TypeScript完全解读(26课时)_16.声明合并

ts编辑器会将名字相同的多个声明合并为一个声明,合并后的声明,同时拥有多个声明的特性
example文件夹下新建merging.ts文件

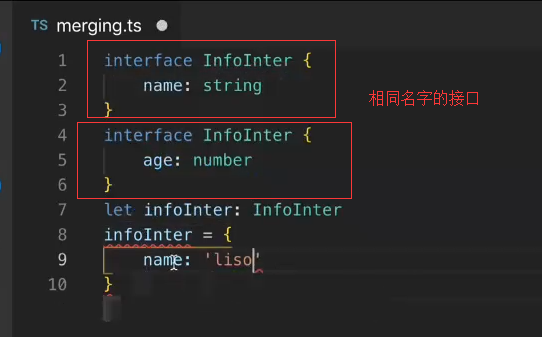
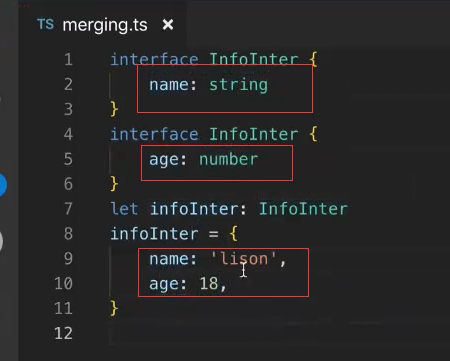
定义相同名字的接口,

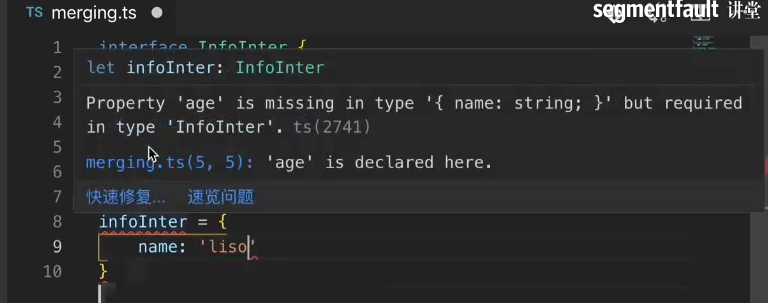
定义变量类型是上面的接口。,光写一个name属性报错,提示缺少age属性

把name和age同时加上才这个类型就不会报错了

命名空间、类型、值的声明
补充

命名空间实际上是创建了一对象,这个对象我们在js里面是可以用的

合并接口
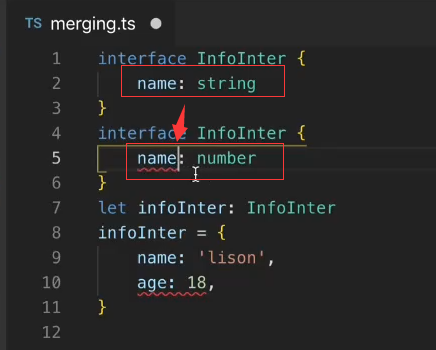
定义的非函数的成员,命名应该是不重复的
如果这总重复定义了name值就会报错

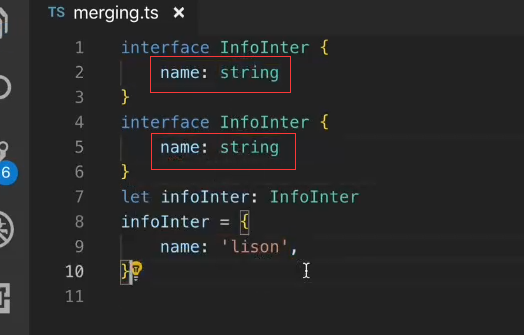
两个的类型都是stirng才可以

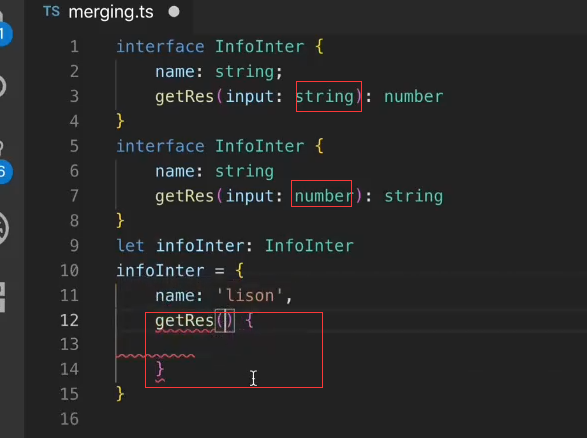
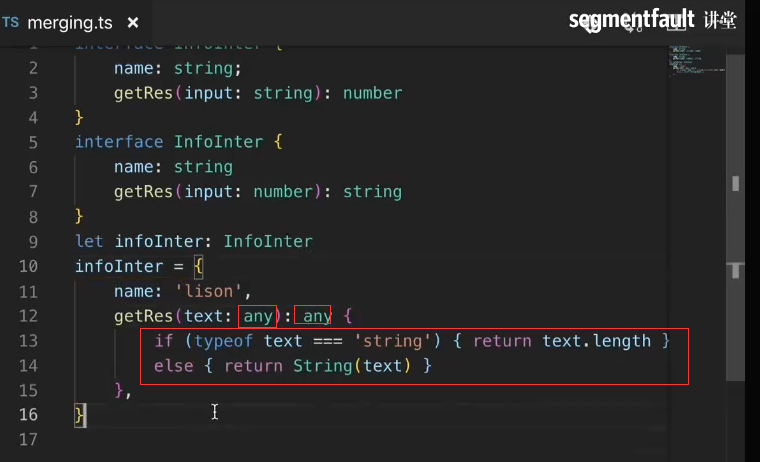
接口里面的函数成员,每个同名函数成员,都会被当做函数的重载,合并后,后面的接口会有更高的优先级
先定义接口内的方法getRes参数是sitrng类型,后面又定义了一次getRes方法,can撒胡类型是number


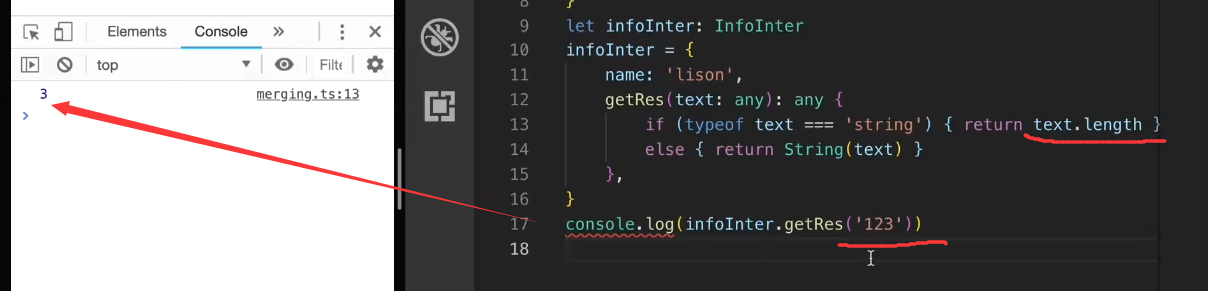
传入字符串,输出字符串的长度

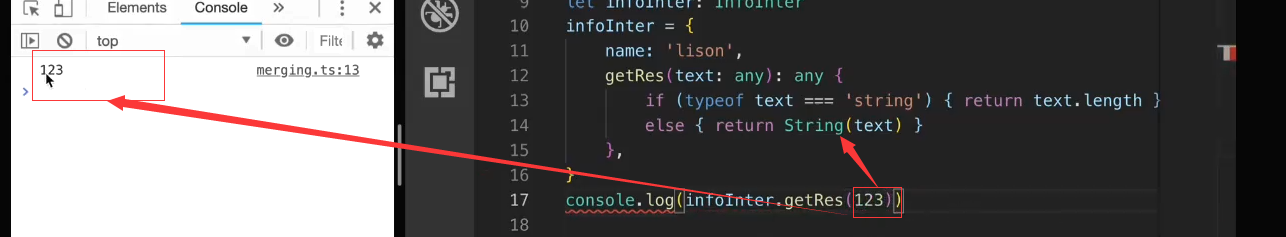
传入数字就输出转换为字符串的数字

上面函数重复定义了就会成为一个函数的重载
命名空间的合并
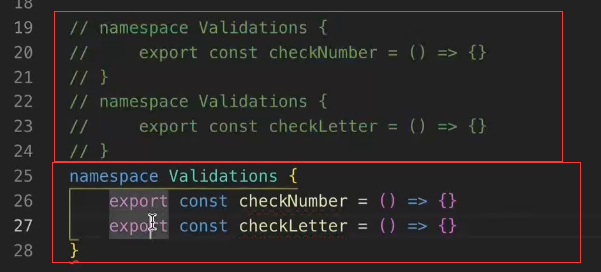
同名的命名空间,最终会将多个命名空间导出的内容进行合并
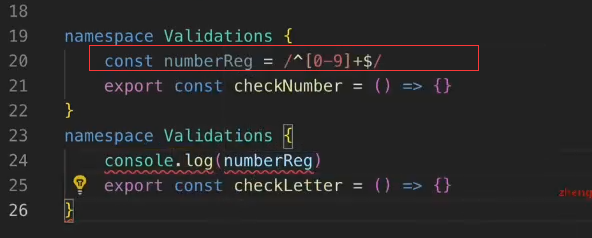
上面定义两次同一个命名空间,里面分别定义一个函数,其实就相当于定义一次,然后里面写俩函数

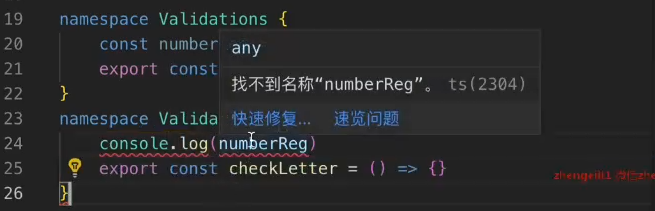
第一个命名空间内的常量numberReg前面没加export导出,那么在下面那个命名空间内是找不到这个常量的


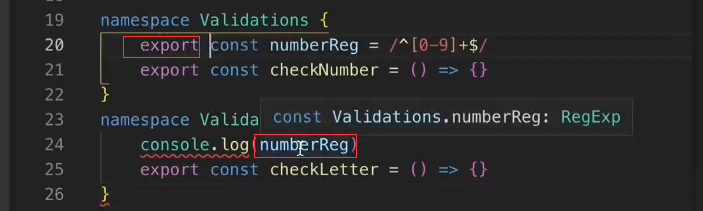
在前面加上export。下面的同名的命名空间内就可以找到这个常量了吗,因为这两个同名的命名空间已经进行合并了

不同类型的合并
命名空间和类、函数、枚举都可以进行合并
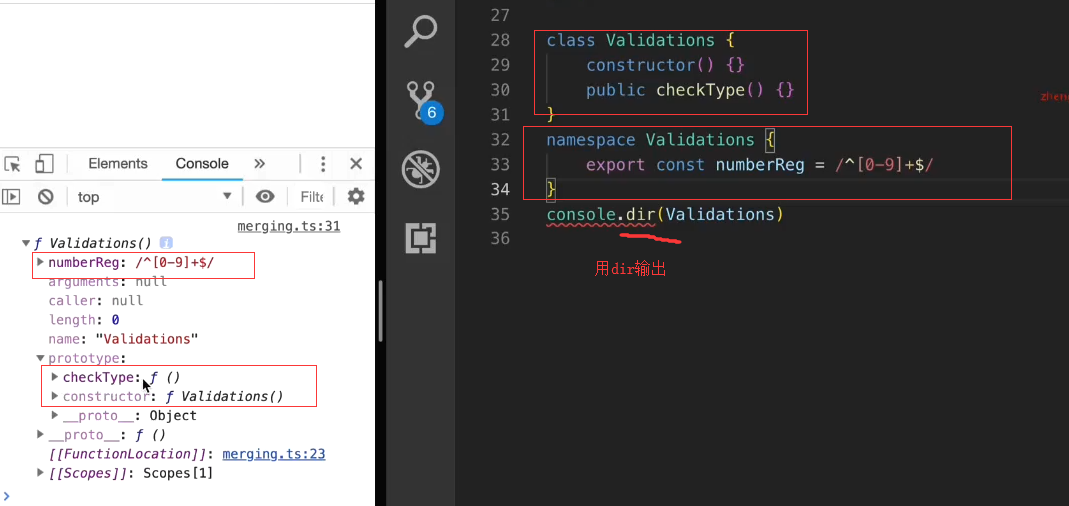
首先是命名空间和类的合并,这里要求同名的类和命名空间在定义的时候,类的定义必须在命名空间的前面,
最后合并之后的结果,效果,一个包含以一些命名空间导出内容为静态属性的类
同名的类和命名空间,类要定义的命名空间的前面

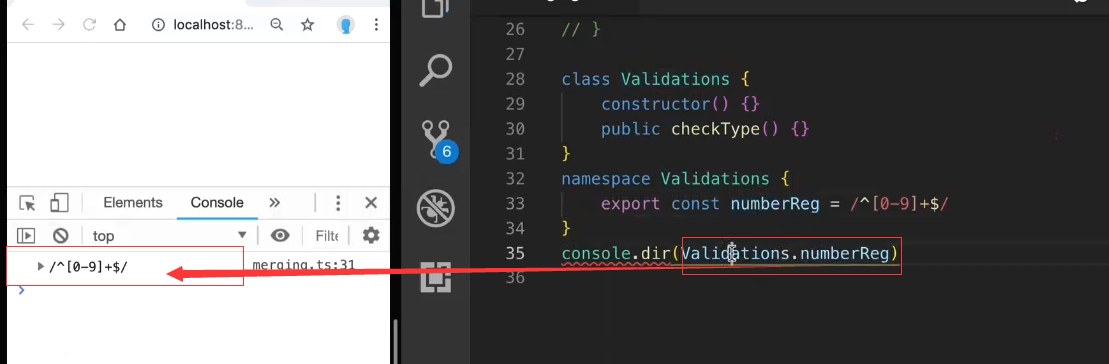
可以直接访问静态属性numberReg

使用Validations创建实例就可以调用checkType
命名空间和函数
在js中函数也是对象,所以给一个函数设置属性
函数的定义要放在同名的命名空间前面
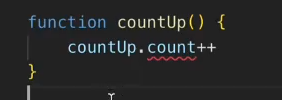
定义一个函数

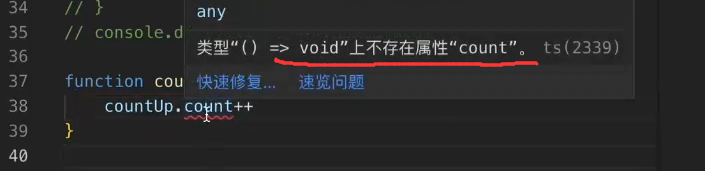
count因为不存在所以这里会报错

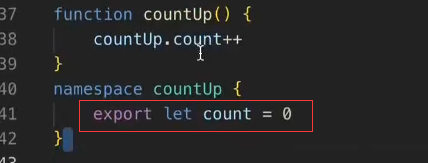
定义一个命名空间在这上面导出一个变量count设置为0、上面的count不存在的错误已经消失了。、


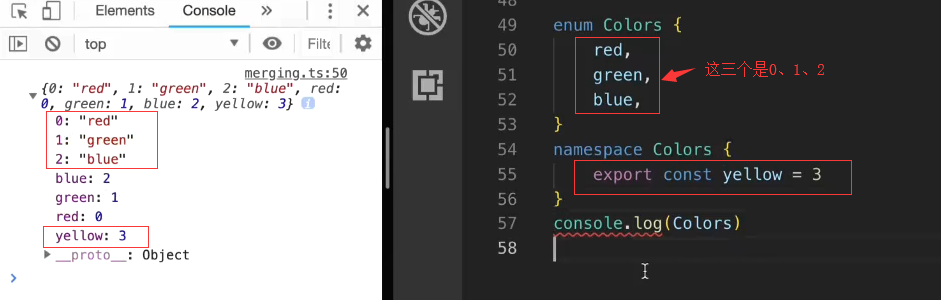
命名空间和枚举的合并
可以通过合并给枚举拓展内容
定义的先后顺序没有要求。
输出的012是通过反向映射得到的。
后面可以看到多了一个yellow,它的值是3.但是只有添加yelllow等于3 没有值是3的yellow

以上就是生命合并
TypeScript完全解读(26课时)_16.声明合并的更多相关文章
- TypeScript完全解读(26课时)_20.声明文件
首先学习识别已有的js库的类型 识别已有的js库的类型 UMD既可以作为全局库使用,也可以作为模块使用 先在着手来编写一个全局的库 新建文件 接收一个title,改变页面title的值 这里用到 &a ...
- TypeScript完全解读(26课时)_汇总贴
ECMAScript 6 入门:http://es6.ruanyifeng.com/ 官网:http://www.typescriptlang.org/ 中文网:https://www.tslang. ...
- TypeScript完全解读(26课时)_12.TypeScript完全解读-高级类型(1)
12.TypeScript完全解读-高级类型(1) 高级类型中文网的地址:https://typescript.bootcss.com/advanced-types.html 创建新的测试文件 ind ...
- TypeScript完全解读(26课时)_1.TypeScript完全解读-开发环境搭建
1.TypeScript完全解读-开发环境搭建 初始化项目 手动创建文件夹 D:\MyDemos\tsDemo\client-demo 用VSCode打开 npm init:初始化项目 然后我们的项目 ...
- TypeScript完全解读(26课时)_2.TypeScript完全解读-基础类型
2.TypeScript完全解读-基础类型 src下新建example文件夹并新建文件.basic-type.ts.截图中单词拼错了.后需注意一下是basic-type.ts 可以装tslint的插件 ...
- TypeScript完全解读(26课时)_10.TypeScript完全解读-枚举
10.TypeScript完全解读-枚举 新建enum.ts并在jindex.ts中引用 一个简单的数字枚举 可以通过两种方式获取枚举的值 获取到编码,第一个默认为0,后面的一次递增 第二种形式 可以 ...
- TypeScript完全解读(26课时)_11.TypeScript完全解读-类型推论和兼容性
11.TypeScript完全解读-类型推论和兼容性 在一些时候省略指令,ts会帮我们推断出省略的类型的地方适合的类型,通过学习ts的类型推论了解ts的推论规则 类型兼容性就是为了适应js灵活的特点, ...
- TypeScript完全解读(26课时)_4.TypeScript完全解读-接口
4.TypeScript完全解读-接口 初始化tslint tslint --init:初始化完成后会生成tslint.json的文件 如果我们涉及到一些规则都会在这个rules里面进行配置 安装ts ...
- TypeScript完全解读(26课时)_5.TypeScript完全解读-函数
5.TypeScript完全解读-函数 新建function.ts.然后在index.ts内引用 给函数定义参数类型:上面是es5的写法 下面是ts6的写法 一个完整的函数类型.括号 箭头 numbe ...
随机推荐
- vue 生命周期钩子
每个vue实例被创建时都会经历一系列初始化的过程,像是一个生命从无到有的过程,所以叫生命周期,而这个过程都有对应的不同阶段,也就对应了生命周期不同的钩子函数,这些生命周期函数,作为vue实例的属性使用 ...
- Java UUID 生成(转载)
来自:http://www.cnblogs.com/jdonson/archive/2009/07/22/1528466.html 基本原理:GUID是一个128位长的数字,一般用16进制表示.算法的 ...
- shell脚本定时任务 ( linux系统)
watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvbGV5YW5nanVu/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA ...
- 用Cocoapods集成XMPPFramework 遇 Module 'KissXML' not found 问题
用Coacopods集成XMPPFramework完成后Command + B,报Module 'KissXML' not found 一般来说,通过Coacopods集成集成第三方框架,不会再有依赖 ...
- Android-通过SlidingMenu高仿微信6.2最新版手势滑动返回(二)
转载请标明出处: http://blog.csdn.net/hanhailong726188/article/details/46453627 本文出自:[海龙的博客] 一.概述 在上一篇博文中,博文 ...
- c# 编程修改 wince 系统时间
[StructLayout(LayoutKind.Sequential)] public struct SYSTEMTIME { public ushort wYear; public ushort ...
- EasyRTMP视频直播推送H264 sps解析错误导致播放画面拉伸问题解决
EasyRTMP是将H264流以及AAC流以RTMP协议推送到RTMP服务器上进行直播.EasyRTMP推送库中会从H264流中提取中SPS.PPS进行解析,开发的时候遇到过有些SPS解析有误,获取到 ...
- splittability A SequenceFile can be split by Hadoop and distributed across map jobs whereas a GZIP file cannot be.
splittability CompressedStorage Skip to end of metadata Created by Confluence Administrator, l ...
- CMake命令笔记
project 为整个工程设置名称.版本和启用语言 project(<PROJECT-NAME> [LANGUAGES] [<language-name>...])projec ...
- hibernate属性配置
数据库中一个字段的默认值设为0,当用hibernate插入数据时,没有对该字段进行操作,结果该字段居然不是0,而是空.后来google了一下,发现应该在.hbm.xml文件中添加一些参数定义(示例中的 ...
