获取某个元素相对于视窗的位置-getBoundingClientRect
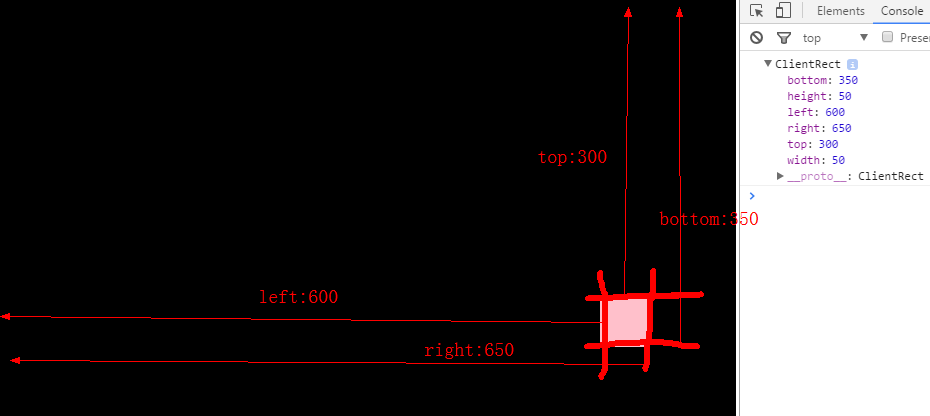
1. getBoundingClientRect用于获取某个元素相对于视窗的位置集合。集合中有top, right, bottom, left等属性。
语法:这个方法没有参数
rectObject = object.getBoundingClientRect();
返回值类型:TextRectangle对象,每个矩形具有4个整数性质(上右下左)表示的坐标的矩形,以像素为单位。
rectObject.top:元素上边到视窗上边的距离;
rectObject.right:元素右边到视窗左边的距离;
rectObject.bottom:元素下边到视窗上边的距离;
rectObject.left:元素左边到视窗左边的距离;


搬运工:http://www.cnblogs.com/Songyc/p/4458570.html
获取某个元素相对于视窗的位置-getBoundingClientRect的更多相关文章
- 获取某个html元素相对于视窗的位置集合
getBoundingClientRect() getBoundingClientRect()获取元素位置,这个方法没有参数 getBoundingClientRect()用于获得页面中某个元素的左, ...
- js获取html元素在可视区域的位置
1)html节点在可视区域的位置 obj.getBoundingClientRect().top obj.getBoundingClientRect().left 2) 获取鼠标按下的位置 event ...
- vue 组件传递值以及获取DOM元素的位置信息
1.父组件 select_li.vue 1.1 父组件模板 <template> <div id='selectLi' ref="selectLi"> &l ...
- 我的前端工具集(八)获得html元素在页面中的位置
我的前端工具集(八)获得html元素在页面中的位置 liuyuhang原创,未经允许禁止转载 目录 我的前端工具集 有时候需要用点击等操作,来获取某元素在页面中的位置,然后在该位置添加某些操作 如 ...
- getBoundingClientRect() 来获取页面元素的位置
getBoundingClientRect() 来获取页面元素的位置 document.documentElement.getBoundingClientRect 下面这是MSDN的解释: Syn ...
- 用getBoundingClientRect()来获取页面元素的位置
以前绝大多数的使用下面的代码来获取页面元素的位置: [code="javascript"]var _x = 0, _y = 0;do{_x += el.offsetLeft;_y ...
- getBoundingClientRect获取元素在页面上的位置
getBoundingClientRect用于获得页面中某个元素的左,上,右和下分别相对浏览器视窗的位置. getBoundingClientRect是DOM元素到浏览器可视范围的距离(不包含文档卷起 ...
- JQuery 获取页面某一元素在屏幕上的位置
获取页面某一元素的绝对X,Y坐标 var X = $('#ElementID').offset().top;//元素在当前视窗距离顶部的位置 var Y = $('#ElementID').offse ...
- 用Javascript获取页面元素的位置
制作网页的过程中,你有时候需要知道某个元素在网页上的确切位置. 下面的教程总结了Javascript在网页定位方面的相关知识. 一.网页的大小和浏览器窗口的大小 首先,要明确两个基本概念. 一张网页的 ...
随机推荐
- php 常用函数集合(持续更新中...)
php 常用函数集合 在php的开发中,巧妙的运用php自带的一些函数,会起到事半功倍的效果,在此,主要记录一些常用的函数 1.time(),microtime()函数 time():获取当前时间戳 ...
- php加密解密函数大全
第一种: <?php function encryptDecrypt($key, $string, $decrypt){ if($decrypt){ $decrypted = rtrim(mcr ...
- 图解Disruptor框架(二):核心概念
图解Disruptor框架(二):核心概念 概述 上一个章节简单的介绍了了下Disruptor,这节就是要好好的理清楚Disruptor中的核心的概念.并且会给出个HelloWorld的小例子. 在正 ...
- python3 输入某年某月某日,判断这一天是这一年的第几天?
题目 输入某年某月某日,判断这一天是这一年的第几天? 程序分析 特殊情况,闰年时需考虑二月多加一天. 代码: import calendar year = int(input("Year:& ...
- GoF23种设计模式之结构型模式之代理模式
一.概述 为其他对象提供一种代理以控制对这个对象的访问. 二.适用性 1.远程代理(RemoteProxy):为一个对象在不同的地址空间土工局部代表. 2.虚代理(VirtualProxy):根据需要 ...
- C与C++接口相互调用
转载于:http://blog.csdn.net/lincoln_2012/article/details/50801080 项目中经常使用C和C++混合编程,那么,在调用对方接口时,总是不可避免地出 ...
- 持续化集成Jenkins的系统配置
最近在研究selenium2自动化测试,用到持续化集成jenkins.由于之前仅限于使用,而没有真正动手配置过,所以现在学习从零开始,搭建持续化集成,故而有了这篇博客. 先介绍一下项目持续集成测试,这 ...
- UVa 11552 DP Fewest Flops
题解 #include <cstdio> #include <cstring> #include <algorithm> using namespace std; ...
- 紫书第三章训练1 E - DNA Consensus String
DNA (Deoxyribonucleic Acid) is the molecule which contains the genetic instructions. It consists of ...
- Xshell设置登录会话
新建会话 点击用户登录验证输入账号密码 如果是公钥登录,选择pubulic key登录
