关于meta标签的name="viewport" 概述
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
一、什么是Viewport
手机浏览器是把页面放在一个虚拟的“窗口”(viewport)中,通常这个虚拟的“窗口”(viewport)比屏幕宽,这样就不用把每个网页挤到很小的窗口中,也不会破坏没有针对手机浏览器优化的网页的布局,用户可以通过平移和缩放来看网页的不同部分。移动版的 Safari 浏览器最新引进了viewport 这个 meta tag,让网页开发者来控制 viewport 的大小和缩放,其他手机浏览器也基本支持。
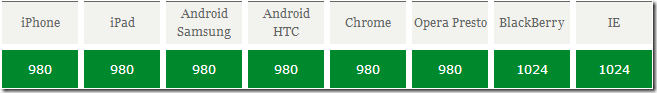
通俗的讲,移动设备上的viewport就是设备的屏幕上能用来显示我们的网页的那一块区域,在具体一点,就是浏览器上(也可能是一个app中的webview)用来显示网页的那部分区域,但viewport又不局限于浏览器可视区域的大小,它可能比浏览器的可视区域要大,也可能比浏览器的可视区域要小。在默认情况下,一般来讲,移动设备上的viewport都是要大于浏览器可视区域的,这是因为考虑到移动设备的分辨率相对于桌面电脑来说都比较小,所以为了能在移动设备上正常显示那些传统的为桌面浏览器设计的网站,移动设备上的浏览器都会把自己默认的viewport设为980px或1024px(也可能是其它值,这个是由设备自己决定的),但带来的后果就是浏览器会出现横向滚动条,因为浏览器可视区域的宽度是比这个默认的viewport的宽度要小的。下图列出了一些设备上浏览器的默认viewport的宽度。

了解更多:http://www.cnblogs.com/2050/p/3877280.html
二、Viewport基础
一个常用的针对移动网页优化过的页面的 viewport meta 标签大致如下:
1、width : 控制viewport的大小,可以指定一个值,如600, 或者特殊的值,如device-width为设备的宽度(单位是缩放为100%的CSS的像素)
2、height : 和width相对应,指定高度
3、initial-scale : 初始缩放比例,页面第一次加载时的缩放比例
4、maximum-scale : 允许用户缩放到的最大比例,范围从0到10.0
5、minimum-scale : 允许用户缩放到的最小比例,范围从0到10.0
6、user-scalable : 用户是否可以手动缩放,值可以是:①yes、 true允许用户缩放;②no、false不允许用户缩放
三、关于viewport的一些问题
viewport并非只是ios上的独有属性,在android、winphone上同样也有viewport。它们要解决的问题是相同的,即无视设备的真实分辨率,直接通过dpi,在物理尺寸和浏览器之间重设分辨率,这个分辨率和设备的分辨率无关。
比如,你拿个3.5寸-320 * 480的iphone3 gs、3.5寸-640 * 960的iphone4或者9.7寸-1024*768的ipad2,虽然设备的分辨率不同,物理尺寸也不同,但你可以通过设置viewport让它们在浏览器里有相同的分辨率。
比如说,你的网站是800px宽,你可以通过设置viewport的width=800,来让你的网站在这三个不同的设备上都刚好满屏显示你的网站。
网上一搜关于viewport的知识,基本上全都是如下信息:
这段代码的意思是,让viewport的宽度等于物理设备上的真实分辨率,不允许用户缩放。一都主流的web app都是这么设置的,它的作用其实是故意舍弃viewport,不缩放页面,这样dpi肯定和设备上的真实分辨率是一样的,不做任何缩放,网页会因此显得更高细腻。
以上原文链接:http://www.cnblogs.com/1124592765qq/p/6039839.html
总结:
首先如果不设置meta viewport标签,那么移动设备上浏览器默认的宽度值为800px,980px,1024px等这些,总之是大于屏幕宽度的。这里的宽度所用的单位px都是指css中的px,它跟代表实际屏幕物理像素的px不是一回事。
第二、每个移动设备浏览器中都有一个理想的宽度,这个理想的宽度是指css中的宽度,跟设备的物理宽度没有关系,在css中,这个宽度就相当于100%的所代表的那个宽度。我们可以用meta标签把viewport的宽度设为那个理想的宽度,如果不知道这个设备的理想宽度是多少,那么用device-width这个特殊值就行了,同时initial-scale=1也有把viewport的宽度设为理想宽度的作用。所以,我们可以使用
<meta name="viewport" content="width=device-width, initial-scale=1">
来得到一个理想的viewport(也就是前面说的ideal viewport)。
为什么需要有理想的viewport呢?比如一个分辨率为320x480的手机理想viewport的宽度是320px,而另一个屏幕尺寸相同但分辨率为640x960的手机的理想viewport宽度也是为320px,那为什么分辨率大的这个手机的理想宽度要跟分辨率小的那个手机的理想宽度一样呢?这是因为,只有这样才能保证同样的网站在不同分辨率的设备上看起来都是一样或差不多的。实际上,现在市面上虽然有那么多不同种类不同品牌不同分辨率的手机,但它们的理想viewport宽度归纳起来无非也就 320、360、384、400等几种,都是非常接近的,理想宽度的相近也就意味着我们针对某个设备的理想viewport而做出的网站,在其他设备上的表现也不会相差非常多甚至是表现一样的。
关于meta标签的name="viewport" 概述的更多相关文章
- Meta标签中的viewport属性及含义
一.什么是Viewport 手机浏览器是把页面放在一个虚拟的"窗口"(viewport)中,通常这个虚拟的"窗口"(viewport)比屏幕宽,这样就不用把每个 ...
- HTML Meta标签中的viewport属性含义及设置
两篇文章 第1篇文章 第2篇文章 http://blog.hexu.org/archives/1947.shtml 随着高端手机(Andriod,Iphone,Ipod,WinPhone等)的盛行,移 ...
- meta标签补充属性(viewport)
我们在开发移动设备的网站时,最常见的的一个动作就是把下面这个东西复制到我们的head标签中: <meta name="viewport" content="widt ...
- 一个由SEO优化展开的meta标签大讲解
您的个人网站即使做得再精彩,在“浩瀚如海”的网络空间中,也如一叶扁舟不易为人发现,如何推广个人网站,人们首先想到的方法无外乎以下几种: ● 在搜索引擎中登录自己的个人网站 ● 在知名网站加入你个人网站 ...
- Meta标签以及viewport
meta是meta 标签用于网页的<head>与</head>中,meta 标签的用处很多.meta 的属性有两种:name和http-equiv. name属性主要作用:对应 ...
- [转]手机web HTML头信息解释和viewport meta标签解释
<meta charset="utf-8" /> <link rel="shortcut icon" href="favicon.i ...
- meta标签viewport的深入理解(转)
移动前端开发之viewport的深入理解 在移动设备上进行网页的重构或开发,首先得搞明白的就是移动设备上的viewport了,只有明白了viewport的概念以及弄清楚了跟viewport有关的met ...
- html5之meta标签viewport应用
在html5移动页面中,viewport定义必不可少. 首先了解下关于viewport的概念: 先了解移动设备的屏幕尺寸和设备尺寸: iPhone3 设备尺寸 320*480 ; 屏幕尺寸 320* ...
- HTML 页面meta标签
1. 概述 1.1 说明 <meta>标签提供了HTML文档的元数据[元数据(Metadata)是数据的数据信息],即页面的元信息,元数据不会显示在客户端,但是会被浏览器解析.meta元素 ...
随机推荐
- Ionic2中使用第三方插件极光推送
不同于Ionic1中插件的调用,Ionic2提供了Ionic Native.Ionic Native封装了一些常见的插件(如:Camera.Barcode Scanner等),这些插件的使用方式在官方 ...
- 论文笔记《Notes on convolutional neural networks》
这是个06年的老文章了,但是很多地方还是值得看一看的. 一.概要 主要讲了CNN的Feedforward Pass和 Backpropagation Pass,关键是卷积层和polling层的BP推导 ...
- THUWC 2018(游记)
这次是在雅礼洋湖中学举行的,一所2017年才创办的学校,新的学校, 貌似有些危险,积雪过多屋顶上的冰块砸下来,很容易砸到人, 听说最近就有一个人被砸死了. Day1 昨天睡的比较迟,12点吧,今天早上 ...
- Android jni 编程入门
本文将介绍如何使用eclipse和ndk-build来编写一个基于Android4.4版本的包含有.so动态库的安卓程序. 前提是已经安装和配置好了诸如SDK,NDK等编译环境.下面开始编程! 1 程 ...
- configurationmanager.getsection usage
public static void CreateAppSettings() { // Get the application configuration file. System.Configura ...
- 【jetty】jetty服务器的使用
1.下载jetty服务器: http://www.eclipse.org/jetty/previousversions.html 2.下载后解压:
- 当一个窗体上有PageControl 控件时,是先执行 FormShow呢,还是先执行PageControl 的 TabSheet2Show呢
答案是 先执行 TabSheet2Show ,总算知道了,顺便推理 Onshow事件的执行顺序是 从内到外,先执行容器内的控件的事件,再执行 窗体的事件
- Dialog和软键盘在屏幕上的并存问题:
最近做添加门店,门店昵称自动根据文字变化去搜索后台数据,但是一搜索软键盘就关闭了,感觉用户体验不太好.一开始根本不知道啥问题,找了半天才发现是网络请求dialog加载导致软件盘隐藏的,后面直接把dia ...
- Codeforces Gym100971 K.Palindromization-回文串 (IX Samara Regional Intercollegiate Programming Contest Russia, Samara, March 13)
这个题就是从字符串中删除一个字符,然后剩下的是回文串. 我写的代码虽然长得好看,但是循环里面的比较条件容易想错,太智障了... 一开始写的是计数比较,但是有的时候下标相同的也比较了,为了简单一些,直接 ...
- Wordpress笔记:背景音乐
想要在blog首页加上自动播放的背景音乐,能找到的插件与方法基本上都是讲在文章里添加的.侧边栏里添加文本的方法也总有美观等等这样那样的问题,折腾了几种之后终于搞定了.用的是Audio player插件 ...
