PySide6(Qt for Python) QTableWidget表头边框线问题
这个问题是在Windows10平台下特有问题。
网络上有很多Qt C++的解决方案。但是没有特定的PySide6的解决方案(以下是Qt C++的解决方案)。
https://blog.csdn.net/qq_22642239/article/details/122863344
问题描述
C++的解决方案是设置纵横表头的样式表:horizontalHeader,verticalHeader来解决问题。
C++的解决方案思路是可以借鉴的。但是在处理QTableCornerButton的样式的时候出现问题。
在转换到Python方案的时候,发现horizontalHeader,verticalHeader的QHeaderView样式是生效的。但是QTableCornerButton是不生效的,甚至会影响verticalHeader的QHeaderView样式。
发现
后来我看到样式表的内容,这样式表项的名称有些不太对头。QTableCornerButton?
QTableCornerButton这个按钮是纵横表头共有的一个东西,那为什么只在verticalHeader中设置样式?
我就考虑QTableCornerButton样式是否依赖于verticalHeader?
后续我用pyside6-designer将样式表套用到QTableWidget里面,发现样式表是没问题的。
探索
经过探索,这个问题的解决是可以不需要单独设置horizontalHeader,verticalHeader的样式。
这个问题是QTableWidget的展示问题,直接对QTableWidget进行样式表修改就OK了!
QTableCornerButton它自己处理右下的边框线(相对初始纵横表头左上边框线)
纵横表头只需要处理好自己的右下边框线就能组成完整的边框线。(QHeaderView样式直接对QTableWidget负责,纵横表头就会套用这个样式,不需要单独设置)
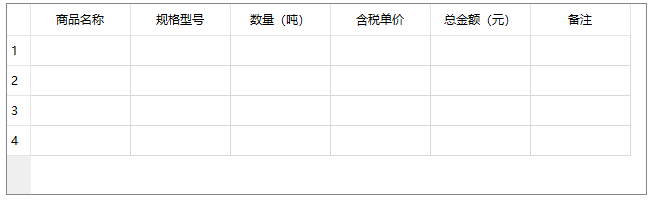
实际代码与效果(tableWidget_product是我的QTableWidget实例):
self.__ui.tableWidget_product.setStyleSheet(
'QTableCornerButton::section{'
'border-top:0px solid #E5E5E5;'
'border-left:0px solid #E5E5E5;'
'border-right:0.5px solid #E5E5E5;'
'border-bottom: 0.5px solid #E5E5E5;'
'background-color:white;'
'}'
"QHeaderView::section{"
"border-top: 0px solid #E5E5E5;"
"border-left: 0px solid #E5E5E5;"
"border-right: 0.5px solid #E5E5E5;"
"border-bottom: 0.5px solid #E5E5E5;"
"background-color:white;"
"padding:4px;"
"}"
)

PySide6(Qt for Python) QTableWidget表头边框线问题的更多相关文章
- C# 对Excel 单元格格式, 及行高、 列宽、 单元格边框线、 冻结设置
一.对行高,列宽.单元格边框等的设置 这篇简短的文字对单元格的操作总结的比较全面,特此转载过来. private _Workbook _workBook = null; private Workshe ...
- C# Excel行高、列宽、合并单元格、单元格边框线、冻结
private _Workbook _workBook = null;private Worksheet _workSheet = null;private Excel.Application _ex ...
- C#操作EXCEL常见操作集合(行高,列宽,合并单元格,单元格边框线)
private _Workbook _workBook = null; private Worksheet _workSheet = null; private Excel.Application _ ...
- 移动端视网膜(Retina)屏幕下1px边框线 解决方案
原因: 因为Retine屏的分辨率始终是普通屏幕的2倍,1px的边框在devicePixelRatio=2的retina屏下会显示成2px. 但在IOS8中,已经支持0.5px了,那就意味着, 在de ...
- 为WPF和Silverlight的Grid添加边框线(zz)
Grid是WPF和Silverlight中的一个重要的布局元素,其他的布局元素还有StackPanel, Canvas, Border等等.从字面上说,Grid是一个表格的意思,它的使用也确实很方 ...
- iOS 删除黑色边框线导航栏&删除搜索框的阴影边界线和中黑色文本输入框 - 解
删除黑色边框线导航栏 in viewDidload: [self.navigationController.navigationBar setBackgroundImage:[[UIImage all ...
- QT自绘标题和边框
在QT中如果想要自绘标题和边框,一般步骤是: 1) 在创建窗口前设置Qt::FramelessWindowHint标志,设置该标志后会创建一个无标题.无边框的窗口. 2)在客户区域的顶部创建一个自绘标 ...
- table表格设置边框线为单实线
设置table表格边框为单实线的方法有两种 第一种方法就是利用table标签cellspacing=0属性来实现,cellspacing是内边框和外边框的距离,这种方法实现的看起来是单实线,其实是内边 ...
- iOS 让视图UIView 单独显示某一侧的边框线
有时候需要让view显示某一侧的边框线,这时设置layer的border是达不到效果的.在网上查阅资料发现有一个投机取巧的办法,原理是给view的layer再添加一个layer,让这个layer充当边 ...
- echarts 怎样去掉白色边框线 和怎样去除背景中的网格
echarts怎样去掉白色边框线: echarts怎样去除背景中的网格线
随机推荐
- [ACM]queue队列模板
思路 队列的原理基本与站队一样,队首出,队尾入,变化以后也是大同小异,写起来主要就是注意struct的相关知识,以及伪指针(分别指向队首和队尾+1),队尾序号要+1以防首位变量数字重合造成不必要的麻烦 ...
- 垃圾回收之CMS、G1、ZGC对比
ZGC(The Z Garbage Collector)是JDK 11中推出的一款低延迟垃圾回收器,它的设计目标包括: 停顿时间不超过10ms: 停顿时间不会随着堆的大小,或者活跃对象的大小而增加: ...
- Flask框架使用蓝图划分目录、g对象、使用数据库连接池链接数据库
目录 一.使用蓝图划分项目目录 1.蓝图的介绍 2.蓝图的使用 二.介绍flask框架的g对象 1. g对象是什么? 2. 使用代码再次解释g对象 三.使用数据库连接池链接数据库 1. 引入数据库连接 ...
- 数据挖掘系统聚类—R实现
系统聚类法 聚类就是按照某个特定标准把一个数据集分割成不同的类或簇,最后的结果是希望同类之间的差异性尽可能小,不同类之间的差异性尽可能大.不同的类具有能够表达异于其他类的指标,这样针对不同的类,后续就 ...
- kubernetes(k8s) 存储动态挂载
使用 nfs 文件系统 实现kubernetes存储动态挂载 1. 安装服务端和客户端 root@hello:~# apt install nfs-kernel-server nfs-common 其 ...
- Go 语言切片是如何扩容的?
原文链接: Go 语言切片是如何扩容的? 在 Go 语言中,有一个很常用的数据结构,那就是切片(Slice). 切片是一个拥有相同类型元素的可变长度的序列,它是基于数组类型做的一层封装.它非常灵活,支 ...
- CVE-2022-21454:漏洞整改mysql5.7.37升级至5.7.38 tar包升级
问题描述:对数据库服务器进行漏扫,发现一些中高位漏洞需要整改,有些数据库需要升级到最新版 漏洞修改指导链接:https://www.oracle.com/security-alerts/cpuapr2 ...
- 什么是BFC,BFC的作用,以及怎么触发BFC
什么是BFC: 块级格式化上下文 BFC的作用: BFC其实就是规定了网页布局的规范 1.BFC就是页面上的一个独立容器,容器里面的元素不会影响到外面的元素 解释:BFC的基本改变,最 ...
- 【LeetCode动态规划#10】完全背包问题实战,其三(单词拆分,涉及集合处理字符串)
单词拆分 力扣题目链接(opens new window) 给定一个非空字符串 s 和一个包含非空单词的列表 wordDict,判定 s 是否可以被空格拆分为一个或多个在字典中出现的单词. 说明: 拆 ...
- 1778D Flexible String Revisit
1778D Flexible String Revisit 目录 1778D Flexible String Revisit 题目大意: 做法: dp 注意 code 题目大意: 给你两个长度均为\( ...
