【JS 逆向百例】某网站加速乐 Cookie 混淆逆向详解

声明
本文章中所有内容仅供学习交流,抓包内容、敏感网址、数据接口均已做脱敏处理,严禁用于商业用途和非法用途,否则由此产生的一切后果均与作者无关,若有侵权,请联系我立即删除!
逆向目标
- 目标:加速乐加密逆向
- 网站:
aHR0cHM6Ly93d3cubXBzLmdvdi5jbi9pbmRleC5odG1s - 逆向难点:OB 混淆、动态加密算法、多层 Cookie 获取
加速乐
加速乐是知道创宇推出的一款网站CDN加速、网站安全防护平台。
加速乐的特点是访问网站一般有三次请求:
- 第一次请求网站,网站返回的响应状态码为 521,响应返回的为经过 AAEncode 混淆的 JS 代码;
- 第二次请求网站,网站同样返回的响应状态码为 521,响应返回的为经过 OB 混淆的 JS 代码;
- 第三次请求网站,网站返回的响应状态码 200,即可正常访问到网页内容。
逆向思路
根据我们上面讲的加速乐的特点,我们想要获取到真实的 HTML 页面,需要经过以下三个步骤:
- 第一次请求网站,服务器返回的 Set-Cookie 中携带 jsluid_s 参数,将获取到的响应内容解密拿到第一次 jsl_clearance_s 参数的值;
- 携带第一次请求网站获取到的 Cookie 值再次访问网站,将获取到的响应内容解混淆逆向拿到第二次 jsl_clearance_s 参数的值;
- 使用携带 jsluid_s 和 jsl_clearance_s 参数的 Cookie 再次访问网站,获取到真实的 HTML 页面内容,继而采集数据。
抓包分析
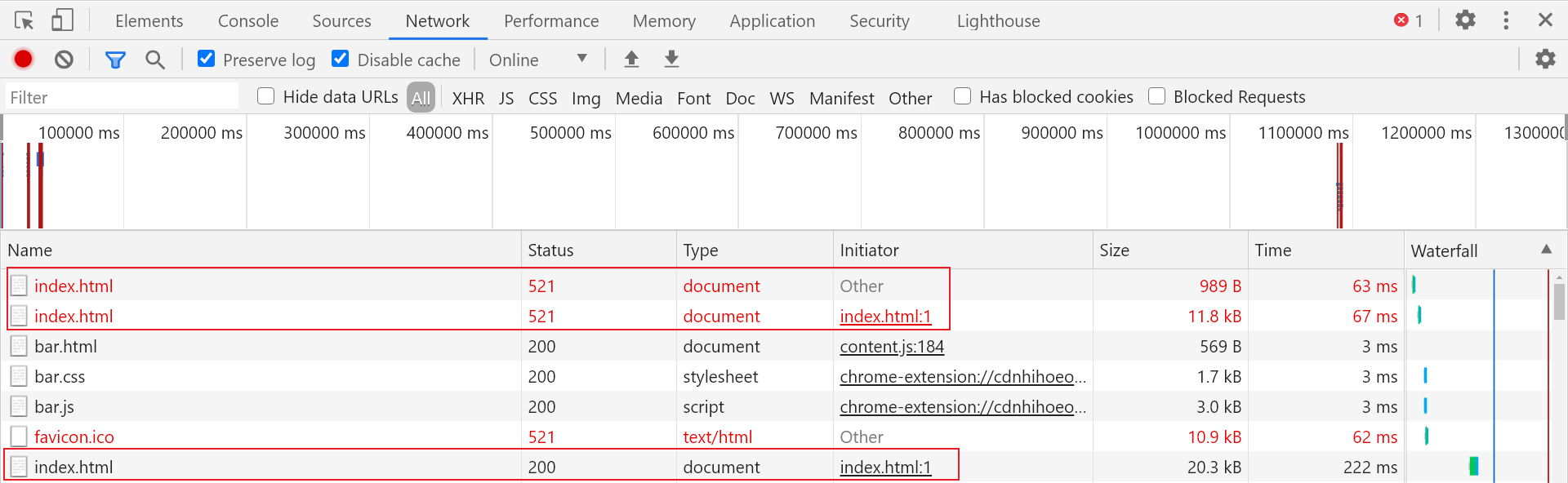
进入网站,打开开发者人员工具进行抓包,在 Network 中我们可以看到,请求页面发生了三次响应 index.html,且前两次返回状态码为 521,符合加速乐的特点:

第一层 Cookie 获取
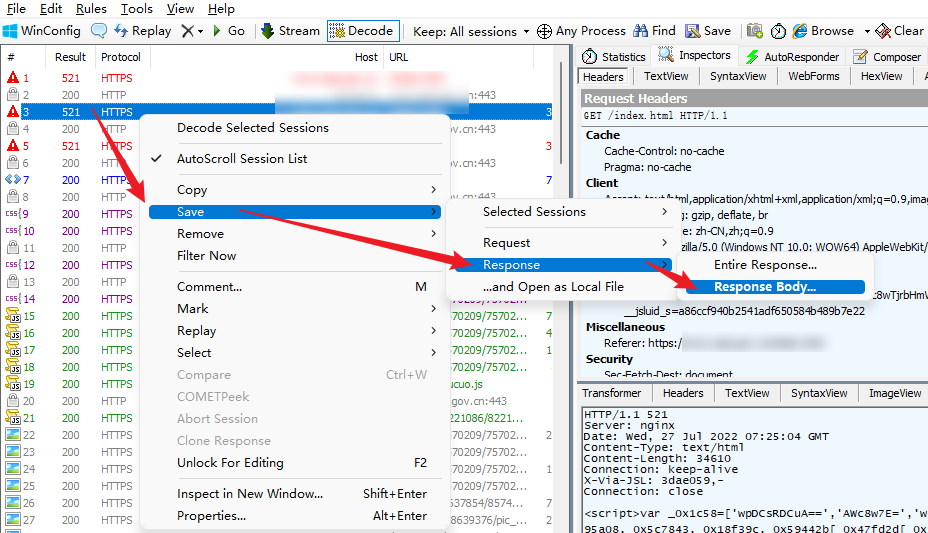
直接查看 response 显示无响应内容,我们通过 Fiddler 对网站进行抓包,可以看到第一个 index.html 返回的响应内容经过 AAEncode 加密,大致内容如下,可以看到一堆颜表情符号,还挺有意思的:
<script>
document.cookie=('_')+('_')+('j')+('s')+('l')+('_')+('c')+('l')+('e')+('a')+('r')+('a')+('n')+('c')+('e')+('_')+('s')+('=')+(-~[]+'')+((1+[2])/[2]+'')+(([2]+0>>2)+'')+((2<<2)+'')+(-~(8)+'')+(~~{}+'')+(6+'')+(7+'')+(~~[]+'')+((1<<2)+'')+('.')+((+true)+'')+(~~{}+'')+(9+'')+('|')+('-')+(+!+[]+'')+('|')+(1+6+'')+('n')+((1<<2)+'')+('k')+('X')+((2)*[4]+'')+('R')+('w')+('z')+('c')+(1+7+'')+('w')+('T')+('j')+('r')+('b')+('H')+('m')+('W')+('H')+('j')+([3]*(3)+'')+('G')+('X')+('C')+('t')+('I')+('%')+(-~[2]+'')+('D')+(';')+('m')+('a')+('x')+('-')+('a')+('g')+('e')+('=')+(3+'')+(3+3+'')+(~~{}+'')+(~~[]+'')+(';')+('p')+('a')+('t')+('h')+('=')+('/');location.href=location.pathname+location.search
</script>
document.cookie 里的颜表情串实际上是第一次 __jsl_clearance_s 的值,可以直接通过正则提取到加密内容后,使用execjs.eval()方法即可得到解密后的值:
import re
import execjs
AAEncode_text = """以上内容"""
content_first = re.findall('cookie=(.*?);location', AAEncode_text)[0]
jsl_clearance_s = execjs.eval(content_first).split(';')[0]
print(jsl_clearance_s)
# __jsl_clearance_s=1658906704.109|-1|7n4kX8Rwzc8wTjrbHmWHj9GXCtI%3D
第二层 Cookie 获取
抓包到的第二个 index.html 返回的是经过 OB 混淆的 JS 文件,我们需要对其进行调试分析,但是直接在网页中通过 search 搜索很难找到该 JS 文件的位置,这里推荐两种方式对其进行定位:
1. 文件替换
右键点击抓包到的第二个状态码为 521 的 index.html 文件,然后按照以下方式将其保存到本地:

保存到本地后会发现 JS 文件被压缩了不利于观察,可以通过以下网站中的 JS 格式化工具将其格式化:https://spidertools.cn/#/formatJS,将格式化后的代码粘贴到编辑器中进行处理,可能需要一些微调,例如首尾 Script 标签前后会多出空格,在 < script > 后添加debugger;如下所示:
<script>
debugger;
var _0x1c58 = ['wpDCsRDCuA==', 'AWc8w7E=', 'w6llwpPCqA==', 'w61/wow7',
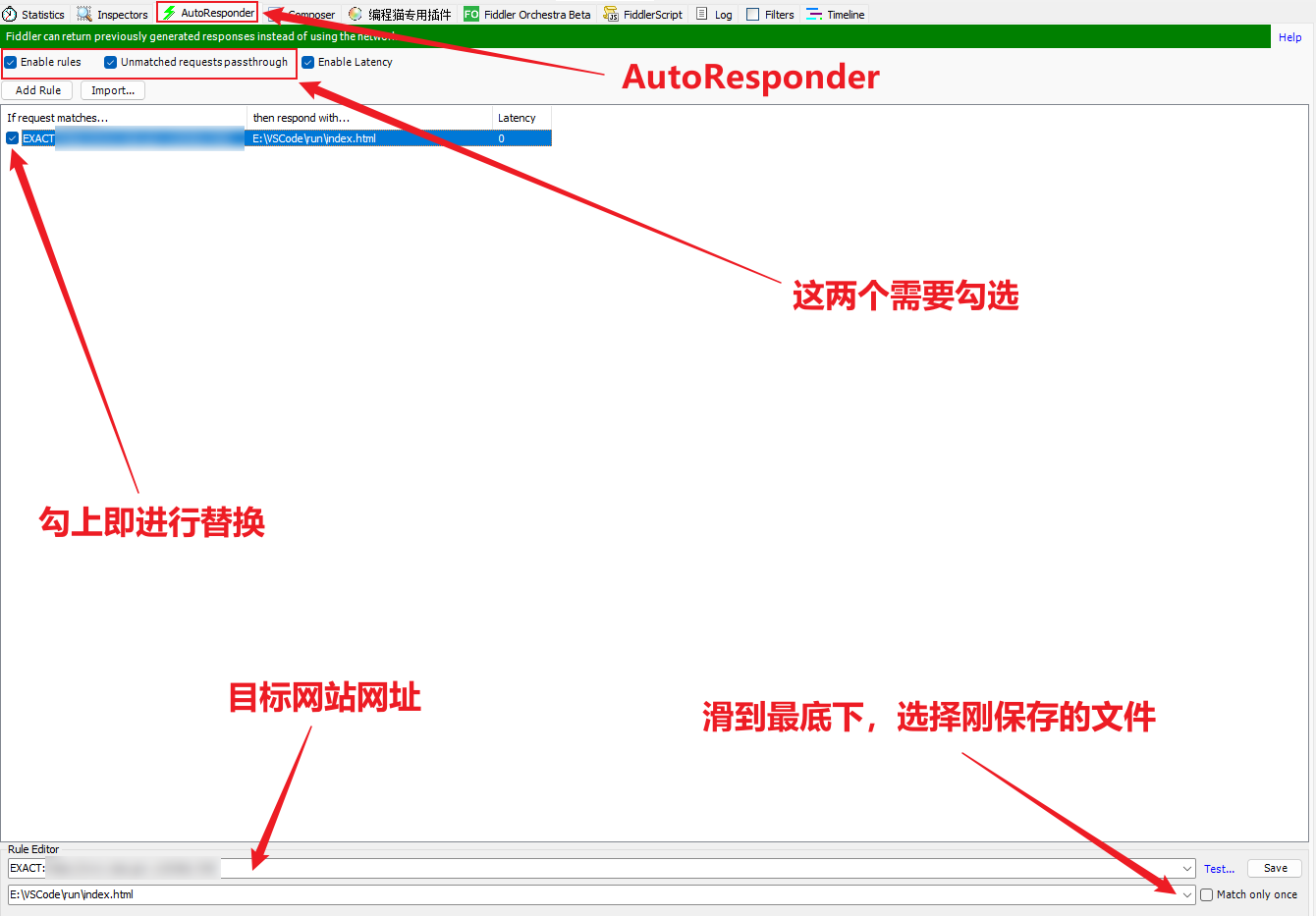
最后通过 Fiddler 对其替换,点击 Add Rule 添加新的规则,如以下步骤即可完成替换:

以上操作完成后,开启 Fiddler 抓包(F12 左下角显示 Capturing 即抓包状态),清除网页缓存,刷新网页,会发现成功断住,即定位到了 JS 文件的位置,可断点调试:

2. Hook Cookie 值
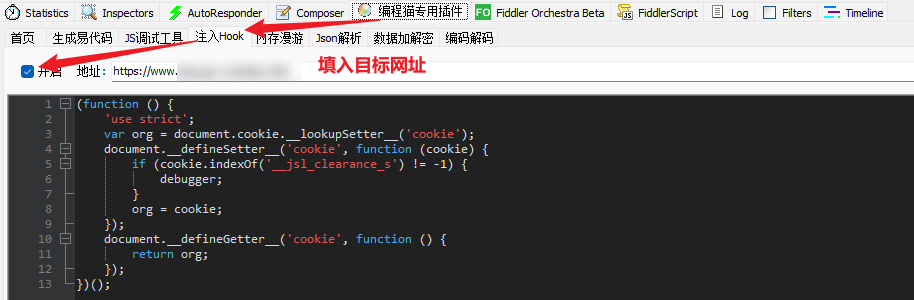
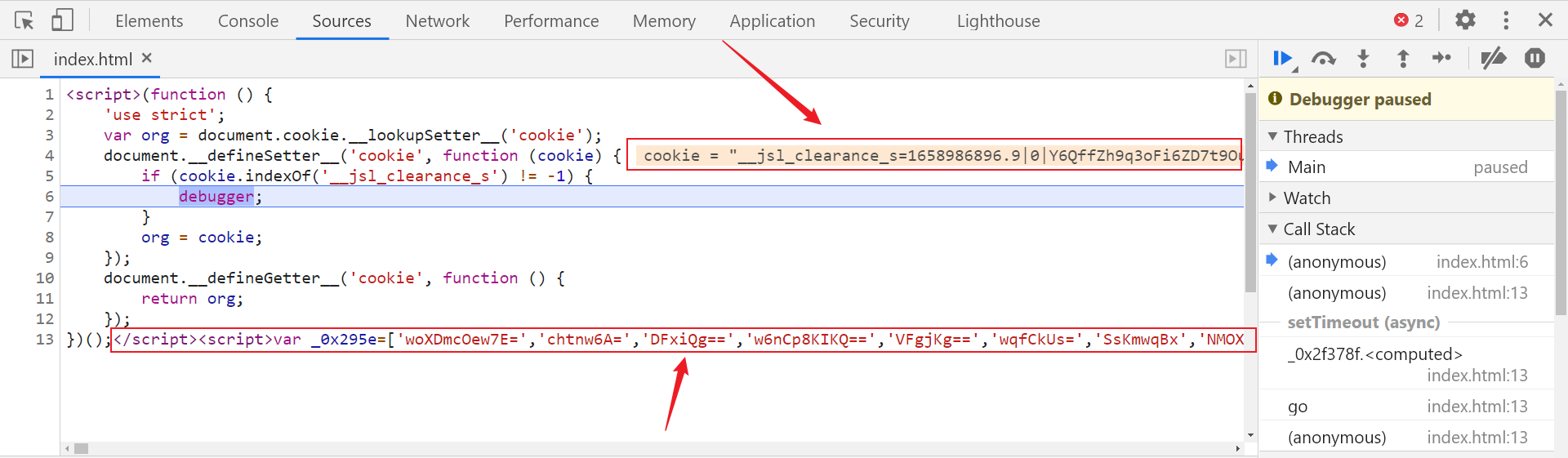
因为我们获取到的 JS 文件生成了 Cookie,其中包含 jsluid_s 和 jsl_clearance_s 参数的值,所以我们不妨直接 Hook Cookie 也能断到 JS 文件的位置,对 Hook 方法不了解的可以看看 K 哥往期的文章,以下是 Hook 代码:
(function () {
'use strict';
var org = document.cookie.__lookupSetter__('cookie');
document.__defineSetter__('cookie', function (cookie) {
if (cookie.indexOf('__jsl_clearance_s') != -1) {
debugger;
}
org = cookie;
});
document.__defineGetter__('cookie', function () {
return org;
});
})();
Hook 注入的方式有很多种,这里通过 Fiddler 中的插件进行注入,该插件在 K 哥爬虫公众号中发送【Fiddler 插件】即可获取:

同样,设置完成后开启抓包,清除网页缓存,刷新网页,页面也能被顺利断住,上半部分就是我们通过 Hook 方式注入的代码段,显示出了 Cookie 中 __jsl_clearance_s 关键字的值,下面框起来的部分格式化后会发现就是之前经过 OB 混淆的 JS 文件内容:

调试分析 JS 文件
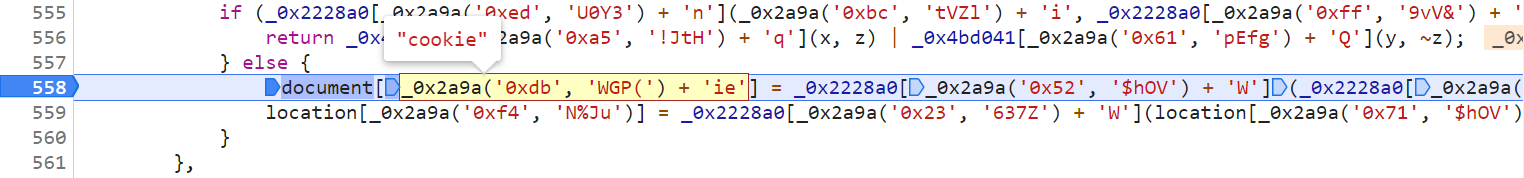
经过 Hook 之后,往前跟栈就能找到加密位置,我们知道 JavaScript 中一般使用 document.cookie 属性来创建 、读取、及删除 cookie,经过分析 JS 文件中的一些参数是在动态变换的,所以我们使用本地替换的方式固定一套下来,然后在该 JS 文件中通过 CTRL + F 搜索 document,只有一个,在第 558 行打断点调试,选中_0x2a9a('0xdb', 'WGP(') + 'ie'后鼠标悬停会发现这里就是 cookie 经过混淆后的样式:

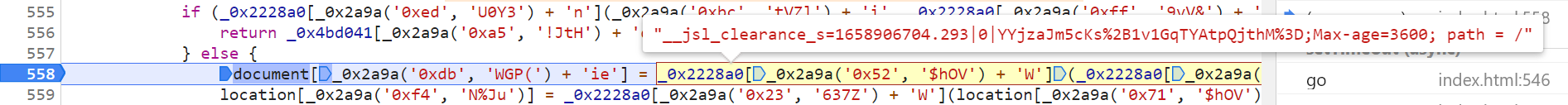
将等号后面的内容全部选中,鼠标悬停在上面可以发现,这里生成了 Cookie 中 __jsl_clearance_s 参数的值:

至此,我们知道了 Cookie 生成的位置,接下来就需要了解其加密逻辑和加密方法,然后通过 python 对其进行复现了,document 部分完整的代码如下:
document[_0x2a9a('0xdb', 'WGP(') + 'ie'] = _0x2228a0[_0x2a9a('0x52', '$hOV') + 'W'](_0x2228a0[_0x2a9a('0x3', '*hjw') + 'W'](_0x2228a0[_0x2a9a('0x10b', 'rV*F') + 'W'](_0x60274b['tn'] + '=' + _0x732635[0x0], _0x2228a0[_0x2a9a('0x3d', 'QRZ0') + 'q']), _0x60274b['vt']), _0x2228a0[_0x2a9a('0x112', ']A89') + 'x']);
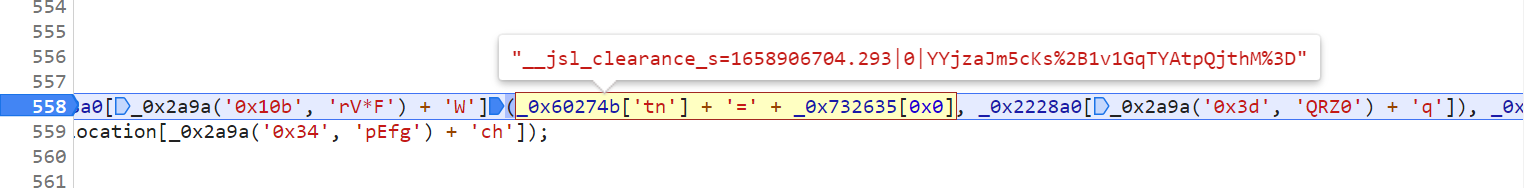
OB 混淆相关内容可以观看 K 哥往期文章,这里等号后面的内容比较冗杂,其实我们想要获取的是 jsl_clearance_s 参数的值,通过调试可以看到其值由0x60274b['tn'] + '=' + _0x732635[0x0]生成:

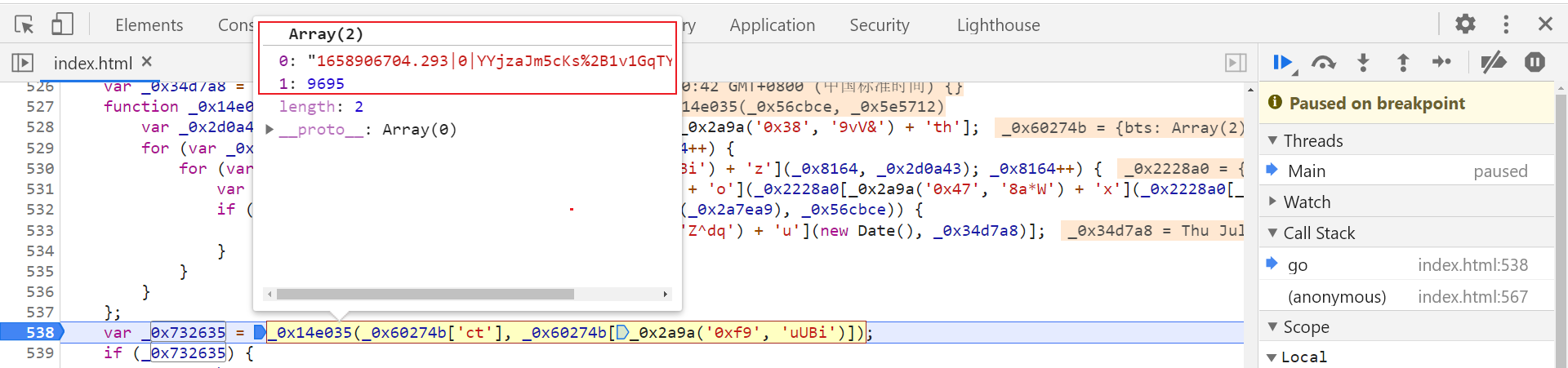
由上可知0x60274b['tn']对应的部分是 __jsl_clearance_s,而其值是0x732635[0x0],因此我们需要进一步跟踪 0x732635 生成的位置,通过搜索,在第 538 行可以找到其定义生成的位置,打断点调试可以看到,0x732635[0x0]其实就是取了 0x732635 数组中的第一个位置的值:

我们来进一步分析 0x732635 后面代码各自的含义,_0x14e035(_0x60274b['ct'])取的是 go 函数传入的字典中 ct 参数的值:
go({
"bts": ["1658906704.293|0|YYj", "Jm5cKs%2B1v1GqTYAtpQjthM%3D"],
"chars": "vUzQIgamgWnnFOJyKwXiGK",
"ct": "690f55a681f304c95b35941b20538480",
"ha": "md5",
"tn": "__jsl_clearance_s",
"vt": "3600",
"wt": "1500"
})

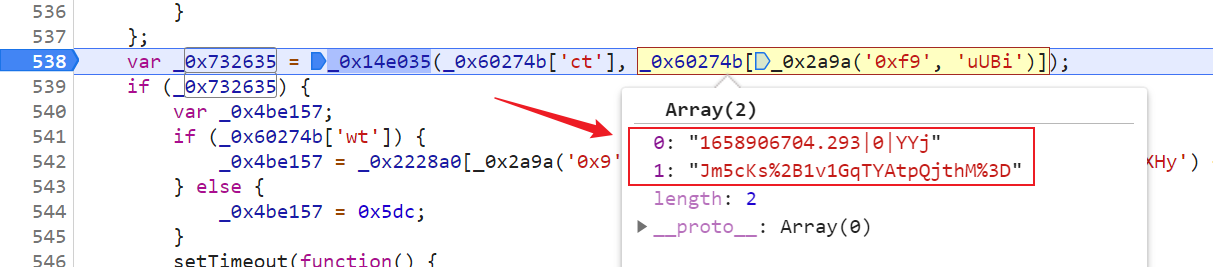
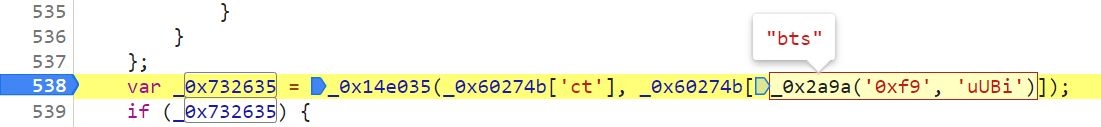
分析可知将_0x60274b[_0x2a9a('0xf9', 'uUBi')]数组中的值按照某种规则进行拼接就是 __jsl_clearance_s 参数的值,并且 _0x2a9a('0xf9', 'uUBi')对应字典中 bts 的值:


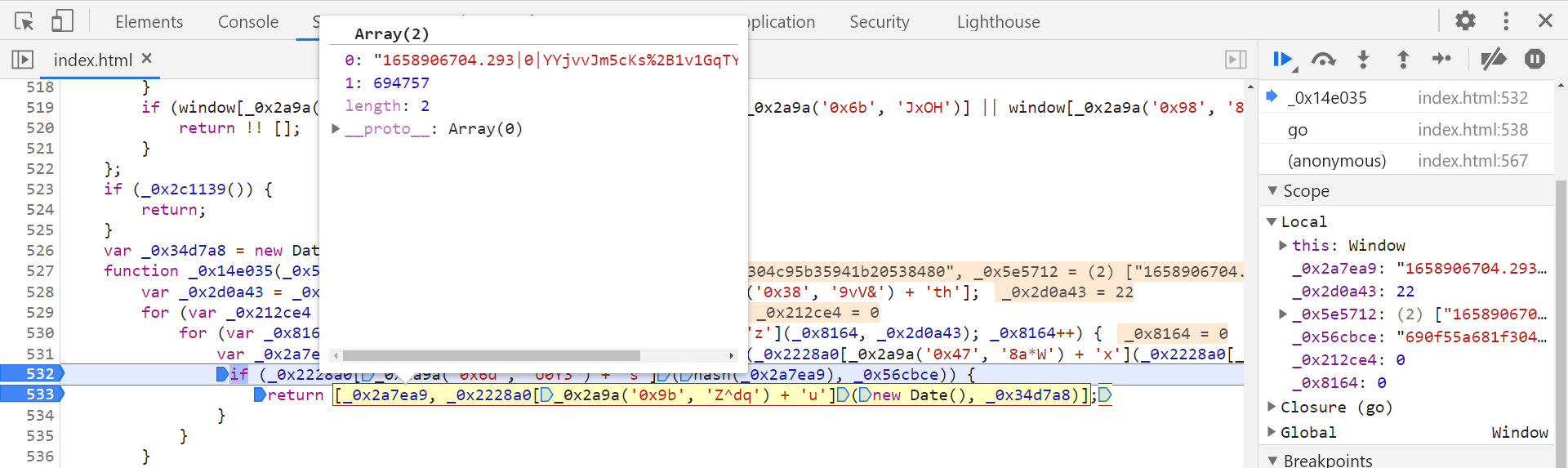
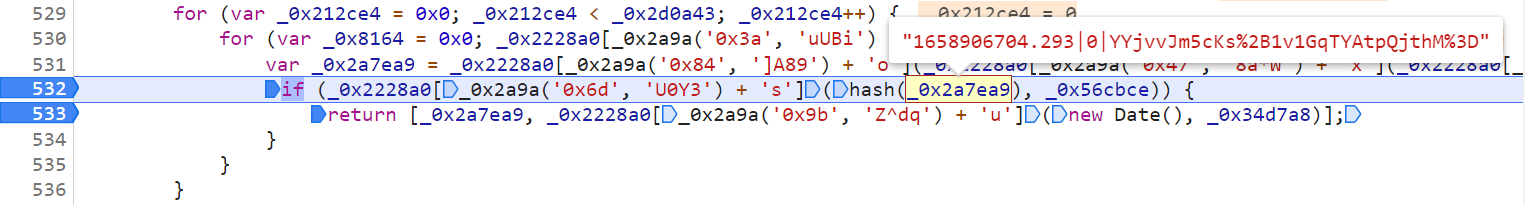
接下来先进一步跟踪 _0x14e035,可以发现其是个函数体,第 533 行 return 后的返回值就是 __jsl_clearance_s 参数的值:

在第 532 行打断点调试,能知道 hash 后 _0x2a7ea9 为 __jsl_clearance_s 参数的值:

hash( _0x2a7ea9 ) 的值为 _0x2a7ea9 经过加密后的结果,在本例中,加密结果由 0-9 和 a-f 组成的 32 位字符串,很明显的 MD5 加密特征,找个在线 MD5 加密进行验证,发现是一致的,这里加密的方法即 hash 方法不全是 MD5,多刷新几次发现会变化,实际上这个 hash 方法与原来调用 go 函数传入的字典中 ha 的值相对应,ha 即加密算法的类型,一共有 md5、sha1、sha256 三种,所以我们在本地处理的时候,要同时有这三种加密算法,通过 ha 的值来匹配不同算法。
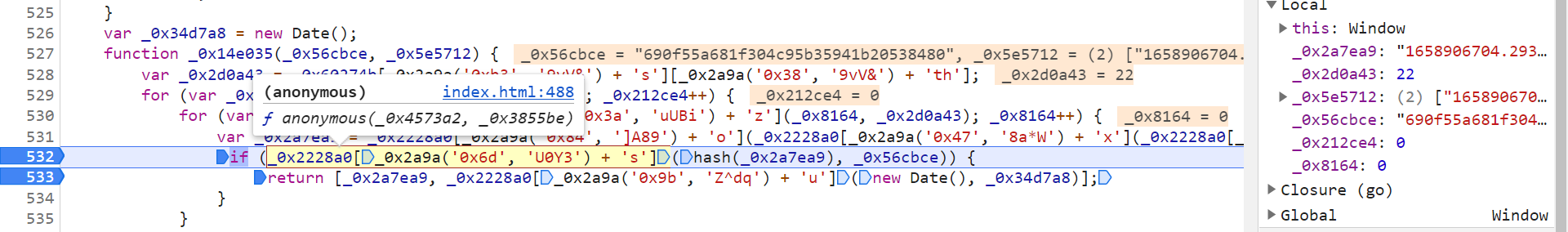
进一步观察这里还有个 for 循环,分析发现每次循环 hash(_0x2a7ea9) 的值是动态变化的,原因是 _0x2a7ea9 的值是在动态变化的, _0x2a7ea9 中只有中间两个字母在变化,不仔细看都看不出来:

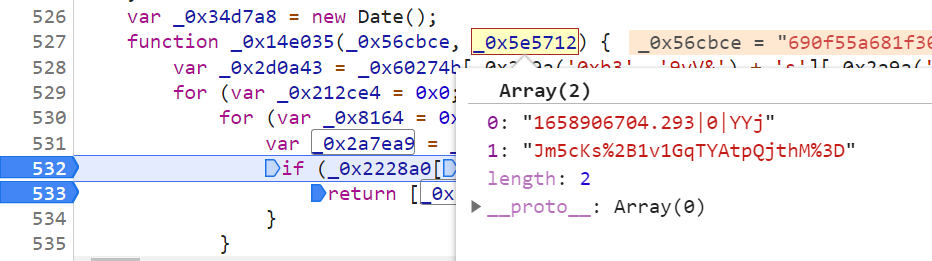
跟进 _ 0x2a7ea9 生成的位置,分析可知 _0x2a7ea9 参数的值是由 0x5e5712 数组的第一个值加上两个字母再加上该数组第二个值组成的结果:

中间两个字母是将底下这段写了两次生成的,即 _0x60274b['chars']['substr'][1], 取字典中 chars 参数的一个字母,取了两次,这里通过 for 循环在不断取这两个值,直到其值加密后与 _0x56cbce(即 ct)的值相等,则作为返回值传递给 __jsl_clearance_s 参数:
_0x60274b[_0x2a9a('0x45', 'XXkw') + 's'][_0x2a9a('0x5a', 'ZN)]') + 'tr'](_0x8164, 0x1)
0x56cbce 为 ct 的值:

最前面0x2228a0[_0x2a9a('0x6d', 'U0Y3') + 's']是个方法,我们进一步跟进过去,看这个方式里面实现了什么样的逻辑:

其内容如下,可以看到这个方法返回的值是两个相等的参数:
_0x560b67[_0x2a9a('0x15', 'NwFy') + 's'] = function(_0x4573a2, _0x3855be) {
return _0x4573a2 == _0x3855be;
};
模拟执行
综上所述,_0x14e035 函数中的逻辑就是判断 _0x2a7ea9 的值经过 hash 方法加密后的值,是否与 ct 的值相等,若相等则将返回值传递给 __jsl_clearance_s 参数,循环完后还未有成功匹配的值则会执行第 509 行提示失败,传入参数中 ha 的值是在变化的,即加密算法也是在变化的,有三种加密方式 SHA1、SHA256 和 MD5,我们可以扣下三种 hash 方法,也可以直接使用 crypto-js 库来实现:
var CryptoJS = require('crypto-js');
function hash(type, value){
if(type == 'md5'){
return CryptoJS.MD5(value).toString();
}
if(type == 'sha1'){
return CryptoJS.SHA1(value).toString();
}
if(type == 'sha256'){
return CryptoJS.SHA256(value).toString();
}
}
var _0x2228a0 = {
"mLZyz" : function(_0x435347, _0x8098d) {
return _0x435347 < _0x8098d;
},
"SsARo" : function(_0x286fd4, _0x10b2a6) {
return _0x286fd4 + _0x10b2a6;
},
"jfMAx" : function(_0x6b4da, _0x19c099) {
return _0x6b4da + _0x19c099;
},
"HWzBW" : function(_0x3b9d7f, _0x232017) {
return _0x3b9d7f + _0x232017;
},
"DRnYs" : function(_0x4573a2, _0x3855be) {
return _0x4573a2 == _0x3855be;
},
"ZJMqu" : function(_0x3af043, _0x1dbbb7) {
return _0x3af043 - _0x1dbbb7;
},
};
function cookies(_0x60274b){
var _0x34d7a8 = new Date();
function _0x14e035(_0x56cbce, _0x5e5712) {
var _0x2d0a43 = _0x60274b['chars']['length'];
for (var _0x212ce4 = 0x0; _0x212ce4 < _0x2d0a43; _0x212ce4++) {
for (var _0x8164 = 0x0; _0x2228a0["mLZyz"](_0x8164, _0x2d0a43); _0x8164++) {
var _0x2a7ea9 = _0x5e5712[0] + _0x60274b["chars"]["substr"](_0x212ce4, 1) + _0x60274b["chars"]["substr"](_0x8164, 1) + _0x5e5712[1];
if (_0x2228a0["DRnYs"](hash(_0x60274b['ha'], _0x2a7ea9), _0x56cbce)) {
return [_0x2a7ea9, _0x2228a0["ZJMqu"](new Date(), _0x34d7a8)];
}
}
}
}
var _0x732635 = _0x14e035(_0x60274b['ct'], _0x60274b['bts']);
return {'__jsl_clearance_s' : _0x732635[0]};
}
// console.log(cookies({
// "bts": ["1658906704.293|0|YYj", "Jm5cKs%2B1v1GqTYAtpQjthM%3D"],
// "chars": "vUzQIgamgWnnFOJyKwXiGK",
// "ct": "690f55a681f304c95b35941b20538480",
// "ha": "md5",
// "tn": "__jsl_clearance_s",
// "vt": "3600",
// "wt": "1500"
// }))
// __jsl_clearance_s: '1658906704.293|0|YYjzaJm5cKs%2B1v1GqTYAtpQjthM%3D'
完整代码
bilibili 关注 K 哥爬虫,小助理手把手视频教学:https://space.bilibili.com/1622879192
GitHub 关注 K 哥爬虫,持续分享爬虫相关代码!欢迎 star !https://github.com/kgepachong/
以下只演示部分关键代码,不能直接运行!完整代码仓库地址:https://github.com/kgepachong/crawler/
# =======================
# --*-- coding: utf-8 --*--
# @Time : 2022/7/27
# @Author : 微信公众号:K哥爬虫
# @FileName: jsl.py
# @Software: PyCharm
# =======================
import json
import re
import requests
import execjs
cookies = {}
headers = {
"User-Agent": "Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/86.0.4240.198 Safari/537.36"
}
url = "脱敏处理,完整代码关注 https://github.com/kgepachong/crawler/"
def get_first_cookie():
global cookies
resp_first = requests.get(url=url, headers=headers)
# 获取 cookie 值 __jsluid_s
cookies.update(resp_first.cookies)
# 获取第一层响应内容, AAEncode 加密
content_first = re.findall('cookie=(.*?);location', resp_first.text)[0]
jsl_clearance_s = execjs.eval(content_first).split(';')[0]
# 获取 cookie 值 __jsl_clearance_s
cookies['__jsl_clearance_s'] = jsl_clearance_s.split("=")[1]
def get_second_cookie():
global cookies
# 通过携带 jsluid_s 和 jsl_clearance_s 值的 cookie 获取第二层响应内容
resp_second = requests.get(url=url, headers=headers, cookies=cookies)
# 获取 go 字典参数
go_params = re.findall(';go\((.*?)\)</script>', resp_second.text)[0]
params = json.loads(go_params)
return params
def get_third_cookie():
with open('jsl.js', 'r', encoding='utf-8') as f:
jsl_js = f.read()
params = get_second_cookie()
# 传入字典
third_cookie = execjs.compile(jsl_js).call('cookies', params)
cookies.update(third_cookie)
def main():
get_first_cookie()
get_third_cookie()
resp_third = requests.get(url=url, headers=headers, cookies=cookies)
resp_third.encoding = 'utf-8'
print(resp_third.text)
if __name__ == '__main__':
main()


【JS 逆向百例】某网站加速乐 Cookie 混淆逆向详解的更多相关文章
- 上百例Silverlight网站及演示汇总,供友参考
毁灭2012 博客园 首页 新闻 新随笔 联系 管理 订阅 随笔- 125 文章- 0 评论- 446 上百例Silverlight网站及演示汇总,供友参考 今天我将发现的Silverlig ...
- “全栈2019”Java第一百零五章:匿名内部类覆盖作用域成员详解
难度 初级 学习时间 10分钟 适合人群 零基础 开发语言 Java 开发环境 JDK v11 IntelliJ IDEA v2018.3 文章原文链接 "全栈2019"Java第 ...
- Wordpress 网站搭建及性能监控方法详解!
前言 说到 Wordpress,大家往往想到的是博客,其实,如今的 WordPress 已经成为全球使用量最多的开源 CMS 系统.并且,如果你有一定的技术基础稍加改动,就可以搭建出新闻网站.企业网站 ...
- 大话SEO网站优化|SEO优化入门技术详解
网络营销 网络营销是借助一切被目标用户认可的网络应用服务平台开展的引导用户关注的行为或活动,目的是促进产品在线销售及扩大品牌影响力. web1.0时代有搜索引擎营销.BBS营销.邮件营销.病毒式营销. ...
- js的cookie和sesession详解
会话(Session)跟踪是Web程序中常用的技术,用来跟踪用户的整个会话.常用的会话跟踪技术是Cookie与Session.Cookie通过在客户端记录信息确定用户身份,Session通过在服务器端 ...
- PHP外部调用网站百度统计数据的方法详解
目的:外部调用网站的百度统计(tongji.baidu.com)数据. 条件:1.具备调用目标网站的百度统计平台管理权限 2.PHP环境支持curl函数. 原理:同PHP小偷程序原理,通过curl函数 ...
- 原生JS:delete、in、typeof、instanceof、void详解
delete.in.typeof.instanceof.void详解 本文参考MDN做的详细整理,方便大家参考[MDN](https://developer.mozilla.org/zh-CN/doc ...
- [js高手之路] es6系列教程 - 函数的默认参数详解
在ES6之前,我们一般用短路表达式处理默认参数 function show( a, b ){ var a = a || 10; var b = b || 20; console.log( a, b ) ...
- JS中OOP之模拟封装和继承和this指向详解
大家好,今天我带大家学习一下js的OOP, 大家都知道,面向对象有三个基本特征,继承,封装和多态,面向对象的语言有那么几种,C++,PHP,JAVA等,而功能强大的JS可以模拟实现面向对象的两大特征, ...
- js面向对象之公有、私有、静态属性和方法详解
现下,javascript大行其道,对于网站开发人员来说,javascript是必需掌据的一门语言,但随着jquery等框架的流行和使用,许多人对于原生javascript缺乏深入的理解,习惯了函数式 ...
随机推荐
- 企业诊断屋:服饰美妆电商如何用A/B测试赋能业务
更多技术交流.求职机会,欢迎关注字节跳动数据平台微信公众号,回复[1]进入官方交流群 随着社会经济复苏,服饰美妆的消费市场回暖,国潮品牌正强势崛起和海外品牌进军,让不断增长的美妆市场竞争更加加剧. ...
- HanLP — HMM隐马尔可夫模型 -- 预测
https://www.bilibili.com/video/BV1aP4y147gA?p=8
- OpenFeign FormData
服务端接口代码如下: /** * 上传数据+实体信息 */ @RequestMapping("/upload") public String doctorAnalysis(Http ...
- ChatGPT 插件,组合后更妙了
ChatGPT 插件,组合后更妙 大家好,我是章北海mlpy 昨天极简介绍了一些热门的ChatGPT插件 我测试了一些组合玩法,感觉效率.效果都远超预期. 今天就演示一下如何利用多个插件,高速阅读.理 ...
- #2069:Coin Change(完全背包)
Problem Description Suppose there are 5 types of coins: 50-cent, 25-cent, 10-cent, 5-cent, and 1-cen ...
- JSP 学习笔记 | 六、Filter & Listener
前文:JSP 学习笔记 | 五.会话技术 Session & Cookie 前文:JSP 学习笔记 | 四.JSP标准标签库(JSTL)个人使用指南 前文:JSP 学习笔记 | 三.EL 表达 ...
- JSP常见错误以及解决方案
原作者为 RioTian@cnblogs, 本作品采用 CC 4.0 BY 进行许可,转载请注明出处. 本节我们分析一下常见的 JSP 错误信息,并给出解决方案.这些错误在实际开发中会经常遇到,所以有 ...
- Educational Codeforces Round 80 A - D题题解(又是卡很久的一场比赛)
第八场 CodeForces - 1288A. Deadline Example input 3 1 1 4 5 5 11 output YES YES NO Note In the first te ...
- Redis 内存优化在 vivo 的探索与实践
作者:vivo 互联网服务器团队- Tang Wenjian 一. 背景 使用过 Redis 的同学应该都知道,它基于键值对(key-value)的内存数据库,所有数据存放在内存中,内存在 Redis ...
- P1955【绿】
这道题是标准的"离散化+并查集"模版题,通过这道题彻底理解了并查集,同时还意识到了我之前一直用map来实现离散化的方法其实是最简单但是最慢的方法,以这道题为例,map导致时间消耗有 ...
