IDEA编译less插件LESS CSS Compiler的安装
1.IDEA插件地址:LESS CSS Compiler 百度云盘下载地址
2.安装Node.js,下载
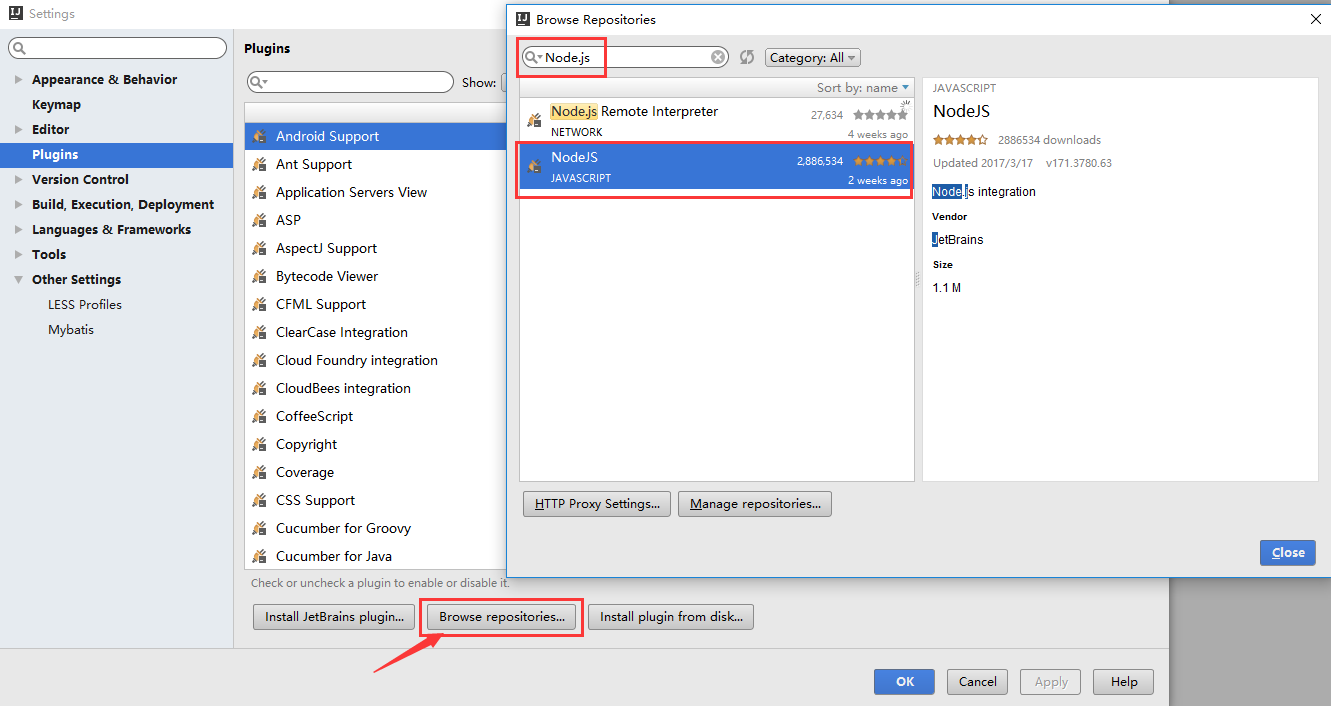
3.打开idea→settings→plugins 安装:“nodejs”插件,并按以下步骤进行配置:

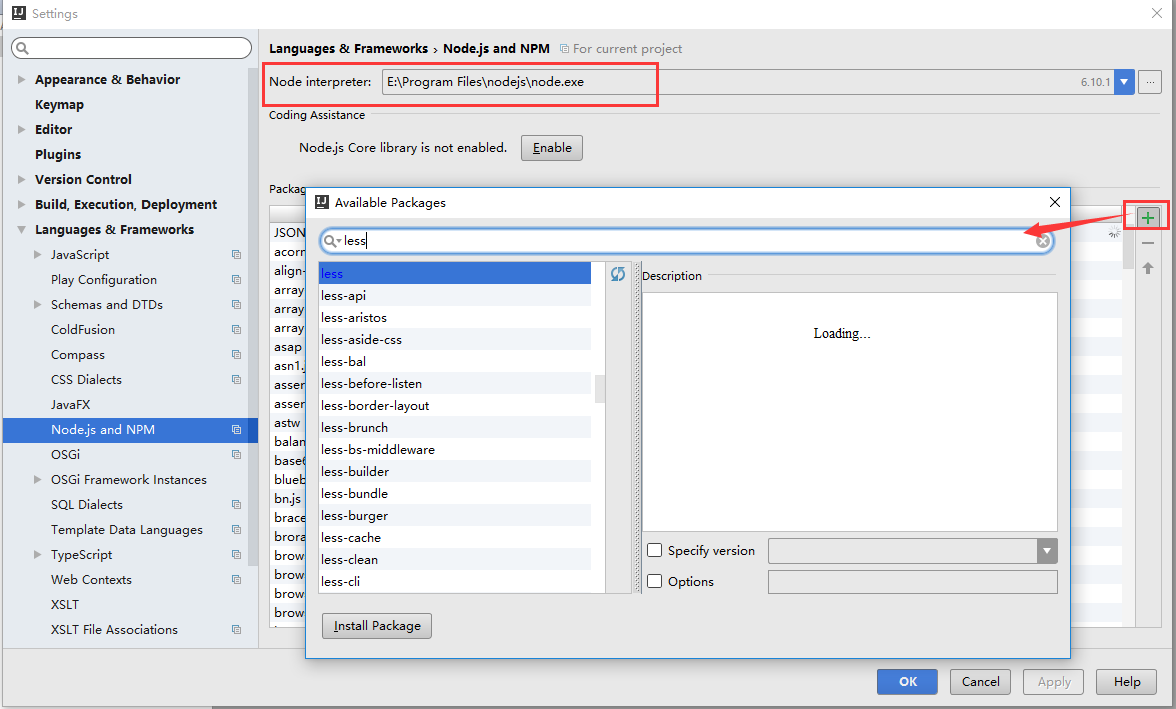
4.打开idea→settings→Languages & Frameworks→Node.js and NPM;
在打开的面板中点击右侧“+”加号按钮添加需要的“less”组件

(如果此处不能添加,请使用npm命令进行全局安装;在“cmd”命令行 输入“npm install -g less”,安装less)

5.打开idea→settings→plugins ; 安装:file watchers插件,并按以下步骤进行设置

6.打开idea→settings→tools→file watchers; 在打开的面板中点击右侧加号按钮添加less配置,貌似插件自动就配置好了


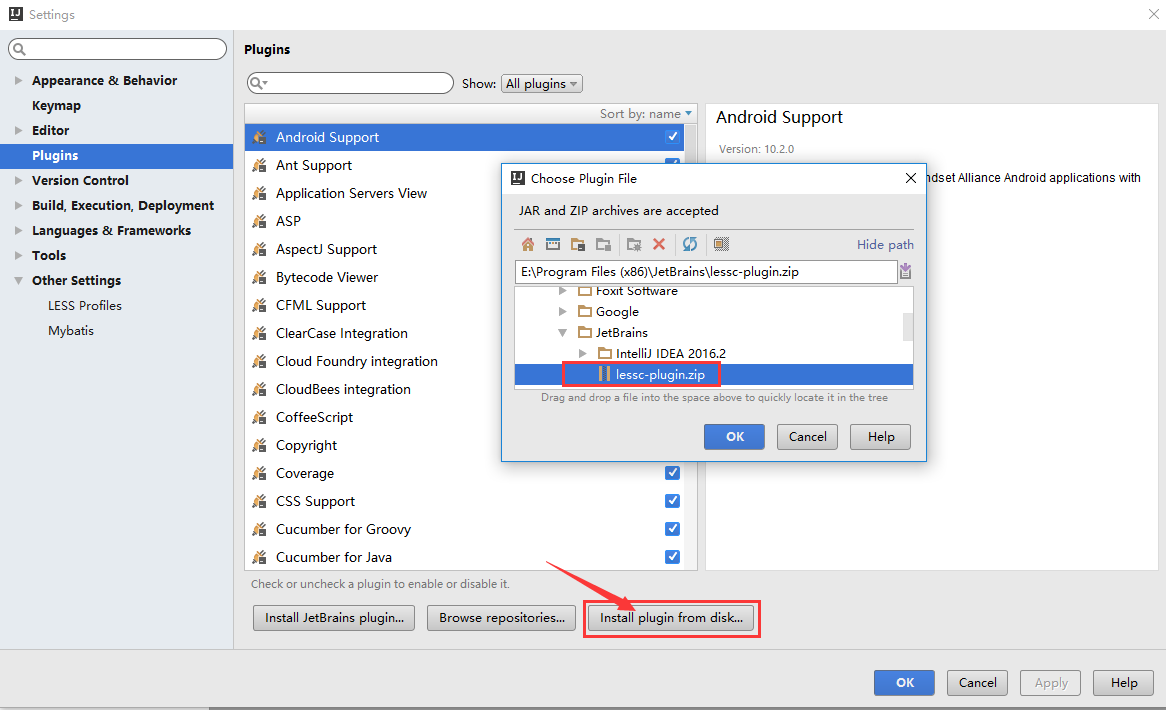
7.安装LESS CSS Compiler插件 idea→Plugins→Install plugin from disk 选择第一步下载的插件文件,安装完成后无需进行任何配置

IDEA编译less插件LESS CSS Compiler的安装的更多相关文章
- VS编译LESS插件
1. LESS 用LESS写CSS可以用写程序代码的习惯写CSS.用了之后写CSS的效率会提高很多. 2.解释LESS 写出来的文件扩展名是.less,要运行的话,先解释成正常的CSS文件. 3. ...
- Hadoop_配置_linux下编译eclipse插件
使用的hadoop版本为hadoop-1.2.1(对应的含源码的安装包为hadoop-1.2.1.tar.gz) 将hadoop和eclipse都解压在home中的用户目录下 /home/chen/h ...
- Intellij编译时报“java: System Java Compiler was not found in classpath” 解决办法
Intellij编译时报“java: System Java Compiler was not found in classpath” 解决方法: Project Settings > Comp ...
- 利用text插件和css插件优化web应用
JavaScript的模块化开发到如今,已经相当成熟了,当然,一个应用包含的不仅仅有js,还有html模板和css文件. 那么,如何将html和css也一起打包,来减少没必要的HTTP请求数呢? 本文 ...
- 本地或者是koala软件编译less文件为css
背景: 事情的起因是这般的,平时工作是在线上办公,样式是使用less来写,于是乎,这样我从线上download下来的less文件无法直接在自己的本地环境运行.有一个问题就是我要把less文件先编译成c ...
- 【Python学习】由于windows环境问题导致的不能安装某些需要VC编译的插件
由于windows环境问题导致的不能安装某些需要VC编译的插件 下载地址:http://www.lfd.uci.edu/~gohlke/pythonlibs/ 安装方法: 在CMD中输入 pip in ...
- 利用nodeJs来安装less以及编译less文件为css文件
NodeJs 使用nodejs安装less以及编译less文件为css文件 首先下载nodeJs的安装包,按照步骤,安装nodejs. 链接:http://pan.baidu.com/s/1dEsqY ...
- openfire:openfire单独编译指定插件的方法
方法一: openfire默认编译时,是同时编译主程序和所有在plugins目录中的插件.但进行插件开发时,这样编译就太费时费力.使用ant plugins可以只编译插件,能够节省部分时间.最节省时间 ...
- OSG3.4编译FFMPEG插件
0.加入你要读a.mp4,那个正确的写法是osg::Image* image = osgDB::readImageFile("a.mp4.ffmpeg"); 1.在github上下 ...
随机推荐
- 【经验】使用Profiler工具分析内存占用情况
Unity3D为我们提供了一个强大的性能分析工具Profiler.今天我们就使用Profiler来具体分析一下官方样例AngryBots的内存使用信息数据. 首先打开Profiler选择Memory选 ...
- EasyUI这个框架用了好久了,总结一下遇到的问题和解决方法
1. jQuery EasyUI动态添加控件或者ajax加载页面后不能自动渲染问题的解决方法: 我们之所以在页面中,只要书写相应easyui的class,Easyui就能成功渲染页面,这是因为解析器在 ...
- Linux trace使用入门
概念 trace 顾名思义追踪信息,可通俗理解为一种高级打印机制,用于debug,实现追踪kernel中函数事件的框架.源代码位于:\kernel\trace\trace.c,有兴趣能够研究 撰写不易 ...
- (最短路径算法整理)dijkstra、floyd、bellman-ford、spfa算法模板的整理与介绍
这一篇博客以一些OJ上的题目为载体.整理一下最短路径算法.会陆续的更新... 一.多源最短路算法--floyd算法 floyd算法主要用于求随意两点间的最短路径.也成最短最短路径问题. 核心代码: / ...
- 以使用QSqlQuery向数据库中插入数据为例,做一个小结
背景: 最近在使用Qt+SQLite写一个本地数据库管理程序(使用者不懂SQL),在写向数据库中插入数据的 相关的函数时,我遇到了几个问题(暂时就这些): 1.向指定字段插入指定数据时,读取到的数据都 ...
- Ubuntu Server 安装 NodeJS
准备命令: $ sudo apt-get install python $ sudo apt-get install build-essential $ sudo apt-get install gc ...
- 贷前系统ElasticSearch实践总结
贷前系统负责从进件到放款前所有业务流程的实现,其中涉及一些数据量较大.条件多样且复杂的综合查询,引入ElasticSearch主要是为了提高查询效率,并希望基于ElasticSearch快速实现一个简 ...
- 【WPF学习笔记】[转]周银辉之WPF中的动画 && 晓风影天之wpf动画——new PropertyPath属性链
(一)WPF中的动画 动画无疑是WPF中最吸引人的特色之一,其可以像Flash一样平滑地播放并与程序逻辑进行很好的交互.这里我们讨论一下故事板. 在WPF中我们采用Storyboard(故事板)的方式 ...
- 深入Asyncio(十)异步解析式
Async Comprehensions 目前已经学会了如何在Python中进行异步迭代,接下来的问题是这是否适用于解析式?答案是OJBK!该支持在PEP 530中提及,建议去读一下. >> ...
- JAVA程序开发按位运算的记录
忘记在哪里看到一个面试题:把int a,b的值互换,不能使用临时变量.刚开始完全懵逼,脑子里面全是浆糊,不知道如何下手.查看答案后猛地一惊,心想居然还有这种操作,真是叹为观止,真的感觉自己的基础是如此 ...
