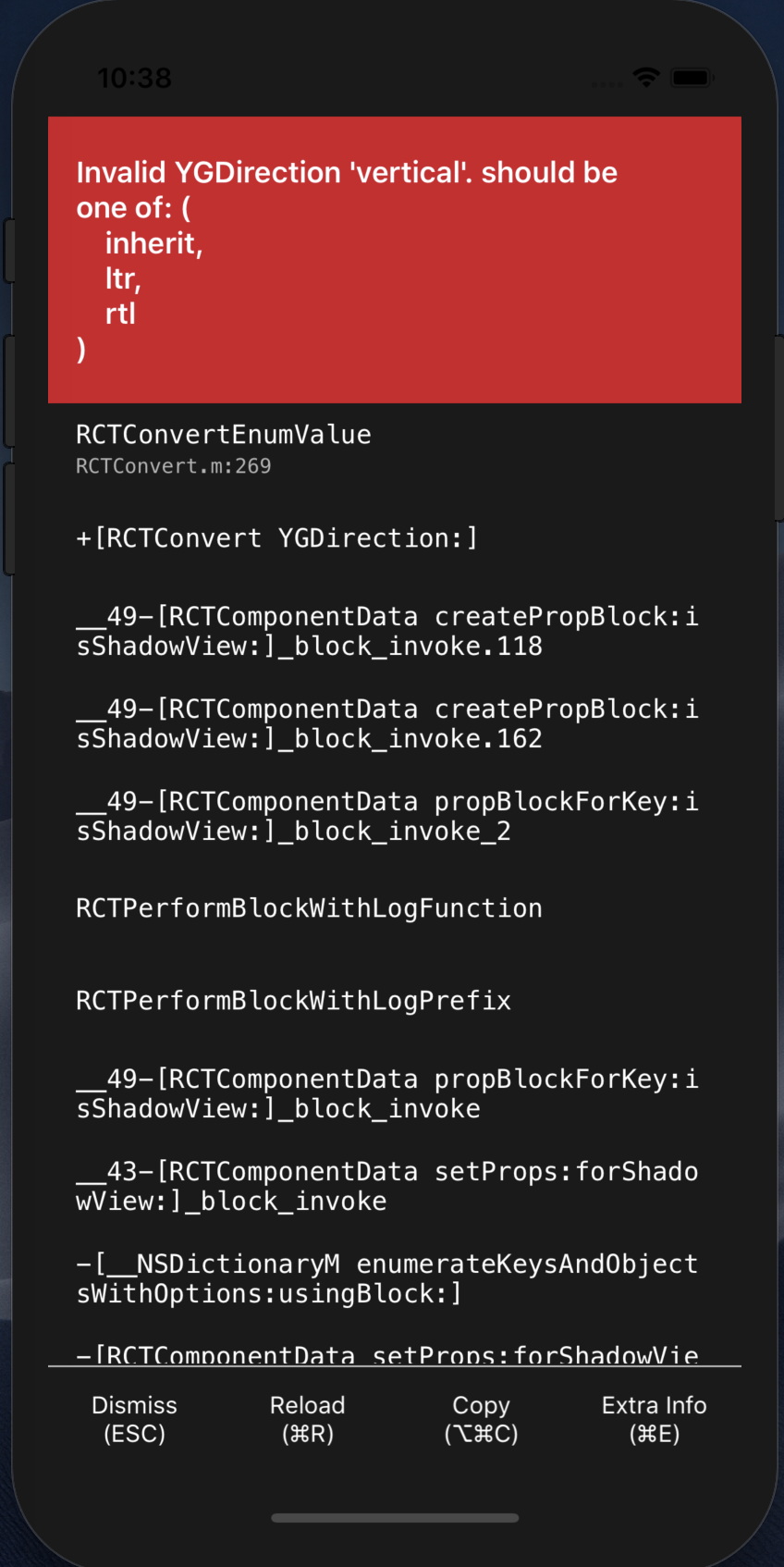
Invalid YGDirection 'vertical'. should be one of: ( inherit, ltr, rtl )
react native 路由(
- react-native-router-flux
)跳转页面一直都报错

本项目解决方法:不是路由的问题,是跳转的页面有有问题,删除下图标记的红色即可(解决方法是排除法进行定位)

Invalid YGDirection 'vertical'. should be one of: ( inherit, ltr, rtl )的更多相关文章
- canvas学习之API整理笔记(一)
其实canvas本身很简单,就是去学习它的API,多看实例,多自己动手练习,多总结.但是canvas的API实在是有点多,对于初学者来说,可能学到一半就止步不前了.我也有这种感觉,在学习的过程中,编写 ...
- React-Native StyleSheet属性支持
/** * Copyright (c) 2015-present, Facebook, Inc. * All rights reserved. * * This source code is lice ...
- 解读CSS布局之-水平垂直居
对一个元素水平垂直居中,在我们的工作中是会经常遇到的,也是CSS布局中很重要的一部分,本文就来讲讲CSS水平垂直居中的一些方法.由于我们大搜车的日常工作中已经不再需要理会低版本IE,所以本文所贴出的方 ...
- 移动平台WEB前端开发技巧
1.首先我们来看看webkit内核中的一些私有的meta标签,这些meta标签在开发webapp时起到非常重要的作用 <meta content="width=device-width ...
- css部分总结
10.19HTML总结 1.<!DOCTYPE HTML>声明:告知浏览器文档使用哪种HTML或者XHTML规范,该标签可声明三种DTD(文档类型定义)类型:严格版本.过渡版本以及基于框架 ...
- CSS布局之-水平垂直居中
对一个元素水平垂直居中,在我们的工作中是会经常遇到的,也是CSS布局中很重要的一部分,本文就来讲讲CSS水平垂直居中的一些方法.另外,文中的css都是用less书写的,如果看不懂less,可以把我给的 ...
- 重温CSS3
基础不牢,地动山摇!没办法,只能重温"经典"! 1.CSS3边框:border-radius; box-shadow; border-image border-radius:r1, ...
- canvas API总结
从简单的基本图形,到复杂炫酷的动画,通过canvas元素获取的2D图形渲染上下文CanvasRenderingContext2D,能够使用丰富的API来进行图形绘制.这篇文章将会总结在之前的canva ...
- 【转】HTML CANVAS
https://blog.csdn.net/u012468376/article/details/73350998 学习HTML5 Canvas这一篇文章就够了 2017年06月16日 20:57:4 ...
随机推荐
- UVA12103 —— Leonardo's Notebook —— 置换分解
题目链接:https://vjudge.net/problem/UVA-12103 题意: 给出大写字母“ABCD……Z”的一个置换B,问是否存在一个置换A,使得A^2 = B. 题解: 对于置换,有 ...
- HDU4529 郑厂长系列故事——N骑士问题 —— 状压DP
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=4529 郑厂长系列故事——N骑士问题 Time Limit: 6000/3000 MS (Java/Ot ...
- RQNOJ 622 最小重量机器设计问题:dp
题目链接:https://www.rqnoj.cn/problem/622 题意: 一个机器由n个部件组成,每一种部件都可以从m个不同的供应商处购得. w[i][j]是从供应商j处购得的部件i的重量, ...
- POSTGRESQL 导入导出
安装postgresql yum install postgresql postgresql-server mysql占用端口3306 pgsql是5432 2 导入整个数据库 psql -U pos ...
- inode、软连接、硬链接
一.inode是什么? 理解inode,要从文件储存说起.文件储存在硬盘上,硬盘的最小存储单位叫做"扇区"(Sector).每个扇区储存512字节(相当于0.5KB).操作系统读取 ...
- bzoj 2251: 外星联络 后缀Trie
题目大意 http://www.lydsy.com/JudgeOnline/problem.php?id=2251 题解 本来以为这道题应该从01序列的性质入手 结果就想歪了 等自己跳出了01序列这个 ...
- 洛谷 P2919 [USACO08NOV]守护农场Guarding the Farm
题目描述 The farm has many hills upon which Farmer John would like to place guards to ensure the safety ...
- VirtualBox下安装MacOS11
8.键盘选中 “简体中文” -- > "拼音模式".VirtualBox安装Mac OS 10.11 ,安装日期:2016 / 5 / 14 用虚拟机装黑苹果本人也装了不下3 ...
- Ubuntu下Apache重启错误:Could not reliably determine解决
错误信息:apache2: Could not reliably determine the server's fully qualified domain name, using 127.0.1.1 ...
- Spring框架中的@Import、@ImportResource注解
spring@Import @Import注解在4.2之前只支持导入配置类 在4.2,@Import注解支持导入普通的java类,并将其声明成一个bean 使用场景: import注解主要用在基于ja ...
