4、css之position
一、position
position属性:指定一个元素(静态的,相对的,绝对或固定)的定位方法的类型。
1、fixed值
fixed值:生成固定定位的元素,相对于浏览器窗口进行定位。元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。 ############################
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div onclick="GoTop();" style="height: 50px; width: 50px; background-color: black; color: white;
position: fixed;
bottom:20px;
right: 20px;
">返回顶部</div> <div style="height: 5000px; background-color: #dddddd"></div> <script>
function GoTop() {
document.body.scrollTop = 0;
}
</script>
</body>
</html> ###############################
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.pg-header{
height: 48px;
background-color: black;
color: #dddddd;
position: fixed;
top: 0px;
right: 0;
left: 0px;
} .pg-body{
background-color: #dddddd;
height: 5000px;
margin-top: 50px;
}
</style>
</head>
<body>
<div class="pg-header">头部</div>
<div class="pg-body">内容</div>
</body>
</html>
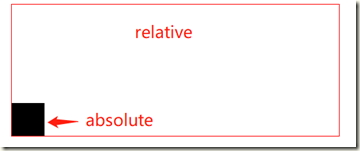
2、absolute、relative组合使用
absolute:
生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。
元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。 relative:
生成相对定位的元素,相对于其正常位置进行定位。
因此,"left:20" 会向元素的 LEFT 位置添加 20 像素。 #############################
##relative在父标签中,absolute在子标签中;
##absolute是相对于父标签来定位的;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div style="position:relative; width: 500px; height: 200px; border: 1px solid red; margin: 0 auto;">
<div style="position: absolute; left: 0; bottom: 0; width: 50px; height: 50px; background-color: black;"></div>
</div>
</body>
</html>

3、层级显示
##代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div style="z-index: 2; position: fixed; top: 50%; left: 50%;
margin-left: -250px; margin-top: -200px; background-color: white; height: 400px; width: 500px;">
<input type="text">
</div> <div style="z-index: 1; position: fixed; background-color: black;
top: 0;
bottom: 0;
right: 0;
left: 0;
opacity: 0.4;"></div> <div style="height: 5000px; background-color: green;">最底层页面</div>
</body>
</html> ##
opacity: 0.4; //透明度
z-index: 1; //层级顺序,值小的层在下面
4、css之position的更多相关文章
- 深入理解css中position属性及z-index属性
深入理解css中position属性及z-index属性 在网页设计中,position属性的使用是非常重要的.有时如果不能认识清楚这个属性,将会给我们带来很多意想不到的困难. position属性共 ...
- div+css定位position详解
div+css定位position详解 1.div+css中的定位position 最主要的两个属性:属性 absolute(绝对定位) relative(相对定位),有他们才造就了div+css布局 ...
- 十步图解CSS的position
CSS的positon,我想做为一个Web制作者来说都有碰到过,但至于对其是否真正的了解呢?那我就不也说了,至少我自己并不非常的了解其内核的运行.今天在Learn CSS Positioning in ...
- css 之position用法详解
css 之position用法详解: http://www.jb51.net/web/77495.html
- CSS中Position属性
也许你看到这个标题觉得很简单,确实这是一篇关于CSS中Position属性基础知识的文章,但是关于Position的一些细节也许你不了解. 1.简介 position有五个属性: static | r ...
- CSS的position(位置)
position: 位置,absolute绝对位置,相对于浏览器边界的位置:relative相对位置,相对于它本应该出现的位置.fixed:固定位置,它不会随着滚动. 设置好position之后,就可 ...
- CSS的position设置
CSS的position设置: <%@ page language="java" contentType="text/html; charset=UTF-8&quo ...
- 关于CSS 的position定位问题
对于初学者来说,css的position定位问题是比较常见的.之前搞不清楚postion定位是怎么回事,排版一直歪歪斜斜的,老是排不好 css的定位一般来说,分为四种: position:static ...
- 《css定位 position》课程笔记
这是我学习课程css定位 position时做的笔记! 本节内容 html的三种布局方式 position可选参数 z-index 盒子模型和定位的区别 侧边栏导航跟随实例 html的三种布局方式 三 ...
- css的position中absolute和fixed的区别
fixed:固定定位 absolute:绝对定位 区别很简单: 1.没有滚动条的情况下没有差异 2.在有滚动条的情况下,fixed定位不会随滚动条移动而移动,而absolute则会随滚动条移动 常用场 ...
随机推荐
- WPF简单计算器
- linux关机命令详解(转载)
在linux下一些常用的关机/重启命令有shutdown.halt.reboot.及init,它们都可以达到重启系统的目的,但每个命令的内部工作过程是不同的. Linux centos重启命令: 1. ...
- wpf中的样式与模板
1.WPF样式类似于Web应用程序中的CSS,在WPF中可以为控件定义统一的样式(Style).样式属于资源的一种,例如为Button定义统一的背景颜色和字体: <Window.Resource ...
- 修改live555支持mpeg2ts RTSP拉流,附代码
在很早之前的博客<用EasyDarwin进行IPTV rtsp mpeg-ts smil流的转发和分发直播服务>中,我们介绍到如何将live555支持mpeg2ts拉流,这个在IPTV领域 ...
- IE浏览器 get请求缓存问题
场景: 比较简单是使用的SpringMVC框架,在做资源国际化的时候,遇到了这个问题.具体做的操作是在页面上点击切换语言的时候,需要发起请求在Controller中切换Locale. 问题: 1.开始 ...
- Kotlin基本语法笔记之函数、变量的定义及null检测
定义函数 fun sum(a: Int, b: Int): Int { return a + b } 该函数中两个参数的类型都是Int,返回类型是Int 也可以做如下简化 fun sum(a: Int ...
- github 工具命令集
- [IR课程笔记]向量空间模型(Vector Space Model)
VSM思想 把文档表示成R|v|上的向量,从而可以计算文档与文档之间的相似度(根据欧氏距离或者余弦夹角) 那么,如何将文档将文档表示为向量呢? 首先,需要选取基向量/dimensions,基向量须是线 ...
- 使用webpack4搭建一个基于Vue的组件库
组内负责的几个项目都有一些一样的公共组件,所以就着手搭建了个公共组件开发脚手架,第一次开发 library,所以是参考着 iview 的配置来搭建的.记录如何使用webpack4搭建一个library ...
- codeforces 570D.Tree Requests
[题目大意]: 给定一棵树,树的每个节点对应一个小写字母字符,有m个询问,每次询问以vi为根节点的子树中,深度为hi的所有节点对应的字符能否组成一个回文串: [题目分析]: 先画个图,可看出每次询问的 ...
