JavaScript 显示数据
JavaScript 显示数据
JavaScript 可以通过不同的方式来输出数据:
- 使用 window.alert() 弹出警告框。
- 使用 document.write() 方法将内容写到 HTML 文档中。
- 使用 innerHTML 写入到 HTML 元素。
- 使用 console.log() 写入到浏览器的控制台。
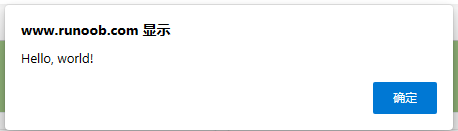
window.alert()
window.alert() 是一个 JavaScript 中的全局函数,用于向用户显示一条警告信息。调用 window.alert() 会在浏览器中显示一个对话框,其中包含一条消息和一个“确定”按钮。用户单击“确定”按钮后,对话框会关闭,JavaScript 代码将继续执行。
以下是 window.alert() 的使用示例:
<!DOCTYPE html>
<html>
<head>
<title>Alert Example</title>
</head>
<body>
<button onclick="showAlert()">按钮</button>
<script>
function showAlert() {
window.alert('Hello, world!');
}
</script>
</body>
</html>
在这个例子中,定义了一个 showAlert() 函数,该函数在点击按钮时被调用。showAlert() 函数调用 window.alert() 并向用户显示一条消息。
请注意,由于 alert() 是一个阻塞函数,它会阻塞 JavaScript 代码的执行,直到用户关闭对话框。因此,使用过多的 alert() 可能会影响用户体验。如果需要向用户显示多个消息,请考虑使用其他方式,如在页面中添加一个消息区域或使用模态框等。

从 JavaScript 访问某个 HTML 元素
可以使用 document.getElementById(id) 方法从 JavaScript 访问 HTML 元素。该方法接受一个参数 id,该参数是要查找的元素的 ID,然后返回对该元素的引用。
以下是一个使用 document.getElementById() 方法访问 HTML 元素的示例:
<!DOCTYPE html>
<html>
<head>
<title>使用 JavaScript 访问 HTML 元素</title>
</head>
<body>
<div id="my-div">这是我的 div 元素。</div>
<script>
// 获取 ID 为 "my-div" 的元素的引用
var myDiv = document.getElementById('my-div');
// 更改元素的文本内容
myDiv.textContent = 'Hello, world!';
document.getElementById("my-div").innerHTML = "段落已修改。";
</script>
</body>
</html>
在这个例子中,我们使用 document.getElementById('my-div') 方法获取一个对具有 ID “my-div”的 div 元素的引用。然后,我们使用 textContent 属性将元素的文本内容更改为“Hello, world!”。
使用 "id" 属性来标识 HTML 元素,并 innerHTML 来获取或插入元素内容。
请注意,如果没有具有指定 ID 的元素,则 document.getElementById() 方法将返回 null。因此,在使用返回的元素引用之前,请始终检查它是否为 null。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>修改测试</title>
</head>
<body>
<h1>我的第一个 Web 页面</h1>
<p>我的第一个段落。</p>
<button onclick="myFunction()">点我</button>
<script>
// 定义名为 myFunction 的函数
function myFunction() {
// 使用 document.write() 方法向文档中写入内容
document.write("修改后");
}
</script>
</body>
</html>
这段代码创建了一个包含按钮的简单 HTML 页面,并使用 JavaScript 在单击按钮时向文档中写入文本。在 JavaScript 代码块中,我们定义了一个名为 myFunction() 的函数,它使用 document.write() 方法向文档中写入文本“修改后”。在 HTML 中,我们在按钮元素上使用 onclick 属性来指定单击按钮时要执行的 JavaScript 函数。
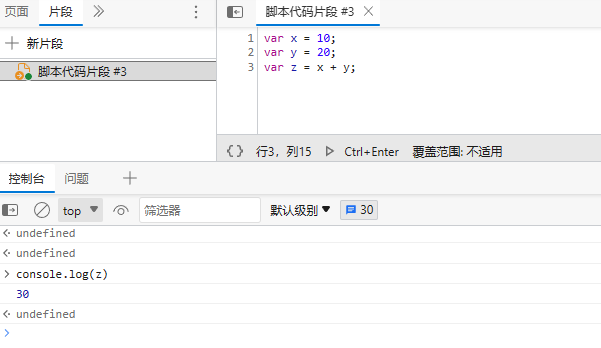
console.log()
console.log() 是一个 JavaScript 的内置方法,用于向浏览器的控制台输出信息。控制台是一个开发者工具,可以用于调试和测试 JavaScript 代码。使用 console.log() 可以帮助开发人员在代码中插入调试语句,以便在开发过程中输出变量值、错误信息等。
以下是一个使用 console.log() 的示例:
var x = 10;
var y = 20;
var z = x + y;
console.log(z); // 输出 30 到控制台
在这个示例中,我们定义了三个变量 x、y 和 z,并将 x 和 y 相加存储到 z 中。然后,我们使用 console.log() 输出 z 的值到控制台。
控制台可以在大多数现代浏览器中通过按 F12 或使用浏览器开发工具打开。在控制台中,可以查看 JavaScript 输出、调试 JavaScript 代码、检查网络请求等。

JavaScript 显示数据的更多相关文章
- JavaScript 四种显示数据方式
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- LigerUI之Grid使用详解(一)——显示数据 --分页
http://www.cnblogs.com/jerehedu/p/4218560.html 首先给大家介绍最常用的数据展示组件Grid,使用步骤如下: 1.页面中正确引入样式文件及相应组件 < ...
- LigerUI之Grid使用详解(一)——显示数据
目录: 一.概述 二.Grid使用步骤 三.使用Grid展示数据 四.源码下载 一.概述 在开发web信息管理系统时,使用Web前端框架可以帮助我们快速搭建一组风格统一的界面效果,而且能够解决大多数浏 ...
- JQueryEasyUI-DataGrid显示数据,条件查询,排序及分页
<html><head> <title></title> <script src="/jquery-easyui-1.3.4 ...
- js - 使用jquery发送前台请求给服务器,并显示数据
1.使用jquery发送前台请求给服务器,并显示数据 <%@ page contentType="text/html;charset=UTF-8" language=&quo ...
- Vue基础之用插值表达式在视图区显示数据
Vue基础之用插值表达式在视图区显示数据 第一步:当然就是你要引入Vue.js这个脚本文件啦! <script src="https://cdn.jsdelivr.net/npm/vu ...
- JavaScript中数据类型转换总结
JavaScript中数据类型转换总结 在js中,数据类型转换分为显式数据类型转换和隐式数据类型转换. 1, 显式数据类型转换 a:转数字: 1)Number转换: 代码: var a = " ...
- mysql数据库导出模型到powerdesigner,PDM图形窗口中显示数据列的中文注释
1,mysql数据库导出模型到powerdesigner 2,CRL+Shift+X 3,复制以下内容,执行 '******************************************** ...
- 怎样操作WebAPI接口(显示数据)
就在去年Insus.NET已经写好的一个WebAPI项目,并且发布在IIS中.参考<创建与使用Web API>http://www.cnblogs.com/insus/p/5019088. ...
- miniui前台无法显示数据
坑爹,刚开始使用miniui重写对账单的功能,显示数据的时候明明已经获取到json数据了,但前台还是显示不出来,找了一上午的原因,终于找到是因为前台显示字段的field值要改成和json中(数据库字段 ...
随机推荐
- [ACM]NOIP2011D1T1复现-铺地毯
逆向考虑即可解决 #include<iostream> using namespace std; const int maxn= 100000 +5; int a[maxn][4];//0 ...
- 企业什么喜欢做电视看板,电视看板浏览网页的必备工具 电视看板浏览器 电视看板自动打开网页 电视看板必备APP
企业喜欢做电视看板主要是因为它可以提供以下几个方面的优势: 增强企业形象:电视看板可以将企业的信息和广告以更加生动.直观的方式呈现出来,提高企业形象和知名度. 提高工作效率:电视看板可以在企业内部作为 ...
- 智能且集成的端到端移动应用程序安全解决方案——Quixxi简介
移动应用程序安全变得简单快捷 Quixxi 是一种智能且集成的端到端移动应用程序安全解决方案.这个强大的工具可供开发人员在几分钟内保护和监控任何移动应用程序. Quixxi Security 评估应用 ...
- 管理WEB服务器文件的WebDAV协议&HTTP大跃进--QUIC与HTTP30&WEB安全攻击概述
管理WEB服务器文件的WebDAV协议 WebADV协议 WEBDAV追加方法 WeDAV请求示例 HTTP大跃进--QUIC与HTTP30 QUIC&HTTP3.0 HTTP2.0的问题 队 ...
- PVE Cloud-INIT 模板配置
PVE Cloud-INIT 模板配置 Cloud-init是什么 Cloud-init是开源的云初始化程序,能够对新创建弹性云服务器中指定的自定义信息(主机名.密钥和用户数据等)进行初始化配置.通过 ...
- 免费,小巧好用的pdf阅读器以及护眼模式颜色代码
免费,迷你,小巧pdf阅读器 https://www.sumatrapdfreader.org/downloadafter 网络上流行的眼神RGB值和颜色代码 绿色豆沙可以有效减轻长时间使用电脑的眼睛 ...
- python:生成半年内的巡检日报execl
问题描述:使用脚本来生成半年内的数据,数据内容大概为每天的数据库巡检日报,临时抱佛脚.数据不可能是真实的,都是随机生成的,想要使用真实的数据后面直连操作系统或者数据库.后期可以慢慢实现自动化生成每天的 ...
- Python程序笔记20230306
判断闰年 初始版本 year = input('请输入一个年份:') while not year.isdigit(): year = input("抱歉,您的输入有误,请输入一个整数:&q ...
- C#版本LINQ增强开源库
LINQ对应的中文名称是:语言集成查询,是对一系列直接将查询功能集成到C#语言技术的统称,我们最常用的场景是,用于数据库的查询功能. 在.Net中,本身对Objects也支持LINQ的扩展,但是对于一 ...
- $.set() 处理非响应式案例
<template> <div id="app"> <ul> <li v-for="item in list" :ke ...
