chrom浏览器-F2使用方法一
由于F12是前端开发人员的利器,所以我自己也在不断摸索中,查看一些博客和资料后,自己总结了一下来帮助自己理解和记忆,也希望能帮到有需要的小伙伴,嘿嘿!
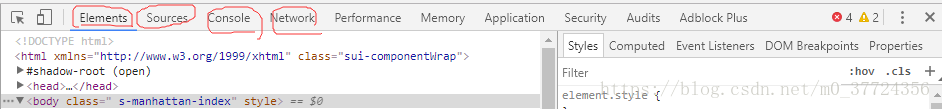
首先介绍Chrome开发者工具中,调试时使用最多的三个功能页面是:元素(ELements)、控制台(Console)、源代码(Sources),此外还有网络(Network)等。

元素(Elements):用于查看或修改HTML元素的属性、CSS属性、监听事件、断点等。
控制台(Console):控制台一般用于执行一次性代码,查看JavaScript对象,查看调试日志信息或异常信息。
源代码(Sources):该页面用于查看页面的HTML文件源代码、JavaScript源代码、CSS源代码,此外最重要的是可以调试JavaScript源代码,可以给JS代码添加断点等。
网络(Network):网络页面主要用于查看header等与网络连接相关的信息。
1、元素(Elements)
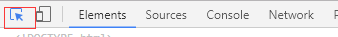
查看元素代码:点及如图 箭头(或用者用快捷键Ctrl+Shift+C)进入选择元素模式,然后从页面中选择需要查看的元素,然后可以在开发者工具元素(Elements)一栏中定位到该元素源代码的具体位置 。
箭头(或用者用快捷键Ctrl+Shift+C)进入选择元素模式,然后从页面中选择需要查看的元素,然后可以在开发者工具元素(Elements)一栏中定位到该元素源代码的具体位置 。
查看元素属性:可从被定位的源码中查看部分,如class、src,也可在右边的侧栏中查看全部的属性,如下图位置查看

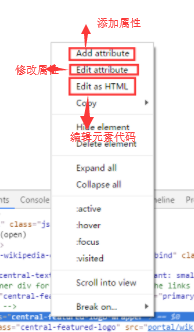
修改元素的代码与属性:可直接双击想要修改的部分,然后就进行修改,或者选中要修改部分后点击右键进行修改,如下图

注意:这个修改也仅对当前的页面渲染生效,不会修改服务器的源代码,故而这个功能也是作为调试页面效果而使用。
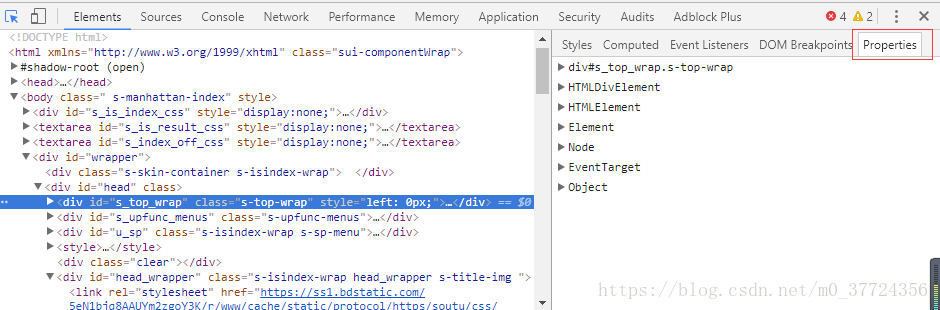
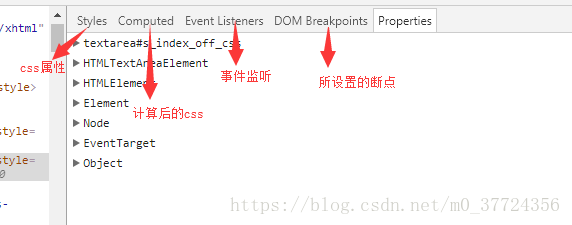
右边的侧栏个功能的介绍:如下图所示

2、控制台(Console)
查看JS对象的及其属性
执行JS语句
查看控制台日志:当网页的JS代码中使用了console.log()函数时,该函数输出的日志信息会在控制台中显示。日志信息一般在开发调试时启用,而当正式上线后,一般会将该函数去掉。
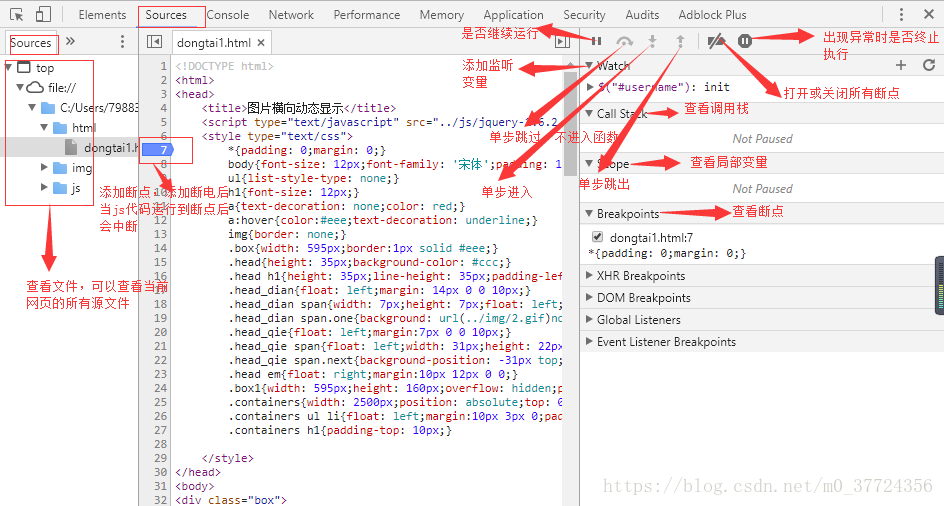
3、源代码(Sources)其主要功能如下介绍

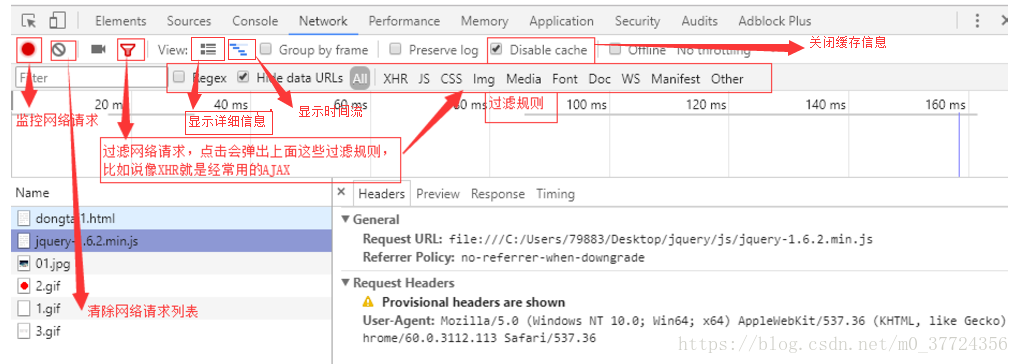
4、网络(Network)大体功能如下:

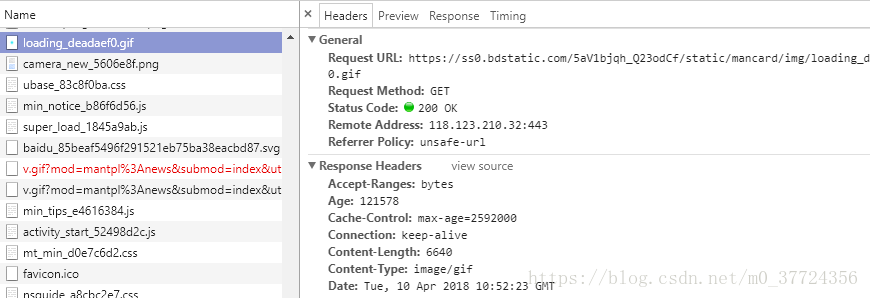
请求文件具体说明

一共分为四个模块:
Header:面板列出资源的请求url、HTTP方法、响应状态码、请求头和响应头及它们各自的值、请求参数等等
Preview:预览面板,用于资源的预览。
Response:响应信息面板包含资源还未进行格式处理的内容
Timing:资源请求的详细信息花费时间
---------------------
作者:Self_Growing
来源:CSDN
原文:https://blog.csdn.net/m0_37724356/article/details/79884006
版权声明:本文为博主原创文章,转载请附上博文链接!
chrom浏览器-F2使用方法一的更多相关文章
- Spring Framework------>version4.3.5.RELAESE----->Reference Documentation学习心得----->使用spring framework的IoC容器功能----->方法一:使用XML文件定义beans之间的依赖注入关系
XML-based configuration metadata(使用XML文件定义beans之间的依赖注入关系) 第一部分 编程思路概述 step1,在XML文件中定义各个bean之间的依赖关系. ...
- Chrom 浏览器一些命令
https://webkit.org/build-tools/ 开发环境搭建 开源:http://www.17ky.net/kyxm/4_0_3_2_0_0/ http://www.chromium ...
- JBOSS通过Apache负载均衡方法一:使用mod_jk
JBOSS通过Apache负载均衡方法一:使用mod_jk 本文第一.二节分别对Linux环境下前端使用Apache以及windows环境下前端使用IIS通过AJP协议和后端的JBOSS通信实现负 ...
- centos6.5下oracle11g开机自动启动方法一
转裁于 方法一 https://blog.csdn.net/wx5040257/article/details/77875690 方法二 https://blog.csdn.net/wx504025 ...
- mybatis由浅入深day02_2一对一查询_2.2方法一:resultType
2 一对一查询 2.1 需求(查询所有订单信息,关联查询创建订单的用户信息) 查询所有订单信息,关联查询创建订单的用户信息 注意:因为一个订单信息只会是一个人下的订单,所以从查询订单信息出发关联查询用 ...
- 头像文件上传 方法一:from表单 方法二:ajax
方法一:from表单 html 设置form表单,内包含头像预览div,内包含上传文件input 设置iframe用来调用函数传参路径 <!--表单提交成功后不跳转处理页面,而是将处理数据返回给 ...
- vue抽取公共方法———方法一
方法一:Vue插件 1.概述 作用:满足vue之外的需求,特定场景的需求 比如说,让你在每个单页面组件里,都可以调用某个方法(公共方法),或者共享某个变量等 2.使用方法 [声明插件]- [写插件]- ...
- 登录操作(方法一:设置flag标志位)
登录操作(方法一:设置flag标志位) user_name="star"passwoed='123'passed_authentication=Falsecount=0for i ...
- JS数组 二维数组 二维数组的表示 方法一: myarray[ ][ ];方法二:var Myarr = [[0 , 1 , 2 ],[1 , 2 , 3, ]]
二维数组 一维数组,我们看成一组盒子,每个盒子只能放一个内容. 一维数组的表示: myarray[ ] 二维数组,我们看成一组盒子,不过每个盒子里还可以放多个盒子. 二维数组的表示: myarray[ ...
随机推荐
- LeetCode: 520 Detect Capital(easy)
题目: Given a word, you need to judge whether the usage of capitals in it is right or not. We define t ...
- Unity手游之路游戏摇杆之Easy Touch 3教程
之前已经介绍过Unity自带的摇杆Joystick,它用起来很简单.但是它也存在很多局限,不能全部满足普通mmo手游的一些需求,例如:要能方便地更好素材:能指定在某个区域显示,或者只有在该区域触摸时才 ...
- andriod ndk配置
r7及以后版本不需要再配置cywin ,留影 先在path中配置ndk的环境变量,位置为ndk的根目录,也可在图5中的位置配置环境变量
- Matplotlib 如何显示中文
Python 3.x 主要是如下代码 import os font = FontProperties(fname=os.path.expandvars(r"%windir%\fonts\si ...
- hdu1536(sg函数)
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=1536 题意:首先输入K 表示一个集合的大小 之后输入集合 表示对于这对石子只能去这个集合中的元素的个 ...
- python 之 函数 基础
为什么要有函数?什么是函数? 1.组织结构不清晰,可读性差 2.代码冗余 3.管理维护的难度极大,扩展性 具备某一个功能的工具就是程序的中函数 事先准备工具的过程---->函数的定义 拿 ...
- sequoiadb sdbexprt 导入工具进阶使用
在做sdb 导入操作时,通过more 查看数据,格式是比较正常的,样例数据如下: CB20160630968101173208|||||_*||BZ|B3412|||||09664.8900| ||| ...
- 原来TextBox打开了MultiLine之后就不能使用AutoComplete了
private void Form1_Load(object sender, EventArgs e) { // Create the list to use as the custom source ...
- 黑马MySQL数据库学习day01 安装多个版本MySQL mysqld.exe工具
- React项目搭建基于Karma的CI环境
简介 在浏览Github的时候是否经常看到这样的CI图标呢? 本文即为介绍如何为基于React的项目配置CircleCI的自动化测试环境 源码在此 本地实现 项目依赖如下: "devDepe ...
