一键自动化博客发布工具,用过的人都说好(cnblogs篇)
cnblogs和其他的博客平台相比会比较复杂,需要设置的项目也比较多一些,弄懂了cnblogs的实现方式,那么你应该对selenium的整个框架使用已经烂熟于心了。
除了正常的标题,内容,摘要之外,cnblogs还需要设置个人分类,合集,投稿选项,投稿至网站分类,tags标签等内容。
要填的东西比较多,比较复杂。接下来我们会一项项的介绍cnblogs的具体实现方式。
前提条件
前提条件当然是先下载 blog-auto-publishing-tools这个博客自动发布工具,地址如下:https://github.com/ddean2009/blog-auto-publishing-tools
cnblogs的实现
因为需要设置个人分类,合集,投稿选项,投稿至网站分类,tags标签等内容,所以我们需要在配置文件中提供这些内容。
配置文件在config/cnblogs.yaml中。
首先是个人分类和合集部分:
# 个人分类 工具技巧 AIGC
categories:
- 工具技巧
# 添加到合集: 工具技巧 AIGC
collections:
- 工具技巧
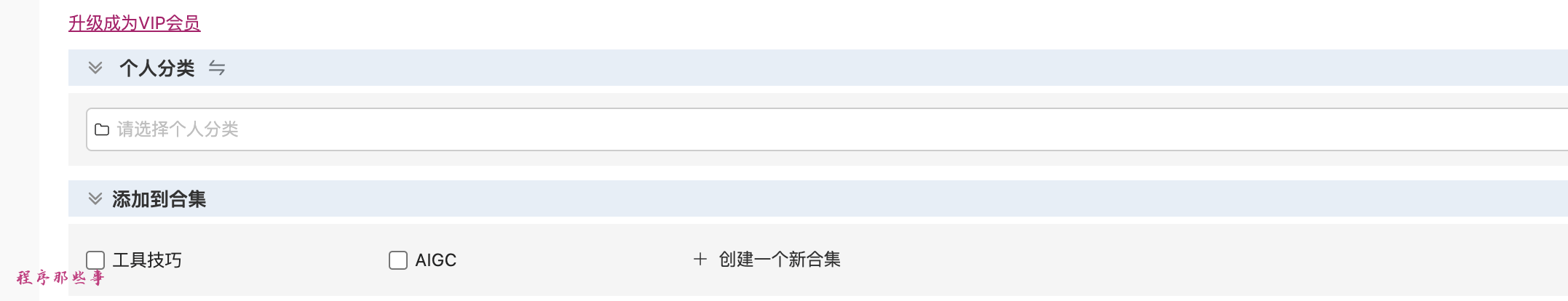
这两个部分都是需要你自己提前在cnblogs中创建好的。否则你会找不到这些内容,对应的界面地址如下:

接下来是投顾至网站分类:

cnblogs的这些网站分类是直接用文字来说明的,所以我们需要在配置文件中再定义一个网站分类:
topic: 开源研究
最后就是tag标签了,我们直接设置即可:
tags:
- 人工智能
- aigc
- openai
- ai开发
- 程序那些事

文章标题
不得不说cnblogs的实现就是正规,cnblogs几乎每个输入的标签都是带有ID的,所以我们实现起来特别的简单,这里要给cnblogs点个赞。
# 文章标题
title = driver.find_element(By.ID, 'post-title')
title.clear()
if 'title' in front_matter['title'] and front_matter['title']:
title.send_keys(front_matter['title'])
else:
title.send_keys(common_config['title'])
time.sleep(2) # 等待2秒
我们找到ID,直接调用send_keys方法即可。
文章内容
cnblogs的文章内容是一个textarea,也是带有ID的,所以我们直接根据ID获取即可:
# 文章内容
file_content = read_file_with_footer(common_config['content'])
content = driver.find_element(By.ID, 'md-editor')
content.send_keys(file_content)
time.sleep(5) # 等待5秒
页面滚动
如果你观察cnblogs的页面,可以看到文章内容之后已经占满了整个屏幕,如果我们还需要继续处理后面的内容的话,就需要对页面进行一个滚动操作。
这里我们借用了ActionChains的scroll to element方法。
首先我们找到最下面的发布按钮,然后直接滚动到这个发布按钮即可。
# 滚轮滚到最下面的位置
submit_button = driver.find_element(By.XPATH, '//button[@data-el-locator="publishBtn"]')
ActionChains(driver) \
.scroll_to_element(submit_button) \
.perform()
time.sleep(1)
个人分类
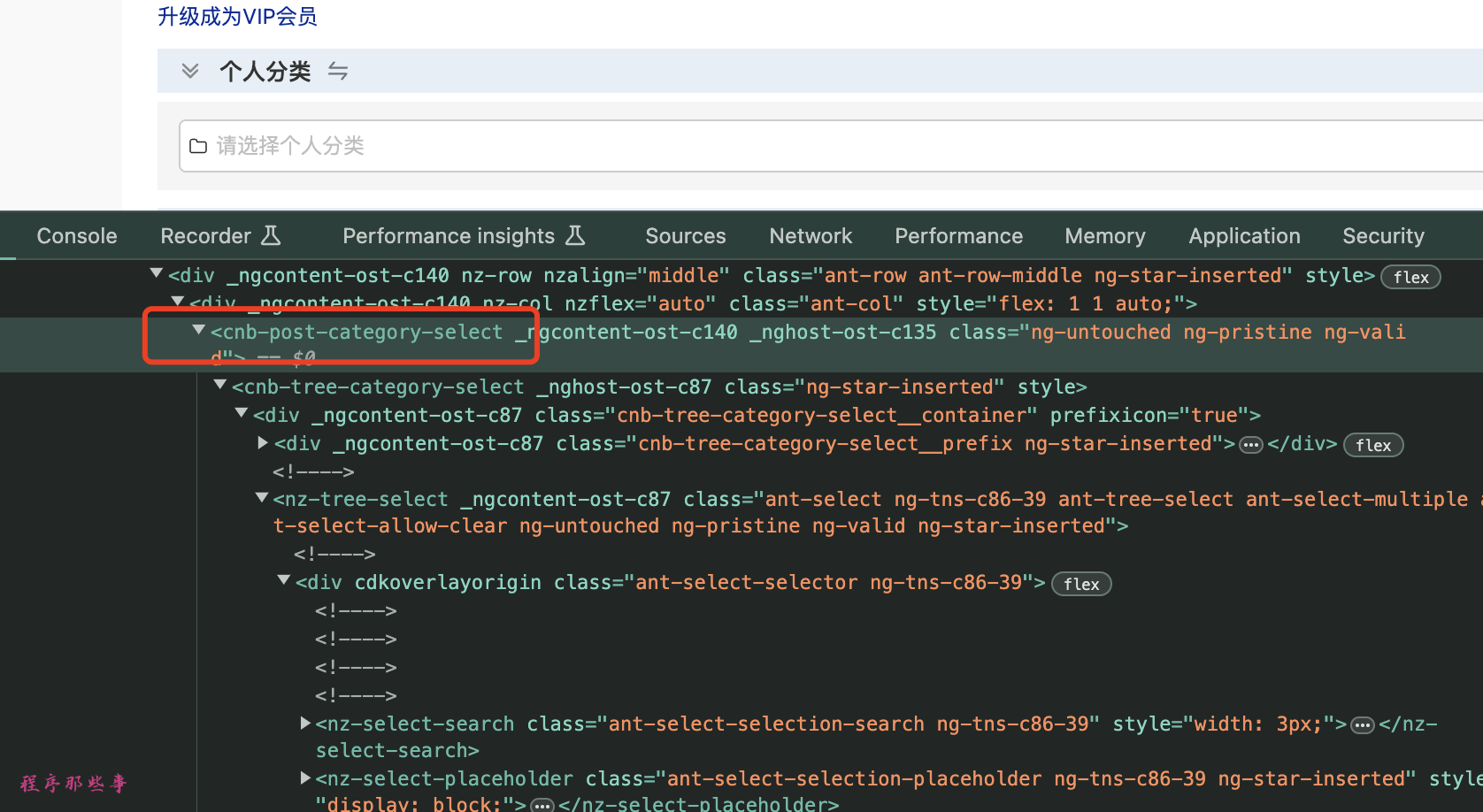
个人分类是一个下拉框。

他有一个比较特别的tag name叫做cnb-post-category-select。
所以我们可以通过这个tag name找到这个元素,然后点击他。
因为所有的要选择的元素都是在cnb-post-category-select这个tag内部的,所以我们调用post_category_select.find_element来查找它内部的input元素。
找到之后,我们输入个人分类,然后从下拉框中选择对应的个人分类tag,然后点击回车。
所有的个人分类都选择完毕之后,我们再次点击post_category_select,以关闭下拉框。
对应的代码如下:
# 个人分类
categories = cnblogs_config['categories']
if categories:
post_category_select = driver.find_element(By.TAG_NAME, 'cnb-post-category-select')
post_category_select.click()
for category in categories:
category_search = post_category_select.find_element(By.XPATH, '//nz-select-search/input')
category_search.send_keys(category)
time.sleep(1)
category_select = post_category_select.find_element(By.XPATH, f'//nz-tree-node-title[contains(@title, "{category}")]/div')
category_select.click()
time.sleep(0.5)
post_category_select.click()
time.sleep(2)
添加到合集
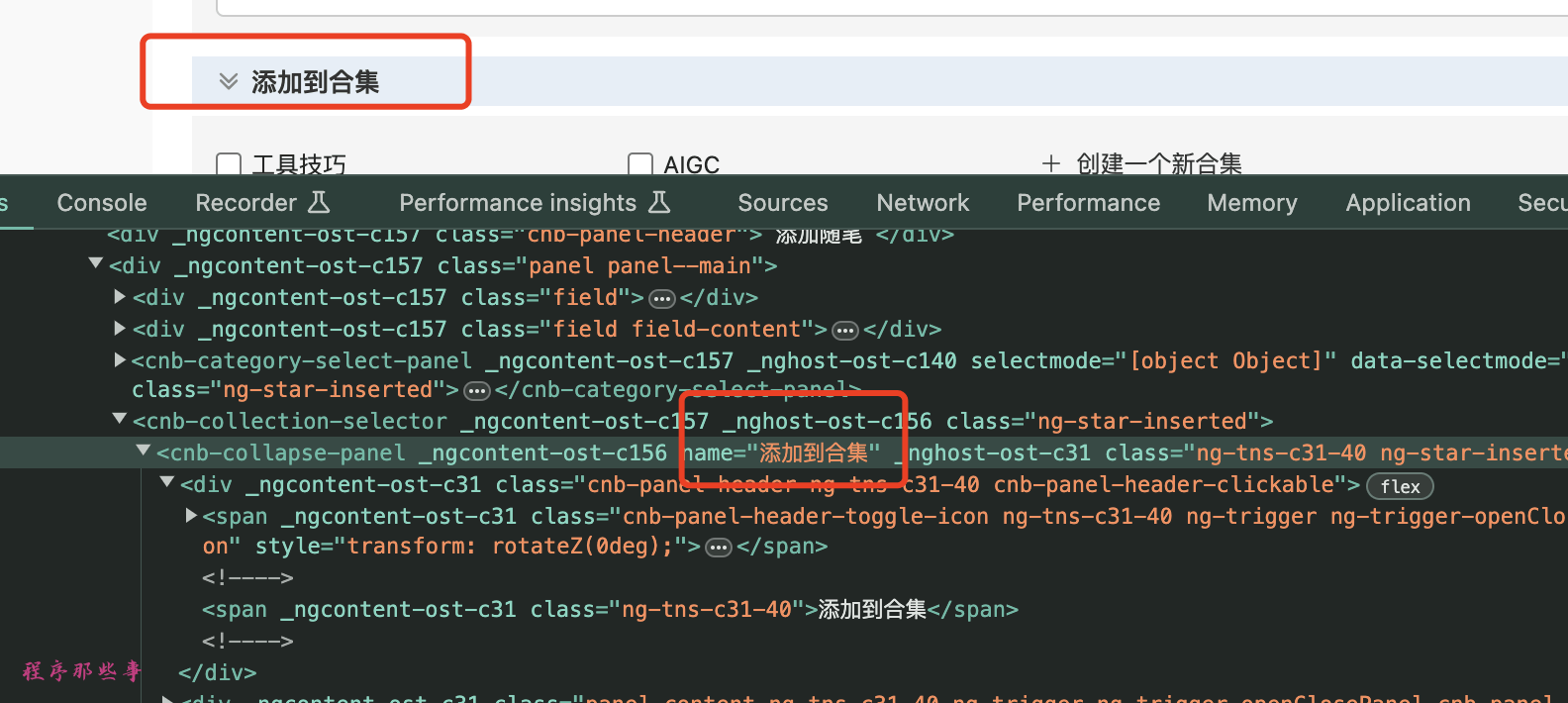
添加到合集的实现方式跟个人分类有些类似。

默认情况下,添加到合集这个选项中的内容是隐藏的,所以我们需要首先点击这个选项头,让对应的选项露出来。
这里可以通过name来获取到这个元素。然后点击。
接下来就是通过text属性来查找collection_select中要选择的合集元素,然后点击他们。
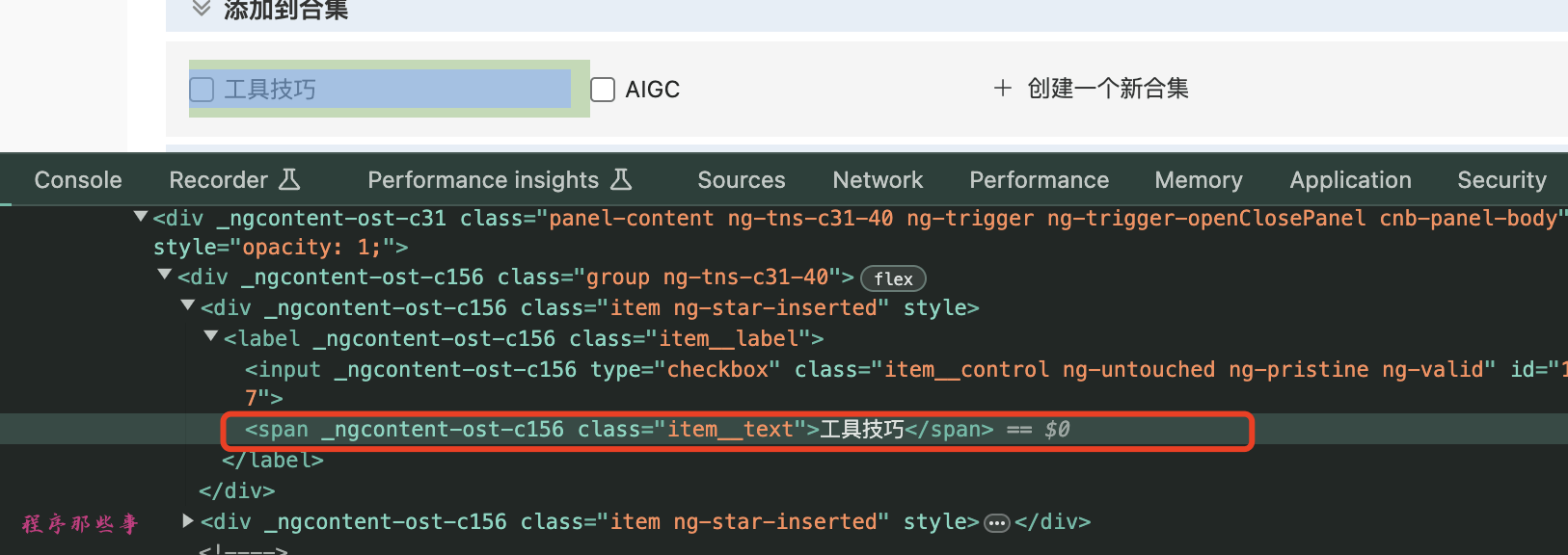
注意,这里如果选择的是包含合集文字的span,如下所示。这个span是不可被点击的。
所以我们的解决办法就是找到它的父元素。
通过: collection_item.find_element(By.XPATH, '..') 来实现。
然后点击他的父元素即可。

最终的实现代码如下:
# 添加到合集
collections = cnblogs_config['collections']
if collections:
collection_select = driver.find_element(By.NAME, '添加到合集')
collection_select.click()
# print(collection_select.get_attribute('innerHTML'))
for collection in collections:
collection_item = collection_select.find_element(By.XPATH, f'//span[contains(@class,"item__text") and contains(text(), "{collection}")]')
parent_element = collection_item.find_element(By.XPATH, '..')
# print(parent_element.tag_name)
parent_element.click()
time.sleep(0.5)
time.sleep(2)
投稿选项
投稿选项比较简单,直接通过ID选择即可:
# 投稿选项
post_type = driver.find_element(By.ID, 'site-publish-site-home')
post_type.click()
time.sleep(2)
投顾至网站分类
网站分类的ID就是分类的名字,所以,我们可以下面代码来实现:
# 投顾至网站分类
topic = cnblogs_config['topic']
if topic:
post_type_detail = driver.find_element(By.NAME, '投稿至网站分类')
post_type_detail.click()
topic_item = driver.find_element(By.ID, topic)
topic_item.click()
time.sleep(2)
摘要
摘要也是通过ID来获取的,代码如下:
# 摘要
summary = common_config['summary']
summary_item = driver.find_element(By.ID, 'summary')
summary_item.send_keys(summary)
time.sleep(2)
tag标签
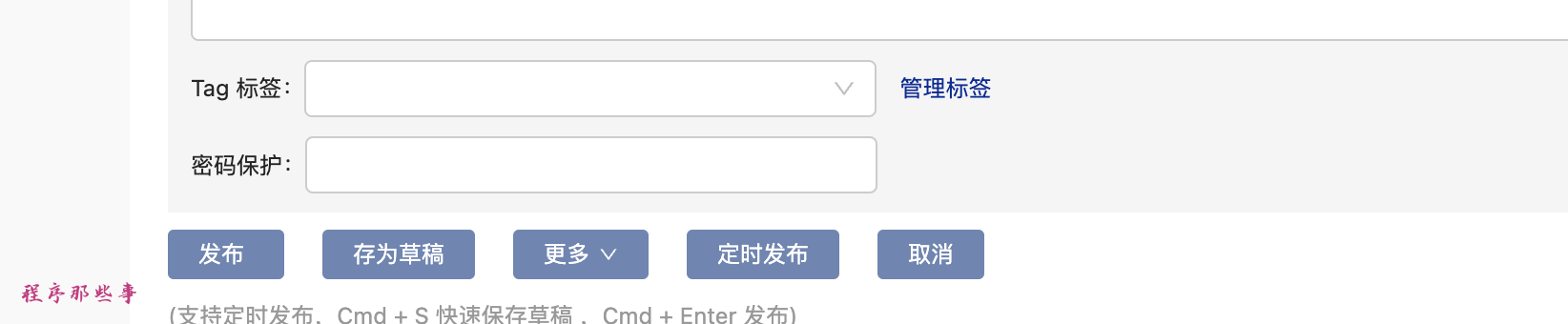
tag标签是一个输入框。所以我们先定位到这个输入框,然后输入tag,等待网站的tag列表出来之后,直接回车即可。
实现代码如下:
# tag标签
tags = cnblogs_config['tags']
if tags:
tag_item = driver.find_element(By.ID, 'tags')
tag_item.click()
for tag in tags:
tag_input = tag_item.find_element(By.TAG_NAME, 'input')
tag_input.send_keys(tag)
time.sleep(1)
tag_input.send_keys(Keys.ENTER)
time.sleep(2)
提交文章
最后就是提交文章啦,这个提交按钮需要根据xpath来获取:
# 提交文章
if auto_publish:
submit_button = driver.find_element(By.XPATH, '//button[@data-el-locator="publishBtn"]')
submit_button.click()
总结
cnblogs的实现还是比较规范的,主要就是各项内容会比较多一些,需要耗费一些时间来实现。
一键自动化博客发布工具,用过的人都说好(cnblogs篇)的更多相关文章
- BlogPublishTool - 博客发布工具
BlogPublishTool - 博客发布工具 这是一个发布博客的工具.本博客使用本工具发布. 本工具源码已上传至github:https://github.com/ChildishChange/B ...
- Mac端博客发布工具推荐
引子 推荐一款好用的 Mac 端博客发布工具. 下载地址 echo 博客对接 这里以cnblog为例.接入类型为metawebblog,access point可以在cnblog的设置最下边找到,然后 ...
- 多平台博客发布工具OpenWrite的使用
1 介绍 OpenWrite官网 OpenWrite是一款便捷的多平台博客发布工具,可以在OpenWrite编写markdown文档,然后发布到其他博客平台,目前已经支持CSDN.SegmentFau ...
- 【转】如何使用离线博客发布工具发布CSDN的博客文章
目前大部分的博客作者在用Word写博客这件事情上都会遇到以下3个痛点: 1.所有博客平台关闭了文档发布接口,用户无法使用Word,Windows Live Writer等工具来发布博客.使用Word写 ...
- 基于.NET Core开发的个人博客发布至CentOS小计
早些时候,使用 .NET Framework 开发网站,只能部署在 Windows 服务器上面,近两年 .NET Core 如火如荼,乘此机会赶紧上车,最近将自己利用 .NET Core 开发的个人博 ...
- 使用metaweblog API实现通用博客发布 之 API测试
使用metaweblog API实现通用博客发布 之 API测试 使用博客比较少,一则是文笔有限,怕写出的东西狗屁不通,有碍观瞻, 二则是懒,很讨厌要登录到网站上写东西,也没有那么多时间(借口).个人 ...
- 用Python编写博客导出工具
用Python编写博客导出工具 罗朝辉 (http://kesalin.github.io/) CC 许可,转载请注明出处 写在前面的话 我在 github 上用 octopress 搭建了个人博 ...
- 使用Office-Word的博客发布功能(测试博文)
本人打算在博客园开博,但平时收集和整理资料都在OneNote中,又不想在写博客时还要进行复制粘贴操作,于是就想到了Microsoft Office自带的博客发布功能.在此做了一下测试,发布了此博文. ...
- longblogV1.0——我的静态博客发布系统
longblogV1.0——我的静态博客发布系统 环境依赖: python3-markdown 作者:IT小小龙个人主页:http://long_python.gitcafe.com/电子邮箱:lon ...
- 修改vscode caipeiyu.writeCnblog ,简化博客发布
修改vscode caipeiyu.writeCnblog ,简化博客发布 1. 安装caipeiyu.writeCnblog vscode的博客园文章发布插件WriteCnblog : https: ...
随机推荐
- Java 编程实例:相加数字、计算单词数、字符串反转、元素求和、矩形面积及奇偶判断
Java如何相加两个数字 相加两个数字 示例 int x = 5; int y = 6; int sum = x + y; System.out.println(sum); // 打印 x + y 的 ...
- dev DEV控件:gridControl常用属性设置
引用:https://www.cnblogs.com/kingsliu/articles/6145679.html 1.隐藏最上面的GroupPanelgridView1.OptionsView.Sh ...
- 安装HTMLTestRunner库
安装 HTMLTestRunner 库的方法非常简单,直接 pip 就可以了 pip install html-testRunner 在 https://pypi.org/ 中可以直接搜索到,并且官 ...
- chatGPT教你学sql的事务
事务的隔离级别 事务的隔离级别是指多个并发事务之间相互隔离的程度,主要是为了解决并发事务带来的一致性问题,它的主要作用是控制数据库中事务的可见性和可重复读. 在 SQL 标准中,定义了四种事务隔离级别 ...
- 【鸿蒙千帆起】高德地图携手HarmonyOS NEXT,开启智能出行新篇章
2024年1月18日下午,华为举办了鸿蒙生态千帆启航仪式,对外宣布HarmonyOS NEXT星河预览版现已开放申请,同时,首批200+鸿蒙原生应用加速开发,鸿蒙生态设备数量更是突破了8亿大关.这些进 ...
- Mysql之GTID
一.GTID Mysql5.6引入GTID(Global Transaction IDs),多线程复制: 由服务器的UUID和事务ID号组成唯一标识某一个主机的某个事务的ID号: 每一个事务首部都有G ...
- js es6 模板字符
前言 es的模板字符,也就是定义了块的概念. 模板字符的二个条件: 1.必须在``中,这个`不是单引号而是反单引号,是tab的上面一个. 2.在#{}中,这个就有点意思了,里面不像后台的块级,在这里不 ...
- Docker compose 部署 nginx+php
Docker compose 部署 nginx+php 拉取Docker镜像 docker pull nginx:1.21.6 docker pull php:7.4.28-fpm 创建docker- ...
- mmdetection训练自己的模型【数据集转变,数据集划分,数据集gt可视化,mmdetection配置文件生成及修改,开始训练,gradio部署】
针对有一点mmdetction基础的,然后想根据自己的数据集,熟练训练自己的模型.需要改成自己配置的地方,我会在代码中做好标记,方便修改. 我们先了解一下mmdetection的基本流程,你想训练一个 ...
- .net core的依赖注入学习
依赖注入(Dependency Injection,DI),简称DI,它可以降低各模块之间的耦合 首先需要安装两个Nuget包: Microsoft.Extensions.DependencyInje ...
