javascript(九)事件冒泡 onmouseenter onmouseenter 默认事件 和 键盘事件
1 事件冒泡
子元素触发的事件,会往上(父元素)传递;
例子:
<div id="box">
<p></p>
</div>
<script>
var oP = document.querySelector('#box p');
var oBox = document.querySelector('#box');
oBox.onclick = function () {
alert('123');
}
</script>
当我点击div中的p标签时,也会触发onclick,这是为什么?
因为事件会一直往上传递,p -> div(触发)->body ->document
冒泡事件是默认事件,但有些情况,冒泡事件是一种麻烦的事情。如:
<div id="box">
<p class="detail">
我是detail!
</p>
</div>
//我的目的本来是,点击div弹出p标签,点击document时隐藏p标签。
var oBox =document.querySelector('#box');
var oP = oBox.children[0]; //我点击oBox时弹出p标签
oBox.onclick = function () {
oP.style.display = 'block';
};
//但随着冒泡的传递,到了document时,也会触发document标签的点击事件,然后p标签刚出现的瞬间又隐藏了
document.onclick = function () {
oP.style.display = 'none';
oP.style.display = 'none';
};
这时候需要把默认事件去掉
cancelBubble = false 或者 stopPropagation();
//上述的oBox的点击事件改成
oBox.onclick = function (e) {
oP.style.display = 'block';
e = e||window.event;
e.cancelBubble = true;
或者 e.stopPropagation();
};
另外:
e.cancelBubble = true;是兼容所有浏览器的
e.stopPropagation() 不兼容IE8以下,所以一般都推荐第一种
2 onmouseenter/onmouseleave 和onmouseover/onmouseout区别

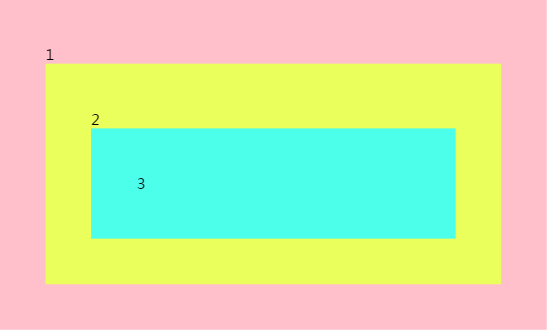
<div id="box1">1
<div id="box2">2
<div id="box3">3</div>
</div>
</div>
<script>
var oB1 = document.querySelector('#box1'); oB1.onmouseenter=function () {
console.log('enter');
}
oB1.onmouseleave=function () {
console.log('leave');
}
/*oB1.onmouseover=function () {
console.log('over');
}
oB1.onmouseout=function () {
console.log('out');
}*/
</script>
onmouseenter/onmouseleave:在移入到子元素时会触发;
当鼠标从外部移入3触发onmouseenter ,再移入2触发(3的onmouseleave)和(2的onmouseenter),在移入1触发(2的onmouseleave)和(1的onmouseenter);
onmouseover/onmouseout:不会受子元素影响
当鼠标同上移入3触发onmouseover,但继续移入到2和1中时,并不会触发onmouseover事件,当鼠标移出3到外部时才触发onmouseleave。
3 阻止默认事件 (两种方法)
1> event.preventDefault();
2>return false;
return false:相当于 event.preventDefault() + event.cancelBubble = false + event.stopPrapagation() 的集合;
4 键盘事件
事件:onkeydown 、 onkeypress 、onkeyup
键值:event.keyCode
document.onkeydown = function (e) {
e = e||window.event;
console.log( e.keyCode );
if (e.keyCode === 116){
e.preventDefault();
}
}
onkeydown:
按下时触发,假设不抬起,会持续(多次)触发
onkeypress:
和onkeydown类似,但是只响应能键入值的键(比如ctrl 是不能键入值的,所以不能响应)
onkeyup:
抬起键时触发,一次抬起触发一次
又:
onkeydown在键入值之前触发
onkeyup在键入值之后触发
<input type="text" id="txt" />
<script>
var oTxt = document.querySelector('#txt'); /*
oTxt.onkeydown = function (e) {
console.log( this.value );
}*/ oTxt.onkeyup = function (e) {
console.log( this.value );
}
</script>
在input框中:
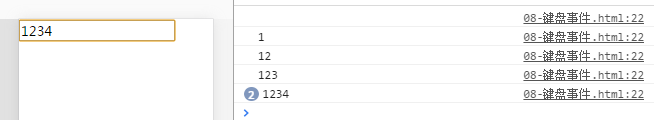
oTxt.onkeydown: 依次输入1,2,3,4 console中依次出现:1,12,123。 也就是说知道按下一个键时,才会触发上一个事件

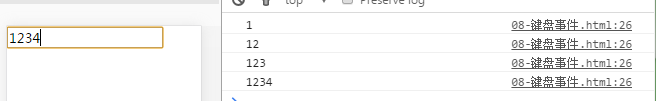
oTxt.onkeyup: 依次输入1,2,3,4 console中依次出现:1,12,123, 1234。是同步进行的。

javascript(九)事件冒泡 onmouseenter onmouseenter 默认事件 和 键盘事件的更多相关文章
- 事件冒泡以及onmouseenter 和 onmouseover 的不同
1. onmouseenter onmouseenter 事件在鼠标指针移动到元素上时触发. 该事件通常与 onmouseleave 事件一同使用, 在鼠标指针移出元素上时触发. onmouseent ...
- javascript 停止事件冒泡以及阻止默认事件冒泡
停止事件冒泡 function stopBubble(e) { // 如果提供了事件对象,则这是一个非IE浏览器 if ( e && e.stopPropagation ) { // ...
- jquery防止事件冒泡和取消默认行为案例
----------------js取消事件冒泡: window.event.cancelBubble=true; --------------jquery事件参数可以防止事件冒泡: $(" ...
- JS事件——禁止事件冒泡和禁止默认事件
Event 对象 Event 对象代表事件的状态,比如事件在其中发生的元素.键盘按键的状态.鼠标的位置.鼠标按钮的状态. 事件通常与函数结合使用,函数不会在事件发生前被执行! 一.什么是事件冒泡 在一 ...
- vue教程1-05 事件 简写、事件对象、冒泡、默认行为、键盘事件
vue教程1-05 事件 简写.事件对象.冒泡.默认行为.键盘事件 v-on:click/mouseover...... 简写的: @click="" 推荐 事件对象: @clic ...
- 一个取消事件的简单js例子(事件冒泡与取消默认行为)
先上代码: <div id='outer' onclick='alert("我是outer")'> <div id="middle" oncl ...
- js 事件冒泡是什么如何用jquery阻止事件冒泡
什么是事件起泡:一个事件不能凭空产生,这就是事件的发生等等,接下来为大家介绍下jquery阻止事件起泡以及关于js事件起泡的验证,感兴趣的朋友可以参考下哈 (1)什么是事件起泡 首先你要明 ...
- 事件冒泡是什么如何用jquery阻止事件冒泡
(1)什么是事件起泡 首先你要明白一点,当一个事件发生的时候,该事件总是有一个事件源,即引发这个事件的对象,一个事件不能凭空产生,这就是事件的发生. 当事件发生后,这个事件就要开始传播.为什么要传播呢 ...
- javascript 阻止事件冒泡和阻止默认事件对比
公司项目有像上图中效果的功能需求这也是很常见功能很简单功能,通过一个小例子和大家聊聊js的事件冒泡和默认事件. 先说说一般的实现方式即使用阻止事件冒泡的方式去做,给input绑定一个click事件(并 ...
- Javascript和jquery事件--阻止事件冒泡和阻止默认事件
阻止冒泡和阻止默认事件—js和jq相同,jq的event是一个全局的变量 我们写代码的时候常用的都是事件冒泡,但是有的时候我们并不需要触发父元素的事件,而浏览器也有自己的默认行为(表单提交.超链接跳转 ...
随机推荐
- 洛谷P4301 [CQOI2013]新Nim游戏(线性基)
传送门 不知道线性基是什么东西的可以看看蒟蒻的总结 后手在什么时候能够获胜呢?只有在他能构造出一个子集的异或和为0时(这个应该是nim博弈的结论了吧) 那么为了必胜,我们就要取到没有子集异或和为0为止 ...
- 阿里云物联网 .NET Core 客户端 | CZGL.AliIoTClient:1. 连接阿里云物联网
文档目录: 说明 1. 连接阿里云物联网 2. IoT 客户端 3. 订阅Topic与响应Topic 4. 设备上报属性 4.1 上报位置信息 5. 设置设备属性 6. 设备事件上报 7. 服务调用 ...
- 题解 P1162 【填涂颜色】
看到题目规模是n(1≤n≤30)即最大规模为30*30 本蒟蒻有个奇妙的想法!! 核心思路:搜索地图内除开被1包围着的0,并标注为1(即不填色) !!!那么,我们可以从每一个边界点开始去搜索 话不多说 ...
- IDEA 快捷键MacOS
Alt + Enter 导入包,自动修正 Command + N 查找类 Command + Shift + N查找文件 Command + Alt + L格式化代码 Command + Alt + ...
- win 7启动tensorboard的详尽步骤
TensorBoard是TensorFlow下的一个可视化的工具,能够帮助我们在训练大规模神经网络过程中出现的复杂且不好理解的运算.TensorBoard能展示你训练过程中绘制的图像.网络结构等. 1 ...
- Day1课后作业:用户登录简单版
user = "gaojun"password ="123abc"for i in range(3): user = input('请输入用户名:') pass ...
- Guard Duty (medium) Codeforces - 958E2 || (bzoj 2151||洛谷P1792) 种树 || 编译优化
https://codeforces.com/contest/958/problem/E2 首先求出N个时刻的N-1个间隔长度,问题就相当于在这些间隔中选K个数,相邻两个不能同时选,要求和最小 方法1 ...
- 181. 将整数A转换为B
181. 将整数A转换为B 如果要将整数A转换为B,需要改变多少个bit位? 注意事项 Both n and m are 32-bit integers. 您在真实的面试中是否遇到过这个题? Yes ...
- (转)C#文件操作大全
转自:https://www.cnblogs.com/wangshenhe/archive/2012/05/09/2490438.html 文件与文件夹操作主要用到以下几个类: 1.File类: 提供 ...
- Unity Shader入门精要学习笔记 - 第16章 Unity中的渲染优化技术
转自冯乐乐的 <Unity Shader 入门精要> 移动平台的特点 为了尽可能一处那些隐藏的表面,减少overdraw(即一个像素被绘制多次),PowerVR芯片(通常用于ios设备和某 ...
