开始学习es6(一) 搭建个es6的开发环境
1、开始学习es6 如果想在浏览器跑es6 需要给es6个环境 因为一直用vue-cli全家桶 这样虽然方便 但如果用es6需要跑起个vue全家桶 于是想到可以用gulp搭建个开发环境
首先需要1、 安装 gulp-babel babel-preset-es2015
Babel是一个广泛使用的ES6转码器,可以将ES6代码转为ES5代码,从而在现有环境执行。
cnpm install --save-dev gulp-babel babel-preset-es2015
2、cnpm install --save-dev browserify
cnpm install --save-dev vinyl-source-stream
browserify 让你使用类似于 node 的 require() 的方式来组织浏览器端的 Javascript 代码
vinyl-source-stream 将Browserify的bundle()的输出转换为Gulp可用的vinyl(一种虚拟文件格式)流
3、在gulpfile.js下引入安装的包文件
var gulp = require("gulp"),
babel = require("gulp-babel"),
browserify = require("browserify"),
source = require("vinyl-source-stream"),
uglify = require("gulp-uglify"),
cleancss= require("gulp-clean-css"),
rev = require("gulp-rev-append"),
less = require("gulp-less"),
stylus = require("gulp-stylus"),
livereload = require("gulp-livereload"),
concat = require("gulp-concat");
需要的其他安装包另行安装
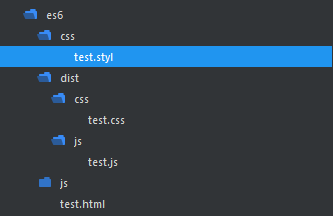
文件的目录结构为

期中dist为生成的最终经过编译的js 在html中引入dist下的js及css文件
//es6 test
gulp.task("es6stylus",function(){
gulp.src(["es6/css/test.styl"])
.pipe(stylus())
.pipe(cleancss())
.pipe(gulp.dest("es6/dist/css"))
.pipe(livereload());
})
gulp.task("es6js",function(){
gulp.src(["es6/js/test.js"])
.pipe(babel({
presets:['es2015']
}))
.pipe(uglify())
.pipe(gulp.dest("es6/dist/js"))
.pipe(livereload());
}) gulp.task("watch",function(){
livereload.listen();
gulp.watch("es6/css/*.styl",["es6stylus"]);
gulp.watch("es6/js/*.js",["es6js","browserify"]);
}) gulp.task("browserify",function(){
var b = browserify({
entries:"es6/dist/js/test.js"
})
return b.bundle()
.pipe(source("bundle.js"))
.pipe(gulp.dest("dist/js"));
})
gulp.task("start",["es6stylus","es6js","browserify","watch"])
通过livereload对js及css变化进行监听
在test.js 中
var t = (x,y)=>x+y;
console.log(t(15,5));
查看dist/js/test.js
"use strict";var t=function(t,n){return t+n};console.log(t(15,5));
暂时看可以对es6箭头函数进行编译了 下面就可以开始学习es6了~
开始学习es6(一) 搭建个es6的开发环境的更多相关文章
- Flask框架的学习与实战(一):开发环境搭建
Flask是一个使用 Python 编写的轻量级 Web 应用框架.其 WSGI 工具箱采用 Werkzeug ,模板引擎则使用 Jinja2.很多功能的实现都参考了django框架.由于项目需要,在 ...
- Spark学习之路(二)—— Spark开发环境搭建
一.安装Spark 1.1 下载并解压 官方下载地址:http://spark.apache.org/downloads.html ,选择Spark版本和对应的Hadoop版本后再下载: 解压安装包: ...
- 搭建 webpack、react 开发环境(二)
配置处理样式文件 到目前为止,整个工程的配置已经差不多了,对于 React 更多相关的配置将在后面继续介绍,现在我们先来对目前的工程进行优化. 前面我们学习了搭建 webpack.react 开发 ...
- 搭建 webpack、react 开发环境(一)
基本介绍 Webpack 是一个前端资源加载/打包工具.它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源,它可以将多种静态资源 JavaScript.css.le ...
- 在Ubuntu下搭建ASP.NET 5开发环境
在Ubuntu下搭建ASP.NET 5开发环境 0x00 写在前面的废话 年底这段时间实在太忙了,各种事情都凑在这个时候,没时间去学习自己感兴趣的东西,所以博客也好就没写了.最近工作上有个小功能要做成 ...
- react-native —— 在Windows下搭建React Native Android开发环境
在Windows下搭建React Native Android开发环境 前段时间在开发者头条收藏了 @天地之灵_邓鋆 分享的<在Windows下搭建React Native Android开发环 ...
- windows下搭建Apache+Mysql+PHP开发环境
原文:windows下搭建Apache+Mysql+PHP开发环境 要求 必备知识 熟悉基本编程环境搭建. 运行环境 windows 7(64位); Apache2.2;MySQL Server 5. ...
- 轻松搭建Windows8云平台开发环境
原文:轻松搭建Windows8云平台开发环境 Windows Store应用是基于Windows 8操作系统的新一代Windows应用程序,其开发平台以及运行模式和以往传统平台略有不同.为了帮助更多开 ...
- (cljs/run-at (JSVM. :browser) "搭建刚好可用的开发环境!")
前言 书接上一回,在了解cljs基本语法后并在clojurescript.net的奇特错误提示后,我们必须痛定思痛地搭建一个本地的开发环境,以便后续深入地学习cljs. 现有的构建工具 由于浏览器 ...
- 使用Maven搭建Struts2框架的开发环境
一.创建基于Maven的Web项目
随机推荐
- MFC中获得各种指针概述(个人觉得是很重要的重点)
前言:这学期学习MFC(有点过时的东西),上课时,老师讲到获取当前活动指针,获取视图指针,文档指针,文档模板指针等(已晕) 后来下来真正写代码的时候发现这些几乎都是需要用到的东西,所以特此记录下,让自 ...
- cocos2dx 单张图片加密
cocos2dx 已经封装好读取加密的prv文件的方法,打开texturepacker,导入一张图片,在content protection中写入密钥,在texture format中选择prv格式 ...
- Xcode开发技巧
1.Xcode 中的 Code Snippets 默认放在下面的目录中: ~/Library/Developer/Xcode/UserData/CodeSnippets 2.自定义的代码背景颜色和代码 ...
- VueJS坎坷之路222--vue cli 3.0引入静态文件
前两天准备搭建一个vue小项目,当引入jquery脚本的时候一直找不到引入的文件: 在网上搜了好多vue添加静态文件的方法,发现大多数方法都是创建一个与文件夹src同等级的文件夹static存放引入的 ...
- [bzoj]1930 pacman吃豆豆
Description 两个PACMAN吃豆豆.一开始的时候,PACMAN都在坐标原点的左下方,豆豆都在右上方.PACMAN走到豆豆处就会吃掉它.PACMAN行走的路线很奇怪,只能向右走或者向上走,他 ...
- Python爬虫系列-Requests库详解
Requests基于urllib,比urllib更加方便,可以节约我们大量的工作,完全满足HTTP测试需求. 实例引入 import requests response = requests.get( ...
- python 列表加法"+"和"extend"的区别
相同点 : "+"和"extend"都能将两个列表成员拼接到到一起 不同点 : + : 生成的是一个新列表(id改变) extend : 是将一个列表的成员 ...
- JAVA基础篇—文件上传下载
/index.jsp <%@ page language="java" contentType="text/html; charset=UTF-8" pa ...
- Linux学习-备份要点
备份资料的考虑 老实说,备份是系统损毁时等待救援的救星!因为你需要重新安装系统时, 备份的好坏会影响到你 系统复原的进度!事实上,系统有可能由于不预期的伤害而导致系统发生错误! 什么是不预期的伤害呢? ...
- bash函数定义/使用/传参…
函数:function, 功能 过程式编程,代码重用 模块化编程 简洁 语法: function f_name { ...
