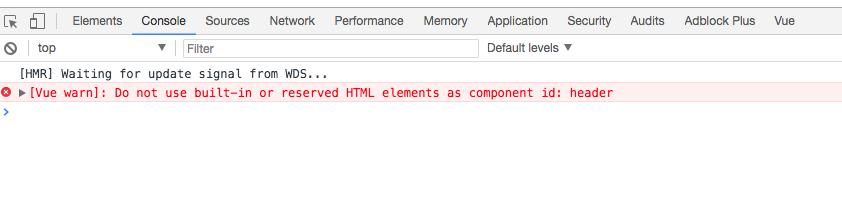
Do not use built-in or reserved HTML elements as component id: header
刚刚在搭建项目时发现控制台报错

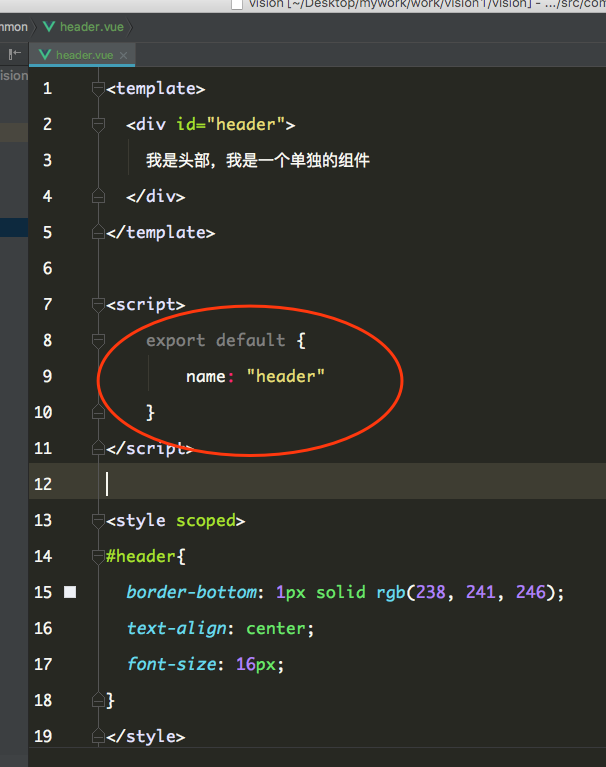
查找发现是因为组件名称所致,也就是当我们起名一个header.vue的组件时,我们安装的vue插件会自动把name设置为default
这就造成了错误
把header修改为headerNav就ok了!!当然你可以修改为任何你喜欢的名字,前提是不冲突

Do not use built-in or reserved HTML elements as component id: header的更多相关文章
- vue报错 Do not use built-in or reserved HTML elements as component id:header
组件,不能和html标签重复 header组件,h5新标签重复 Do not use built-in or reserved HTML elements as component id:header ...
- [Vue warn]: Do not use built-in or reserved HTML elements as component id: header
因为header在HTML5里面是个原生的标签,所以在开发的时候会提示错误,解决方法:修改components里面左边的header
- vue报错:[Vue warn]: Do not use built-in or reserved HTML elements as component id: header
报错的信息大致是不要将内置或保留的HTML元素用作组件ID 解决的办法是修改name符合规范或者直接删除组件内的name属性.
- Do not use built-in or reserved HTML elements as component id:mask vue报错
今天学习了一下vue的组件,但是报了一个错误 Do not use built-in or reserved HTML elements as component id:mask , 经过查询得知是因 ...
- vue Do not use built-in or reserved HTML elements as component id: nav
刚入坑vue 在新建组件的时候出现这个问题,原因是我新建的这个组件name: 'nav' 在vue中好像nav 这样的 有点类似于 “关键字” 不能作为组件的name,按照服务端来说 就是不可以命名关 ...
- Vue中出现Do not use built-in or reserved HTML elements as component id:footer等等vue warn问题
错误示图: 原因:是因为在本地项目对应文件的<script>中,属性name出现了错误的命名方式,导致浏览器控制台报错! 诸如: name: header . . name: menu ...
- [Vue warn]: Do not use built-in or reserved HTML elements as component id: content
错误如下: 报错原因: 不能使用内建标签,组件不能和html标签重复. 解决办法: 把name改成mContent解决.
- vue 渲染是出现 Do not use built-in or reserved HTML elements as component id 的警告
情况1.是因为组件命名和引入不一致造成的. 命名组件(nav) export default { name: 'nav', data () { return { } } 引入组件(Navigation ...
- vue中报错Do not use built-in or reserved HTML elements as component id details
原因是定义了一个叫做details的comonent 跟现有的html网页中的标签重合 export default { name: 'details', data () { return { equ ...
随机推荐
- MySQL数据库 crud语句 ifnull() 创建新账户 备份数据库 一对多关系 多对多(中间表) 外键约束 自关联 子查询注意事项 DML DDL DQL mysql面试题 truncate与delete的区别
DML(data manipulation language): 它们是SELECT.UPDATE.INSERT.DELETE,就象它的名字一样,这4条命令是用来对数据库里的数据进行操作的语言 DDL ...
- Vue中结合clipboard实现复制功能
首先现在Vue中引入clipboard npm install clipboard --save 在需要使用的组件中import 引入clipboard import Clipboard from ' ...
- 1061: [Noi2008]志愿者招募
Time Limit: 20 Sec Memory Limit: 162 MBSubmit: 5742 Solved: 3449[Submit][Status][Discuss] Descript ...
- Python Flask搭建一个视频网站实战视频教程
点击了解更多Python课程>>> Python Flask搭建一个视频网站实战视频教程 第1章 课程介绍 第2章 预备开发环境 第3章 项目分析.建立目录及模型规划 第4章 建立前 ...
- HTML5实现获取地理位置信息并定位功能
HTML5提供了地理位置定位功能(Geolocation API),能确定用户位置,我们可以借助HTML5的该特性开发基于地理位置信息的应用.本文结合实例给大家分享如何使用HTML5,借助百度.谷歌地 ...
- 【CSS】非常简单的css实现div悬浮页面底部
<div id="demo_div"></div> <style> #demo_div{ left:; position: fixed; bot ...
- ZendFramework-2.4 源代码 - 关于MVC - View层 - 在模板内渲染子模板
<?php // 方式一: // 1.在模板内直接编写如下内容即可 $viewModel = new ViewModel(); $viewModel->setTemplate('album ...
- python变量声明及简单数据类型
一.python声明变量 变量的命名和使用 # 在Python中使用变量时,需要遵守一些规则和指南. # 违反这些规则将引发错误,而指南旨在让你编写的代码更容易阅读和理解.请务必牢记下述有关变量的规则 ...
- Flask初学者:Python虚拟环境,Flask安装,helloworld,run方法
一.Python虚拟环境: 作用:使Python框架的不同版本可以在同一台电脑上运行.如果在电脑上全局(C盘或者其他目录)安装Flask(或其他Python框架),当你使用其他版本的Flask(比如有 ...
- python函数调用顺序、高阶函数、嵌套函数、闭包详解
一:函数调用顺序:其他高级语言类似,Python 不允许在函数未声明之前,对其进行引用或者调用错误示范: def foo(): print 'in the foo' bar() foo() 报错: i ...
