YUV和RGB格式分析【转】
转自:http://www.cnblogs.com/silence-hust/p/4465354.html
做嵌入式项目的时候,涉及到YUV视频格式到RGB图像的转换,虽然之前有接触到RGB到都是基于opencv的处理,很多东西并不需要我们过多深入的去探讨,现在需要完全抛弃现有的算法程序,需要从内存中一个字节一个字节的处理,这就涉及到各个视频格式和图片格式是如何存储的。看了网上的很多资料,一下资料帮助蛮大。
YUV资料整理:
http://www.fourcc.org/yuv.php YUV和RGB的分析
http://www.cnblogs.com/azraelly/archive/2013/01/01/2841269.html 对YUV的分析
http://ticktick.blog.51cto.com/823160/568928 显示YUV数据
http://www.cnblogs.com/qinjunni/archive/2012/02/23/2364446.html
YUV
做视频采集与处理,自然少不了要学会分析YUV数据。因为从采集的角度来说,一般的视频采集芯片输出的码流一般都是YUV数据流的形式,而从视频处理(例如H.264、MPEG视频编解码)的角度来说,也是在原始YUV码流进行编码和解析,所以,了解如何分析YUV数据流对于做视频领域的人而言,至关重要。YUV是指亮度参量和色度参量分开表示的像素格式,而这样分开的好处就是不但可以避免相互干扰,还可以降低色度的采样率而不会对图像质量影响太大。
人眼对色度的敏感程度要低于对亮度的敏感程度。
YUV,分为三个分量,“Y”表示明亮度(Luminance或Luma),也就是灰度值;而“U”和“V” 表示的则是色度(Chrominance或Chroma),作用是描述影像色彩及饱和度,用于指定像素的颜色。与我们熟知的RGB类似,YUV也是一种颜色编码方法,主要用于电视系统以及模拟视频领域,它将亮度信息(Y)与色彩信息(UV)分离,没有UV信息一样可以显示完整的图像,只不过是黑白的,这样的设计很好地解决了彩色电视机与黑白电视的兼容问题。并且,YUV不像RGB那样要求三个独立的视频信号同时传输,所以用YUV方式传送占用极少的频宽。
YUV码流有多种不同的格式,要分析YUV码流,就必须搞清楚你面对的到底是哪一种格式,并且必须搞清楚这种格式的YUV采样和分布情况。
YUV格式有两大类:planar和packed。
对于planar的YUV格式,先连续存储所有像素点的Y,紧接着存储所有像素点的U,随后是所有像素点的V。
对于packed的YUV格式,每个像素点的Y,U,V是连续交叉存储的。
1. 采样方式
YUV码流的存储格式其实与其采样的方式密切相关,主流的采样方式有三种,YUV4:4:4,YUV4:2:2,YUV4:2:0,如何根据其采样格式来从码流中还原每个像素点的YUV值,因为只有正确地还原了每个像素点的YUV值,才能通过YUV与RGB的转换公式提取出每个像素点的RGB值,然后显示出来。
用三个图来直观地表示采集的方式吧,以黑点表示采样该像素点的Y分量,以空心圆圈表示采用该像素点的UV分量。
先记住下面这段话,以后提取每个像素的YUV分量会用到。
YUV 4:4:4采样,每一个Y对应一组UV分量,每像素32位
YUV 4:2:2采样,每两个Y共用一组UV分量,每像素16位
YUV 4:2:0采样,每四个Y共用一组UV分量,每像素16位
平常所讲的YUV A:B:C的意思一般是指基于4个象素来讲,其中Y采样了A次,U采样了B次,V采样了C次.
YUV
格式可以分为打包格式packed format和平面格式planar
format。打包格式将YUV分量存放在同一个数组中,通常是几个相邻的像素组成一个宏像素(macro-pixel);而平面格使用三个数组分开存放YUV三个分量,就像是一个三维平面一样。Packed
format和planner format的区别在于,packed
format中的YUV是混合在一起的,因此就有了UYVY、YUYV等等,他们在码流中排列的方式有所不同。而对于planner
format每一个Y分量,U分量和V分量都是以独立的平面组织的,也就是说所有的U分量都在Y分量之后出现,而V分量在所有的U分量之后。就像三个大色块一样。
2. 存储方式
下面用图的形式给出常见的YUV码流的存储方式,并在存储方式后面附有取样每个像素点的YUV数据的方法,其中,Cb、Cr的含义等同于U、V。因为我们在实验中芷使用到YUV422的格式,这里只介绍这个,其他的可以去其他博文了找。
(1) YUYV 格式 (属于YUV422)
YUYV(YUY2)为YUV422采样的存储格式中的一种,相邻的两个Y共用其相邻的两个Cb(U)、Cr(V),分析,对于像素点Y'00、Y'01
而言,其Cb、Cr的值均为
Cb00、Cr00,其他的像素点的YUV取值依次类推。YVYU(YVY2)也一样,只是UV的位置调换了一下,先V后U。

(2) UYVY 格式 (属于YUV422)
UYVY格式也是YUV422采样的存储格式中的一种,只不过与YUYV不同的是UV的排列顺序不一样而已,还原其每个像素点的YUV值的方法与上面一样。

(3) YUV422P(属于YUV422)
YUV422P也属于YUV422的一种,它是一种Plane模式,即打包模式,并不是将YUV数据交错存储,而是先存放所有的Y分量,然后存储所有的U(Cb)分量,最后存储所有的V(Cr)分量,如上图所示。其每一个像素点的YUV值提取方法也是遵循YUV422格式的最基本提取方法,即两个Y共用一个UV。比如,对于像素点Y'00、Y'01
而言,其Cb、Cr的值均为 Cb00、Cr00。
以YUV420 planar数据为例, 以720×480大小图象YUV420 planar为例,
其存储格式是: 共大小为(720×480×3>>1)字节,
分为三个部分:Y,U和V
Y分量: (720×480)个字节
U(Cb)分量:(720×480>>2)个字节
V(Cr)分量:(720×480>>2)个字节
三个部分内部均是行优先存储,三个部分之间是Y,U,V 顺序存储。
即YUV数据的0--720×480字节是Y分量值,
720×480--720×480×5/4字节是U分量
720×480×5/4 --720×480×3/2字节是V分量。
这里Y分量其实就是我们常说的灰度值,所以需要对图片进行灰度处理的话,可以直接提取出图片的Y分量。这点对我们后面的处理很重要。
YUV4:4:4
下面的四个像素为: [Y0 U0 V0] [Y1 U1 V1] [Y2 U2 V2] [Y3 U3 V3]
存放的码流为: Y0 U0 V0 Y1 U1 V1 Y2 U2 V2 Y3 U3 V3
映射出像素点保持原样
YUV4:2:2
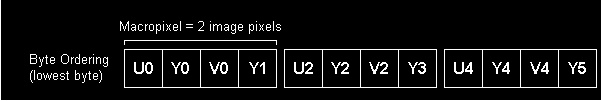
每个色差信道的抽样率是亮度信道的一半,所以水平方向的色度抽样率只是4:4:4的一半。对非压缩的8比特量化的图像来说,每个由两个水平方向相邻的像素组成的宏像素需要占用4字节内存。
下面的四个像素为:[Y0 U0 V0] [Y1 U1 V1] [Y2 U2 V2] [Y3 U3 V3]
存放的码流为:Y0 U0 Y1 V1 Y2 U2 Y3 V3
映射出像素点为:[Y0 U0 V1] [Y1 U0 V1] [Y2 U2 V3] [Y3 U2 V3]
YUV 4:1:1
4:1:1的色度抽样,是在水平方向上对色度进行4:1抽样。对于低端用户和消费类产品这仍然是可以接受的。对非压缩的8比特量化的视频来说,每个由4个水平方向相邻的像素组成的宏像素需要占用6字节内存。
原来四个像素为: [Y0 U0 V0] [Y1 U1 V1] [Y2 U2 V2] [Y3 U3 V3]
存放的码流为: Y0 U0 Y1 Y2 V2 Y3
还原出像素点为:[Y0 U0 V2] [Y1 U0 V2] [Y2 U0 V2] [Y3 U0 V2]
用6个YUV分量描述了原来的12个YUV分量,因此压缩比为1/2,平均来讲,就是用了12bit表示了一个象素点,原来YUV(8bit*3)是24bit。
YUV4:2:0
4:2:0并不意味着只有Y,Cb而没有Cr分量。它指得是对每行扫描线来说,只有一种色度分量以2:1的抽样率存储。相邻的扫描行存储不同的色度分 量,也就是说,如果一行是4:2:0的话,下一行就是4:0:2,再下一行是4:2:0...以此类推。对每个色度分量来说,水平方向和竖直方向的抽样率 都是2:1,所以可以说色度的抽样率是4:1。对非压缩的8比特量化的视频来说,每个由2x2个2行2列相邻的像素组成的宏像素需要占用6字节内存。
下面八个像素为:[Y0 U0 V0] [Y1 U1 V1] [Y2 U2 V2] [Y3 U3 V3] [Y5 U5 V5] [Y6 U6 V6] [Y7U7 V7] [Y8 U8 V8]
存放的码流为:Y0 U0 Y1 Y2 U2 Y3 Y5 V5 Y6 Y7 V7 Y8
映射出的像素点为:[Y0 U0 V5] [Y1 U0 V5] [Y2 U2 V7] [Y3 U2 V7] [Y5 U0 V5] [Y6 U0 V5] [Y7U2 V7] [Y8 U2 V7]
RGB
计算机彩色显示器显示色彩的原理与彩色电视机一样,都是采用R(Red)、G(Green)、B(Blue)相加混色的原理:通过发射出三种不同强度的电子束,使屏幕内侧覆盖的红、绿、蓝磷光材料发光而产生色彩。这种色彩的表示方法称为RGB色彩空间表示(它也是多媒体计算机技术中用得最
多的一种色彩空间表示方法)。根据色度学的介绍,不同波长的单色光会引起不同的彩色感觉,但相同的彩色感觉却可以来源于不同的光谱成分组合。自然界中几乎所有的颜色都能用三种基本彩色混合配出,在彩色电视技术中选择红色、绿色、和蓝色作为三基色。其他的颜色都可以用红色、绿色和蓝色按照不同的比例混合而成。所选取的红色、绿色和蓝色三基色空间。简称为RGB颜色空间。
RGB565 每个像素用16位表示,RGB分量分别使用5位、6位、5位
RGB555 每个像素用16位表示,RGB分量都使用5位(剩下1位不用)
RGB24 每个像素用24位表示,RGB分量各使用8位
RGB32 每个像素用32位表示,RGB分量各使用8位(剩下8位不用)
ARGB32 每个像素用32位表示,RGB分量各使用8位(剩下的8位用于表示Alpha通道值)
RGB565(我们使用的格式)
使用16位表示一个像素,这16位中的5位用于R,6位用于G,5位用于B。
程序中通常使用一个字(WORD,一个字等于两个字节)来操作一个像素。当读出一个像素后,这个字的各个位意义如下:
高字节 低字节
R R R R R G G G G G G B B B B B
可以组合使用屏蔽字和移位操作来得到RGB各分量的值:
#define RGB565_MASK_RED 0xF800
#define RGB565_MASK_GREEN 0x07E0
#define RGB565_MASK_BLUE 0x001F
R = (wPixel & RGB565_MASK_RED) >> 11; // 取值范围0-31
G = (wPixel & RGB565_MASK_GREEN) >> 5; // 取值范围0-63
B = wPixel & RGB565_MASK_BLUE; // 取值范围0-31
#define RGB(r,g,b) (unsigned int)( (r|0x08 << 11) | (g|0x08 << 6) | b|0x08 )
#define RGB(r,g,b) (unsigned int)( (r|0x08 << 10) | (g|0x08 << 5) | b|0x08 )
该代码可以解决24位与16位相互转换的问题
RGB555
是另一种16位的RGB格式,RGB分量都用5位表示(剩下的1位不用)。
使用一个字读出一个像素后,这个字的各个位意义如下:
高字节 低字节
X R R R R G G G G G B B B B B (X表示不用,可以忽略)
RGB24使用24位来表示一个像素,RGB分量都用8位表示,取值范围为0-255
RGB32使用32位来表示一个像素,RGB分量各用去8位,剩下的8位不用
RGB24
RGB24使用24位来表示一个像素,RGB分量都用8位表示,取值范围为0-255。注意在内存中RGB各分量的排列顺序为:BGR BGR BGR…。通常可以使用RGBTRIPLE数据结构来操作一个像素,它的定义为:
typedef struct tagRGBTRIPLE {
BYTE rgbtBlue; // 蓝色分量
BYTE rgbtGreen; // 绿色分量
BYTE rgbtRed; // 红色分量
} RGBTRIPLE;
RGB32
RGB32使用32位来表示一个像素,RGB分量各用去8位,剩下的8位用作Alpha通道或者不用。(ARGB32就是带Alpha通道的RGB24。)注意在内存中RGB各分量的排列顺序为:BGRA
BGRA BGRA…。通常可以使用RGBQUAD数据结构来操作一个像素,它的定义为:
typedef struct tagRGBQUAD {
BYTE rgbBlue; // 蓝色分量
BYTE rgbGreen; // 绿色分量
BYTE rgbRed; // 红色分量
BYTE rgbReserved; // 保留字节(用作Alpha通道或忽略)
} RGBQUAD。
YUV和RGB格式分析【转】的更多相关文章
- YUV和RGB格式分析
做嵌入式项目的时候,涉及到YUV视频格式到RGB图像的转换,虽然之前有接触到RGB到都是基于opencv的处理,很多东西并不需要我们过多深入的去探讨,现在需要完全抛弃现有的算法程序,需要从内存中一个字 ...
- 【图像处理与医学图像处理】YUV与RGB格式转换速度几种方法对比
[视频处理]YUV与RGB格式转换 YUV格式具有亮度信息和色彩信息分离的特点,但大多数图像处理操作都是基于RGB格式. 因此当要对图像进行后期处理显示时,需要把YUV格式转换成RGB格式. RGB与 ...
- 【DSP开发】【VS开发】YUV与RGB格式转换
[视频处理]YUV与RGB格式转换 YUV格式具有亮度信息和色彩信息分离的特点,但大多数图像处理操作都是基于RGB格式. 因此当要对图像进行后期处理显示时,需要把YUV格式转换成RGB格式. RGB与 ...
- YUV和RGB格式单像素所占内存大小分析
图片的大小定 义为:w * h,宽高分别为w和h 一.YUV格式 1.1.YUV420格式存储方式:先Y,后V,中间是U.其中的Y是w * h,U和V是w/2 * (h/2)举例:如果w = 4,h ...
- 【视频处理】YUV与RGB格式转换
YUV格式具有亮度信息和色彩信息分离的特点,但大多数图像处理操作都是基于RGB格式. 因此当要对图像进行后期处理显示时,需要把YUV格式转换成RGB格式. RGB与YUV的变换公式如下: YUV(25 ...
- YUV与RGB格式转换
YUV格式具有亮度信息和色彩信息分离的特点,但大多数图像处理操作都是基于RGB格式. 因此当要对图像进行后期处理显示时,需要把YUV格式转换成RGB格式. RGB与YUV的变换公式如下: YUV(25 ...
- YUV到RGB的转换
以下内容来源于网络,下面三个链接里的内容是比较好的,感谢博主的分享. http://blog.csdn.net/housisong/article/details/1859084 http://blo ...
- YUV / RGB 格式及快速转换算法
1 前言 自然界的颜色千变万化,为了给颜色一个量化的衡量标准,就需要建立色彩空间模型来描述各种各样的颜色,由于人对色彩的感知是一个复杂的生理和心理联合作用 的过程,所以在不同的应用领域中为了更好更准确 ...
- YUV格式分析
转自:http://www.cnblogs.com/armlinux/archive/2012/02/15/2396763.html Andrew Huang <bluedrum@163.com ...
随机推荐
- 01_1_Struts环境搭建
01_1_Struts环境搭建 1. MyEclipse配置部分 1.1创建项目 新建new—>Project—>Web Project—>Project Name(配置项目名)—& ...
- Java制作桌面弹球下载版 使用如鹏游戏引擎制作 包含2个精灵球同时弹动
package com.swift; import com.rupeng.game.GameCore; public class DesktopBouncingBall implements Runn ...
- android 通过adb 和 ndk调试堆栈
打开终端 , 输入以下命令, armeabi是应用编译好的.so库的路径 adb logcat|ndk-stack -sym ./armeabi/ 如果堆栈报错,会弹出报错内容. 如下: C:\Use ...
- VueX源码分析(2)
VueX源码分析(2) 剩余内容 /module /plugins helpers.js store.js helpers要从底部开始分析比较好.也即先从辅助函数开始再分析那4个map函数mapSta ...
- linux SVN安装及配置教程
1.环境centos6.4 2.安装svnyum -y install subversion 3.配置 建立版本库目录mkdir /www/svndata svnserve -d -r /www/sv ...
- java的一些相关介绍(2013-10-07-163 写的日志迁移
java是一种可以撰写跨平台应用软件的面向对象的程序设计语言,是由Sun Microsystems公司于1995年5月推出的Java程序设计语言和Java平台(即JavaSE, JavaEE, Jav ...
- Python9-进程池-day38
复习 # 信号量 from multiprocessing import Semaphore # 用锁的原理实现的,内置了一个计数器 # 在同一个事件,只能有指定数量的进程执行某一段被控制住的代码 # ...
- graph-basic
打算使用STL中的vector,通过邻接链表的方式存储图.这里贴基本定义,以及depth-first-search和breadth-first-search的实现代码. 其他图的算法实现,就贴在各自的 ...
- LeetCode(122) Best Time to Buy and Sell Stock II
题目 Say you have an array for which the ith element is the price of a given stock on day i. Design an ...
- POJ2594拐点弯的二分
开始读题没理解题意,以为就是覆盖,可是怎么交都不对... 我就气愤了,结果去百度了一下发现奶奶的这题的机器人是可以隔点瞭望的,例如1->2->3.2->4.5->2 这个图 ...
