精通CSS高级Web标准解决方案(7、布局)
7.1 让设计居中
7.1.1 使用自动空白边让设计居中
<body>
<div id="wrapper">
</div>
</body>
body{
text-align:center;
min-width:760px;
}
#wrapper{
width:700px;
margin:0 auto;
}
7.1.1 使用定位和负值空白边让设计居中
#wrapper{
width:700px;
positon:relative;
left:50%;
margin-left:-350px;
}
7.2 基于浮动的布局
浮动几乎所有元素,在文档的“战略点”(如 footer)进行清理浮动。
主要内容放在文档的上面,在加载时将先呈现给用户。
7.2.1两列的浮动布局
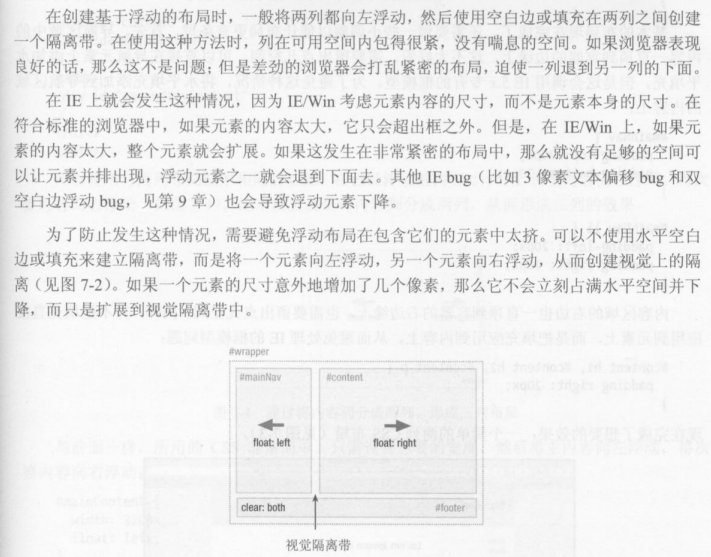
对两列进行左右浮动而不是同时左浮动,原理如下:

7.3固定宽度、流体和弹性布局
7.3.1流体布局
流体布局:使用百分比设置尺寸。
7.3.2弹性布局
以em为单位
7.3.3 弹性-流体混合布局
以em设置宽度,以百分比设置最大宽度。
精通CSS高级Web标准解决方案(7、布局)的更多相关文章
- 精通CSS高级Web标准解决方案(2-1 可视化格式模型之框模型)
浮动.定位.框模型这些控制在页面上安排和显示元素的方式,形成CSS布局. 盒子模型 页面上的每个元素都被看成一个矩形框. 盒子模型有两种,分别是 IE 盒子模型和标准 W3C 盒子模型.他们对盒子模型 ...
- 精通CSS高级Web标准解决方案(1-3 规划、组织与维护样式表)
对文档应用样式 对代码进行注释/*......*/ 结构性注释 自我提示 删除注释.优化样式表 样式指南:解释代码与站点的视觉设计是如何组织在一起的 站点结构.文件结构.命名规则 编码标准:(X)ht ...
- 精通css 高级web标准解决方案——可视化格式模型-盒模型
1-盒模型的两种标准: IE :width 和 height属性 是包括padding和border在内的. w3c:width 和 height 属性,就是单纯的内容的宽高,padding 是内容之 ...
- 精通CSS高级Web标准解决方案(1-1选择器)
设计代码的结构 使用有意义的标记 css可以控制页面的外观并将表现与内容分隔开. 在分配ID与类名时尽量保证有意义且与表现无关. div可以对块级元素进行分组,而span可以对行内元素进行分组或标识. ...
- 精通css 高级web标准解决方案——可视化格式模型-定位模型
CSS 中有三种定位机制:普通流.浮动.绝对定位.(默认为普通流) 改变文档流:display: inline-block; (支持到ie8及以上) 1-匿名块框: <div> 你好! & ...
- 精通CSS高级Web标准解决方案(4、对链接应用样式)
4.1 简单的链接样式 锚可以作为内部引用,也可以作为外部链接,应该区分对待. 伪类选择器: :link 用来寻找没有访问过的链接 :visited 用来寻找已经访问过的链接 a:link{color ...
- 精通CSS高级Web标准解决方案(2-2 可视化格式模型之定位概述)
视觉格式化模型 块级元素(块框).行内元素(行内框),可以使用display改变生成的框的类型,display:block让行内元素(比如<a>)表现的跟块级元素一样,display:no ...
- web前端好书推荐 CSS权威指南《第3版,Bootstrap实战,精通CSS 高级Web标准解决方案 第2版 中文
在我的新博客中==> http://www.suanliutudousi.com/2017/08/24/web%E5%89%8D%E7%AB%AF%E5%A5%BD%E4%B9%A6%E6%8E ...
- 精通CSS高级Web标准解决方案(1-2 层叠与特殊性)
层叠与特殊性 选择器的特殊性分成四个等级,a.b.c . d 如果样式是行内样式,那么a=1 b=ID选择器的总数 c=类.伪类.属性选择器的总数 d=标签选择器与伪元素选择器数量 例如:style ...
随机推荐
- centos升级3.10内核到4.4
为了满足k8s对内核要求,默认Centos 7的内核为3.10建议升级到4.x内核 默认3.10内核升级为4.x内核 rpm -Uvh http://www.elrepo.org/elrepo-rel ...
- Java的几种加载驱动的方法
1.Class.forName("com.microsoft.sqlserver.jdbc.SQLServerDriver"); 2.DriverManager.registerD ...
- Sql Server 表的复制
声名:A,B ,都是表 --B表存在(两表结构一样)insert into B select * from A 若两表只是有部分(字段)相同,则 insert into B(col1,col2,col ...
- 深入理解计算机系统_3e 第十一章家庭作业 CS:APP3e chapter 11 homework
注:tiny.c csapp.c csapp.h等示例代码均可在Code Examples获取 11.6 A. 书上写的示例代码已经完成了大部分工作:doit函数中的printf("%s&q ...
- react树状组件
最近在react项目中需要一个树状组件,但是又不想因为这个去引入一套UI组件,故自己封装了一个基于react的树状组件, 个人认为比较难得部分在于数据的处理,话不多说直接上代码: 下面是tree.js ...
- Hadoop集群批量命令执行
./pdsh -R ssh -w node-10-0[0-5] hostname -R:指定传输方式,默认为rsh,本例为ssh,如果希望ssh传输需要另行安装pdsh-rcmd-ssh,如果希望ss ...
- js日期类型date
javascript语言核心包括Date()构造函数,用来创建表示日期和时间的函数 //返回当前的日期和时间 var today = new Date(); //2011年1月1日 ...
- 01_15_Struts2_带参数的结果集
01_15_Struts2_带参数的结果集 1. 背景说明 服务器端页面跳转的时候,通过struts提供的标签的valuestack可以直接取.服务器端的转发,valuestack的对象属性可以共享. ...
- linux网络编程之断点传输文件
以下载链接"http://www.boa.org/boa-0.94.13.tar.gz"为例: 断点续传实验大概步骤: ===================== 1,使用geth ...
- JZOJ 5838. 旅游路线 最大子段和
5838. 旅游路线 Time Limits: 1000 ms Memory Limits: 131072 KB Detailed Limits Goto ProblemSet Descrip ...
