2-7 Flutter开发工具使用指南
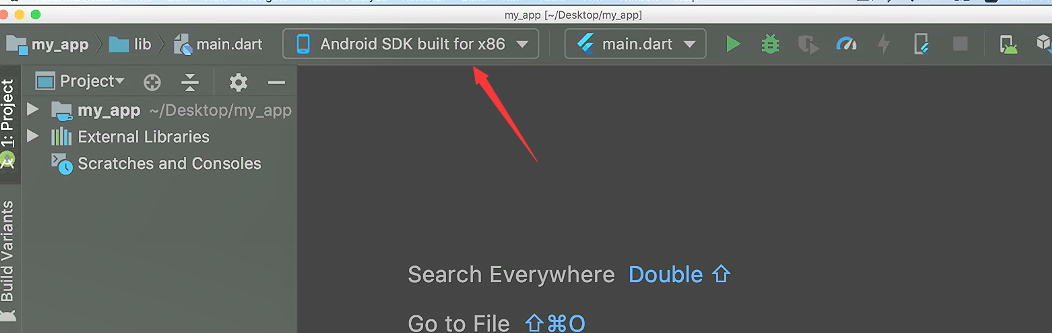
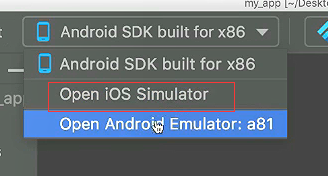
这里选择用哪个模拟器运行

Mac系统下可以通过这个Open IOS Siumlator打开IOS模拟器

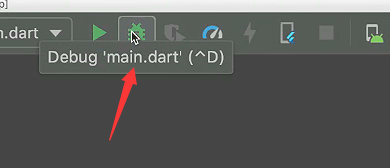
debug用来调试的


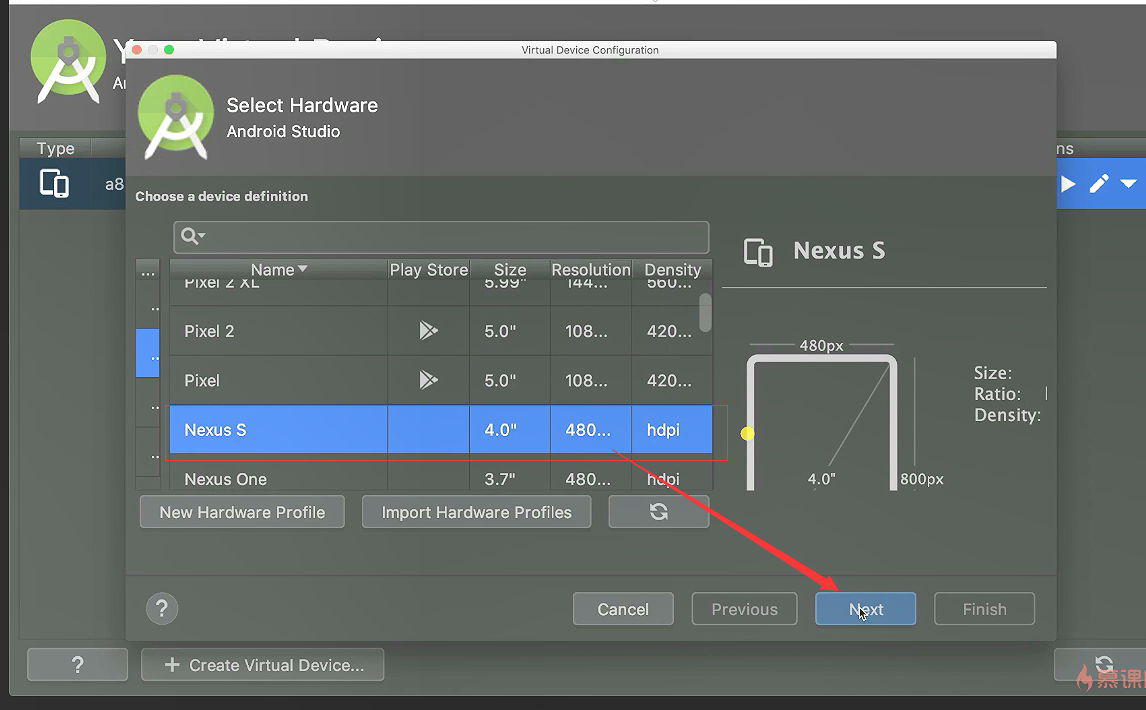
可以创建新的模拟器
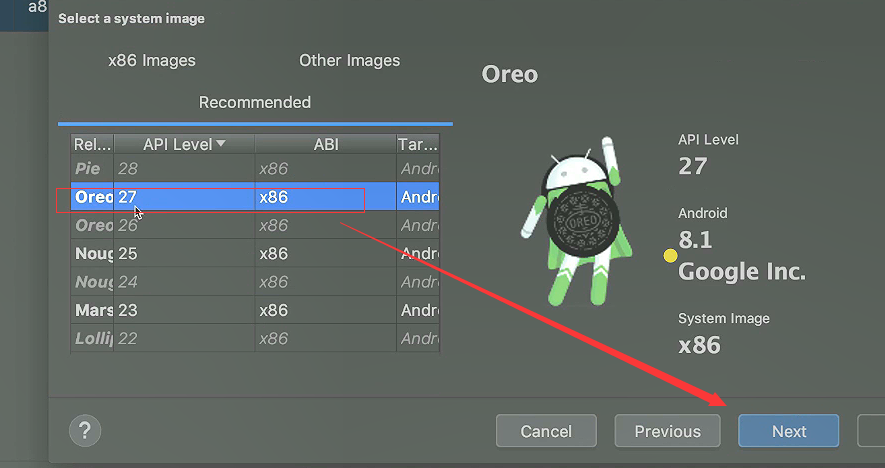
选择安卓模拟器的版本

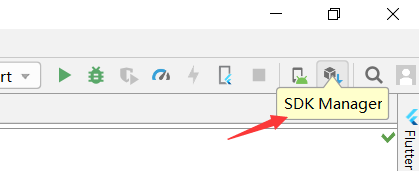
这是sdk的配置

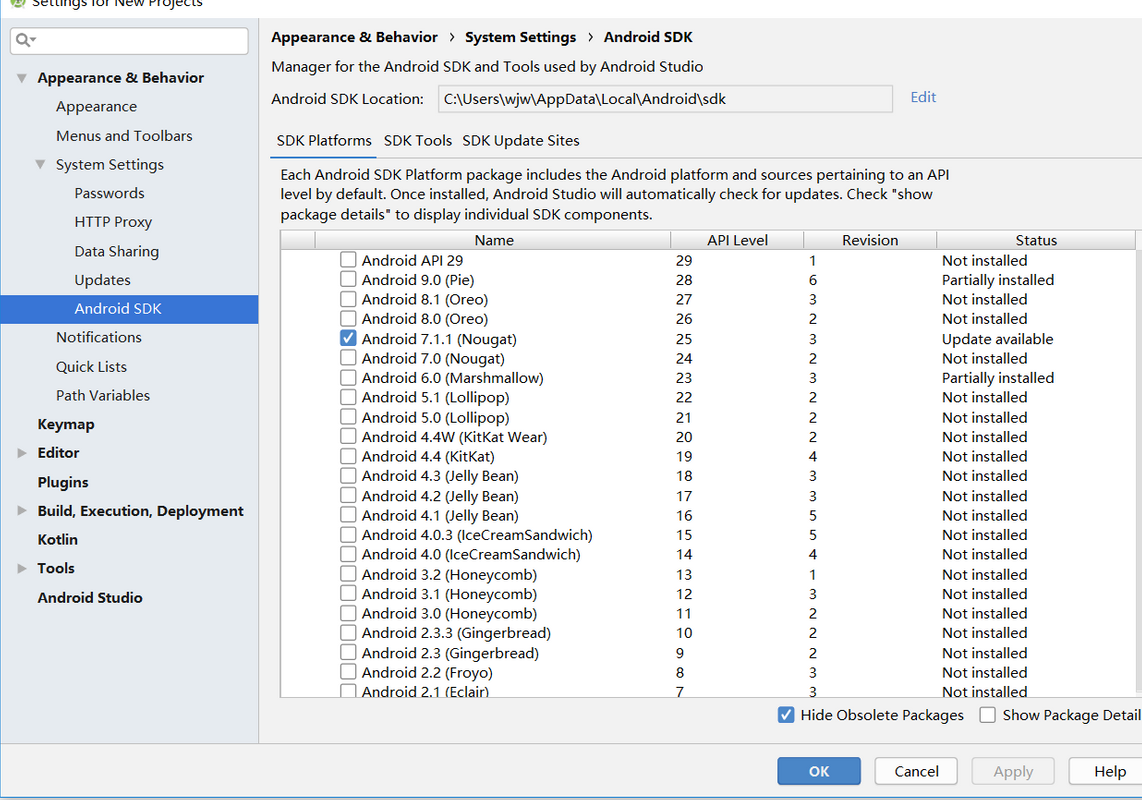
点开就是打开了Android SDK的配置页面

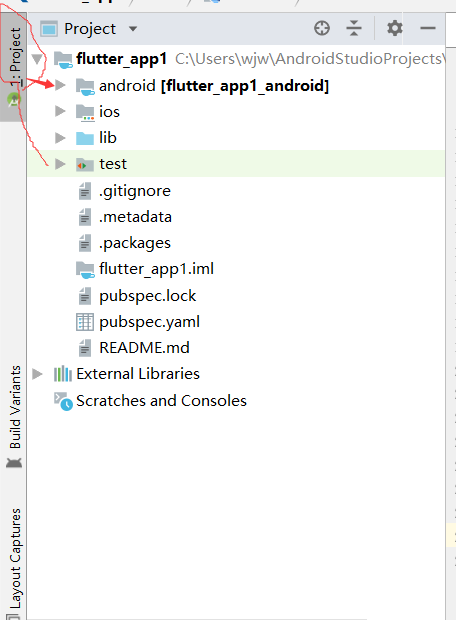
左侧最主要的面板,项目结构面板

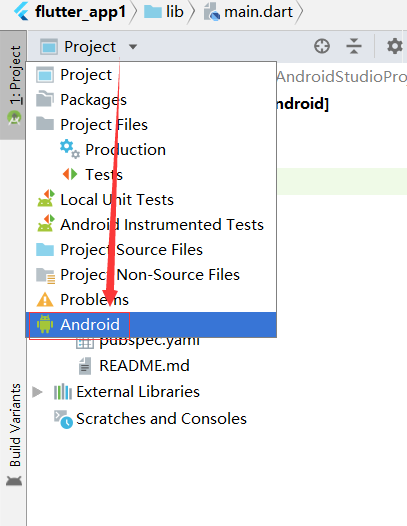
还可以切换到安卓的视角查看我们的项目


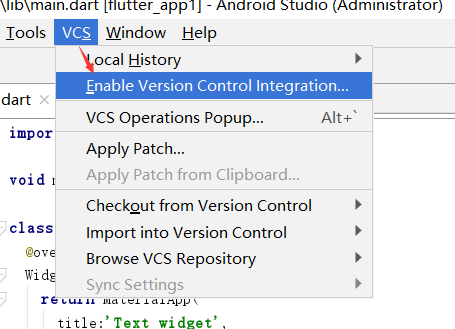
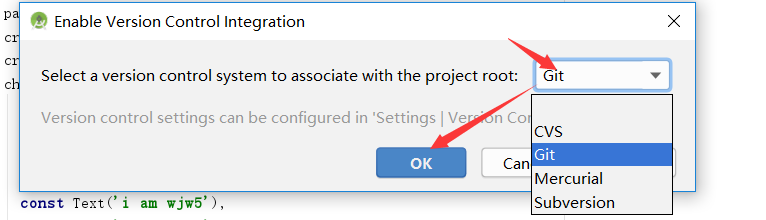
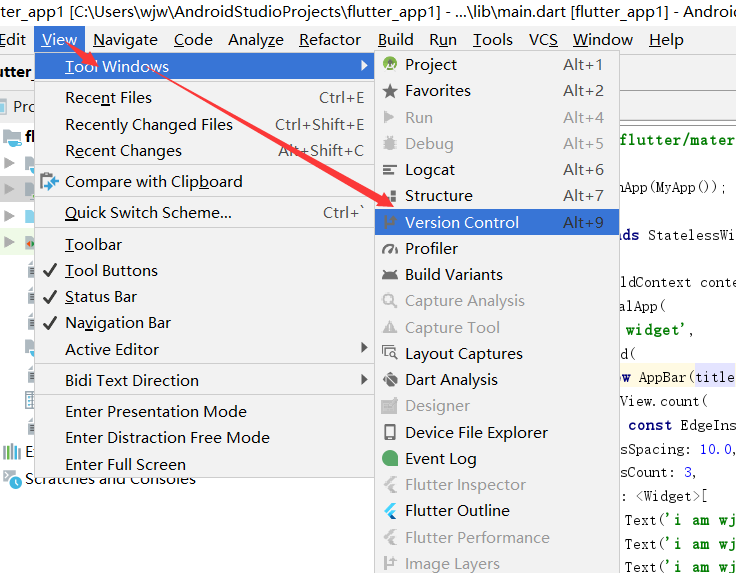
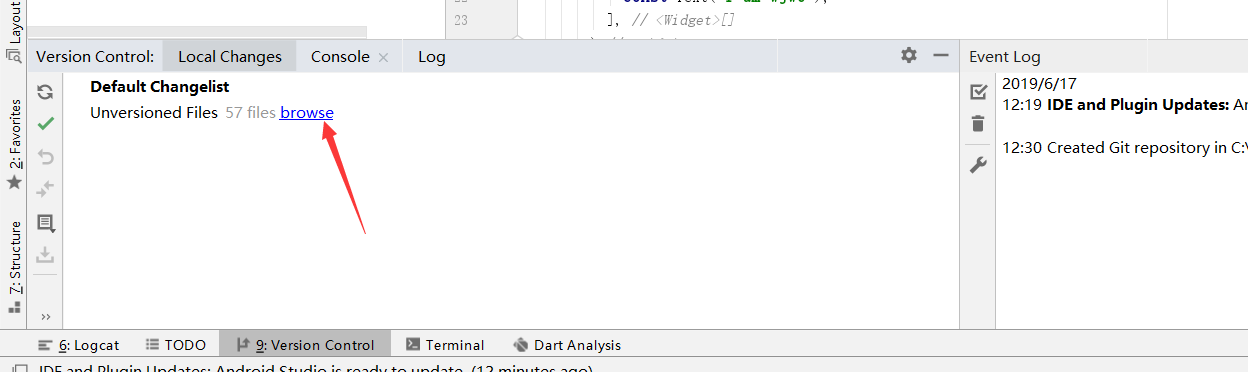
git版本控制面板





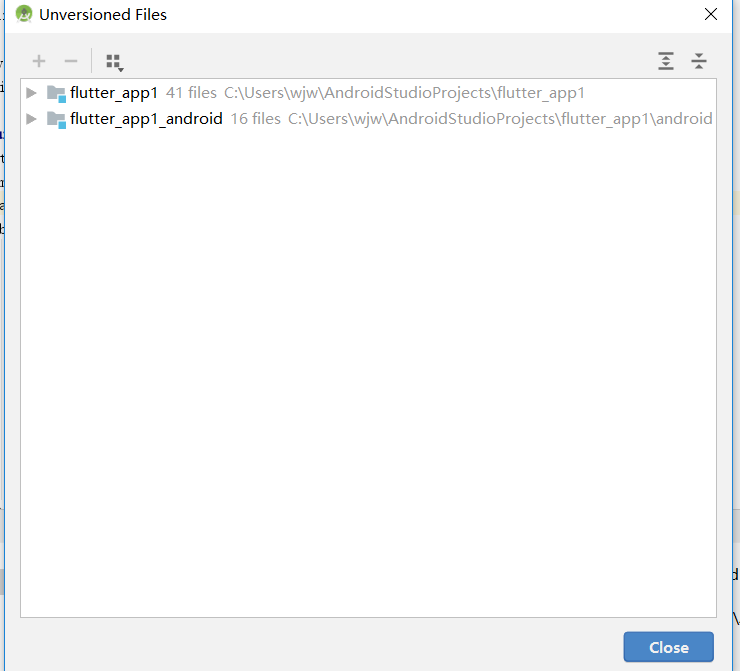
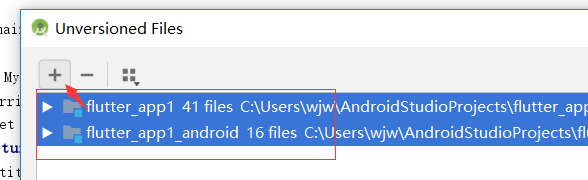
选中这俩,然后按加号,

然后面板这就变空了


2-7 Flutter开发工具使用指南的更多相关文章
- Flutter开发进阶学习指南Flutter开发进阶学习指南
Flutter 的起源 Flutter 的诞生其实比较有意思,Flutter 诞生于 Chrome 团队的一场内部实验, 谷歌的前端团队在把前端一些"乱七八糟"的规范去掉后,发现在 ...
- Flutter 开发填坑指南
引言 第一次在使用Flutter是在Ubuntu机器上,但是因为Android Studio还有Sdk配置问题,flutter doctor总是在这一步报错...最近又在win10上配了一下环境(真香 ...
- Android辅助开发工具合集
https://github.com/389273716/android-skill-summary/blob/master/开发工具使用指南/辅助开发工具.md
- Chrome 开发工具指南
Chrome 开发工具指南 谷歌 Chrome 开发工具,是基于谷歌浏览器内含的一套网页制作和调试工具.开发者工具允许网页开发者深入浏览器和网页应用程序的内部.该工具可以有效地追踪布局问题,设置 Ja ...
- App架构师实践指南二之App开发工具
App架构师实践指南二之App开发工具 1.Android Studio 2.编译调试---条件断点.右键单击断点,在弹出的窗口中输入Condition条件.---日志断点.右键单击断点,在弹 ...
- 翻译-QPKG开发工具快速开始指南
QPKG开发工具快速开始指南 指导你编译你自己的QPKG软件包 目录 什么是QDK 下载QDK 安装QDK 编译你自己的QPKG软件包 搭建QPKG编译环境 配置QPKG 定制QPKG程序 向QPKG ...
- JavaScript 开发工具webstrom使用指南
本文给大家推荐了一款非常热门的javascript开发工具webstrom,着重介绍了webstrom的特色功能.设置技巧.使用心得以及快捷键汇总,非常的全面. 看到网上一篇介绍webstrom的文章 ...
- chrome开发工具指南(一)
注意:如果你是一个网页开发者同时想要获得最新版本的开发工具,那么你应该使用谷歌浏览器(金丝雀)Canary 版. Chrome 开发者工具 打开Chrome 开发者工具 选择浏览器位于浏览器窗口右上方 ...
- Android Studio - 安卓开发工具 打开后报错集合、修复指南
安卓开发工具错误修复 本文提供全流程,中文翻译. Chinar 坚持将简单的生活方式,带给世人!(拥有更好的阅读体验 -- 高分辨率用户请根据需求调整网页缩放比例) Chinar -- 心分享.心创新 ...
随机推荐
- rabbitmq 安装-单点
centos6.5 rabbitmq搭建 环境:centos6.5 192.168.9.41 安装rabbitmq需要先安装erlang.rabbitmq3.6版本需要erlang R16B03 ...
- Permission denied (publickey,gssapi-keyex,gssapi-with-mic,password)
sftp -b batchfile username@remote_host 报错:Permission denied (publickey,gssapi-keyex,gssapi-with-mic, ...
- On Using Very Large Target Vocabulary for Neural Machine Translation Candidate Sampling Sampled Softmax
[softmax分类器的加速器] https://www.tensorflow.org/api_docs/python/tf/nn/sampled_softmax_loss This is a fas ...
- NPM 与 Nodejs
安装了Nodejs之后,NPM也安装好了 如何知道当前是否已经安装Nodejs和NPM了呢? node -v //查看当前nodejs的版本 npm -v //查看当前npm的版本 NPM 初始化 n ...
- ES6 Fetch API HTTP请求实用指南
本次将介绍如何使用Fetch API(ES6 +)对REST API的 HTTP请求,还有一些示例提供给大家便于大家理解. 注意:所有示例均在带有箭头功能的 ES6中给出. 当前的Web /移动应用程 ...
- linux 下监控进程流量情况命令 NetHogs
摘自: http://www.cnblogs.com/kerrycode/p/4748970.html NetHogs介绍 NetHogs是一款开源.免费的,终端下的网络流量监控工具,它可监控Linu ...
- promise介绍
promise简介 Promise的出现,原本是为了解决回调地狱的问题.所有人在讲解Promise时,都会以一个ajax请求为例,此处我们也用一个简单的ajax的例子来带大家看一下Promise是如何 ...
- Hadoop- NameNode和Secondary NameNode元数据管理机制
元数据的存储机制 A.内存中有一份完整的元数据(内存meta data) B.磁盘有一个“准完整”的元数据镜像(fsimage)文件(在namenode的工作目录中) C.用于衔接内存metadata ...
- python的上下文管理器
直接上代码: f = open('123.txt','w') try: f.write('hello world') except Exception: pass finally: f.close() ...
- css(4)
类选择器和id选择器都有父子选择器. 在css文件中国,有时候为了简化样式,可以把相同的样式拿出来放在一起. display:inline display:block 行内元素里只能放行内元素,而块内 ...
