C#背景图片自适应
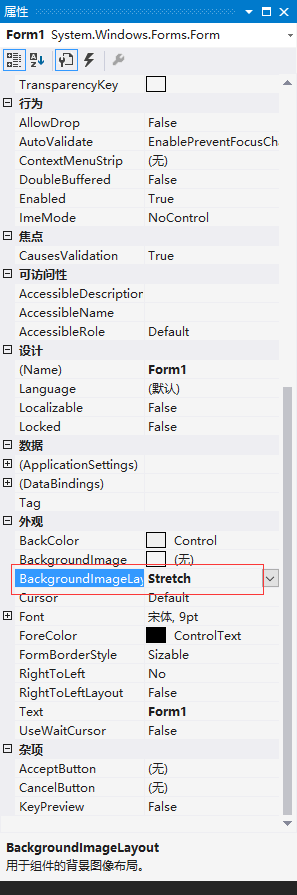
1.选中窗体修改属性

2.在load添加代码
private void Form1_Load(object sender, EventArgs e)
{
this.BackgroundImageLayout = ImageLayout.Stretch;
}
C#背景图片自适应的更多相关文章
- 【Python全栈-CSS】CSS实现网页背景图片自适应全屏
CSS实现网页背景图片自适应全屏 功能:实现能自适应屏幕大小又不会变形的背景大图,而且背景图片不会随着滚动条滚动而滚动. 以下是用CSS实现的方法: <html> <head> ...
- 基于html5背景图片自适应代码
基于html5背景图片自适应代码是一款背景不随滚动条滚动,会根据分辨率不同自动匹配对应的背景图片.效果图如下: 在线预览 源码下载 实现的代码. css代码: .jawbone-hero .jaw ...
- bootstrop设置背景图片自适应屏幕
如果不用bootstrop框架,想让背景图片自适应窗口大小,可以这样做: <style type="text/css"> html{height: %;} body.a ...
- CSS实现网页背景图片自适应全屏
一张清晰漂亮的背景图片能给网页加分不少,设计师也经常会给页面的背景使用大图,我们既不想图片因为不同分辨率图片变形,也不希望当在大屏的情况下,背景有一块露白,简而言之,就是实现能自适应屏幕大小又不会变形 ...
- css设置背景图片自适应
CreateTime--2017年12月25日16:36:07 Author:Marydon 控制背景图片100%自适应填充布局 /* 控制背景图片100%自适应填充布局 */ body{ bac ...
- CSS实现网页背景图片自适应全屏,自适应背景图片
一张清晰漂亮的背景图片能给网页加分不少,设计师也经常会给页面的背景使用大图,我们既不想图片因为不同分辨率图片变形,也不希望当在大屏的情况下,背景有一块露白,简而言之,就是实现能自适应屏幕大小又不会变形 ...
- css 背景图片自适应元素大小
一.一种比较土的方法,<img>置于底层. 方法如下: CSS代码: HTML: <img src="背景图片路径" /> <span>字在背景 ...
- 背景图片自适应整个页面CSS+DIV
<body style="overflow:hidden;"> <div class="wrapper"> <!--背景图片--& ...
- div背景图片自适应
对背景图片设置属性:background-size:cover;可以实现背景图片适应div的大小. background-size有3个属性: auto:当使用该属性的时候,背景图片将保持100% 的 ...
- H5 背景图片自适应屏幕问题解决办法
今天也是偶然遇到这个问题的,平成很少用到关于css的内容,就在网上找了很多个方法,最后总结以下几种很实用的方法 方法1: <style> body{ background:url(beij ...
随机推荐
- roguelike地图的随机生成算法
如果要想自己设计一个roguelike游戏,那么需要你有一个随机地图生成,我在indienova上看到一篇文章,描述了一个roguelike算法,然后自己用unity实现了一个下. 原文地址:随机生成 ...
- E20190226-hm
shallow adj. 浅的,肤浅的; 表面的,皮毛的; (水,器物等) 浅的; (呼吸) 浅的; n. 浅处; 浅滩;
- Event事件的三个阶段
转自www.w3school.com.cn/htmldom/event_bubbles.asp 在 2 级 DOM标准中,事件传播分为三个阶段: 第一,捕获阶段.事件从 Document 对象沿着文档 ...
- hdu1158【DP】
题意: 第一行项目数: 第二行每个工人的Hire Salary Fire money 第三行每个项目需要的人的数量: 工人在hire/fire的时候要付出额外的钱,如果已经hire了还没有fire就一 ...
- PyCharm的一些使用技巧
定位到函数定义 在函数名处 Ctrl + B 就会快速定位到函数定义处 在Console中执行文件 全选内容后,右键菜单 Execute Selection in Console 或者快捷键 Alt ...
- LCT 动态树 模板
洛谷:P3690 [模板]Link Cut Tree (动态树) /*诸多细节,不注意就会调死去! 见注释.*/ #include<cstdio> #include<iostream ...
- [Xcode 实际操作]一、博主领进门-(11)代码区的样式设置,设置模拟器启动的声音
目录:[Swift]Xcode实际操作 本文将演示如何对Xcode代码区进行样式设置,从而调整代码的外观属性.随便打开一份代码文件. [Xcode]->[Preferences]参数设置-> ...
- [Xcode 实际操作]九、实用进阶-(23)多个Storyboard故事板中的页面跳转
目录:[Swift]Xcode实际操作 本文将演示多个Storyboard故事板中的页面跳转. 使用快捷键[Command]+[N]创建一个新的故事板文件. (在项目文件夹[DemoApp]上点击鼠标 ...
- 简单实现TabBar的自定义
StackoverFlow上看到的,通过继承UITabBarController创建自定义TabBarController.在原有TabBar的基础上添加一个背景层,在其基础上增加三个自定义按钮,通过 ...
- VRTK3.3.0-001头盔相机
VRTK3.3.0下载地址:https://github.com/ExtendRealityLtd/VRTK/tree/3.3.0 SteamVR1.2.3下载地址:https://github.co ...
