CSS调试小技巧 —— 调试DOM元素hover,focus,actived的样式
最近学习html5和一些UI框架,接触css比较多,就来跟大家分享一下css中的一些调试技巧。之前做页面,css都是自己写的,所以要改哪里可以很快的找到,现在使用了UI框架,里面的样式是不可能读完的,所以就要通过调试来找到要修改的地方。
在调试CSS的时候,我们一般使用Chrome、Firefox、IE等浏览器自带的工具,快捷键都为F12.但是,我们要调试如hover的样式时,鼠标放上去才会显示,鼠标一走就看不到了,没办法看清楚css样式,还有就是浏览器自带的一些hover、foucs、active样式,怎么也找不到。今天我们就来看看,怎么调试他们吧!
首先,我们来写一个简单的页面,只有两个按钮,代码如下:
<!DOCTYPE html>
<html>
<head>
<title>Hover</title>
</head>
<body>
<style type="text/css">
div { margin:100px; }
button {background: #FEFEFE; width: 80px; height:30px; border: 1px #ccc solid; cursor:pointer;}
button:hover {background: #DEDEDE; cursor: pointer; }
button:active { border:#0FF 1px solid; background: #FEFEFE;}
button:focus { border:#0FF 1px solid; background: #FEFEFE;}
</style>
<div>
<button id="btnOk">OK</button>
<button>Cancel</button>
</div>
</body>
</html>
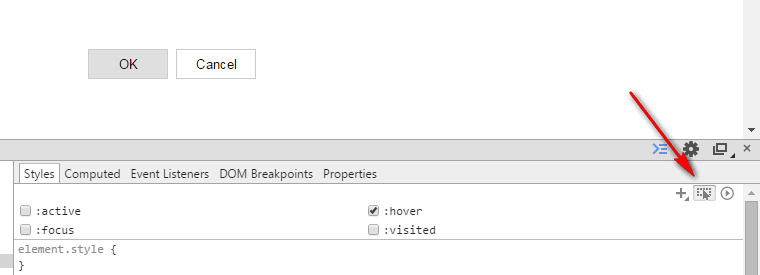
首先来说一下我最喜欢的chrome:

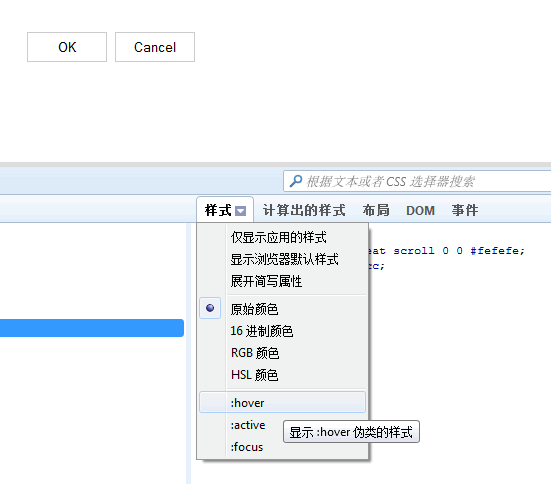
然后是Firefox,如图:

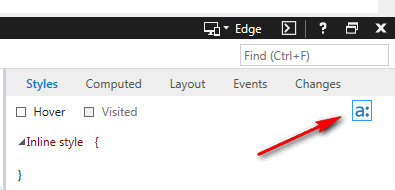
最后是IE:

都比较简单,不过这都只是针对css的,对于用javascript动态加上去的css是无法调试的。
CSS调试小技巧 —— 调试DOM元素hover,focus,actived的样式的更多相关文章
- C语言中的调试小技巧
C语言中的调试小技巧 经常看到有人介绍一些IDE或者像gdb这样的调试器的很高级的调试功能,也听人说过有些牛人做工程的时候就用printf来调试,不用特殊的调试器.特别是在代码经过编译器一些比较复杂的 ...
- 微信移动端web页面调试小技巧
技术贴还是分享出来更加好,希望能对一些朋友有帮助,个人博客 http://lizhug.com/mymajor/微信移动端web页面调试小技巧
- 通过Dapr实现一个简单的基于.net的微服务电商系统(十四)——开发环境容器调试小技巧
之前有很多同学提到如何做容器调试,特别是k8s环境下的容器调试,今天就讲讲我是如何调试的.大家都知道在vs自带的创建项目模板里勾选docker即可通过F5启动docker容器调试.但是对于启动在k8s ...
- css的小技巧
前几天看到<css揭秘>这本书,第一感觉是 css怎么能出这么厚的一本书,不过 细细一想,用好css真的可以实现很多想要的效果,节省很多js代码. 总结几个css的小技巧: 1,将所有元素 ...
- 第八十四节,css布局小技巧及font-awesome图标使用
css布局小技巧及font-awesome图标使用 图片鼠标放上去遮罩效果,显示文字 当鼠标放上去时 /*最外层div*/ .a{ width: 384px; height: 240px; backg ...
- CSS 黑魔法小技巧,让你少写不必要的JS,代码更优雅
首页 登录注册 CSS 黑魔法小技巧,让你少写不必要的JS,代码更优雅 阅读 8113 收藏 927 2017-09-26 原文链接:github.com 腾讯云容器服务CSS,立 ...
- JavaScript 调试小技巧
'debugger;' 除了console.log,debugger就是另一个我很喜欢的快速调试的工具,将debugger加入代码之后,Chrome会自动在插入它的地方停止,很像C或者Java里面打断 ...
- JavaScript调试小技巧
1.‘debugger;’ 除了console.log,debugger就是另一个我很喜欢的快速调试的工具,将debugger加入代码之后,Chrome会自动在插入它的地方停止,很像C或者Java里面 ...
- 实用的 JavaScript 调试小技巧
‘debugger;’ 除了console.log,debugger就是另一个我很喜欢的快速调试的工具,将debugger加入代码之后,Chrome会自动在插入它的地方停止,很像C或者Java里面打断 ...
随机推荐
- Android功能点
1.获取屏幕尺寸.密度等信息. 1)最常用的方法: WindowManager windowManager = getWindowManager(); Display display = window ...
- Python-基础数据类型
数据类型 计算机顾名思义就是可以做数学计算的机器,因此,计算机程序理所当然地可以处理各种数值.但是,计算机能处理的远不止数值,还可以处理文本.图形.音频.视频.网页等各种各样的数据,不同的数据,需要定 ...
- [leetcode] 390 Elimination Game
很开心,自己想出来的一道题 There is a list of sorted integers from 1 to n. Starting from left to right, remove th ...
- EditText取消自动调用键盘事件(方法之一)
直接上代码,这只是其中一种方法: 重点在于是在该EditText的父空间中设置 <LinearLayout android:layout_width="match_parent&quo ...
- sql按字符截取字段
字段A=’F:\photo\Winter Leaves.jpg’ 要求:分段截取每段字符[字段A不能为TEXT类型,否则报错] 解决方法: ---截取字符串A的第一个\左边的字符串 ) 输出结果:F: ...
- OSG消息机制之消息分析
OSG消息接收在头文件有各种事件的相关参数
- unity 协程
StartCoroutine在unity3d的帮助中叫做协程,意思就是启动一个辅助的线程. 在C#中直接有Thread这个线程,但是在unity中有些元素是不能操作的.这个时候可以使用协程来完成. 使 ...
- Nodejs windows的安装
0.下载地址: http://nodejs-org.qiniudn.com/ https://nodejs.org/download/ https://nodejs.org/en/ 1.基本就是一路N ...
- 说说js作用域
开始就来说说作用域这个蛋疼的东西.里面可能会出现各种的问题 .先给一个简单的例子大家猜猜结果是什么 var a="b"; function text(){ alert(a);v ...
- 关于CSS3的小知识点之2D变换
transition过渡 transition-duration:; 运动时间 transition-delay:; 延迟时间 transition-timing-function:; 运动形 ...
