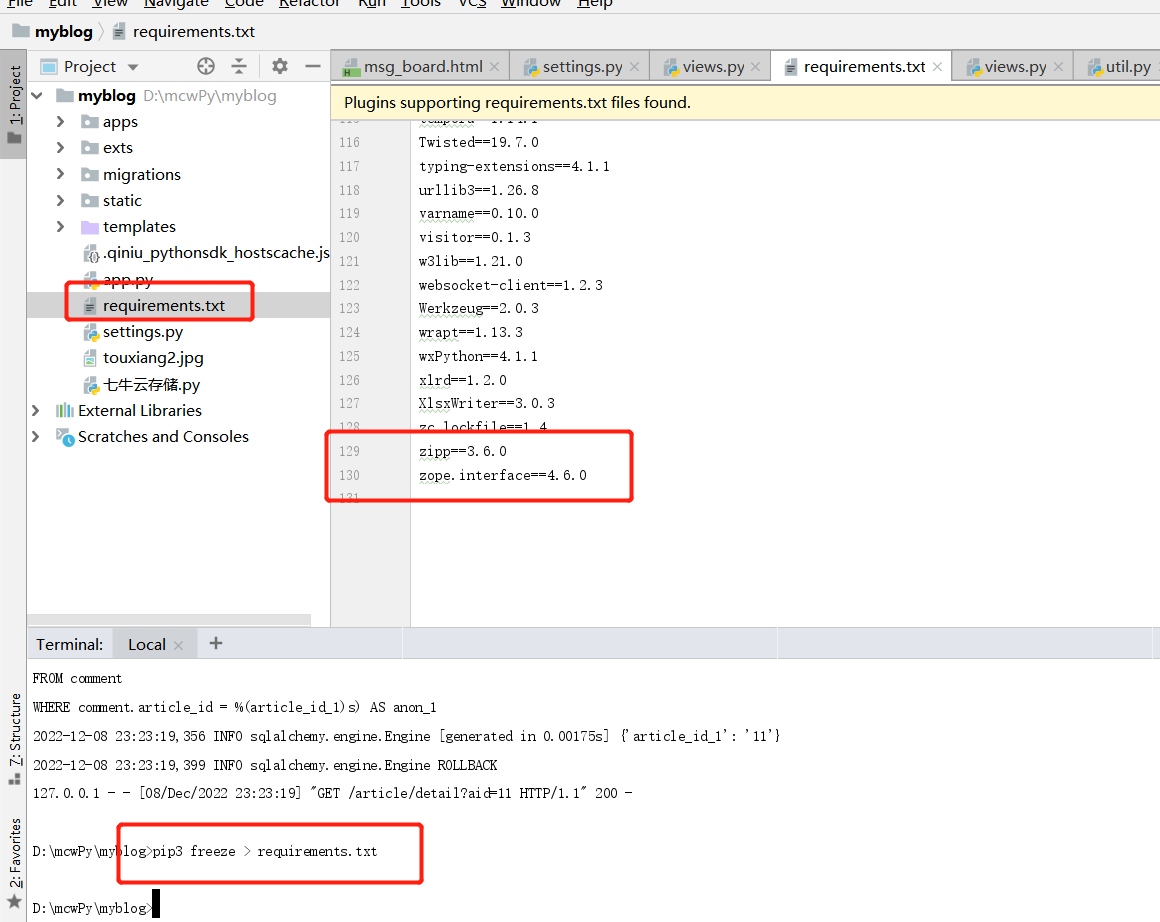
pip freeze > requirements.txt
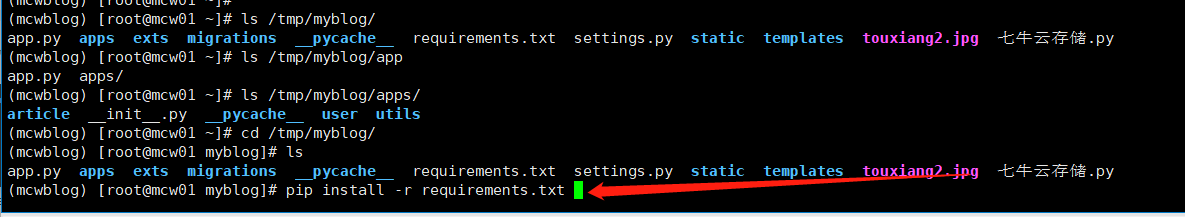
pip install -r requirements.txt
已经生成文件

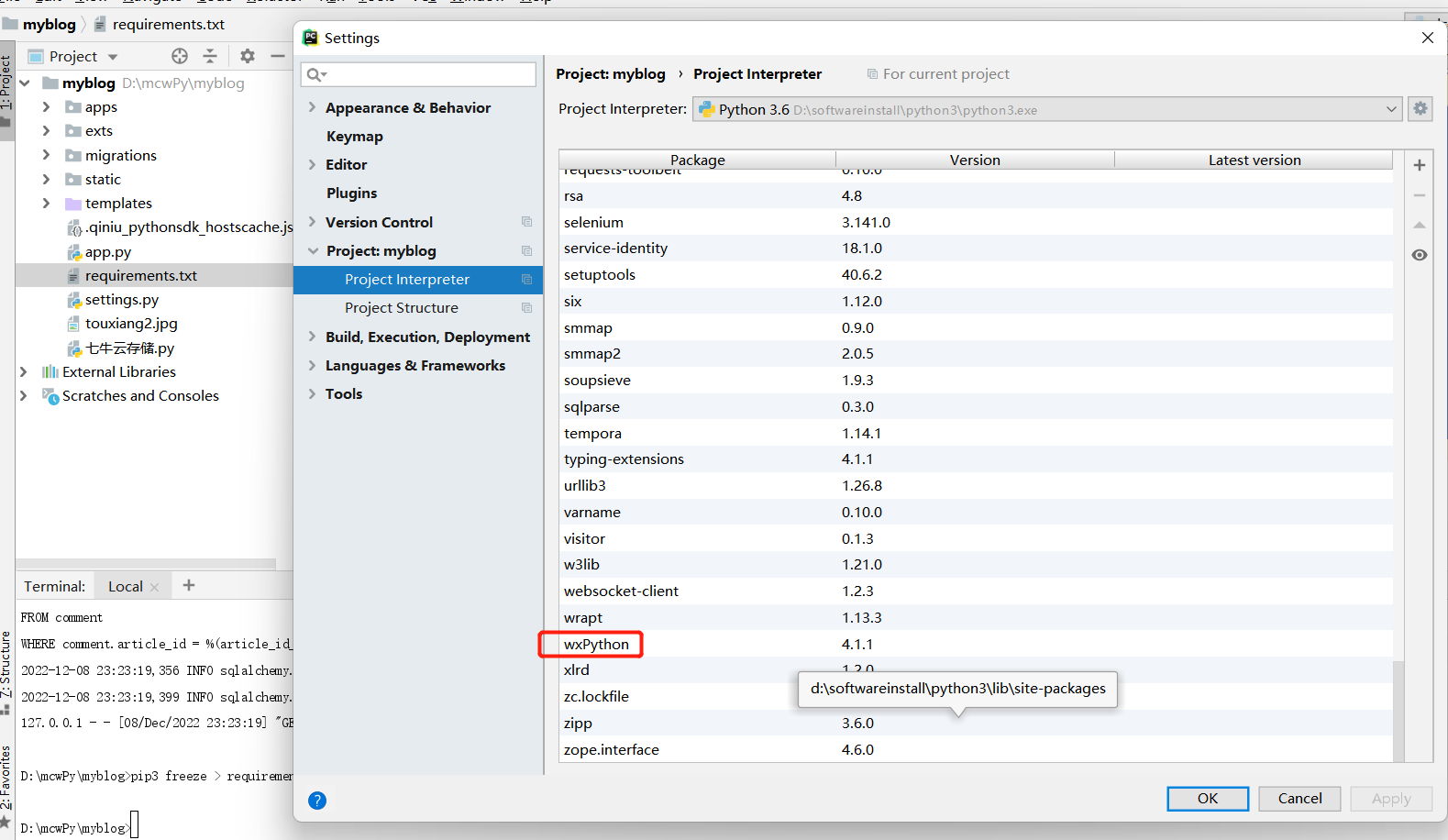
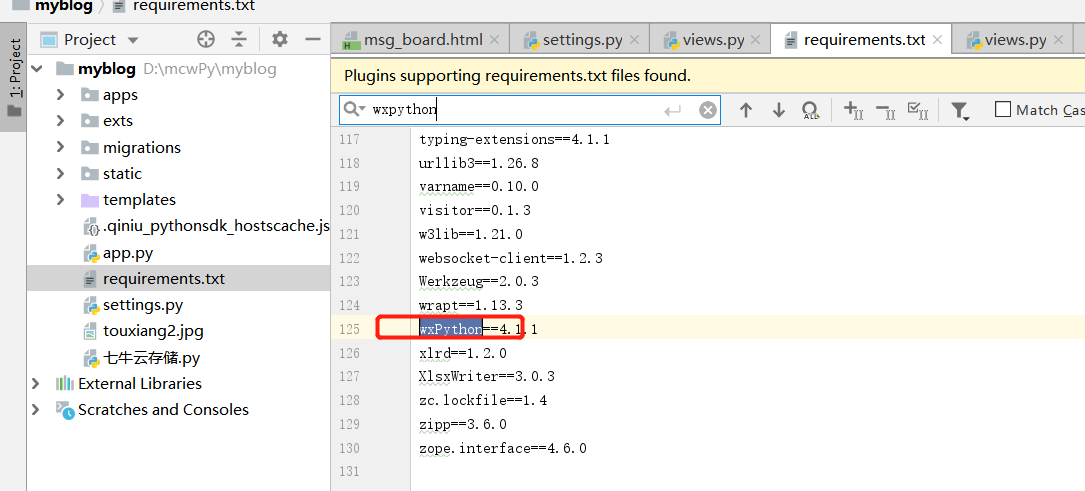
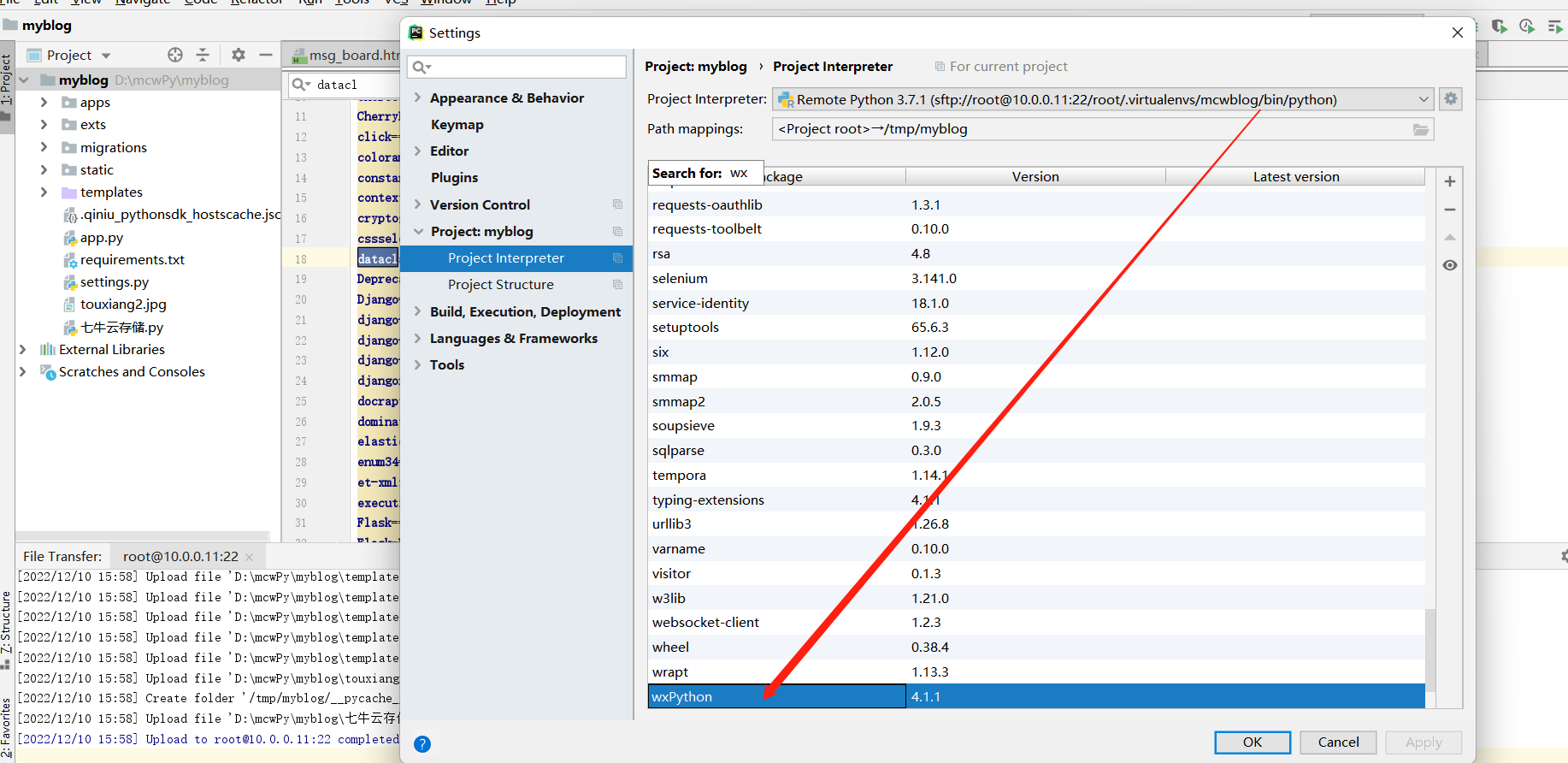
不过它好像是把你这个环境下的所有包都写到文件中去了。不会说你在这个环境中安装了很多个跟项目无关的包,比如wxpython,它就不会将这些包写入到文件中去


这样子的话,我感觉还不如直接复制粘贴包目录来的划算,当然,如果你是想将源码提供给别人,那么用这种方式比较合适,自己不需要传输很多包。如果是自己部署,直接复制包 过去感觉更快,方便。
先在Linux上创建虚拟环境




查看虚拟环境和项目想要存放的目录

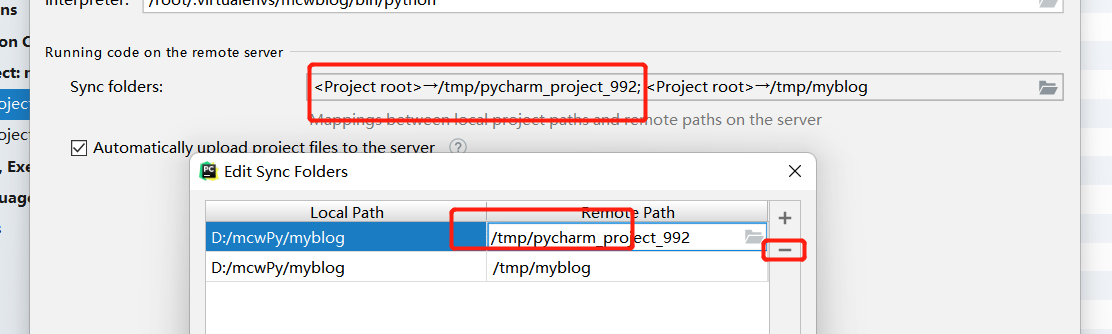
放解释器目录,添加项目想要存放目录的映射

如果不删除旧的,那么两个一起

降级,让服务端pip支持pycharm使用

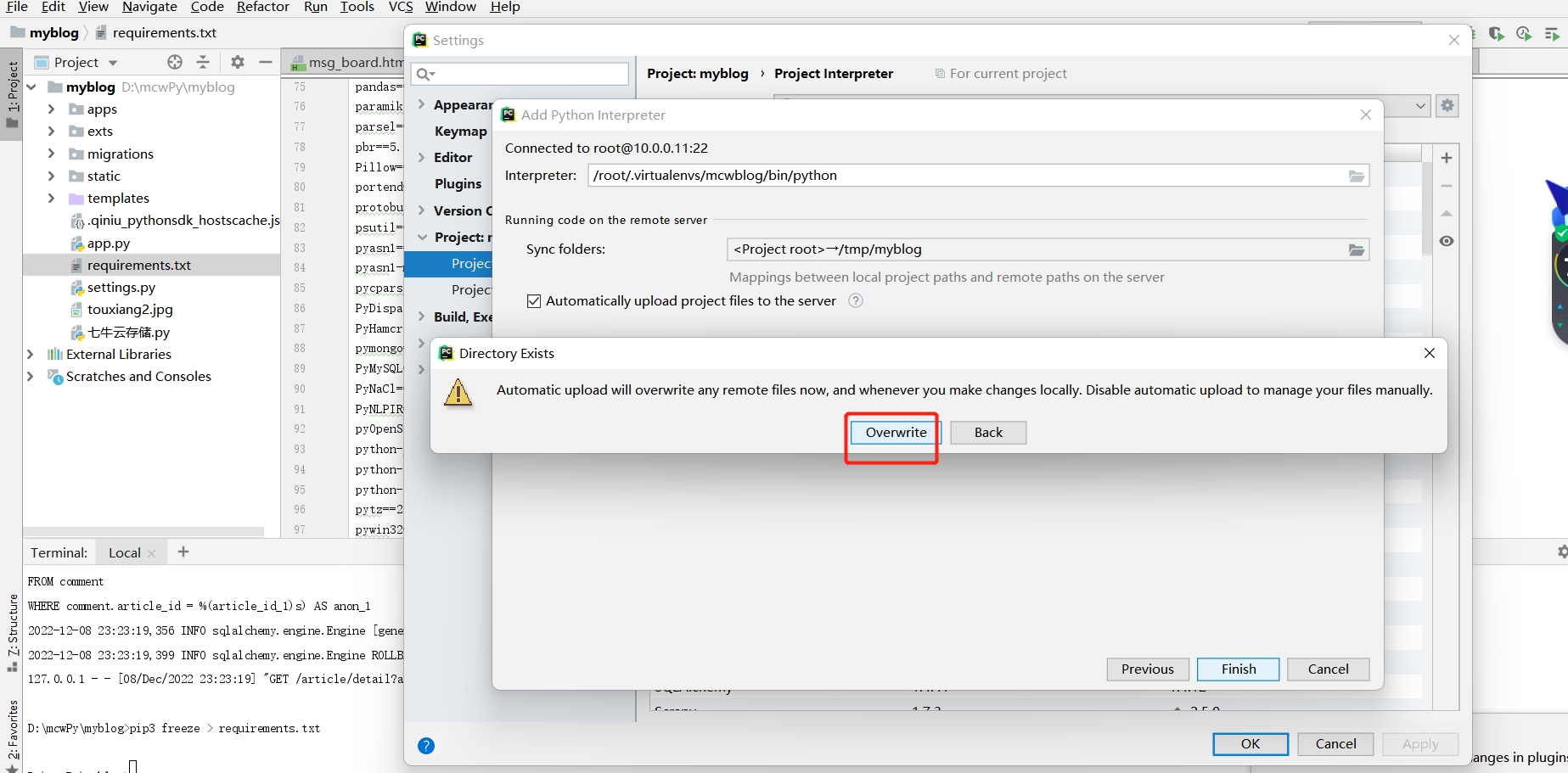
勾选上,点击完成

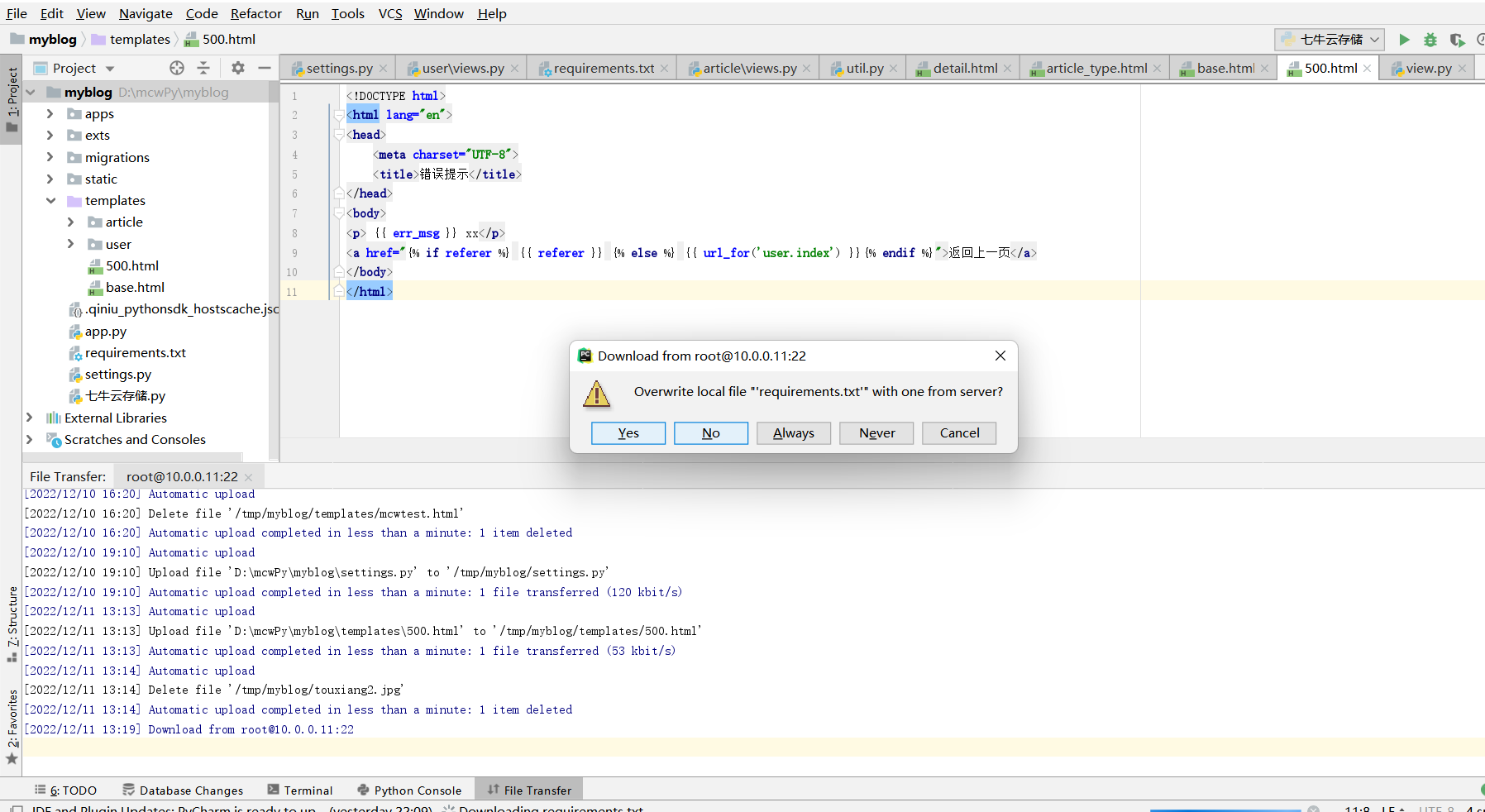
这里远程服务器没有文件,直接覆盖


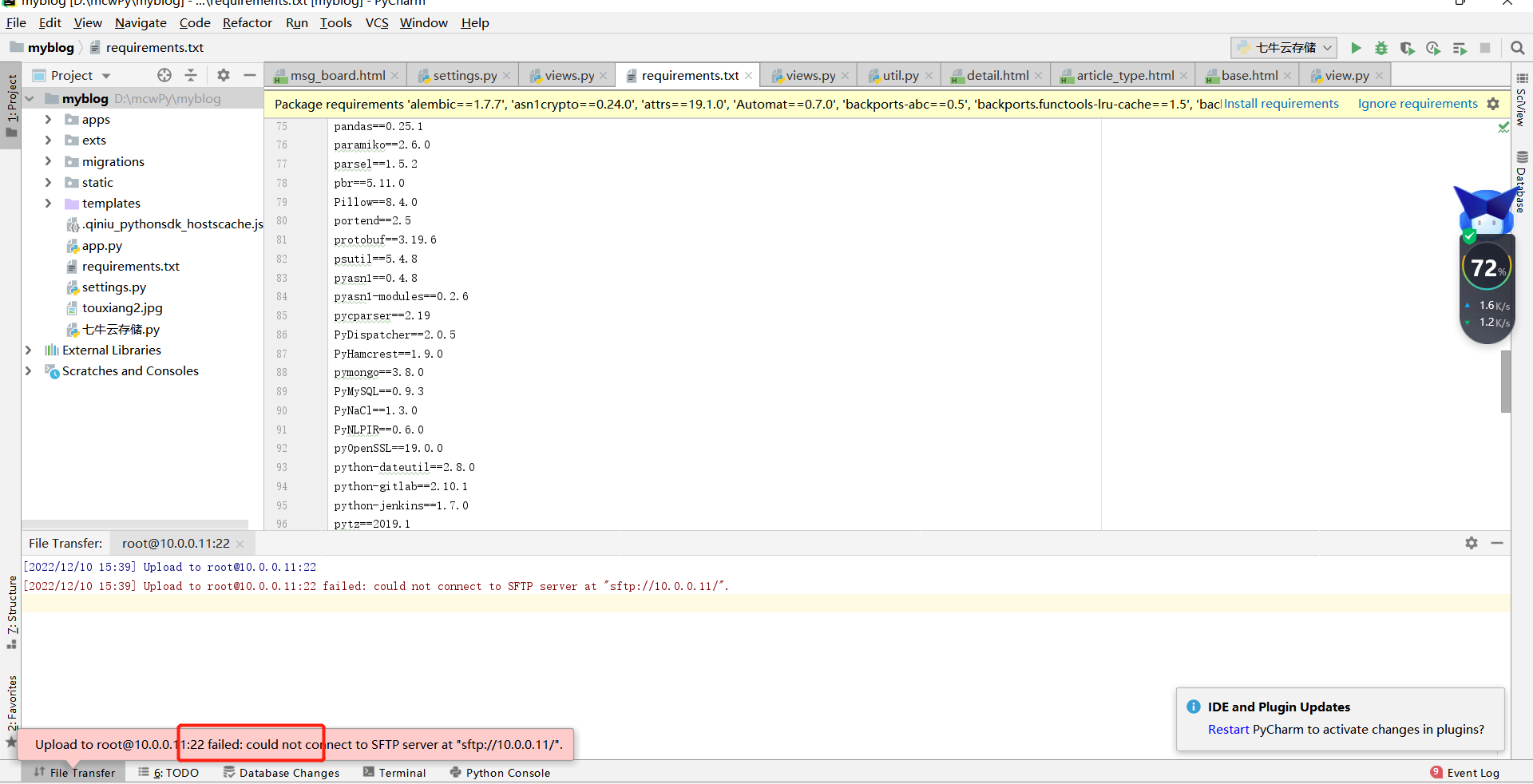
连接失败

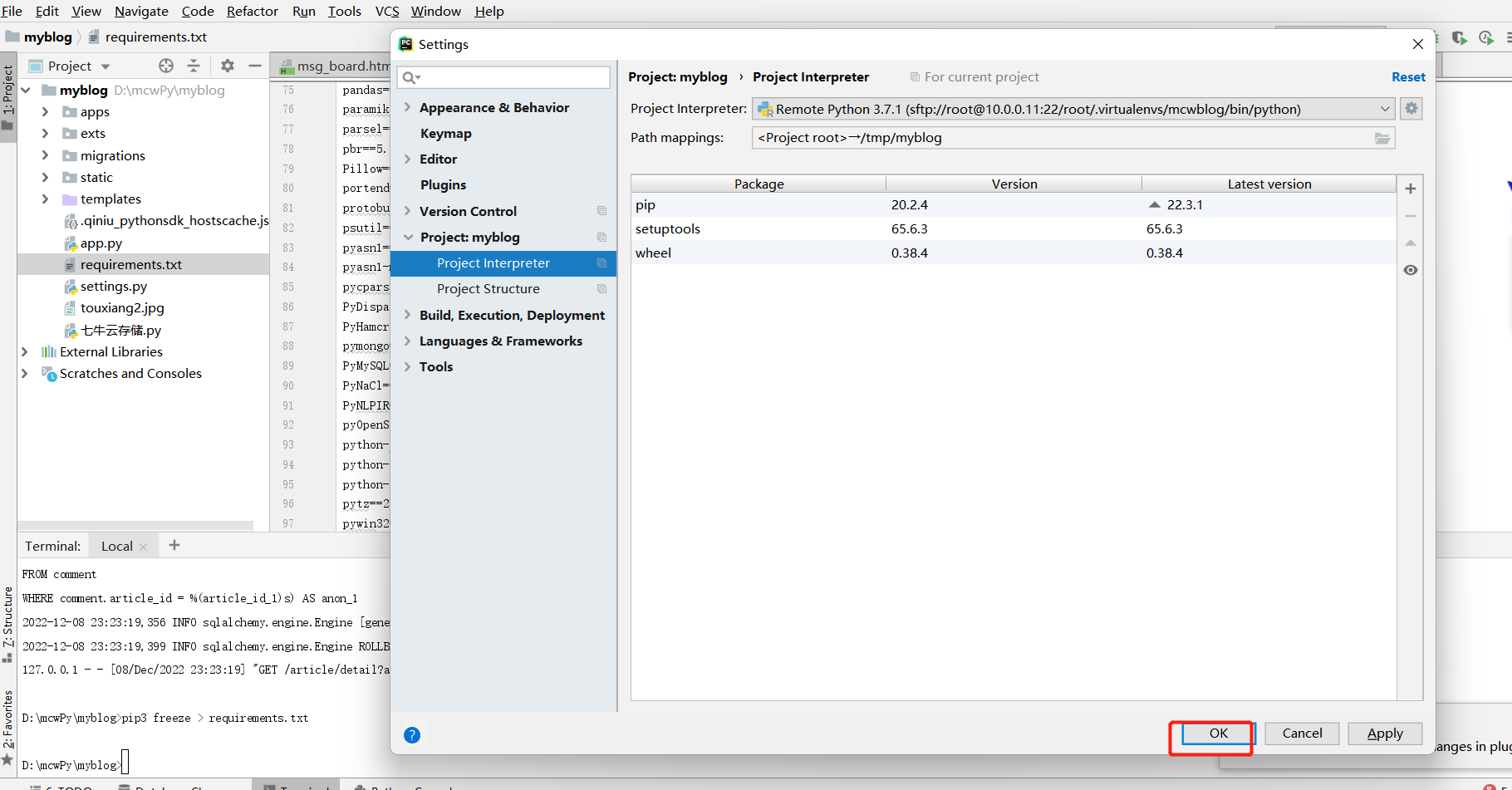
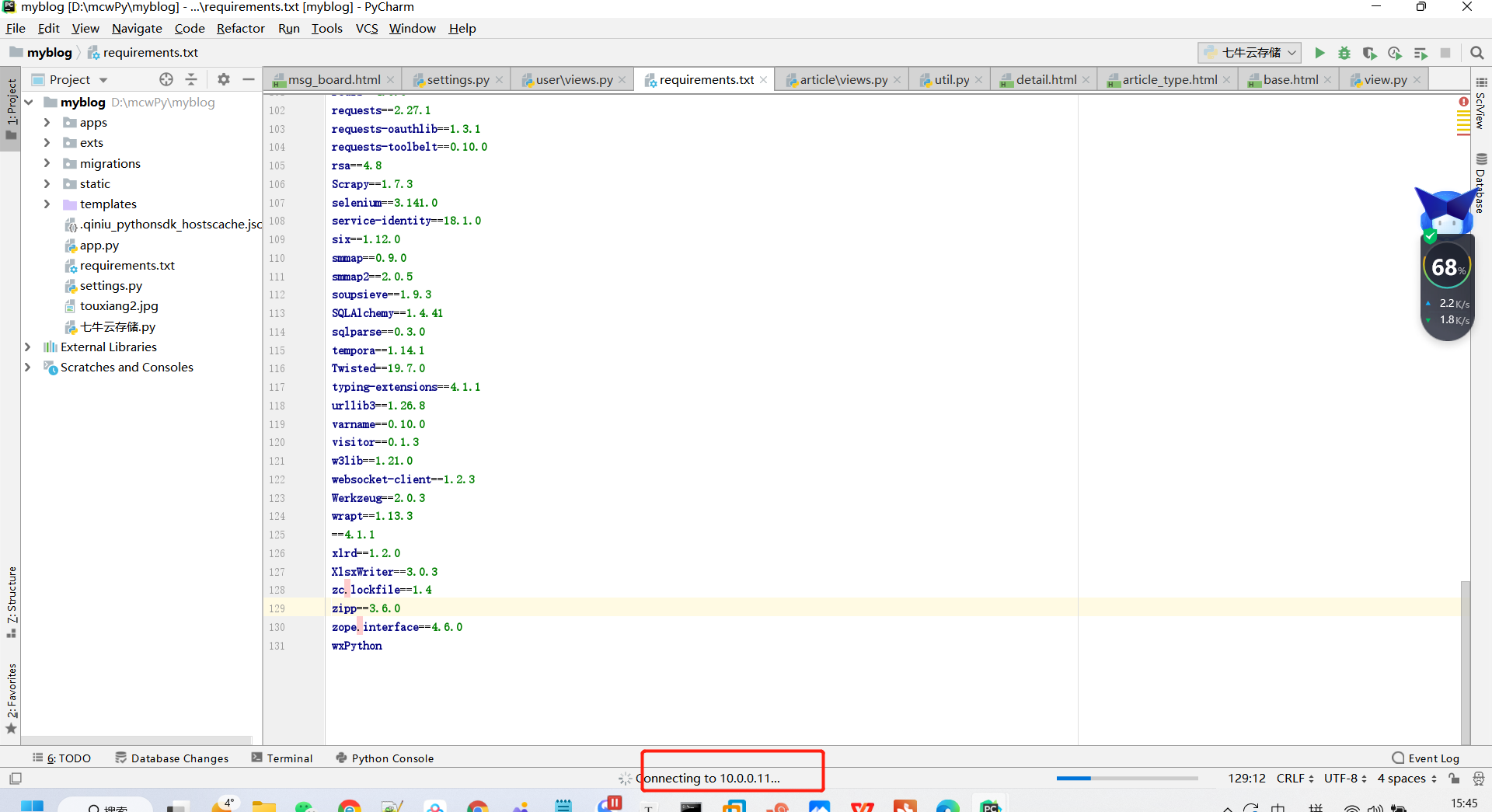
重启之后

之前装的pycharm组件生效了,文件名是蓝色了。但是有些黄色底色,有的是我根据本地文件安装的包,有点区别

当我把这些不规则有错误提示的包删除,都黄了。下面先是显示构建索引,然后是自动上传文件

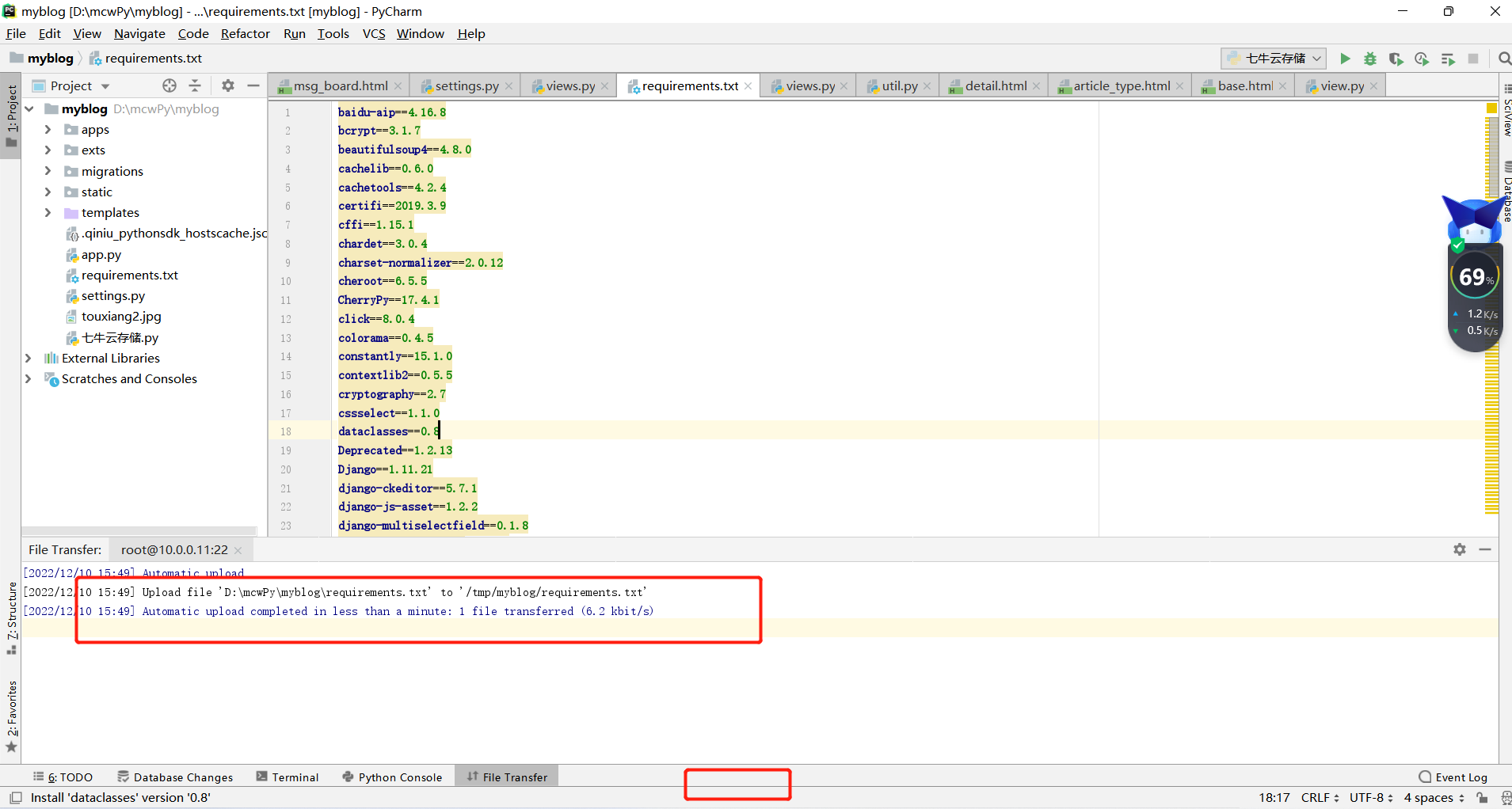
我们看到只上传了一个文件显示不对

之前勾选过了部署里的选项了,好像不是全局修改,我再勾选一次创建空目录试试

勾选后,自动显示安装某个包了

没自动上传了,我手动点击上传一下

成功上传了

然后安装包

有个安装失败了,

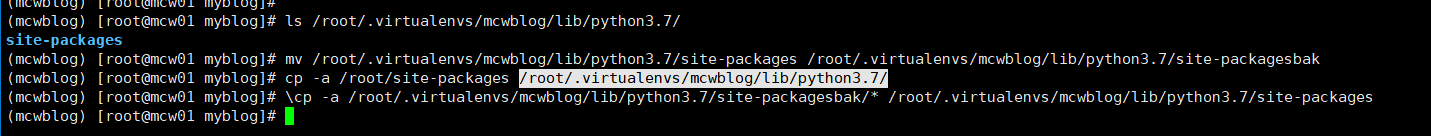
这里我直接用自己上传的包吧。将原来的备份,使用上传过去的,将原有包覆盖过去到新建的包目录,

再次查看,我电脑上就是100多个

虚拟环境中,从这里也能看到,已经同步过了包了

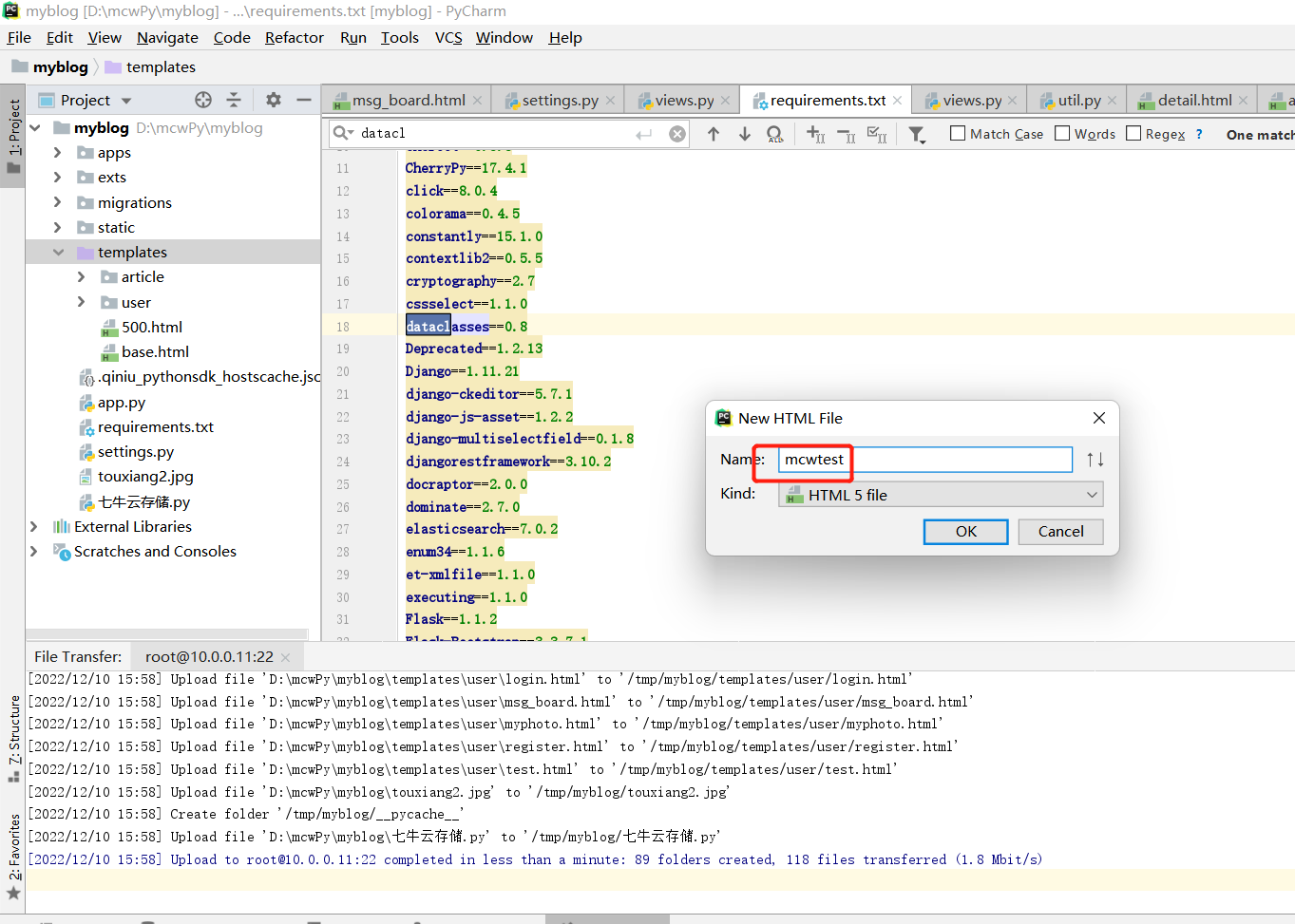
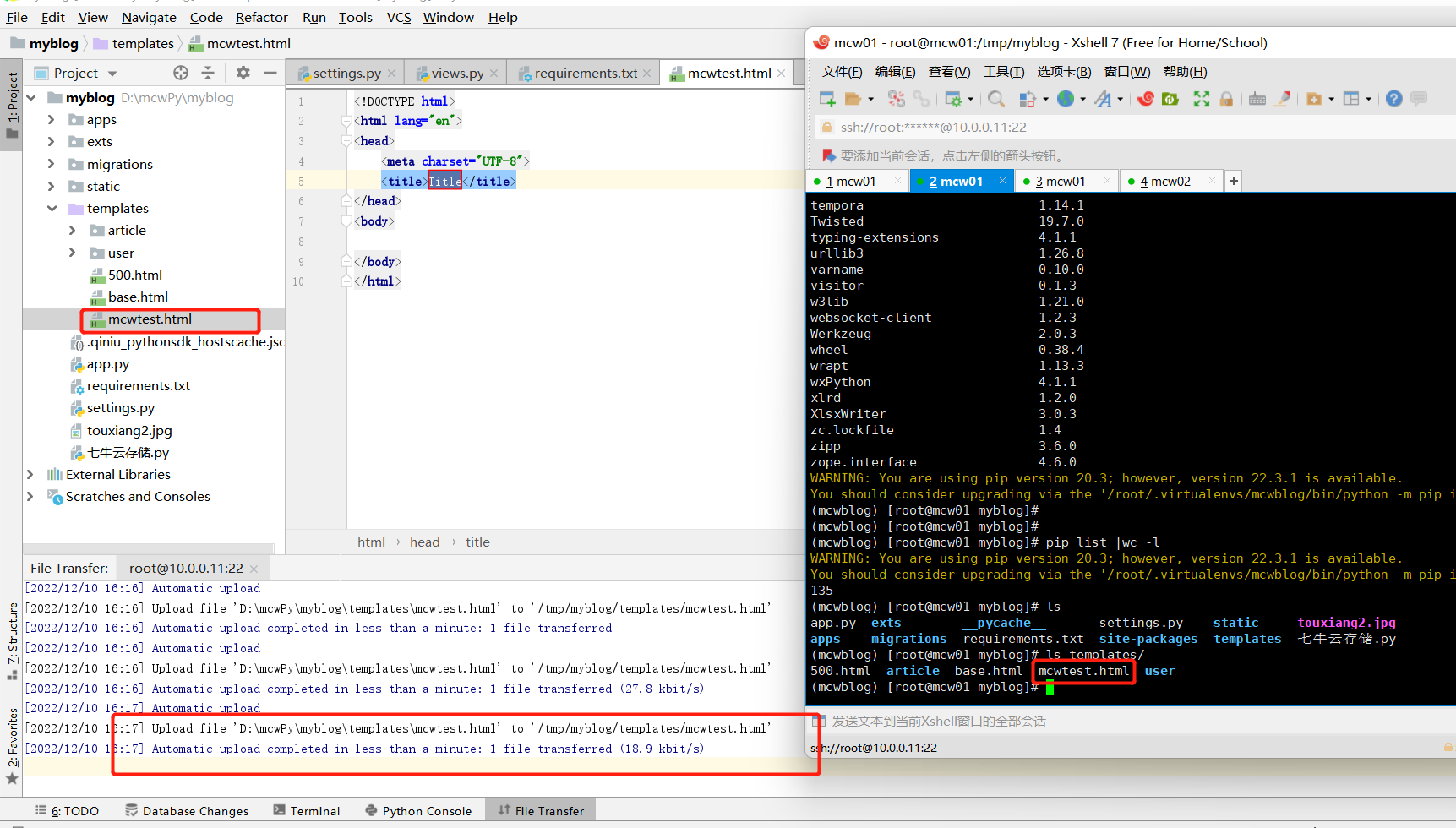
在pycharm中 新建一个测试页

我没有手动上传,它直接自动上传到服务器上了

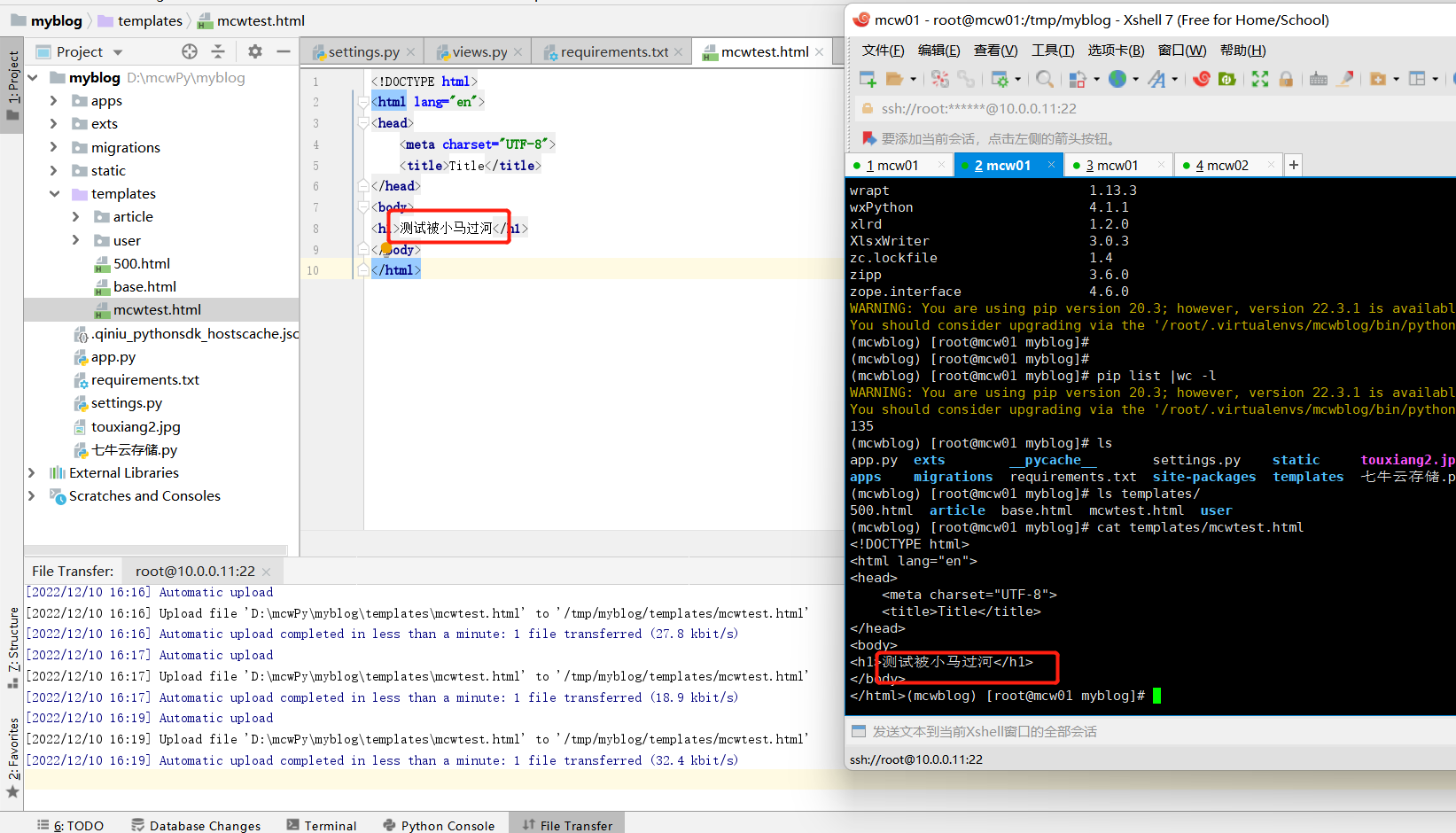
当我修改内容后,也自动同步到服务器中了

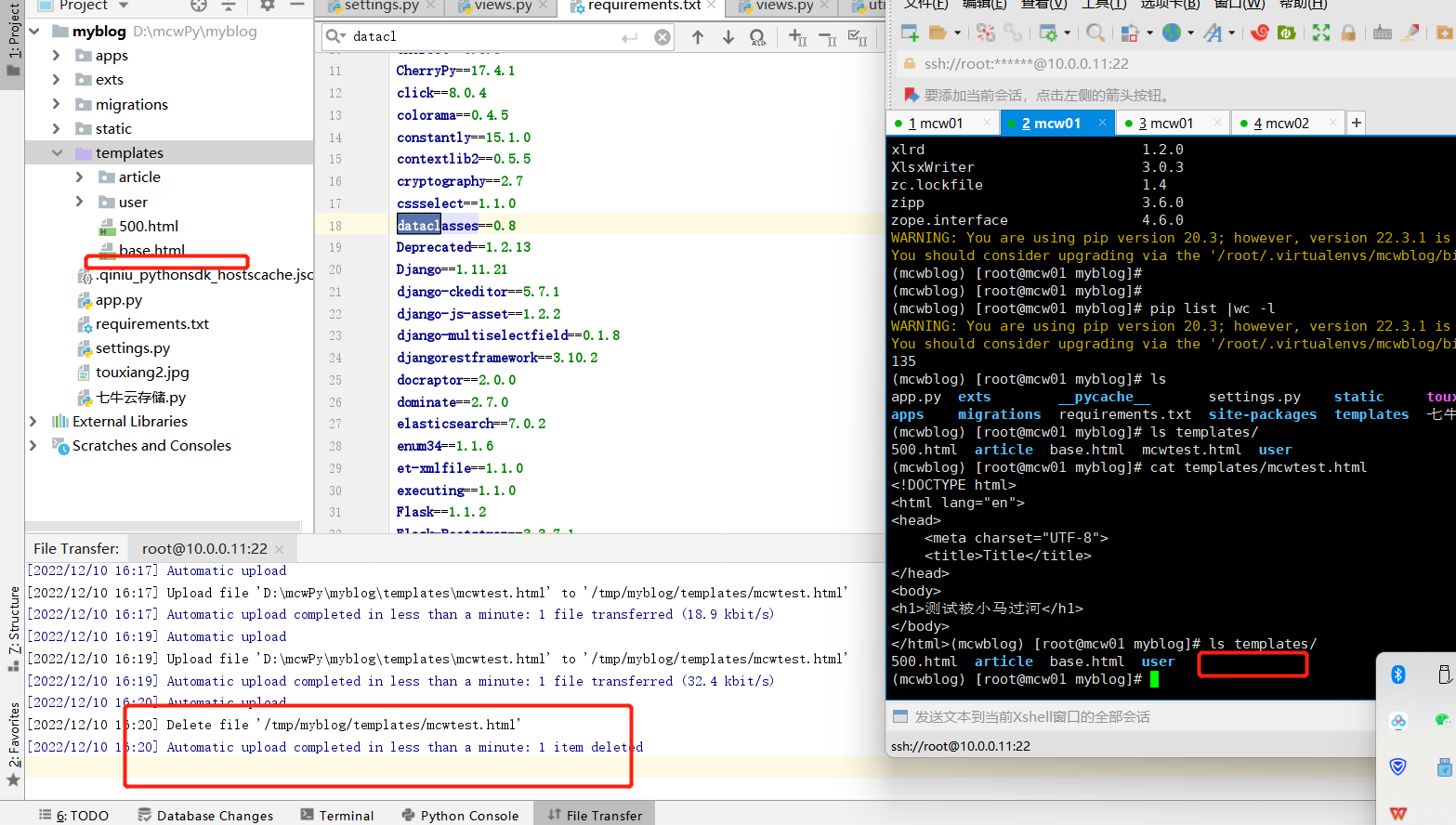
当我点击删除后,也是自动同步到服务器中了

数据库我们可以用navcat迁移过去,或者用其它备份恢复方式也可以。再修改数据库配置,是生产还是开发环境等配置信息,然后就可以在Linux上启动服务了。
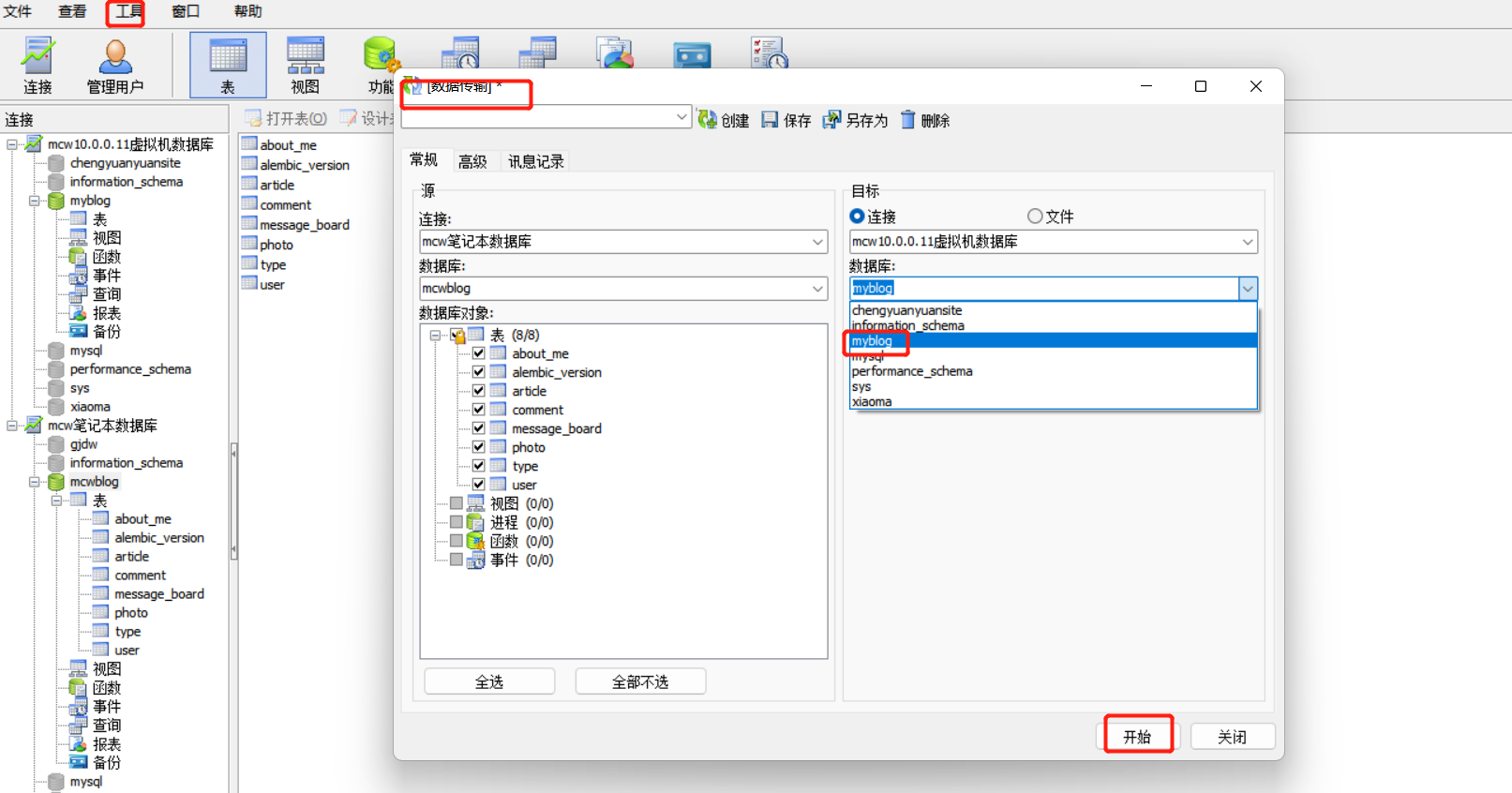
navicat迁移博客数据库
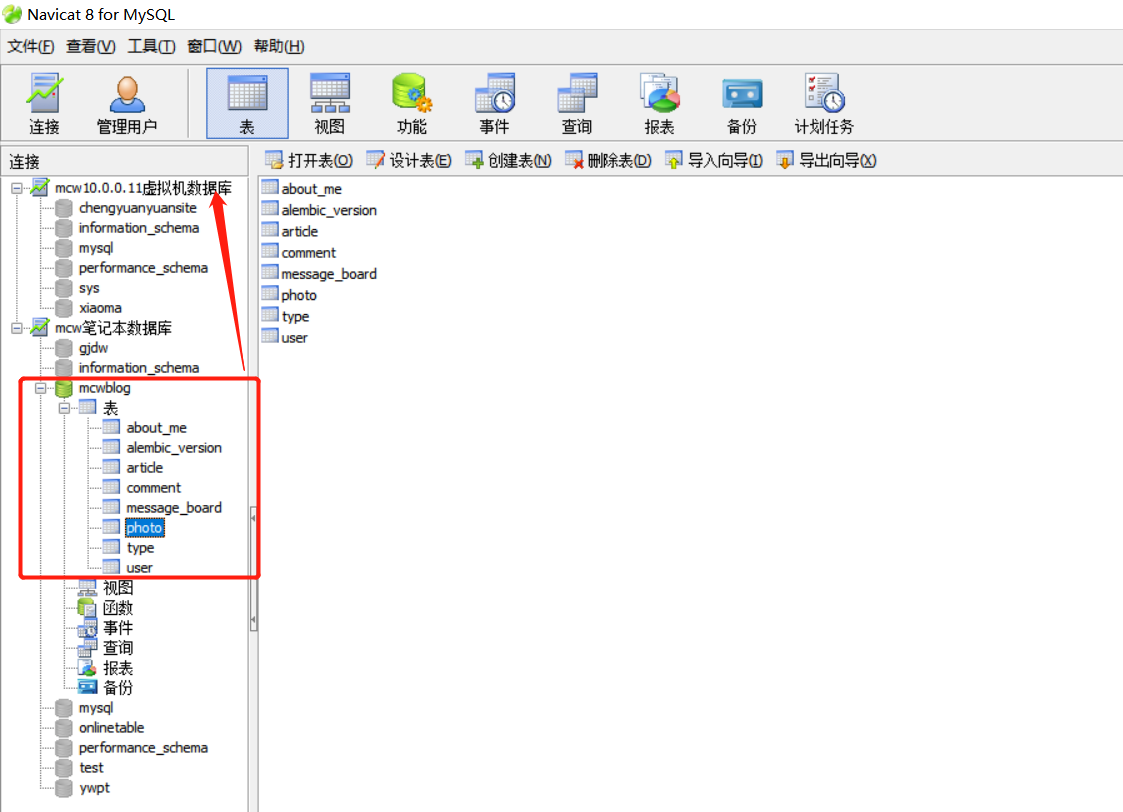
我们需要将笔记本上的博客数据库迁移到VMware虚拟机上面。

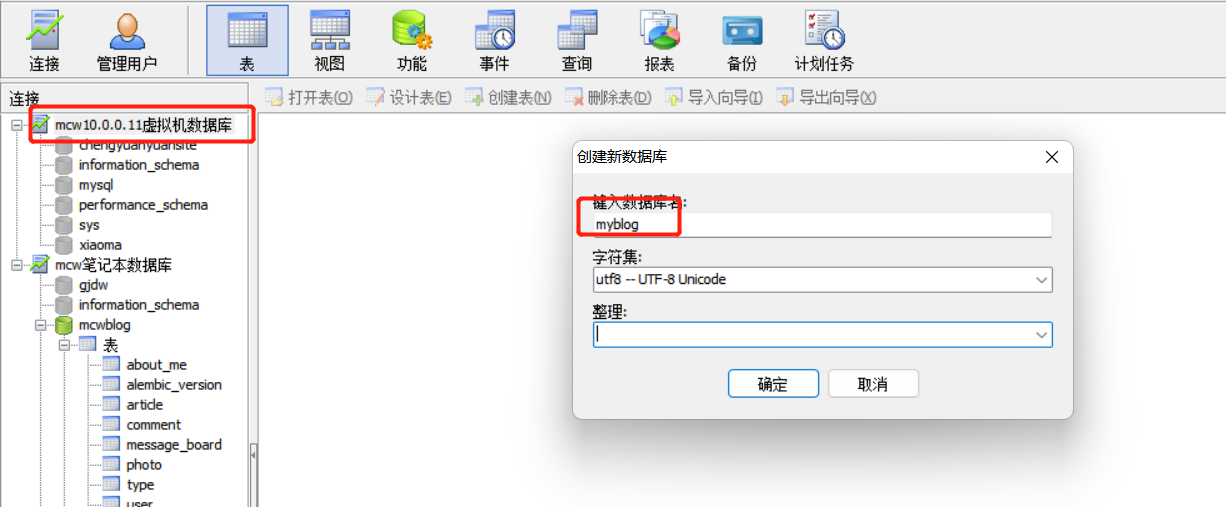
右击创建数据库

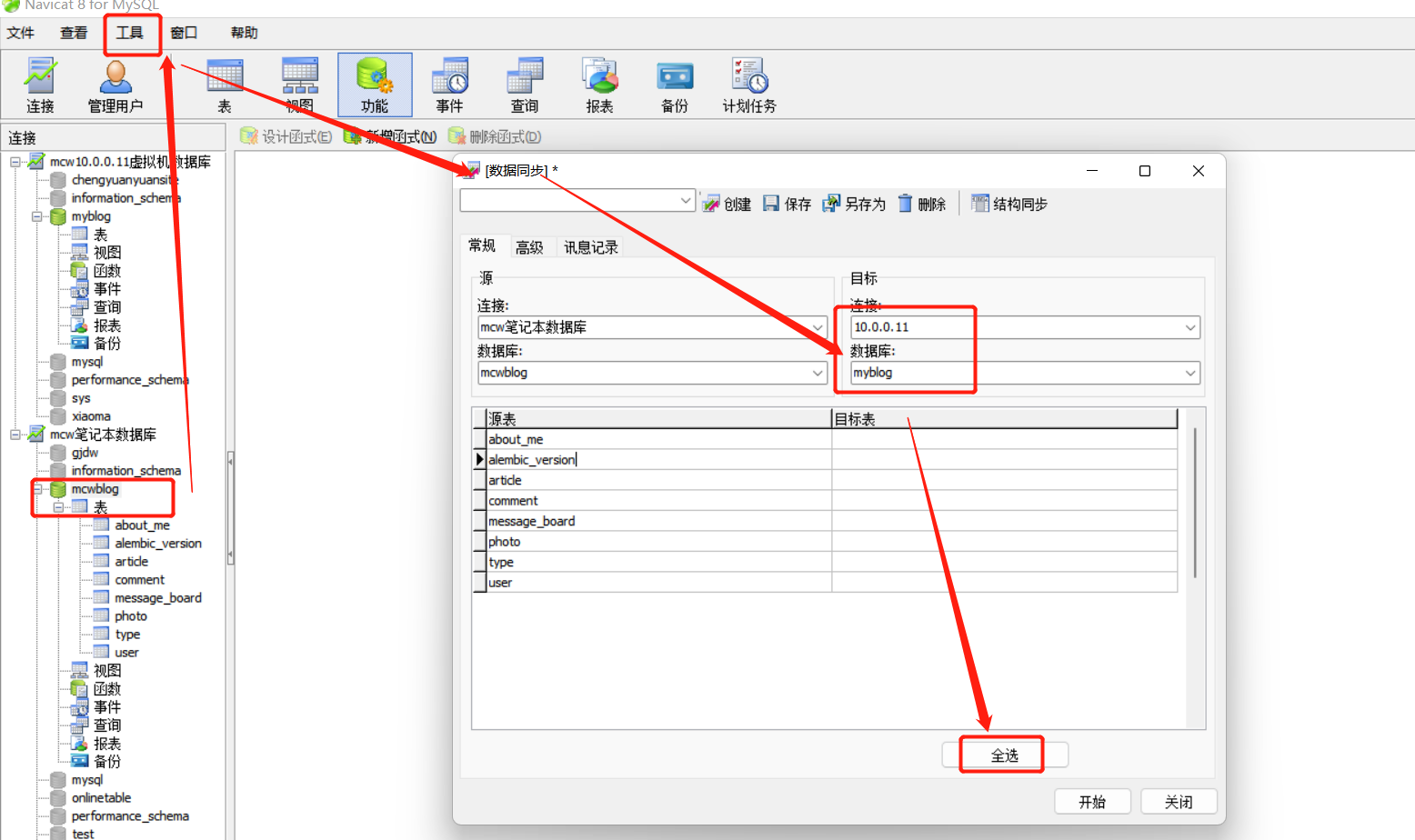
点中要迁移的数据库,右击或者工具中选中数据同步。选择连接的目标数据库,全选,点击开始。下面点错了,不是数据同步,是数据传输

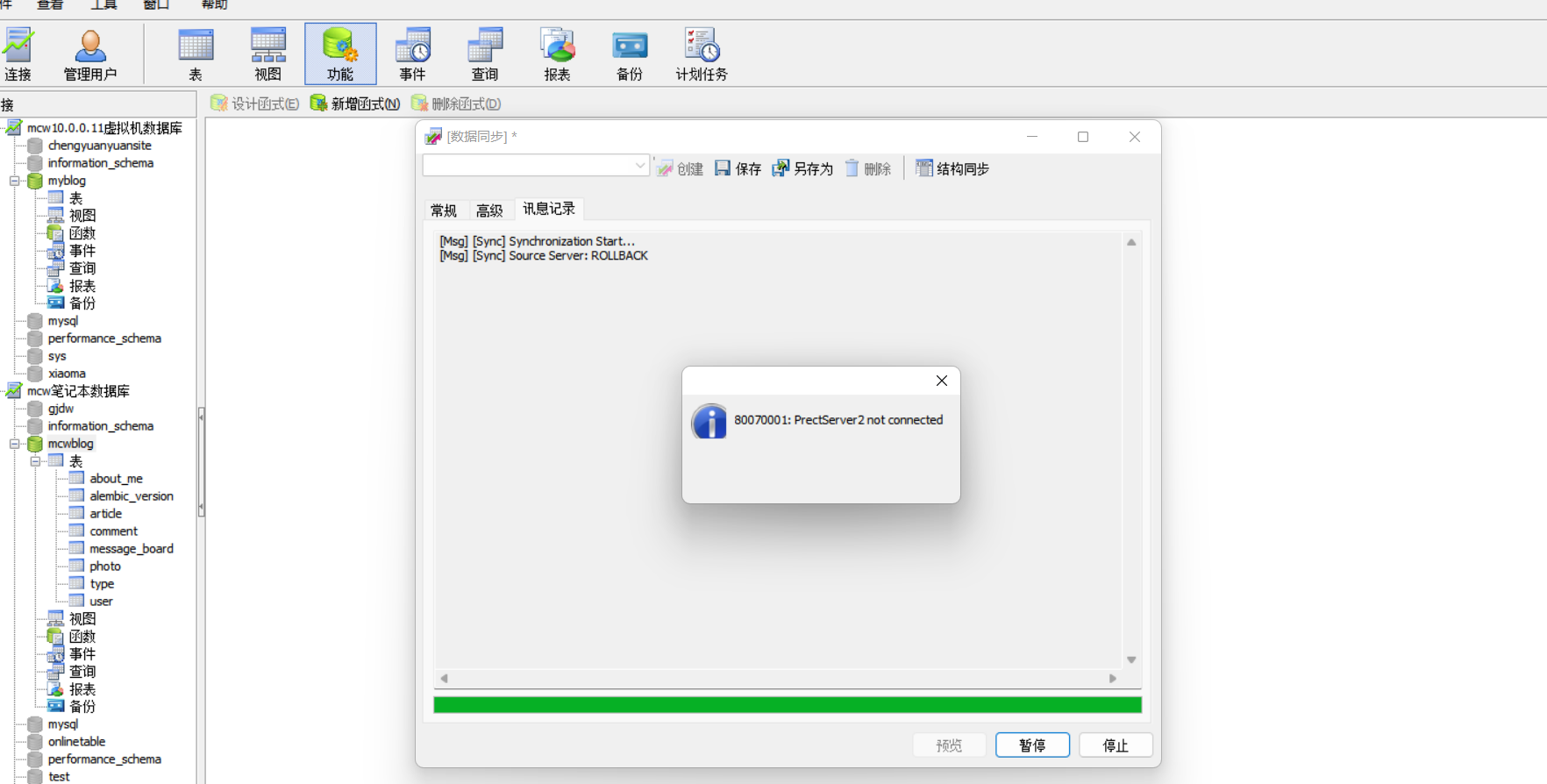
点击全选,点击开始,确认开始,报错

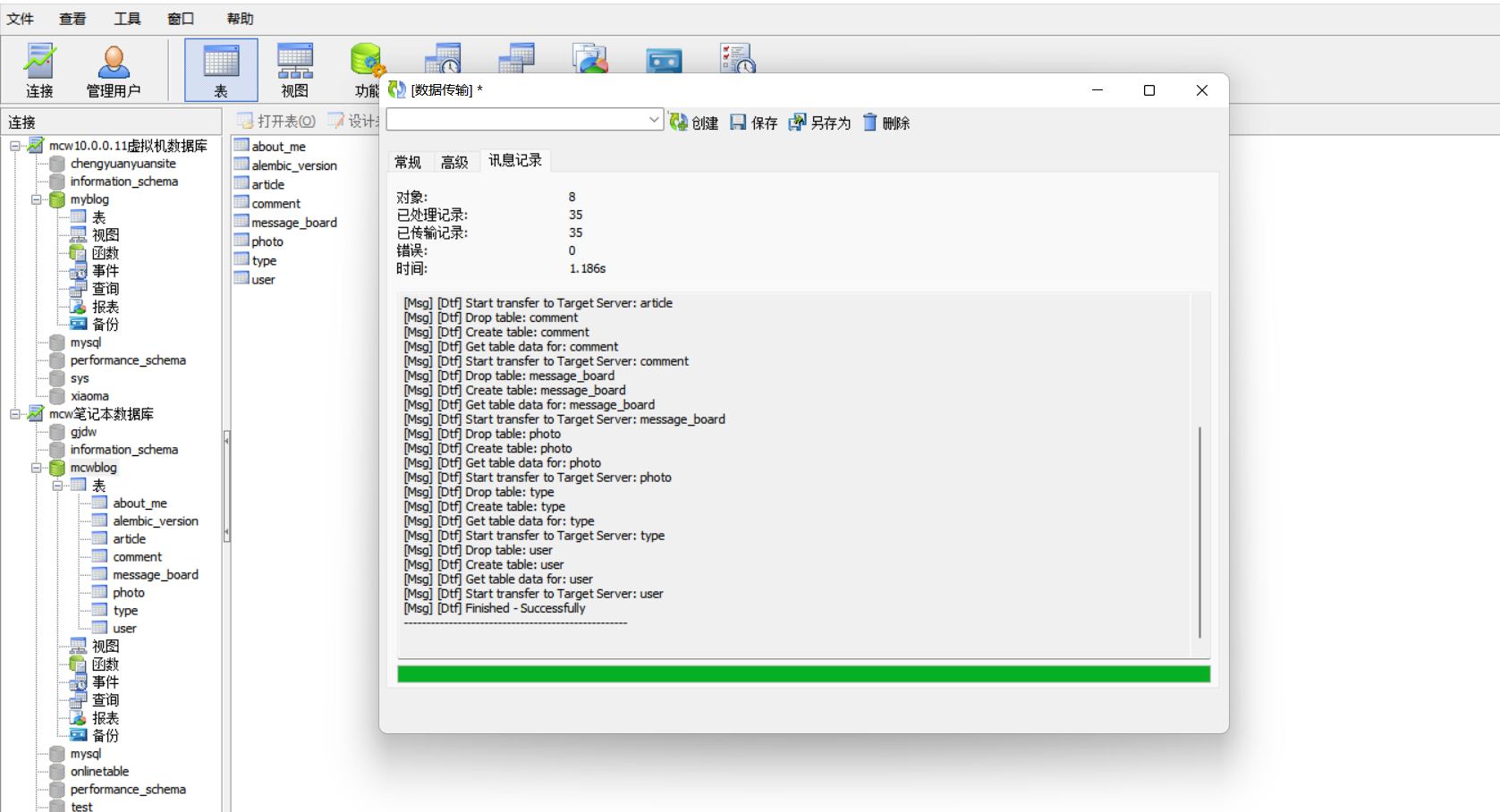
上面选错了,不是数据同步,是数据传输。使用选择出来的

成功传输,有啥传输啥,目前只有8个表

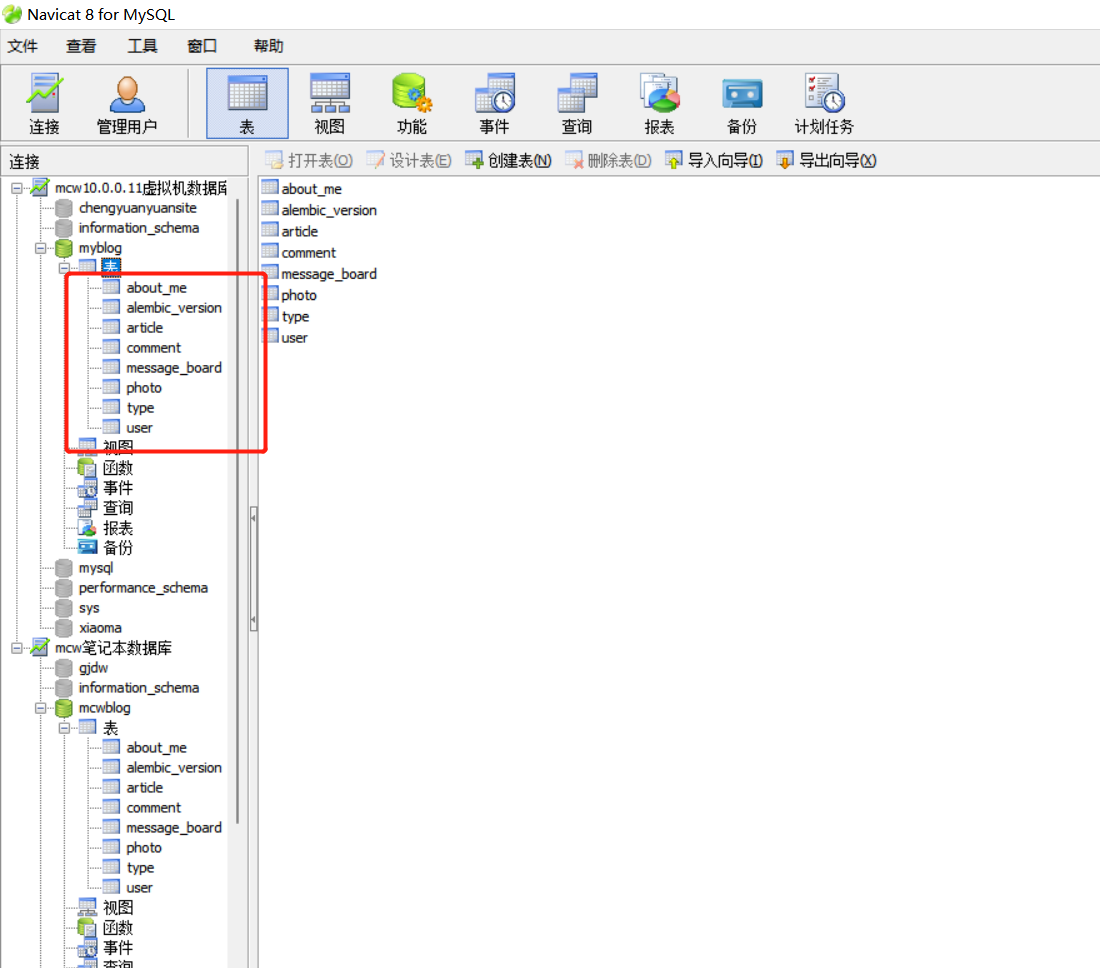
这下虚拟机上有数据库表了。刷新库没出来,刷新表出来的

修改一下库名

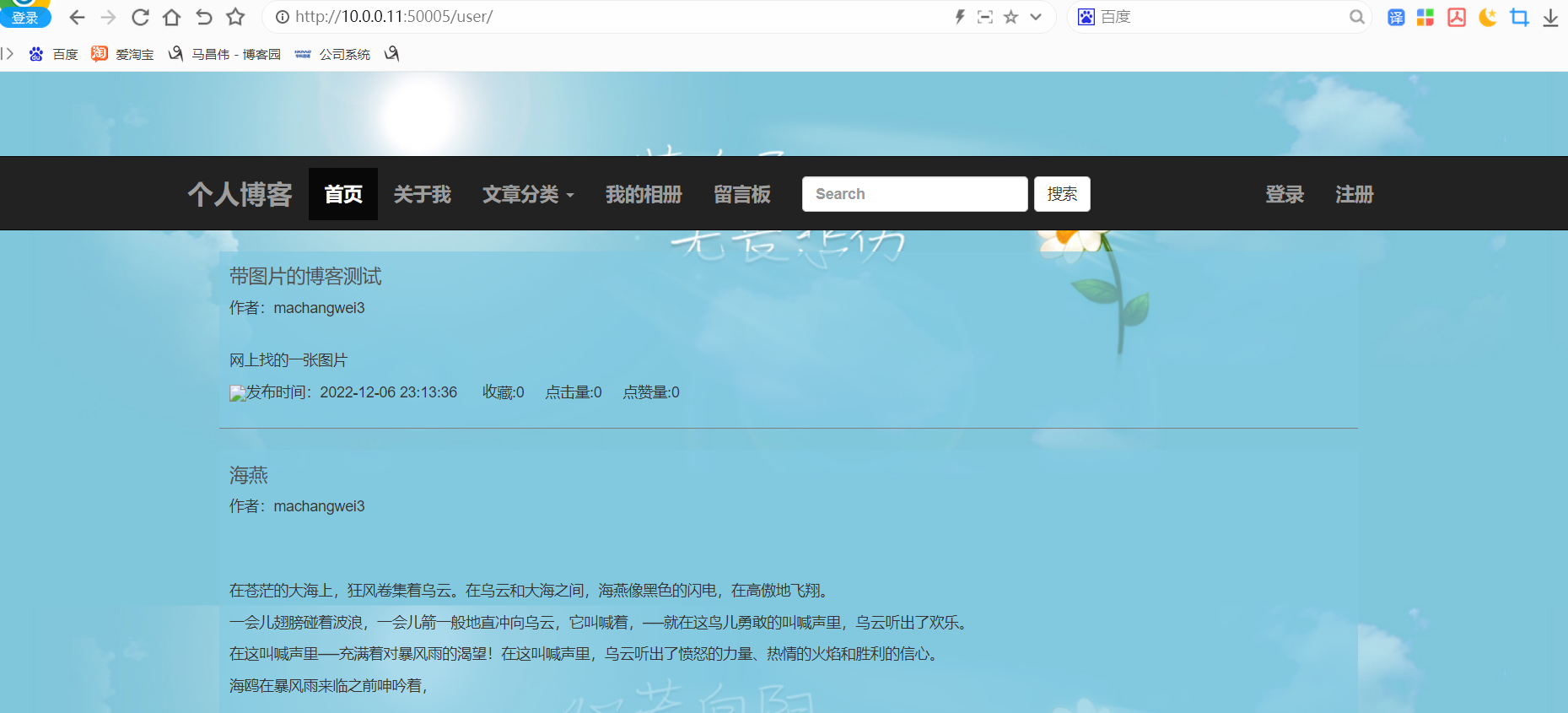
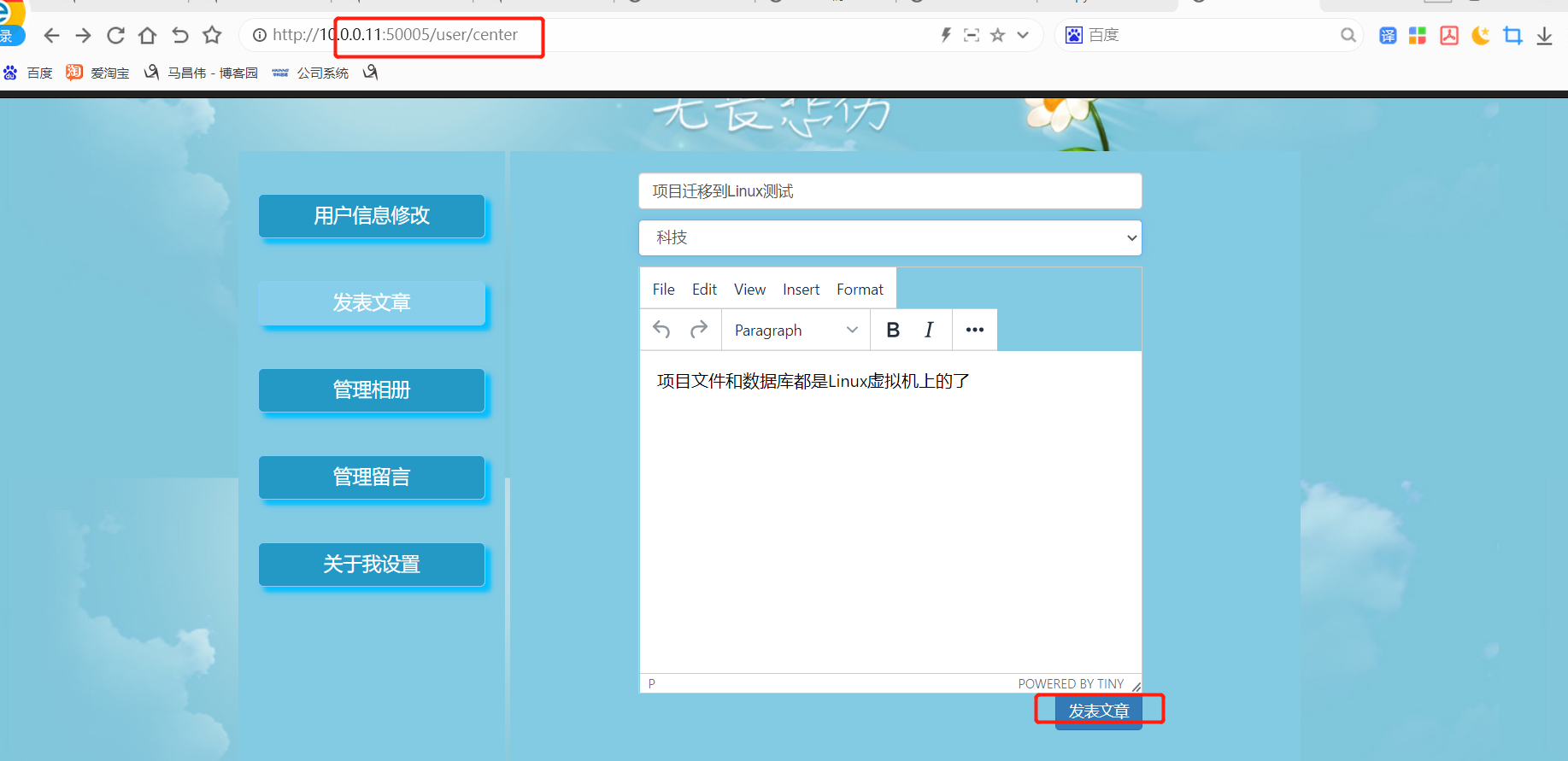
项目文件和数据库都迁移到Linux后,启动项目,检测项目正常访问
可以看到博客正常访问,因为数据库中直接迁移的数据,所以也不需要linux上做数据迁移命令,生成表了。








uwsgi原理
参考:https://blog.csdn.net/loveangel1/article/details/89333873
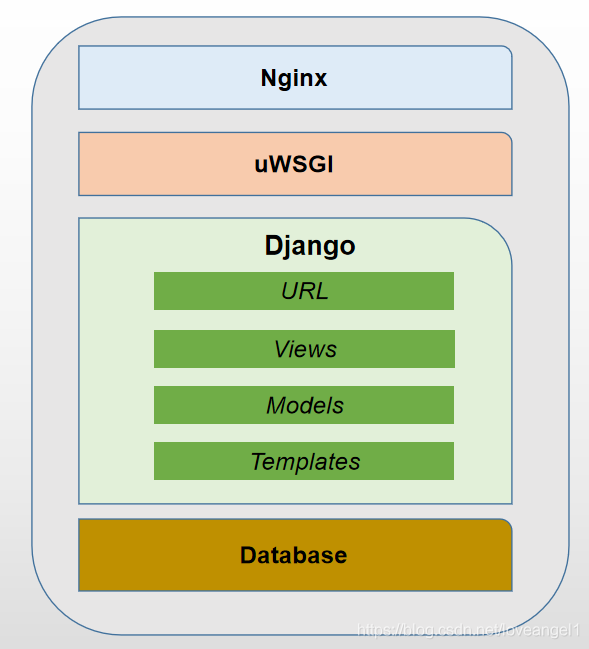
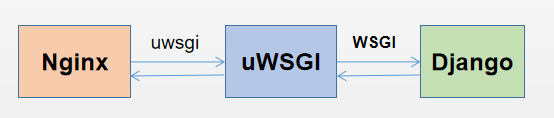
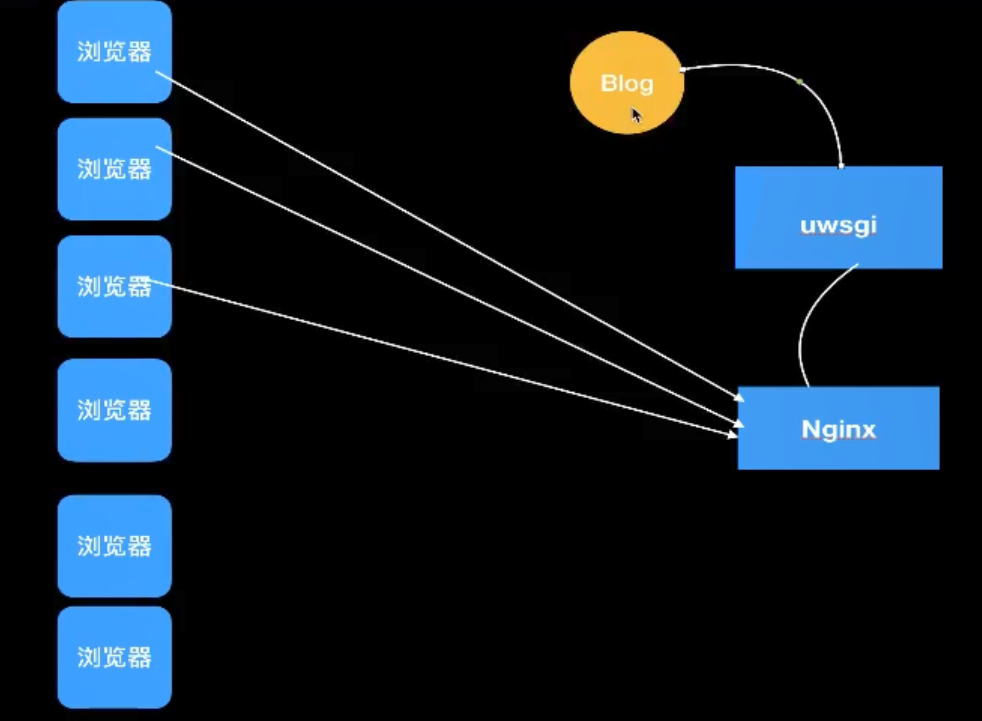
1. 整体架构

各部分简介:
Nginx
Nginx 是一个反向代理服务器,负责静态资源处理、动态请求转发以及结果的回复。
uWSGI
uWSGI 是一个Web服务器,负责接收 Nginx 请求,转发并处理后发给 Django 以及
接收 Django 返回信息转发给 Nginx。uWSGI是 实现了uwsgi协议,WSGI规范和HTTP协议的 一个C语言实现的软件。
Django
Django 是一个Web应用框架,在收到请求后进行逻辑和数据处理,然后响应结果给 uWSGI 服务器。
2. 通信关系

2.1 交互流程
首先客户端请求服务资源
Nginx作为反向代理服务器,也是直接对外的服务接口,接收客户端发送过来的Http请求并对请求进行解包和分析
如果是静态文件请求,Nginx会根据其配置的静态文件目录,返回请求的资源
如果是动态的请求,Nginx会把请求(HTTP协议)转换uwsgi协议传递给uWSGI,uWSGI将接收到的包进行处理,并转发给WSGI
WSGI根据请求调 Django工程的某个文件或函数,处理完后Django将返回值交给WSGI
WSGI将返回值进行打包,转发给uWSGI
uWSGI接收后转发给Nginx,Nginx最终将返回值返回给客户端(如浏览器)。
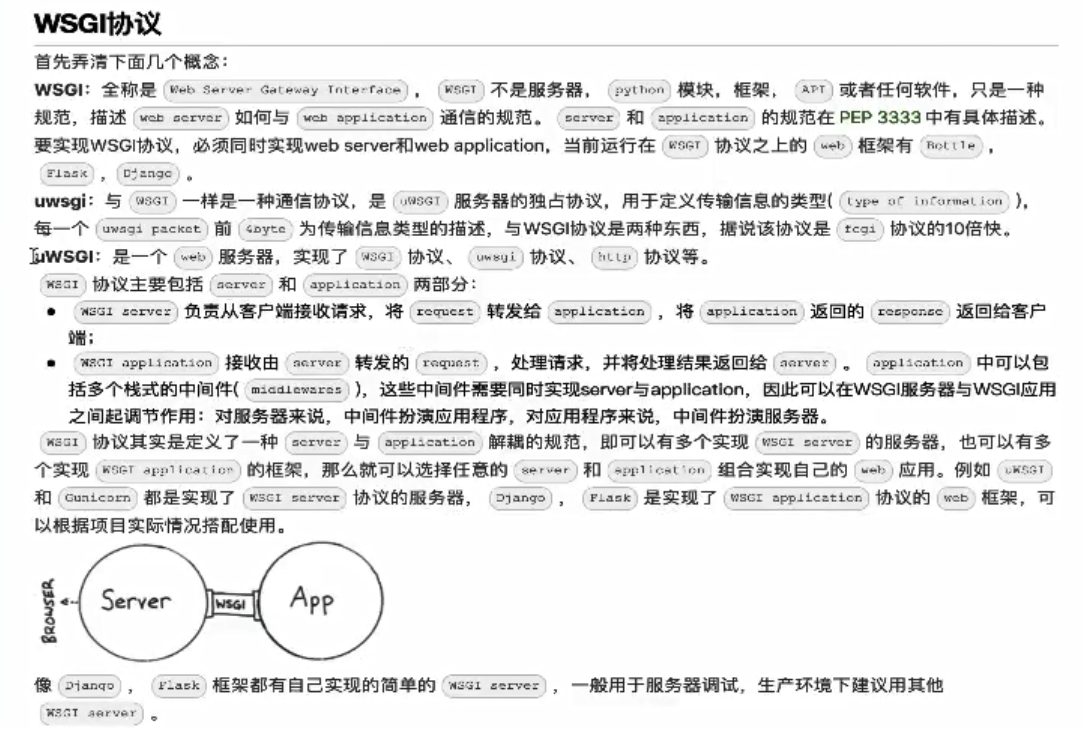
2.2 协议简介
wsgi
WSGI, 全称Web Server Gateway Interface 一种Web服务器和应用程序间的通信规范,是为python语言定义Web服务器和Web应用程序之间的一种简单通用接口
就像是精通中英文的翻译,将数据流翻译成对方识别的数据
uWSGI
uWSGI是一个Web服务器,它实现了WSGI协议、uwsgi、http等协议,把HTTP协议转化成语言支持的网络协议供python使用。Nginx中HttpUwsgiModule的作用是与uWSGI服务器进行交换。
uwsgi
它是一个二进制协议,可以携带任何类型的数据。一个uwsgi分组的头4个字节描述了这个分组包含的数据类型。
uwsgi是一种线路协议而不是通信协议,在此常用于在uWSGI服务器与其他网络服务器的数据通信;
uwsgi配置
django 服务器
runserver
wsgi
uwsgi : web服务器,多线程处理的不错
1. pip install uwsgi
2. 工程目录下创建uwsgi.ini 配置文件
3. 书写配置信息
4. 使用uwsgi服务器
- 启动 uwsgi --ini uwsgi.ini
- 停止 uwsgi --stop uwsgi.pid nginx配置
location /static{
alias xxx/static/;
}
location / {
include uwsgi_params;
uwsgi_pass localhost:8000;
}
proxy_pass URL; 反向代理转发地址,默认不转发header,需要转发header则设置
proxy_set_header HOST $host;
proxy_method POST; 转发的方法名 proxy_hide_header Cache-Control; 指定头部不被转发 proxy_pass_header Cache-Control; 设置哪些头部转发 proxy_pass_request_header on; 设置转发http请求头 proxy_pass_request_body on; 设置转发请求体
负载均衡模块,通过一个简单的调度算法来实现客户ip到后端服务器的负载平衡
写法 upstream myproject{
ip_hash;
server 127.0.0.1:8000;
server 127.0.0.1:8001 down;
server 127.0.0.1:8002 weight=3;
server 127.0.0.1:8003 backup;
fair;
}
负载均衡算法
weight 负载权重
down 当前server不参与负载均衡
backup 其它机器全down掉或满载使用此服务
ip_hash 按每个请求的hash结果分配
fair 按后端响应时间来分(第三方的)

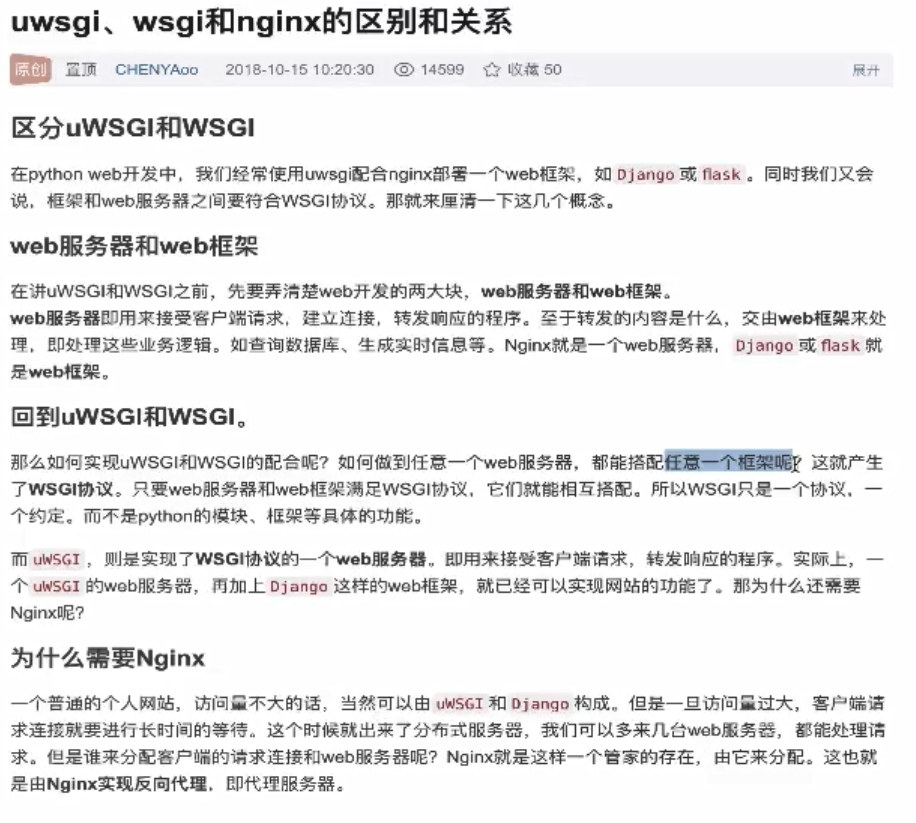
uwsgi架构

uwsgi、wsgi和nginx的区别和关系


python项目使用uWSGI作为web服务启动
uwsgi安装
在我们的博客虚拟环境中安装uwsgi
pip3 install uwsgi


2. 工程目录下创建uwsgi.ini 配置文件
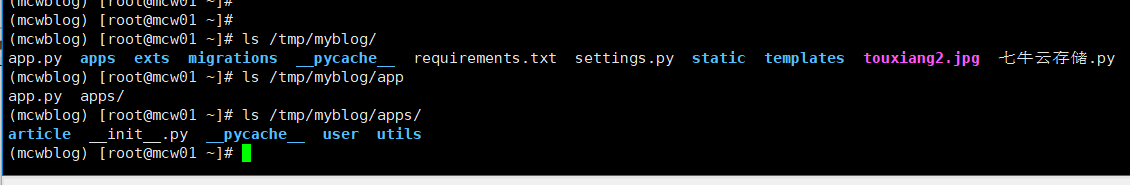
(mcwblog) [root@mcw01 myblog]# ls
app.py exts __pycache__ settings.py static touxiang2.jpg
apps migrations requirements.txt site-packages templates 七牛云存储.py
(mcwblog) [root@mcw01 myblog]# touch uwsgi.ini
(mcwblog) [root@mcw01 myblog]# vim uwsgi.ini
(mcwblog) [root@mcw01 myblog]# cat uwsgi.ini
[uwsgi]
# 使用nginx连接时,使用
socket = 0.0.0.0:8080 # 直接作为web服务器使用
# http=0.0.0.0:8080
# 配置工程目录
chdir = /root/myblog/ # 配置项目的wsgi目录,相对于工程目录
# wsgi-file = OnlineStore/wsgi.py # 适用于flask项目部署
wsgi-file = manage.py
# router
callable = app # 配置进程,线程信息
processes = 4
threads = 10
enable-threads = True
master = True
pidfile = uwsgi.pid
daemonize = uwsgi.log
(mcwblog) [root@mcw01 myblog]#
3. 书写配置信息
工程目录就是我们的项目目录 。先不用nginx注释掉socket,先用直接作为web服务器使用打开http。wsgi-file = OnlineStore/wsgi.py是django项目使用的,下面标记的是flask项目部署配置的文件,wsgi-file就是项目的启动文件,我们这里是使用的app.py。路由flask项目这里用的是app,因为我们app.py启动文件,里面创建的是app对象,运行的是app,其它程序也是在装饰app。
我们现在来根据实际情况来配置
(mcwblog) [root@mcw01 myblog]# vim uwsgi.ini
(mcwblog) [root@mcw01 myblog]# ls
app.py exts __pycache__ settings.py static touxiang2.jpg 七牛云存储.py
apps migrations requirements.txt site-packages templates uwsgi.ini
(mcwblog) [root@mcw01 myblog]#
(mcwblog) [root@mcw01 myblog]# cat uwsgi.ini
[uwsgi]
# 使用nginx连接时,使用
# socket = 0.0.0.0:8080 # 直接作为web服务器使用
http=0.0.0.0:8080
# 配置工程目录
chdir = /root/myblog/ # 配置项目的wsgi目录,相对于工程目录
# wsgi-file = OnlineStore/wsgi.py # 适用于flask项目部署
wsgi-file = app.py
# router
callable = app # 配置进程,线程信息
processes = 4
threads = 10
enable-threads = True
master = True
pidfile = uwsgi.pid
daemonize = uwsgi.log
(mcwblog) [root@mcw01 myblog]# pwd
/tmp/myblog
(mcwblog) [root@mcw01 myblog]#
4. 使用uwsgi服务器
- 启动 uwsgi --ini uwsgi.ini
- 停止 uwsgi --stop uwsgi.pid
uwsgi命令,指定配置文件启动
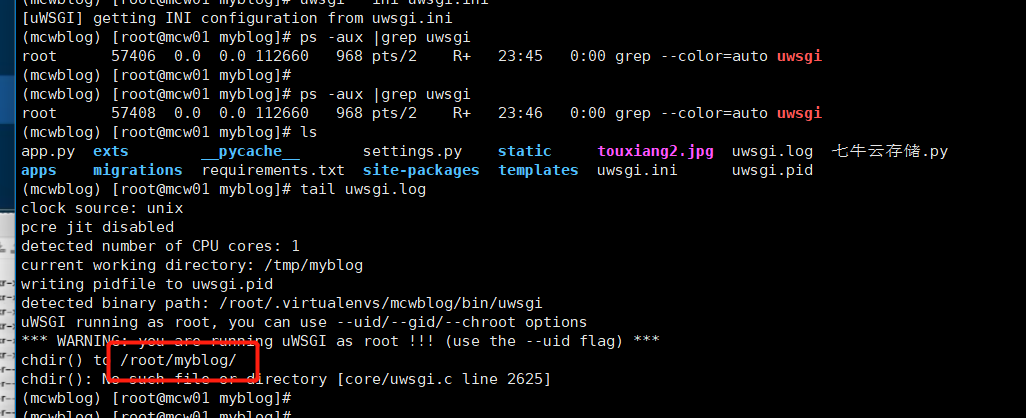
目录写错了,没起来,我们是放到tmp目录下了

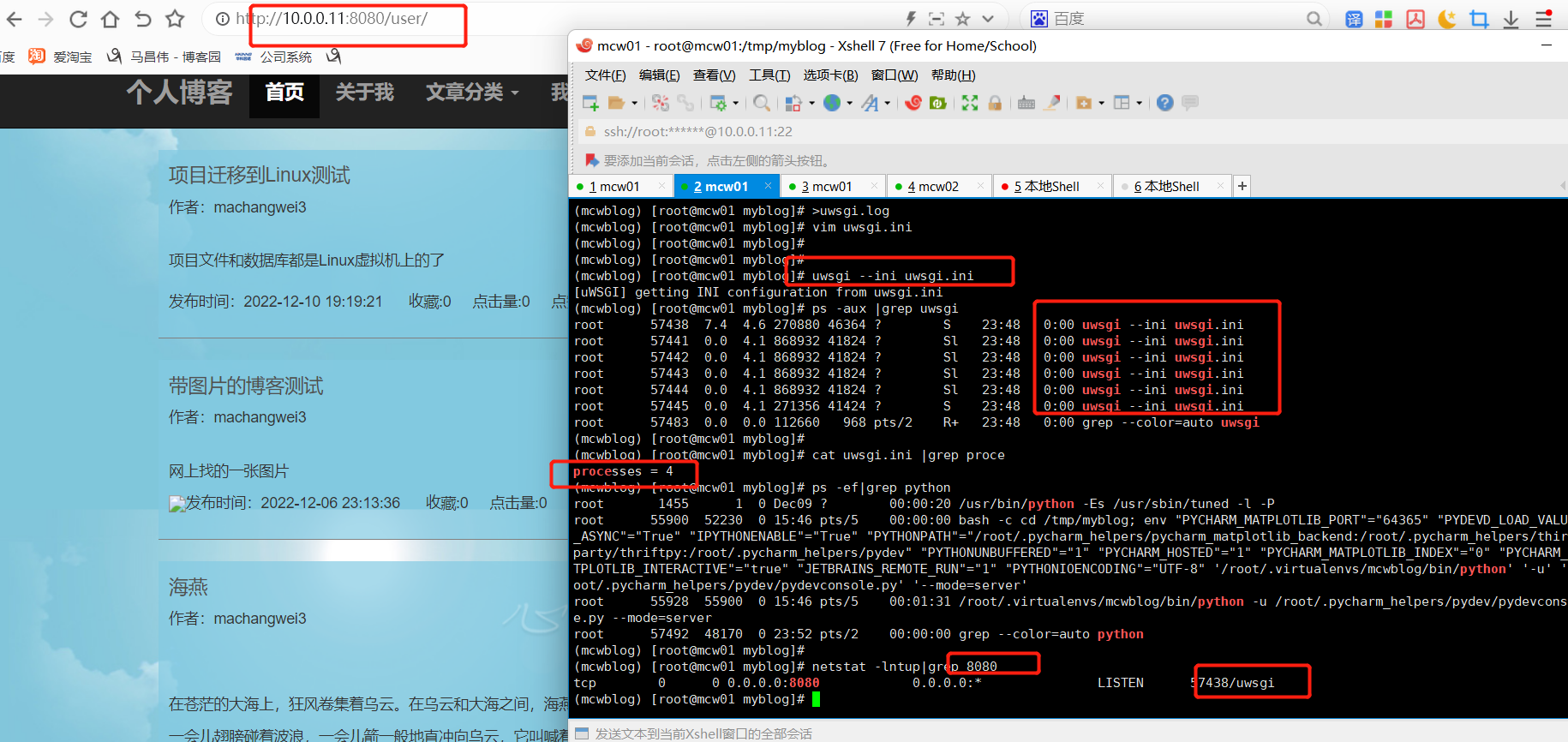
我们可以看到,启动之后可以成功访问到了

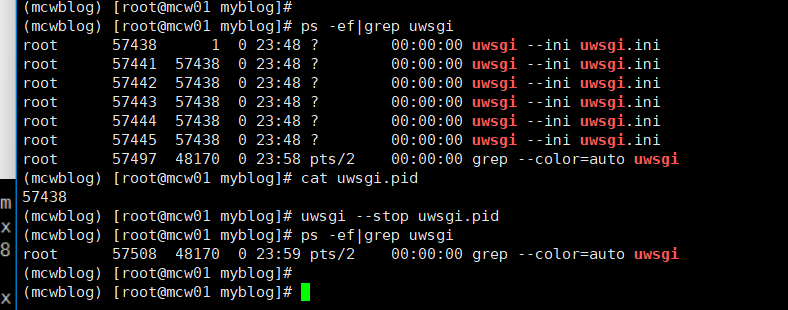
根据pid文件停止服务

使用uwsgi测试网站功能是正常使用的

python项目uWSGI启动,对接nginx
准备nginx环境
(mcwblog) [root@mcw01 myblog]# yum install -y nginx
配置nginx
(mcwblog) [root@mcw01 myblog]# ls /etc/nginx/
conf.d fastcgi.conf.default koi-utf mime.types.default scgi_params uwsgi_params.default
default.d fastcgi_params koi-win nginx.conf scgi_params.default win-utf
fastcgi.conf fastcgi_params.default mime.types nginx.conf.default uwsgi_params
- 通过nginx做动静分离。如果静态文件都经过uWSGI去网站找,那么uWSGI压力会比较大,因此做动静分离,静态文件就不会经过uWSGI了,也是提高了web服务器的并发能力。
- nginx需要配置root项目根目录,
- location 静态路由static的访问地址。静态文件的匹配,里面使用alias别名方式,让匹配到静态路径的去静态路径查找文件。
- location根目录就让它include uwsgi的参数配置,并且有uWSGI_pass 通道,后面接ip端口;而后面ip端口是我们uWSGI方式启动的flask项目的访问地址。应该是因为是http方式,这里也没有写后端使用的协议。nginx和uWSGI服务器就是通过这里配置进行对接。
- 好像是这样的:我们的web服务就是uWSGI启动,nginx配置静态访问地址,又配置动态访问地址,动态访问的就相当于uwsgi,通过uwsgi实现nginx和uWSGI启动的网站进行通信。
- 跟nginx.conf同级下,就有uwsgi_params文件,属于uwsgi的配置,所以后端是python项目,要让nginx主配置文件访问后端时,include添加上uwsgi的配置。就像php找后端也要添加上这个目录下的网关接口快速网关接口一样。只要发送请求就需要uwsgi_params作为桥梁去沟通
root /tmp/myblog/;
location /static {
alias /tmp/myblog/static;
}
location / {
include /etc/nginx/uwsgi_params;
uwsgi_pass localhost:8080;
}
(mcwblog) [root@mcw01 myblog]# cat uwsgi.ini
[uwsgi]
# 使用nginx连接时,使用
socket = 0.0.0.0:8080 # 直接作为web服务器使用
# http=0.0.0.0:8080
(mcwblog) [root@mcw01 myblog]# ls /etc/nginx/
conf.d fastcgi.conf.default koi-utf mime.types.default nginx.confbak2 scgi_params.default win-utf
default.d fastcgi_params koi-win nginx.conf nginx.conf.default uwsgi_params
fastcgi.conf fastcgi_params.default mime.types nginx.confbak scgi_params uwsgi_params.default
我们在uwsgi.ini也要做修改,把直接作为web服务器使用的http配置关掉,把使用nginx连接时使用的配置socket打开。这样nginx中的uwsgi_pass才能成功来访问到
nginx修改前
(mcwblog) [root@mcw01 myblog]# cp /etc/nginx/nginx.conf /etc/nginx/nginx.confbak
(mcwblog) [root@mcw01 myblog]# egrep -v "^#|^$| *#" /etc/nginx/nginx.confbak >/etc/nginx/nginx.conf
(mcwblog) [root@mcw01 myblog]# cat /etc/nginx/nginx.conf
user nginx;
worker_processes auto;
error_log /var/log/nginx/error.log;
pid /run/nginx.pid;
include /usr/share/nginx/modules/*.conf;
events {
worker_connections 1024;
}
http {
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log /var/log/nginx/access.log main;
sendfile on;
tcp_nopush on;
tcp_nodelay on;
keepalive_timeout 65;
types_hash_max_size 4096;
include /etc/nginx/mime.types;
default_type application/octet-stream;
include /etc/nginx/conf.d/*.conf;
server {
listen 80;
listen [::]:80;
server_name _;
root /usr/share/nginx/html;
include /etc/nginx/default.d/*.conf;
error_page 404 /404.html;
location = /404.html {
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
}
}
}
(mcwblog) [root@mcw01 myblog]#
nginx和uwsgi.ini修改后
(mcwblog) [root@mcw01 myblog]# vim /etc/nginx/nginx.conf
(mcwblog) [root@mcw01 myblog]# vim uwsgi.ini
(mcwblog) [root@mcw01 myblog]# pwd
/tmp/myblog
(mcwblog) [root@mcw01 myblog]# ls /tmp/myblog/
app.py exts __pycache__ settings.py static touxiang2.jpg uwsgi.log 七牛云存储.py
apps migrations requirements.txt site-packages templates uwsgi.ini uwsgi.pid
(mcwblog) [root@mcw01 myblog]# ls /etc/nginx/
conf.d fastcgi.conf.default koi-utf mime.types.default nginx.confbak2 scgi_params.default win-utf
default.d fastcgi_params koi-win nginx.conf nginx.conf.default uwsgi_params
fastcgi.conf fastcgi_params.default mime.types nginx.confbak scgi_params uwsgi_params.default
(mcwblog) [root@mcw01 myblog]# cat /etc/nginx/nginx.conf
user nginx;
worker_processes auto;
error_log /var/log/nginx/error.log;
pid /run/nginx.pid;
include /usr/share/nginx/modules/*.conf;
events {
worker_connections 1024;
}
http {
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log /var/log/nginx/access.log main;
sendfile on;
tcp_nopush on;
tcp_nodelay on;
keepalive_timeout 65;
types_hash_max_size 4096;
include /etc/nginx/mime.types;
default_type application/octet-stream;
include /etc/nginx/conf.d/*.conf;
server {
listen 80;
listen [::]:80;
server_name _;
root /tmp/myblog/;
include /etc/nginx/default.d/*.conf;
error_page 404 /404.html;
location /static {
alias /tmp/myblog/static;
}
location / {
include /etc/nginx/uwsgi_params;
uwsgi_pass localhost:8080;
}
location = /404.html {
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
}
}
}
(mcwblog) [root@mcw01 myblog]#
(mcwblog) [root@mcw01 myblog]# cat uwsgi.ini
[uwsgi]
# 使用nginx连接时,使用
socket = 0.0.0.0:8080 # 直接作为web服务器使用
# http=0.0.0.0:8080
# 配置工程目录
chdir = /tmp/myblog/ # 配置项目的wsgi目录,相对于工程目录
# wsgi-file = OnlineStore/wsgi.py # 适用于flask项目部署
wsgi-file = app.py
# router
callable = app # 配置进程,线程信息
processes = 4
threads = 10
enable-threads = True
master = True
pidfile = uwsgi.pid
daemonize = uwsgi.log
(mcwblog) [root@mcw01 myblog]#
检查配置并启动
(mcwblog) [root@mcw01 myblog]# nginx -t
nginx: the configuration file /etc/nginx/nginx.conf syntax is ok
nginx: configuration file /etc/nginx/nginx.conf test is successful
(mcwblog) [root@mcw01 myblog]# nginx
(mcwblog) [root@mcw01 myblog]# uwsgi --ini /tmp/myblog/uwsgi.ini
[uWSGI] getting INI configuration from /tmp/myblog/uwsgi.ini
(mcwblog) [root@mcw01 myblog]#
检查启动情况
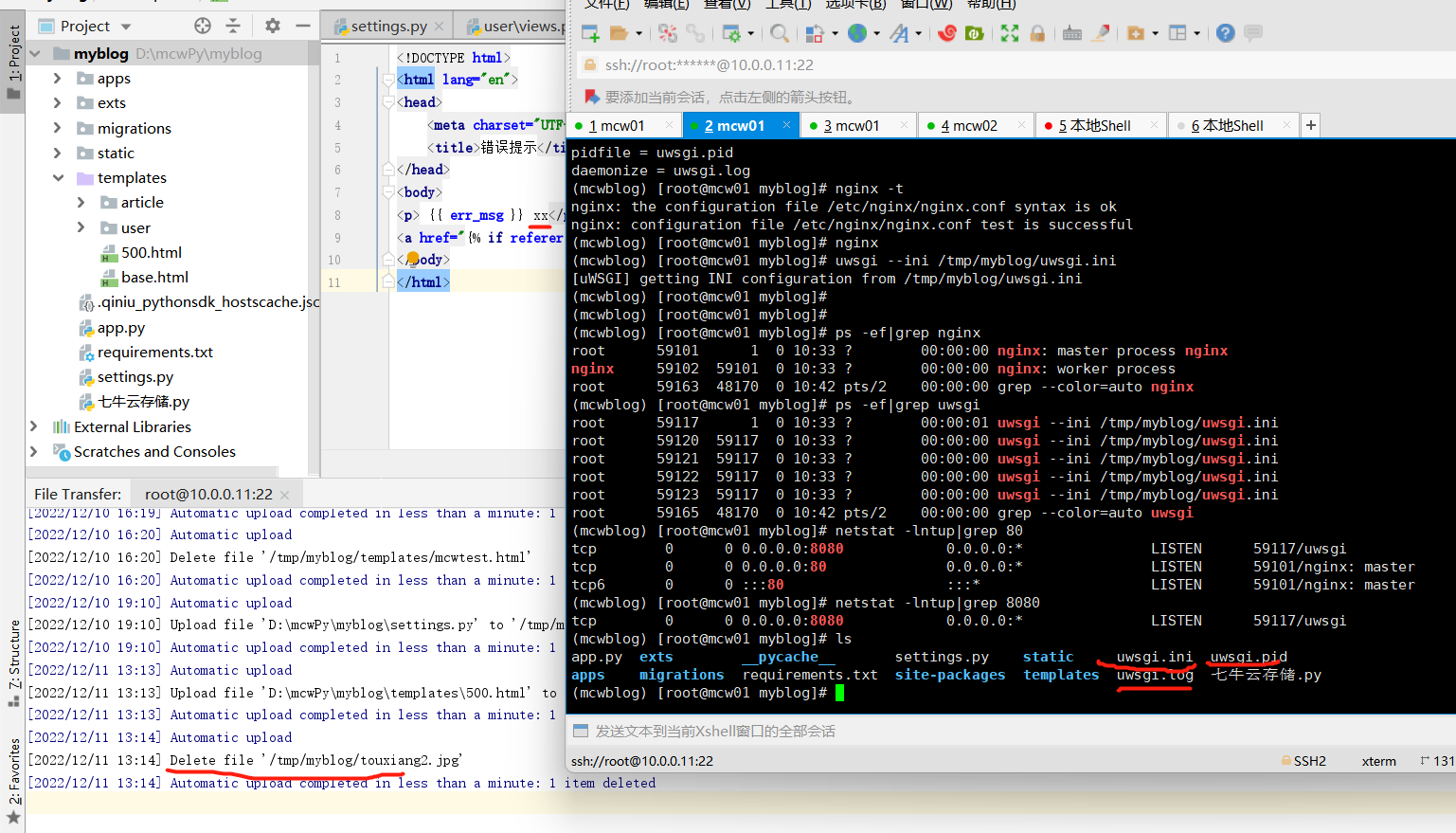
(mcwblog) [root@mcw01 myblog]# ps -ef|grep nginx
root 59101 1 0 10:33 ? 00:00:00 nginx: master process nginx
nginx 59102 59101 0 10:33 ? 00:00:00 nginx: worker process
root 59163 48170 0 10:42 pts/2 00:00:00 grep --color=auto nginx
(mcwblog) [root@mcw01 myblog]# ps -ef|grep uwsgi
root 59117 1 0 10:33 ? 00:00:01 uwsgi --ini /tmp/myblog/uwsgi.ini
root 59120 59117 0 10:33 ? 00:00:00 uwsgi --ini /tmp/myblog/uwsgi.ini
root 59121 59117 0 10:33 ? 00:00:00 uwsgi --ini /tmp/myblog/uwsgi.ini
root 59122 59117 0 10:33 ? 00:00:00 uwsgi --ini /tmp/myblog/uwsgi.ini
root 59123 59117 0 10:33 ? 00:00:00 uwsgi --ini /tmp/myblog/uwsgi.ini
root 59165 48170 0 10:42 pts/2 00:00:00 grep --color=auto uwsgi
(mcwblog) [root@mcw01 myblog]# netstat -lntup|grep 80
tcp 0 0 0.0.0.0:8080 0.0.0.0:* LISTEN 59117/uwsgi
tcp 0 0 0.0.0.0:80 0.0.0.0:* LISTEN 59101/nginx: master
tcp6 0 0 :::80 :::* LISTEN 59101/nginx: master
(mcwblog) [root@mcw01 myblog]# netstat -lntup|grep 8080
tcp 0 0 0.0.0.0:8080 0.0.0.0:* LISTEN 59117/uwsgi
(mcwblog) [root@mcw01 myblog]#
检查页面访问情况:
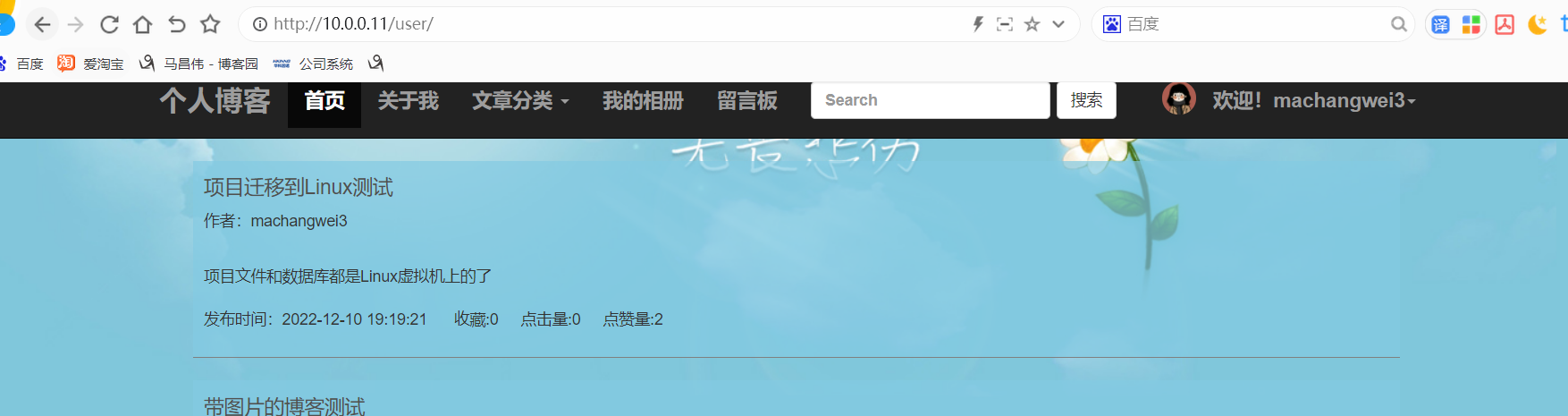
首页正常访问

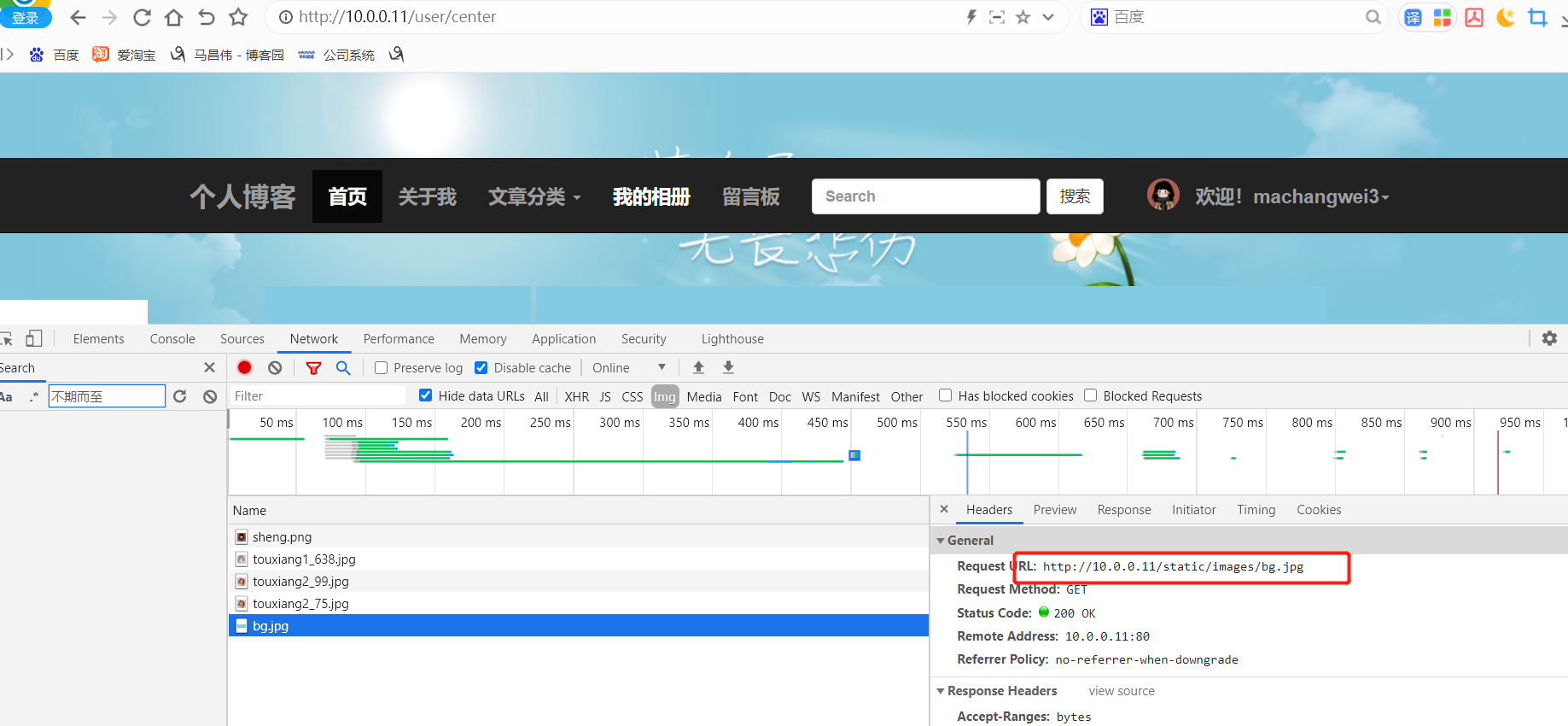
背景图访问

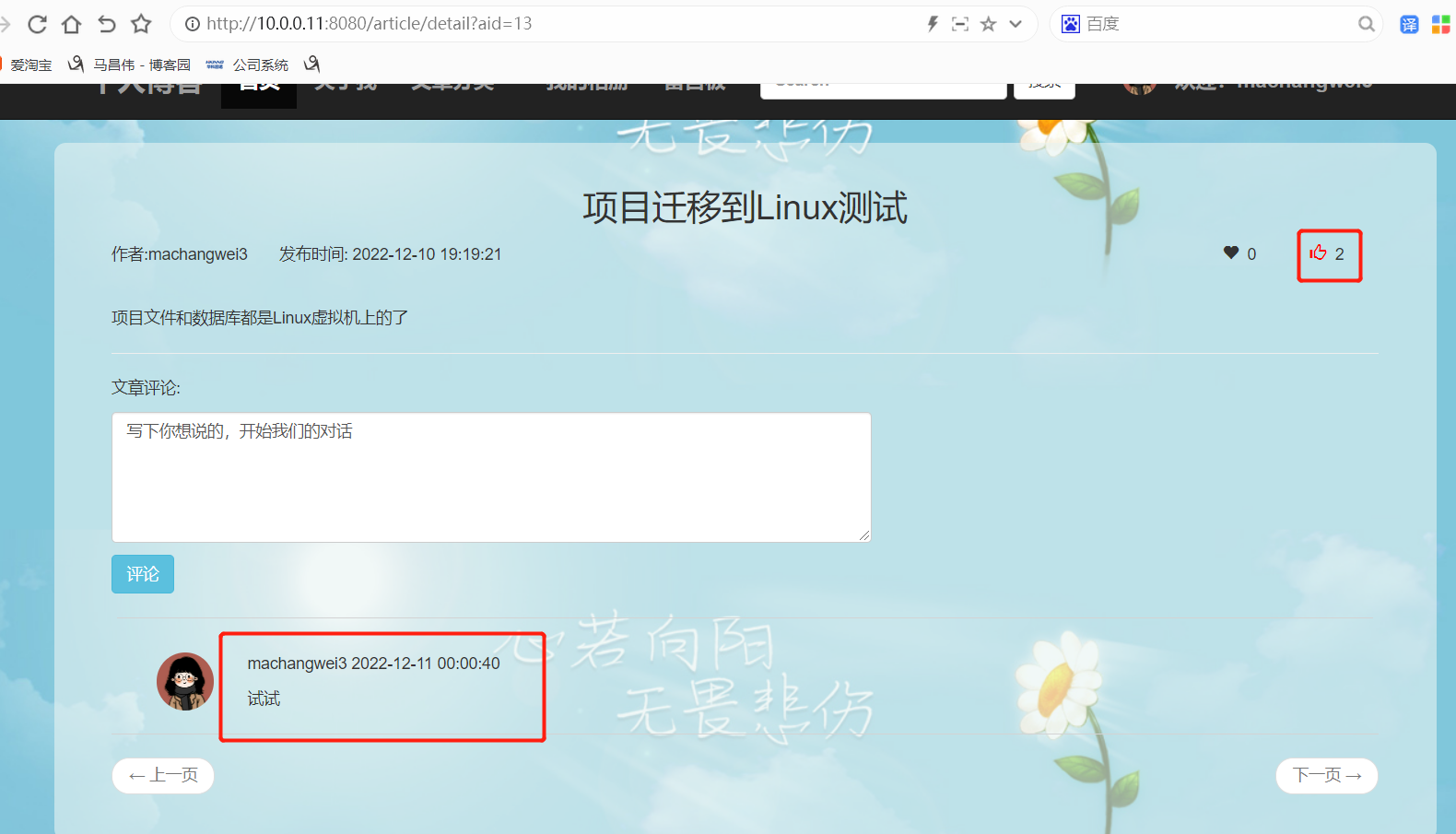
发表一篇文章,正常访问


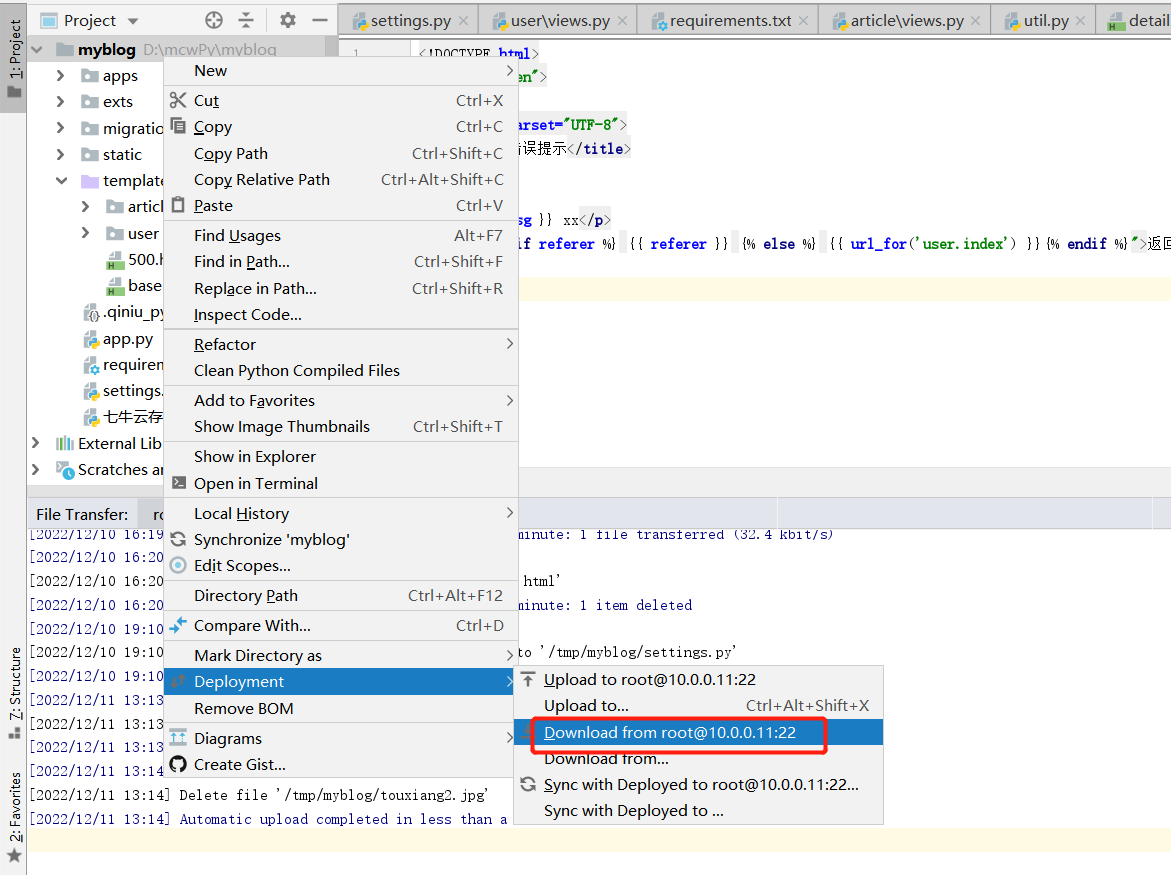
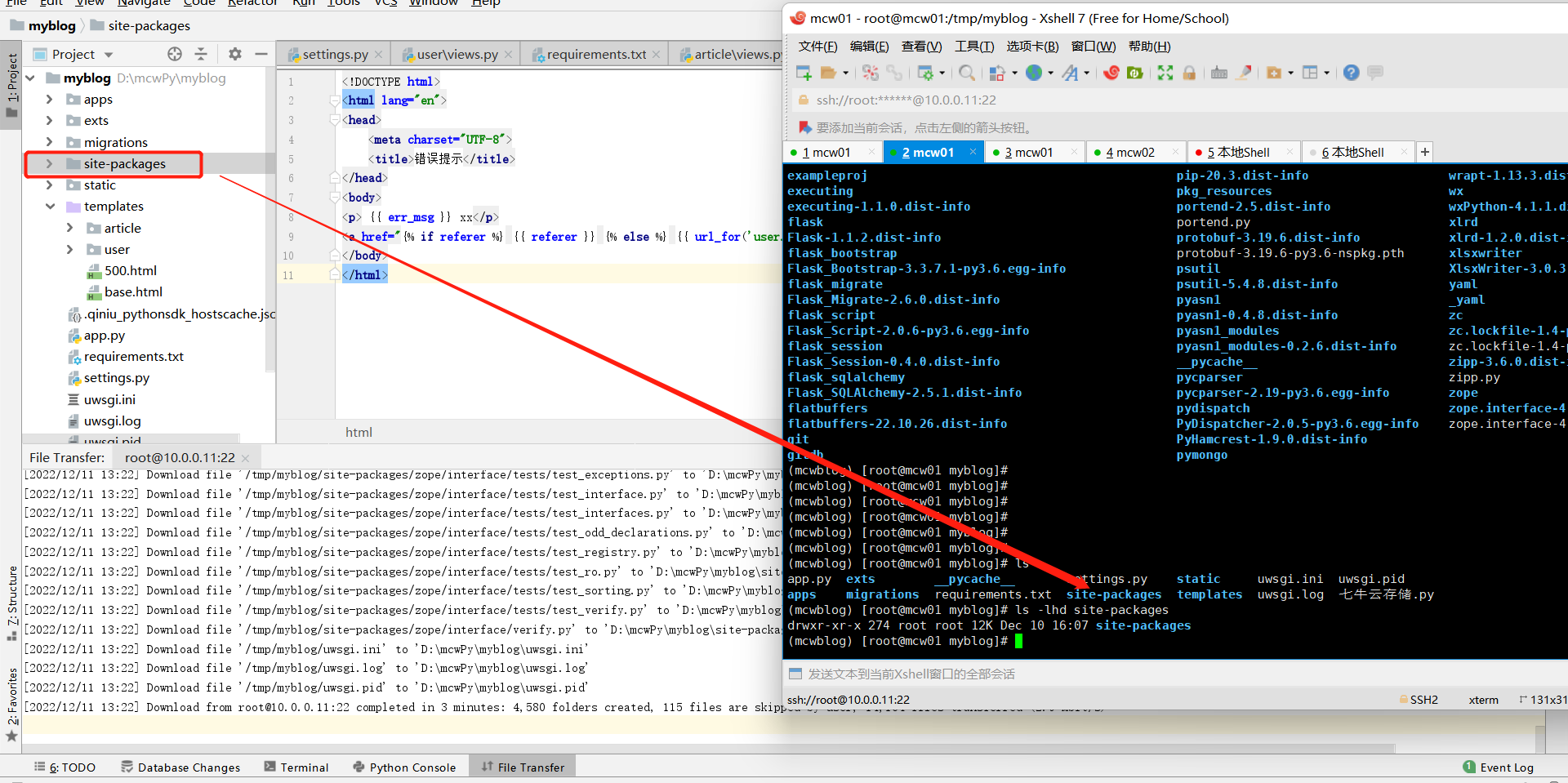
pycharm下载服务器项目数据,做同步
我直接在服务器上做修改,不会同步到我笔记本pycharm中。服务器上已经被修改了,我在pycharm修改还是能自动同步到服务器中,但是两者之间有差别的,应该把服务器上的异常点同步到pycharm中。。

右击部署下载

先是收集数据,然后一个个地询问是否覆盖

不知道为啥项目就多了很多它的包文件了,在项目目录下。结果下载的时候是同步了,这个我们不需要的包目录也下载了,

10-flask博客项目的更多相关文章
- flask博客项目之tinymce图片上传
查看当前的博客发表情况 截图一张立马粘贴进来 点击发表,显示数据太长 不断撤退回到刚刚页面 删除大图,换成小图,上传方式 点击发表可以成功发表 数据库中查看,是把图片生成这种编码后字符串方式存储的了, ...
- 基于.NetCore开发博客项目 StarBlog - (10) 图片瀑布流
系列文章 基于.NetCore开发博客项目 StarBlog - (1) 为什么需要自己写一个博客? 基于.NetCore开发博客项目 StarBlog - (2) 环境准备和创建项目 基于.NetC ...
- flask目录结构及博客项目实战地址
[Flask] 项目结构说明 项目结构 Flask的一大优势就是其极其轻量化.但是也需要注意到,如果我们要用Flask做一个大项目的话,把所有代码写在一个文件里肯定是不合适的.非常难以维护.但是和 ...
- 13-flask博客项目之restful api详解2-使用
13-flask博客项目之restful api详解1-概念 13-flask博客项目之restful api详解1-概念 Flask-RESTful学习网站 英文:https://flask-res ...
- Flask博客开发——Tinymce编辑器
之前Flask博客的文本编辑器比较简陋,这里为博客添加个优雅易用的Tinymce文本编辑器. 1.项目中添加Tinymce 下载好Tinymce包以及语言包,并添加到项目中.添加到项目的方法,参考了这 ...
- Django之BBS博客项目
一.登陆功能(验证码) from geetest import GeetestLib from django.contrib import auth #使用极验滑动验证码的登陆 def login(r ...
- k8s版jenkins--master/slave模式实现CI/CD---带solo开源博客项目--带maven、djk、git工具
k8s环境: 192.168.0.91 master 192.168.0.92 node 192.168.0.96 gitlab 192.168.0.98 harbor k8s集群安装请参照:http ...
- 基于 abp vNext 和 .NET Core 开发博客项目 - 博客接口实战篇(一)
系列文章 基于 abp vNext 和 .NET Core 开发博客项目 - 使用 abp cli 搭建项目 基于 abp vNext 和 .NET Core 开发博客项目 - 给项目瘦身,让它跑起来 ...
- 基于 abp vNext 和 .NET Core 开发博客项目 - Blazor 实战系列(五)
系列文章 基于 abp vNext 和 .NET Core 开发博客项目 - 使用 abp cli 搭建项目 基于 abp vNext 和 .NET Core 开发博客项目 - 给项目瘦身,让它跑起来 ...
- 基于 abp vNext 和 .NET Core 开发博客项目 - Blazor 实战系列(九)
系列文章 基于 abp vNext 和 .NET Core 开发博客项目 - 使用 abp cli 搭建项目 基于 abp vNext 和 .NET Core 开发博客项目 - 给项目瘦身,让它跑起来 ...
随机推荐
- vue3中router配置中的children怎么用
在Vue 3中,当你使用Vue Router创建路由配置时, children属性允许你为某个路由定义嵌套路由.这意味着你可以在父路由下设置子路由,从而构建出具有层级结构的URL路径. 这里是一个基本 ...
- C++ 面试必备:常见 C++ 面试题汇总及详细解析
C++作为一门重要的编程语言,其在面试中常常是热门的考察对象.本文将会介绍一些常见的C++面试题,帮助C++面试者避免很多不必要的困惑和迷惑.每个问题都有相对应的答案,以便各位同学快速查阅. C++和 ...
- ContOS7搭建RAID-0磁盘阵列
RAID-0条带数据: 优点:2块硬盘同时在写数据,而且各写各的不影响,速度较快:性能提升2倍(理论): 缺点:服务器硬盘特别容易损坏,一点损坏一个,其余不能用:没有容错性:服务器用的不多,都是配合使 ...
- mysql 简单进阶 ———— 多列索引[一]
前文 整理一下mysql 的一些简单进阶技巧,来源于高性能mysql,但不是根据书的序列来的. 正文 库地址: https://dev.mysql.com/doc/index-other.html 有 ...
- redis 简单整理——缓存设计[三十二]
前言 简单整理一下缓存设计. 正文 缓存的好处: ·加速读写:因为缓存通常都是全内存的(例如Redis.Memcache),而 存储层通常读写性能不够强悍(例如MySQL),通过缓存的使用可以有效 地 ...
- c++ 中const 原理
前言 在c++ 中和别的语言不一样,高级语言是将const编译了,c又不同这里不介绍,而c++ 是实现了. 正文 const 原理 请看一个解析: const a=10; int*p=&a; ...
- VulnHub-Jangow-01-1.0.1打靶记录
知识点 NMAP参数 -sV 获取系统信息 -sT TCP扫描可能会留下日志记录 -sC 使用默认脚本(在-A模式下不需要) -p1-xxx 扫描端口号 -p- ==>等价于 -p1-65535 ...
- react中引入css的方式有哪几种?区别?
一.是什么 组件式开发选择合适的css解决方案尤为重要 通常会遵循以下规则: 可以编写局部css,不会随意污染其他组件内的原生: 可以编写动态的css,可以获取当前组件的一些状态,根据状态的变化生成不 ...
- 力扣69(java&python)-x的平方根(简单)
题目: 给你一个非负整数 x ,计算并返回 x 的 算术平方根 . 由于返回类型是整数,结果只保留 整数部分 ,小数部分将被 舍去 . 注意:不允许使用任何内置指数函数和算符,例如 pow(x, 0. ...
- OceanBase初体验之部署生产标准的三节点分布式集群
前置条件 OceanBase 数据库集群至少由三个节点组成,所以先准备好3台服务器: IP 配置 操作系统 x.x.x.150 Intel x86 12C 64G内存 1T SSD CentOS 7. ...

