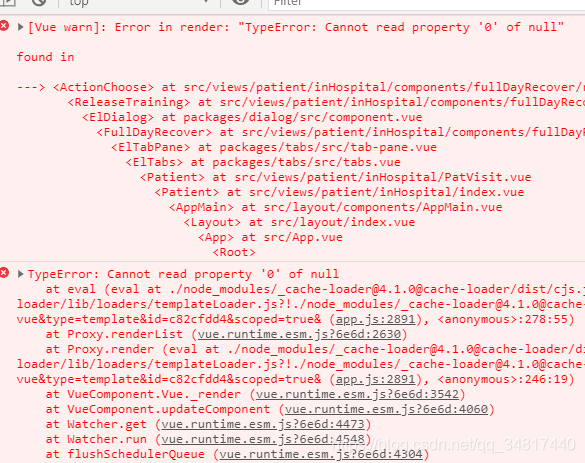
Error in render: “TypeError: Cannot read property ‘0‘ of null“
我们web的同学运行程序时经常会遇到如下错误,而查找起来却相当费劲

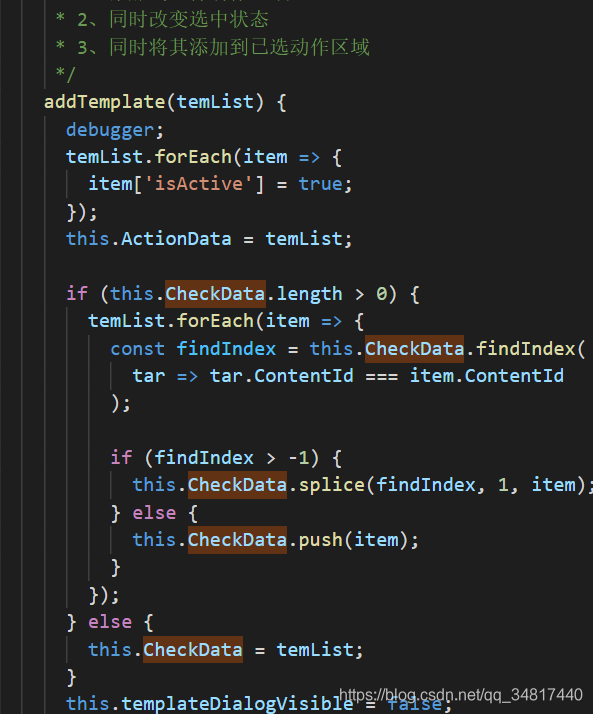
看错误提示第一反应会想到是不是我的js 方法中的某个对象取值错误了,如:

但完全错了,当你把方法里的js 翻来覆去找了一遍又一遍,任然还是没有看见错误的出
处,其实这个错误并非是js 中的方法引起的,而是在编译时vue 中的compiler 在处理
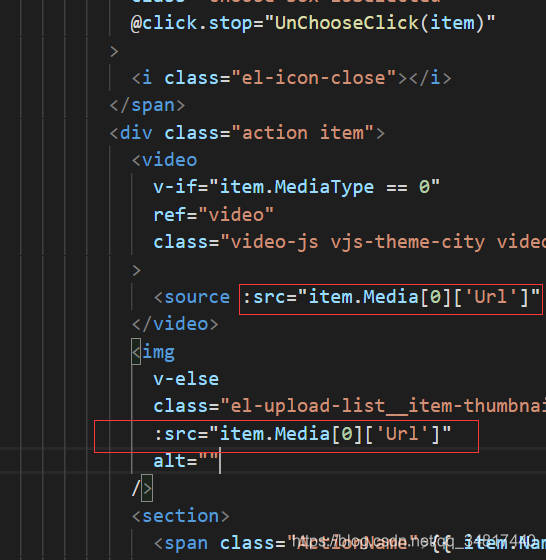
template 时引起的,所以大多是标签中绑定对象出了错误如

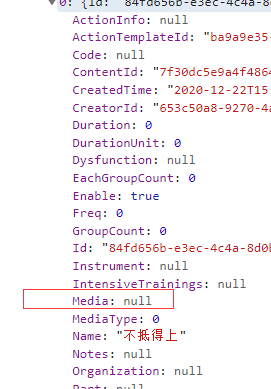
检测从后台获取的数据对象,果然是这里Media 为null ,而页面却将其当成一个数组来取值而引起了异常

好了该问题找到错误根源,应该知道怎么解决了吧
再记录个类似的Uncaught SyntaxError: Unexpected token <
一运行就是有如下提示,起初我第一次发现这个问题也找了好久,不晓得哪里错误了

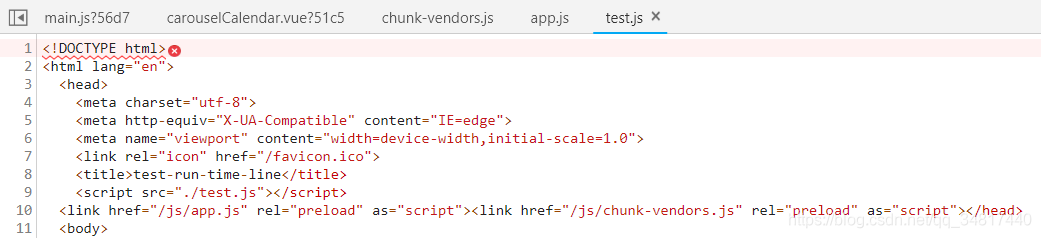
当根据错误提示点击进去,详情提示的是一个html 首页

其实这个细心的朋友很容易找到,只是很多时候看见异常情绪就不稳定了,找问题眼神也下降了
看提示的 根据这个就知道是一个test.js 的问题,想想哪里用到了这个,这里啦
根据这个就知道是一个test.js 的问题,想想哪里用到了这个,这里啦<script src="./test.js"></script> 引入的js 根本就不存在!
好了就记录到这里
Error in render: “TypeError: Cannot read property ‘0‘ of null“的更多相关文章
- [Vue warn]: Error in render: "TypeError: Cannot read property '0' of undefined、vuejs路由使用的问题Error in render function
1.[Vue warn]: Error in render: "TypeError: Cannot read property '0' of undefined 注意,只要出现Error i ...
- vue报错Error in render: "TypeError: Cannot read property '0' of undefined"
通常有两种情况: 1.在模板的html标签上使用length报错 vue 中使用 length判断的时候,有时会报错,如下: <div class="item_list" v ...
- 前台报错:Uncaught TypeError: Cannot read property '0' of null
错误现象: var div1=mycss[0].style.backgroundColor; //这一行提示360和chrome提示:Uncaught TypeError: Cannot read ...
- [VUE ERROR] Error in render: "TypeError: Cannot create property 'header' on boolean 'true'"
项目基于ElemnetUi进行的开发,在引入第三方扩展库 vue-element-extends 之后使用它的表格组件报了这个错 解决方案: 1. 删除项目中的 node_modules 2. 删除 ...
- app.js:1274 [Vue warn]: Error in render: "TypeError: Cannot read property 'object_id' of undefined"问题小记
凌晨遇到一个控制台报错的信息,总是显示有对象中的元素未定义 明明是有把定义对象的值的,后面发现是把没有返回值的函数又赋值一遍给未定义的元素所属的对象,
- Error in render: "TypeError: Cannot read property 'url_img' of undefined"
如果我们 vue 组件中 template 里面添加了下标(靠数组索引得到的值),就会报索引为 undefined 解决方法: 在我们使用下标时,要在父组件上做条件判断,如果这个下标存在,然后就显示里 ...
- vue2.XX 提示[Vue warn]: Error in render: "TypeError: Cannot read property 'img' of undefined"
item 是向后台请求的一条数据,里面包含img,但是却提示img未定义 父组件向子组件传递数据时, 子组件 具体代码: <img :src="item.img" /> ...
- [Vue warn]: Error in render: "TypeError: Cannot read property 'matched' of undefined" found in <App> at src/App.vue
当用Vue模块化开发时,输入 http://localhost:8080 页面没有显示,首先按F12,检查是否有如下错误 话不多说,直接看下面: 解决方法1 如果是上面出的问题,以后就要注意了哦, ...
- Error in render: "TypeError: Cannot read property '' of undefined"
描述 在用Vue的时候出现了一个令人窒息的错误 报错显示 "avatar" 未定义,但在postman中测试返回的数据确实有"avatar",可是为什么未找到? ...
- TypeError: Cannot read property 'length' of null
本文为博主原创,未经允许不得转载: 异常展示: [Vue warn]: Error in getter for watcher "filterAndSortData": " ...
随机推荐
- Android笔记--Activity--启停活动页面
Activity启动 从当前页面跳转到新的页面:startActivity(new Intent(原页面.this,目标页面.class)) 而若是从当前页面返回到上一个页面,相当于关闭当前页面,使用 ...
- BOW/DOM(上)
BOM 原生对象:成为js中的内置对象,就是由 js 中的构造函数创建的对象就被称为原生对象:Object.Number.Array.Date.String.... 宿主对象:web运行环境,也就是w ...
- 基于Pierre Dellacherie的俄罗斯方块-05Pierre Dellacherie算法
基于Pierre Dellacherie的俄罗斯方块-05Pierre Dellacherie算法 Pierre Dellacherie算法感觉上像是一个遍历算法,给与各个参数不同的权重,使得更加合理 ...
- flex弹性盒子中flex-grow与flex的区别
大家在使用flex布局的时候很多情况下都会用到flex-grow这个属性, flex-grow 属性用于设置父元素剩余空间的瓜分比例, flex 属性是 flex-grow.flex-shrink ...
- Scanner基础用法
Scanner基础用法 引入包java.util.Scanner 读一个单词 package charpter2; import java.util.Scanner; public class Sca ...
- 2.Web开发基础
Web开发基础 目录 Web开发基础 1.网络基础 2.OSI模型 应用层: 表示层: 会话: 传输层: 网络层: 数据链路层: 物理层: 3.通信子网:(数据通信) 4.资源子网:(数据处理) 5. ...
- 面试突击:MVCC 和间隙锁有什么区别?
MVCC 和间隙锁是两种完全不同的机制,但它们的目的都是相同的,都是用来保证数据库并发访问的,我们先来看二者的定义. MVCC 定义 MVCC 是多版本并发控制(Multi-Version Concu ...
- CoordConv:给你的卷积加上坐标
摘要:本文主要对CoordConv的理论进行了介绍,对其进行了复现,并展示了其在网络结构中的用法. 本文分享自华为云社区<CoordConv:给你的卷积加上坐标>,作者: 李长安. 一.理 ...
- 运输问题和指派问题—R实现
运输问题和指派问题 运输问题经常出现在计划货物配送和从某些供给地区到达需求地区之间的服务中,特别是每个供给地区(起点)的货物可获得量是有限的,每个需求地区(目的地)的货物需求量是已知的.运输问题中最常 ...
- [Java SE]Java SE异常合集
1 概述 2 问题集 Q1 : JAVA应用程序启动时报"A fatal error has been detected by the Java Runtime Environment: E ...
