html5--3.8 input元素(7)
html5--3.8 input元素(7)
学习要点
- input元素及其属性
input元素
- 用来设置表单中的内容项,比如输入内容的文本框,按钮等
- 不仅可以布置在表单中,也可以在表单之外的元素使用
input元素的属性
- type属性:指定输入内容的类型,默认为text:单行文本框
- name属性:输入内容的识别名称,传递参数时候的参数名称
- value属性:默认值
- maxlength:输入的最大字数
- readonly属性:只读属性,设置内容不可变更,提交时会以前发送至服务器
- disabled属性:设置为不可用(不可操作)
- required属性:设置该内容为必须填写项,否则无法提交
- placeholder属性:设置默认值,当文本框获得焦点时被清空,对text/url/tel/email//password/search有效
- autocomplet属性:属性值为on/off,定义是否开启浏览器自动记忆功能
- autofocus属性:自动获得焦点
input的其他属性还有很多,我们放在案例中逐步讲解,暂时先了解这三个
type属性z值
- 默认为text
- password:密码状态输入
- submit:提交按钮,点击将数据发送至服务器
- reset:重置按钮
- button:普通按钮
- imge:图片式提交按钮
- hidden;隐藏字段
- 该内容不会显示页面上
- 一般为网页设计者设置的变量数据,提交时,隐藏内容会提交到服务器
- 关于hidden暂时只了解这么多,以后用到的时候再详细说
- email:表示要输入一个电子邮箱
- 这是HTML5新增的元素
- 他会对输入内容进行验证,在之前需要编写大段的JS代码来进行这项工作
- 浏览器版本比较低的话有可能不支持,不同的浏览器提示的效果可能有差异
- url:表示要输入一个网址
- 这是HTML5新增的
- 他会对输入内容进行验证,在之前需要编写大段的JS代码来进行这项工作
- 浏览器版本比较低的话有可能不支持,不同的浏览器提示的效果可能有差异
- tel:表示输入的内容是一个电话号码
- 这是HTML5新增的
- 他不会对输入内容进行验证
- 浏览器版本比较低的话有可能不支持,不同的浏览器提示的效果可能有差异
- number:
- 这是HTML5新增的
- 可以配合input的max/min/step/value规定允许输入的最大值/最小值/步长/默认值
- 浏览器版本比较低的话有可能不支持,不同的浏览器提示的效果可能有差异
- range(活动条)
- 这是HTML5新增的;与number类型类似,也是表示一定范围的数值输入,但是以一个活动条的状态显示
- 可以配合input的max/min/step/value规定的最大值/最小值/步长/默认值
- 浏览器版本比较低的话有可能不支持,不同的浏览器提示的效果可能有差异
- 时间类
- 这是HTML5新增的;
- 包括datetime/datetime-local/date/month/week/time
- 浏览器版本比较低的话有可能不支持,不同的浏览器支持程度不同
- color
- 这是HTML5新增的;
- 可以建立一个颜色的选择输入框
- 浏览器版本比较低的话有可能不支持,不同的浏览器支持程度不同
- seacrch(感觉就是一个有语义的文本框,并且多了一个*号)
- 这是HTML5新增的;
- 用于建立一个搜索框,用来供用户输入搜素的关键词
- 浏览器版本比较低的话有可能不支持,不同的浏览器支持程度不同
- file
- 用来创建一个文件选取的输入框
- 可通过accept属性规定选取文件的类型,比如图片/视频
- multipe属性可以设定一次允许选择多个文件
- placeholder属性:设置默认值,当文本框获得焦点时被清空,对text/url/tel/email//password/search有效
- autocomplet属性:属性值为on/off,定义是否开启浏览器自动记忆功能
- autofocus属性:自动获得焦点
实例


<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>L3_6</title>
<style type="text/css">
p{color:#E42CD2;font-weight: bolder}
</style>
</head>
<form action="L3_01.html" method="get">
<!--
输入购买数:<input type="number" min="5" max="56" step="5" name="number"><br>
请选择个数:<input type="range" min="0" max="100" value="90" name="range"><br><br>
-->
<!--
时间:<input type="time" name="time"><br>
日: <input type="date" name="date"><br>
周: <input type="week" name="week"><br>
月: <input type="month" name="month"><br>
颜色: <input type="color" name="color">
-->
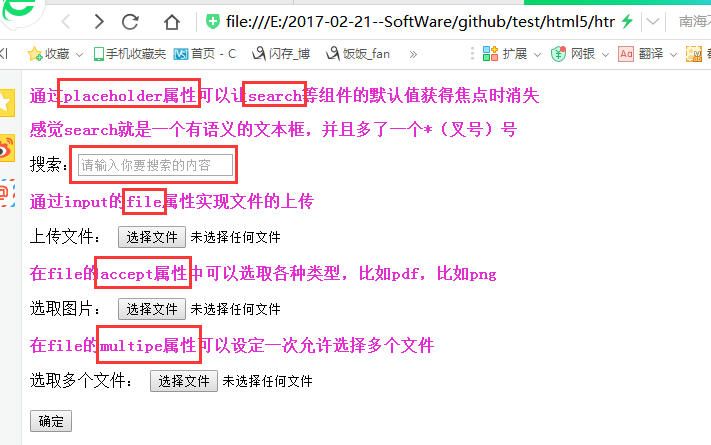
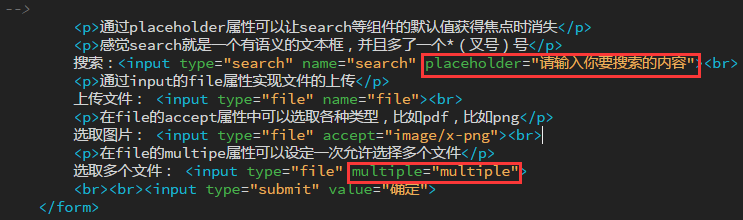
<p>通过placeholder属性可以让search等组件的默认值获得焦点时消失</p>
<p>感觉search就是一个有语义的文本框,并且多了一个*(叉号)号</p>
搜索:<input type="search" name="search" placeholder="请输入你要搜索的内容"><br>
<p>通过input的file属性实现文件的上传</p>
上传文件: <input type="file" name="file"><br>
<p>在file的accept属性中可以选取各种类型,比如pdf,比如png</p>
选取图片: <input type="file" accept="image/x-png"><br>
<p>在file的multipe属性可以设定一次允许选择多个文件</p>
选取多个文件: <input type="file" multiple="multiple">
<br><br><input type="submit" value="确定">
</form> <body>
</body>
</html>
html5--3.8 input元素(7)的更多相关文章
- HTML5 改良的 input 元素的种类
html5中增加改良的input 元素 . 在过去我们制作网页输入框,会用到不少JS验证,如今有了HTML5写这种效果已经没有那么麻烦了,下面我来给大家介绍两种HTML5的input的新增加的类型应用 ...
- html5改良的input元素的种类
1.url类型.email类型.date类型.time类型.datetime类型.datetime-local类型. month类型.week类型.number类型.range类型.search类型. ...
- HTML5 input元素新的特性
在HTML5中,<input>元素增加了许多新的属性.方法及控件.本文章分别对这三方面进行介绍. 目录 1. 属性 2. 方法 3. 新控件 1. 属性 <input>元素在H ...
- 笔记:HTML5中input元素新增的type值
在HTML5中,input元素的type值增加了不少,使input的功能强大了很多. 但在各大浏览器中并不是所有的type值都支持. 以下是比较有用.并且浏览器支持的稍好一些的值: type=colo ...
- HTML5 增强的页面元素
一.HTML5 改良的 input 元素的种类 1.<input type="number" id="num1"> var n1 = documen ...
- web前端学习(二)html学习笔记部分(2)-- 改良的元素(input元素等等)
1.2.5 HTML5 改良的 input 元素的种类 1.2.5.1 新增的input元素种类中的改良与增加 input 元素的种类 (1) 新增的input元素种类中的url类型.email类 ...
- [html5] 学习笔记-改良的input元素种类
在html5中,大幅度增加与改良了input元素的种类,可以简单的使用这些元素来实现之前需要JS脚本来实现的功能. 1.url类型.email类型.date类型.time类型.datetime类型.d ...
- HTML5 学习08——Input 类型、表单元素及属性
注意:并不是所有的主流浏览器都支持新的input类型,不过您已经可以在所有主流的浏览器中使用它们了.即使不被支持,仍然可以显示为常规的文本域. (1)Input 类型: color color 类型: ...
- HTML5增加与改良的input元素
h5中form表单中input新增的属性值 在HTML5中增加了许多新的标签和功能属性,今天我们来看一个Form表单在HTML5中新的使用方法.那么在HTML5中新加入的这个功能与之前咱们使用的功能区 ...
- HTML5的表单input元素的新属性
知识点 <HTML5的表单input元素的新属性>,留待学习分享... <!-- HTML5的表单input元素的新属性 Autocomplete:自动完成功能 Autofocus: ...
随机推荐
- Jackson对泛型的序列化和反序列化方法汇总
说明:Jackson对于简单泛型是可以正常操作的,但是如果对于太过于复杂的泛型类有时会不成功.目前还在找着更合适的Json库.不过这一点在dotnet原生方案JavaScriptSerializer可 ...
- 启动weblogic域不需要输入密码设置方法
分类: IT综合技术 一.问题描述与分析 部署完WEBLOGIC后,在每次启动时执行./startWebLogic.sh脚本时,都会停在输入用户名与密码这里,相当不方便.所以要做到启动过程不输 ...
- iOS开发 准确计算Coretext高度
- (int)getAttributedStringHeightWithString:(NSAttributedString *) string WidthValue:(int) width{ ...
- Java Unsafe类
参考了这篇文章:http://blog.csdn.net/aesop_wubo/article/details/7537278 <JAVA并发编程学习笔记之Unsafe类> Unsafe开 ...
- Html5学习笔记1 元素 标签 属性
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- http协议的Last-Modified
$modified_time = $_SERVER['HTTP_IF_MODIFIED_SINCE']; if (strtotime($modified_time) + 3600 > time( ...
- upstart man
man upstart nit(8) init(8) NAME init - Upstart process management daemon SYNOPSIS init [OPTION]... D ...
- Linux虚拟服务器--LVS
LVS 百科名片 LVS是一个开源的软件,由毕业于国防科技大学的章文嵩博士于1998年5月创立,可以实现LINUX平台下的简单负载均衡.LVS是Linux Virtual Server的缩写,意思是L ...
- bluedroid源代码分析之ACL包发送和接收(一)
很多其它内容请參照我的个人网站: http://stackvoid.com/ ACL 链路在 Bluetooth 中很重要,一些重要的应用如 A2DP, 基于 RFCOMM 的应用,BNEP等都要建立 ...
- Android 设计模式之单例模式
设计模式是前人在开发过程中总结的一些经验,我们在开发过程中依据实际的情况,套用合适的设计模式,能够使程序结构更加简单.利于程序的扩展和维护.但也不是没有使用设计模式的程序就不好.如简单的程序就不用了, ...
